热门标签
热门文章
- 1深入理解 React 中的 children props 和 render props
- 2jvm-运行时内存篇_jvm 运行时内存
- 3人工智能数据标注案例之人脸识别案例_请上网找一个与人工智能相关的典型综合案例 (如人脸识别、机器学习等)5写出案
- 4conda创建、查看、删除虚拟环境_conda 删除虚拟环境
- 5关于《创业创新执行力》课程中邀请同学参与调查的“无效问卷”补救办法_答题时间多短定为无效问卷
- 62023天府杯全国大学生统计建模竞赛 城市空气质量改善: 利用大气污染数据,开展城市空气质量分析,研究政策措施对空气质量的影响。_数学建模城市环境空气质量的影响
- 7如何快速制作微信小程序预约功能--在这里只要十分钟_github 微信小程序预约
- 8企业开发者齐聚穗深,共探AI原生创新之旅
- 9免费 Copilot 用户可以访问 OpenAI 的 GPT-4 Turbo;面向 3D 虚拟环境的多面手 AI 代理_通过copilot使用gpt4
- 10QT HttpServer_qt搭建http服务器
当前位置: article > 正文
微信开发者工具如何使用?使用注意事项
作者:weixin_40725706 | 2024-03-24 17:28:36
赞
踩
微信开发者工具如何使用?使用注意事项
(1)单位如何进行换算?
1 px = 750/屏幕宽度 rpx
1 rpx = 屏幕宽度/750 px
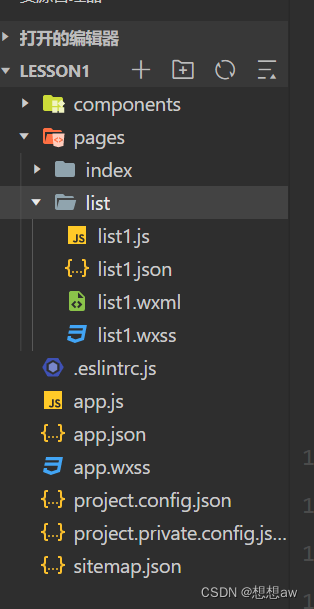
(2)如何新建文件?
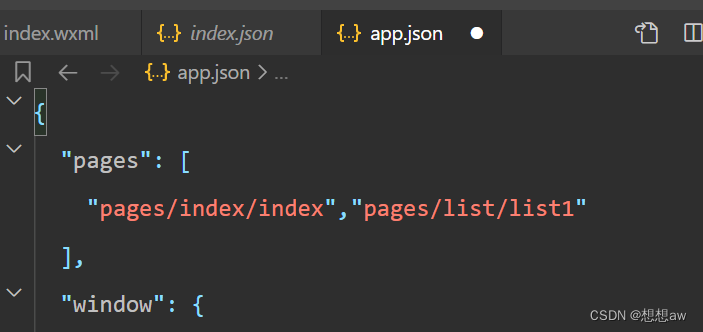
1> 点开app.json

2> 在“pages/index/index”后面接“,pages/自定义文件夹名/自定义文件名”

3> ctrl+s保存后就新建完成了

(3)公用样式如何导入?
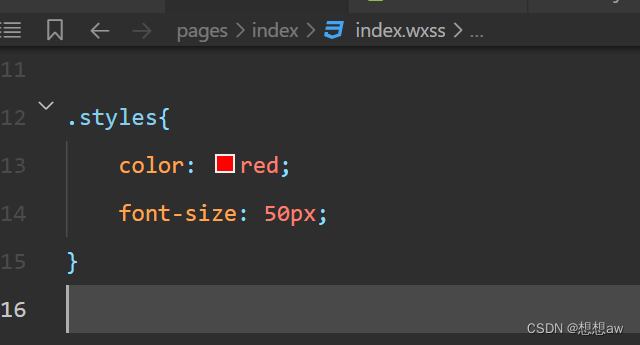
1> 在公用文件夹index.wxss里编写你要写入的样式

2> 在你新建的文件夹list的list1.wxss里导入你写入样式的公用.wxss文件的路径

3> 公用样式显示:如图


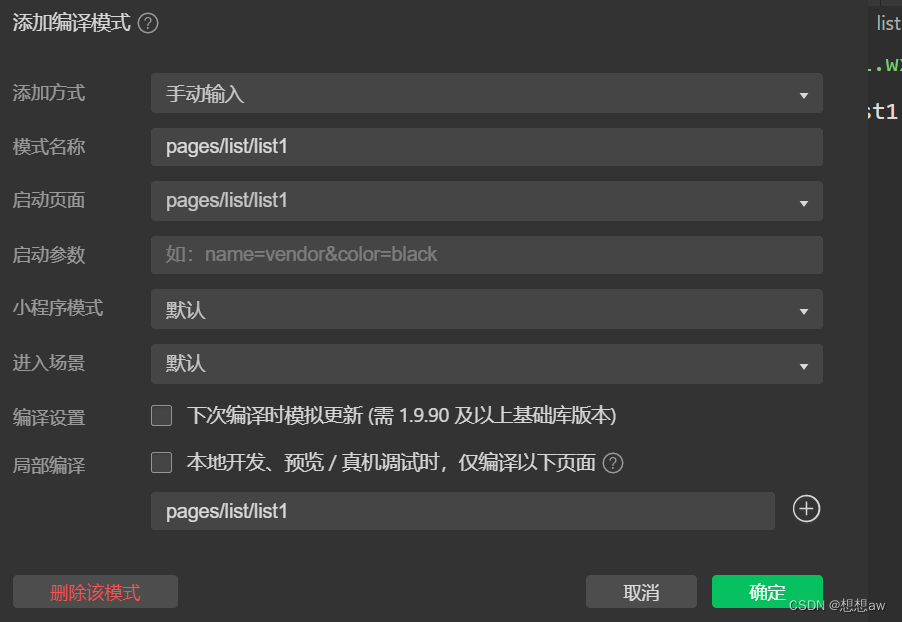
(4)如何选择编译模式?
当我们写了多个文件夹时,想展示其他的文件夹页面,则需要选择我们的编译模式。
1> 选择添加编译模式,修改模式名称和启动页面,点击确认


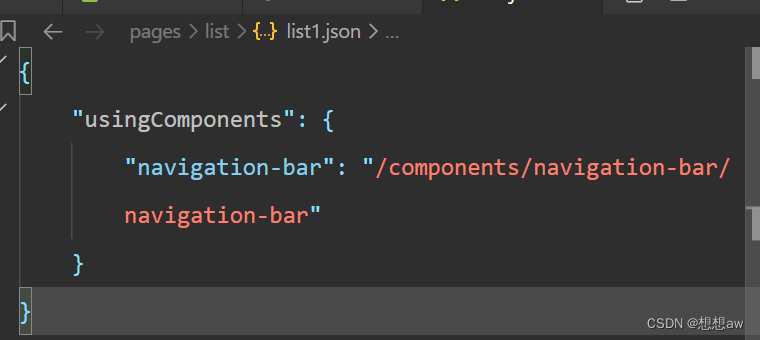
2> 在你需要展示的文件夹的.json页面写入如下代码:

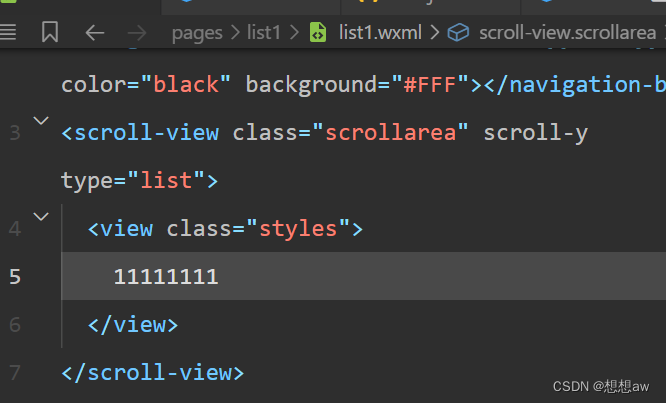
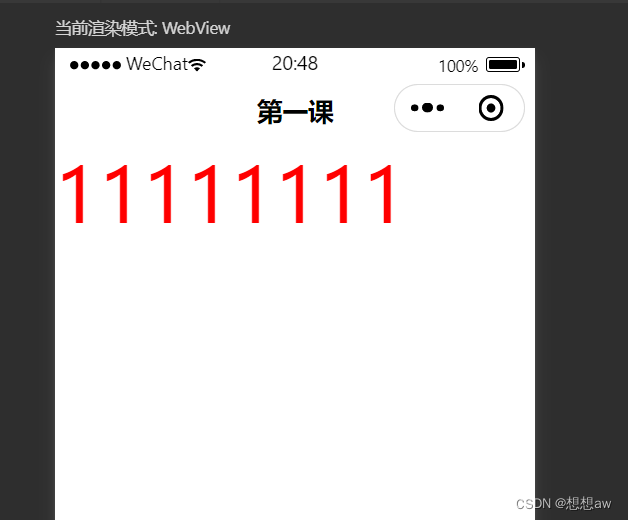
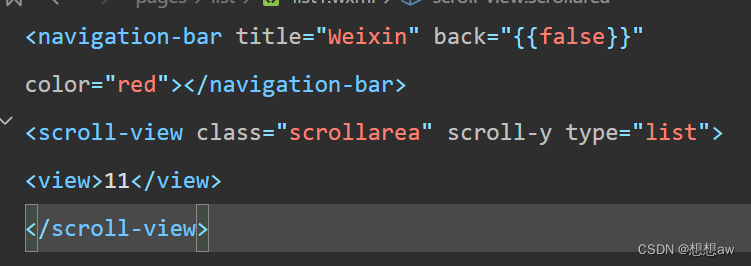
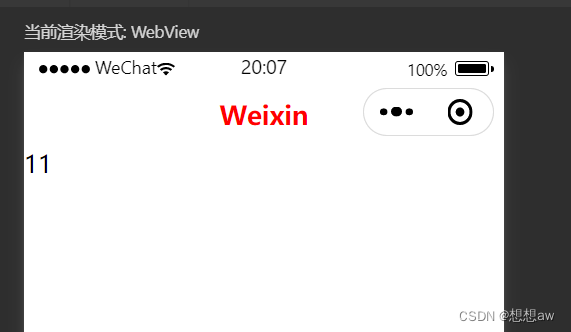
3> 在你需要展示的文件夹的.wxml页面删除原有自带的代码,添加导航栏<navigation-bar>,写好内容,展示如下:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/303854
推荐阅读
相关标签


