一、命令行启动IIS Express
转自:https://www.cnblogs.com/cby-love/p/7102847.html
我们在调试WEB程序的时候可以把本地web程序挂载到本地IIS,然后访问程序,通过附加进程的方式(w3wp)来调试程序(个人非常喜欢的一种调试方式),还有一种比较传统的方式就是通过VS自带的F5来执行,但是感觉很蹩脚,如果修改c#代码我们不得不停止当前程序然后重新编译重新F5来启动,感觉时间很浪费,那有没有其它方式来启动程序呢?答案就是用命令行来启动IIS(本质上也是和F5一样启动的IIS Express).
首先启用vs自带的命令行工具,个人用的是vs 2017 professional版本,在命令行输入以下命令"C:\Program Files\IIS Express\appcmd.exe" list site 然后单击Enter键,就会显示当前已经注册到IIS Express的网站列表,如下图所示:

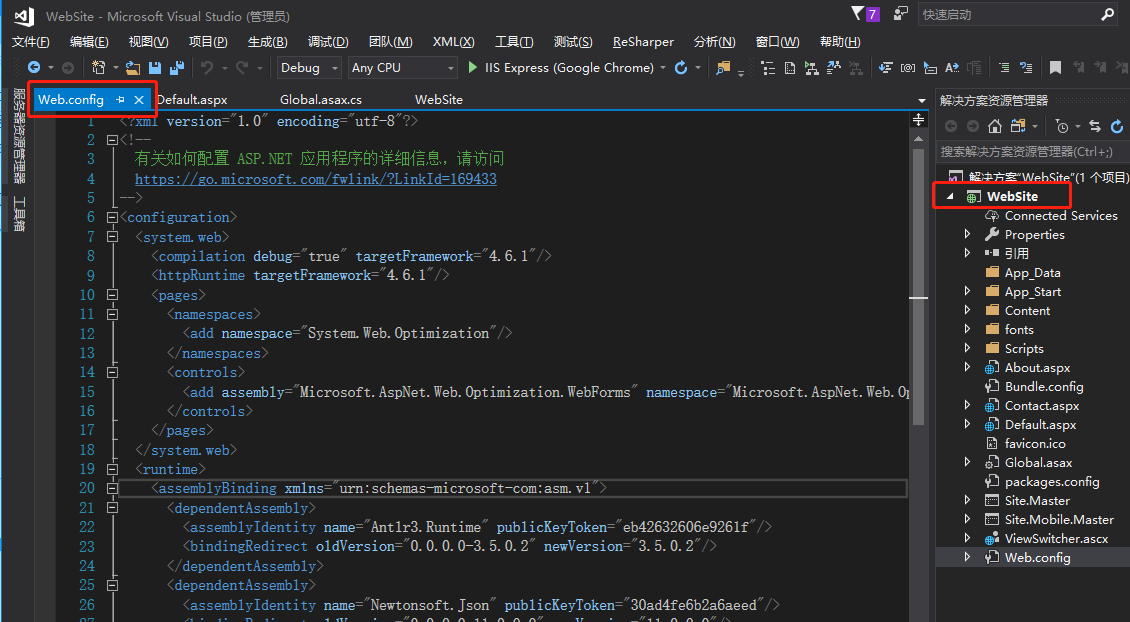
我们用VS创建了一个新的站点,但是站点地址如下:

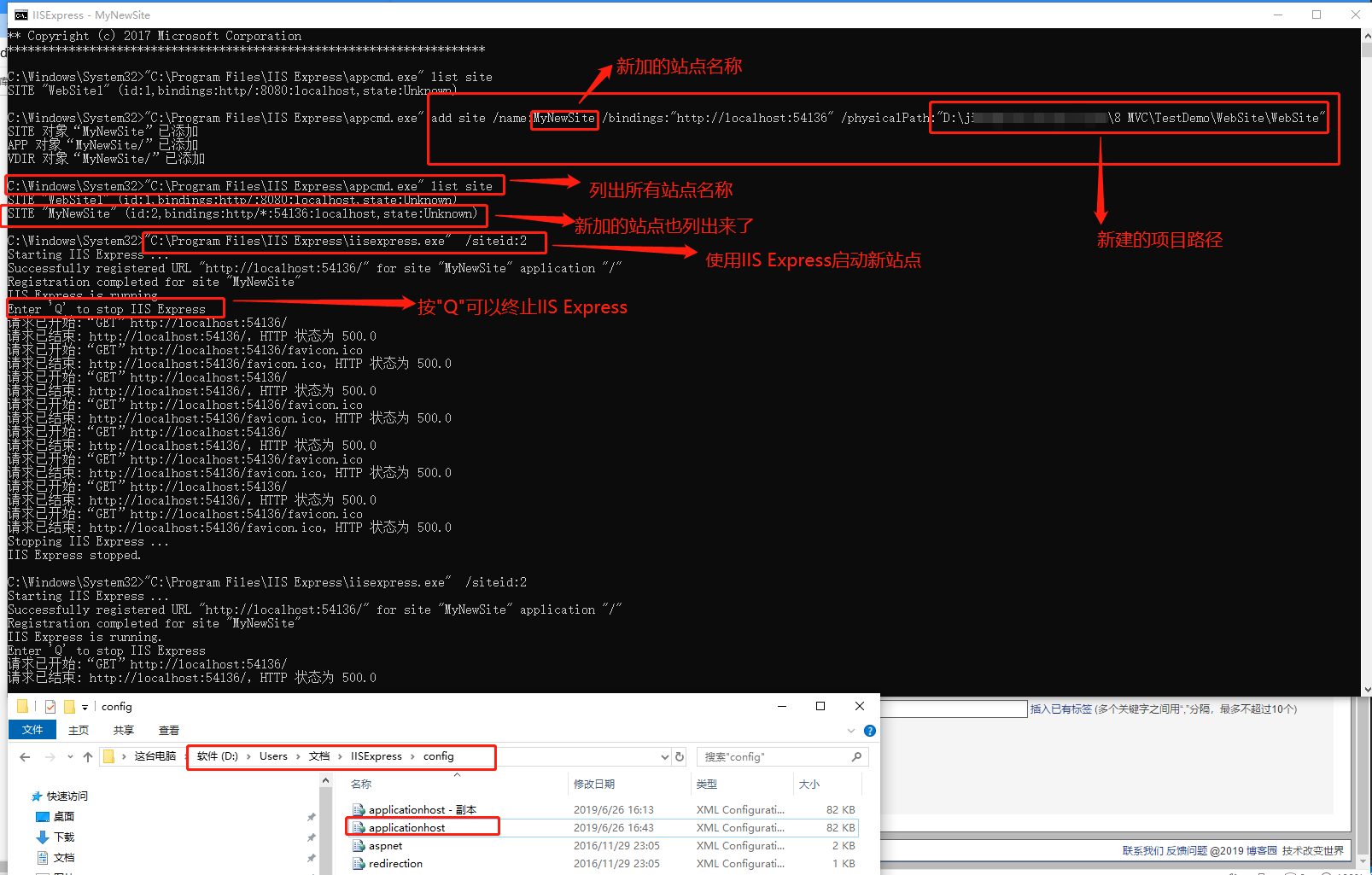
我们站点列表里边只有站点名称为WebSite1的地址,这时候我们可以通过命令向配置文件中添加我们刚才创建的站点信息:
"C:\Program Files\IIS Express\appcmd.exe" add site /name:MyNewSite /bindings:"http://localhost:58127" /physicalPath:"C:\Users\Administrator\Documents\Visual Studio 2017\WebSites\WebSite4"

然后我们通过以下命令启动我们自己的站点“C:\Program Files\IIS Express\iisexpress.exe“ /siteid:2
这时候你会发现电脑桌面右下角多了个启动的小图标

这时候在浏览器输入http://localhost:58127,结果如下,说明通过命令行的方式已经启动成功.

并且你对页面的操作发生的请求都会记录下来:

然后按Q键可以停止当前站点.
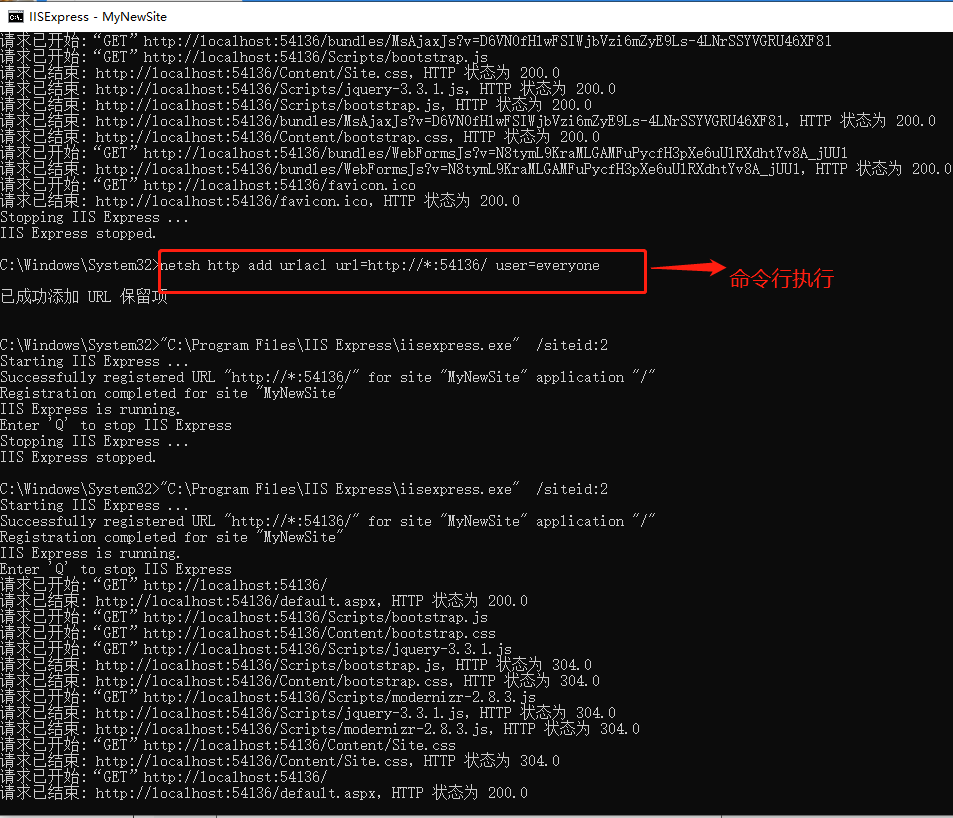
如果我们想在手机上查看站点效果,如果在同一局域网中的手机访问此站点还是没有权限的,需要执行如下命令行(注意执行时命令行工具要用管理员权限)
netsh http add urlacl url=http://*:58127/ user=everyone;
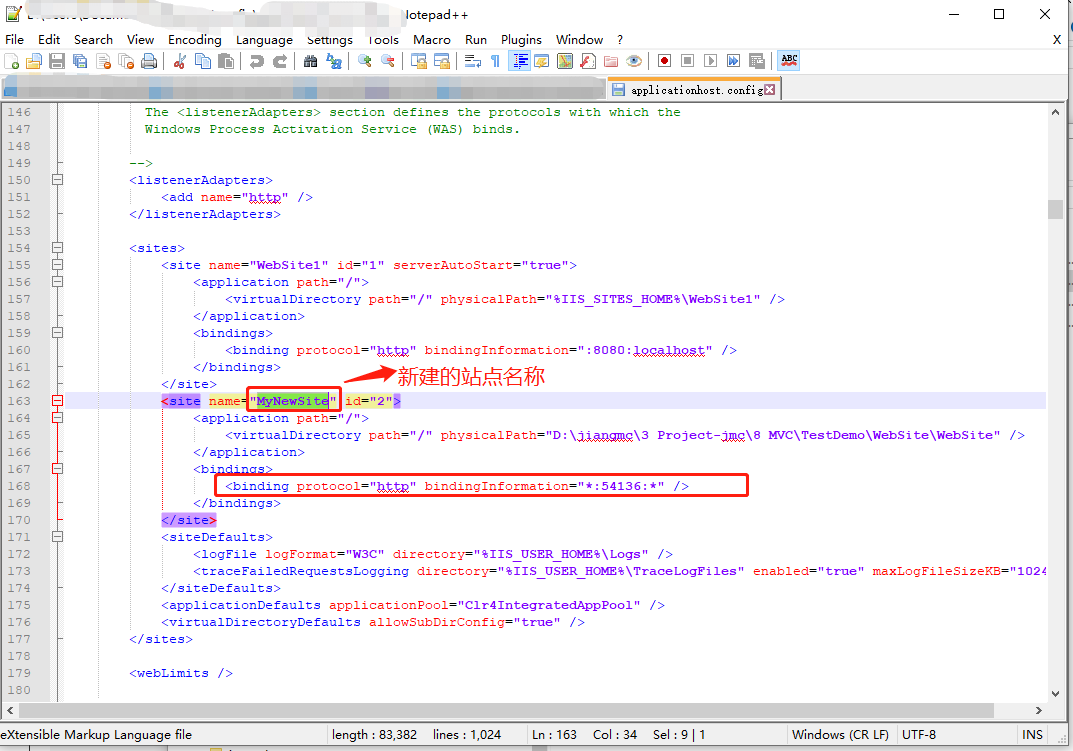
同时打开%userprofile%\documents\iisexpress\config目录下的applicationhost.xml配置文件我们自己新建的站点xml部分

变为

然后重新执行“C:\Program Files\IIS Express\iisexpress.exe“ /siteid:2,手机就可以访问了.
以上根据实例测试可行,但是手机访问不可,估计不是在同一个局域网下。
注意:(1)新建完测试项目后重新生成项目:




补充:IIS默认网站根目录:C:\inetpub\wwwroot
IIS是否安装成功检验方法:(1)浏览器直接运行localhost 或127.0.01
(2)进入C:\inetpub\wwwroot 目录下直接运行---这个目录是不是IIS默认网站根目录呢!!
把一个a.html页面文件放到IIS默认网站的根目录下。这时你访问http://localhost/a.html就会看到a.html页面中的内容。------这种方式测试不行。。。。
二、IIS知识点:
IIS Express是什么?
IIS Express是为开发人员优化的轻量级、自包含版本的IIS。IIS Express使使用当前最新版本的IIS来开发和测试网站变得容易。它具有IIS 7及以上的所有核心功能,以及为简化网站开发而设计的附加功能。
IIS Express源于IIS 7及以上,支持IIS的核心特性,但有一些关键区别。一个重要的区别是工作进程的管理。在IIS,Windows进程激活服务(Windows Process Activation Service【WAS】)是静默激活和停用的Web应用程序,用户没有直接控制。在IIS Express中,不存在WAS,用户可完全控制应用程序的激活和停用。启动后在系统托盘中显示,已经运行的网站可以手动去启用和停止。Hostable Web Core (HWC)是一个IIS API,可用来编写独立的Web服务器,但不被WAS管理。IIS Express被设计为在HWC上的一个壳。
如何安装IIS Express
默认在安装完Visual Studio的时候, 就会安装。
也可以独立安装,现在最新的版本已经是10.0.
IIS 7.5 Express下载地址:https://www.microsoft.com/zh-cn/download/details.aspx?id=1038
IIS 8.0 Express下载地址:https://www.microsoft.com/zh-cn/download/details.aspx?id=34679
IIS 10.0 Express下载地址:https://www.microsoft.com/zh-cn/download/details.aspx?id=48264
如何启动IIS Express
IIS Express 一般的安装路径:
C:\Program Files\IIS Express
查看网站列表
C:\Program Files\IIS Express>appcmd.exe list site
所显示的网站是根据配置文件来显示的, 后面会介绍到配置文件。
2.启动网站
iisexpress.exe /siteid:96

iisexpress /path:<网站目录> /port:<端口> /clr:
配置文件
默认情况下IIS Express使用的配置文件位于“我的文档”中,路径如下:“我的文档\IIS Express\Config”。其中,applicationhost.config 是核心的配置文件,它用于承载站点的定义、应用程序和应用程序池以及整个WEB服务器的配置。
1. 每个 节点配置了一个网站
2. 下的设置了这个站点的绑定信息。
IIS Express 默认只支持本地连接,不能用ip去访问。
注意,修改配置文件后,在命令行窗口输入q退出,然后重新加载才生效。【在同一机器测试】
也可以开启外部lianjie开启外部连接
(没有试过)
netsh http add urlacl url=http://*:{端口号}/ user=everyone
关闭外部连接
netsh http delete urlacl url=http://*:{端口号}/
三、程序发布相关:
浅谈ASP.NET 程序发布过程(转自:https://mp.weixin.qq.com/s?__biz=MzIxMDEyNzUwOQ==&mid=2651173097&idx=1&sn=0e80e2d2244ee9adcc64a0572a78a017&chksm=8c984f13bbefc605f52d16f830c94993340ca6b00f8566aa23547681ca21224303de66f15558&mpshare=1&scene=23&srcid=0122gV2gJAivkasLX0yYFlCo#rd)
ASP.NET网站的发布,无论是初学者还是高手,在程序的发布过程中或多或少会存在一些问题,譬如VS发布ASP.NET程序失败、IIS安装失败、IIS发布失败、局域网内不能访、
配置文件错误、权限不足等一系列问题,结合我带领的500多人的技术团队反应的各种问题,我今天花点时间总结一下,方便大家,共同学习,共同进步。
为了后文的深入详细分析,我写了一个小Demo,代码附上。本次基于VS2013,OS为WIN10,IIS7等环境讲解。(其他操作系统如WIN7原理也类似,但有细微差别)
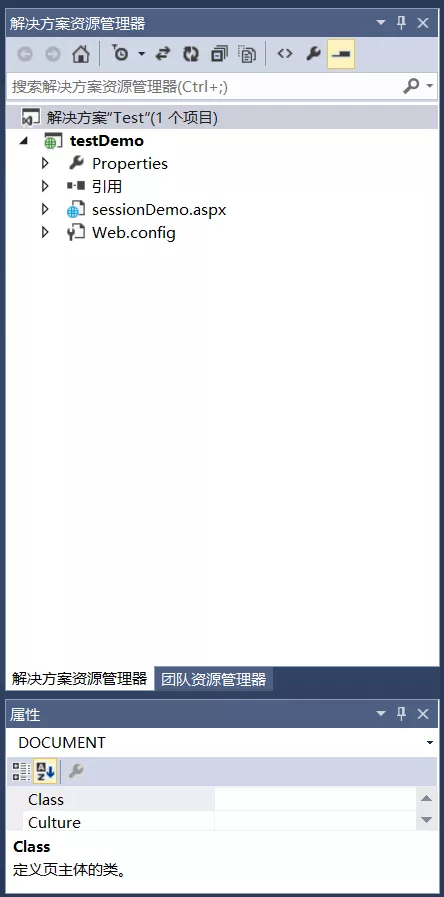
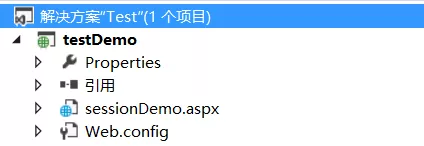
1、解决方案整体概览

2、前端
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="sessionDemo.aspx.cs" Inherits="Test.sessionDemo" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title></head><body> <form id="form1" runat="server"> <div> <div><asp:Button ID="btnSesison" runat="server" Text="Session" OnClick="btnSesison_Click" /></div> </div> </form></body></html>
3、后端
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Collections;namespace Test{ public partial class sessionDemo : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSesison_Click(object sender, EventArgs e) { //Session["a"] = "a"; //Session["b"] = "b"; //Response.Write(Session["a"].ToString()); //Response.Write(Session["b"].ToString()); string[] strSession = { "王文佳", "赵武", "杨雄", "熊熊" }; createSession(strSession); getSession(); } #region 自定义方法 //创建Session public void createSession(string[] arrStr) { //创建数组 string[] str=new string[arrStr.Length]; for (int i = 0; i < arrStr.Length; i++) { str[i] = i.ToString(); Session[str[i]] = arrStr[i]; } } //遍历Session public void getSession() { IEnumerator sessionEnum = Session.Keys.GetEnumerator(); while (sessionEnum.MoveNext()) { Response.Write(Session[sessionEnum.Current.ToString()].ToString()+";"); } } //清空Session,但不结束会话 public void clearSession() { Session.Clear(); } //结束Session会话 public void abandonSession() { Session.Abandon(); } #endregion }}
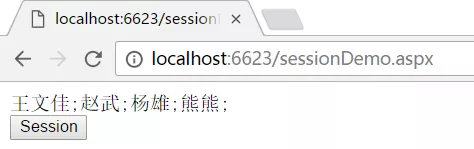
4、测试结果

一、ASP.NET程序发布
1、用VS2013打开解决方案。

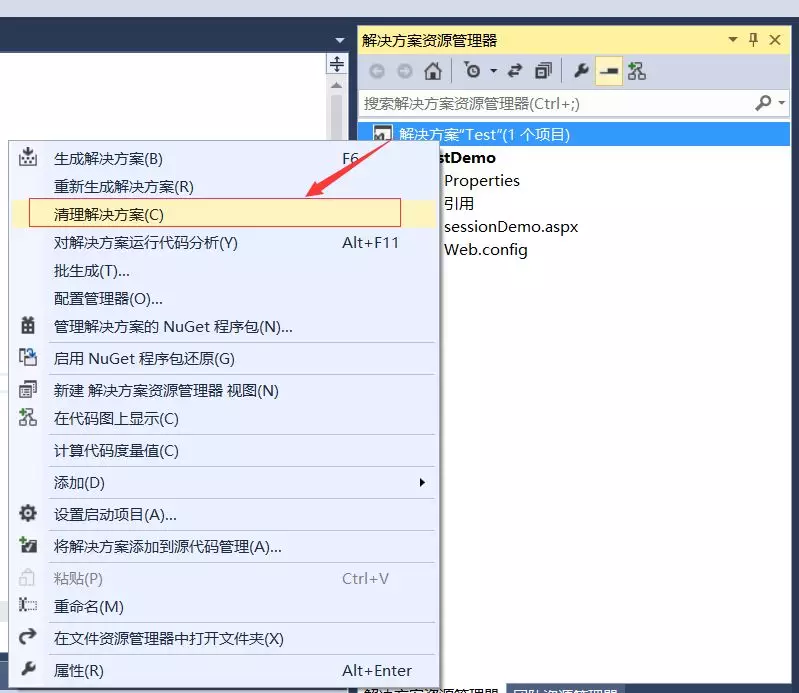
2、选中解决方案,点击鼠标“右键”—>从弹出对话框中,选择“清理解决方案”。

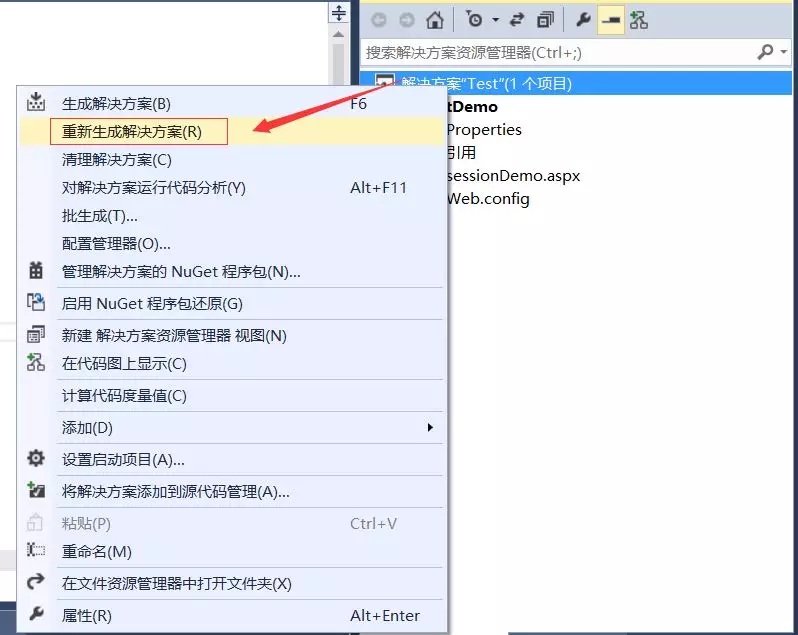
3、待第2步“清理解决方案”结束后,选中“解决方案”—>点击鼠标“右键”—>在弹出对话框中,选择“重新生成解决方案”。

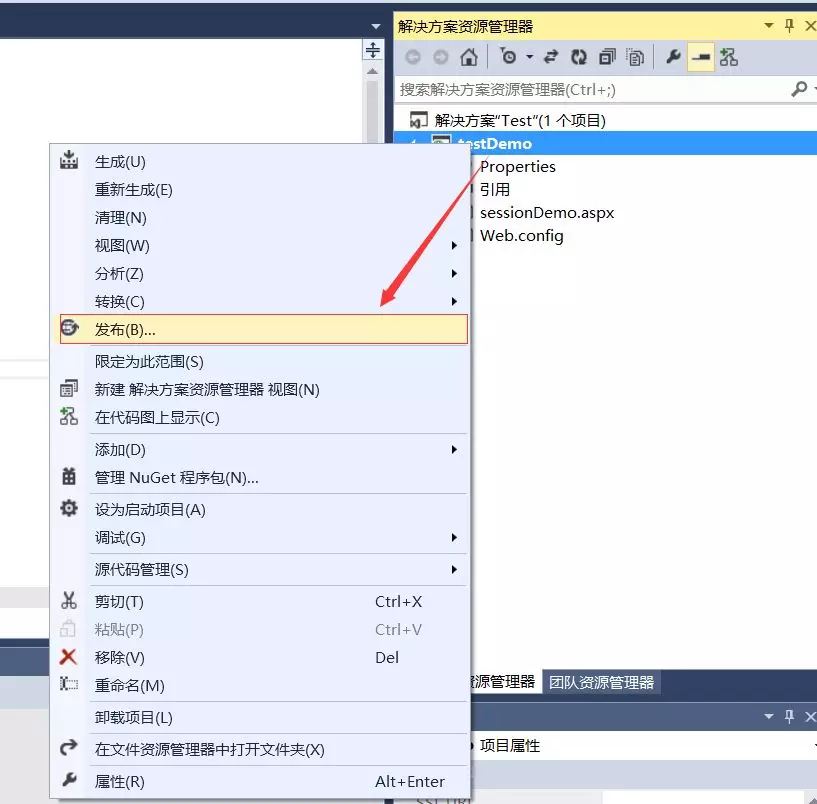
4、待第3步“重新生成解决方案”结束后,选择web运用程序,如下图中“testDemo”—>点击鼠标“右键”—>在弹出对话框中,选择“发布”。

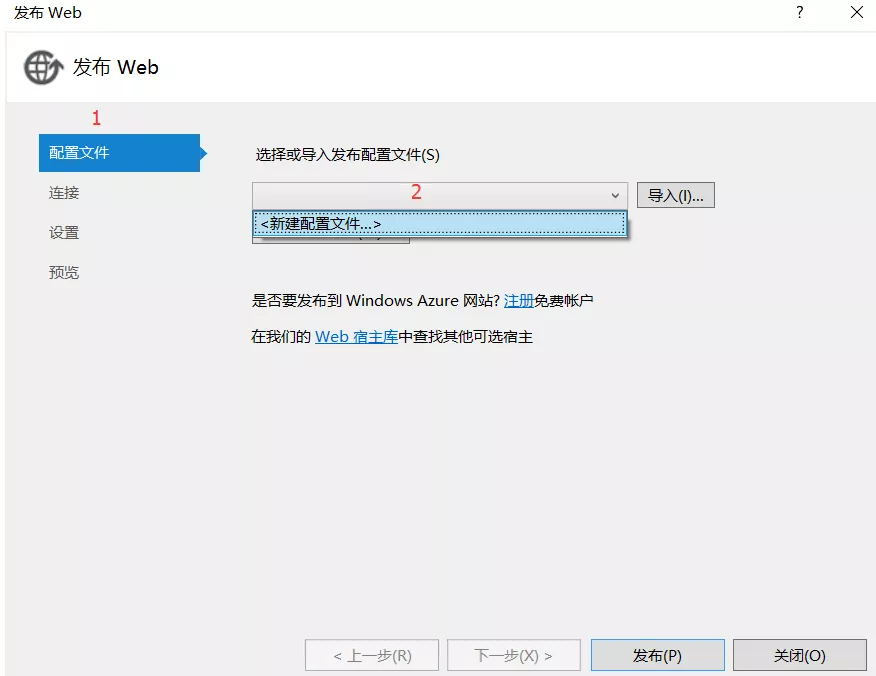
5、设置“配置文件”节点,点击“下一步”。


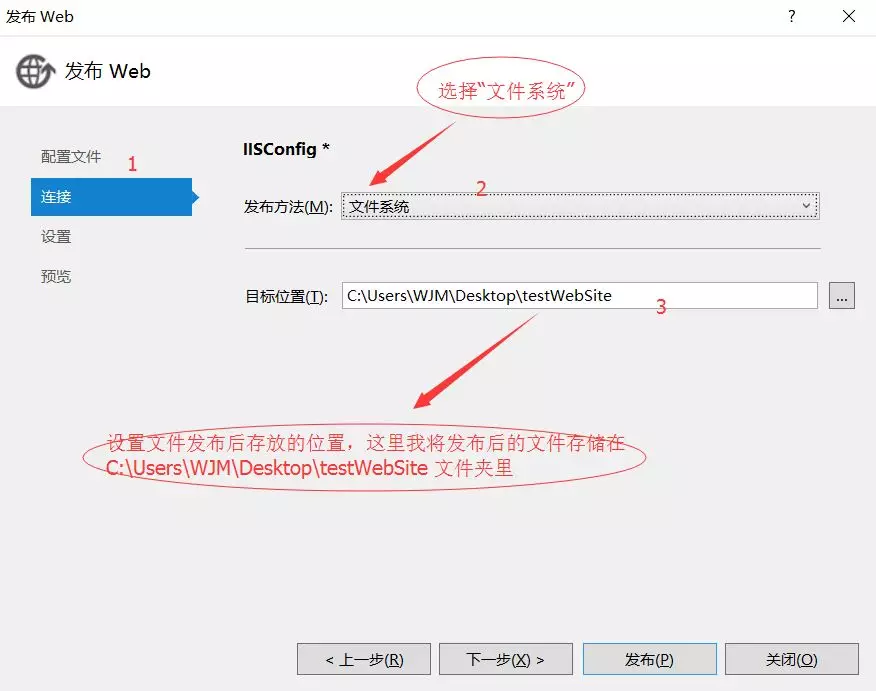
6、设置“连接”节点,点击“下一步”。

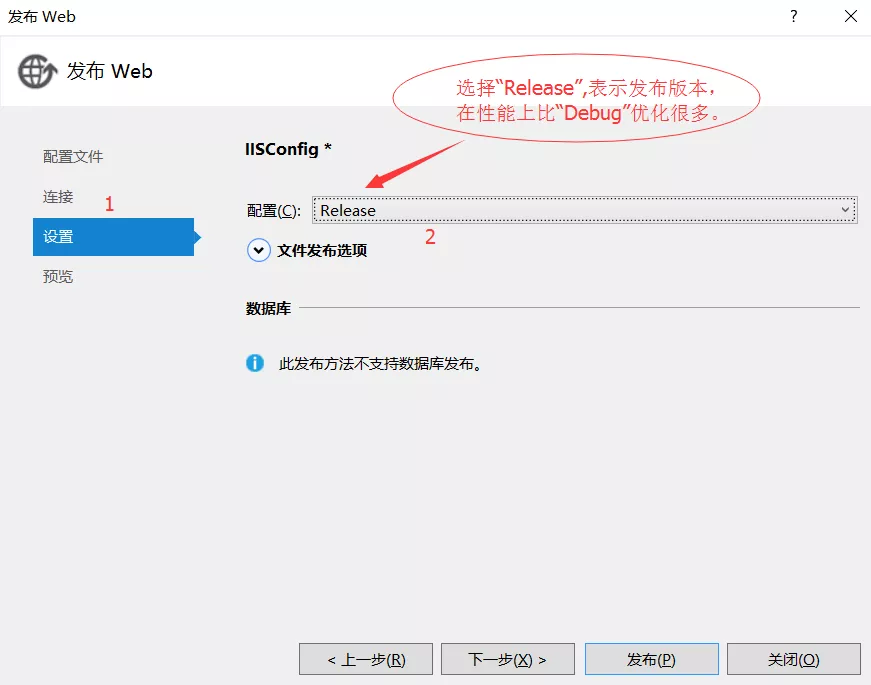
7、设置“设置”节点,点击“下一步”。

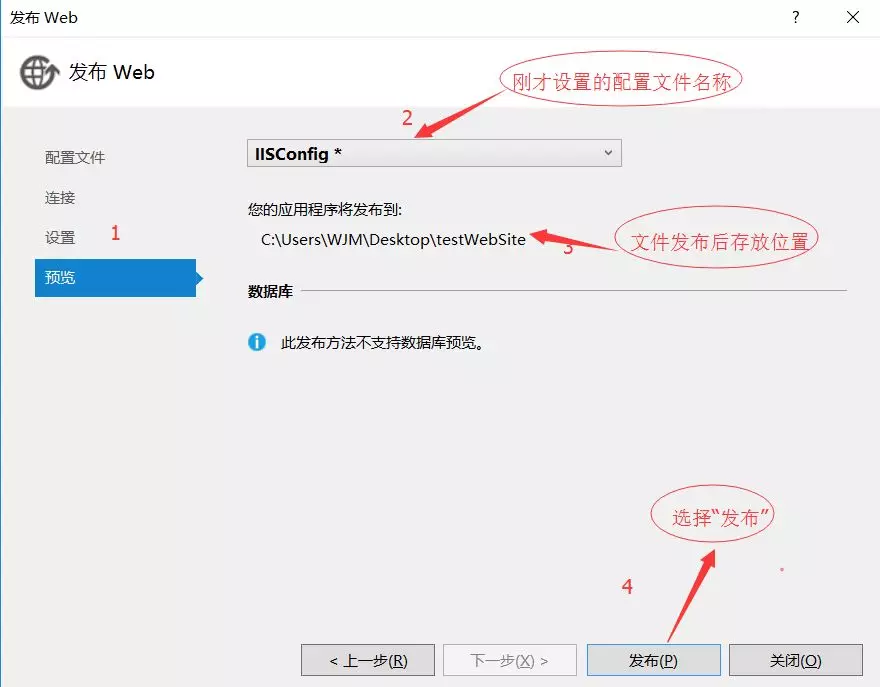
8、设置“预览”节点,点击“发布”。

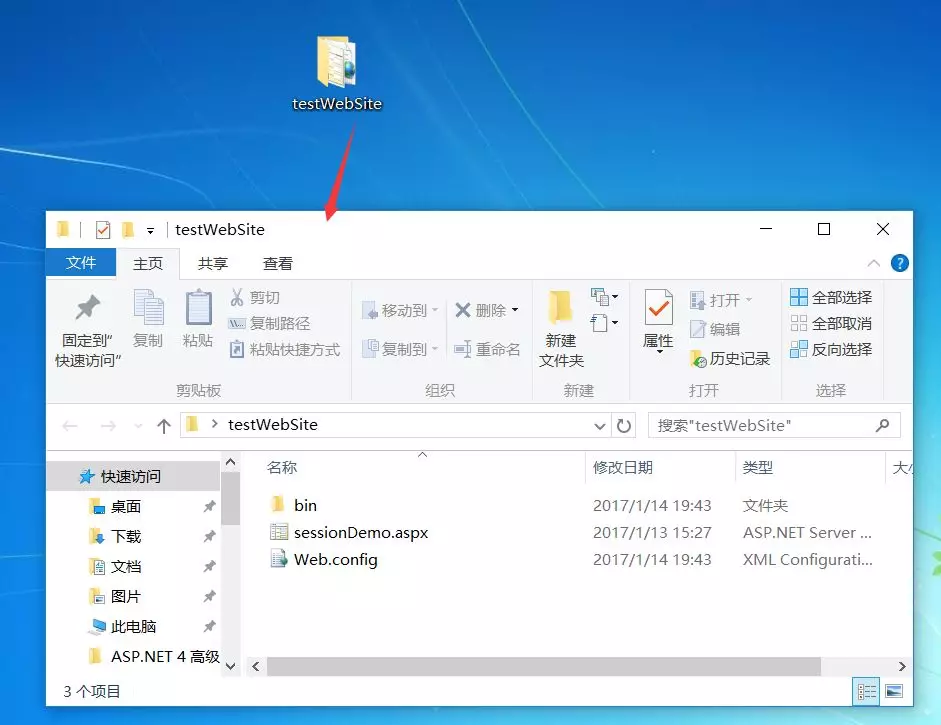
9、发布后的文件如下图,此时文件发布成功,发布成功后,点开文件夹,所有页面的.cs文件都放进bin里面了。

二、IIS安装
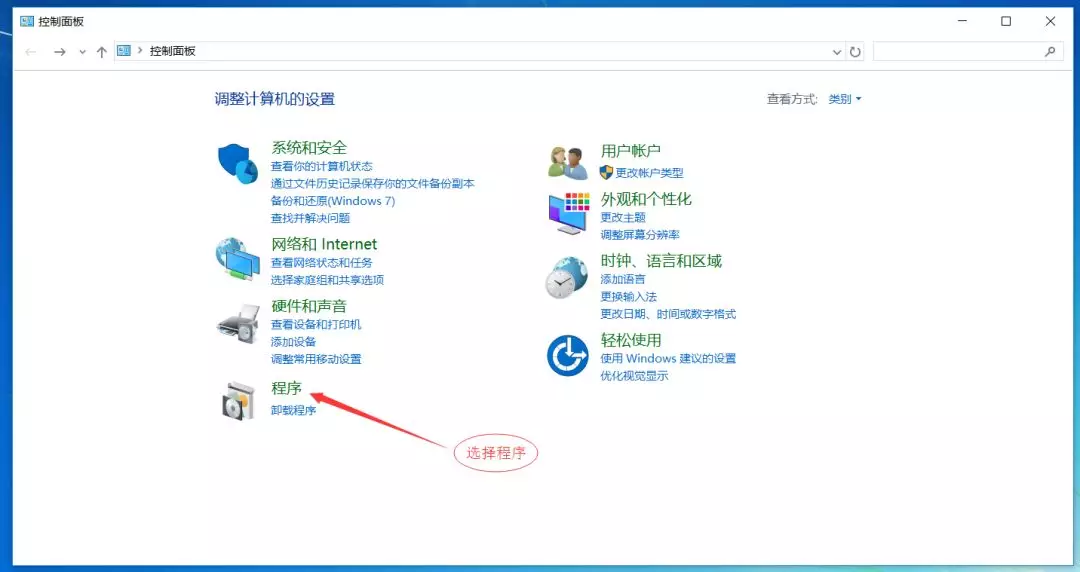
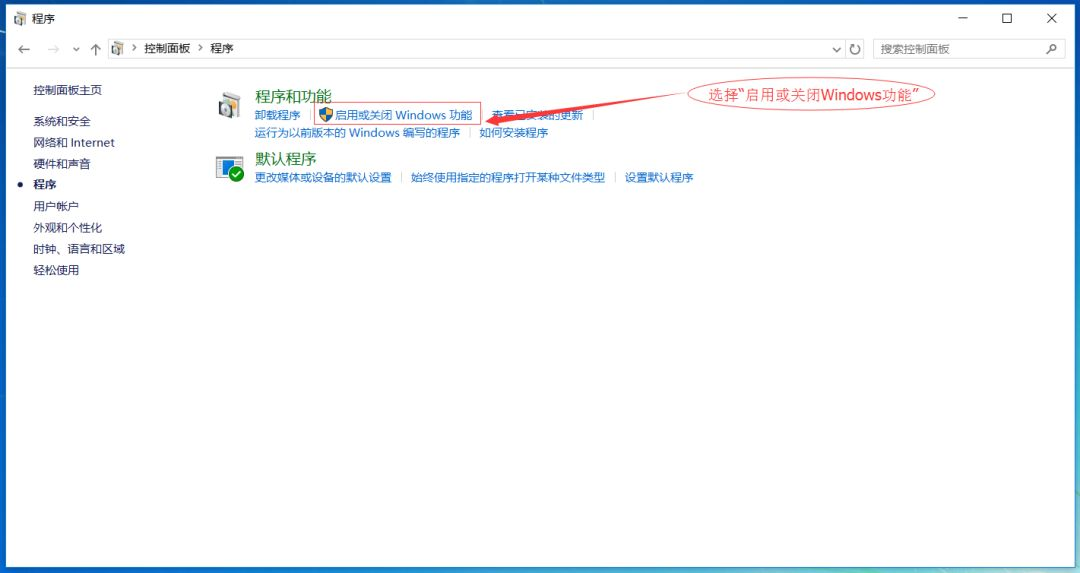
1、打开“控制面板”—>选择“程序”。

2、在弹出对话框中选择“启用或关闭Windows功能”。

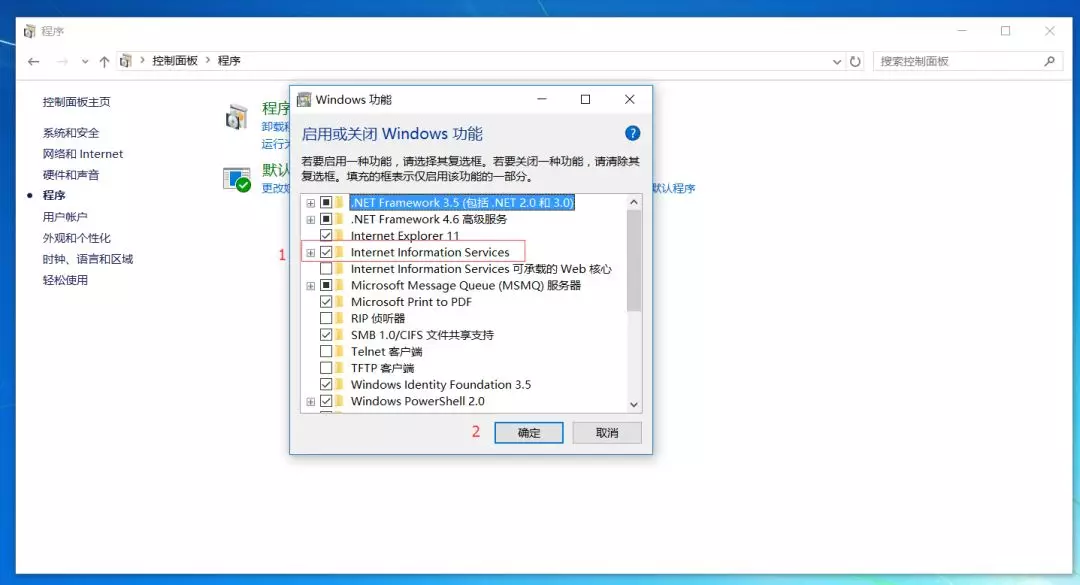
3、在弹出对话框中,选择“Internet Information Services”(如果初学者,建议全部选择,对于老手,按需选择),点击“确定”。

4、点击确定后,系统正在运用所做的更改。

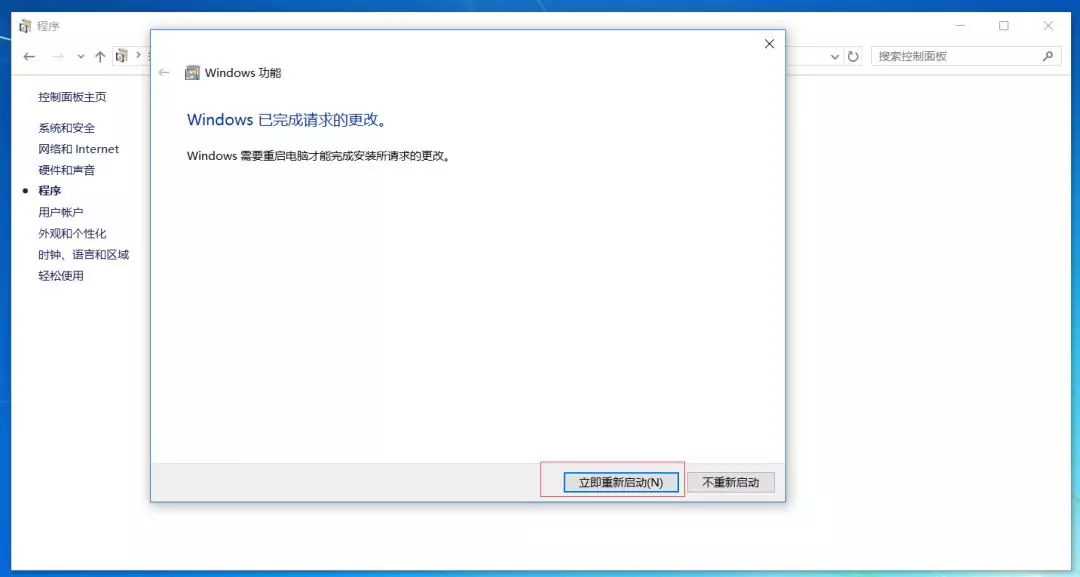
5、运用程序更改结束后,选择“立即重新启动”。系统重新启动后,则IIS配置结束。

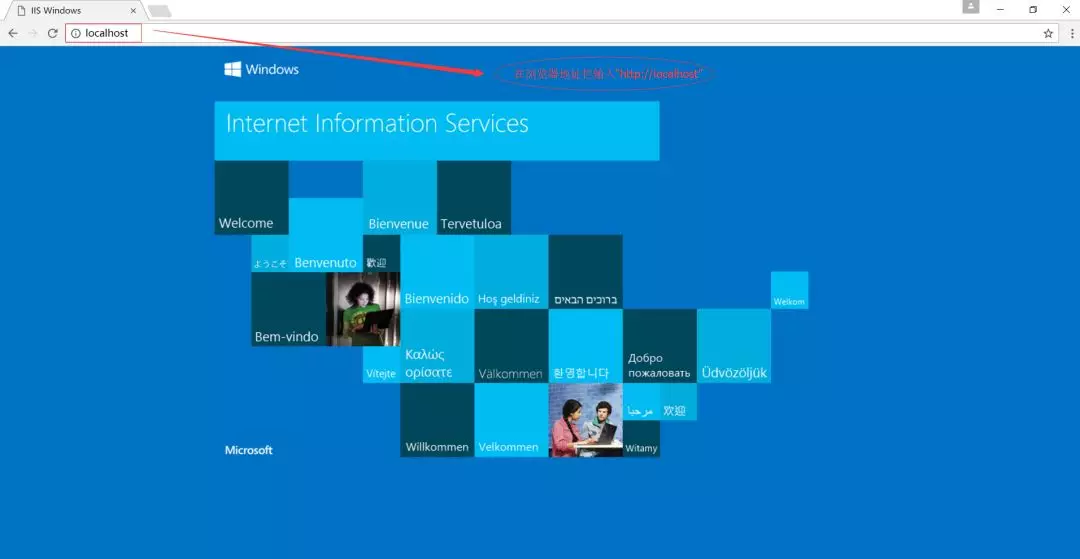
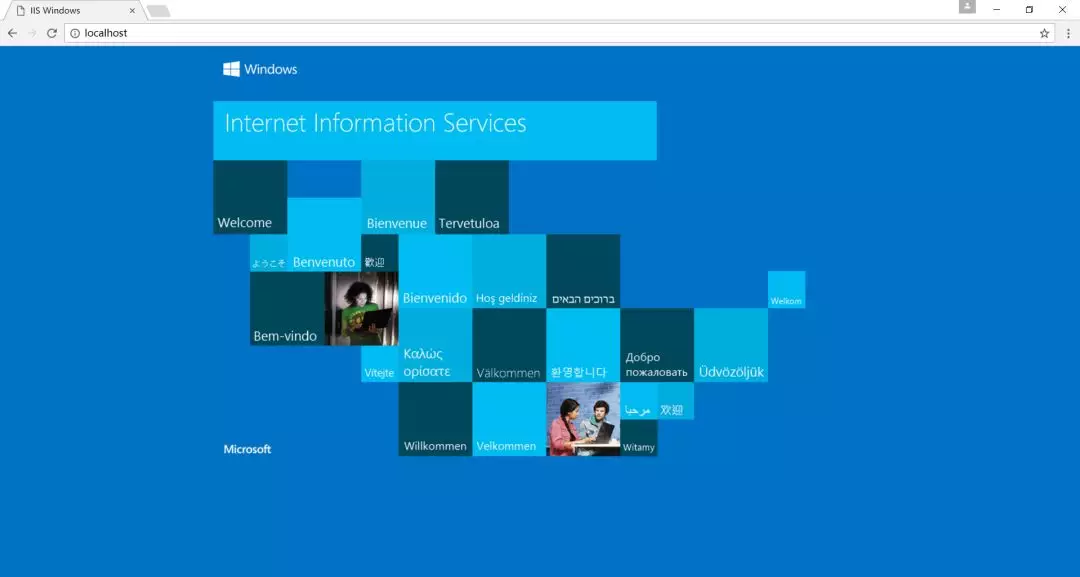
6、重启电脑后,测试IIS配置是否成功。在浏览器栏,输入“http://localhost”,若出现如下界面,则表示IIS安装成功。

三、IIS发布网站
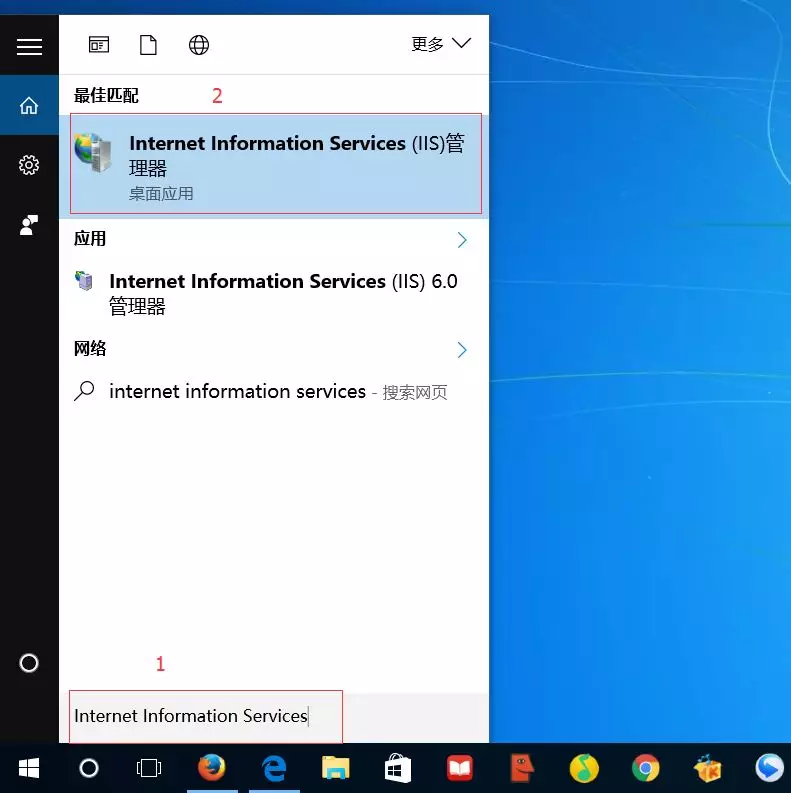
1、在“我是Cortana,小娜,有问题尽量问我”输入框输入“Internet Information Services”.

2、打开IIS主界面。

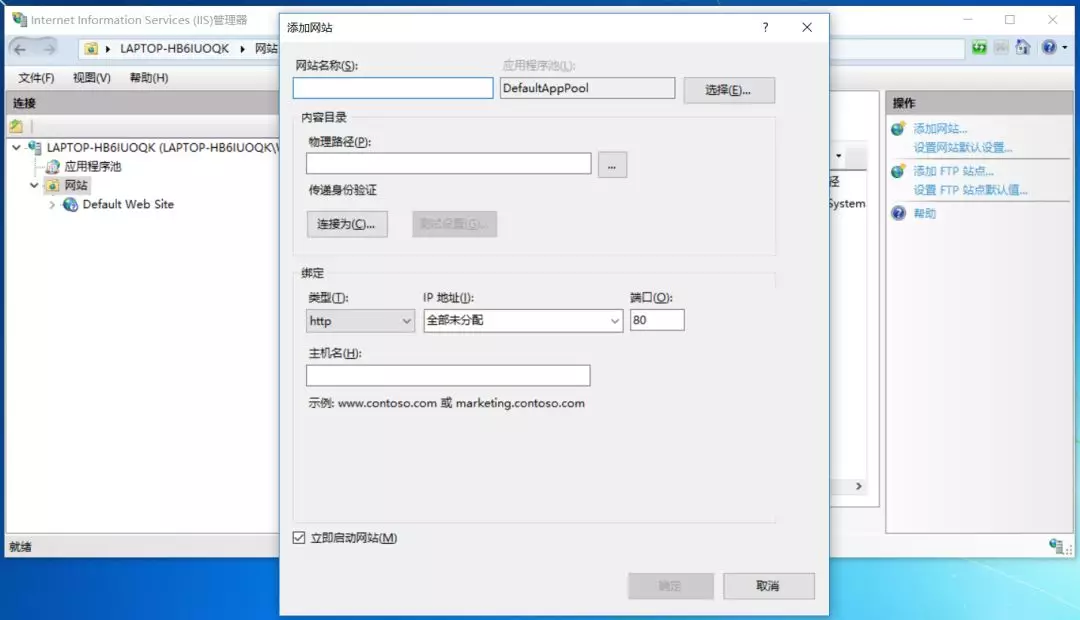
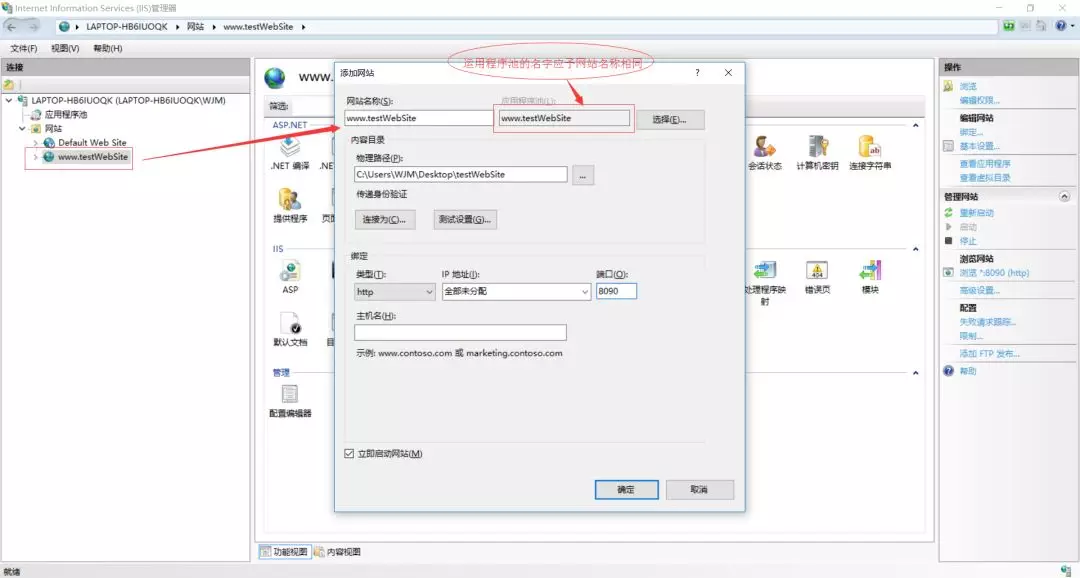
3、选择“网站”—>点击鼠标“右键”,在弹出对话框中,选择“添加网站”。

注意:主机名可以填: 计算机名(系统属性中查看)或者localhost
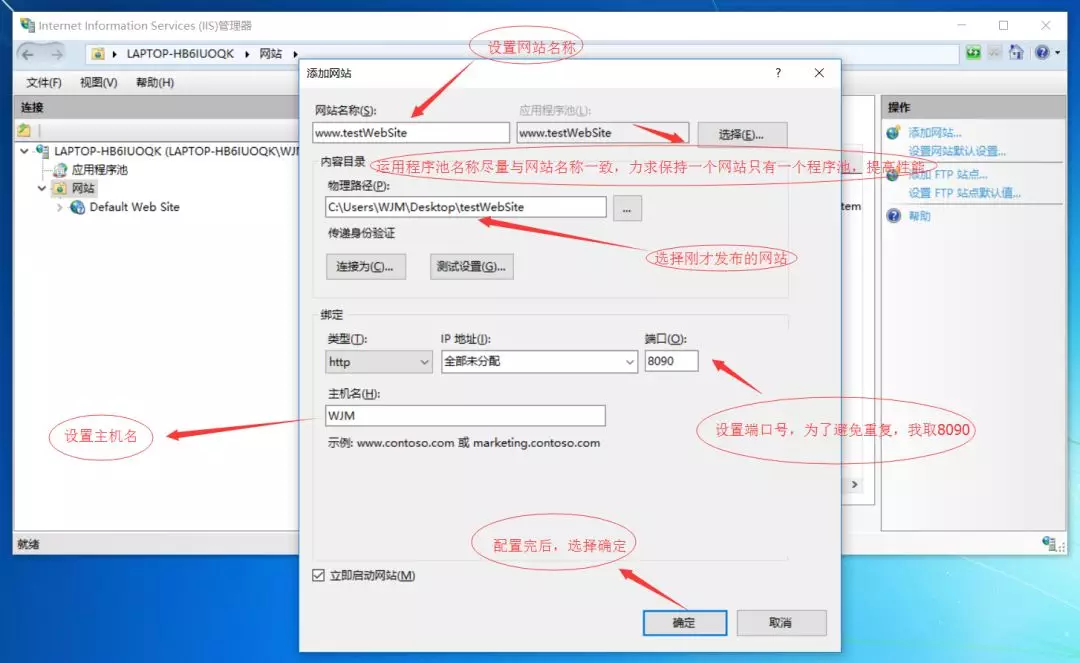
4、在弹出对话框中,设置相关参数。

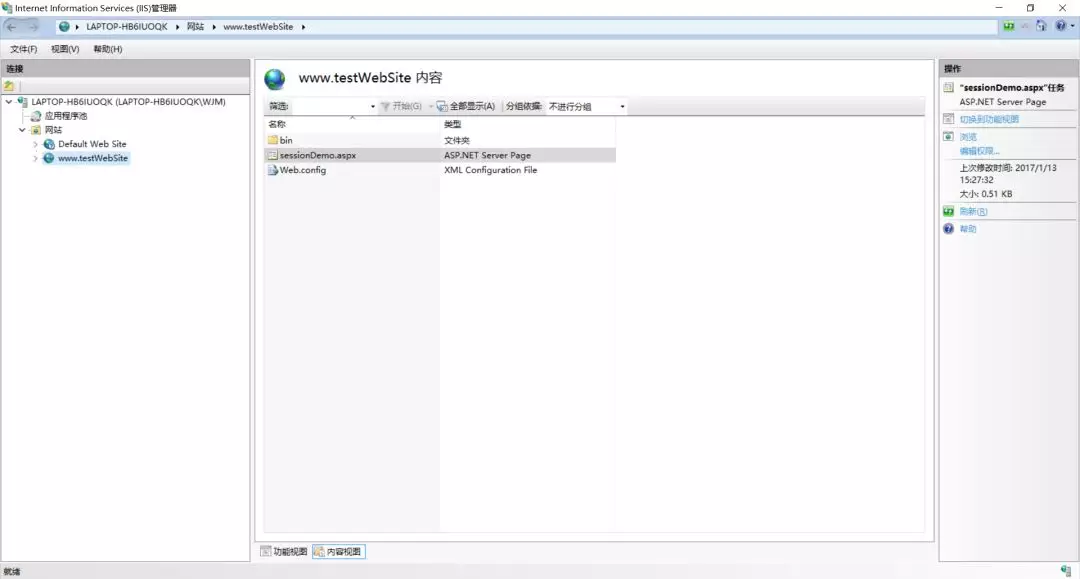
5、此时,IIS主界面,“网站”多了一个站点“www.testWebSite”,即是刚才给站点取得名字。

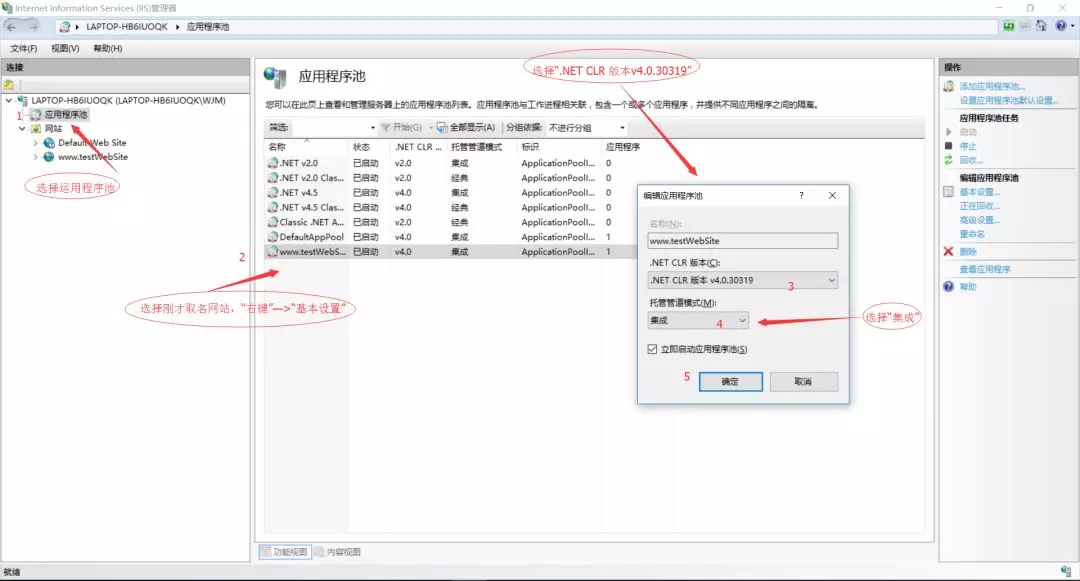
6、配置运用程序池

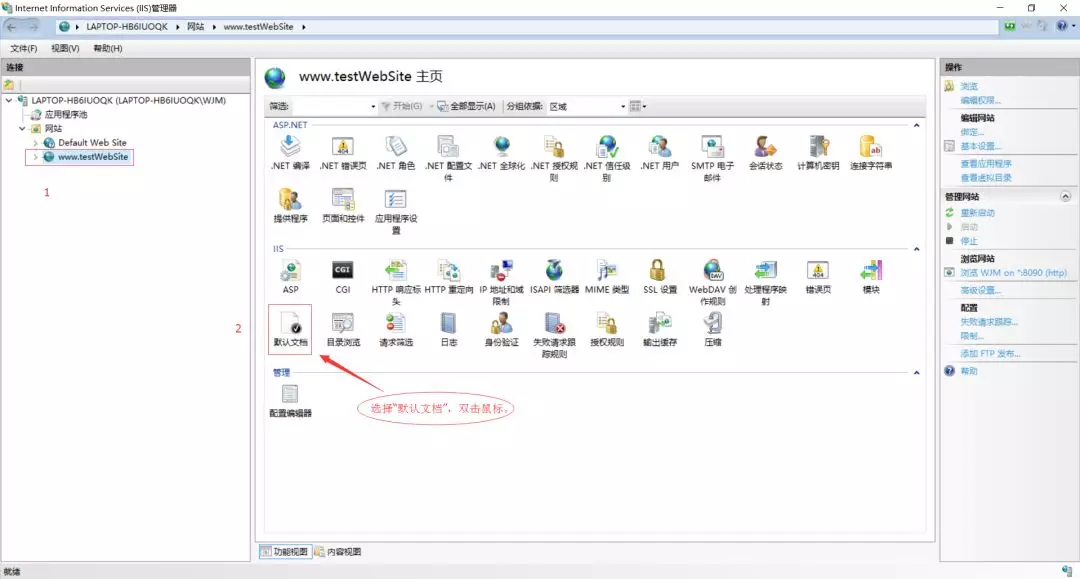
7、配置默认文档


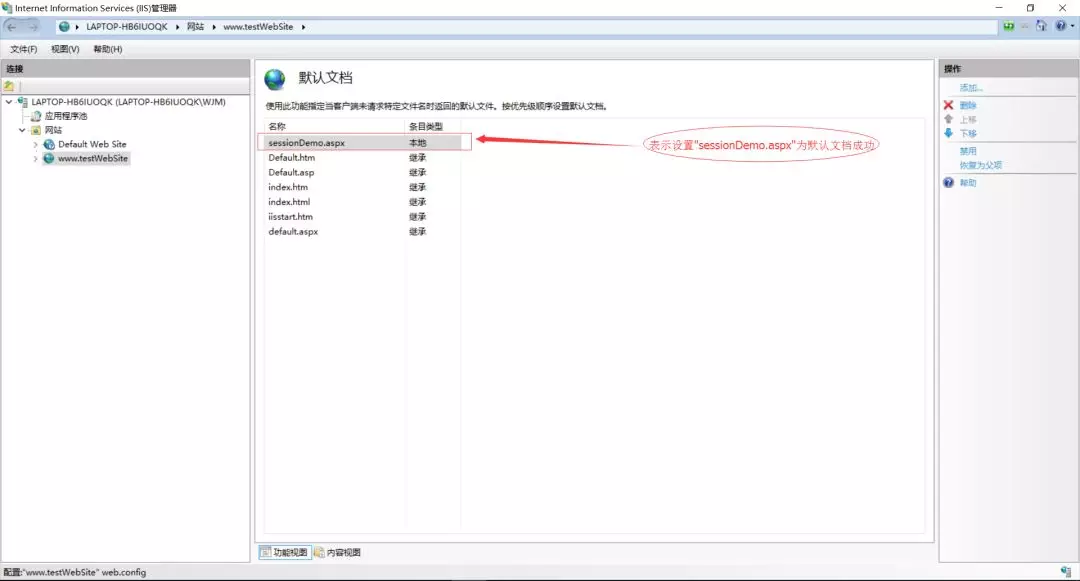
8、默认文档添加成功后,如下图所示:

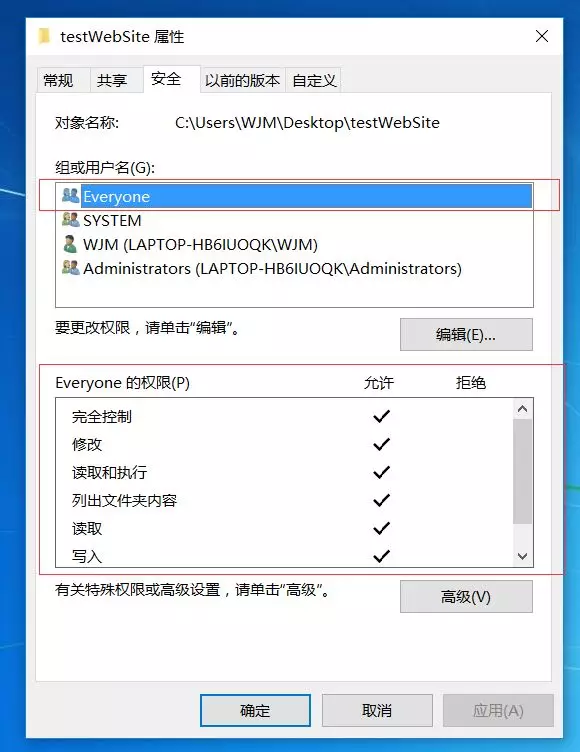
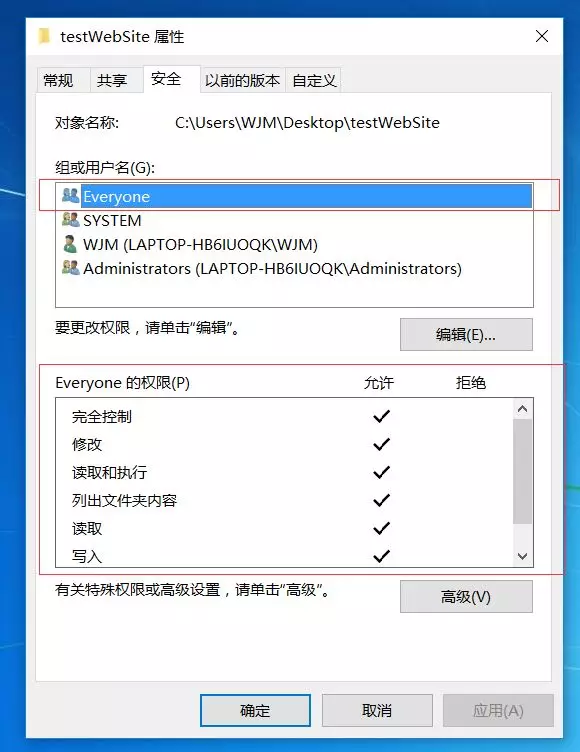
9、为了防止权限不足,将刚才发布的文件添加成员“everyone”,并赋予权限。右键—>属性—>安全—>编辑—>添加—>输入“everyone”—>为用户everyone赋权限—>确定。

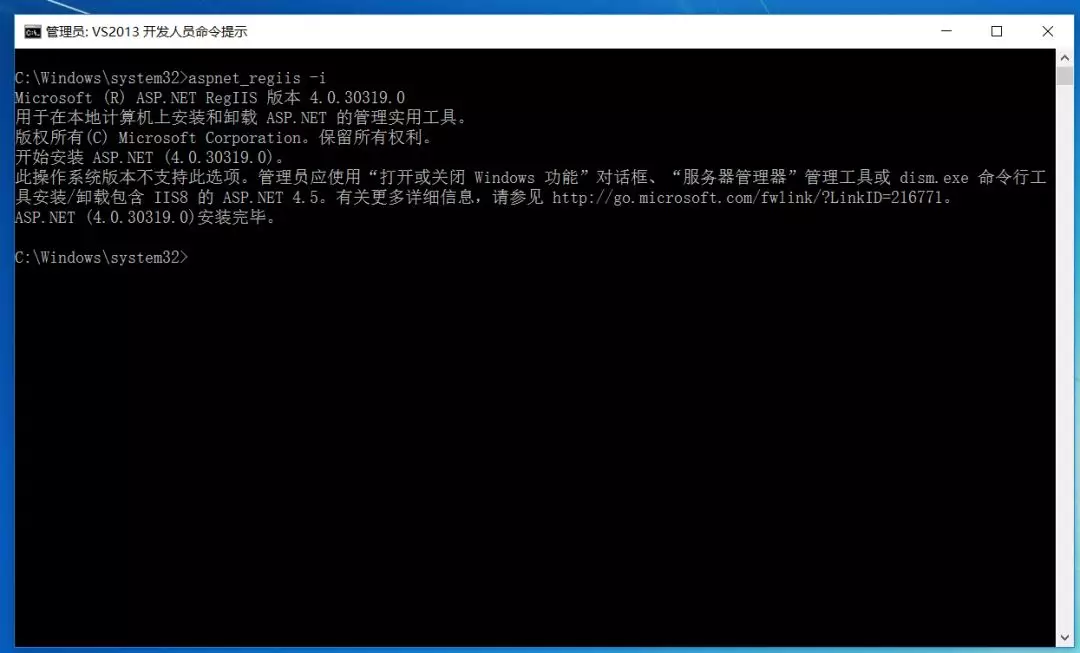
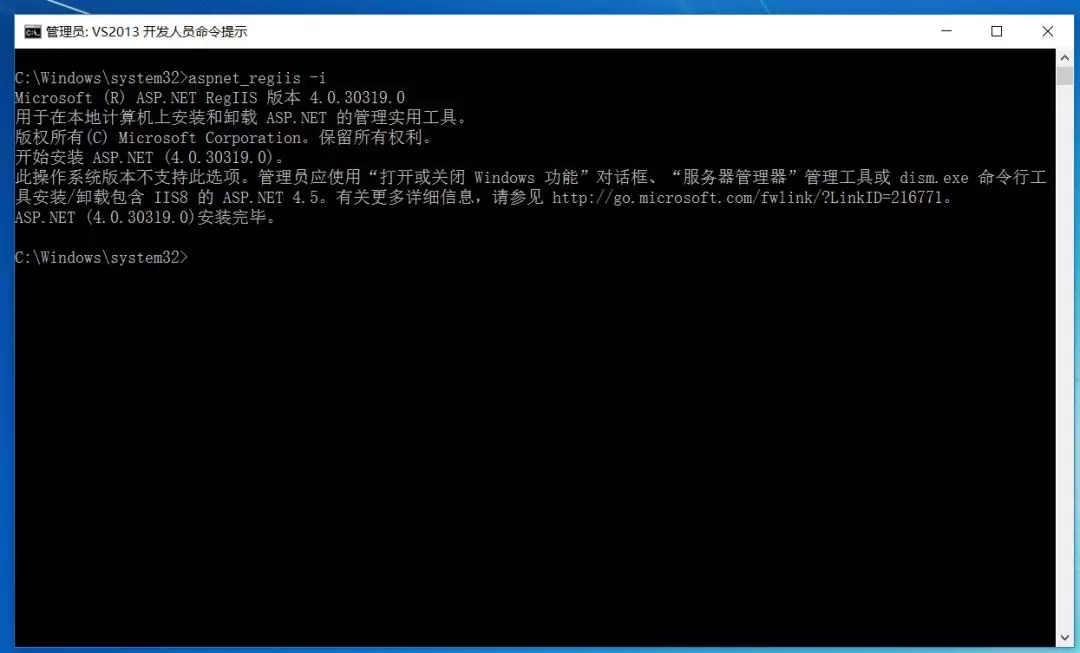
10、注册IIS。在所用程序中找到大写V,选择“Visual Studio 2013”—>选择“Visual Studio Tools”—>以管理员身份选择“VS2013 开发人员命令提示”,进入CMD。输入"aspnet_regiis -i"。

11、至此,整个发布结束。
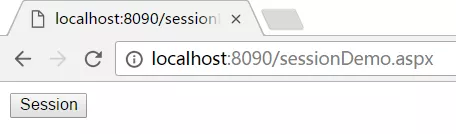
12、测试。在浏览器地址栏输入:”http://localhost:8090/sessionDemo.aspx“,访问。

13、至此,IIS发布网站整过过程结束。
四、配置IIS应注意事项
1、注册IIS问题
在所用程序中找到大写V,选择“Visual Studio 2013”—>选择“Visual Studio Tools”—>以管理员身份选择“VS2013 开发人员命令提示”,进入CMD。输入"aspnet_regiis -i"。

2、权限不足问题
点击要VS已发布文件,右键—>属性—>安全—>编辑—>添加—>输入“everyone”—>为用户everyone赋权限—>确定。

3、防火墙问题
局域网内访问不了,大部分因为防火墙问题,若直接关闭防火墙,则不安全,提倡以下解决方法。
HTTP服务默认实用80端口,只需要在防火墙(特别注意系统自带的防火墙)中启用HTTP服务(80端口)就可以;如果使用其它的防火墙,也需要进行类似的操作。
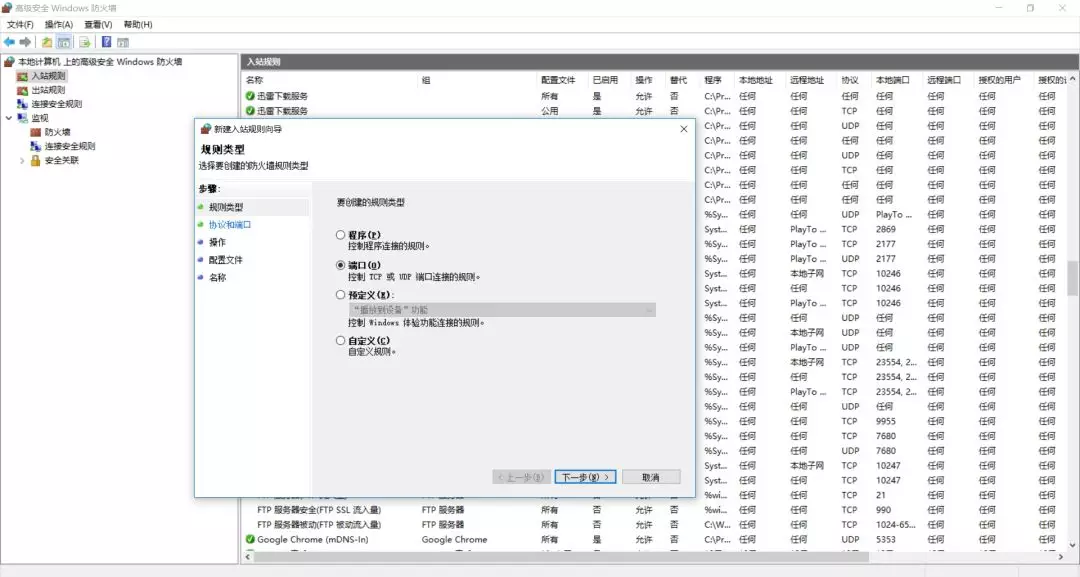
a、开始—>所有程序—>管理工具—>高级安全 Windows 防火墙—>在高级安全 Windows 防火墙的左边栏;选择“入站规则”—>在右边栏选择"新建规则“—>在弹出
的窗口依次选择:选中端口—>下一步—>选中TCP以及特定本地端口填入要开放的端口号(这里填入80;当让也可以选择开放所有端口下一步—> 选中允许连接—>下一步—>选中所有选项—>下一步—>填入名称(这里填入IIS)。

4、检测IIS是否安装成功
在浏览器网址中输入:http://localhost ,若出现如下界面,则表示安装成功。

5、端口问题
http默认端口为:80,IIS发布时,选择其他端口。

6、运用程序池,应选择与网站名称相同,选择集成方式(当都发布不成功时,可以经典与继承来回切换测试),选择版本V4。

7、VS发布时,选择Release版本,而不是Debug版本,切CPU选择 any CPU。

8、除以上问题外,还有其他问题,我会逐渐更新。
补充:在IIS服务器上发布自己的第一个应用程序
-
在电脑的某个硬盘下新建一个文件夹,名为“IIS HTML网站”,如下图所示:
-
新建一个文本文档,命名为helloworld.html,然后修改后缀名.txt为.html,如下图所示:
-
用记事本打开该helloworld.html,编写如下html代码:
<html>
<head>
<title>这是部署在IIS上的第一个应用程序</title>
</head>
<body>
Hello World,这是暖枫无敌的第一IIS应用程序。
</body>
</html>
如下图所示:
-
打开控制面板,找到“管理工具”,双击打开,找到“Internet 信息服务(IIS)管理器“,如下图所示:
-
打开“Internet 信息服务(IIS)管理器“,展开”网站“节点,右键”Default Web Site“,选择”添加应用程序...“,如下图所示:
-
在打开的”添加应用程序“对话框中,为网站起一个别名BaiDu,应用程序池选择,有.NET Framework 2.0 ,然后选择物理路径,这里就是我们第1步中建立的文件夹的路径,设置完成后,点击”确定“,如下图所示:
-
在左侧的IIS网站下出现我们刚创建的新的应用程序BaiDu,点击后选择”内容视图“,会看到我们之前创建的html文件,右键该文件,选择”浏览“,如下图所示:
-
这将会打开浏览器进行访问,页面访问效果如下:
-
以上只是一个简单的HTML网页,你还可以使用asp.net开发一些网站,然后部署到IIS服务器上。










