热门标签
热门文章
- 105mysql的锁分析_读已提交有共享锁吗
- 2wget命令使用_wget -o和-o区别
- 3HashMap的底层实现原理_hashmap底层实现原理
- 4使用shell脚本杀死和启动jar包并输出日志文件_kill jar
- 5怎么搭建linux编译机,用VMWare虚拟机编译HarmonyOS 的Linux环境搭建
- 6使用pdf.js预览pdf遇到的问题总结_pdfobject.min.js 手机 无法预览 pdf
- 7harmonyOS开发技巧(三)——应用名称_harmony获取应用中文名称
- 8计算机钢琴键盘,Everyone Piano
- 9网页登录接口php,thinkphp-登入接口示例
- 10Docker基础实战教程四:数据卷操作_第1关:创建一个数据卷
当前位置: article > 正文
手把手教你搭建Spring Boot+Vue前后端分离_springbootvue前后端分离
作者:weixin_40725706 | 2024-03-09 08:58:40
赞
踩
springbootvue前后端分离
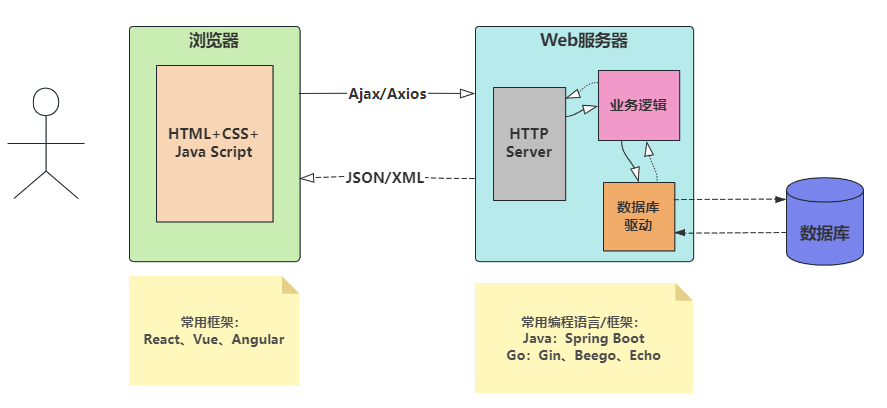
1 什么是前后端分离
前后端分离是目前互联网开发中比较广泛使用的开发模式,主要是将前端和后端的项目业务进行分离,可以做到更好的解耦合,前后端之间的交互通过xml或json的方式,前端主要做用户界面的渲染,后端主要负责业务逻辑和数据的处理。

2 Spring Boot后端搭建
2.1 Mapper层
请参阅这篇文章https://blog.csdn.net/Mr_YanMingXin/article/details/118342143
此次项目的后端搭建就是在这个项目的基础上
2.2 Service层
接口:
/** * @author 17122 */ public interface StudentService { /** * 添加一个学生 * * @param student * @return */ public int saveStudent(Student student); /** * 根据ID查看一名学生 * * @param id * @return */ public Student findStudentById(Integer id); /** * 查询全部学生 * * @return */ public List<Student> findAllStudent(); /** * 根据ID删除一个 * * @param id * @return */ public int removeStudentById(Integer id); /** * 根据ID修改 * * @param student * @return */ public int updateStudentById(Student student); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
实现类:
/** * @author 17122 */ @Service public class StudentServiceImpl implements StudentService { @Autowired private XmlStudentMapper xmlStudentMapper; @Override public int saveStudent(Student student) { return xmlStudentMapper.saveStudent(student); } @Override public Student findStudentById(Integer id) { return xmlStudentMapper.findStudentById(id); } @Override public List<Student> findAllStudent() { return xmlStudentMapper.findAllStudent(); } @Override public int removeStudentById(Integer id) { return xmlStudentMapper.removeStudentById(id); } @Override public int updateStudentById(Student student) { return xmlStudentMapper.updateStudentById(student); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
2.3 Controller层
/** * @author 17122 */ @RestController @RequestMapping("/student") public class StudentController { @Autowired private StudentService studentService; /** * 添加学生 * * @param student * @return */ @PostMapping("/save") public int saveStudent(@RequestBody Student student) { int result; try { result = studentService.saveStudent(student); } catch (Exception exception) { return -1; } return result; } /** * 查看全部 * * @return */ @GetMapping("/findAll") public List<Student> findAll() { return studentService.findAllStudent(); } /** * 根据ID查看 * * @param id * @return */ @GetMapping("/findById/{id}") public Student findById(@PathVariable("id") Integer id) { return studentService.findStudentById(id); } /** * 删除一个 * * @param id * @return */ @DeleteMapping("/remove/{id}") public int remove(@PathVariable("id") Integer id) { return studentService.removeStudentById(id); } /** * 修改学生信息 * * @param student * @return */ @PostMapping("/update") public int update(@RequestBody Student student) { return studentService.updateStudentById(student); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
2.4 配置类
解决跨域请求
/**
* @author 17122
*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
图解跨域问题:

3 Vue前端搭建
3.1 新建Vue_cli2.x项目
3.2 引入路由
npm install vue-router --save
- 1
3.3 新建文件

3.4 配置和测试路由
main.js配置
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
index.js
//注册路由 import Vue from 'vue'; import VueRouter from 'vue-router'; //引入路由 import index from '../view/index' import update from "../view/update"; import selectAll from "../view/selectAll"; import selectOne from "../view/selectOne"; import insert from "../view/insert"; Vue.use(VueRouter); const router = new VueRouter({ routes: [ { name: "主页重定向", path: "/", redirect: "/index" }, { name: "主页", path: "/index", component: index, children: [ { name: "修改操作", path: "/update", component: update, }, { name: "查看全部", path: "/selectAll", component: selectAll, }, { name: "查看一个", path: "/selectOne", component: selectOne, }, { name: "添加一个", path: "/insert", component: insert, } ] } ] }) export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
index.vue
<template> <div> <router-link to="update">update</router-link> <br> <router-link to="selectAll"> selectAll</router-link> <br> <router-link to="selectOne"> selectOne</router-link> <br> <router-link to="insert"> insert</router-link> <br> <br> <router-view></router-view> </div> </template> <script> export default { name: "index" } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
insert.vue
<template>
<div>
insert
</div>
</template>
<script>
export default {
name: "insert"
}
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
selectOne.vue
<template>
<div>
selectOne
</div>
</template>
<script>
export default {
name: "selectOne"
}
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
selectAll.vue
<template>
<div>
selectAll
</div>
</template>
<script>
export default {
name: "selectAll"
}
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
update.vue
<template>
<div>
update
</div>
</template>
<script>
export default {
name: "update"
}
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
测试
启动项目
npm run serve
- 1
访问:http://localhost:8080/

点击相关标签时会显示响应页面
3.5 引入Element UI
npm i element-ui -S
- 1
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
render: h => h(App),
router
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.6 使用Element UI美化页面
index.vue
<template> <div> <el-menu class="el-menu-demo" mode="horizontal" :router="true"> <el-menu-item index="/selectAll">全部学生</el-menu-item> <el-menu-item index="/insert">添加学生</el-menu-item> <el-menu-item index="/selectOne">查看学生</el-menu-item> <el-menu-item index="/update">修改学生</el-menu-item> </el-menu> <router-view></router-view> </div> </template> <script> export default { name: "index" } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
insert.vue
<template> <div> <el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm" style="margin-top:30px;width: 30%;"> <el-form-item label="姓名" prop="pass"> <el-input type="text" v-model="ruleForm.name" ></el-input> </el-form-item> <el-form-item label="年龄" prop="checkPass"> <el-input type="text" v-model="ruleForm.age" ></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">提交</el-button> </el-form-item> </el-form> </div> </template> <script> export default { name: "insert", data() { return { ruleForm: { name: '', age: '' } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
selectOne.vue
<template> <div> <el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm" style="margin-top:30px;width: 30%;"> <el-form-item label="ID" prop="pass"> <el-input type="text" v-model="ruleForm.id"></el-input> </el-form-item> <el-form-item label="姓名" prop="pass"> <el-input type="text" v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="年龄" prop="checkPass"> <el-input type="text" v-model="ruleForm.age"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">提交</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form> </div> </template> <script> export default { name: "selectOne", data() { return { ruleForm: { id: '', name: '', age: '' } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
selectAll.vue
<template> <div> <template> <el-table :data="tableData" style="width: 60%;margin-top:30px;"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="age" label="年龄"> </el-table-column> <el-table-column label="操作"> <template> <el-button type="warning" size="small">修改</el-button> <el-button type="danger" size="small">删除</el-button> </template> </el-table-column> </el-table> </template> </div> </template> <script> export default { name: "selectAll", data() { return { tableData: [] } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
update.vue
<template> <div> <el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm" style="margin-top:30px;width: 30%;"> <el-form-item label="ID" prop="pass"> <el-input type="text" v-model="ruleForm.id"></el-input> </el-form-item> <el-form-item label="姓名" prop="checkPass"> <el-input type="text" v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="年龄" prop="age"> <el-input type="text" v-model="ruleForm.age"></el-input> </el-form-item> <el-form-item> <el-button type="warning" @click="submitForm('ruleForm')">修改</el-button> </el-form-item> </el-form> </div> </template> <script> export default { name: "update", data() { return { ruleForm: { id: '', name: '', age: '' } }; }, methods: { submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { alert('submit!'); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
效果


3.7 整合axios与Spring Boot后端交互
npm install axios --save
- 1
insert.vue
<template> <div> <el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm" style="margin-top:30px;width: 30%;"> <el-form-item label="姓名" prop="pass"> <el-input type="text" v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="年龄" prop="checkPass"> <el-input type="text" v-model="ruleForm.age"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm()">提交</el-button> </el-form-item> </el-form> </div> </template> <script> import axios from 'axios' export default { name: "insert", data() { return { ruleForm: { name: '', age: '' } }; }, methods: { submitForm() { axios.post("http://localhost:8081/student/save", this.ruleForm).then(function (resp) { console.log(resp) }) }, } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
selectOne.vue
<template> <div> <el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm" style="margin-top:30px;width: 30%;"> <el-form-item label="ID" prop="pass"> <el-input type="text" v-model="ruleForm.id"></el-input> </el-form-item> <el-form-item label="姓名" prop="pass"> <el-input type="text" v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="年龄" prop="checkPass"> <el-input type="text" v-model="ruleForm.age"></el-input> </el-form-item> </el-form> </div> </template> <script> import axios from "axios"; export default { name: "selectOne", data() { return { ruleForm: { id: '', name: '', age: '' } }; }, methods: { getStudent() { const _this = this; axios.get("http://localhost:8081/student/findById/" + this.$route.query.id).then(function (resp) { _this.ruleForm = resp.data; }) } }, created() { this.getStudent(); } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
selectAll.vue
<template> <div> <template> <el-table :data="tableData" style="width: 60%;margin-top:30px;"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="age" label="年龄"> </el-table-column> <el-table-column label="操作"> <template slot-scope="scope"> <el-button type="primary" size="small" @click="select(scope.row)">查看</el-button> <el-button type="warning" size="small" @click="update(scope.row)">修改</el-button> <el-button type="danger" size="small" @click="remove(scope.row)">删除</el-button> </template> </el-table-column> </el-table> </template> </div> </template> <script> import axios from "axios"; export default { name: "selectAll", data() { return { tableData: [] } }, methods: { getData() { const _this = this; axios.get("http://localhost:8081/student/findAll").then(function (resp) { _this.tableData = resp.data; }) }, remove(stu) { const _this = this; if (confirm("确定删除吗?")) { axios.delete("http://localhost:8081/student/remove/" + stu.id).then(function (resp) { if (resp.data == 1) { _this.getData(); } }) } }, select(stu) { this.$router.push({ path: "/selectOne", query:{ id: stu.id } }) }, update(stu) { this.$router.push({ path: "/update", query:{ id: stu.id } }) } }, created() { this.getData(); } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
update.vue
<template> <div> <el-form :model="ruleForm" status-icon label-width="100px" class="demo-ruleForm" style="margin-top:30px;width: 30%;"> <el-form-item label="ID"> <el-input type="text" v-model="ruleForm.id" disabled></el-input> </el-form-item> <el-form-item label="姓名"> <el-input type="text" v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="年龄"> <el-input type="text" v-model="ruleForm.age"></el-input> </el-form-item> <el-form-item> <el-button type="warning" @click="submitForm()">修改</el-button> </el-form-item> </el-form> </div> </template> <script> import axios from "axios"; export default { name: "update", data() { return { ruleForm: { id: '', name: '', age: '' } }; }, methods: { submitForm() { axios.post("http://localhost:8081/student/update", this.ruleForm).then(function (resp) { console.log(resp) }) }, getStudent() { const _this = this; axios.get("http://localhost:8081/student/findById/" + this.$route.query.id).then(function (resp) { _this.ruleForm = resp.data; }) } }, created() { this.getStudent(); } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
4 总结

源码获取
源码获取方式,关注下面公众号【扯编程的淡】,回复关键字【1204】


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/214386
推荐阅读
相关标签



