- 1Linux命令之将标准输入转为命令行参数xargs_linux如何控制台中的输出值变为参数
- 2php落寞了,日渐唱衰的php是否真的已经不堪一击了?
- 3单调栈 c++实现_单调栈 c语言代码
- 4HarmonyOS应用开发基础认证(2024.01)_发送网络数据请求需要导入以下哪个模块
- 5Android 意图(Intent) 理论详解_intent意图对象的__ _ _方法用于指定意图的动作行为
- 6反爬虫技术
- 780端口攻击_内网端口转发工具的使用总结
- 8深入探索Kafka底层原理
- 9pyLDAvis安装和使用 | AttributeError: module ‘pyLDAvis‘ has no attribute ‘gensim‘ | 可视化结果导出为独立网页
- 10香农编码 哈夫曼编码 费诺编码的比较
微信小程序入门-简单页面编写_微信小程序个人信息页面代码
赞
踩
前言
今天微信小程序正式上线,抱着学习新技术的心态开始第一次接触微信小程序,无论外面怎么吹微信小程序怎么干掉大量的原生的app,作为一个新的事物,存在就必定有其存在的价值,作为一个学习者要保持一个正确的学习心态。勇于的追求新的东西。
应用范围
张小龙对小程序的定义:
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不关心是否安装太多应用的问题。应用将无处不在,随时随地可用,但又无需安装卸载。
可以看出下小程序有以下的特点:
- 小程序适合做功能简单的应用
- 小程序适合做性能要求不高的应用
一个开发者开发应用是否用小程序开发时候,要结合小程序的自身特点进行分析适不适合。
开发者工具
工欲善其事必先利其器,目前开发微信小程序有自己的ide,下面是ide 的下载地址。
开发者工具
扫二维码登陆,目前打开是这样子的:

具体是使用说明,官方有给出说明
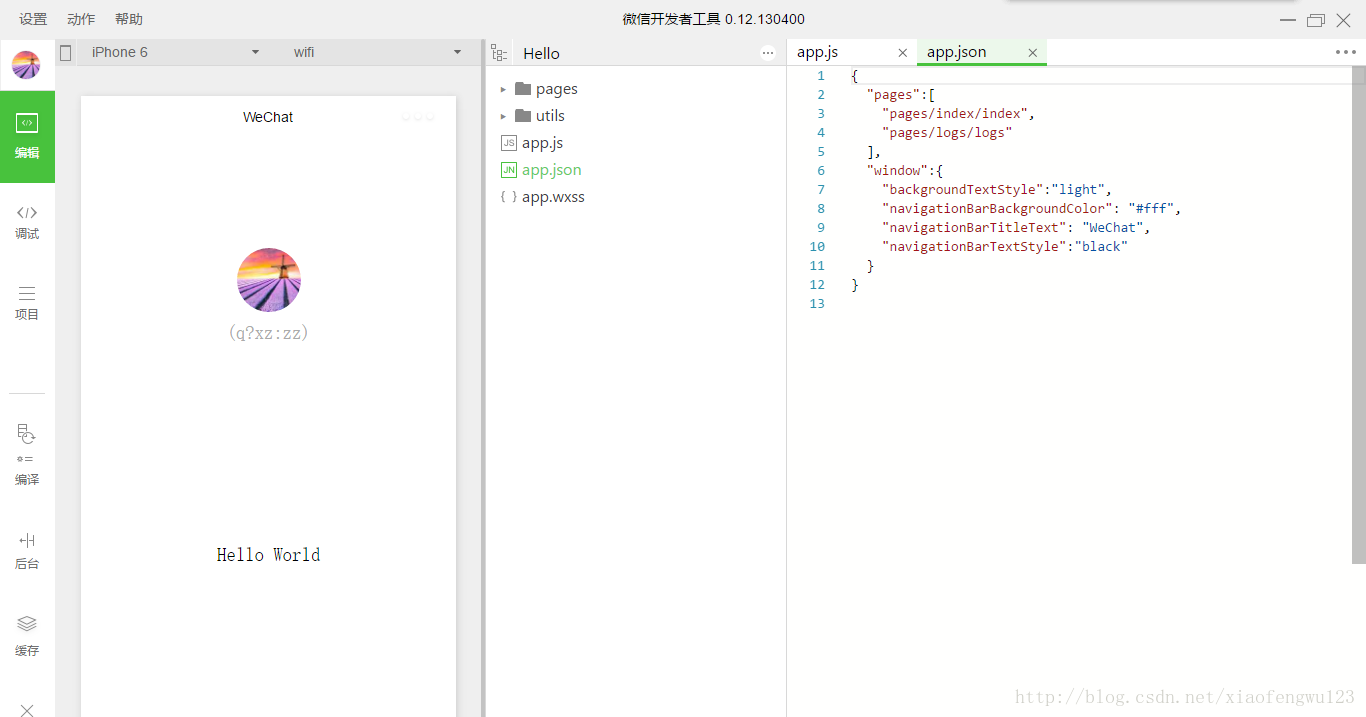
开发者工具的使用
第一个欢迎页面
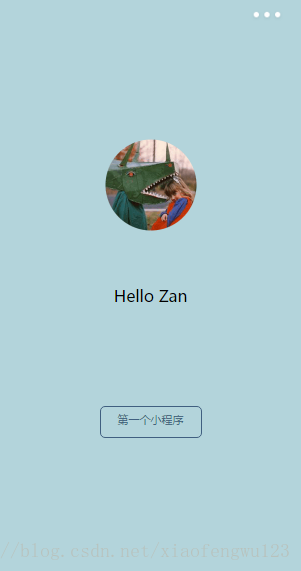
通过找资料入门微信小程序的开发,下面是第一个欢迎页面:

页面分析
整个页面很简单,主要由一张图片,文字,以及一个按钮+文字组成,三者都是垂直居中,可以将他们放到一个容器中,整体居中,垂直向下排列,再对每个节点进行css样式的调整。
目录结构
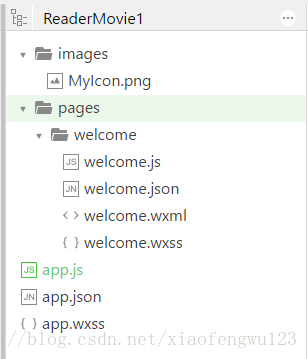
写欢迎页面首先在ide中先建立相应的目录结构:

目录结构与文件分析:
- images目录:位于顶级目录,主要存放图片
- pages目录:位于顶级目录,存放小程序应用主要信息
- welcome目录:存放欢迎页的信息
- welcome.js文件:欢迎页的脚本文件
- welcome.json文件:欢迎页的配置文件
- welcome.wxml文件:欢迎页的页面结构文件(类似与html代码)
- welcome.wxss文件:欢迎页的css样式文件
- app.js:顶层文件,app的全局脚本文件
- app.json:顶级文件,app的全局配置文件
- app.wxss:顶层文件,app的全局样式文件
- 目录创建完毕后,开始在welcome.wxml编写欢迎页的页面结构:
####页面结构
<view class="container">
<image class="myphoto" src="/images/MyIcon.png"></image>
<text class="motto">Hello Zan</text>
<view class="button">
<text class="button-text">第一个小程序</text>
</view>
</view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
直接运行会出错,因为没有指定app加载的页面,通过查找官方api文档找到加载页面的方法:

需要在app.json文件中做相应的修改即可:
{
"pages":[
"pages/welcome/welcome"
]
}- 1
- 2
- 3
- 4
- 5
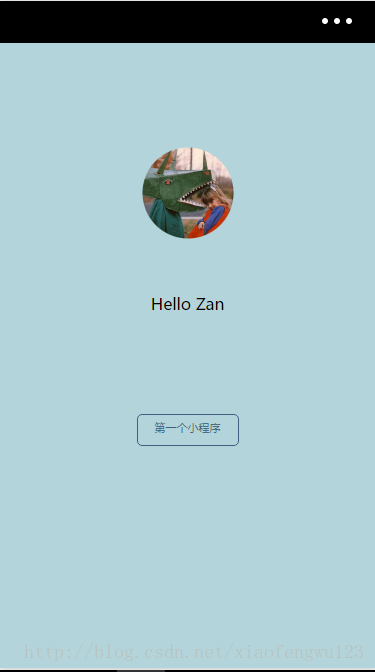
运行效果如下:

CSS样式
在welcome.wxss文件添加相应的样式:
.container{
display: flex;
flex-direction: column;
align-items: center;
}
.myphoto{
width: 200rpx;
height:200rpx;
margin-top: 200rpx;
}
.motto{
margin-top: 100rpx;
font-size: 32rpx;
}
.button{
margin-top: 200rpx;
border: 2rpx solid #405f80;
border-radius:10rpx;
height: 60rpx;
width:200rpx;
text-align: center;
}
.button-text{
font-size: 22rpx;
color: #405f80;
}
page{
height: 100%;
background-color:#b3d4db;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
在全局app.wxss文件中可以定义字体:
text{
font-family: Microsoft Yahei;
}- 1
- 2
- 3
最后在,通过改变导航栏的颜色与背景颜色一致实现。api文档:

在app.json文件进行配置去掉黑色的导航栏:
{
"pages":[
"pages/welcome/welcome"
],
"window": {
"navigationBarBackgroundColor": "#b3d4db"
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
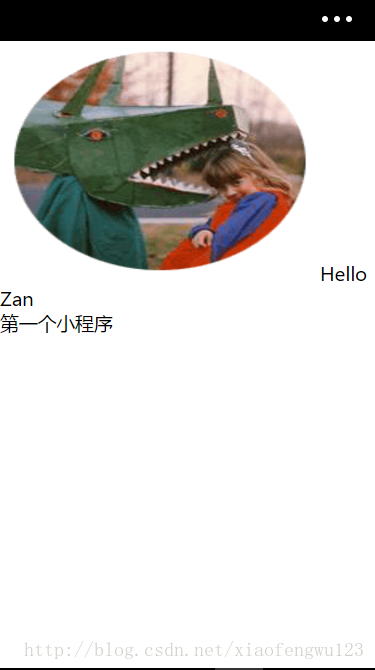
最后的效果:

总结
通过再微信提供的ide写欢迎页,给我的感觉是ide不够完善,图片不能直接同过ide添加,只能通过找到电脑中磁盘对应的目录才能添加,欢迎页使用的几乎都是web前端技术,所以有web前端基本知识+官方文档就能入门微信小程序。


