- 1nlp中文本预处理技术_自然语言处理 中文 预处理
- 2最新ChatGPT GPT-4 自然语言理解NLU与句词分类技术详解(附ipynb与python源码及视频讲解)——开源DataWhale发布入门ChatGPT技术新手从0到1必备使用指南手册(四)_gpt nlu
- 3【深入理解计算机网络】“数制”视频课程-王达-专题视频课程
- 4Oracle分组函数之ROLLUP、GROUPING用法_oracle rollup grouping
- 5vit-transformer模型结构及源码解读
- 6基于Bert和通用句子编码的Spark-NLP文本分类_agnews数据集下载
- 7准确率(Accuracy)、精确率(Precision)、召回率(Recall)、F值(F-Measure)、AUC、ROC的理解_准确率,精确率,召回率
- 8IDEA好用插件:MybatisX快速生成接口实体类mapper.xml映射文件_idea创建mapper映射文件
- 9HTML5+CSS3实现小米商城(有源码)_小米商城菜单html代码
- 10脉冲神经网络(Spiking Neural Network,SNN)概述
安卓7.1 新特性Shortcut_android:shortcutshortlabel=
赞
踩
转载于 http://blog.csdn.net/qfanmingyiq/article/details/52973484
介绍
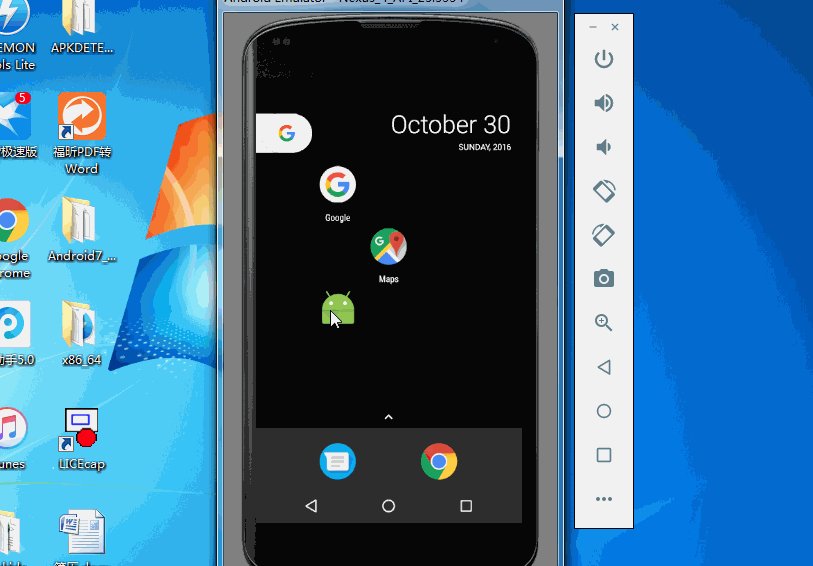
Shortcut 是谷歌在API25提出来的 类似苹果3D touch 但是没有压力感应.在安卓中完全就是长按.
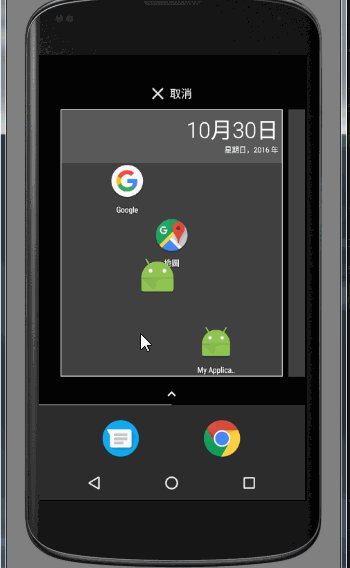
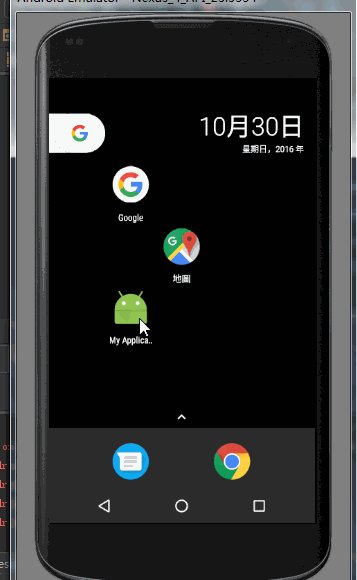
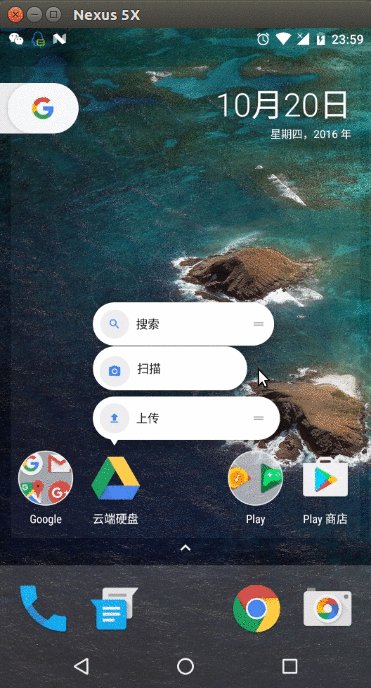
来看下效果吧:
是不是很赞? 那么请随本文一起学习吧
更新
-
新建项目 在你项目下的build.gradle下
以下目的很简单更新你编译工具 和指定项目版本
- compileSdkVersion 25
- buildToolsVersion “25.0.0”
- minSdkVersion 25
- targetSdkVersion 25
-
更新platform-tools 到25
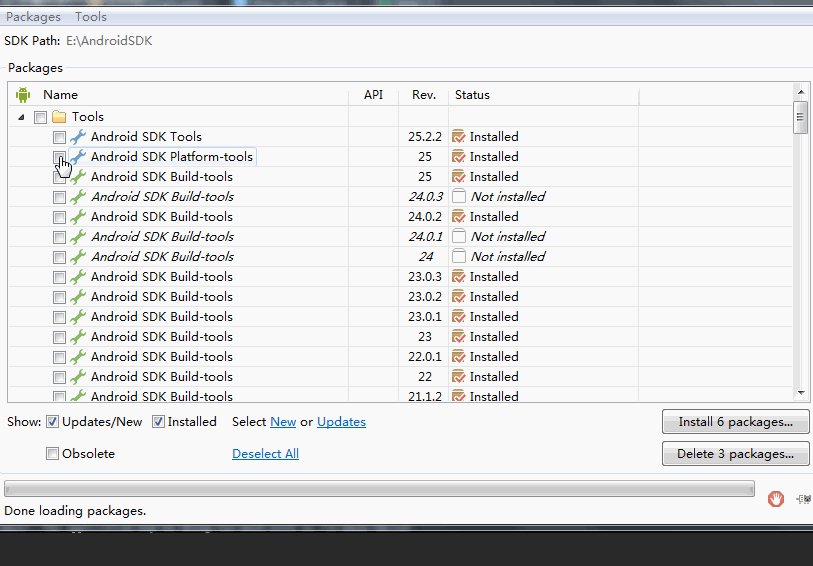
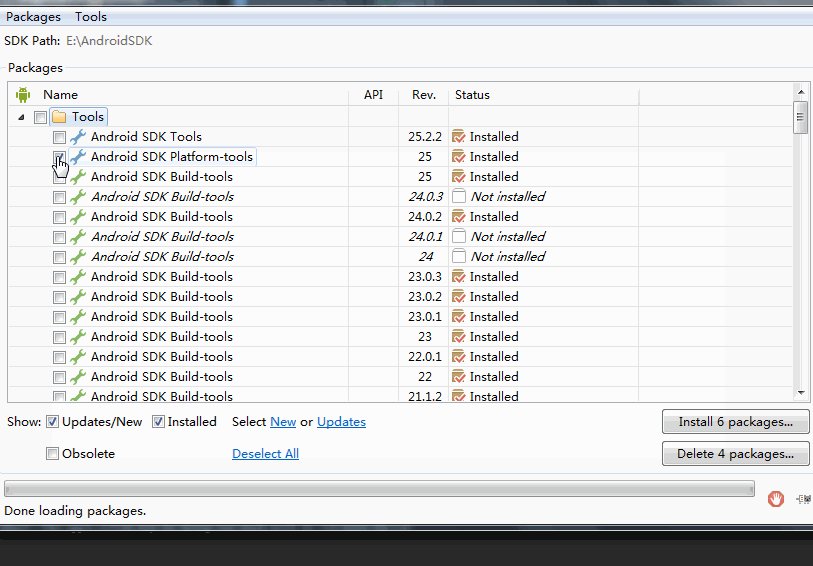
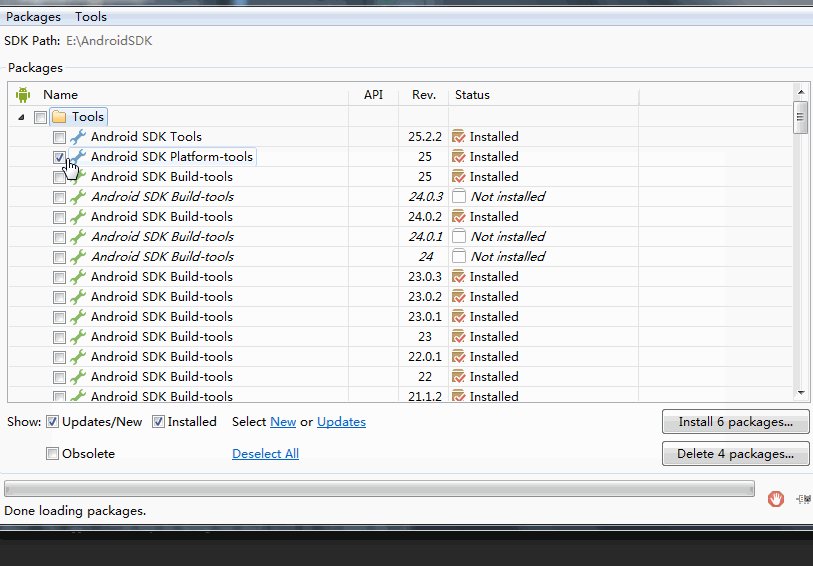
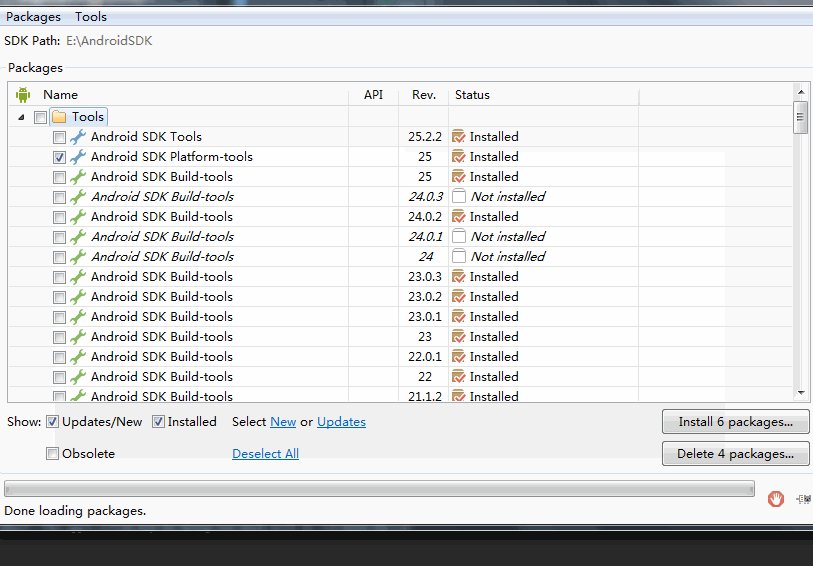
打开SDK Manager
如果你的Android SDK Platform-tools小于25那么请勾选然后点右下角更新
静态写法
静态写法?说白了和BroadcastReceiver(广播接受者)一样 .一个在清单文件中注册广播我们称为静态,用代码注册称为动态
-
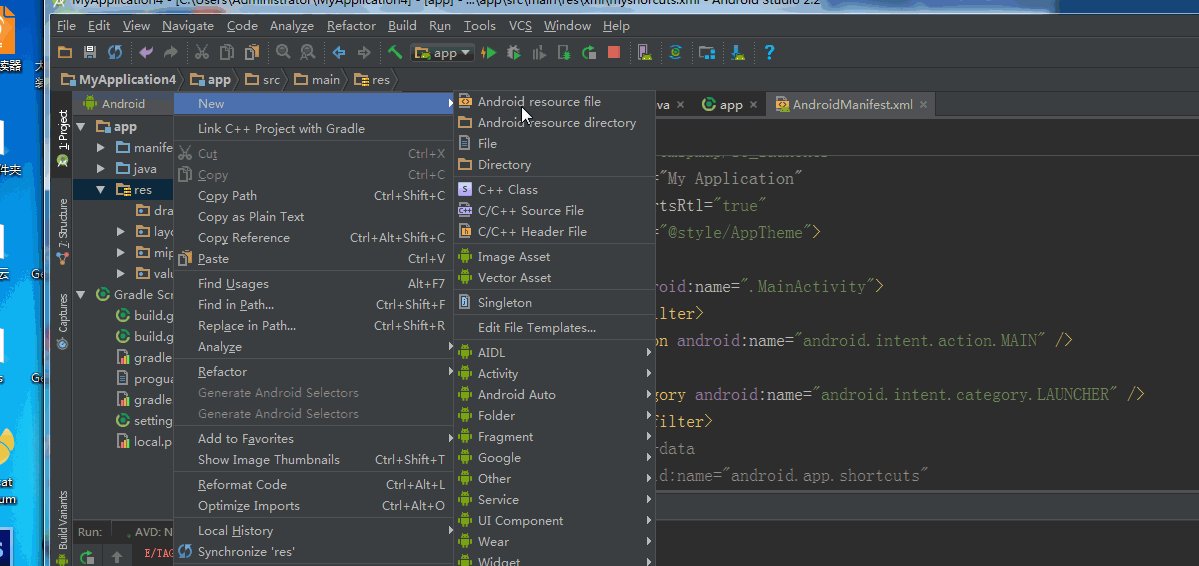
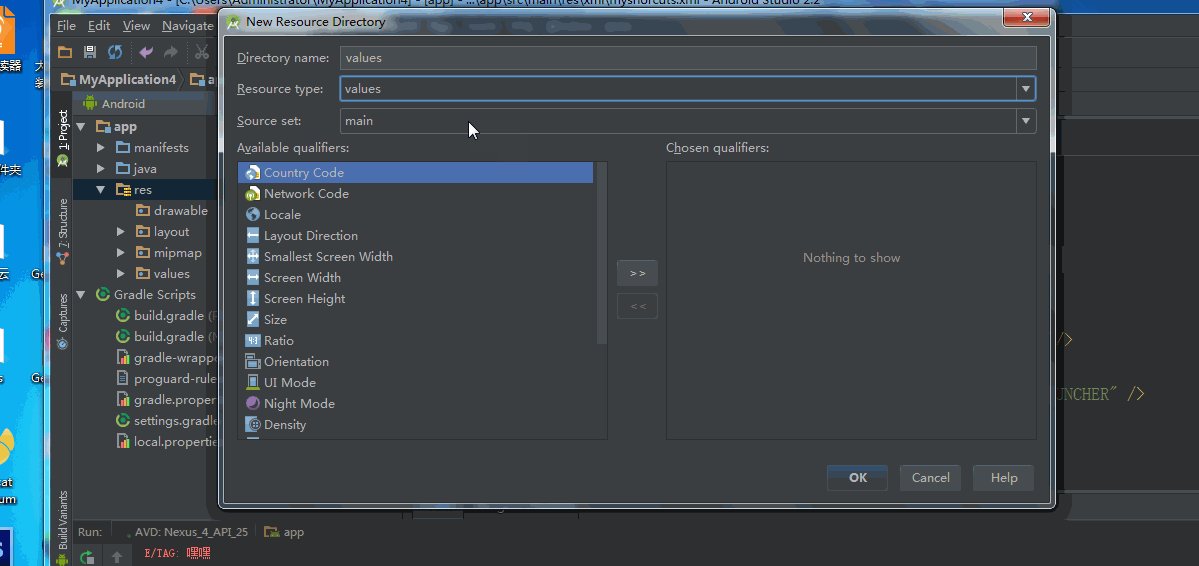
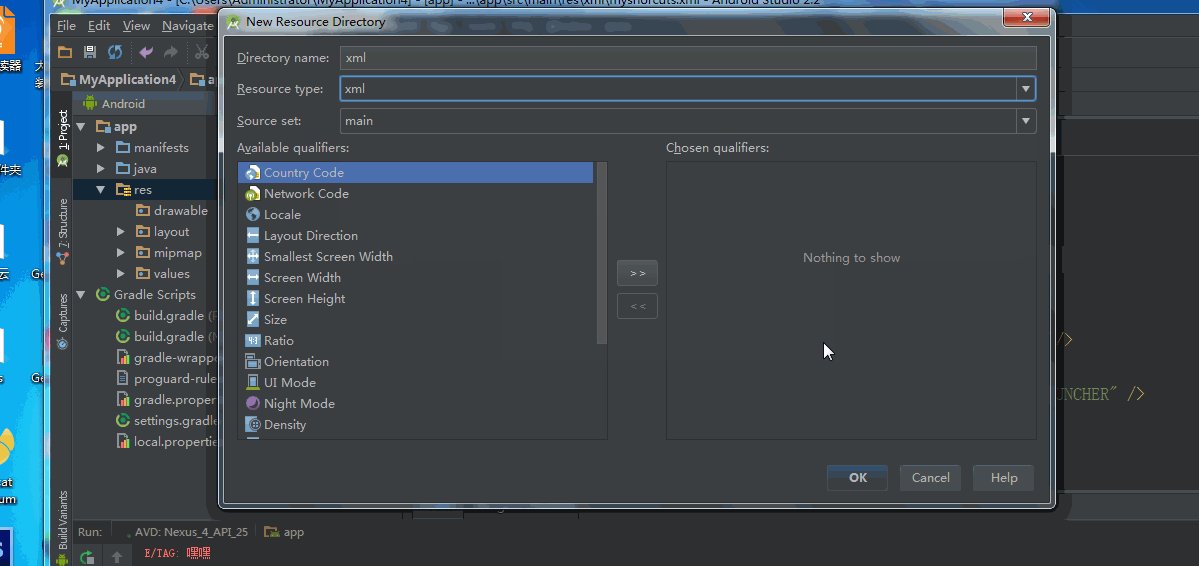
在res创建xml文件夹
-
在res/xml下新建一个文件命名为my_shortcut.xml字符串貌似必须引用方法比如@string/xxxx
具体内容<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">shortcuts</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">shortcut </span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:shortcutId</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"settings"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:enabled</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:icon</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@mipmap/ic_launcher"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:shortcutShortLabel</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/my_short"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:shortcutLongLabel</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/my_long"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:shortcutDisabledMessage</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/my_disable"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">intent </span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:action</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.intent.action.VIEW"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:targetPackage</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"com.example.administrator.myapplication"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:targetClass</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"com.example.administrator.myapplication.MainActivity"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">intent </span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:action</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.intent.action.VIEW"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:targetPackage</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"com.example.administrator.myapplication"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:targetClass</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"com.example.administrator.myapplication.SettingsActivity"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">categories</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.shortcut.conversation"</span>/></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">shortcut</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">shortcuts</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li></ul>参数说明
shortcut 属性说明:
android:shortcutId 就是一个id标志 后面动态注册会讲到
android:enabled 是否可用 如果不可用那么将不显示此快捷
android:shortcutShortLabel 快捷短名:大家注意到一开始的效果图没?快捷是可以脱出来在变成一个桌面快捷方式图标.那么此图标的名字就是这个
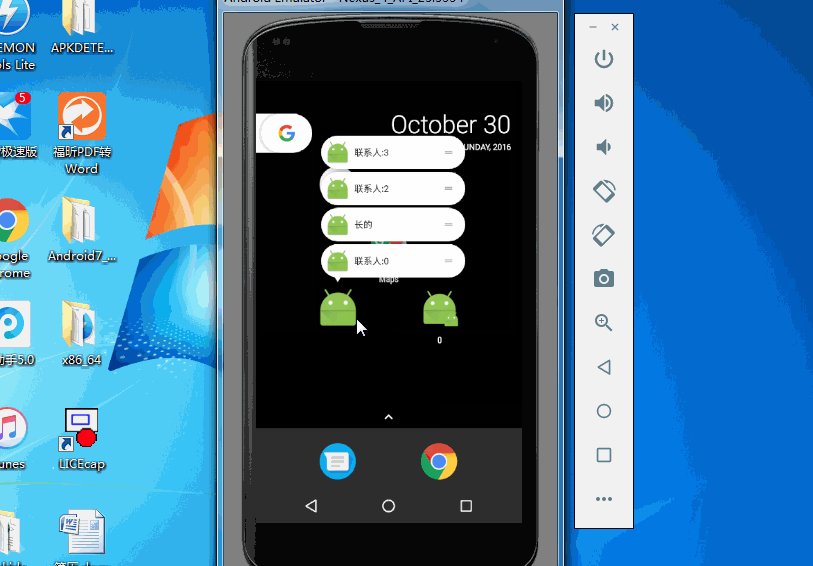
android:shortcutLongLabel :快捷长名 长按下图标弹出来列表框中每个快捷名
android:shortcutDisabledMessage: 当快捷不可用时用户点击会提示此文字 后面动态会详细说明
intent属性说明:假设1:shortcut (看清楚不是shorcuts 没有s哦)下只有一个intent 那么结果:用户点击此快捷用户跳转到intent制定的activity
假设2:shortcut 下有两个intent 我们按照顺序命名为intent1 和intent2 那么用户点击快捷的时候将会跳转到intent2 此时 若用户按下back键(返回键) 那么将会跳转到intent1的界面
categories 属性说明
反正就一个值就是上面写的 写死即可 -
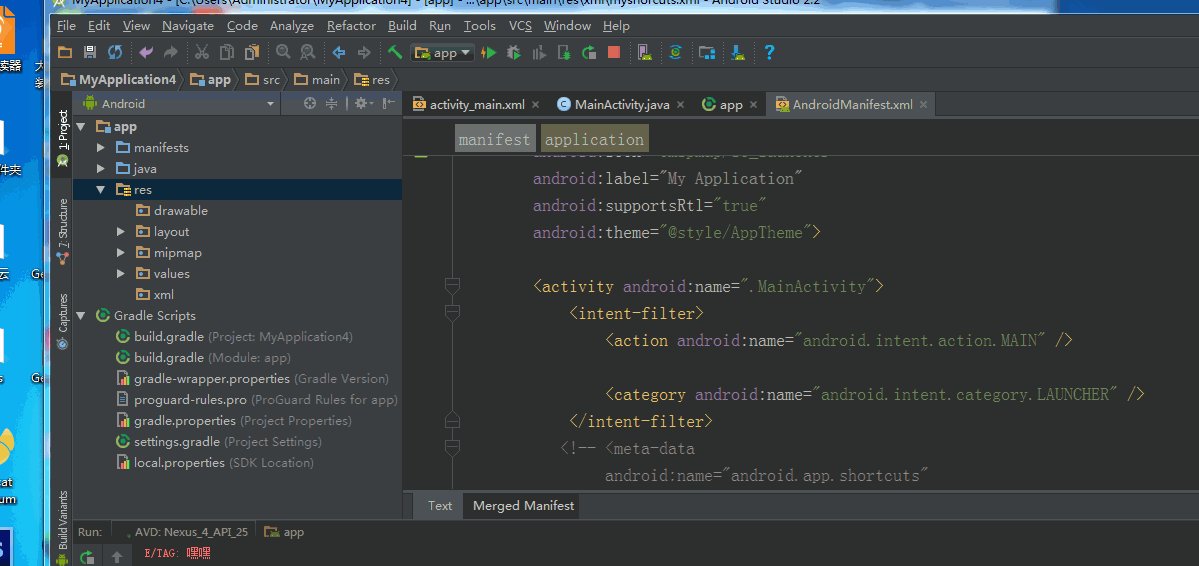
在清单文件注册
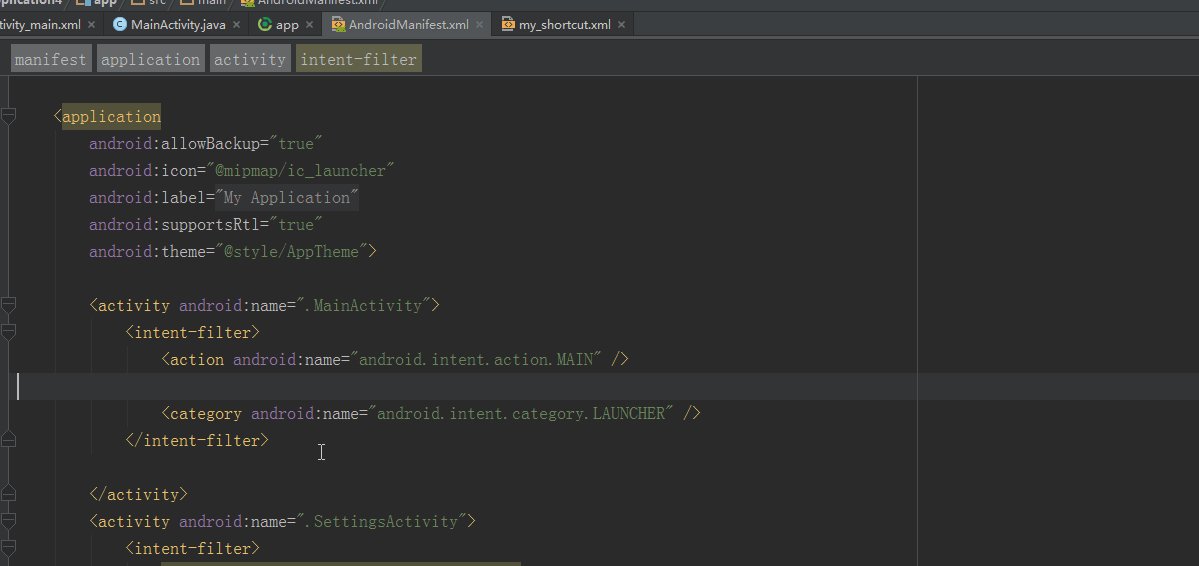
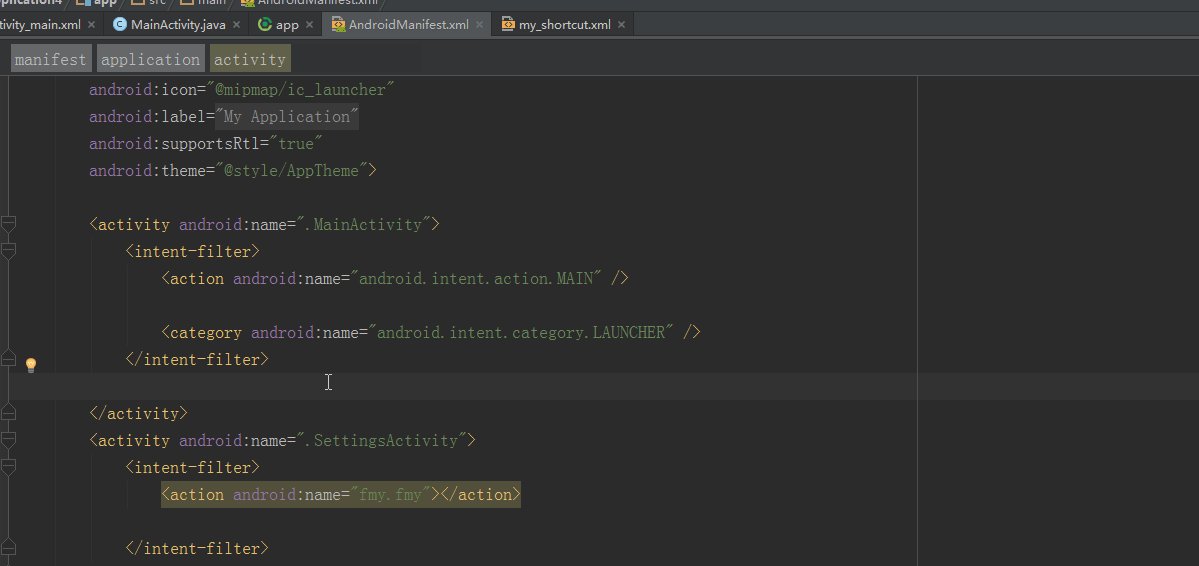
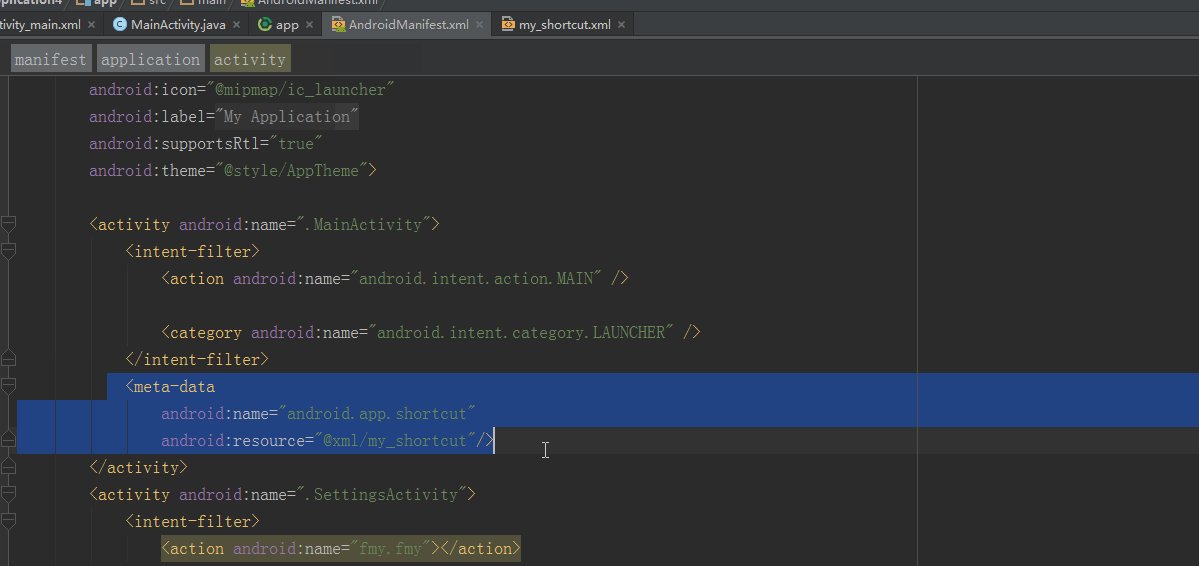
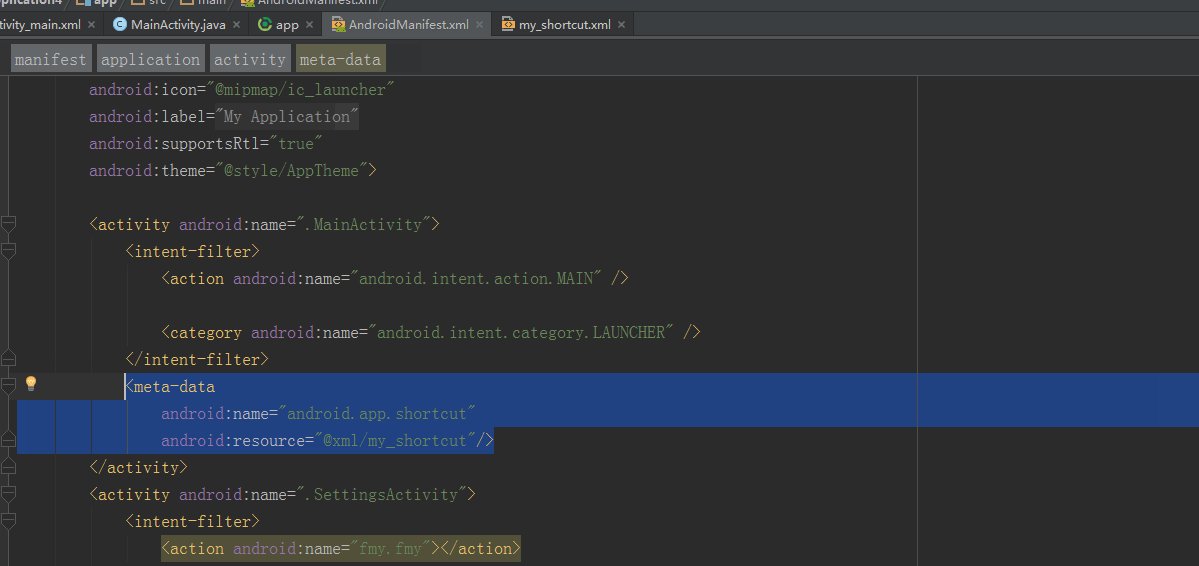
注意一个小坑:注册信息必须要在activity为启动项的activity的根标签注册写下<meta-data><code class="hljs xml has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">activity</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">".MainActivity"</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">intent-filter</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">action</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.intent.action.MAIN"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">category</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.intent.category.LAUNCHER"</span> /></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">intent-filter</span>></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">meta-data </span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:name</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"android.app.shortcuts"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:resource</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@xml/my_shortcut"</span>/></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">activity</span>></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>做法如下:
下面少打错了”android.app.shortcuts” 下面少打了个s (电脑实在太卡了,不想重录)注意!!!!!!!!
-
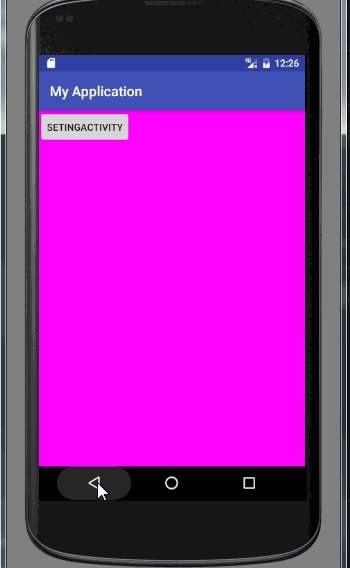
效果展示:
-
小知识点
假如:你打开快捷item的程序所在的应用已经有多个activity在回退栈 请猜猜会怎么样?这里留给读者自行尝试..哪怕什么都没有反生你也可以增加记忆嘛
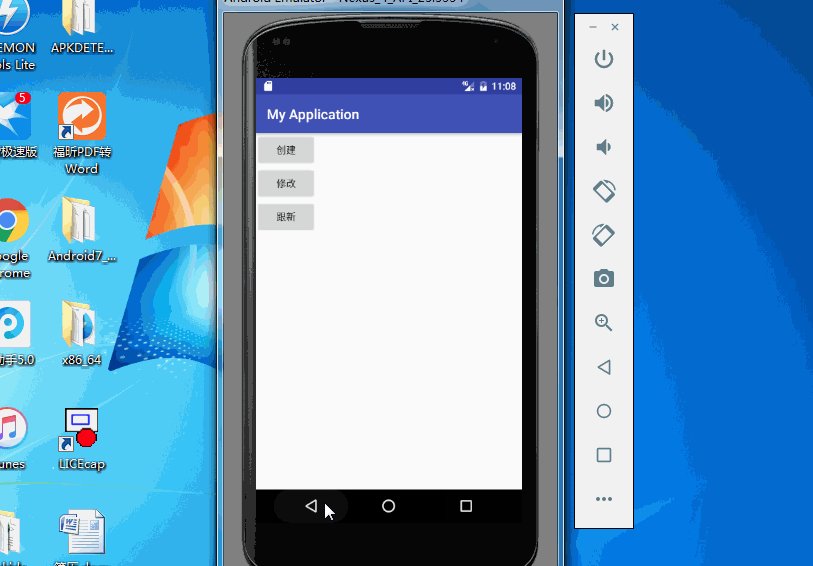
动态写法 -添加
特点和广播接受者一样灵活
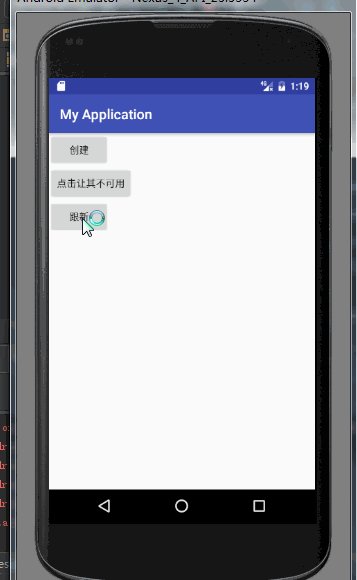
核心代码(本例只要点击”创建”按钮会执行下面方法生成快捷):
<code class="hljs cs has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//动态添加</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onclick2</span>(View view) {
mShortcutManager = getSystemService(ShortcutManager.class);
List<ShortcutInfo> infos = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ArrayList<>();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//快捷最多只能有5个</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// getMaxShortcutCountPerActivity只能返回5</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < mShortcutManager.getMaxShortcutCountPerActivity(); i++) {
Intent intent = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Intent(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, SettingsActivity.class);
intent.setAction(Intent.ACTION_VIEW);
Intent intent2 = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Intent();
intent2.setAction(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fmy.fmy"</span>);
intent2.setClassName(getPackageName(),getPackageName()+<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".MainActivity.java"</span>);
Intent[] intents = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Intent[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//开始点击快捷时跳进此 返回键跳入intent2 其他类似</span>
intents[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>]=intent;
intents[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>]=intent2;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//第一个参数 上下文</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//第二个参数id嘛 </span>
ShortcutInfo info = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ShortcutInfo.Builder(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id"</span> + i)
.setShortLabel(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"短的名字"</span>+i+<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>)
.setLongLabel(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"长的名字:"</span> + i+<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">""</span>)
.setIcon(Icon.createWithResource(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, R.mipmap.ic_launcher))
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// .setIntent(intent)</span>
.setIntents(intents)
.build();
infos.add(info);
}
mShortcutManager.setDynamicShortcuts(infos);
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li></ul>
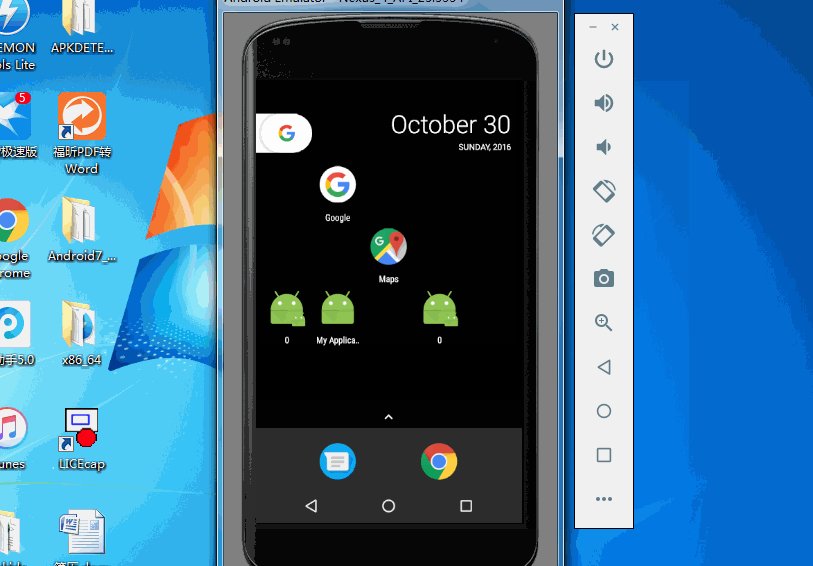
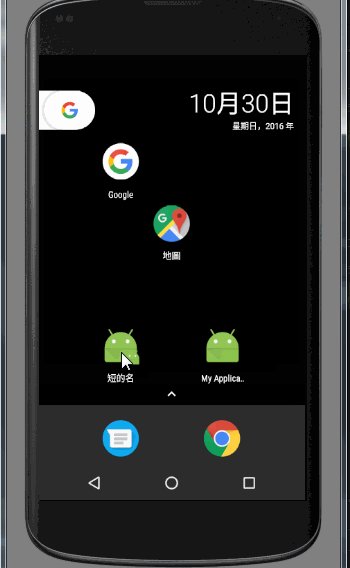
效果:
解析:下图我一开始没有点击”创建”按钮 直接在桌面长按按钮发现没有任何反应.然后进入程序按下创建按钮并返回桌面发现可以长按点出快捷
注意和静态写法一起的坑(算本人经验吧):
那些年我们一起踩过的坑—>>上面的代码会动态创建5个快捷点击item.但是如果你此时静态写一个了快捷item那么恭喜你见红了(出现异常)
Caused by: Java.lang.IllegalArgumentException: Max number of dynamic shortcuts exceeded
解决:先获取其已有的快捷item数量然后要么移除原来的,要么减少你创建.或者更新 这就是我为什么知道只能创建5个原因.解决方法读者看完 “动态写法-更新(覆盖)”和”动态写法-删除”自然会明白,如果想先解决问题那么请直接拷贝 更新 和 删除 中部分核心代码
动态写法 -更新(覆盖)
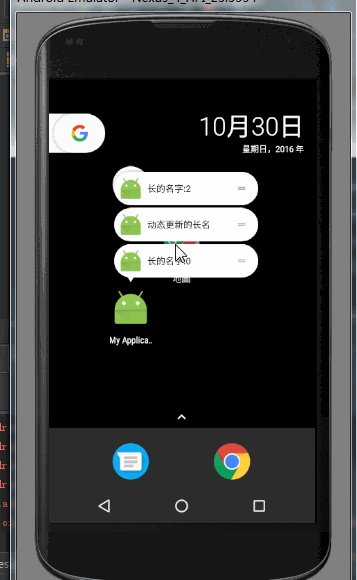
如果你想某些时候改变某些快捷item的名字或者意图(intent)那么请参照以下代码
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onclick3</span>(View view) {
Intent intent2 = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Intent();
intent2.setAction(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"fmy.fmy"</span>);
intent2.setClassName(getPackageName(),getPackageName()+<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">".MainActivity.java"</span>);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置id为id1 会覆盖原来快捷item为id为id1的快捷</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//如果没有则什么都不会发生</span>
ShortcutInfo info = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ShortcutInfo.Builder(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"id1"</span>)
.setIntent(intent2)
.setLongLabel(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"动态更新的长名"</span>)
.setShortLabel(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"动态更新的短名"</span>)
.build();
mShortcutManager = getSystemService(ShortcutManager.class);
List<ShortcutInfo> dynamicShortcuts = mShortcutManager.getDynamicShortcuts();
mShortcutManager.updateShortcuts(Arrays.asList(info));
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
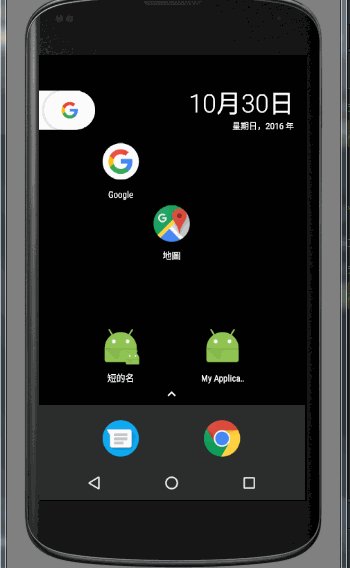
效果:
动态写法 -删除(不可用)
下面一小段描述转载的(我不想写,再说次作者写这个描述非常不错此段描述原作者地址)
我们先来介绍一个名词-Pinning Shortcuts, 这是个啥玩意呢? 其实对于Shortcut, Android是允许我们直接放到桌面的, 这样就更加方便了用户的操作, google把他称作为Pinning Shortcuts, 具体啥样, 我们来张图就明白了.

对于这个Pinning Shortcuts, google的文档说, 我们开发者是没有权利去删除的, 能删除它的只有用户. 那我该项功能删除了咋办? 这东西还在桌面上, 是不是APP要崩? 当然Google考虑到了这点, 它允许我们去disable这个shortcut. 让其变为灰色 用户点击时提示个小土司
好了引用结束 感谢原作者
我们在桌面长按拖出来的快捷item到桌面 这个item对象为ShortcutInfo
代码是最好的老师:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//删除</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onclick</span>(View view) {
mShortcutManager = getSystemService(ShortcutManager.class);
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//获取所有被拉取出来的快捷item(如果一个item都没有被拉出那么返回长度为0)</span>
List<ShortcutInfo> infos = mShortcutManager.getPinnedShortcuts();
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//遍历所有的被拉出的item 然后让其变成灰色不可点击</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (ShortcutInfo info :
infos ) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//此时被拉出的快捷item 变为灰色 用户再点击 会弹出吐司内容为第二个参数 "不可点击哦"</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 此时桌面长按原程序图标弹出的快捷列表已经没有了</span>
mShortcutManager.disableShortcuts(Arrays.asList(info.getId()), <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"不可点击哦"</span>);
List<ShortcutInfo> dynamicShortcuts = mShortcutManager.getDynamicShortcuts();
Log.e(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"TAG"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"大小"</span>+dynamicShortcuts.size());
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//虽然不可见但是你 依然要移除在动态添加列表里的东西 不过我调用disableShortcuts</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 后发现其大小变了.内部应该调用此方法了.由于电脑太卡没下载源码 所以保险起见写上吧</span>
mShortcutManager.removeDynamicShortcuts(Arrays.asList(info.getId()));
}
List<ShortcutInfo> dynamicShortcuts = mShortcutManager.getDynamicShortcuts();
Log.e(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"TAG"</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"大小"</span>+dynamicShortcuts.size());
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li></ul>
小知识点
- 用户删除数据时 被拖出来快捷item会被删除
- 用户删除数据时 动态创建的item 你在桌面在长按程序图标也没有 需要重新写入
- 用户卸载时被拖出来快捷item会被删除
关于这篇博文
我偶然看到这个7.1新特性 于是一直在找学习资料.然后想写下 期间看了几篇文章 并结合自己体会写下来.这篇博客用到模拟器要用SDK manager 下载镜像 因为只有它有7.1镜像 genymotion 最新的也就只有7.0 而已.运行谷歌自带镜像及其耗费内存 我就4G内存 开完stuio和博客和模拟器 内存只剩下80mb 卡的程度可想而知.但是一直想写一篇高质量的博文.于是硬着头皮卡了5个小时写下了.由于时间仓促错漏在所难免,由于卡到不行不敢点击源码去看 而且我也没下载.如果以上文字对你有那么一点带你帮助 将是我最大的欣慰;