热门标签
热门文章
- 1原生微信小程序全流程(基础知识+项目全流程)_微信小程序原生开发
- 2【转载】EEG中常用的功能连接指标汇总_eegx
- 3MyBatis全局配置属性_mybatis org.apache.ibatis.parsing.propertyparser.e
- 4在windows通过VS Code开发Linux内核驱动程序_vscode如何编译虚拟机的linux驱动
- 5LaTeX绘图GUI工具介绍_latex draw
- 6第一次机器学习经历_tensorflow how_many_training_steps
- 7史上最全的Unity面试题(含答案)_unity 面试题
- 8(二进制安装)k8s1.9 证书过期及开启自动续期方案.md_10250端口证书过期了怎么处理呢
- 9Android Canvas的使用_android canvas.drawcolor
- 10软考中级系统集成项目管理工程师自学好不好过,怎么备考,给点经验
当前位置: article > 正文
微信小程序catchtap逆反思维阻止捕获事件发生
作者:weixin_40725706 | 2024-03-11 11:38:49
赞
踩
catchtap
我们都是微信小程序中catchtap绑定的是阻止冒泡事件的发生,换句话说就是仅对当前元素本身生效。
常用场景:假如点击父级盒子触发A事件,点击子元素触发B事件,但是这样实际的效果却是,点击父级也会触发子元素的事件,点击子元素也会发生父级的事件,bug就是:这两个事件都会被触发!!!这就是冒泡事件和捕获事件同时存在了!
- <view bindtap="A">
- <view bindtap="B"></view>
- </view>
单一的bindtap点击事件就无法解决问题了,官方就造了catchtap,给子元素的绑定事件改成:
- <view bindtap="A">
- <view catchtap="B"></view>
- </view>
这样点击父级仅触发A事件,点击子元素就出发B事件了,捕获冒泡bug就迎难而解了!
这是catchtap的常见的用法,我们把它应用到实际的案例中:
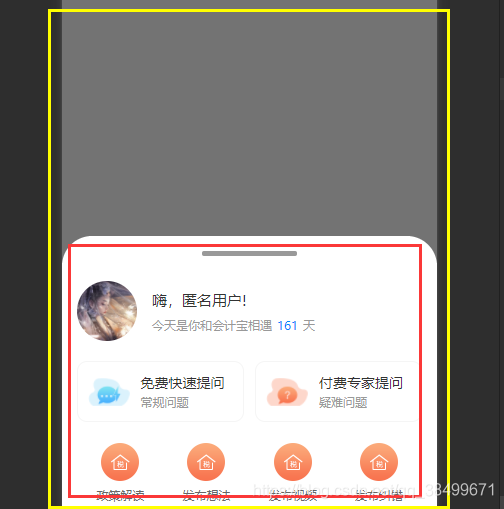
下图是一个底部弹框样式,父级盒子携带黑透背景,子元素携带弹框内容,要求点击黑透弹框消失,点击用户前往用户中心...等其他事件
我们先给父级弹框加一个bindtap事件,点击先关闭弹框,发现点击弹框也消失了,发生了我们开头讲的父级连带子级的捕获事件。

那好吧,有的人会说,每个子事件我们用 catchtap 就行了,就能点击了,确实是这样。可有个问题时就是,用户点击没有绑定事件的空白区域,弹框依旧会关闭,窝草!那咋办?
还是用这样的思路,在第一次弹框内容盒子上加阻止冒泡事件,并添加一个空事件,专门用来阻止父级的捕获,是不是有点思路没有转过来?看代码:
- <view class="qui-boom" wx:if="{{openFlag}}" bindtap="closeUserModle">
- <view class="qui-boom-bottom login-modle" catchtap="stop">
- ......
- closeUserModle:function(){
- this.setData({
- openFlag:false
- })
- },
- stop:function(){
- //阻止弹框冒泡和捕获的空事件,不要删除!!!
- }
catchtap在阻止冒泡的同时,也阻止了父级事件的捕获发生,执行了stop的空事件,这样点击空白或者其他的事件都没有了负面影响,又可以开心的写代码了!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/218815
推荐阅读
相关标签


