- 1Paragon NTFS for Mac 破解版 15.5 Mac读写NTFS硬盘必备软件(附激活序列号)_mac ntfs 读写推荐
- 2据说逼近GPT-4?国内大模型 ChatGLM4 尝鲜体验
- 3C语言学习随笔——XYOJ练习题
- 4长连接技术
- 5基于Langchain-Chatchat + chatGLM3 轻松在本地部署一个知识库_mac 部署langchain和chatglm,读取数据库信息
- 6【数据结构学习记录22】——有向无环图及其应用
- 7逆天了!ChatGPT回答癌症问题,准确性与美国国家癌症研究所标准答案不相上下...
- 8AndroidStudio报错:Caused by: org.greenrobot.eventbus.EventBusException:Subscriber class...
- 9try-catch捕获异常_try catch可以捕获error吗
- 10AndroidSchedulers.mainThread()无法切换到主线程,原来是细节问题啊_subscribeon(androidschedulers.mainthread())
移动端h5网页、微信网页调试之利用vConsole真机调试+显示控制台打印信息、调试接口(附带vue项目里的具体使用方法)_微信h5调试工具
赞
踩
推荐阅读:
PC页面,我们可通过F12打开控制台,查看日志信息,便于测试调试。但放到移动端中,移动端是没有控制台的,我们就无法查看页面的console信息,非常不便。但vconsole插件解决了此问题~
介绍:
vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
现在 vConsole 是微信小程序的官方调试工具。
功能特性
- 日志(Logs):
console.log|info|error|... - 网络(Network):
XMLHttpRequest,Fetch,sendBeacon - 节点(Element): HTML 节点树
- 存储(Storage):
Cookies,LocalStorage,SessionStorage - 手动执行 JS 命令行
- 自定义插件
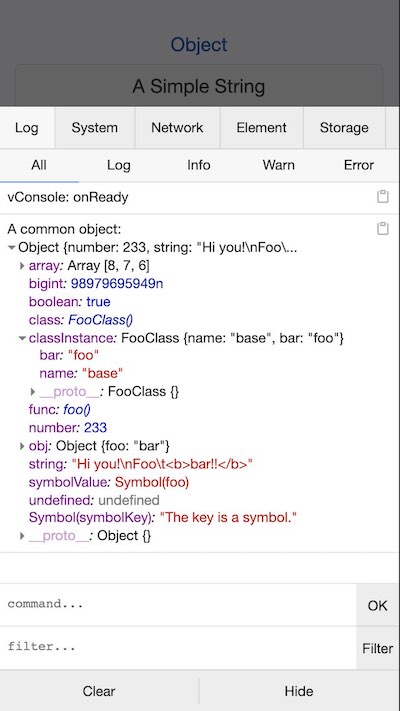
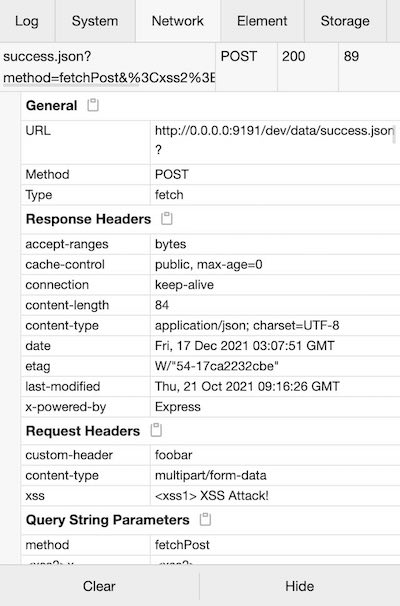
详情可参考下方的截图。
手机预览(点击下面的链接。可以看到效果)
http://wechatfe.github.io/vconsole/demo.html
使用教程
安装方法:
将 vConsole 添加到项目中主要有以下方式:
方法一:使用 npm(推荐)
$ npm install vconsole
// 在main.js内
import Vconsole from "vconsole"; //开发环境使用,生产环境自动取消
if (process.env.NODE_ENV == "development") { new Vconsole(); }
Import 并初始化后,即可使用 console.log 功能,如 Chrome devtools 上一样。
import VConsole from 'vconsole';
const vConsole = new VConsole();
// 或者使用配置参数来初始化,详情见文档
const vConsole = new VConsole({ theme: 'dark' });
// 接下来即可照常使用 `console` 等方法
console.log('Hello world');
// 结束调试后,可移除掉
vConsole.destroy();
方法二:使用 CDN 直接插入到 HTML
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script> <script> // VConsole 默认会挂载到 `window.VConsole` 上 var vConsole = new window.VConsole(); </script>
可用的 CDN:
- https://unpkg.com/vconsole@latest/dist/vconsole.min.js
- https://cdn.jsdelivr.net/npm/vconsole@latest/dist/vconsole.min.js
安装成功之后。页面



使用方法
初始化 & 配置
引入后, 需要手动初始化 vConsole:
var vConsole = new VConsole(option);
option 是一个选填的 object 对象,具体配置定义请参阅 公共属性及方法。
使用 setOption() 来更新 option:
// 设指定键值:
vConsole.setOption('log.maxLogNumber', 5000);
// 覆盖整个对象:
vConsole.setOption({ log: { maxLogNumber: 5000 } });
打印日志
与 PC 端打印 log 一致,可直接使用 console.log() 等方法直接打印日志:
console.log('Hello World');
未加载 vConsole 模块时,console.log() 会直接打印到原生控制台中;加载 vConsole 后,日志会打印到页面前端+原生控制台。
如果你希望日志仅输出到 vConsole 中,可使用插件方法:
vConsole.log.log('Hello world');
日志类型
支持 5 种不同类型的日志,会以不同的颜色输出到前端面板:
console.log('foo'); // 白底黑字
console.info('bar'); // 白底紫字
console.debug('oh'); // 白底黄字
console.warn('foo'); // 黄底黄字
console.error('bar'); // 红底红字
其他方法
支持以下 console 方法:
console.clear(); // 清空所有日志
console.time('foo'); // 启动名为 foo 的计时器
console.timeEnd('foo'); // 停止 foo 计时器并输出经过的时间
样式
可使用 %c 来添加样式:
console.log('%c blue %c red', 'color:blue', 'color:red'); // blue red
console.log('%c FOO', 'font-weight:bold', 'bar'); // FOO bar
console.log('%c Foo %c bar', 'color:red'); // Foo %c bar
只有第一个参数支持
%c格式,一旦出现%c格式,后续的字符串参数将作为 HTML style 样式来替换%c;未被替换的%c、剩余的参数,将作为默认日志照常输出。
使用字符串替换
可使用 %s, %d, %o 来格式化输出。
%s:输出为字符串。非字符串对象会被转换成字符串。%d:输出为数字。%o:输出为对象。可以点击展开对象详情。
console.log('Hi %s, Im %s', 'Foo', 'Bar'); // Hi Foo, Im Bar
console.log('I had %d cakes', 3); // I had 3 cakes
console.log('The %o is large', obj); // The [[obj]] is large
特殊格式
支持使用 [system] 作为第一个参数,来将 log 输出到 System 面板:
console.log('[system]', 'foo'); // 'foo' 会输出到 System 面板
console.log('[system] bar'); // 这行日志会输出到 Log 面板而非 System 面板
若编写自定义 log 面板插件,亦可通过上述格式将 log 输出到自定义面板:
console.log('[myplugin]', 'bar'); // 'myplugin' 为自定义面板插件的 id
内置插件
Network 网络请求
所有 XMLHttpRequest | fetch | sendBeacon 请求都会被显示到 Network 面板中。
若不希望一个请求显示在面板中,可添加属性 _noVConsole = true 到 XHR 对象中:
var xhr = new XMLHttpRequest();
xhr._noVConsole = true; // 不会显示到 tab 中
xhr.open('GET', 'http://example.com/');
xhr.send();
如果你想展示自定义的 request 请求,可尝试 Network 插件方法:
vConsole.network.add(...);
资料:


