- 1HarmonyOS应用开发者基础认证_关于tabs 组件和 tabcontent 组件,下列描述正确的是 ( ) a. tabconten
- 2python与pycharm(windows)下载安装教程_python下载勾选的两个选项
- 3计网实验(三):基本Winsock编程_了解winsock编程原理; 2、熟悉windows网络编程接口;流程图
- 4Unity3D组件参考手册_unity3d组件手册
- 5python sanic_Sanic 连接postgresql数据库
- 6centos7 SSH配置秘钥登录(取消密码登录)_centos sshd 取消 密码认证
- 7【UI自动化测试技术】自动化测试研究:Python+Selenium+Pytest+Allure,详解UI自动化测试,了解元素交互的常用方法(精)(三)
- 8智能聊天助手,一步到位:ChatGLM-6B部署全攻略_chatglm-6b让远程访问
- 9Android 获取麦克风的音量(分贝)_安卓获取录音分贝值
- 10html怎么设置联网,已连接(不可上网)怎么办?
JavaWeb—vue(具体使用包含案例)_vue+java
赞
踩
目录
1.Vue组件库Element
1.1Element介绍
ElementUI就是一款侧重于V开发的前端框架,主要用于开发美观的页面的。
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。
官网:组件 | Element
1.2 Element组件
1.2.1 Table表格
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
首先我们需要来到ElementUI的组件库中,找到表格组件
然后复制代码到我们之前的ElementVue.vue组件中,需要注意的是,我们组件包括了3个部分,如果官方有除了template部分之外的style和script都需要复制
ElementView.vue组件文件整体代码如下:
组件属性详解
那么我们的ElementUI是如何将数据模型绑定到视图的呢?主要通过如下几个属性:
data: 主要定义table组件的数据模型
prop: 定义列的数据应该绑定data中定义的具体的数据模型
label: 定义列的标题
width: 定义列的宽度
1.2.2 Pagination分页
Pagination: 分页组件,主要提供分页工具条相关功能
首先在官网找到分页组件,我们选择带背景色分页组件
然后复制代码到我们的ElementView.vue组件文件的template中
组件属性详解
对于分页组件我们需要关注的是如下几个重要属性(可以通过查阅官网组件中最下面的组件属性详细说明得到):
background: 添加北京颜色,也就是上图蓝色背景色效果。
layout: 分页工具条的布局,其具体值包含
sizes,prev,pager,next,jumper,->,total,slot这些值total: 数据的总数量
组件事件详解
对于分页组件,除了上述几个属性,还有2个非常重要的事件我们需要去学习:
size-change : pageSize 改变时会触发
current-change :currentPage 改变时会触发
对于这2个事件的参考代码,我们同样可以通过官方提供的完整案例中找到
此时Panigation组件的template完整代码如下:
紧接着需要复制事件需要的2个函数,需要注意methods属性和data同级
此时Panigation组件的script部分完整代码如下
1.2.3 Dialog对话框
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。
首先我们需要在ElementUI官方找到Dialog组件
然后复制如下代码到我们的组件文件的template模块中
并且复制数据模型script模块中:
其完整的script部分代码
组件属性详解
那么ElementUI是如何做到对话框的显示与隐藏的呢?是通过如下的属性:
visible.sync :是否显示 Dialog
visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后我们点击按钮,触发事件,修改属性值为true,
然后对话框visible属性值为true,所以对话框呈现出来
1.2.4 Form表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
首先我们先要根据上一小结所学习的内容,制作一个新的对话框,
还需要注意的是,针对这个新的对话框,我们需要在data中声明新的变量dialogFormVisible来控制对话框的隐藏与显示,代码如下:
dialogFormVisible: false,复制官网提供的template部分代码到我们的vue组件文件的Dialog组件中
最终vue组件完整代码如下,同学们可以针对form表单案例,参考该案例对应的template部分和script部分代码
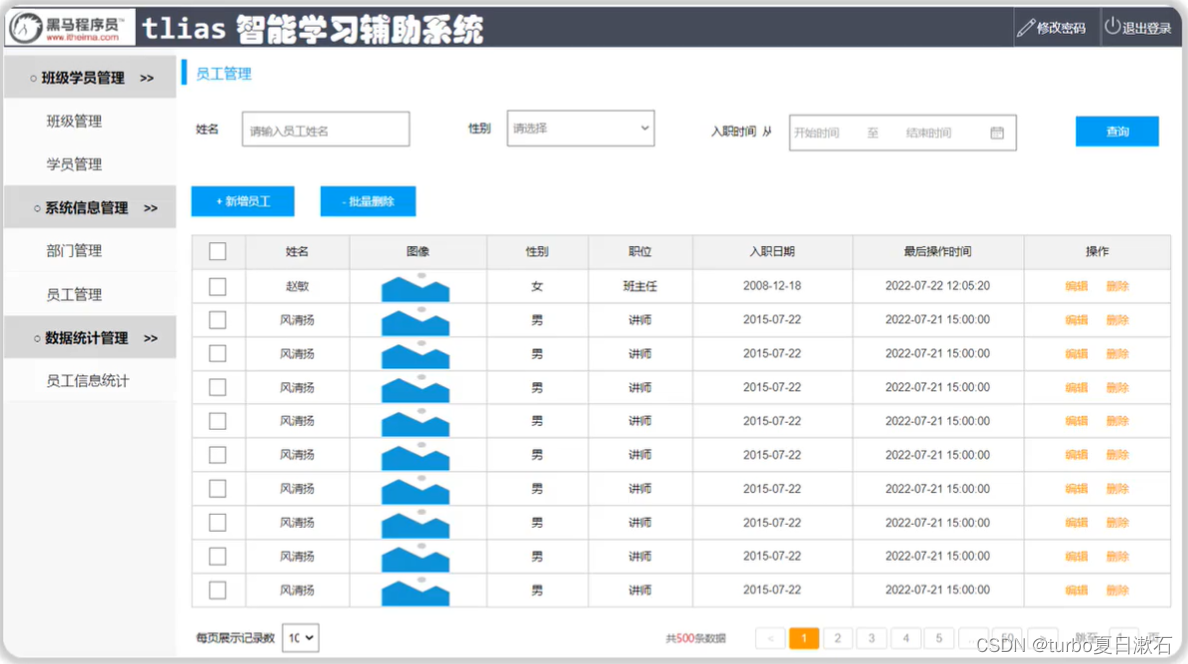
1.3案例
需求说明:
制作类似格式的页面
即上面是标题,左侧栏是导航,右侧是数据展示区域
右侧需要展示搜索表单
右侧表格数据是动态展示的,数据来自于后台
实际示例效果如下图所示:
数据Mock地址:http://yapi.smart-xwork.cn/mock/169327/emp/list,
1.3.1案例分析
创建页面,完成页面的整体布局规划
然后分别针对3个部分进行各自组件的具体实现
针对于右侧核心内容展示区域,需要使用异步加载数据,以表格渲染数据
1.3.2代码实现
在views目录下创建 tlias/EmpView.vue这个vue组件,并且编写组件的基本模板代码
并且需要注意的是,我们默认访问的是App.vue这个组件,而我们App.vue这个组件之前是引入了element-view这个组件,此时我们需要修改成引入emp-view这个组件,并且注释掉之前的element-view这个组件,此时App.vue整体代码
整体布局
从官网提供的示例,我们发现由现成的满足我们需求的布局,所以我们只需要做一位代码搬运工即可。拷贝官方提供的如下代码直接粘贴到我们EmpView.vue组件的template模块中即可
因为我们没有拷贝官方提供的css样式,所以和官方案例的效果不太一样,但是我们需要的布局格式已经有,具体内容我们有自己的安排。首先我们需要调整整体布局的高度,所以我们需要在<el-container>上添加一些样式,代码如下:
到此我们布局功能就完成了
顶部标题
我们需要修改顶部的文本内容,并且提供背景色的css样式,具体代码如下:
<el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>至此,我们的顶部标题就搞定了
此时整体代码如下:
左侧导航栏
右侧核心内容
分页工具栏
其中template模块代码如下:
同时methods中需要声明2个函数,代码如下:
异步加载数据
在vue项目中,对于axios的使用,分为如下2步:
安装axios: npm install axios
需要使用axios时,导入axios: import axios 'axios'
那么我们什么时候发送axios请求呢?页面加载完成,自动加载,所以可以使用之前的mounted钩子函数,并且我们需要将得到的员工数据要展示到表格,所以数据需要赋值给数据模型tableData,所以我们编写如下代码:
性别内容展示修复
图片内容展示修复
此时整个案例完整,其完整代码如下:
2.Vue路由
2.1 路由介绍
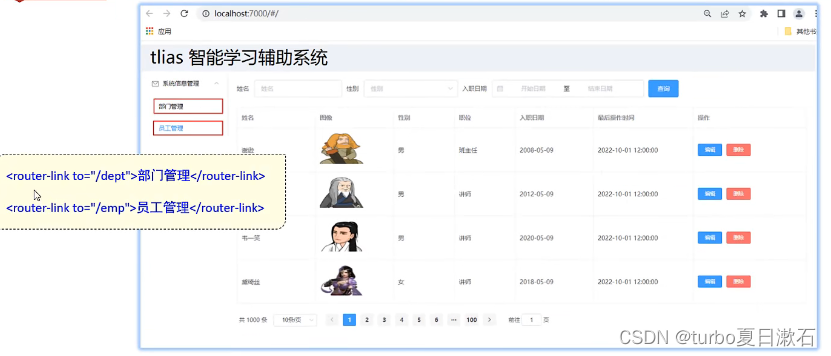
我们希望基于案例中的功能,实现点击侧边栏的部门管理,显示部门管理的信息,点击员工管理,显示员工管理的信息
这就需要借助我们的vue的路由功能了。
当我们点击左侧导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的vue组件。
而我们vue官方提供了路由插件Vue Router,其主要组成如下:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
首先VueRouter根据我们配置的url的hash片段和路由的组件关系去维护一张路由表;
然后我们页面提供一个<router-link>组件,用户点击,发出路由请求;
接着我们的VueRouter根据路由请求,在路由表中找到对应的vue组件;
最后VueRouter会切换<router-view>中的组件,从而进行视图的更新
2.2 路由入门
我们需要在src/router/index.js文件中定义路由表,根据其提供的模板代码进行修改,最终代码如下:
注意需要去掉没有引用的import模块。
路由基本信息配置好了,路由表已经被加载,此时我们还缺少2个东西,就是<router-lin>和<router-view>,所以我们需要修改2个页面(EmpView.vue和DeptView.vue)我们左侧栏的2个按钮为router-link,其代码如下:
然后我们还需要在内容展示区域即App.vue中定义route-view,作为组件的切换,其App.vue的完整代码如下:
但是我们浏览器打开地址: http://localhost:8080/ ,发现一片空白,因为我们默认的路由路径是/,但是路由配置中没有对应的关系,
所以我们需要在路由配置中/对应的路由组件,代码如下: