- 1【VSCode】VScode 配置 Linux 驱动环境(简单版)_linux vscode
- 205_动态sql_动态sql与关联映射习题
- 3HarmonyOS构建第一个ArkTS应用(FA模型)_harmony os3.0.0的 sdk 选哪个
- 4YOLOv8改进 | 图像去雾 | 利用图像去雾网络UnfogNet辅助YOLOv8进行图像去雾检测(全网独家首发)
- 5关于Clang
- 6Uniapp浙政钉埋点_浙政钉 埋点 signkey 从哪里获取
- 7services.gradle.org的替代址
- 8固态存储是未来|浅析SSD架构的演进与创新技术-1
- 9鸿蒙开发路由跳转踩坑_鸿蒙页面无法跳转
- 10ISCE2StaMPS全流程
基于SSH框架的电子商城的设计
赞
踩
目录
摘要 2
Abstract 3
第一章 前言 4
1.1 课题研究意义 4
1.2 国外研究现状 4
方案一: 4
方案二: 4
方案三: 5
1.3 课题研究内容 5
(1)商品浏览模块 5
(2)订单管理模块 5
(3)在线支付模块 5
(4)用户评价模块 6
(5)商品浏览记录模块 6
(6)商品管理模块 6
(7)新闻公告模块 6
(8)用户管理模块 6
第二章 技术介绍 6
2.1 MySQL介绍 6
2.2 JSP与EasyUI介绍 6
2.3 Java Web之三大框架Spring,Struts,Hibernate介绍 7
第三章 系统分析 7
3.1 可行性分析 7
3.1.1 技术可行性 7
3.1.2 经济可行性 8
3.1.3 时间可行性 8
3.2 需求分析 8
3.2.1 总体需求分析 8
3.2.2 子模块需求分析 8
第四章 数据库的设计 9
4.1 概念设计 9
4.1.1购物流程的概念设计 10
4.1.2评论流程的概念设计 10
4.2 物理设计 10
第五章 系统软件设计与实现 13
5.1总体设计与实现 13
5.2子模块设计与实现 17
5.2.1 网站前台设计与实现 17
5.2.2 网站后台管理设计与实现 30
第六章 系统测试 40
6.1 买家管理模块测试 40
1)商品查询模块测试 40
6.1.1、用户正常输入情况 40
6.2 系统综合测试 43
评论模块与商品模块的联合测试 43
第七章 结论 45
摘要
科技的发展使得网上购物已经普及,它能解决人们到实体店购物不方便的问题,因而它是是一种必然趋势。本电子商城系统用于帮助买家网上购物和卖家的销售管理。系统使用JSP动态网页以及EasyUI插件,还使用了Struts,Spring,Hibernate三大框架。系统将这些整合,根据网上购物的实际需求,划分成多个模块开发,最终实现电子商城购物功能。
本系统按照功能模块划分,总的分为游客模块,买家模块,卖家模块和系统管理员模块。
其中的重点是买家模块和卖家模块。游客模块提供查看网站通知,查看热点新闻和商品查看基本功能等。买家模块可以让买家购买商品,加入购物车,修改订单,在线支付,评价交易,买家用户个人管理等。卖家模块可以供卖家管理自己的商品,帮助买家统计销售情况,便于卖家做出销售决策,卖家还可以管理买家的评论,实现双方的及时有效地沟通。系统管理员管理整个网站,确保本网站的良好运行,管理员能管理用户,商品,评论,新闻,通知等模块。
关键词:电子商务; struts ;spring;hibernate;JSP;EasyUI
Abstract
With the development of science and technology, online shopping has become more and more common, it can be a good solution to the people to the store shopping is not convenient, so it is a inevitable trend This system is an electronic shopping mall system, used to help buyers online shopping and the seller’s sales management. System using the JSP+CSS style and EasyU and other web technologies, the background using the Web Java development in commonly used Spring, Struts, Hibernate framework, the background is the use of MySQL technology. System will these integration, according to the actual needs of online shopping, the division of different modules, module development, and ultimately achieve the function of electronic shopping mall.
According to the function of the system module, the system is divided into the tourist module, the buyer module, the seller module and the system administrator module.
One of the focus is the buyer module and the seller module. Visitor module can browse the goods, browse news, check the website notice, etc… Buyers module allows buyers to buy goods, add shopping cart, modify orders, online payment, evaluation of transactions, buyers and users of personal management, etc… Seller module can be used for the seller to manage their own goods, to help buyers statistics sales situation, to facilitate the seller to make sales decisions, the seller can also manage the buyer’s comments, to achieve the timely and effective communication between the two sides. System administrators manage the entire site, ensure the good operation of the site, administrators can manage users, goods, comments, news, notification and other modules.
Keywords: E-commerce;j2EE;struts;spring ;hibernate;MySql;JSP;EasyUI
第一章 前言
1.1 课题研究意义
如今人们生活节奏加快,去实体店购物的时间减少,而网上购物具有轻松快捷等优点,它能能解决人们到实体店购物不方便的问题,因此选择网上购物的消费群体正在飞速增长,与此同时是电子商城的数量也在相应的增加,如天猫淘宝,京东商城等。因此开发一个电子商城的网站可以很好地解决网上购物问题。
同时,对于商品卖家而言,利用网络平台可以拓宽商品的销售渠道,扩大销售范围,根据商品销售情况作出适当的销售调整,从而增加销售利润。
此毕业设计采用了Java Web中流行的三大框架及相关技术如数据库,动态网页技术等,其涉及到的技术难点较多,工作量大。以构建电子商城网站作为毕业设计可以很好的锻炼设计者所学的技能,加深设计者对需求分析,编程语言,程序调试,软件测试等开发流程的理解与掌握,有利于设计者掌握Java Web开发的各种必要技术。同时有利于设计者培养将现实生活中复杂的业务逻辑转化为软件工程的能力,培养一个人将理论与实际相结合能力,为设计者今后的工作和学习打下了很好的基础。
1.2 国外研究现状
方案一:
在国外,某些公司开发电子商城使用到的技术复杂多样,如亚马逊网站为了不依赖某种单一的技术,较少地使用框架,多使用工具,如网页内容用Perl/Mason程序生成,在使用Jboss/Java 的过程中,只用到Servlets以及C++响应请求。此方法的缺点是设计环节复杂,融合多种技术,需要多人参与才可完成,因此对于毕设而言较为困难。
方案二:
有些企业如丰田公司使用Ofbiz,但是它不能与Spring框架很好地兼容,若使用Ofbiz开发电子本电子商城,为适应Spring框架,需要改动很多代码,因此就需要学习许多新知识,开发本电子商城的时间不允许,而且Ofbiz中还有很多功能组件对于开发电子商城系统是多余的。因此不使用此方案。
方案三:
当前国内外开发电子商城系统中,最先进的技术当属是LAMP(Linux、Apache、MySQL 和 PHP/Perl)。很多JavaEE应用都以此作为开发网站的基础,它具有安全,高效等优点。比如淘宝网就采用LAMP技术。当前很多国内的企业使用PHP来开发网站,它的优点能使用很多开源框架,可以把HTML语言嵌入到网页中,开发过程相对简单,能达到快速开发网站的目的。缺点是当网站项目较大,底层业务较复杂的时,它的开发效率比Java 低。本系统做电子商务网站,工程量较大,为了方便系统开发和管理,最好要使用三层架构,因此不选它。
本系统采用Java Web实现电子商城的设计,它在三大框架的基础上进行开发。Java由于开发历史较早等原因,其使用的框架多于.NET,因为Java的开源项目较多,资料更加丰富,在Web架构上具有更多的优势,三大框架将表示、业务和数据操作分层管理,这使得设计网站更加简洁方便,因而提高了网站的开发效率。同时考虑到网站系统中的代码重复率,使用泛型对象和公共接口,对业务中的相似行为进一步抽象,起到模板的作用。
1.3 课题研究内容
本毕业设计是基于Spring、Struts和Hibernate框架的电子商城系统,它本系统可以实现如下功能:
(1)商品浏览模块
买家用户能够浏览所有商品,包括输入查询条件搜索商品,看看某个商品的详细信息等。
(2)订单管理模块
具体可以分为两个子模块:购物车模块,订单模块。
购物车模块:买家点击商品,确定加入购物车,页面将该商品的id号传递到后台,并存入缓存中,并返回给用户检查已选购的商品,确认没有误操作。
订单模块:买家确定购买,跳转到本次订单的页面上,如果买家需要更改订单,可以直接对其进行增删查改等操作。用户通过操作网页提交订单,本次订单信息通过Struts提交到后台处理,然后再通过Hibernate的O/R映射到数据库中,实现业务的持久化操作。同时再反馈到前台,显示本次订单和交易情况。
(3)在线支付模块
订单流程结束后,登录支付账户,确认支付信息无误后,就可以将订单提交给卖家处理。
(4)用户评价模块
用户可以对商品评论或对订单的留言,卖家也可做出相关回复。
(5)商品浏览记录模块
记录当前用户对商品的浏览历史,当前用户每访问一个商品,就将它记录在Session会话中,若再次访问同一个商品则自动忽略,不重复添加,方便用户及时找到自己的浏览记录。
(6)商品管理模块
商品是分类管理的,商品有大类,小类属性,方便买家查询和卖家管理,采用的二级联动的方法,查询大类之后再查询该大类商品下的小类商品,自动过滤掉不相关的小类商品信息,提高操作的效率,增强用户体验。
(7)新闻公告模块
管理员在后台添加消息,告知买家用户有关商品或网站消息等。
(8)用户管理模块
买家用户管理个人信息,包括在网站的注册信息和订单信息。
第二章 技术介绍
2.1 MySQL介绍
MySQL是一个关系型数据库的管理系统。它的优点有很多,如支持SQL语言,优化查询结果,提供优化的管理工具,支持大型数据库,满足大多数中小型企业的需要,移植性高,且开源免费,因此成本低。
2.2 JSP与EasyUI介绍
百度百科:JSP是一种动态网页技术标准,它能将表示逻辑从Servlet中分离出来,它以<%, %>的语法形式在html中实现Java语句的引入[1]。JSP技术使用Java语言编写,封装数据内容导入到动态网页中,将网页显示与处理逻辑分离,极大地提高了开发Web程序的效率[1]。
EasyUI是一组基于jQuery的UI插件集合,它帮助网站设计人员创建简洁的界面。开发者只需对html的常用标签和css样式有大致地了解,再遵照EasyUI提供的接口函数,编写简单的javascript,就可以使用此插件提供的各种UI控件,如数据表格datagrid,下拉框combobox,标签tabs,对话框dialog等。
2.3 Java Web之三大框架Spring,Struts,Hibernate介绍
本系统采用的是struts框架,此框架不同于传统的JSP+Servlet模式,前台每次请求都要配置Servlet,还要在action层判断,而是有一个xml配置文件统一管理,前台后台约定好请求方式以及响应方式即可。前台发送请求后,经过配置文件解析后,就可以直接找到对应的action,调用某个action中的方法处理业务,后台处理完数据,返回一个响应,在送回到前台,如此就可以实现前后台数据的交互。
Struts优点:只需根据一个xml配置文件,即可了解到系统中各模块之间的联系,这使得网站在后期维护能快速清晰的找到模块联系,有利于开发人员能轻松维护网站系统。提供异常处理机制。
百度百科:Spring可以实现实体的自动注入,IoC将程序之间的依赖关系交给spring统一管理,降低了程序之间的耦合度[2]。
百度百科:Hibernate是JDBC的轻量级的对象封装,它和JDBC紧密关联,能够用在JDBC出现的场合,如DAO接口的实现类[3]。
Java Web为方便开发,采用了Hibernate框架技术,实现后台程序映射到数据库中,将数据库中的一张表映射为后台的一个entity实体。后台每次只需操作这个实体,在调用相应的函数接口,即可以操作对象的形式操作数据库中的表,而且因为Hibernate映射的数据库实体能持续存在于后台和浏览器中,可以实现多次重复操作,减轻JDBC多次访问数据库物理实体而所造成的资源开销。
本网站采用的是Hibernate注释的方式,实现ORM映射。具体方法如下。
在后台定义entity实体的过程中,注释此实体映射到数据库的某一张表中,多个实体各自对应多个数据表,然后由一个统一的hibernate.xml统一配置,即可实现Bean实体与表映射,Bean属性与表字段映射。
第三章 系统分析
3.1 可行性分析
3.1.1 技术可行性
本系统是一个基于SSH三大框架的Java Web的电子商城系统。商城系统具有前台页面展示与操作,操作完毕后请求后台处理,由于数据量较大,因此使用数据库。经分析,前台页面展示可以使用JSP+CSS+Jquery以及EasyUI技术实现,这些网页技术较为成熟,技术上是可行的。系统以B/S架构为基础,使用主流浏览器即可访问本系统,后台服务器使用的是Apache tomcat,此服务器很好的响应用户的请求。本系统使用struts统一管理页面请求和后台响应。使用JDBC访问数据库,Hibernate框架能够很好的实现数据库表和后台对象的ORM映射,使得从操作数据库,变成操作一个个实体对象,在技术上更容易实现。本系统所用的实体对象较多,因而使用spring统一管理,采用自动注入的方式,方便系统的快速开发和有效维护。
3.1.2 经济可行性
本系统采用的技术有Spring,Struts,Hibernate这三大框架是开源,MySQL是免费使用的,而网页技术JSP、EasyUI等都是流行且免费使用的,系统只需一个电脑,没有使用其他硬件,因而开发过程中,不需要任何费用。因此系统具备经济可行性。
3.1.3 时间可行性
本系统工程量较大,需要时间较多。以大四下学期开始到毕设结束共有四个月的时间。因为本人对于使用的大部分技术已经有了大致的了解,加上有一定的编程能力和经验,可以完成本次毕业设计。计划大致如下。第一个月份进行需求分析与系统设计,将本系统的总体需求搞明白,并开始划分模块,按模块分别开发。第二个月查找系统所需的技术,大致上分为网页技术,后台框架技术,数据库技术,逐个熟悉这些技术,为接下来的代码开发做充分的准备。剩下的两个月中,用一个半月的时间编写代码,剩下的时间用于系统的测试。由此计划可知,此系统具备经济可行性。
3.2 需求分析
3.2.1 总体需求分析
本系统总体需求上分为四个部分,分别是游客模块,买家前台管理模块,卖家后台管理模块,系统管理员后台管理模块。游客模块中可以查询和浏览商品,不能购物。买家前台管理模块包括买家用户管理,商品浏览与记录,购物车管理,订单管理,交易评论,在线支付等功能。卖家后台管理可以管理商品,订单和买家评论。系统管理员模块可以实现对商品,评论,买家用户,网站通知,网站新闻等管理。由于根据登录者的身份不同,所对应的操作不同,因此需要有权限管理模块,在进行相关操作的时候,需要判断登录者的权限。
3.2.2 子模块需求分析
1)游客模块
用户在未注册本网站之前属于游客状态,权限较少。只能查询本网站的商品,新闻和通知公告模块。用户若想要购物,必须先从游客身份转换到买家身份。成为本网站的买家,首先必须注册为本网站的用户。注册成功后再登录到网站中,系统会检测当前用户状态,成功转换为买家身份,才能使用购物车模块,订单模块和用户个人管理模块等。
2)买家管理模块
买家管理模块主要用于买家的购物与个人用户管理,因此需要两个子模块买家购物模块和个人用户管理模块。其中购物模块涉及到流程操作,具体流程是用户登录,商品浏览,加入购物车,生成订单,在线支付,等待买家处理,以及对本次交易的评价等。
3)卖家管理模块
卖家管理模块是为了方便卖家对自己销售情况进行有效的管理,以提高用户消费体验和实现卖家利润最大化的需求而设计。根据实际情况考虑本模块需要三个子模块,卖家商品管理,订单管理,评论管理。
4)系统管理员管理模块
为了本网站的良好运行,需要有人管理整个网站。根据实际情况需要,本系统设计了如下几个管理模块:
商品管理可以对商品大类进行增删改查等操作。
评论管理可以对买家与卖家双方就某次交易的评论做出相应的监督,进行查询和删除操作,确保本网站的良性发展。
用户管理是对买家而言,管理买家在本网站的个人信息。
新闻管理是为了提高网站的访问量,系统管理员可以在后台添加一些新闻,方便用户在浏览商品的同时,还可以查看当下的热点新闻,增加本网站的人气。
通知管理模块是为了通知所有用户,关于本网站的消息,如网站重要通知,某件商品降价消息,商品优惠消息等,以便买家用户及时获悉,刺激网站访问和商品消费的增加。
第四章 数据库的设计
4.1 概念设计
概念设计有购物流程设计,评价流程设计,权限管理设计。
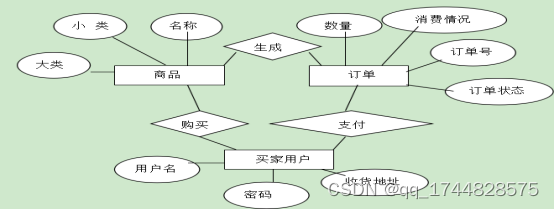
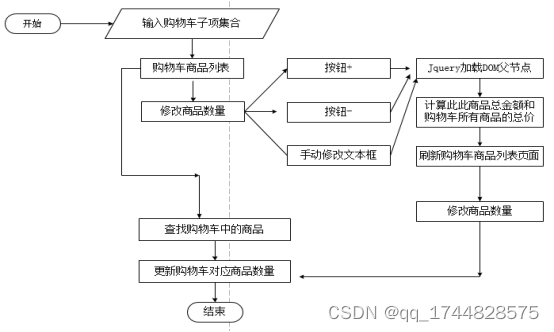
4.1.1购物流程的概念设计
购物流程作为本系统的主要内容,其中主要有三个实体参与,分别是商品,订单和买家,三者之间的逻辑关系如图4-1-1所示。

图4-1-1 购物流程的概念设计图
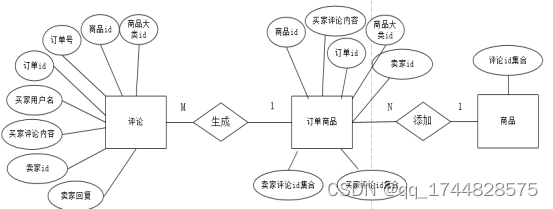
4.1.2评论流程的概念设计
评论流程是针对买家与卖家交易过程中的互动而设计,按操作身份划分,它有三个组成部分,买家对交易的评价与卖家对买家评价的回复,以及管理员对双方评价的管理构成。评论流程的概念设计如图4-1-2所示。

图4-1-2 评论流程的ER图
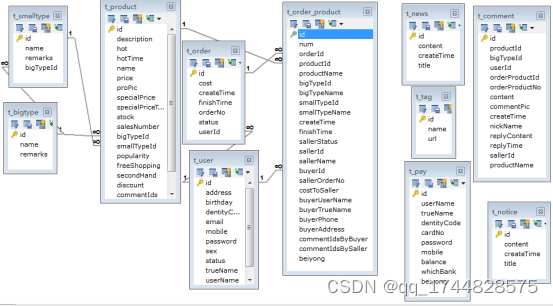
4.2 物理设计
本系统共有11张表。其中6张表是相互联系的结构,5张表示独立的。
相互联系的表分别是商品t_product,商品大类t_bigType,商品小类t_smallType,订单商品t_order_product,订单t_order,以及用户t_user。
各自独立的表示评价表t_comment,通知t_notice,新闻表t_news,支付表t_pay,以及标签链接表t_tag。具体数据表关系图4-2-1所示。
 图4-2-1数据库物理设计总体架构图
图4-2-1数据库物理设计总体架构图
商品t_product中有基本属性,如主键id,name等。除此之外还有商品的所属类信息,如bigTypeId和smallTypeId等。
商品小类t_smallType中有商品小类的基本信息与外键商品大类bigTypeId
商品大类t_bigType中有商品大类的基本信息。
商品的外键smallTypeId对应商品小类的主键id,商品的外键bigTypeId对应商品大类的主键id,商品小类的外键bigTypeId对应商品大类的主键id。三张表使用各自的外键关联。
T_product表的部分属性字段如下表。
Field Type comment indexes
Id int 商品的主键 PK
name varchar(50) 商品的名称
specialPrice int 商品热卖的标志
Stock Int 库存量
bigTypeId int 商品大类id FK
smallTypeId int 商品小类id FK
freeShopping int 是否包邮
T_order表的部分属性字段如下表
Field Type comment indexes
id int 订单的主键 PK
cost float 订单的总金额
userId int 买家用户的主键id FK
T_order_product表的部分字段属性如下。
Field Type comment indexes
id int 订单商品的主键 PK
num int 订购此商品的数量
orderId int 订单id FK
productId int 商品id FK
bigTypeId int 商品大类id
smallTypeId int 商品小类id
buyerId int 买家id FK
sallerOrderNo Varchar(255) 订单号
sallerStatus int 订单状态
T_user表的部分字段属性如下。
Field Type comment indexes
id int 订单商品的主键 PK
userName varchar 用户名
address varchar 收货地址
phone varchar 联系电话
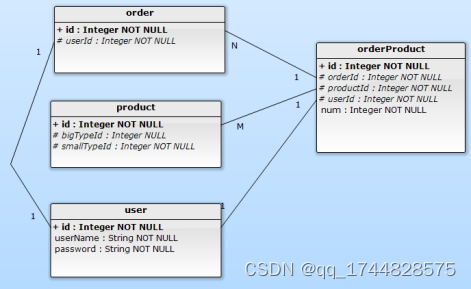
t_product与t_order之间是多对多的关系,即一件商品可以对应多个订单,一个订单也可以对应多个商品[4]。为了减少二者之间的复杂度。因此在两张表中间再引入一个表t_order_product,作为连接两张表的桥梁。
综上所述,建立一个表t_order_product,它的实际意义是一个商品在某次订单中的情况,即某个人在某个订单中订购此某件商品的情况。这样就实现了从两张表的多对多关系,到三张表的多对一,一对多关系的转变,此设计简化了数据的表结构。因为订单需要知道交易双方的情况,所有订单t_order与订单实体t_order_product中还需要一个购买者的buyerId和卖家的sallerId,因为需要买家信息更加的详细,所以买家的buyerId需要作为一个外键,去关联t_user表的主键,使它能够根据buyerId找到t_user表中的买家用户,从而访问到买家的详细信息。上述表的关系如图4-2-2四张表的关系图所示。

图4-2-2 四张表的关系
第五章 系统软件设计与实现
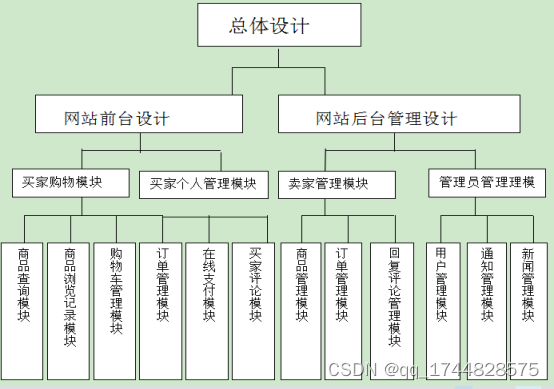
5.1总体设计与实现
本系统的总体设计分为前台模块和后台管理模块。其中前台模块主要有游客模块,买家购物模块和买家个人管理模块。由于游客模块的所有内容都和买家购物模块的部分内容重复,因而实际设计过程中,将游客模块归入到买家购物模块中。
系统模块的总体设计如下图5-1-1所示。

图5-1-1 总计设计模块图
- 1
用户权限管理的总体设计
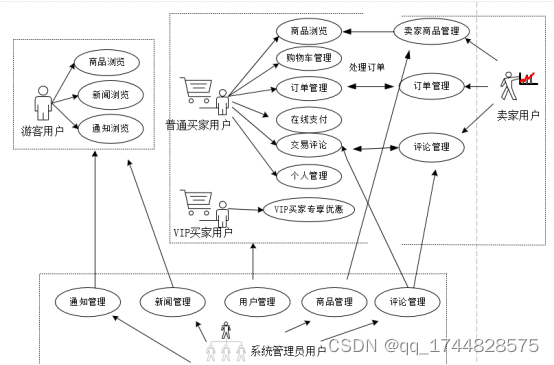
本系统共有5种身份,用作各自模块的权限判断。具体设计如图5-1-2所示。

图5-1-2 用户权限管理模块图
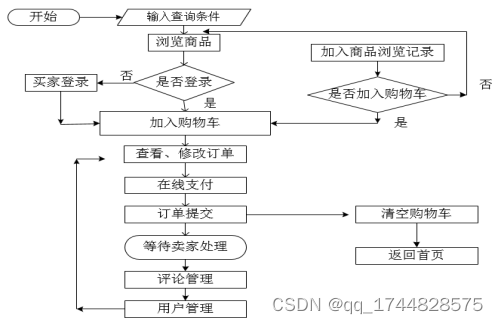
由上图可知,本系统中购物流程具有明显的按先后顺序走流程的模式,且它是系统主体部分,购物流程如下所示。
买家用户登录——>商品查询——>加入购物车——>确认购买——>在线支付——>生成订单——>卖家审核——买家评价交易——卖家回复。
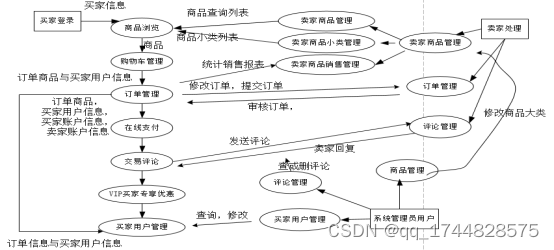
本系统的数据流图如图5-1-3所示。

图5-1-3 系统数据流图
系统实现所用的技术方案如下。
本系统使用B/S架构,服务器使用tomcat,后台处理使用Spring,Struts,Hibernate三大框架的整合技术,数据库使用的是MySQL。其中重点技术是基于Java Web的开发框架,即Spring,Struts与Hibernate三大框架,使用者三大框架可以实现前后台交互的统一管理。
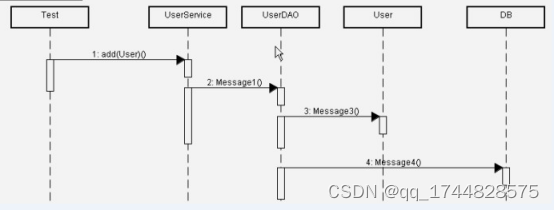
Spring,struts,hibernate三个框架整合实现前后台数据交互,其中spring负责JavaBean实体的自动注入,struts负责前后台的交互(前台请求与后台响应),hibernate负责将实体与表映射,并对表的持久化访问。可以提高开发效率,减少代码冗余,便于系统的分模块开发,以及方便系统的后期维护。具体方式如图5-1-5所示。

图5-1-5 系统调用层次关系图
本系统显示一个操作界面,用户可以对其中的某些内容进行操作,页面请求发送到后台之后,等待后台的处理并反馈响应结果,送回到页面中显示。
某个模块进行增删改查为例。
首先,从数据库DB到对象实体Bean
根据已设计的数据库中的表结构在后台定义相对应的Java Bean实体,作为本系统操作的基本单位,统一存放在entity中。在定义的时候,需要映射到数据库,使用的是Hibernate的注解方式,实现ORM映射,映射之后就可以将从数据库的操作转移到对某些对象实体操作,便于程序开发。由于Hibernate支持数据的持久化,因此系统操作速度更快,消耗资源更少,从而达到性能优化的目的。
其次,根据需要编写增删改查的函数接口,将这些函数接口统一放在Service层中。等待action层调用即可。
前台需要用网页和Action层的业务结合,Action层完成前后台交互以及数据加工的功能。这里的前台页面是指由JSP、EasyUI、HTML等网页技术组成。用户的多数请求都要发送到服务器端,服务器端会响应前台的请求,根据xml文件的配置,对号入座找到相应的Action以及具体的函数。在这个函数中进行数据处理,并将操作结果返回到前台页面中。
5.2子模块设计与实现
5.2.1 网站前台设计与实现
网站前台主要是买家购物和个人管理。买家购物模块有六个子模块构成。具体分为商品查询,商品浏览记录,购物车管理,订单管理,在线支付,买家评论。买家个人管理模块主要是个人信息管理和个人订单管理。
具体流程操作如下。
买家用户进入到本电子商城网站的主页后,可以直接浏览本网站的所有商品信息,亦可以手动查询想要的商品信息,找到自己想要的商品条目,可以点击商品,查看此商品的详细情况。当用户需要购买某商品时,用户需要以买家用户以上的权限才可以实现商品的购买,因此必须事先注册,注册完后再进行登录,本网站判断用户登录后,才允许此用户将商品添加到购物车中,并可以随后进行订单确认和在线支付,最后提交订单给卖家审核,并可以对本次交易做出中肯的评价。卖家可以在管理界面中看到买家对本次交易的评价,如果有必要就会对它做出相应的回复。具体设计思路如图5-2-1所示。

图5-2-1买家总体模块设计图
1)商品浏览模块
商品浏览主要分为初始页面查询,多条件查询,详细信息查询。
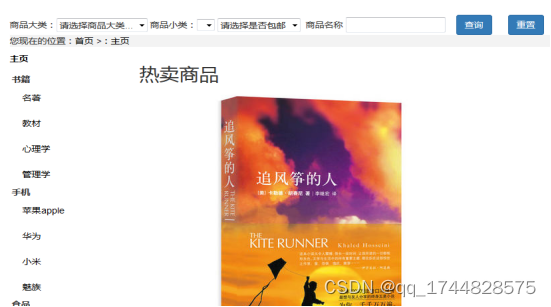
1、初始页面显示设计与实现
在买家用户打开电子商城网站首页的时候,服务器自动加载后台,后台调用查询方法,查询数据库t_product表格中的热卖商品,得到商品集合,然后传递到前台,页面显示查询结果。因为这是买家用户登录的首页界面,是一个公共的页面,所有用户看到的都是一样的。如果启动时不加载商品的话,将来若因为一些操作需要返回到首页,则又要查询后台,因此为提高网站的效率和性能,将首次查询的公共结果放入application中,使它在整个浏览器访问网站的整体过程中,此缓存处于有效的生命期,下次访问首时,JSP页面直接提取application缓存中的查询结果,得以快速显示在页面中。
2、商品查询设计与实现
用户可以输入多个查询条件,浏览本网站的商品。
商品查询方式一:点击导航条的商品分类,其中有本网站的所有商品大类和每种商品大类下的商品小类,即可跳转到对应的商品列表界面。
商品查询方式二:买家用户根输入多个查询条件。操作界面如图5-2-1-1-1所示。

图5-2-1-1-1 多条件联合查询
买家用户可以点击商品大类的下拉框,选择其中的一个商品大类,再选择商品小类、是否包邮以及商品名称等。
动态获取商品小类
下拉框中的每个选项都对应一个商品大类BigTypeId,任意选择其中一个,即可将此BigTypeId用Ajax的请求发送到后台,后台根据此BigTypeId查询到对应的小类集合smallTypeList,过滤掉其他大类下的无关的小类,将查询到的商品小类数据组成Json数组格式,并传递到前台页面中。前台页面使用JavaScript函数接受商品小类集合,因为不确定商品小类的格式,因此下拉框选项的html代码需要在前台生成,这里使用JavaScript函数处理。在JavaScript函数中,用$.each()函数处理从后台传来的Json数组,遍历此数组,取出每一项的小类的id和name的值,再用jquery方法给找到html中的“商品小类”下拉框,组合成下拉框的一个选项代码。以这种方式,即可动态生成商品小类选项的代码。在此过程中,由于Ajax是异步交互的方式,后台返回结果后,直接实现局部刷新,更新商品小类的选项,而不影响其他页面,因而网页效果更好。效果如图5-2-1-1-2所示。

图5-2-1-1-2 动态获取商品小类
查询条件的传递方式
发送一个请求,同时将用户输入的查询信息也带过去,然后通过struts.xml文件,找到对应的后台action层的查询商品集合的函数,后台用函数访问数据库,找出符合用户查询条件的商品集合,以列表形式组合成一个对象,然后struts.xml的配置文件,反馈给前台页面。
用户若点击某个商品,前台JavaScriptP页面就会将此商品的id作为参数,向服务器发送一个请求,找到对应的查询函数,后台访问数据库,查询结果是一个商品的对象,后台将此商品对象反馈给前台,在前台显示。
查询条件的组合
系统将根据买家用户输入的实际情况任意组合成查询条件,先在前台JSP页面中封装成一个商品对象,通过Struts2框架的get方法,将此对象传递到后台。后台组合多个查询条件时,使用StringBuffer的append方法逐个提取对象中的查询条件。对于字符串的比较,用”%”+XXX+”%”的方法匹配,实现商品的模糊查询。
3、显示商品详细信息
页面提取此后台反馈来的商品对象集合,通过使用JSTL<c:forEach>标签,遍历此商品集合,逐个显示此商品集合中每个商品的详细信息,从而可以展示在页面给买家用户浏览。
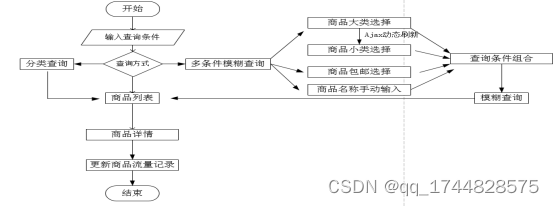
商品查询模块流程如5-2-1-1-3所示。

5-2-1-1-3 商品多条件查询
2)商品浏览记录模块的设计与实现
每次买家浏览过的商品都会被本网站记录,以帮助买家用户统计其经常关注的商品,并帮助买家将浏览记录中的某些商品加入购物车中,为买家用户购物提供了方便。
1、商品浏览记录对象的实体设计。
此商品浏览记录中有商品实体,浏览该商品次数,以及该商品是否加入购物车的状态量。
商品加入浏览历史的商品实现方式如下。
每次买家用户在查看某个商品的详细页面的同时,后台都会调用保存商品的浏览记录函数,将此商品加入到“商品浏览记录”对象中,商品加入“浏览记录”中需要进行逻辑判断。具体判断需要如下几个步骤。
2、如果服务器缓存中没有浏览历史对象,就生成一个新的“浏览记录”对象,接下来用此新的浏览记录对象记录买家浏览过的商品。
3、如果浏览记录对象中没有一个商品对象,则根据前台传来的商品product的Id找到此商品对象,再将此商品对象直接加入到浏览历史对象中,同时该浏览记录初始值为1,并设置购物车状态默认为未加入。
4、每次加入浏览历史对象的时候之前,都会将传入参数productId和商品浏览记录中的已经存在的那些商品的Id比较。使用遍历的方法,逐个比较,如果商品浏览记录对象中的某个商品的Id等于参数传来的product对象的Id,则说明用户重复点击同一个商品,浏览对象不会增加已有的商品,忽略此商品id,该商品的浏览次数加1。如果浏览历史对象中的所有商品对象中的id和传来的product的Id都不相等,说明浏览历史对象中没有此商品对象,则将此新商品对象加入到浏览历史对象中,新加入的商品浏览次数就是1。
5、系统从方便买家购买角度考虑,将最近的浏览记录显示在查询结果的最上面,因此在新商品加入商品浏览记录对象的过程中,需要采用倒序插入商品浏览记录集合的方式。具体方法是每次将新商品对象加入到商品浏览对象集合中的时候,都将此商品对象加入到最前面。这样在送给前台显示的时候,就会显示最近的浏览记录。同时加入商品的数量需要限制,本系统将浏览历史记录中的商品数量设置上限为15,如果数量超过15,就会将最早加入的商品从浏览记录中删除。
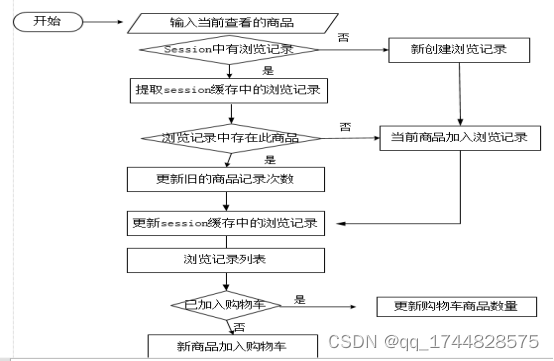
6、因为此对象在用户浏览电子商城网站的时候是一直存在的,需要暂时保存在缓存中,以便系统能够随时访问和更新,所以需要将商品浏览记录对象保存在session会话中。商品浏览记录流程如图5-2-1-2所示。

图5-2-1-2商品浏览记录流程图
7、商品浏览记录的操作。
用户点击“我的浏览记录”,将会跳转到商品浏览记录页面中。页面用form表单中显示商品的主要信息和被买家浏览的次数,以及商品的状态。为了方便对此商品浏览记录的管理,使用JSTL<c:forEach>判断每个商品是否加入了购物车,若该商品以及加入了购物车,页面显示红色。没有则提供一个超链接,用户点击此链接,网页调用JavaScript方法,将此商品加入购物车,并更新商品浏览记录,加入购物车之前如图5-2-1-2-1所示,加入购物车之后如图5-2-1-2-2所示。

图5-2-1-2-1“水浒传古典文学”商品加入购物车之前

图5-2-1-2-2“水浒传古典文学”商品加入购物车之前
8、清空商品浏览记录
用户可以清空商品浏览记录。点击浏览记录表单左下角的提示按钮,即可清空商品浏览历史记录。
2)购物车管理模块
1、购物车的实体设计
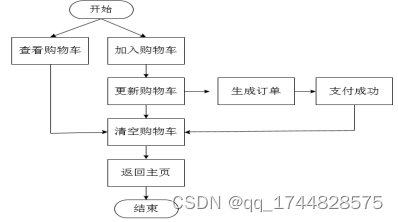
购物车是有当前用户currentUser的userId和购物车子项列表shoppingCartItemList组成。购物车子项shoppingCartItem中有商品product和此购买此商品的数量num。购物车模块分为查看购物车,加入购物车,更新购物车,以及清空购物车。购物车的操作流程图如图5-2-1-3-1所示。

图5-2-1-3-1购物车操作流程图
2、查看购物车的实现
若买家想要查看购物车,JSP页面将会调用JavaScript方法,检测当前用户是否是以买家的身份登录,必须是买家身份才可查看购物车。判断当前用户身份登录的方法是在JavaScript方法中,用户EL表达式判断session缓存中的当前用户对象的用户名属性值是否为空,若为此用户名为空,则说明买家尚未登录,系统提示买家去登录。如果不为空,说明买家已登录,在此方法中发送请求到后台,提取出购物车shoppingCart中的shoppingCartItemList,并将此集合返回给前台,以商品列表的形式显示在页面的form表单中,供买家查看和进一步的操作。
3、加入购物车
买家用户选择某个商品后,即可将此商品加入到购物车中。实现方法是前台页面将此商品的id传递给后台,后台接收到后调用Service层的查询函数,得到一个商品实体,后台将此商品实体加入到购物车对象中。加入购物车的逻辑如下:
3.1首先从session缓存中提取购物车shoppingCart,得到购物车对象,以及前台页面传来的productId
3.2判断shoppingCart对象是否为空,若此对象为空,则说明没有shoppingCart,因此需要后台新建一个购物车对象,并将当前用户的id赋值给购物车中的userId。
3.3若购物车对象不为空,则继续
3.4取出购物车对象中的购物车子项列表shoppingCartItemList,逐个遍历其中的每一个购物子项实体shoppingCartItem,使用对象级联的方式得到购物子项shoppingItem中的商品Id,与前台页面传来的productId比较,若相等,则说明重复购买同一个商品,则将此购物子项的数量属性num值加一,若不等,则说明此购物车子项中没有,是新的商品加入购物车,因此调用productService接口,访问数据库,找到productId对应的商品实体,将此商品实体加入到新的购物车子项shoppingCartItem中,然后将购物车子项列表shoppingCartList更新,再将session缓存中的购物车shoppingCart更新。
3.5、前台操作页面调用gotoBuy函数,跳转到本次购物页面。加入购物车流程如图5-2-1-3-2所示。

图5-2-1-3-2 加入购物车流程图
4、更新购物车的实现
更新购物车的操作说明:购物界面中的购物信息填写在form表单中。表单的每一行显示一个商品的信息和对此商品操作。买家可以在此页面中修改本次的购物车信息,包括修改购买商品的数量和删除此商品。其中修改商品数量的操作有手动输入商品的数量,还可以点击按钮的加减号来改变购买此商品的数量。每次修改过后,当前最新的购物车信息就会将被前台页面的刷新,并计算出此商品的消费金额和购物车中的商品金额总价cost。购物车的界面设计如图5-2-1-3-3所示。

图5-2-1-3-3购物车界面
更新购物车的实现方法:
页面中已经用form表单获取到购物车中的购物子项集合,修改某件商品的数量可以有两种方式,点击按钮的加号或者减号或者手动修改数量,这里使用的是Jquery方法中的
(
f
u
n
c
t
i
o
n
(
)
函数,根据表单中的
i
d
找到被操作的节点。如果操作的节点是加号或者减号,就先使用
(function(){}函数,根据表单中的id找到被操作的节点。如果操作的节点是加号或者减号,就先使用
(function()函数,根据表单中的id找到被操作的节点。如果操作的节点是加号或者减号,就先使用(this).parent().find()方法获取到父节点,再通过id找到父节点下的文本输入框节点,此时文本框节点中的值就是购物车子项中该商品的原始数量,使用“加号”,数量就加一,若用“减号”,数量就减一。或者直接输入到该文本框中,获取到新的商品数量,将此商品数量和被修改的商品作为参数,页面向后台发送Ajax请求,在后台修改购物车。后台遍历购物车子项集合,找到对应的商品后,立即更新此商品的数量,再将更新后的购物车送到缓存中,实现对缓存中的购物车更新。具体流程如图5-2-1-3-4所示。

图5-2-1-3-4更新购物车流程图
3)订单管理模块
3.1生成订单
买家用户在更新完购物车的信息后,就可以点击购物车表单下方的立即购买按钮,必须先登录一个能够支付的账户,登录成功后,就可以跳转到订单支付界面。支付界面中有订单信息和买家的支付账户信息。
订单信息和购物车模块的购物车表单相同,在此仍可以修改购物车表单中的信息,并动态地更新页面中的订单所消费的金额。如果用户支付成功,就会发送一个请求到后台,后台将会从session缓存中提取购物车对象,遍历购物车子项集合中的所有商品,取出购物车子项中的相关信息,如商品的id,该商品的订购数量,买家用户的信息,订单商品集合orderProductList等,都会赋值给此订单。还需要设置订单的初始状态为待审核状态,然后再调用Service接口,即可将此订单存入数据库中。同时为了方便卖家的管理,还需将订单商品实体也赋值,并存入数据库中。实现不同的商品大类的订单属于不同的卖家。
3.2移除订单
当买家购买成功后,同时购物车就没有用处了,为了下次继续购物而不被上次购物车影响,因此需要将本次订单的从session缓存删除,shoppingCart中的商品信息也要一并清空,方法是从session缓存中删除此购物车shoppingCart。
4)在线支付模块
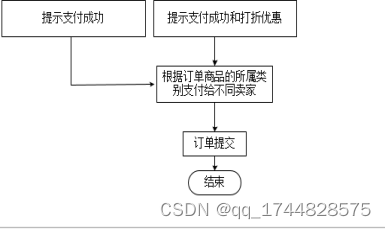
在用户将购物车中的信息生成订单之后,即可进入支付环节,本系统采用的是在线支付,即网上转账方式,将买家的订单消费的钱转移给订单商品对应的卖家。具体操作流程有选择支付方式,登录支付账户,立即支付以及根据买家身份或者消费情况,给与买家优惠环节。在线支付模块的流程如图5-2-1-4-1所示。

图5-2-1-4-1 在线支付模块流程图
4.1、选择支付方式
买家在下订单之前,必须成功登录支付账户。才能跳转到订单支付页面payMain.jsp。可以选择多种支付,用户选择某个账户,即可进入相应的账户登录界面。
4.2、登录支付账户
在选择好支付支付方式的之后,就需要输入账号和支付密码等必要信息。这些信息在form表单中,封装成一个支付对象pay,提交给后台处理,后台将它与数据库中的匹配,登录成功即可跳转到订单立即支付界面。失败则重新登录。
4.3、立即支付
当用户确认订单和支付账户无误后,点击支付信息中的立即支付按钮,即可实现订单支付。前台界面调用JavaScript方法,检查买家的账户余额是否大于本次订单的总金额。如果小于,说明余额不够支付,系统将会提示买家更换支付账户或者修改订单。如果余额足够,就会将此表单中的信息,送到后台处理,在后台生成订单信息,并扣除买家用户的账户信息,消费的金额则添加到卖家账户中。
4.4、买家优惠
本网站为刺激购物网站消费,因而实行买家优惠策略,将买家用户分为普通买家和VIP买家,每次支付之前,后台会判断当前用户的权限值,如果买家的权限值是对应VIP用户,则将订单的总消费金额打8折。或者买家用户一次性购买超过1000元的用户,将其升级为VIP用户,也一样打8折。其余情况则不给予优惠。如果订单金额被打折了,则后台返回一个消息到前台的界面上,用于显示网站的优惠信息。购买成功后,前台页面提示相关的消息给买家。
5)用户管理模块
游客用户需要首先在本网站注册账户。注册的实现过程:需要游客输入用户名等个人信息相关的信息,当用户输入一个用户名的时候,前台界面使用Ajax方法将此用户名发送给后台,后台调用一个接口函数,查询游客用户输入的用户名在数据库中是否已存在,如果用户已存在,就立即返回一个结果给前台,前台页面判断此结果,告诉用户用户名已存在。请游客用户重新输入一个新的用户名。若不存在,则可以继续输入密码等个人信息。
必填信息输入完毕后,即可提交注册的信息,这些信息都是放在一个前台页面的form表单中,前台将这些信息封装在一个user对象中,提交表单,前台发送一个请求的动作user_register.action,传递到后台,后台接收到此对象后,调用Service层的saveUser方法,保存新用户。
5.1登录
发送user_login请求,打开登录界面,用户必须输入必要的信息。在页面输入用户信息的时候,页面的信息被放入到form表单中,在被struts封装到user对象中,然后发送到后台去验证,后台接收前台传来的user对象,后台将此输入对象user中的password和userName与作为对比的条件,查找t_user表中是否有相匹配的记录,如果有,就返回true,由此可以判断登录成功。如果返回false,就提醒用户的用户名或密码输入错误。继续停留在此登录界面,让用户重新注册。
5.2修改
修改用户名必须首先成功登录到本网站。因此需要正确输入用户名与密码,
如果登录成功,就会页面就会显示出当前用户的用户名,即可跳转到用户管理界面,在此界面中点击导航条的个人信息管理,就可以显示出用户的基本信息,就可以弹出用户的具体信息,当前用户的信息都放在form表单中,当前用户的原始信息直接从session中的currentUser提取,用户此时就可以直接修改他自己的信息,如用户名,密码等。买家修改用户信息后,前台界面即可将form表单中的新用户信息传递到后台,后台保存到数据库中,同时更新session中currentUser,接下来的所有用到currentUser的都会自动更新。
5.3注销
使用JavaScript发送一个退出请求,得到确认后,找到后台UserAction的中的退出接口,将currentUser的session无效化,就可以实现注销,退出本网站。
5.2.2 网站后台管理设计与实现
1)卖家商品管理模块
管理员采用分权限管理系统的后台,分为系统管理员和卖家。每个商品大类是由一个卖家用户管理。而且每个商品卖家用户只能管理自己的商品,无权去操作和查看别的商品卖家的商品。卖家商品管理模块主要分为对商品,商品小类以及销售统计的管理。
1.1、商品管理的查询实现:
商品卖家登录商品管理界面后,浏览器界面的左侧有导航条,找到商品管理界面的商品管理。打开商品管理界面后,JSP界面就会自动发送请求,请求查出所有的商品,请求到达后台后,后台调用Service层的接口,查询出结果后,返回给前台。因为网站后台管理模块使用的EasyUI,它使用一个表格插件datagrid接收后台数据,所以后台得到一个商品集合的结果后,还需要对此结果再次加工,将商品集合转变为JsonArray形式,然后才能送到前台。在前台显示的时候,要注意后台对象的属性名称和前台datagrid的field字段的属性名称必须保持一致,否则前台在解析后台传来的商品Json数组时,不能找到对应的字段,查询到的数据无法自动填充到这个表格中。
1.2、增加或修改一个商品信息实现如下:
JavaScript调用EasyUI的对话框函数,即可在打开对话框中添加新的商品。如果要修改商品的话,必须现在商品表格中选中一个商品,即表格的一条记录,获取这一条记录的商品id以及商品的详细信息,加载到弹出的对话框中,再弹出对话框后,就能看到商品的原始数据,卖家就可以在此基础上对商品做相关的修改。点击保存按钮后,就会发送一个请求,并将卖家用户输入的信息封装在一个商品对象中,将此对象通过Struts框架传递到后台,保存此商品信息。
增加商品或修改商品的注意事项。
商品有多种属性,其中比较重要的有商品的所属大类信息,所属小类信息,以及商品的图片信息。使用JavaScript调用对话框open函数,在打开它的同时加载商品的原始数据到此对话框中,再修改商品的属性信息。其中,商品大类是默认的,不用显示。商品小类是需要获取的,每次弹出比对话框时,就会使用Ajax向后台发送消息,传递商品的大类,后台查询出在此商品大类下的所有商品小类集合。由于使用的是ajax技术,局部刷新,只需要商品的小类id和小类名称,所以将后台访问数据库结果中的商品小类id和小类名称封装成一个Json数组。再传递给前台界面。
1.3、修改商品的信息时,有商品类别的选择项,因为不同商家登录使用的是同一个商品管理界面。商品大类与商品小类选择的时候,必须根据商家信息而随时做出调整,因此这里需要进行权限判断。前台界面中根据商家的权限值,向后台发送不同的请求,从后台得到不同的商品分类结果值。根据权限值自动选择大类,小类信息也要根据大类的信息以及卖家的权限值,发送对应的请求,后台就可以查询到不同的小类集合,用JsonArray格式返回到前台对话框中的小类选择下拉框中。如书店卖家只能看到和选择书籍类的选项,手机店卖家只可以看到和选择手机相关的信息。
1.4、删除商品的时候,可以进行批量删除。
具体方法如下:
在界面的datagrid中选中几个复选框,选择完毕后点击“删除”,在Javascript中解析复选框中的信息,将选择的几条记录的id提取出来,组成一个商品id数组,再将此数组转换成一个以逗号分隔的字符串,使用ajax传递给后台。后台得到此字符串,再拆解成商品id数组。逐个遍历数组,先根据得到的id查询有无此商品,如果有则删除该商品。如果没有,则忽略该id,继续遍历剩余的id数组,直达全部删除为止。
1.5、卖家商品小类管理
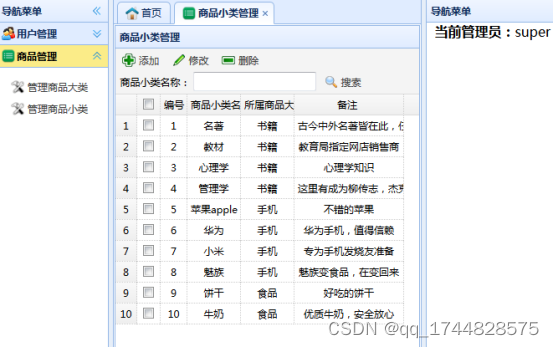
卖家选择导航栏中的商品小类管理,操作界面如图5-2-2-1-5

图 5-2-2-1-5卖家商品小类管理
卖家用户和系统管理员用户使用的都是同一个商品小类管理界面,因此同样需要判断用户权限。系统管理员有最高权限,可以管理所有小类。卖家用户只能管理自己大类下的小类,无权查看或修改其他卖家的小类。
若以系统管理员的身份登录后台,可以查询出所有商品小类的信息。而卖家身份登录,则只显示此卖家所卖的商品小类信息,其他卖家信息不会加载到管理页面。因此各个卖家之间互不干扰,只管理自己的商品小类信息。
对小类主管理要是对小类进行增删改查等操作。
1.6、添加商品小类信息
点击工具栏上的添加按钮,调用JavaScript的方法,打开对话框,在此对话框中,选择商品大类和输入商品小类信息等信息,对话框中嵌套了一个表单。用户输入的信息都将封装在一个商品小类对象中,点击保存按钮,提交该表单,即可发送到后台,将此新的商品小类存入到数据库中。若系统管理员用户登录,可以修改商品小类的所属大类,而卖家用户登录,则默认选中各卖家对应的商品大类,不能选中其他商品大类。
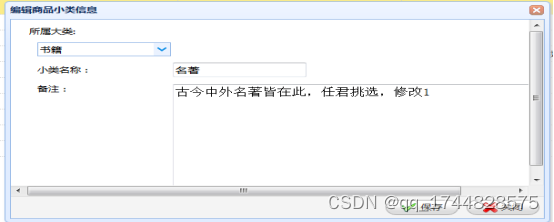
1.7、修改商品小类信息
根据选中某条记录,获取此记录中的小类的id,以及它的所属大类等信息,将此记录加载到弹出的对话框中,显示出小类的原始信息。以系统管理员身份登录,可以选则小类的所属大类,如下拉框中的手机大类替换原来的书籍大类。而卖家身份登录,则直接固定商品大类,无权选则其他大类,两个身份都可以修改商品小类信息。修改商品小类界面图如图5-2-2-1-7

图5-2-2-1-7 修改商品小类信息
1.8、卖家商品销售管理
本系统可以实现对商品的销售情况统计。统计的信息有商品的总体销量报表统计和每件商品的月销量统计。因此,可以方便卖家用户对商品进行销售管理,帮助卖家了解自己销售商品的具体情况,分析那种商品销售最好,哪几种商品销售情况较差,从而实现商家利润最大化。
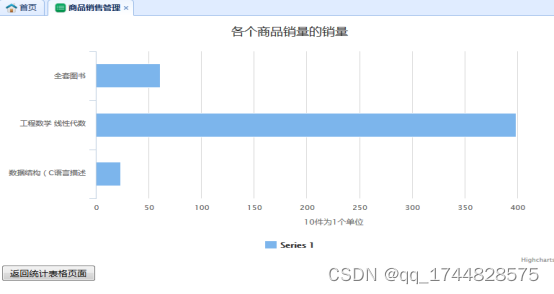
为了方便卖家用户能更清晰的查看商品的销售情况,本系统采用了报表和图表相结合的方式。首先是用户点击商品销售管理,前台在跳出页面的同时,向后台发送一个查询所有商品销售记录的请求,后台接收到此请求后,查询出记录,返回给前台,前台页面上用一张表显示出每个商品的销售信息,包括商品的图片,价格,销量等,详细页面如图5-2-2-1-8所示

图5-2-2-1-8 商品销售总量统计表。
销售信息的获取与统计方法
商品总销量的统计:每次买家用户成功购买一件商品后,就会生成一条商品订单记录,此记录保存在数据库中。并且要更新一下商品的销量属性。统计商品销量可以直接查询商品中的销售量,也可查询订单中的销量,将所有订单商品累加,本系统使用sql语句查询商品的总销量。统计几件商品的销售总量Sql语句如下:
SELECT t_o_p.productId AS productId,t_o_p.productName AS productName,SUM(t_o_p.num) AS productSalesCount FROM t_order_product t_o_p WHERE t_o_p.productId=’”+’productId+”
商品月销量的统计方法:在线支付模块中,系统生成的订单商品有个结束时间,买家用户在购买商品并支付成功后,立即更新此订单商品的结束时间。后台可以使用sql语句根据时间查询商品的月销量。统计某件商品的月销量Sql语句如下
SELECT t_o_p.productId AS productId,SUM(t_o_p.num) AS productSalesCount,t_o_p.productName AS productName, DATE_FORMAT(t_o_p.createTime,‘%Y-%m’) AS eachMonth
FROM t_order_product t_o_p WHERE t_o_p.productId==’”+’productId+”
GROUP BY t_o_p.productIdDATE_FORMAT(t_o_p.createTime,‘%Y-%m’)
ORDER BY DATE_FORMAT(t_o_p.createTime,‘%Y-%m’) DESC
销售情况的显示
若卖家用户想看某些商品销售情况比较,可以点击自己想看的商品,复选框选中后,在前台用JavaScript方法可获取到这几个商品的id标志,将几个id组成一个字符串,使用Ajax发送到后台,后台查询数据库,得到这几个商品的销售详细信息,在后台将数据处理成Json格式的字符串返回到前台,前台获取到销售统计信息后,就可以在JavaScript中处理,利用highcharts的JavaScript插件,调用其中的图像显示方法,分别处理销售总量,商品名称等统计信息,即可显示出这几件商品的销售总量对比图,卖家可以明确的比较出这几件商品的销量的高低分布,从而决定今后的销售策略,实现利润最大化。商品销售情况对比如图5-2-2-1-9所示。

图5-2-2-1-9 商品销售情况对比
显示某一个商品月销量的方法和上述方法相同。同样是先获取商品的id,然后发送到后台,查询单件商品的月销量情况,将此查询结果转化为字符串格式,然后返回到前台,前台用JavaScript方法处理成JsonArray格式的数据,调用highcharts中相关的JavaScript方法,显示月销量,用折线图显示商品的月销量统计情况。使用时,可以将鼠标悬停在上面可以查看此商品的每月销量,以便卖家查阅某商品每个月的具体销量。单件商品的月销量统计图5-2-2-1-10所示。

图5-2-2-1-10 单件商品的月销量统计
2)卖家订单管理模块
2.1、订单显示
卖家点击导航栏中的订单管理选项,前台发送一个订单查询请求到后台,后台查询订单商品的信息,在后台组装成JsonArray数组格式的订单数据,发送到前台界面,前台界面用datagrid接收后台传来的查询结果。显示在表格中。
由于订单信息量较大,而且订单的属性较多,因此需要设置多条件查询,通过模糊搜索,快速得到卖家的想要的订单信息。
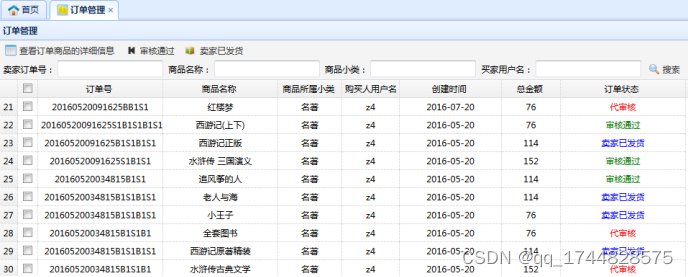
后台查看订单,先根据当前用户currentUser的权限值,决定查询范围,再和传递过来的其他查询条件相结合,查出当前用户所卖商品的订单,其他卖家订单信息自动过滤掉。因为订单较多,单个页面难以全部显示,因此还需要分页显示。因为本网站后台采用了EasyUI,它自带了分页插件,只需后台传给它一个page参数,就可以实现分页面显示的功能。订单管理界面如图5-2-2-2-1所示。

图5-2-2-2-1订单管理界面
2、订单详情
显示完订单的整体信息后,卖家如果想对某个订单详细查看,可以点击工具栏中的查看订单商品的详细信息。点击查看后,在JavaScript中将会调用函数打开一个对话框,此对话框将会加载卖家所选的那条记录,提取订单商品的id和其他信息填充到订单详情中,并发送请求到后台,后台根据订单的id,查看此订单的信息,并计算出订单的支付总额。订单详情界面如图5-2-2-2-2所示。

图5-2-2-2-2 订单详情界面
3、订单处理
卖家查看完订单详情后,可以根据实际情况,决定此订单是否通过审核或者标记此订单已经发货,从而告知买家此订单的最新状态。订单状态有四种,等待卖家审核,卖家审核通过,卖家已发货,买家已收货。卖家需要处理订单表格中的待审核和已发货状态。卖家选中某个待审核的订单,也可以批量选择,选择后点击工具栏中的审核通过按钮,即可将待审核状态改为“审核通过”状态。
实现方法:只需发送一个请求,后台根据订单的id,更新数据库中订单状态的字段即可。
同理,卖家可以处理“审核通过”的订单,将它们的状态改为卖家已发货。具体订单处理界面如图5-2-2-2-3所示。

图5-2-2-2-3 卖家订单处理界面
3)用户评论模块
用户评论分为买家评论,卖家回复,以及系统管理员管理买卖双方的评论。
3.0、买家用户评论
买家必须成功购买本网站的商品之后,才可以查看个人订单,并在某个交易的商品下进行评论或者留言。评论内容放在表单中,发送评论后,提交表单,表单form将此评论内容封装到comment对象中,传递到后台,后台会将和此评论有关的信息一并赋值给comment对象,如发表评论的买家id,被评论的商品id,订单id。通过这些属性关联,就可以在不同的模块中,找到这个comment记录。如可以通过查看其他买家购买某件商品之前,可以查看此商品的所有评论,就可以通过商品的id作为查询条件找到和此商品有关的评论记录,实现关联查询。
3.1、卖家回复买家评论
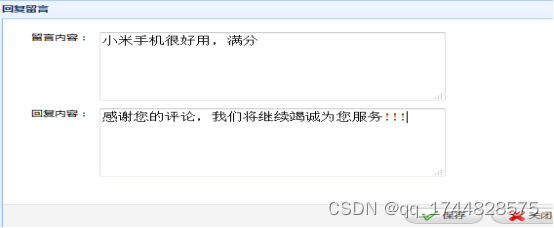
买家用户可以在查看自己订单管理时,对此次交易做出评论。卖家回复模块可以对买家的评论做出相应的回复。卖家回复界面如图5-2-2-3-1所示。

图 5-2-2-3-1卖家回复界面
卖家回复买家评论的实现方法:卖家点击此回复链接,将会调用JavaScript方法,弹出一个对话框,用户在此对话框中填写回复内容。点击保存按钮后,前台将此回复内容封装到comment对象中,传递到后台,后台接收到后,更新此评论对象,映射到数据库中。而前台界面则在保存的同时刷新表格,刚刚的“回复”按钮,就会改被替换成已回复的内容。
2、评论删除
删除评论的操作,有系统管理员专门负责,由于卖家和系统管理员共用一个评论界面,因此需要判断当前用户的权限。在页面中使用JSTL<c:choose>判断当前用户的身份,若是是管理员,则可以让系统管理员批量删除评论。若是卖家权限,则页面不提供删除功能。这样就可以让卖家无权删除评论。所有评论都可以被买家所看到,确保卖家诚信开店。
3)用户管理模块
系统管理员管理的是普通买家和VIP买家。可以查看这两种买家的基本信息。实现方法:选中某个用户,根据此用户的id,查询数据库t_user,得到用户的全部信息。管理员也可以选择多个用户,批量删除这些用户。
4)公告通知管理模块
用户登录本网站后,系统自动判断当前用户的权限值,若是当前用户是系统管理员,则显示出“通知管理”的选项。后台查询所有通知公告,访问数据库时,需要注意将查询结果降序排列,在前台页面中显示的公告通知内容是新发布的放在前面,以前发布的自动排在后面。
4.1、增加公告内容:调用增加公告的JavaScript函数,弹出一个对话框,在对话框中嵌入一个form表单,用于编辑公告的信息。
4.2、修改公告内容:首先选中一条记录,得到要修改的通知记录的id,传递给后台,后台查询出此通知公告的信息。系统管理员可以修改公告的信息。JSP调用保存方法,发送保存的请求,然后再将公告对象传递到后台,保存到数据库中。操作界面如下。
5)新闻管理模块
新闻管理模块由系统管理员负责,用于显示一些当前热点新闻,以增加本网站的访问量。操作界面实现如图5-2-2-5-1所示。

图5-2-2-5-1 新闻管理界面
系统管理员可以对新闻增删改查等操作。实现方法与公告通知相同。不再赘述。
第六章 系统测试
6.1 买家管理模块测试
1)商品查询模块测试
因为本系统需要能根据买家用户输入的条件来查询相关的产品,输入条件是多个条件任意组合而成,为保证用户能查询到自己想要的产品,必须对此模块进行检查。
6.1.1、用户正常输入情况
正常输入情况下可以查询到想要的商品,
情况1:运行本系统后,没有输入查询条件的情况下,商品有查询结果,测试结果如图6-1-1-1所示。

图6-1-1-1 情况1无输入时查询结果
情况2:用户输入一个查询条件。只输入商品大类,如下拉框选择商品大类为“书籍”,测试结果如图6-1-1-2所示。

图6-1-1-2 情况2只输入一个查询条件的测试结果
情况2:用户输入一个查询条件。只输入商品大类,只输入商品名称,如只输入“西游记”,测试结果如图6-1-1-3所示。

图6-1-1-3 情况2:只输入商品名称的情况下的测试结果
情况3:用户输入多个查询条件,任意组合的情况下,测试结果如图6-1-1-4所示。

图6-1-1-4 情况3:多个查询条件输入下的测试结果
情况4:买家用户输入误操作的情况
买家输入的查询条件有误时,系统需要能够具有一定的可靠性。如下面的实例中,买家用户输入的商品名称是键盘输入,输入内容的格式不正确,“西游记”三个字的首位以及中间多了很多个空格,针对这种类型的错误,需要系统自动处理。本系统的处理方式,如果遇到空格,将会自动忽略,因此只要用户输入的内容字符在数据库中存在,就可以查询出结果。测试结果如图6-1-5所示。

图6-1-1-5 情况4:用户不规范输入条件输入下的测试结果
由上述结果可知,商品查询模块没有问题,通过测试。
6.2 系统综合测试
评论模块与商品模块的联合测试
首先卖家进行购买,购买完毕后,买家用户就有了订单,可以进行评价,详细情况如图6-2-1所示。

图6-2-1买家发送评论
返回小米手机可以看到商品的全部评论,就可以看到买家的最新评论。测试最新评论如图6-2-2所示。

图6-2-2测试最新评论
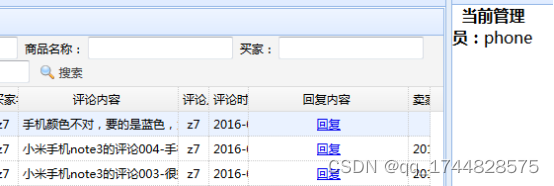
卖家后台管理中,可以看到用户的最新评论,此时这条评论应该是尚未回复的状态,提供一个“回复”的超链接,从图6-2-3可知是评论管理正常。

图6-2-3 卖家查看买家评论
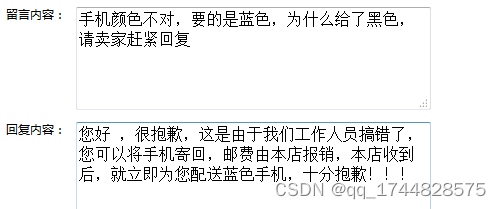
卖家可以做出回复。详细情况见图6-2-4所示

图6-2-4卖家回复买家的评论
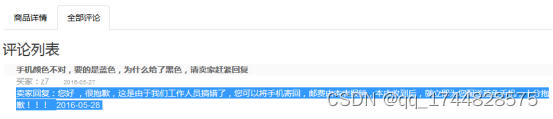
按照功能需求中的要求,此时应该在商品评论中显示出来。测试结果可知评论列表中可以显示此商品的卖家回复,而且此回复就是对应买家的评论。没有出现双方交易评论与回复混乱的情况。测试结果见图 6-2-5 所示。

图6-2-5 商品评论列表显示买家和卖家对本次的交易评论
综上所述,前台买家评论模块与后台卖家回复的都能正常无误地运行,因此此系统通过模块之间的联合测试。
第七章 结论
经过一个学期的开发实践,该毕业设计终于顺利完成。所设计电子商务系统不仅满足设计需求,而且能稳定运行。
Java Web开发是一个集合多种技术于一体的项目,系统较为繁重,复杂。需要对网页知识,后台开发,框架技术,数据库技术具有充分地掌握才能完成此网站系统,因而耗费的时间较长,精力相对较多。但是没有付出,就没有回报,进过这段时间的开发,我从原本的只熟悉一部分,很多技术只是了解的水平,逐渐提升到大多数技术已经熟悉,关键技术能掌握,同时对于系统开发的整体把握也有了一定的经验。


