- 1android studio构建项目报错Could not create an instance of type com.android.build.api.variant.impl.Applicat
- 2论文精读|ResNet网络详解
- 3Qt5.9.8在Ubuntu16.04下的配置(二)—Xshell,VNC远程打开Qt问题_qtcteator远程加载 failed to initialize xrandr 已放弃 (核心已
- 4Unity2021接入讯飞语音听写(Android)_unity 语音听写 (流式版)
- 5LLM参数高效微调(LORA,QLORA)
- 6C 语言编程 — 程序汇编原理_汇编b c_main_secondary
- 7k8s与pod概念_宿主机 节点 pod
- 8VS2022 的 MFC 安装之 Hello World ---- IT笔记之1_vs2022 mfc
- 9阿里云DataWorks数据治理实践
- 10gradle插件与gradle版本对应表_com.android.tools.build:gradle:4.0.1选什么版本号
鸿蒙开发实战案例--天气App(附源码)_鸿蒙开发实例
赞
踩
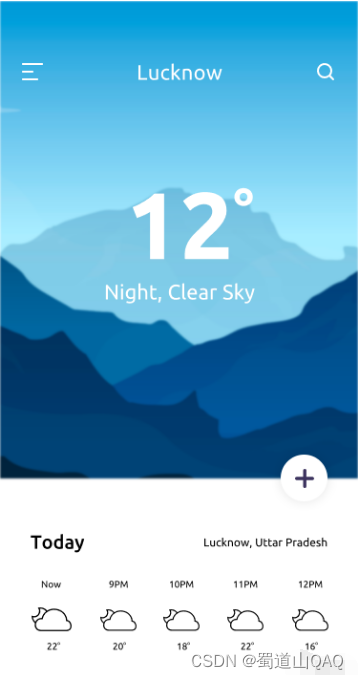
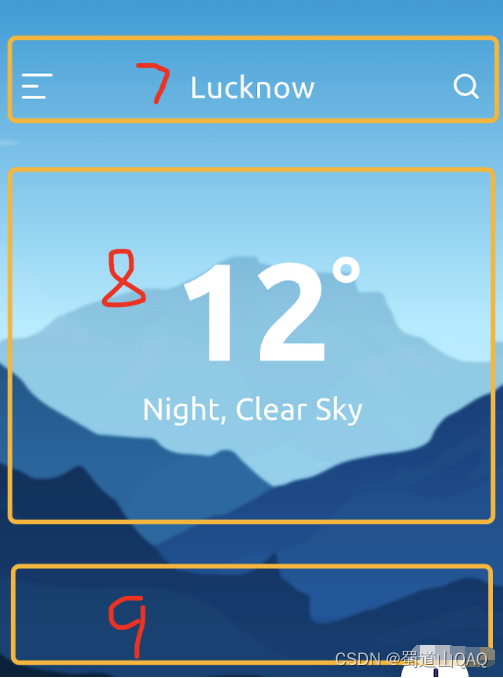
今天分享的是天气预报App,看效果图:

对于实战,幽蓝君的建议是拿到效果图以后不要上来就写,要先分析,分析项目的结构,先有个大体的思路。
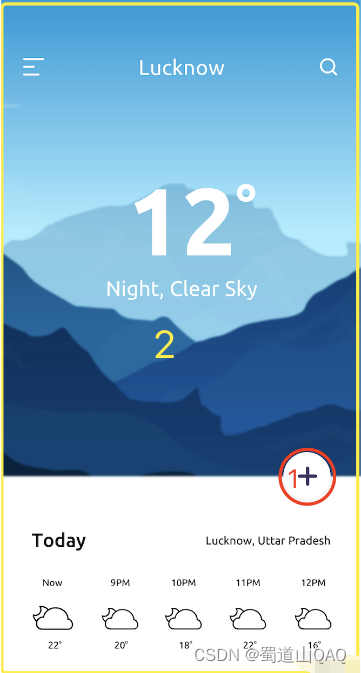
这张图首先是一个层叠的布局,以圆形按钮为主的图层1,和其他的组件,我们称为图层2:

所以基础的代码结构如下:
- build() {
- Stack(){
- //图层2
- Flex({direction:FlexDirection.Column}){
-
- }
- //图层1
- Image('/images/add.png')
- .width(50)
- .height(50)
- }
- }
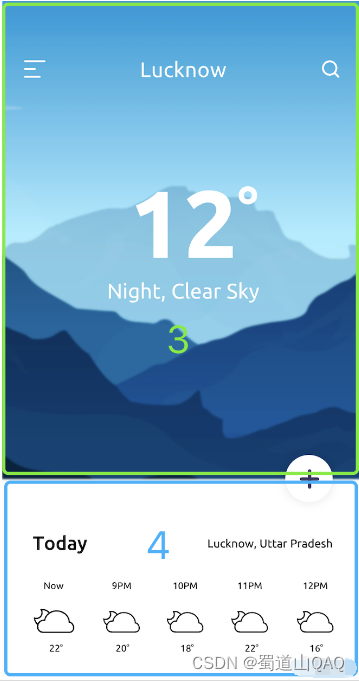
接下来再分析图层2,很明显是一个上下排列的布局,我们把上半部分称为图层3,下半部分称为图层4。再往下分析,图层3又是一个层叠布局,图层4是上下排列的布局。

所以图层2的内部结构代码如下:
- //图层2
- Flex({direction:FlexDirection.Column}){
- //图层3
- Stack({alignContent:Alignment.Top}){
-
- }
- .width('100%')
- .height('66%')
-
- //图层4
- Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.Center}){
-
- }
- .padding(30)
- .width('100%')
- .height('34%')
-
- }

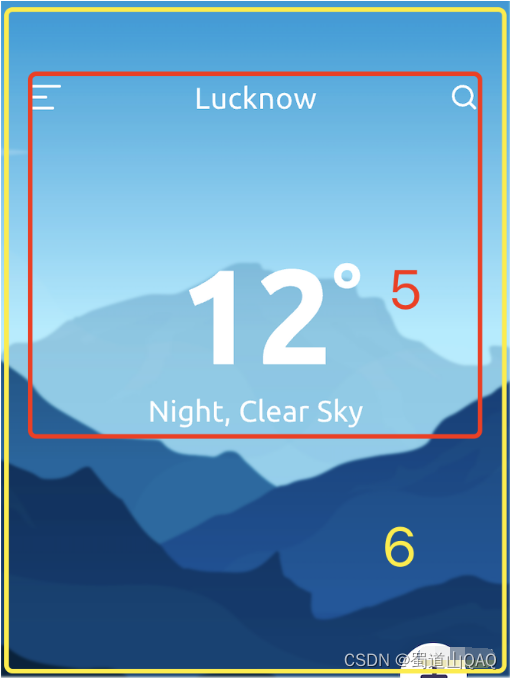
在图层3中,背景图片和按钮文字等组件是层叠关系,我们把背景图片称为图层6,其他组件称为图层5。再分析图层5,很明显,上下排列。

所以图层3内部的结构代码如下:
- //图层3
- Stack({alignContent:Alignment.Top}){
- //图层6
- Image('/images/weather.png')
- .width('100%')
- .height('100%')
- //图层5
- Flex({direction:FlexDirection.Column}){
-
- }
- }
- .width('100%')
- .height('66%')
对于图层5,在Column布局下,怎么保证温度在图片中间,幽蓝君的思路是添加一个空容器9,然后使用SpaceBetween对齐格式。

图层5的内部代码如下:
- //图层5
- Flex({direction:FlexDirection.Column}){
- //图层7
- Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
- Image('/images/set.png')
- .width(20)
- .height(20)
- Text('安顺')
- .fontColor(Color.White)
- .fontSize(30)
- Image('/images/search.png')
- .width(20)
- .height(20)
- }
-
- .padding({left:20,right:20})
- .width('100%')
- .height('20%')
-
- //图层8
- Flex({direction:FlexDirection.Column,alignItems:ItemAlign.Center,justifyContent:FlexAlign.Center}){
- Text(`${this.weatherObj['temp']}` + '℃')
- .fontSize(80)
- .fontColor(Color.White)
- Text(`${this.weatherObj['weather']}` + ',' + `${this.weatherObj['winddirect']}` + `${this.weatherObj['windpower']}`)
- .fontSize(20)
- .fontColor(Color.White)
- }
- .width('100%')
- .height('60%')
-
- //图层9
- Row(){
- }
- .width('100%')
- .height('20%')
- }
- .width('100%')
- .height('100%')

图层4也比较简单,上下布局,上面两个Text,下面一个List:
- //图层4
- Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.Center}){
- Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
- Text('today')
- .fontColor(Color.Black)
- .fontSize(25)
- .fontWeight(600)
-
- Text('Lucknow,Uttar praders')
- .fontColor(Color.Black)
- .fontSize(15)
-
- }
- .width('100%')
-
- List({space:30}){
- ForEach(this.weatherObj['hourly'],(item:object)=>{
- ListItem(){
- Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
- Text(item['time'])
- .fontColor(Color.Black)
- .fontSize(15)
- Image('/images/icon.png')
- .width(40)
- .height(40)
- .objectFit(ImageFit.Auto)
- Text(item['temp'])
- .fontColor(Color.Black)
- .fontSize(15)
- }
- }
-
- })
-
- }
- .listDirection(Axis.Horizontal)
- .margin({top:40})
- .height(100)
-
-
- }
- .padding(30)
- .width('100%')
- .height('34%')

效果图中的内容基本已经实现了。
增加一下难度。
既然是天气App,还需要一个城市列表,我想点击左上角按钮的时候从左侧弹出来,像这样

城市列表应该和圆形按钮在同一图层上,所以刚才的图层1要改一下:
- //图层1
- Flex({direction:FlexDirection.Row}){
-
- List(){
- ForEach(this.cityList,(item:string)=>{
- ListItem(){
- Text(item)
- .fontColor(Color.Black)
- .fontSize(18)
- .width(120)
- .textAlign(TextAlign.Center)
- }
- .height(50)
- })
- }
- .backgroundColor(Color.White)
- .position({x:this.listX,y:0})
- .divider({ strokeWidth: 2, color: Color.Gray, startMargin: 20, endMargin: 20 }) // 每行之间的分界线
- .width(120)
- .height('100%')
-
- Image('/images/add.png')
- .width(70)
- .height(70)
- .position({x:'75%',y:'62%'})
- }

我们说列表要弹出来,肯定要有位置的变化,这里主要是x坐标的变化。所以给列表的x值设置一个变量listX。假设列表宽度120,点击之前弹窗不在界面中,那么x坐标的初始值应当是-120,点击的时候设置为0。
- Image('/images/set.png')
- .width(20)
- .height(20)
- .onClick(()=>{
- this.listX = 0
- })
这样虽然能弹出来,但是太生硬,完全没有动画,简简单单加个动画效果:
animateTo({duration:200},()=>{ this.listX = 0})然后在点击城市的时候再以同样的方式把listX设置为-120让列表收回去。
此次项目源码,请点击下方链接获取
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



