- 1字节跳动总包50W的前端岗,压中原题了!(附答案)_字节跳动前端外包面试
- 2git merge 用法_deleted by us
- 3什么是数据湖?有什么用?终于有人讲明白了……
- 4How To Encrypt Files in Linux with eCryptfs
- 5zynq利用petalinux工具进行字符设备驱动开发_利用petalinux搭建zynq的linux系统及相关驱动移植
- 6MIScnn:一个基于卷积神经网络和深度学习的医学图像分割框架
- 7pocket英语语法崔荣容笔记
- 8Tensorflow2的MNIST数字识别实例及代码(jupyter长截图)_tensorflow2 mnist
- 9Selenium实现登录验证_selenium 登录功能并判断
- 10百度情感分析API批量调用_百度情感分析api批量使用
web前端开发之JavaScript_在网页上编写js
赞
踩
一、JavaScript 简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-
JavaScript 是脚本语言
-
JavaScript 是一种轻量级的编程语言。
-
JavaScript 是可插入 HTML 页面的编程代码。
-
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
1. 为什么学习 JavaScript?
JavaScript 是 web 开发人员必须学习的 3 门语言中的一门:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
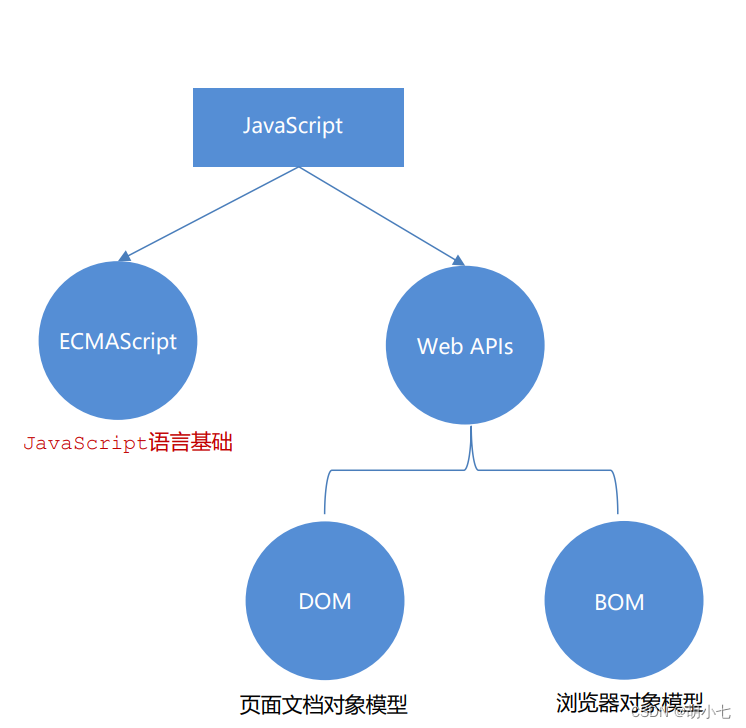
2. JavaScript 组成

-
ECMAScript:规定了js基础语法核心知识。比如:变量、分支语句、循环语句、对象等等
-
Web APIs:- DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
- BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
3. 引入方式
JavaScript 程序不能独立运行,它需要被嵌入 HTML 中,然后浏览器才能执行
JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中,有三种方式:
3.1 内部方式
通过 script 标签包裹 JavaScript 代码
<body>
<!-- 内部形式:通过 script 标签包裹 JavaScript 代码 -->
<script>
alert('欢迎学习JavaScript技术!')
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
3.2 外部方式
一般将 JavaScript 代码写在独立的以 .js 结尾的文件中,然后通过 script 标签的 src 属性引入
// demo.js
document.write('一起来学习JavaScript技术吧!')
- 1
- 2
<body>
<!-- 外部方式:通过 script 的 src 属性引入独立的 .js 文件 -->
<script src="demo.js"></script>
</body>
- 1
- 2
- 3
- 4
如果 script 标签使用 src 属性引入了某 .js 文件,那么 标签的代码会被忽略!!!如下代码所示:
<body>
<!-- 外部方式:通过 script 的 src 属性引入独立的 .js 文件 -->
<script src="demo.js">
// 此处的代码会被忽略掉!!!!
alert(666)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.3 行内方式
<body>
<button onclick="alert('哈哈~逗你玩')">点我月薪过万~</button>
</body>
- 1
- 2
- 3
4. 注释
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
4.1 单行注释
使用 // 注释单行代码
<body>
<script>
// 这种是单行注释的语法
// 一次只能注释一行
// 可以重复注释
document.write('欢迎学习JavaScript技术!')
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4.2 多行注释
使用 /* */ 注释多行代码
<body>
<script>
/* 这种的是多行注释的语法 */
/*
更常见的多行注释是这种写法
这些可以任意换行
多少行都可以
*/
document.write('欢迎学习JavaScript技术!')
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
注:编辑器中单行注释的快捷键为
ctrl + /
5. 结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代。
<body>
<script>
alert(1);
alert(2);
alert(1)
alert(2)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
实际开发中有许多人主张书写 JavaScript 代码时省略结束符 ;
6. 输入和输出
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
举例说明:如按键盘上的方向键,向上/下键可以滚动页面,按向上/下键这个动作叫作输入,页面发生了滚动了这便叫输出。
6.1 输出
JavaScript 可以接收用户的输入,然后再将输入的结果输出:
alert()、document.wirte()
以数字为例,向 alert() 或 document.write()输入任意数字,他都会以弹窗形式或网页形式展示(输出)给用户。
6.2 输入
向 prompt() 输入任意内容会以弹窗形式出现在浏览器中,一般提示用户输入一些内容。
<body>
<script>
// 1. 输入的任意数字,都会以弹窗形式展示
document.write('要输出的内容')
alert('要输出的内容')
// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号
prompt('请输入您的姓名:')
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
二、变量
变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆,通俗的理解变量就是使用【某个符号】来代表【某个具体的数值】(数据)
<script>
// x 符号代表了 5 这个数值
x = 5
// y 符号代表了 6 这个数值
y = 6
//举例: 在 JavaScript 中使用变量可以将某个数据(数值)记录下来!
// 将用户输入的内容保存在 num 这个变量(容器)中
num = prompt('请输入一数字!')
// 通过 num 变量(容器)将用户输入的内容输出出来
alert(num)
document.write(num)
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
1.声明
声明(定义)变量有两部分构成:声明关键字、变量名(标识)
<body>
<script>
// let 变量名
// 声明(定义)变量有两部分构成:声明关键字、变量名(标识)
// let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语
// age 即变量的名称,也叫标识符
let age
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
关键字是 JavaScript 中内置的一些英文词汇(单词或缩写),它们代表某些特定的含义,如 let 的含义是声明变量的,看到 let 后就可想到这行代码的意思是在声明变量,如 let age;
let 和 var 都是 JavaScript 中的声明变量的关键字,推荐使用 let 声明变量!!!
2.赋值
声明(定义)变量相当于创造了一个空的“容器”,通过赋值向这个容器中添加数据。
<body> <script> // 声明(定义)变量有两部分构成:声明关键字、变量名(标识) // let 即关键字,所谓关键字是系统提供的专门用来声明(定义)变量的词语 // age 即变量的名称,也叫标识符 let age // 赋值,将 18 这个数据存入了 age 这个“容器”中 age = 18 // 这样 age 的值就成了 18 document.write(age) // 也可以声明和赋值同时进行 let str = 'hello world!' alert(str) </script> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
3.关键字
JavaScript 使用专门的关键字 let 和 var 来声明(定义)变量,在使用时需要注意一些细节:
以下是使用 let 时的注意事项:
- 允许声明和赋值同时进行
- 不允许重复声明
- 允许同时声明多个变量并赋值
- JavaScript 中内置的一些关键字不能被当做变量名
以下是使用 var 时的注意事项:
- 允许声明和赋值同时进行
- 允许重复声明
- 允许同时声明多个变量并赋值
大部分情况使用 let 和 var 区别不大,但是 let 相较 var 更严谨,因此推荐使用 let。
4.变量名命名规则
关于变量的名称(标识符)有一系列的规则需要遵守:
- 只能是字母、数字、下划线、$,且不能能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
- 尽量保证变量具有一定的语义,见字知义
注:所谓关键字是指 JavaScript 内部使用的词语,如 let 和var,保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语。
<body>
<script>
let age = 18 // 正确
let age1 = 18 // 正确
let _age = 18 // 正确
// let 1age = 18 // 错误,不可以数字开头
let $age = 18 // 正确
let Age = 24 // 正确,它与小写的 age 是不同的变量
// let let = 18 // 错误,let 是关键字
let int = 123 // 不推荐,int 是保留字
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
三、常量
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
const PI = 3.14
- 1
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
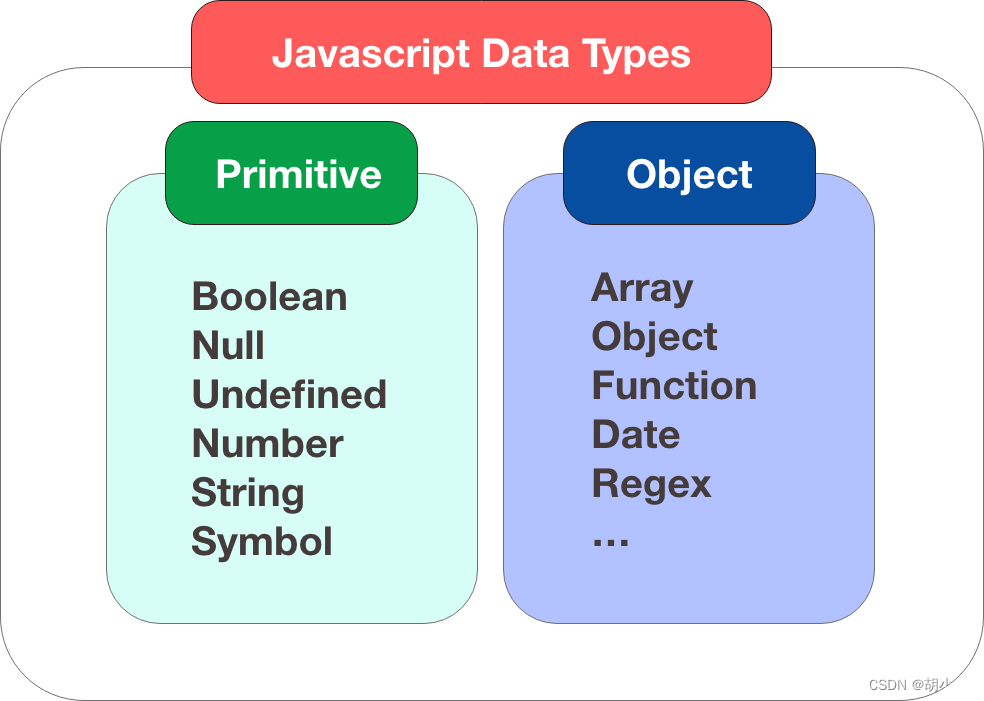
四、JavaScript 数据类型
值类型(基本类型): 字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
基本数据类型
计算机世界中的万事万物都是数据。
计算机程序可以处理大量的数据,为了方便数据的管理,将数据分成了不同的类型:
注:通过 typeof 关键字检测数据类型
<body>
<script>
// 检测 1 是什么类型数据,结果为 number
document.write(typeof 1)
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
1. 数字类型
即我们数学中学习到的数字,可以是整数、小数、正数、负数
<body>
<script>
let score = 100 // 正整数
let price = 12.345 // 小数
let temperature = -40 // 负数
document.write(typeof score) // 结果为 number
document.write(typeof price) // 结果为 number
document.write(typeof temperature) // 结果为 number
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
JavaScript 中的数字类型与数学中的数字是一样的,分为正数、负数、小数等。
2.字符串类型
通过单引号( '') 、双引号( "")或反引号包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符
\,输出单引号或双引号
<body>
<script>
let user_name = '小明' // 使用单引号
let gender = "男" // 使用双引号
let str = '123' // 看上去是数字,但是用引号包裹了就成了字符串了
let str1 = '' // 这种情况叫空字符串
documeent.write(typeof user_name) // 结果为 string
documeent.write(typeof gender) // 结果为 string
documeent.write(typeof str) // 结果为 string
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.1 字符串拼接
字符串拼接:数字相加,字符相连
<body>
<script>
let number = 1 + 1
document.write(number) // 2
let age = '刘德华' + '40岁了'
document.write(age) // 刘德华40岁了
let age1 = 50
document.write('成龙今年' + age1 + '岁了') // 成龙今年50岁了
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
3.布尔类型
表示肯定或否定时在计算机中对应的是布尔类型数据,它有两个固定的值 true 和 false,表示肯定的数据用 true,表示否定的数据用 false。
<body>
<script>
let isCool = true // 是
isCool = false // 否
document.write(typeof isCool) // 结果为 boolean
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
4.undefined
未定义是比较特殊的类型,只有一个值 undefined,只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为



