热门标签
热门文章
- 10基础学springboot之对数据库的增删改查_springboot数据库增删改查
- 2Android应用通过JNI调用ioctl操作设备驱动_android touch jni
- 3Leaflet官方教程(三)——Markers With Custom Icons
- 4python批量生成图表_教你用Python自动读取数据生成图表,产生的效益很可观
- 5深入学习java源码之Executors.newFixedThreadPool()与Executors.newCachedThreadPool()
- 6(附源码)spring boot宠物健康管理系统 毕业设计 201738_宠物信息管理系统
- 7Git版本管理工具
- 8macOS跨进程通信: XPC 创建实例_xpc通信
- 9【开发小程序的步骤】开发小程序的步骤是什么?_亲,开发制作小程序 首先需要注册并认证一个小程序,才能部署搭建并发布上线使
- 10shell 知:外部命令_-exec command {} +
当前位置: article > 正文
python web GUI框架-NiceGUI 教程(二)_python nicegui web 模板
作者:weixin_40725706 | 2024-03-07 15:53:11
赞
踩
python nicegui web 模板
python web GUI框架-NiceGUI 教程(二)
streamlit可以在一些简单的场景下仍然推荐使用,但是streamlit实在不灵活,受限于它的核心机制,NiceGUI是一个灵活的web框架,可以做web网站也可以打包成独立的exe。
基本元素
Slider
from nicegui import ui
slider = ui.slider(min=0, max=100, value=50)
ui.label().bind_text_from(slider, 'value')
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7

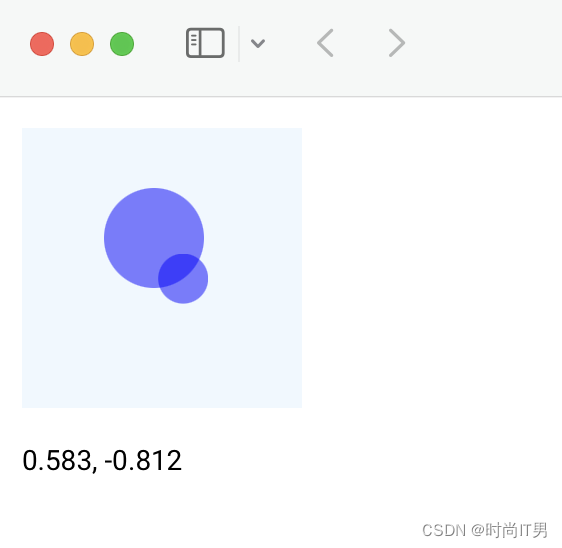
Joystick
创建一个基于nipple.js的操纵杆
ui.joystick(color='blue', size=50,
on_move=lambda e: coordinates.set_text(f"{e.x:.3f}, {e.y:.3f}"),
on_end=lambda _: coordinates.set_text('0, 0'))
coordinates = ui.label('0, 0')
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

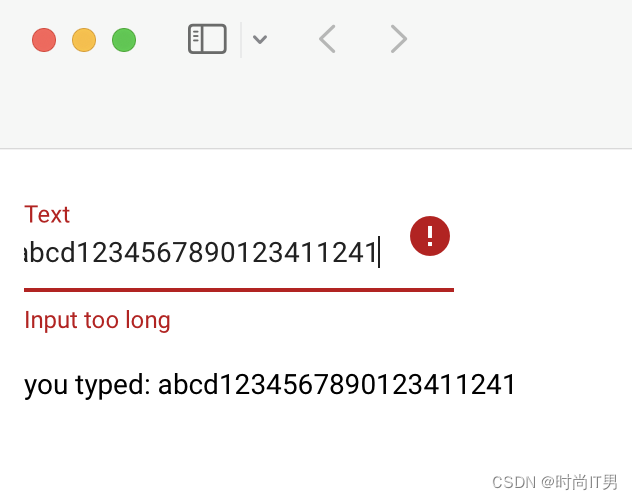
Text Input
这个元素是基于Quasar’s QInput组件。每次击键都会调用on_change事件,值也会相应地更新。如果你想等到用户确认输入,你可以注册一个自定义的事件回调,例如ui.input(…).on(‘keydown.enter’,…)或ui.input(…).on(‘blur’,…)。可以使用验证参数来定义验证规则的字典。第一个失败的规则的键将显示为错误消息。

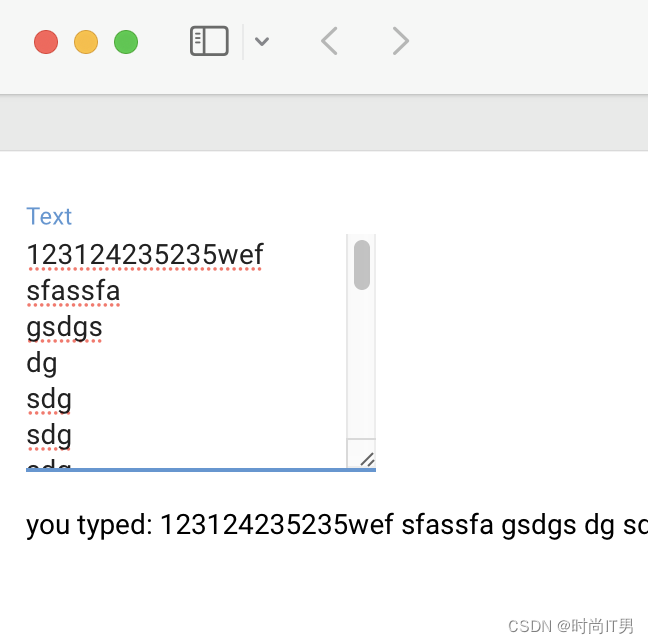
Textarea
这个元素是基于Quasar’s QInput组件。类型设置为textarea以创建多行文本输入。您可以使用validation参数来定义验证规则的字典。第一个失败的规则的键值将显示为一个错误消息。
from nicegui import ui
ui.textarea(label='Text', placeholder='start typing',
on_change=lambda e: result.set_text('you typed: ' + e.value))
result = ui.label()
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7

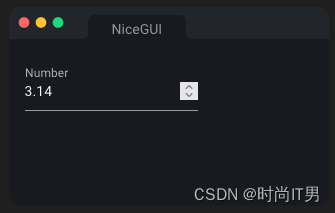
Number Input
这个元素是基于Quasar’s QInput组件。您可以使用validation参数来定义验证规则的字典。第一个失败的规则的键将显示为错误消息。
from nicegui import ui
ui.number(label='Number', value=3.1415927, format='%.2f',
on_change=lambda e: result.set_text(f'you entered: {e.value}'))
result = ui.label()
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

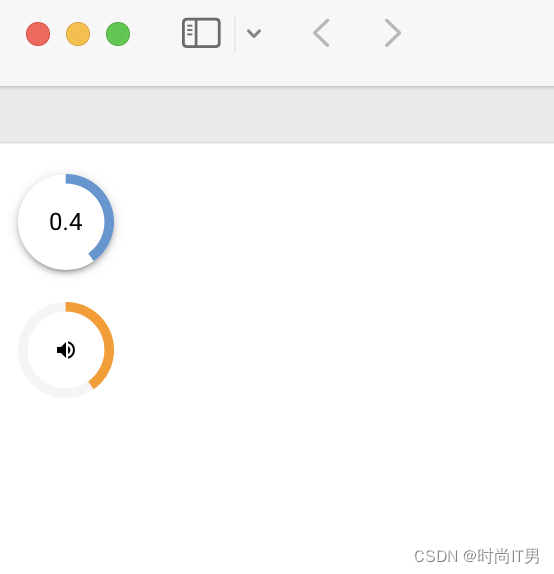
Knob
这个元素是基于Quasar’s QKnob组件。该元素用于通过鼠标/触摸平移获取用户输入的数字。
from nicegui import ui
knob = ui.knob(0.3, show_value=True)
with ui.knob(color='orange', track_color='grey-2').bind_value(knob, 'value'):
ui.icon('volume_up')
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

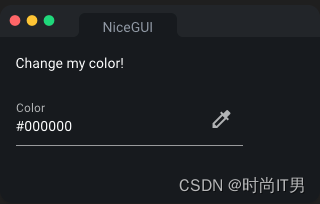
Color Input
from nicegui import ui
label = ui.label('Change my color!')
ui.color_input(label='Color', value='#000000',
on_change=lambda e: label.style(f'color:{e.value}'))
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7

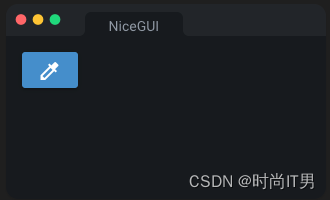
Color Picker
from nicegui import ui
with ui.button(icon='colorize') as button:
ui.color_picker(on_pick=lambda e: button.style(f'background-color:{e.color}!important'))
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6

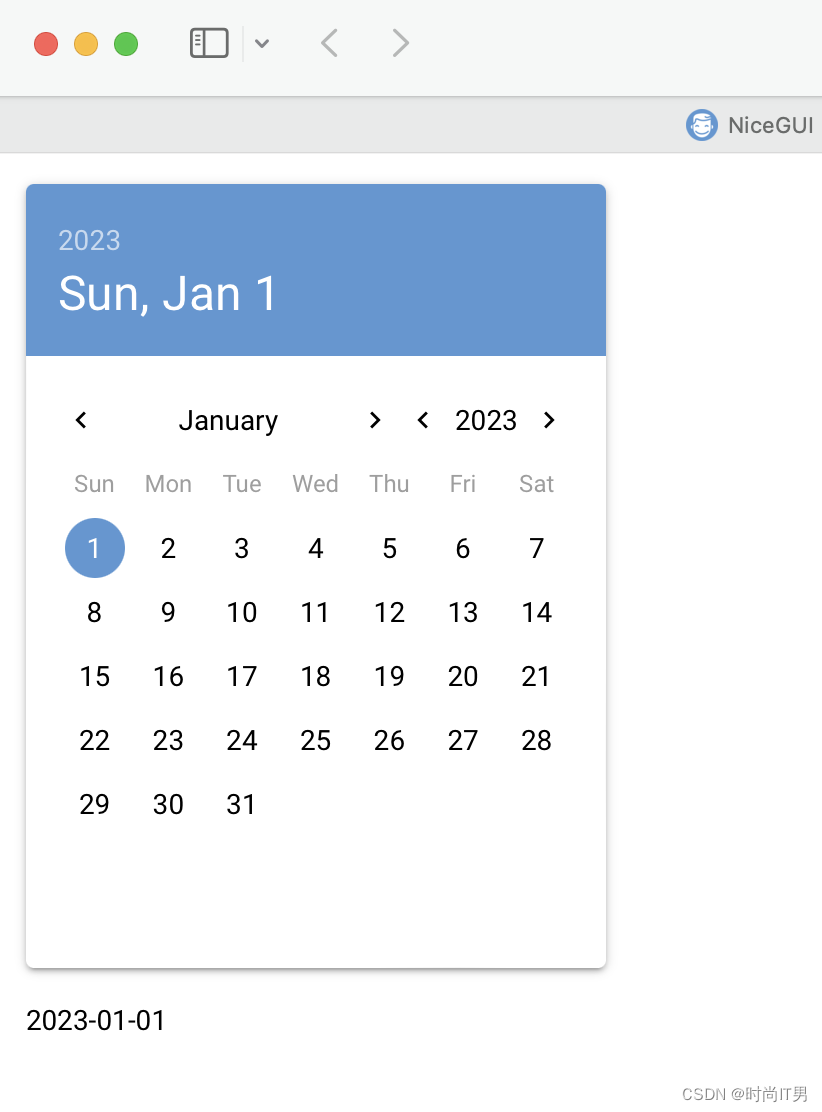
Date Input
这个元素是基于Quasar’s QDate组件。日期是一个字符串,格式由掩码参数定义。您也可以使用范围或多个道具来选择一个日期范围或多个日期:
ui.date({'from': '2023-01-01', 'to': '2023-01-05'}).props('range')
ui.date(['2023-01-01', '2023-01-02', '2023-01-03']).props('multiple')
ui.date([{'from': '2023-01-01', 'to': '2023-01-05'}, '2023-01-07']).props('multiple range')
- 1
- 2
- 3
from nicegui import ui
ui.date(value='2023-01-01', on_change=lambda e: result.set_text(e.value))
result = ui.label()
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7

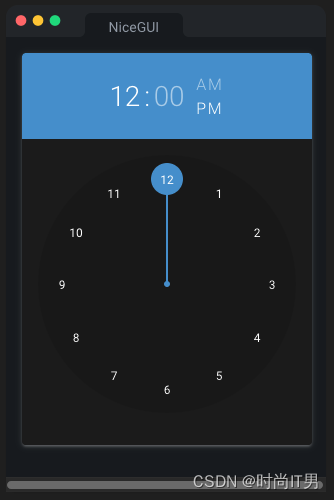
Time Input
这个元素是基于Quasar’s QTime组件。时间是一个字符串,格式由掩码参数定义。
from nicegui import ui
ui.time(value='12:00', on_change=lambda e: result.set_text(e.value))
result = ui.label()
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6
- 7

File Upload
基于Quasar’s QUploader组件。
from nicegui import ui
ui.upload(on_upload=lambda e: ui.notify(f'Uploaded {e.name}')).classes('max-w-full')
ui.run()
- 1
- 2
- 3
- 4
- 5
- 6

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/206387
推荐阅读
相关标签


