热门标签
热门文章
- 1PMON环境配置(龙芯,亲测成功1)
- 2C# 正则表达式详解(学习心得 25)_正则 c# \1+
- 3江苏移动CM101s-MV100-EMMC- M8233_强刷固件包_m8233线刷固件
- 4Photoshop史上最强更新,动动手指就能让AI替你修图_ps里ai怎么修图
- 5Leaflet中多边形Polygon事件监听失效的可能原因_leaflet 多边形点击事件
- 6微信小程序学习笔记(3)——代码结构_compiletype
- 7springboot aop 切到service层,不生效_spring写了@afterreturning切点不生效
- 8鸿蒙应用开发之媒体(相机)_鸿蒙相机api
- 9android的system下的目录以及根目录下的文件夹_system或product目录
- 10在mac OS安装Android SDK教程_mac android-sdk-macosx
当前位置: article > 正文
uni-app(Vue.js)创建运行微信小程序_uniapp微信小程序启动命令
作者:weixin_40725706 | 2024-03-21 10:28:33
赞
踩
uniapp微信小程序启动命令
uni-app(Vue.js)创建运行微信小程序
1.全局安装
npm install -g @vue/cli2.创建uni-app
新建文件夹,选择文件夹,在文件夹目录前 cmd
vue create -p dcloudio/uni-preset-vue my-project3.启动小程序
到文件夹目录内
npm run dev:mp-weixin4.style中使用lang=“scss”,安装sass
- npm install node-sass@4.14.1 //报错加如下命令后再执行
- npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
报错: ERROR in ./xxx/xxx.vue?vue&type=style&index=0&lang=css
原因: 没有安装node -sass
解决:
node-sass npm i node-sass --S如果还报错:
npm install sass-loader --save-dev 如果又报这个错: this.xxx is not a function 是因为sass-loader 的版本过高造成的
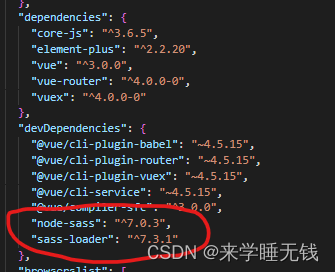
方法1: 在本地的package.json文件,里面的 "sass-loader"的版本更换掉
"sass-loader": "^8.0.0",更换成了 "sass-loader": "^7.3.1",方法2: 先卸载版本高的,再重新下载低版本
npm uninstall sass-loader //卸载npm install sass-loader@7.3.1 --save-dev //安装指定版本内容来源:(25条消息) vue创建小程序到启动的命令_又菜又爱玩的博客-CSDN博客

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/280471
推荐阅读
相关标签


