热门标签
当前位置: article > 正文
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Row容器组件
作者:weixin_40725706 | 2024-03-01 06:21:37
赞
踩
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Row容器组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Row容器组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、Row组件
沿水平方向布局容器。
子组件
可以包含子组件。
接口
Row(value?:{space?: number | string })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| space | string | number | 否 | 横向布局元素间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0,单位vp 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| alignItems | 设置子组件在垂直方向上的对齐格式。 默认值:VerticalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
| justifyContent8+ | 设置子组件在水平方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
三、示例
代码
- // xxx.ets
- @Entry
- @Component
- struct RowExample {
- build() {
- Column({ space: 5 }) {
- // 设置子组件水平方向的间距为5
- Text('space').width('90%')
- Row({ space: 5 }) {
- Row().width('30%').height(50).backgroundColor(0xAFEEEE)
- Row().width('30%').height(50).backgroundColor(0x00FFFF)
- }.width('90%').height(107).border({ width: 1 })
-
- // 设置子元素垂直方向对齐方式
- Text('alignItems(Bottom)').width('90%')
- Row() {
- Row().width('30%').height(50).backgroundColor(0xAFEEEE)
- Row().width('30%').height(50).backgroundColor(0x00FFFF)
- }.width('90%').alignItems(VerticalAlign.Bottom).height('15%').border({ width: 1 })
-
- Text('alignItems(Center)').width('90%')
- Row() {
- Row().width('30%').height(50).backgroundColor(0xAFEEEE)
- Row().width('30%').height(50).backgroundColor(0x00FFFF)
- }.width('90%').alignItems(VerticalAlign.Center).height('15%').border({ width: 1 })
-
- // 设置子元素水平方向对齐方式
- Text('justifyContent(End)').width('90%')
- Row() {
- Row().width('30%').height(50).backgroundColor(0xAFEEEE)
- Row().width('30%').height(50).backgroundColor(0x00FFFF)
- }.width('90%').border({ width: 1 }).justifyContent(FlexAlign.End)
-
- Text('justifyContent(Center)').width('90%')
- Row() {
- Row().width('30%').height(50).backgroundColor(0xAFEEEE)
- Row().width('30%').height(50).backgroundColor(0x00FFFF)
- }.width('90%').border({ width: 1 }).justifyContent(FlexAlign.Center)
- }.width('100%')
- }
- }

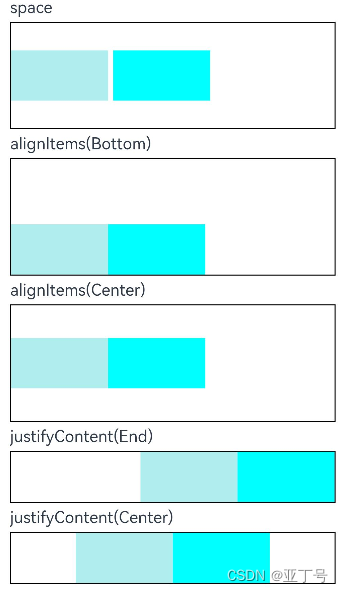
图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/171615
推荐阅读
相关标签


