- 1Unity编辑器工具制作(二)——制作一键打包工具_unity一键打包 packagegui
- 2软件测试全套教程,软件测试自学线路图_httqs//w.url.cn/aoezrr8
- 3【UE4 009】江河海洋水体材质_motion_4waychaos
- 4scada java_SCADA开源项目lite版本
- 5ExtJs实现阻止冒泡,以及再次允许冒泡——stopPropagation的正确使用
- 6FFTW介绍
- 7opencv编译(cuda支持)_opencv cuda 编译
- 8【Unity3D】无法正确获取RectTransform的属性值导致计算出错_some values driven by canvas
- 9echarts-环形图基础(一)_echarts环形图逆时针
- 10element UI 父组件验证子组件form表单_element 父子组件 表单校验
管理后台UI框架vue-vben-admin运行_vben ui
赞
踩
简介
Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的vue3,vite2,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
Github地址:
https://github.com/anncwb/vue-vben-admin
文档地址:
https://vvbin.cn/doc-next/



UI 框架
Tailwind CSS
Ant Design Vue 2.0
准备
node 和 git -项目开发环境
Vite - 熟悉 vite 特性
Vue3 - 熟悉 Vue 基础语法
TypeScript - 熟悉TypeScript基本语法
Es6+ - 熟悉 es6 基本语法
Vue-Router-Next - 熟悉 vue-router 基本使用
Ant-Design-Vue - ui 基本使用
Mock.js - mockjs 基本语法
特性
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
TypeScript: 应用程序级 JavaScript 的语言
主题:可配置的主题
国际化:内置完善的国际化方案
Mock 数据 内置 Mock 数据方案
权限 内置完善的动态路由权限生成方案
组件 二次封装了多个常用的组件
插件库
Vue Router Next
Vuex Next
vuex-module-decorators - vuex 模块化
vite-plugin-mock - 基于 vite 的 mock 插件.
vue-i18n - 国际化
lodash-es - JavaScript 实用程序库
moment - 时间操作库
axios - Http 数据交互
TypeScript
建议开发环境
Node.js: - 版本最好大于 12.0.0
yarn > npm > cnpm: - 包管理工具.
Git: - 版本管理工具
Visual Studio Code - (VSCode): 最新版本
ESLint
Stylelint
安装使用
如果未安装pnpm,可以用下面命令来进行全局安装
全局安装pnpm
npm install -g pnpm
- 1
验证
pnpm -v # 出现对应版本号即代表安装成功
- 1
获取项目代码
git clone https://github.com/anncwb/vue-vben-admin.git
- 1
安装依赖
cd vue-vben-admin
pnpm install
- 1
- 2
运行
pnpm serve
- 1
打包
pnpm build
- 1
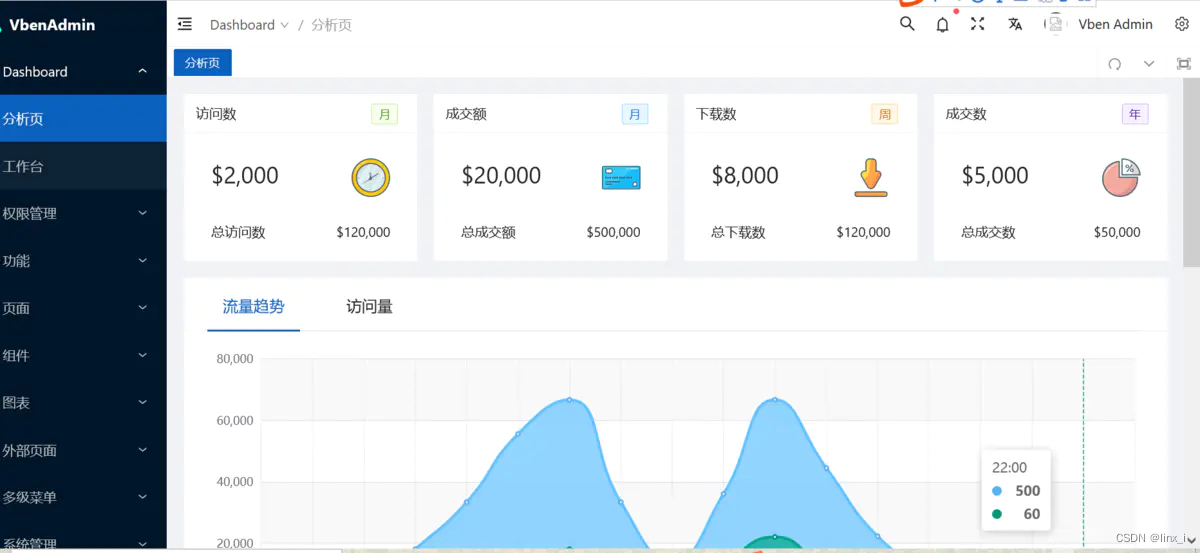
打开浏览器输入
http://localhost:3100/
- 1
兼容 vue2 的浏览器,一切免费,不收取任何费用,请放心使用。后续定期提供更新及维护,可供参考与学习。


