热门标签
热门文章
- 1springboot vue婚纱摄影师作品展示网站系统javaweb项目_图片展示网站vue源码
- 2cookie设置_设置cookie
- 3win10内网穿透实现远程桌面连接(超详细) win10+樱花Frp_樱花远程桌面
- 4Podman 安装
- 5【已解决】本地计算机上的mysql服务启动停止后,某些服务在未由其他服务或程序使用时将自动停止_mysql服务启动后停止,某些程序在未有应用
- 6WiFi无法连接?解决macOS Big Sur / Mojave / Catalina上的Wi-Fi问题_mac book pro a1278 catalina后无wifi
- 7dubbo学习笔记(4):dubbo调用机制和容错策略_dubboreference(methods)
- 8【指针面试题】-还在为学过指针的理论只是不会实践吗??赶紧来看看这里讲解了许多指针的面试题,带你更好掌握指针!!!
- 9车载电子电器架构 —— 电气架构开发计划
- 10html语言设计表单实例,40多个漂亮的网页表单设计实例_HTML/Xhtml_网页制作
当前位置: article > 正文
解决vue脚手架5.0版本使用natapp访问时出现invalid Host header问题_natapp invalid host header
作者:weixin_40725706 | 2024-03-04 17:42:11
赞
踩
natapp invalid host header
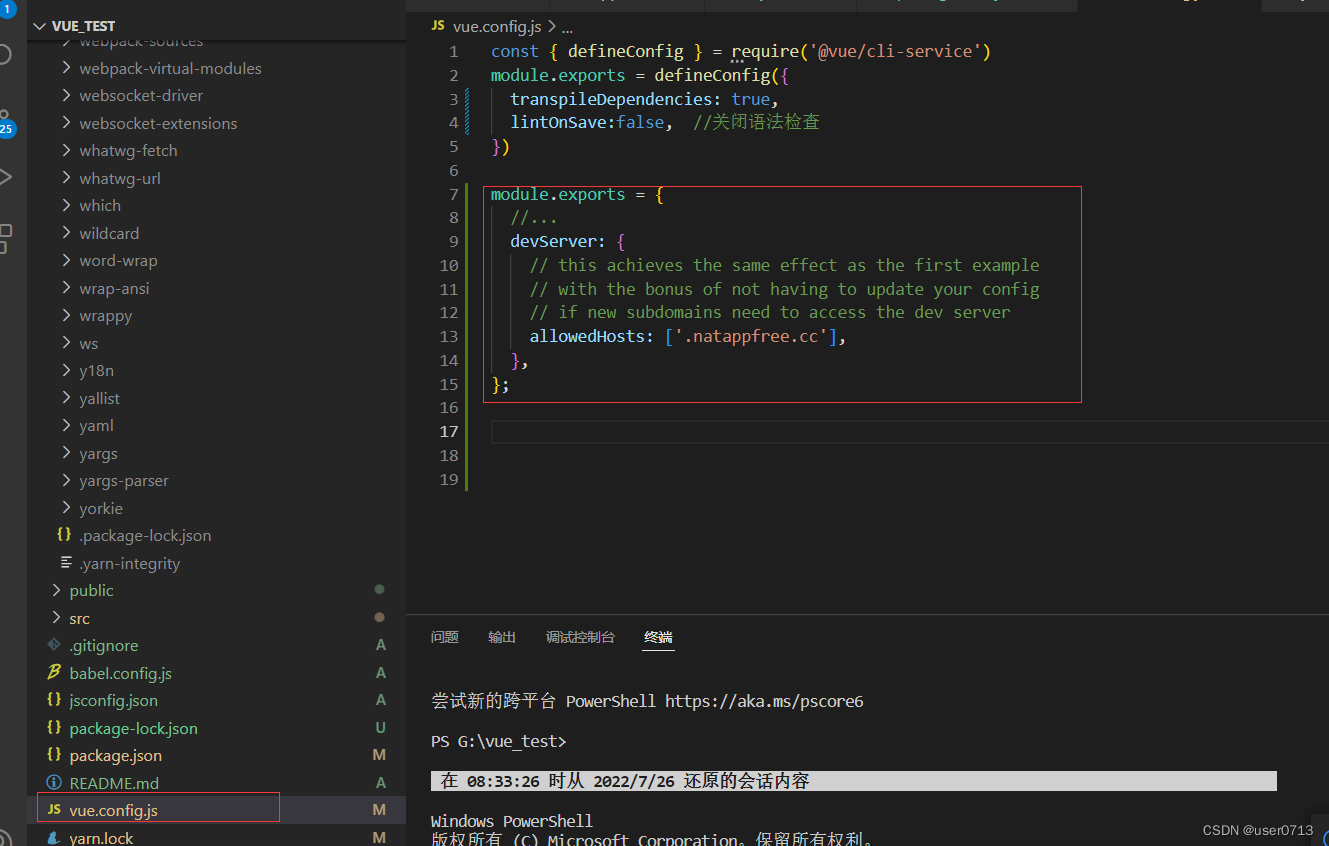
使用vue脚手架的时候,执行了npm run serve后出现对应的端口号,然后去natapp网站里设置相应的端口号,开启渗透,在访问此端口的时候,出现了invalid Host header,此时,针对vue脚手架版本为5的情况下,只需要在目录里vue.config.js里设置一下的代码,假如在开启natapp后,我的随机域名就是http://75zvjv.natappfree.cc/ 然后对应的allowedHosts里写入.natappfree.cc。以此类推
- module.exports = {
- //...
- devServer: {
- // this achieves the same effect as the first example
- // with the bonus of not having to update your config
- // if new subdomains need to access the dev server
- allowedHosts: ['.natappfree.cc'],//域名
- },
- };

在vue.config.js里设置访问域名即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/188203?site
推荐阅读
相关标签


