热门标签
热门文章
- 1华为、苹果、高通,谁在领跑?全面解读清华AI芯片报告
- 2Android移动应用开发教程⑦_移动开发教程
- 3Pipeline工程配置NodeJS环境_pipeline node
- 4点云地面点滤波(Progressive Morphological Filter)算法介绍(PCL库)_a progressive morphological filter for removing no
- 5华为手机可以下载鸿蒙系统吗_华为鸿蒙手机系统真的来了!会是大题材吗?
- 6深度学习模型ckpt转成pb模型(YOLOv3为例)_tensorflow模型文件(ckpt)转pb文件 yolov3
- 7使用SSM框架进行web项目的开发(SpringMVC+Spring+MyBatis)_网络工程的基于ssm框架
- 8基于SpringBoot的宿舍管理系统
- 9AI文章检测:揭秘真相,看穿假信息_虚假信息 ai 识别
- 10正则表达式 replace()替换
当前位置: article > 正文
[VSCode插件] 轻量级静态博客 - MDBlog
作者:weixin_40725706 | 2024-03-07 21:42:30
赞
踩
[VSCode插件] 轻量级静态博客 - MDBlog
MDBlog

VSCode插件,基于Markdown的轻量级静态博客系统,同时支持导出为可以部署的静态博客。
仓库 MDBlog
1. Features
- 博客基础功能:分类管理、文章管理、自动生成索引
- 快捷指令:快捷输入表格、mermaid、wavedrom、代码块
- 发布:将Markdown发布为HTML文件
- (可选) 本地预览功能:基于live-server支持本地预览发布的HTML文件
2. Tip
- 如果需要使用本地服务预览,请先安装
Node.js,然后安装使用命令npm install -g live-server来安装live-server, - 建议配合插件 [Markdown Preview Enhanced] 使用,vscode编写md即可预览,编写完成后发布为静态博客
- ! 警告:如果您使用Windows,请不要在C盘建立MDBlog的文件夹,由于权限问题,会导致某些功能无法使用。
- 不要在
<do-not-delete-me>标签内编写内容,或者删除它,会导致MDB的无法自动生成索引

3. Quick Start
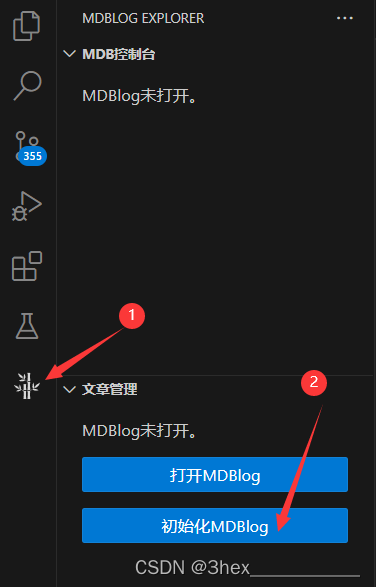
3.1 MDBlog初始化
- 初始化

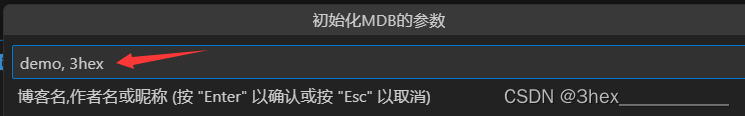
然后根据提示输入博客名和作者(使用英文逗号分割)
- 输入信息

3.2 新建、编辑、删除分类
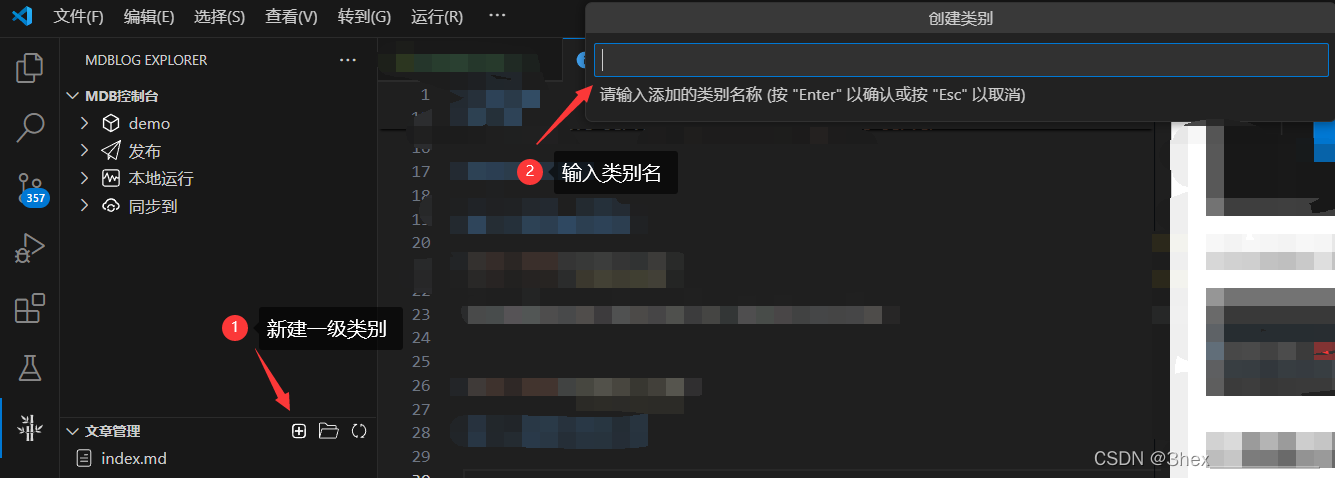
-
新建一级分类

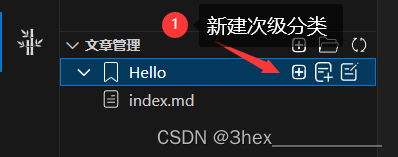
-
新建次级分类,次级分类可以继续新建下一级分类

-
删除、重命名分类

-
移动分类
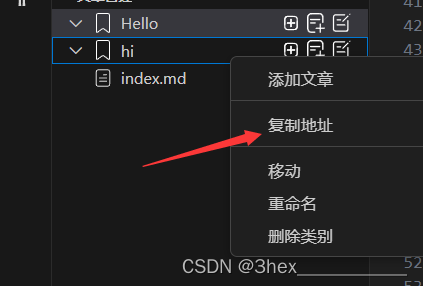
-
复制目标分类的地址

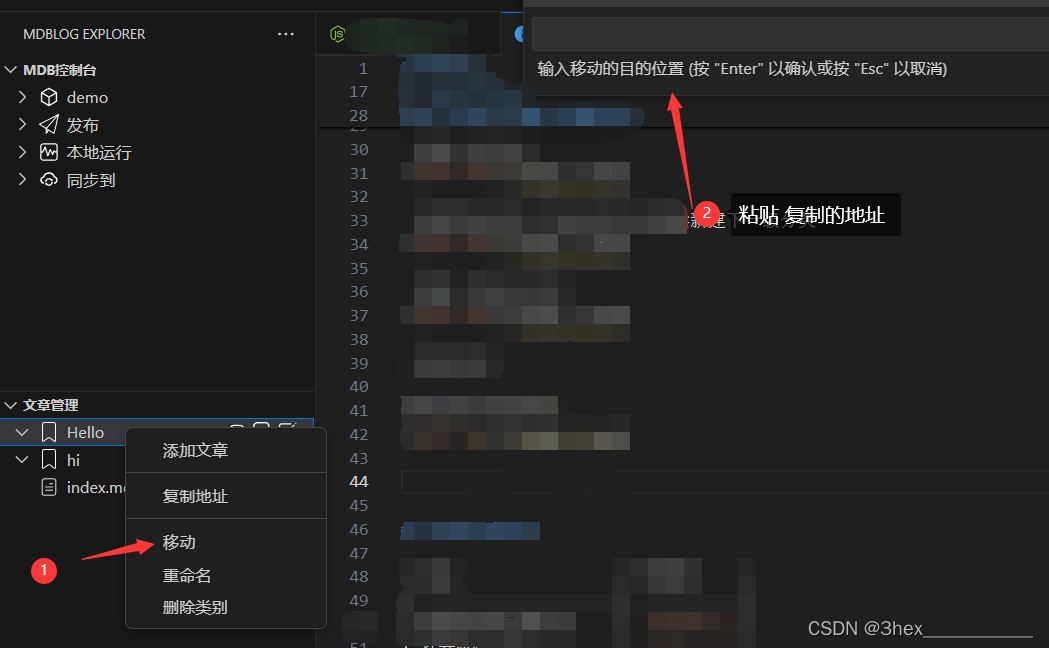
-
移动 -> 粘贴目标分类地址

-
3.3 新建、编辑、删除文章
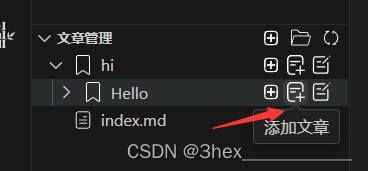
- 新建文章

其他同分类操作
3.4 发布和预览
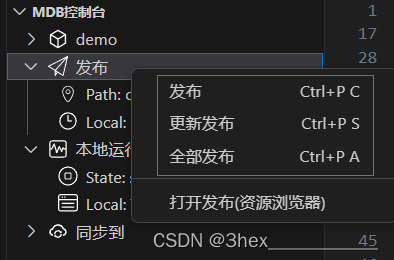
-
发布Markdown文件为HTML文件

- 发布:发布当前编辑器的md文件
- 更新发布:发布已经保存的md文件
- 全部发布:发布全部md文件
-
本地服务预览HTML文件(请确保已经安装Node.js和live-server)

- 启动:启动live-server
- 停止:停止live-server
- 查看(默认浏览器):使用默认浏览器打开发布的静态博客
-
直接预览HTML文件(不需要安装Node.js和live-server)
- [发布] -> [右击] -> [打开发布(资源管理器)] -> 双击打开首页index.html
3.5 快捷命令
MDBlog支持快捷命令,输入mc.即弹出提示框。
Tip: 为了便于MDBlog管理图片,请务必使用快捷命令插入图片和删除图片
- 插入图片
- 复制你要粘贴的图片
- 新行输入命令
mc.insert_img回车 - 粘贴图片,MDBlog自动管理图片和生成新索引
- 删除图片
- 光标放在图片格式前后位置,不可在中间
- 输入命令
mc.delete_img回车 - MDBlog自动删除图片和相关索引
- 新建表格
- 新行按如下格式
行数, 列数, 对齐方式输入需要的表格,使用英文逗号 - 行数和列数都是数字,对齐方式可选
l左对齐,c居中对齐,r右对齐 - 例如输入
2,3,c,紧接着输入mc.insert_table回车 - 自动生成2行3列,居中对齐的表格
- 新行按如下格式
- 插入代码块
- 新行输入需要的语言,例如
c或者java - 紧接着输入
mc.insert_code_block回车 - 自动生成对应的代码块
- 新行输入需要的语言,例如
- 插入mermaid
- 新行输入
mc.insert_mermaid_xxx命令,即可生成对应的mermaid示例
- 新行输入
- 插入wavedrom
- 新行输入
mc.insert_wavedrom_xxx命令,即可生成对应的wavedrom示例{ signal: [ {name: 'clk', wave: 'p..Pp..P'},, ['Master',, ['ctrl', {name: 'write', wave: '01.0....'}, {name: 'read', wave: '0...1..0'} ], {name: 'addr', wave: 'x3.x4..x', data: 'A1 A2'}, {name: 'wdata', wave: 'x3.x....', data: 'D1' }, ] ] }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 新行输入
4. Keybindings
| 功能 | 快捷键 |
|---|---|
| 初始化New MDBlog | ctrl+m i |
| 打开New MDBlog | ctrl+m o |
| 全部发布 | ctrl+p a |
| 更新发布 | ctrl+p s |
| 发布(当前编辑) | ctrl+p c |
| 查看网页(默认浏览器) | ctrl+p o |
| 本地预览-启动 | ctrl+m s |
| 本地预览-停止 | ctrl+m t |
5. Release Notes
1.0.1 (24.03.02)
基础版本:基础博客功能
6. For more information
- 本插件基于crossnote开发
7. License
Enjoy!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/207641
推荐阅读
相关标签


