热门标签
热门文章
- 1OpenCV数字图像处理详细教程_opencv 图像处理
- 2keil编写正弦函数_【STM32F407的DSP教程】第18章 DSP控制函数-更好用的SIN,COS计算...
- 3.NET开源的在Windows上统计软件使用时长和网站浏览时长工具 - Tai
- 4金三银四必备软件测试刷题神器,刷完还怕面试不过吗?_软件测试刷题工具
- 5如何搭建高效安全的eBay测评环境:步骤与要点解析
- 6Spring Boot 自动化单元测试类的编写过程_springboot写测试类
- 7linux查看MQ日志路径,Rabbitmq之修改日志和数据存放路径
- 8Git分支_error: cannot delete branch 'hotfix_week_lyj' chec
- 95.2 Go语言项目实战:初识Walk GUI_walk ui
- 10git多人协助开发常见的问题和解决方法:_git多人合作开发合并问题
当前位置: article > 正文
使用svgdeveloper 和 svg-edit 绘制svg地图
作者:weixin_40725706 | 2024-04-11 11:44:42
赞
踩
svgdevelopersvgdeveloper
1. 描述编辑
有的时候我们需要自定义地图,本文提供基本的基于SVG的矢量图制作教程;
2. 准备工作编辑
地图模板:例如需要自定义某个省份,挑选一张省份的地图图片即可,本文以吉林省地图为例jilin.png;
SVGDeveloper:绘制矢量地图软件,这里提供1.0安装包,试用30天,如需激活,请自行购买SVGDeveloper1.0;
SVG-Edit :绘制矢量地图的在线编辑器,官网地址,页面内有在线试用的地址或者也可以将编辑器下载到本地,SVG-Edit2.8;
Inpaint:去水印软件,这里提供6.2安装包,如需激活,请自行购买Inpaint6.2;
注:如果绘图功底很强无需地图模板也可以,SVGDeveloper1.0和SVG-Edit2.8二选一即可,Inpaint可选择性安装;
另:教程内用到的软件版本,去水印软件——Inpaint6.2,绘制矢量地图软件SVGDeveloper1.0或者SVG-Edit2.8;如遇其他版本有操作不一致的地方请自行注意。
3. 去除地图模板上的水印(可跳过)编辑
一般我们找到的图片都会存在字或者各种水印,为了操作界面清晰,可以将图片上的其他文字去除
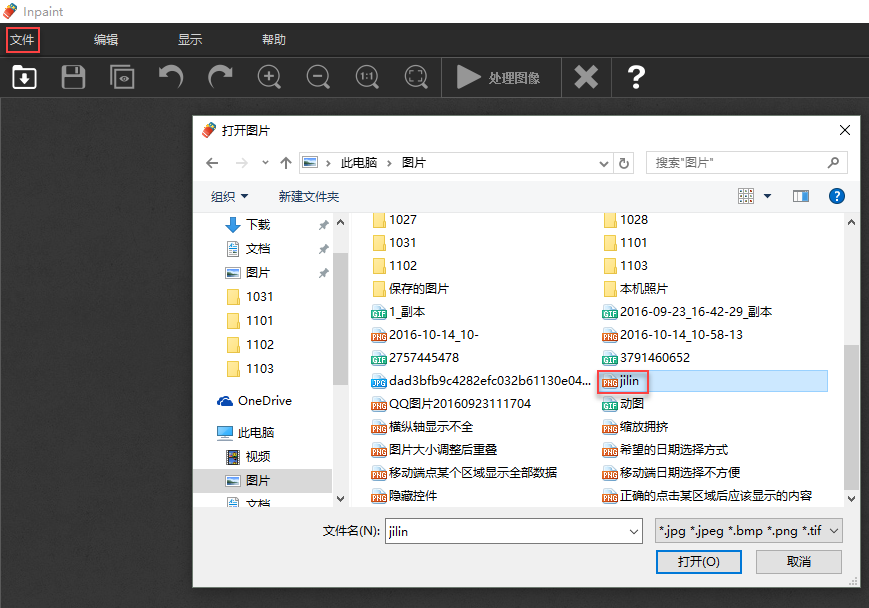
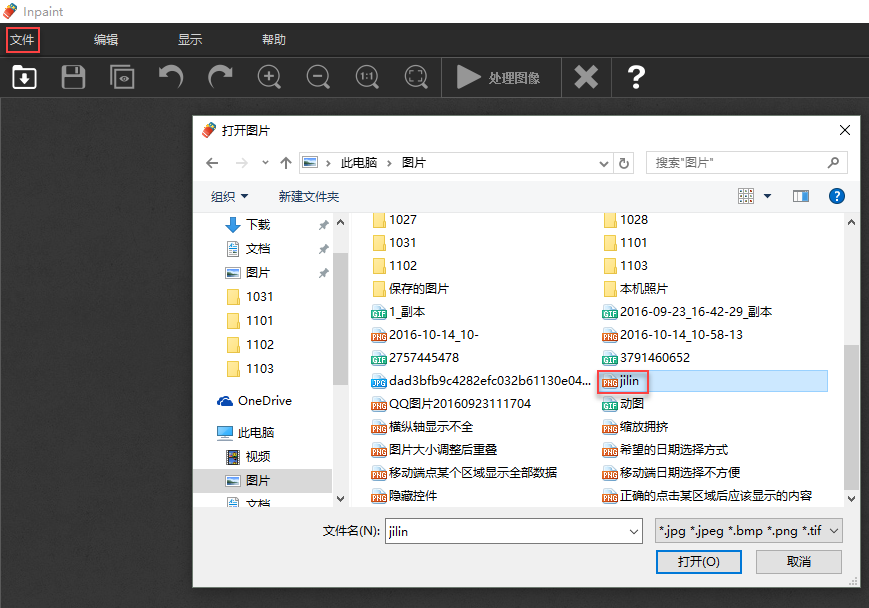
3.1 导入图片
点击
文件>打开,选择jilin.png


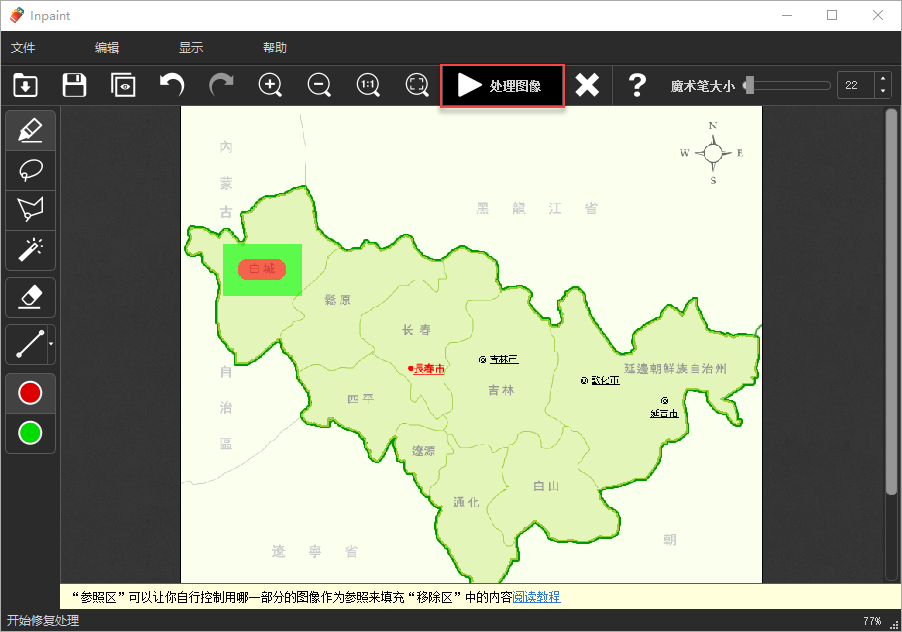
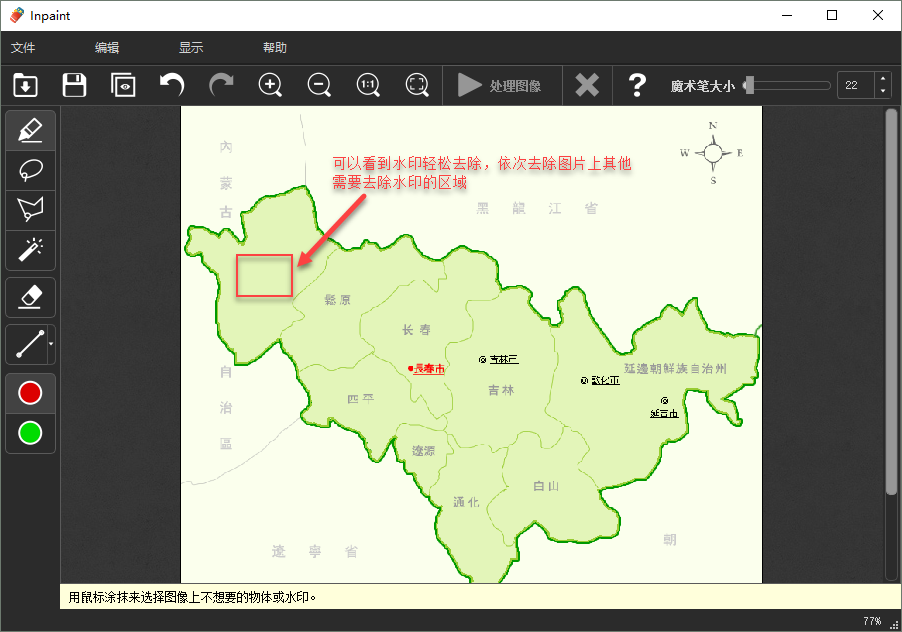
根据去除水印处的区域大小,调整魔术笔大小,然后选择需要去除水印的区域,最后点击处理图像


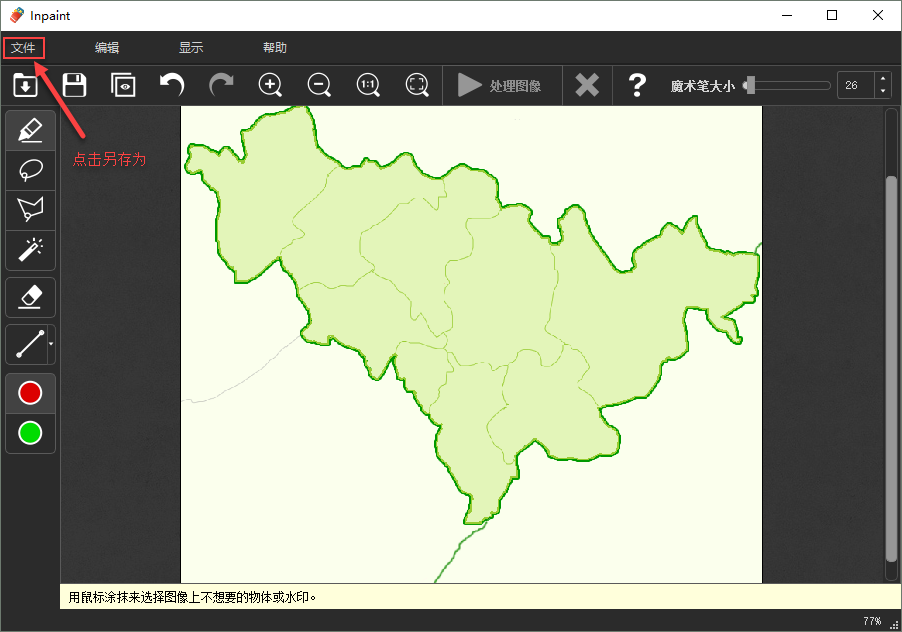
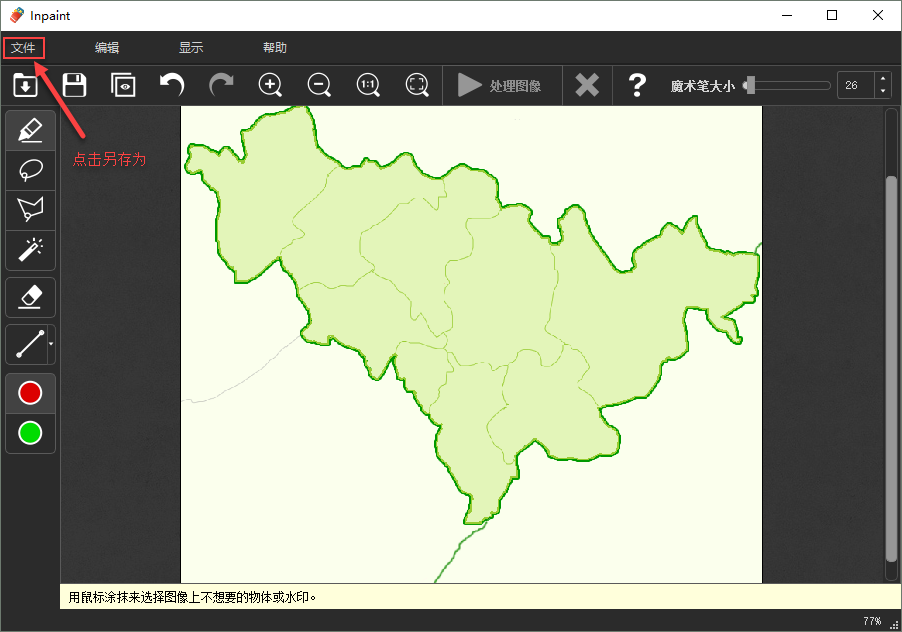
依次去除图片上其他需要去除水印的区域,处理完成后,点击
文件>另存为吉林.jpg


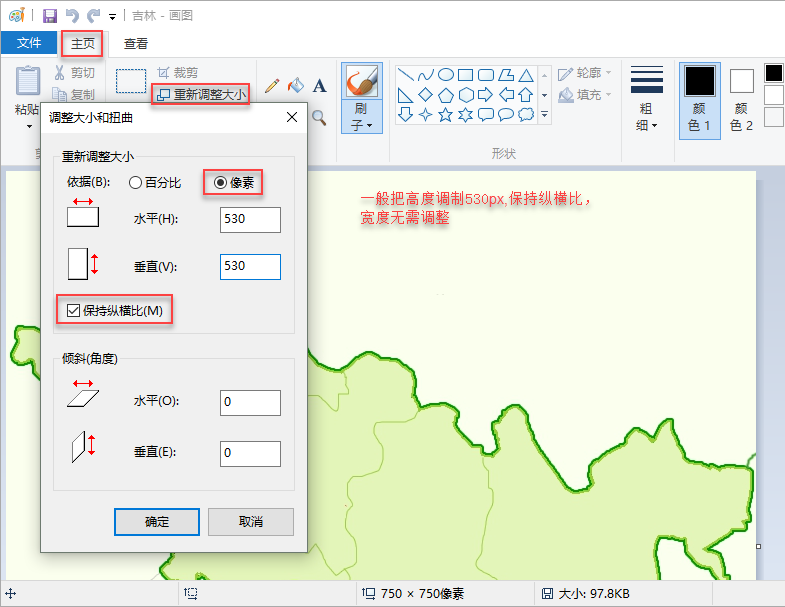
3.2 调整图片大小
为了适应浏览器预览时的大小,我们可以修改下图片尺寸
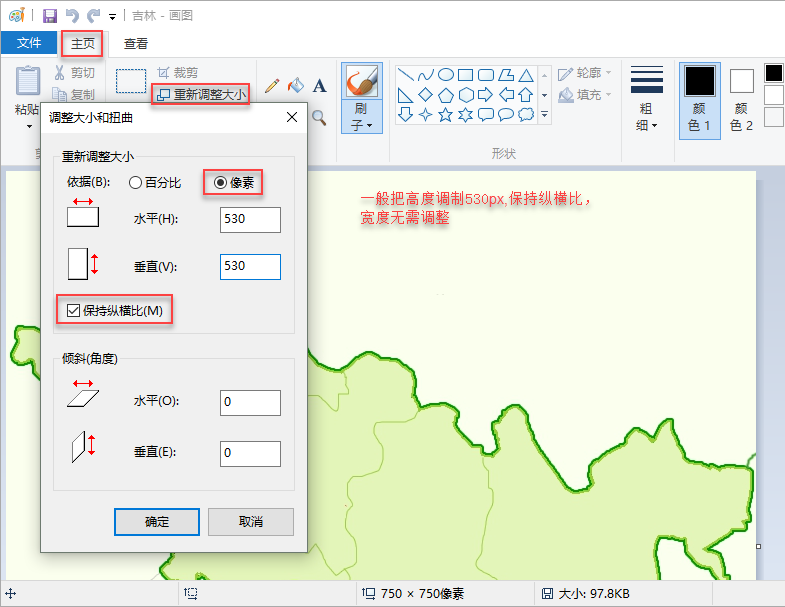
打开Windows自带的画图工具,使用其他如ps软件均可。点击
主页>重新调整大小,保持纵横比,将高度调至合适高度,这里调整为530px


4. 方法一、SVGDeveloper编辑
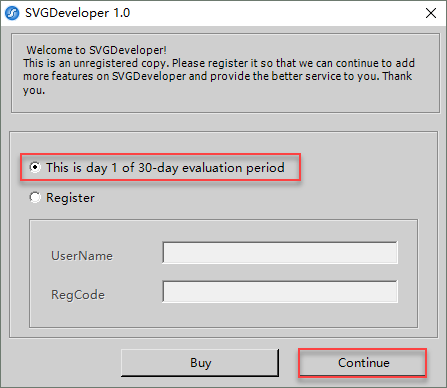
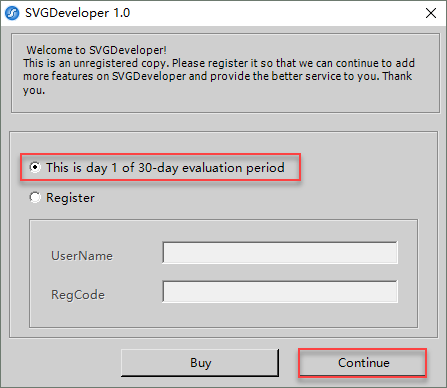
打开SVGDeveloper,如果没有激活会提示需要激活,可以咨询激活,或者使用试用版,选择试用30天,点击继续即可


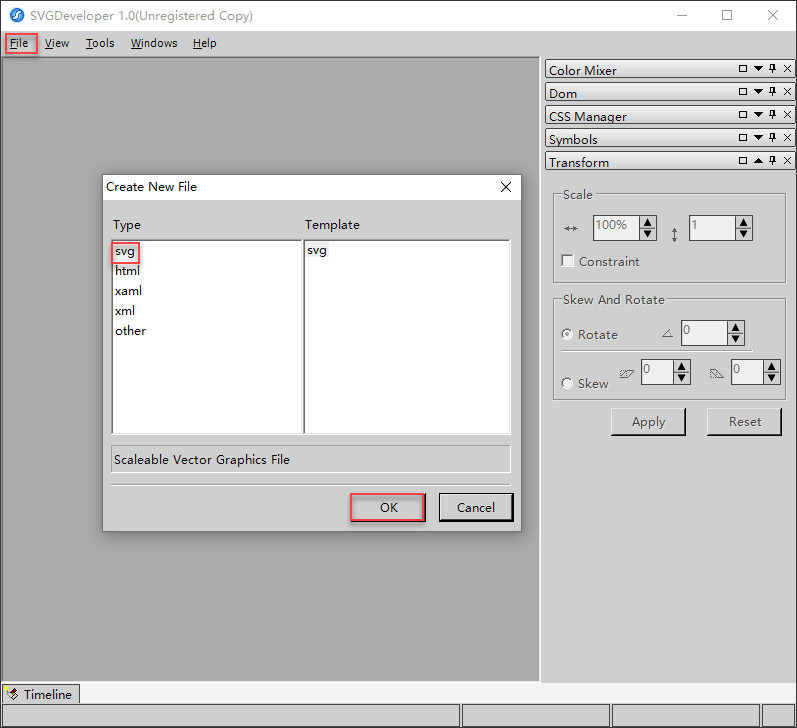
4.1 新建svg文件
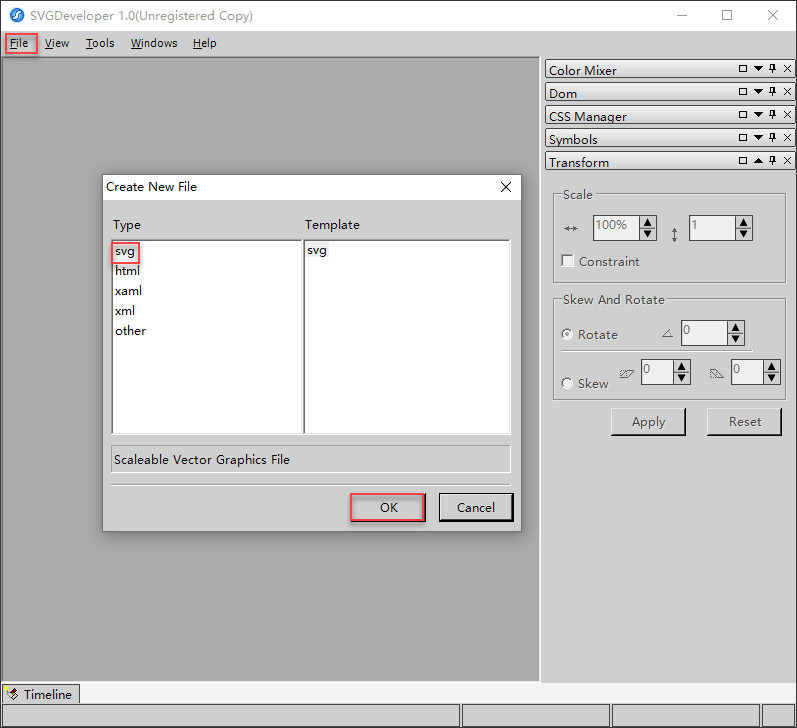
点击
file>new
,选择svg,点击ok


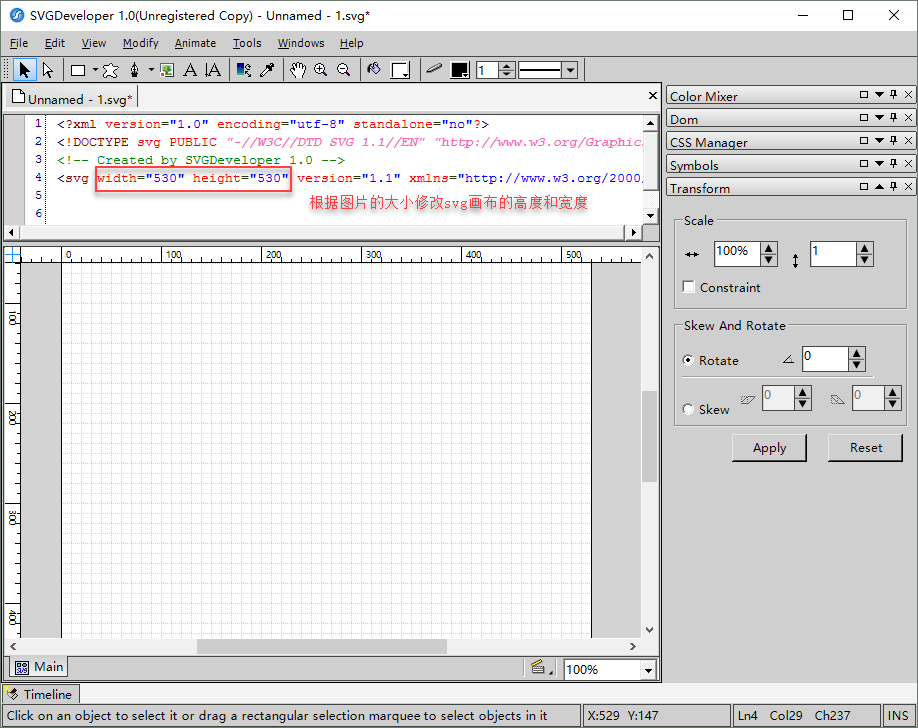
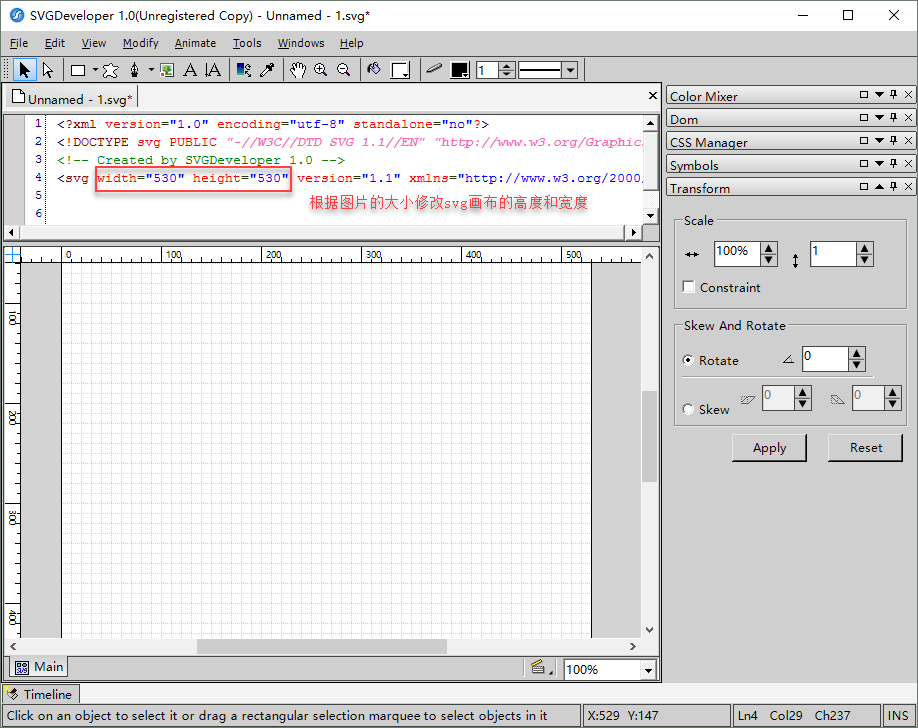
修改svg画布大小,调至和要使用的图片模板一样大小


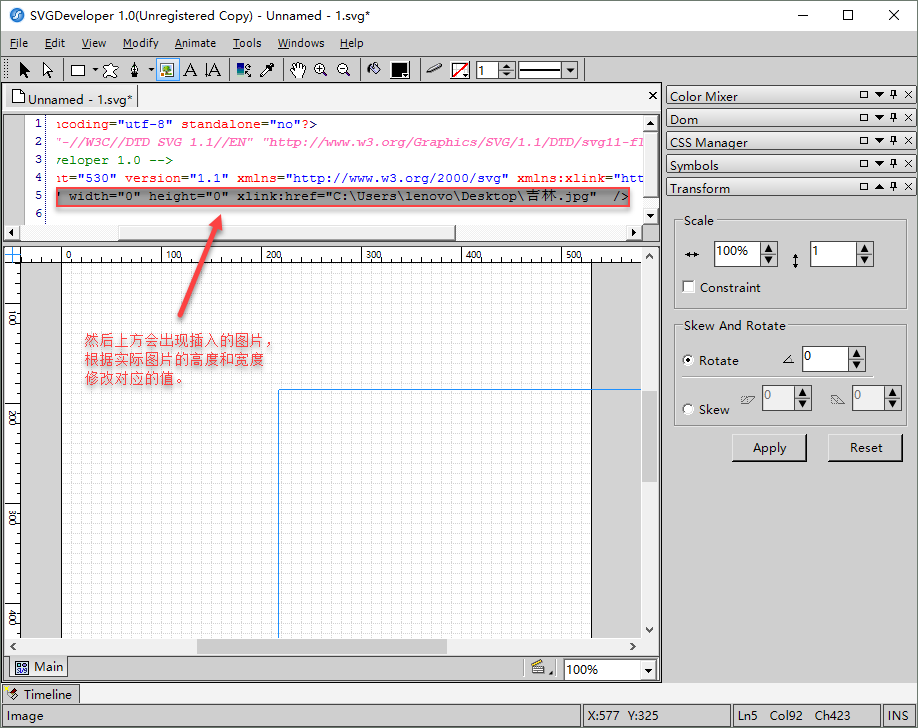
4.2 插入图片模板
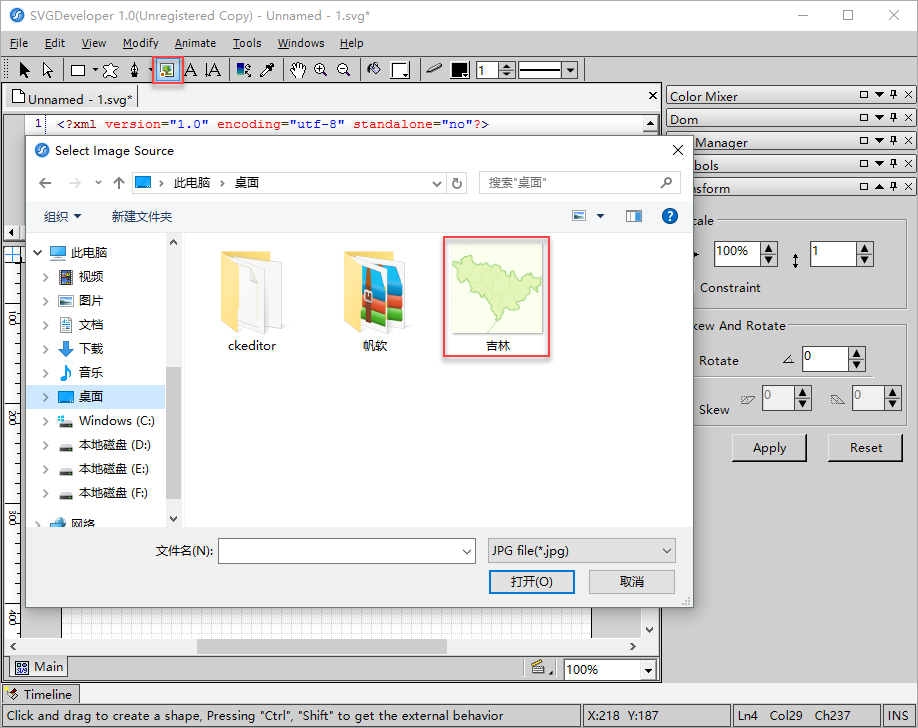
点击工具栏上的
图片,然后在画布上点击一下,会提示插入图片,选择刚刚处理好的吉林.jpg


修改插入的图片模板的坐标和宽度高度


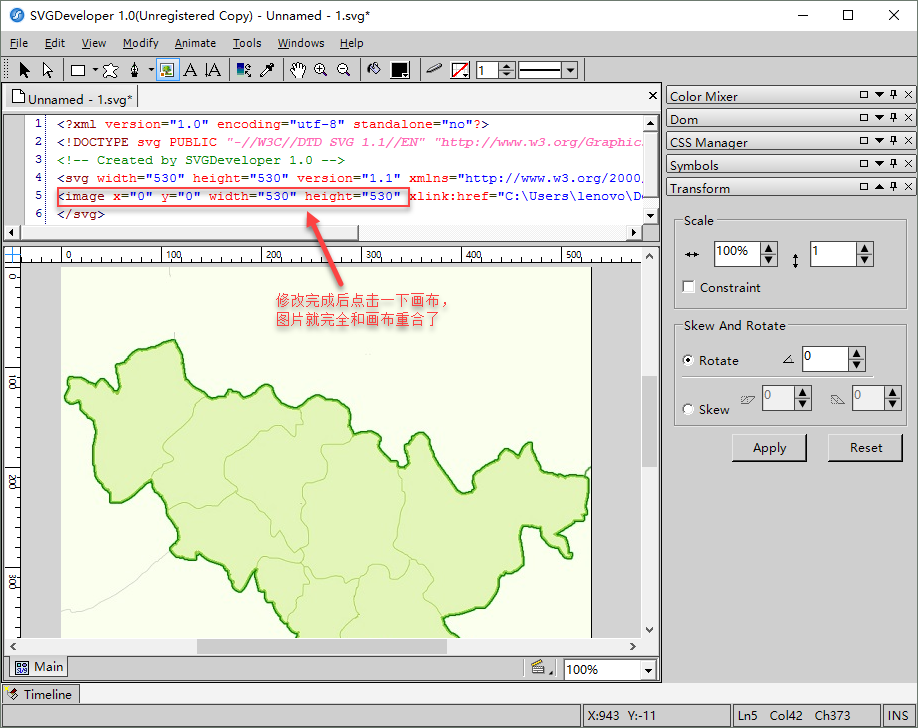
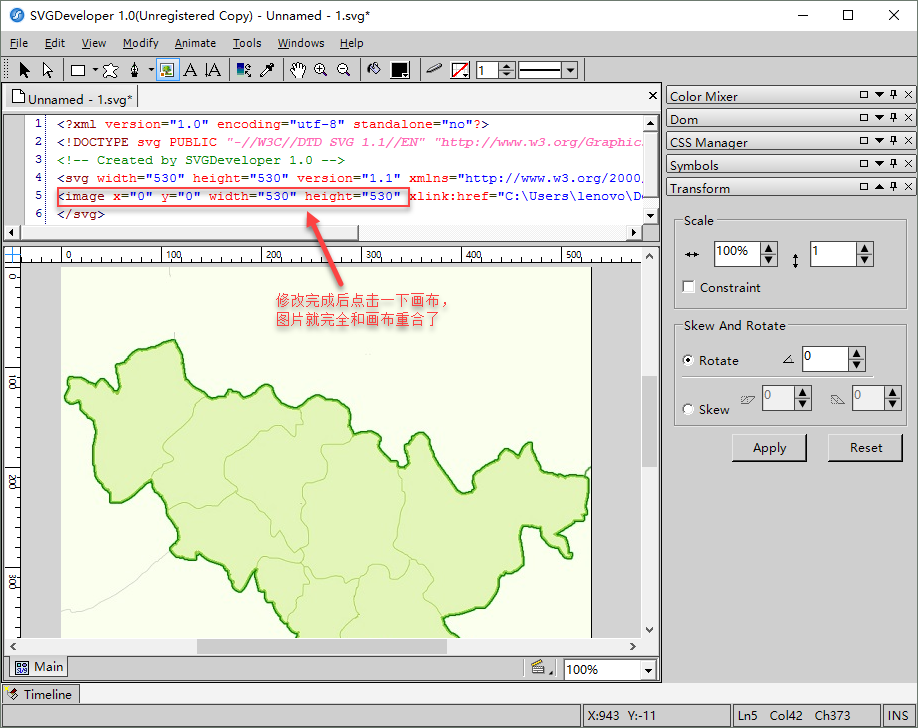
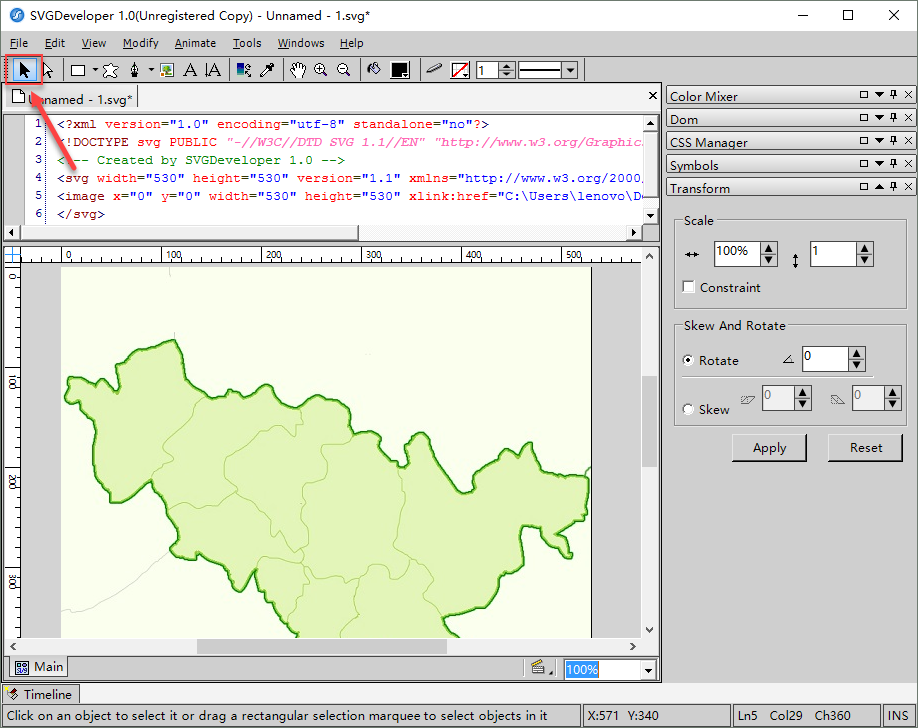
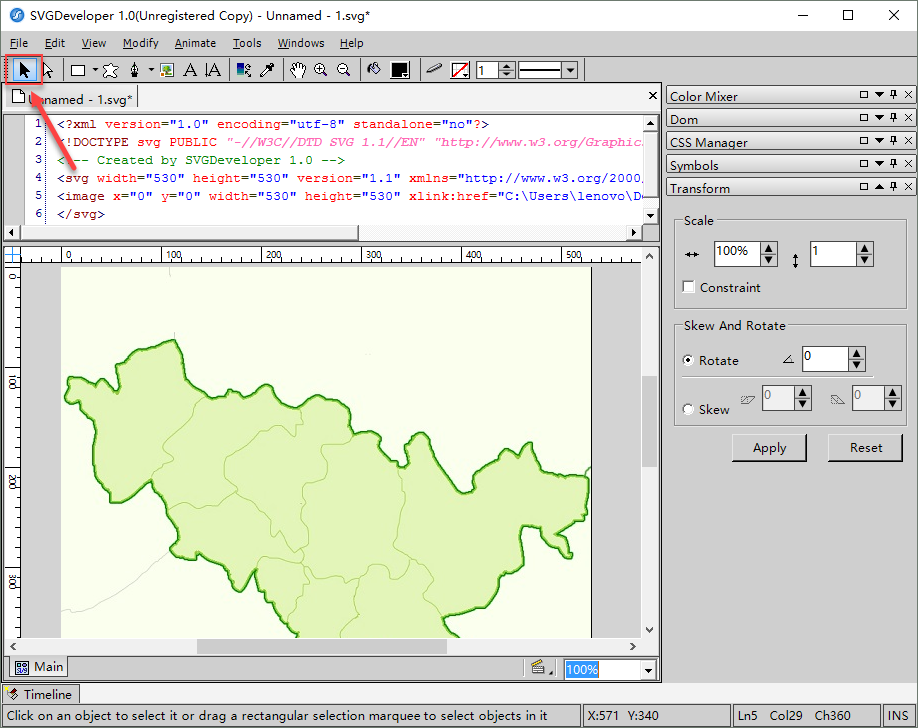
调整好图片模板的位置和大小后,点击一下左上角的黑色箭头即可


4.3 扣取区域路径
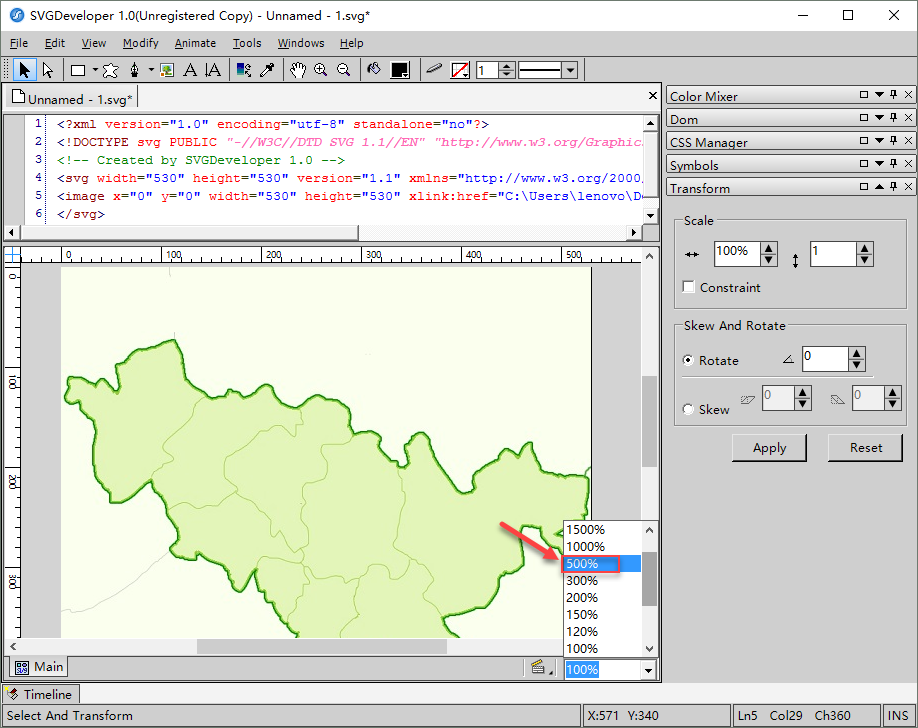
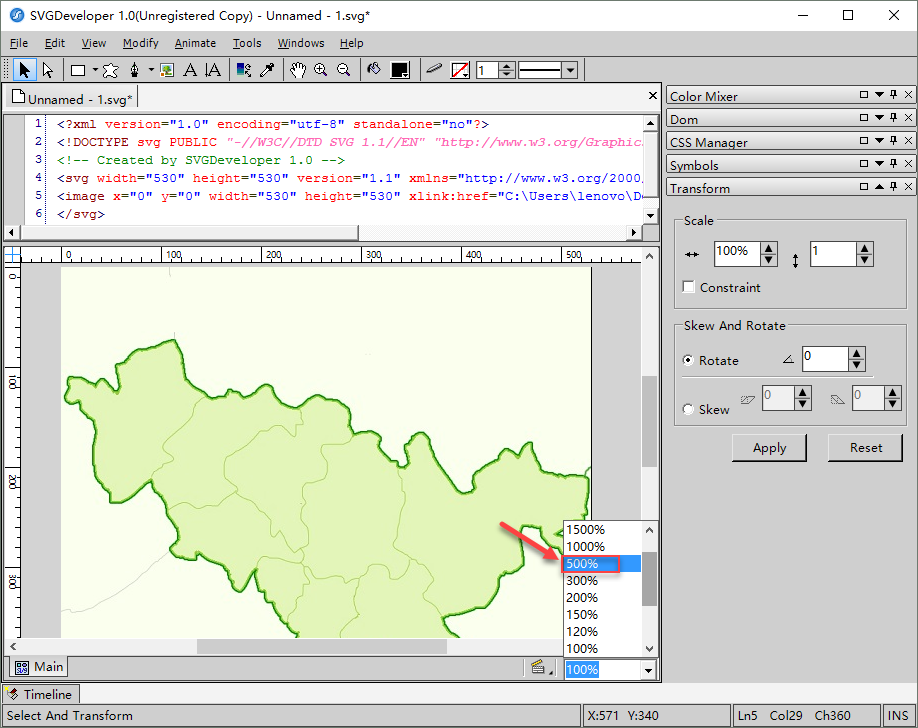
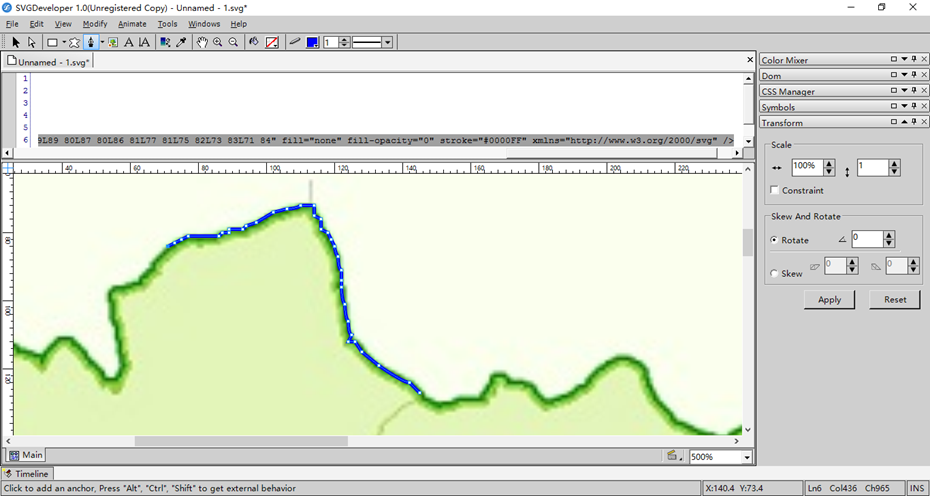
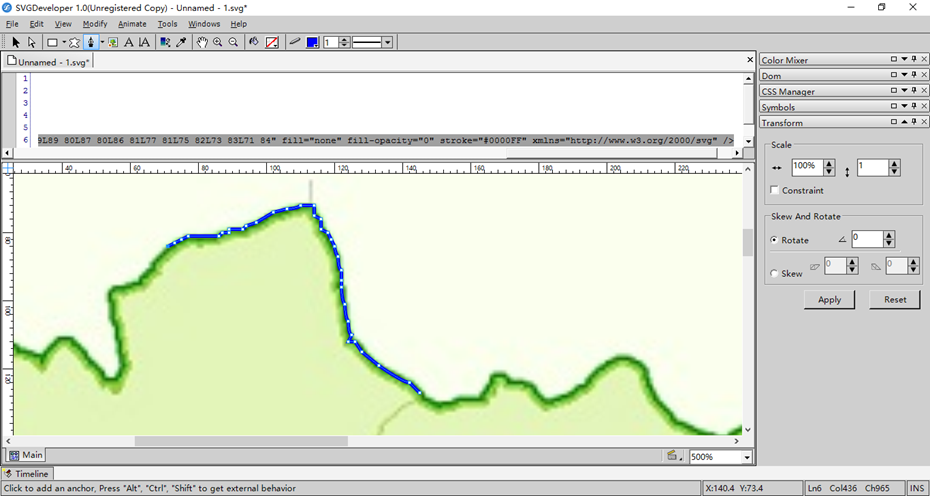
为了轮廓更清晰、准确,将背景放大到500%


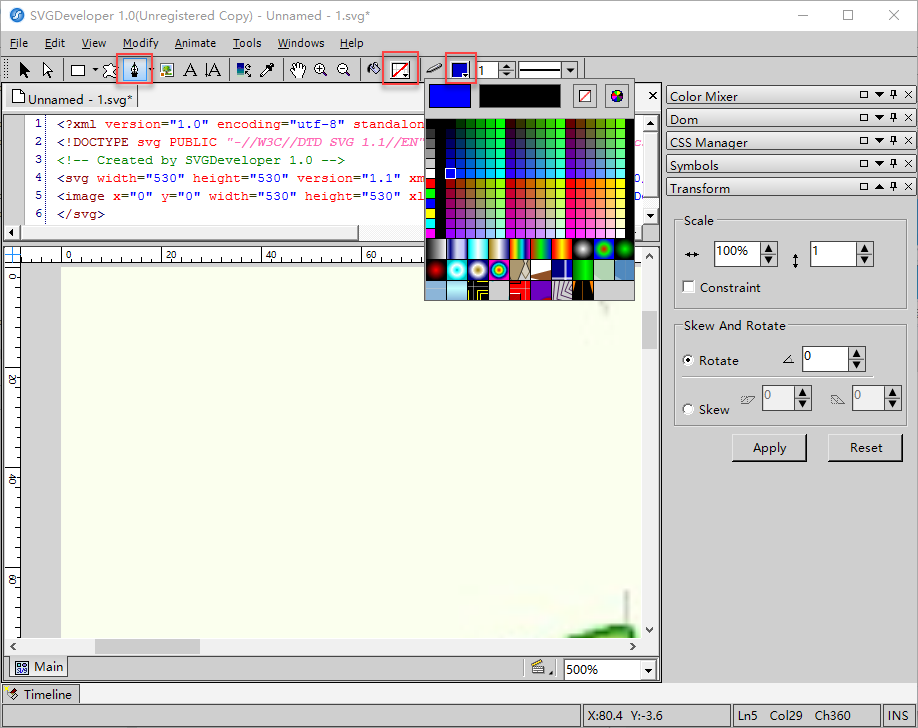
选中
钢笔这个是点路径用的,填充颜色调至无,边框蓝色
注:如果不去掉填充颜色的话,抠图的时候会被填充色覆盖区域,影响抠图

使用钢笔,在图片上选取路径,逐个点。如果点错的话就ctrl+z 撤销几步。点取过程中可以使用鼠标滚轮,和下面的滚动条调整显示区域。


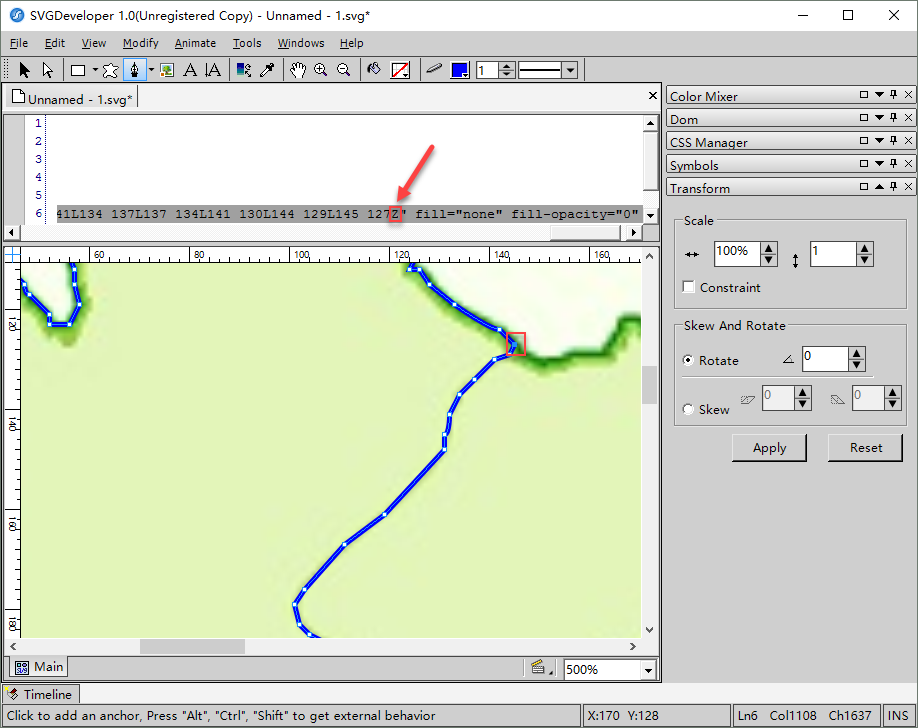
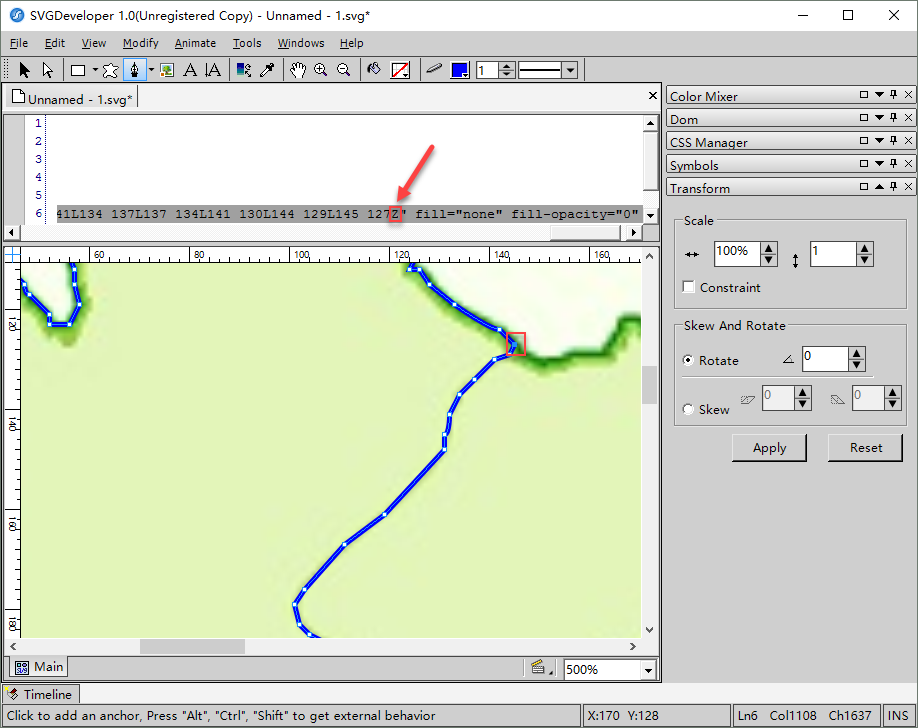
然后在结束的时候,
钢笔显示圈,再点,这样就完成了一个封闭路径。在path 属性路径 最后会有一个Z这样表示结束


4.4 添加区域文字(可跳过)
注:添加区域文字是为了地图标识区域对应的市,这一步可以跳过,实际在我们的设计器导入后预览时不会显示区域文字,设计器里可以通过标签来显示对应的市
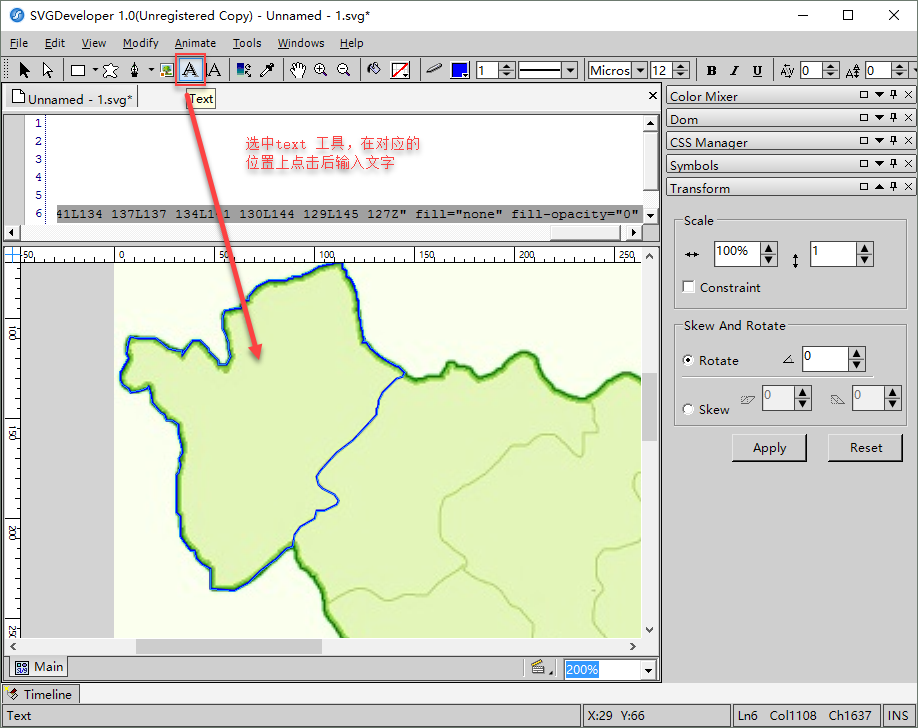
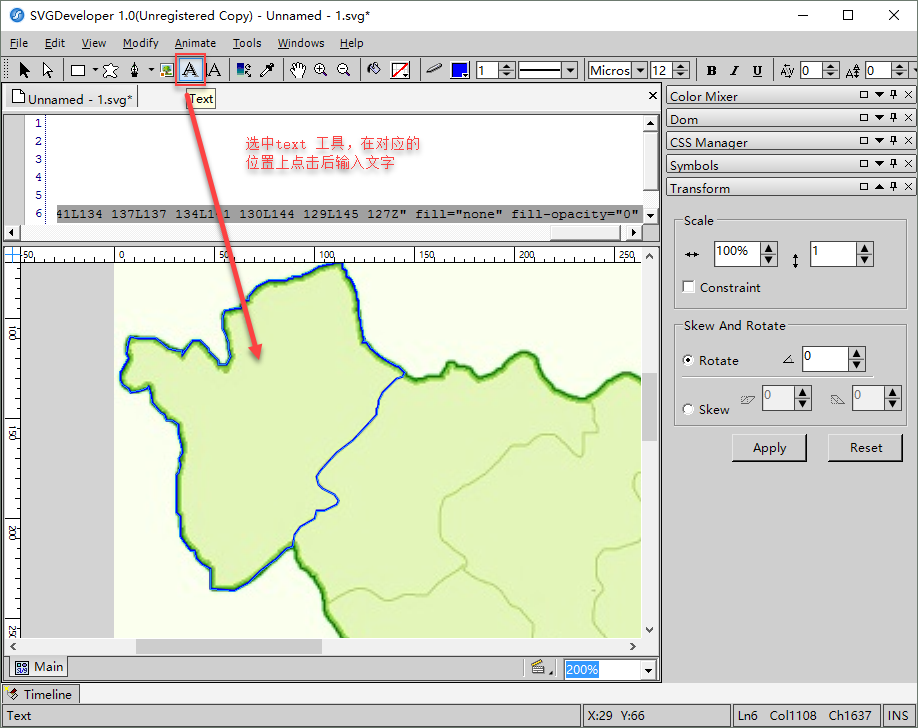
选中
text 工具然后在对应的位置上点击后输入文字


上方会出现文本框的代码
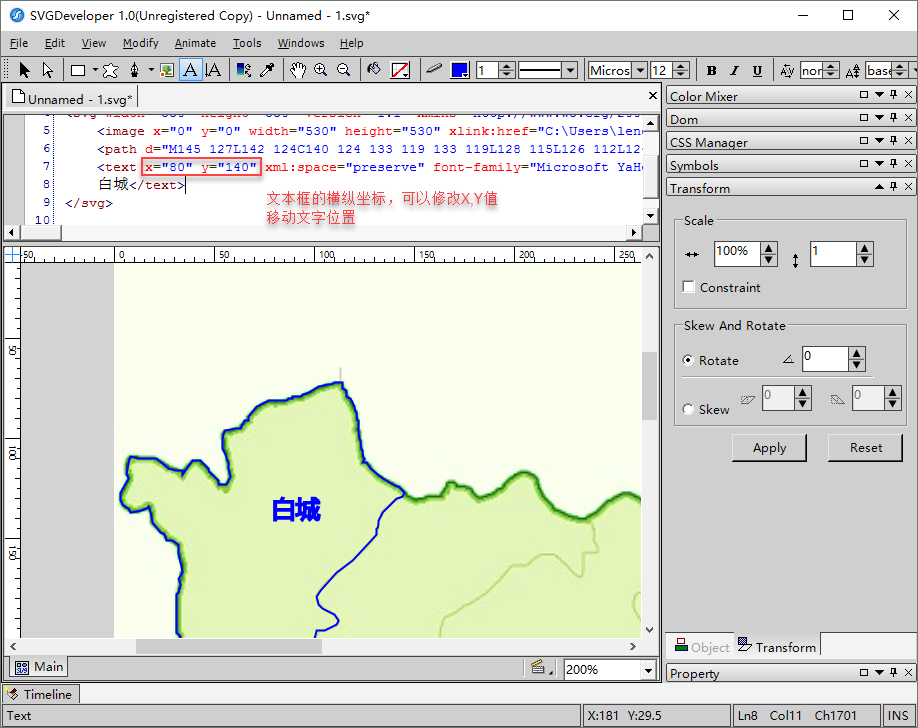
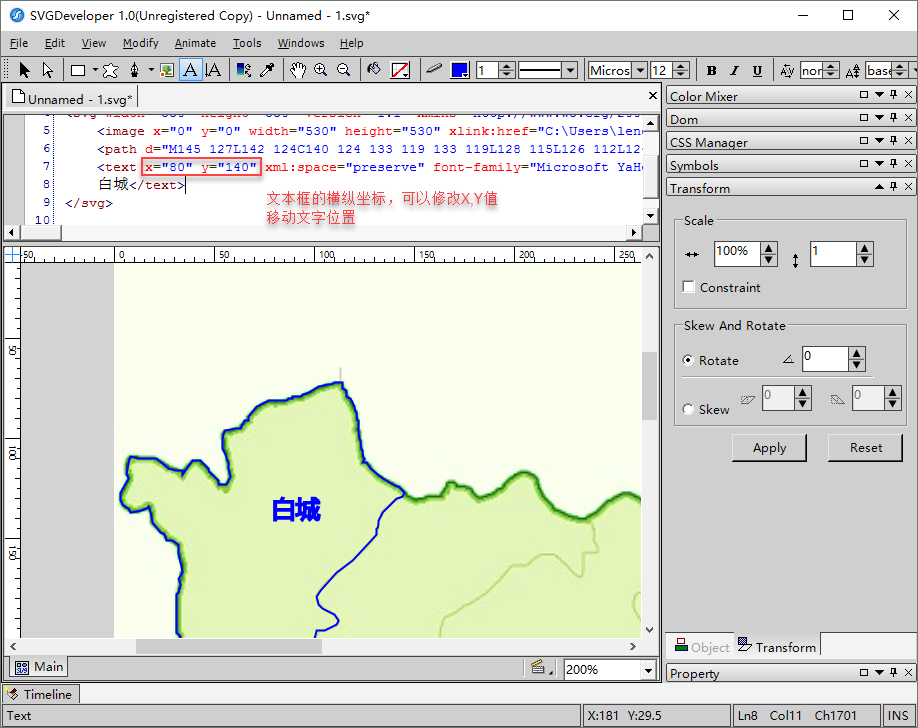
<text>这里也可以修改文本框内的文字,或者文本框的位置


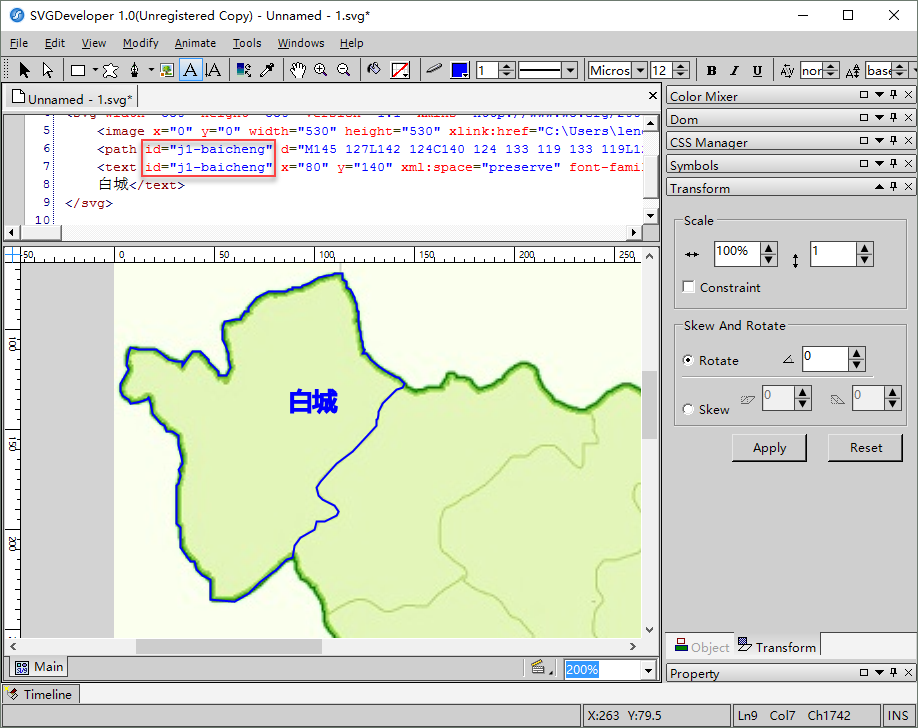
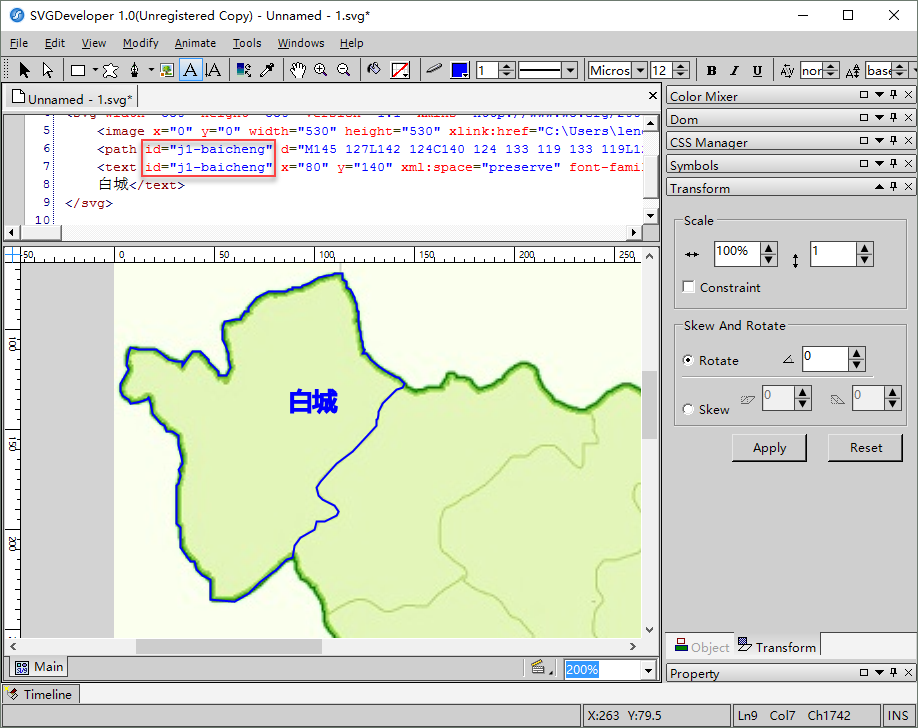
4.5 添加id属性
在代码部分可以看到,路径和文本框内的id,根据区域名修改


之后就是逐个抠取各个区域,然后添加文字及id属性
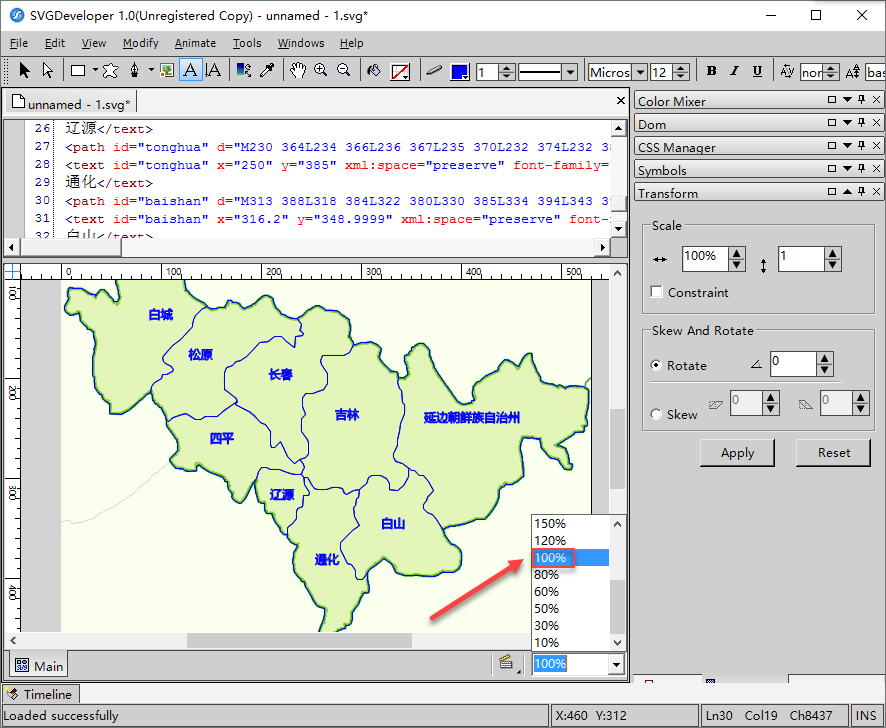
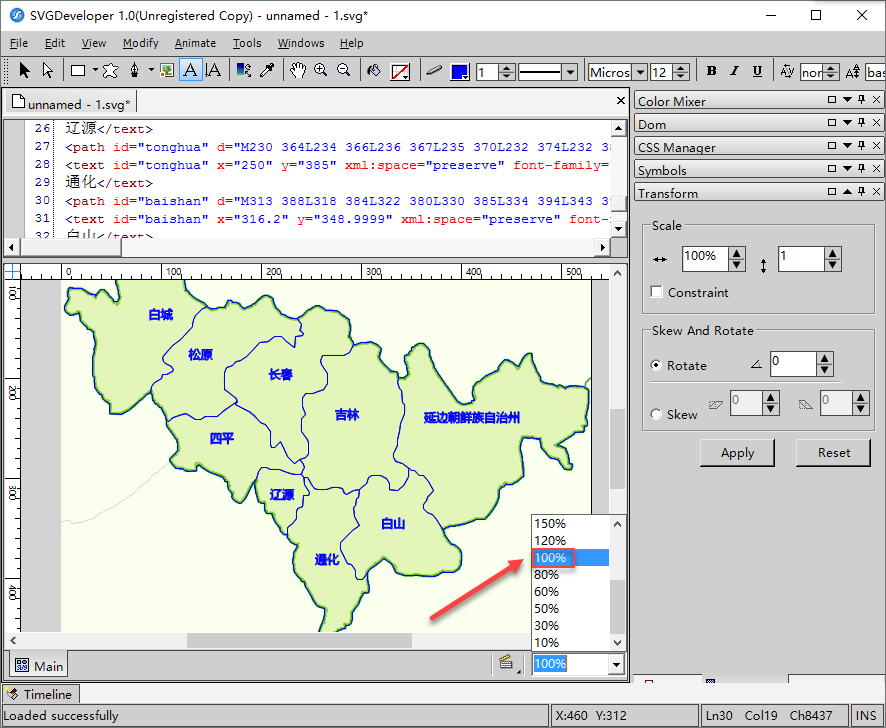
所有区域都完成后,把比例缩小到100%


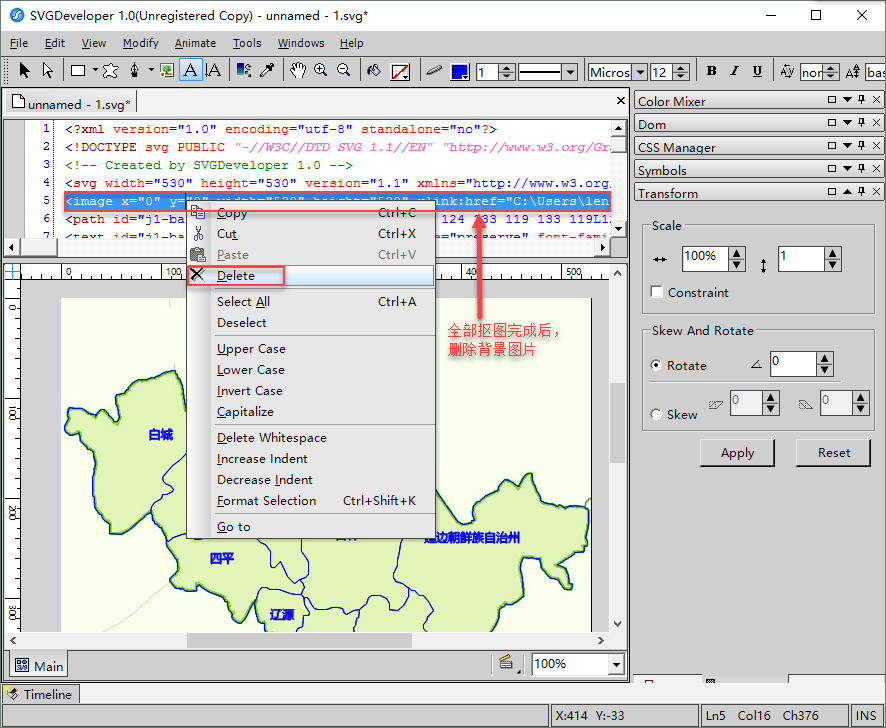
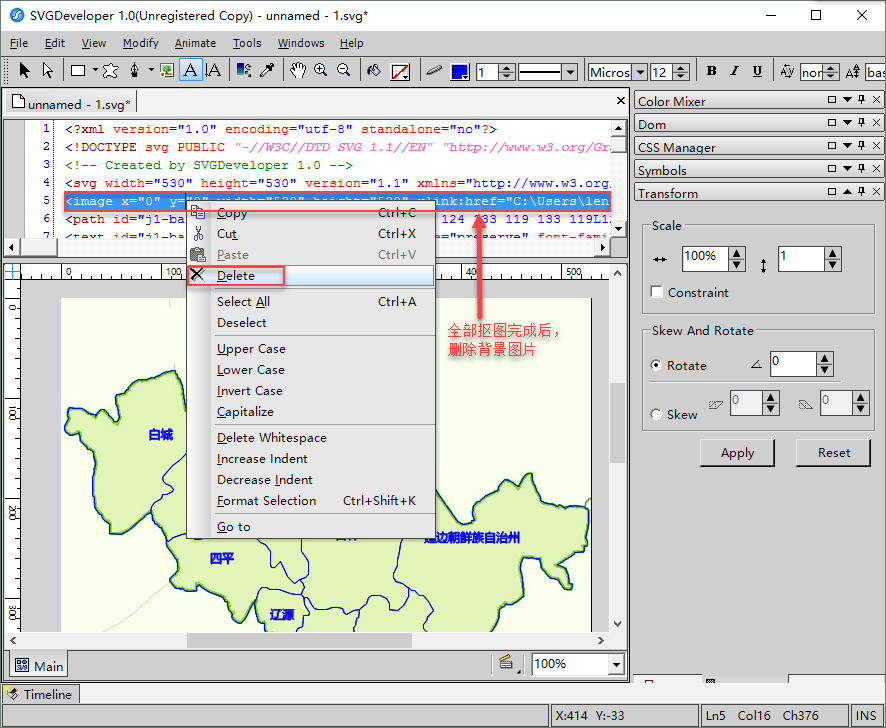
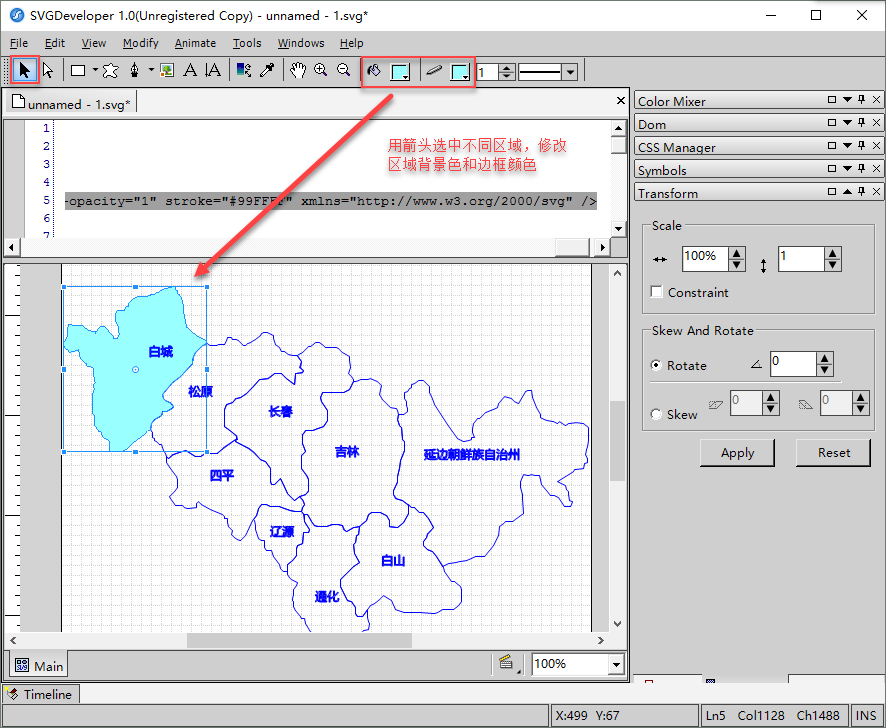
4.6 删除背景模板
绘制完成后,我们把背景模板删除,这里直接从svg代码将
<image>这一行删除即可



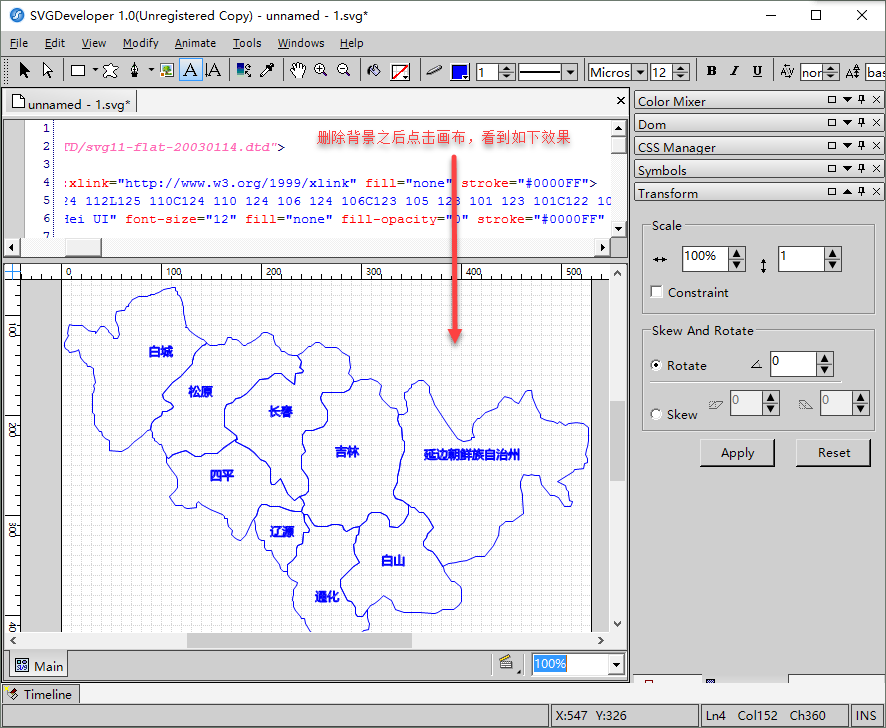
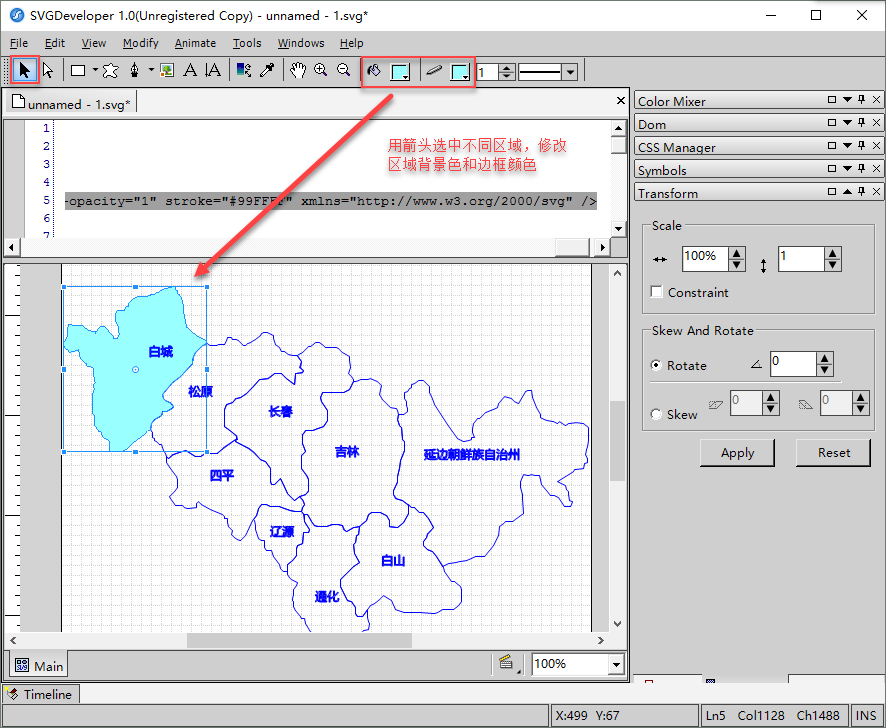
最后我们可以根据配色方案修改区域的背景色或者边框颜色


制作完成后,保存为吉林.svg,这样我们的矢量地图就绘制完成了
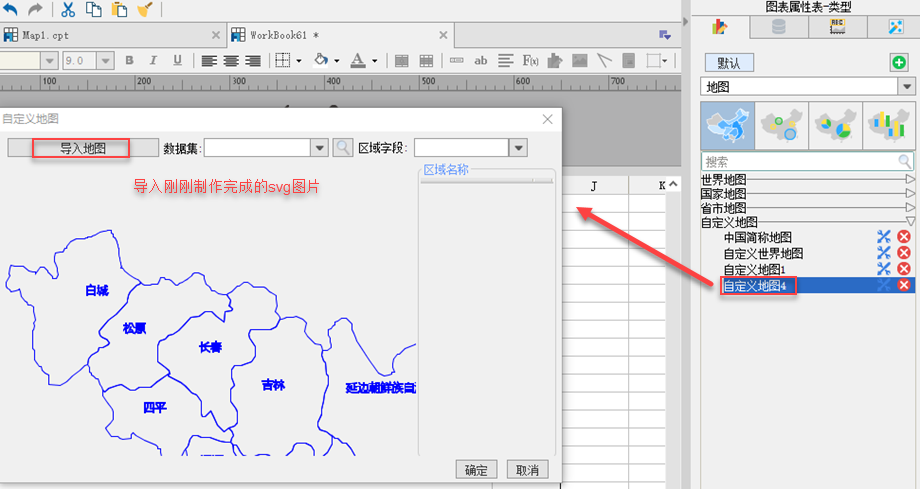
4.7 导入制作完成的svg地图
5. 方法二、SVG-Edit编辑
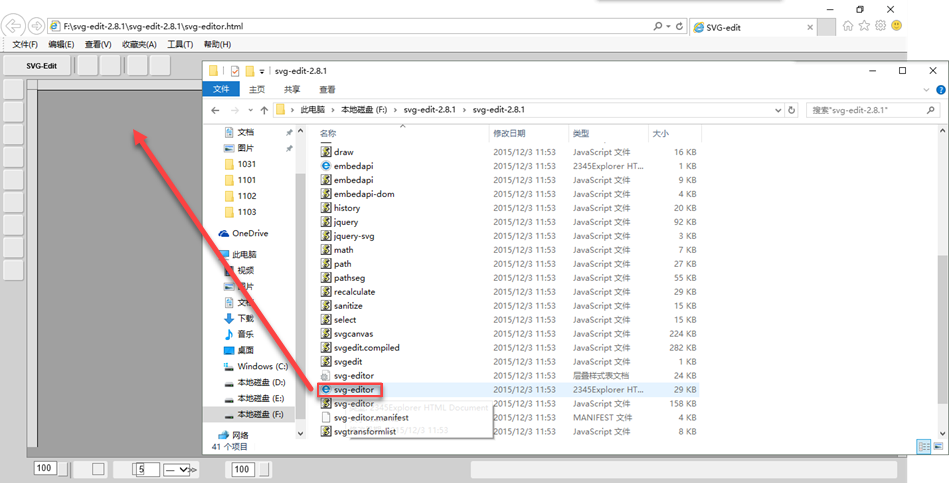
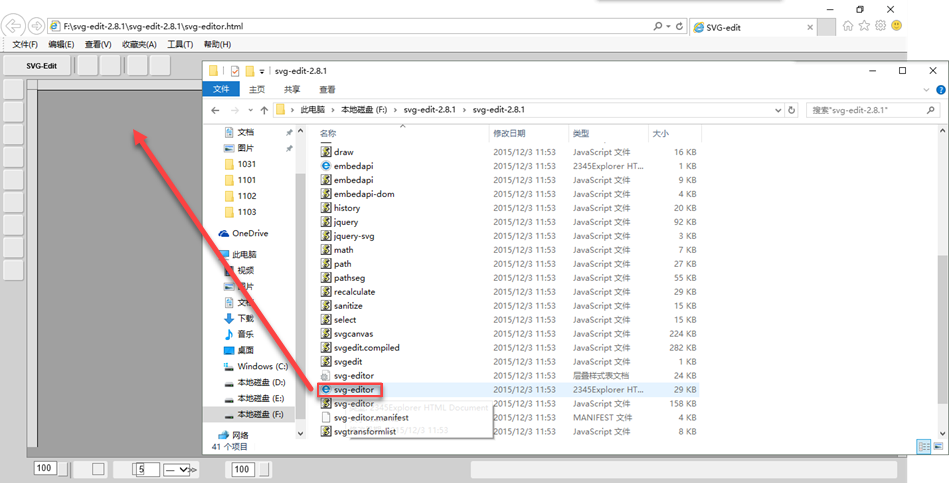
可以直接打开网页中的示例在线模板,或者将源码下载到本地,打开
svg-editor.html即可


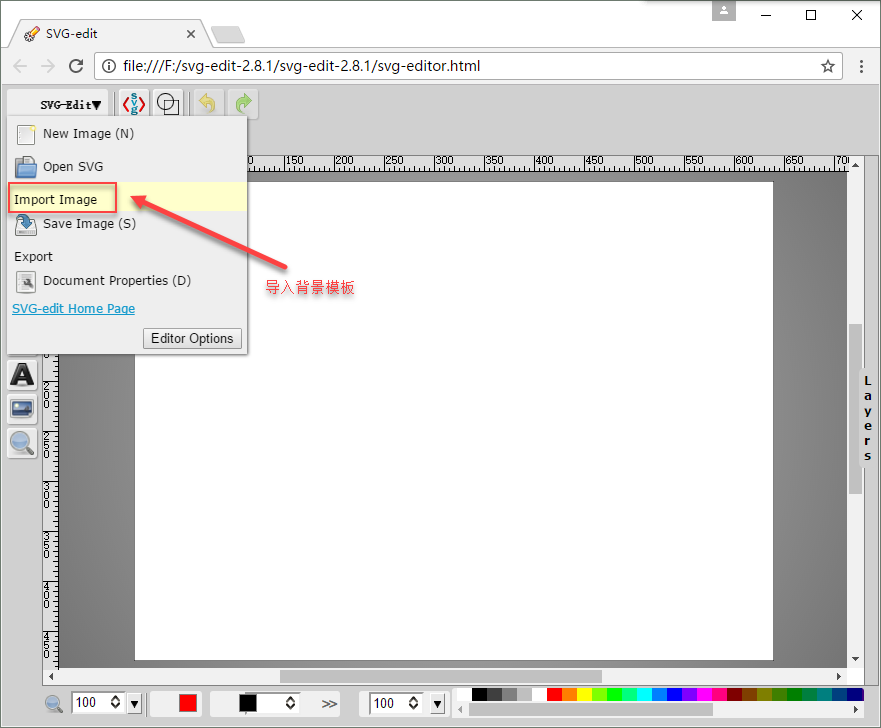
5.1 插入图片模板
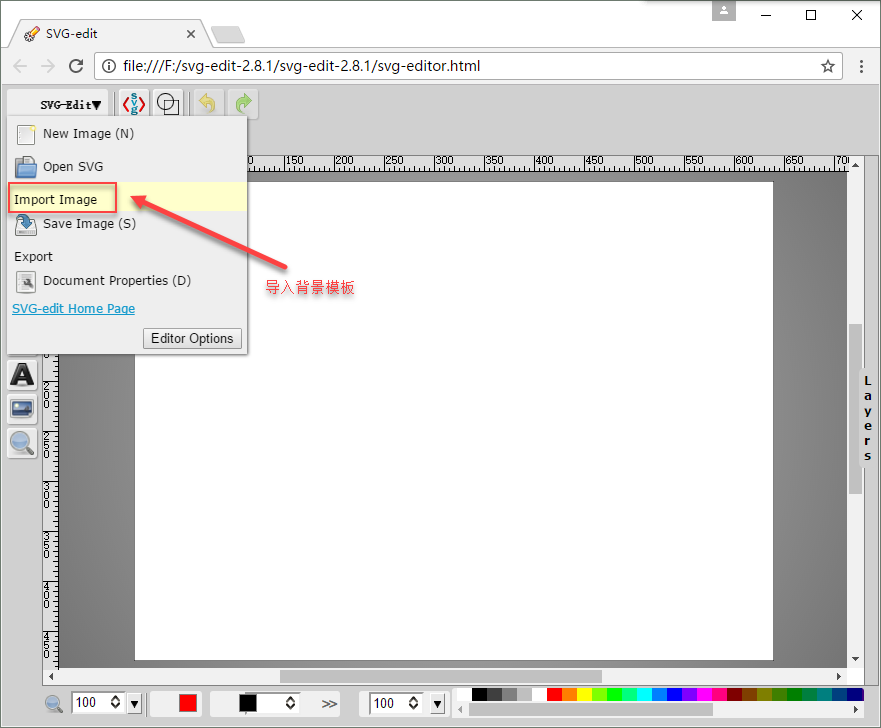
点击
Import Image导入背景模板


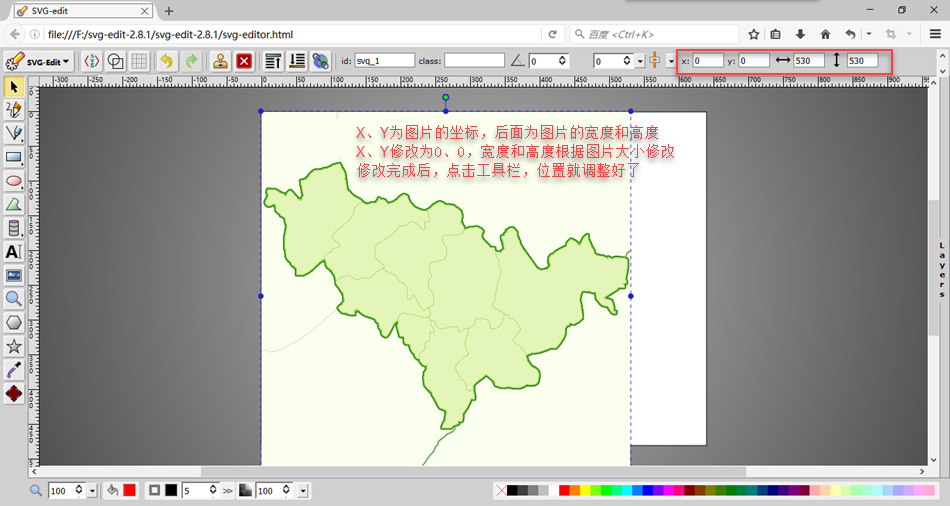
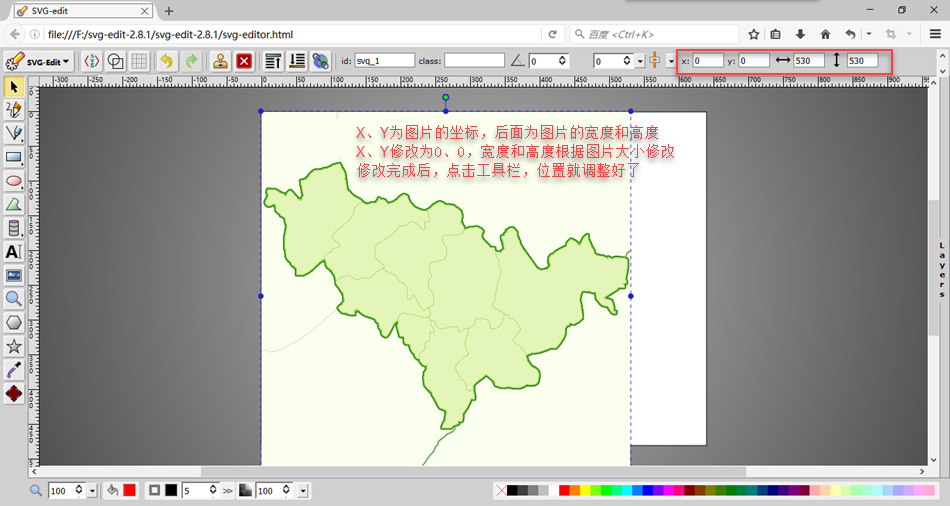
调整图片的位置,可以使用工具栏的x、y和宽度高度来修改


5.2 扣取区域路径
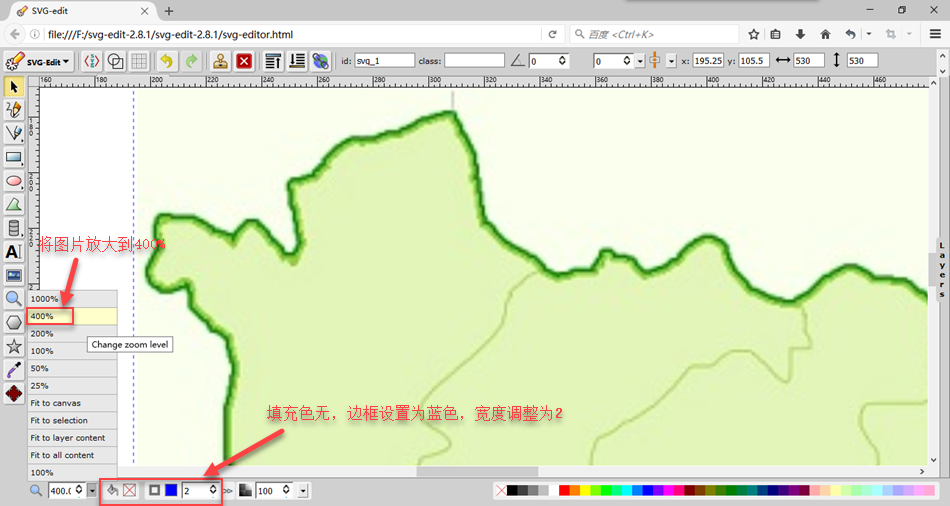
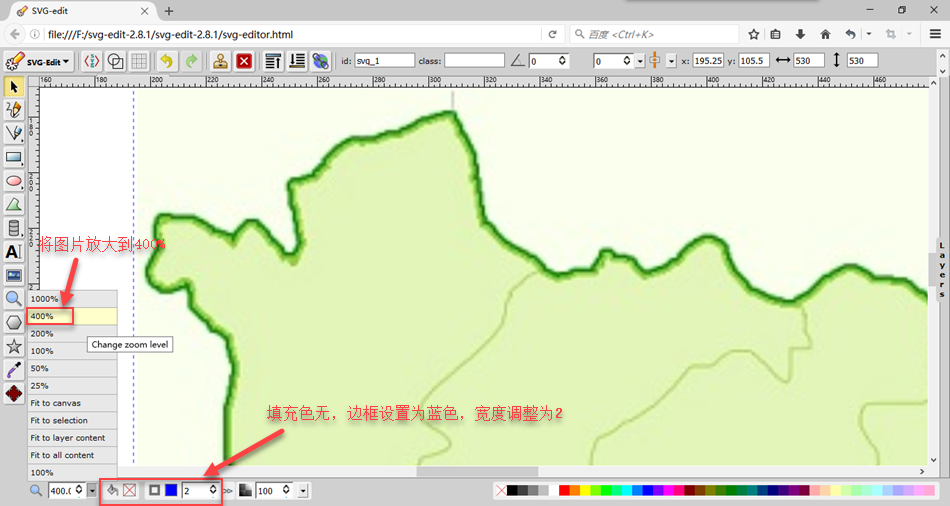
为了轮廓更清晰、准确,将图片放大一些;可以通过左下角的放大镜或者鼠标的滚轮来放大缩小图片,同时为了抠图清楚,可以设置线条的颜色为蓝色,宽度为2,背景色为空


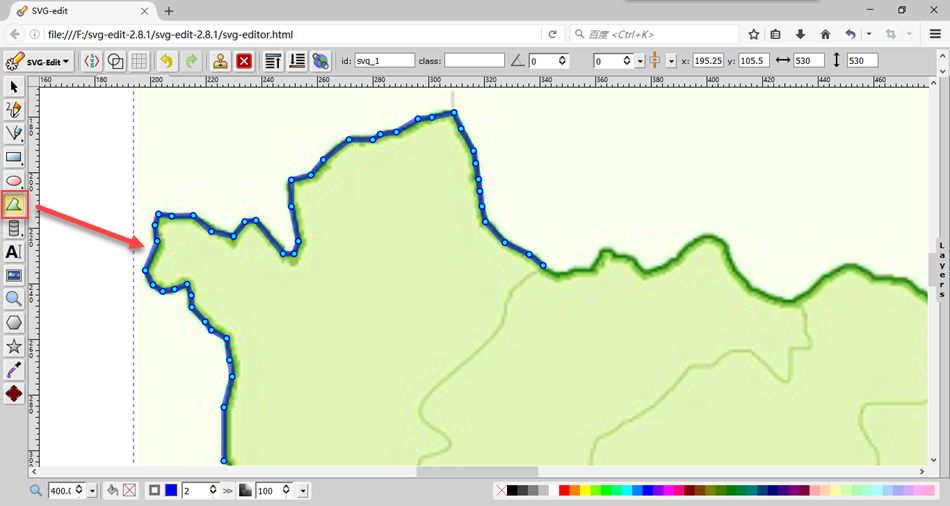
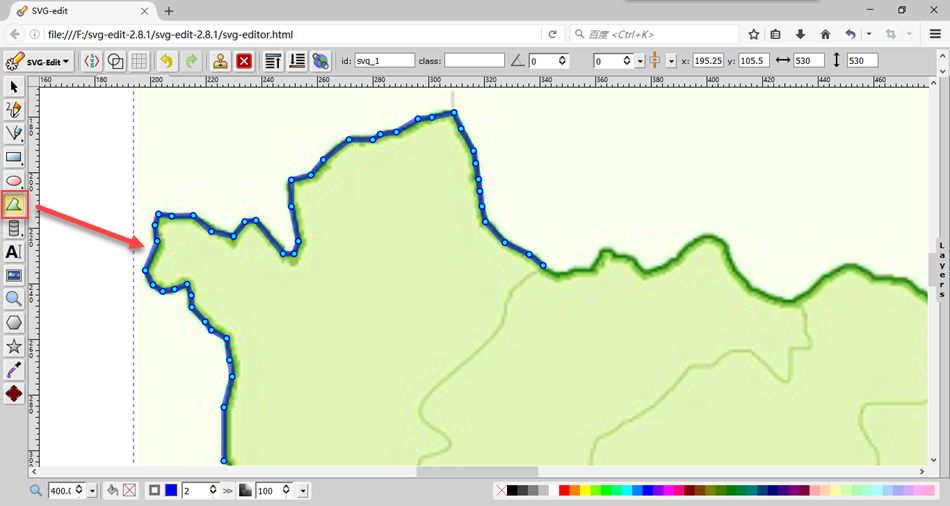
点击
path tool,在图片上选取路径,逐个点。


最后形成封闭的路径即可。
5.3 添加区域文字(可跳过)
注:添加区域文字是为了地图标识区域对应的市,这一步可以跳过,实际在我们的设计器导入后预览时不会显示区域文字,设计器里可以通过标签来显示对应的市
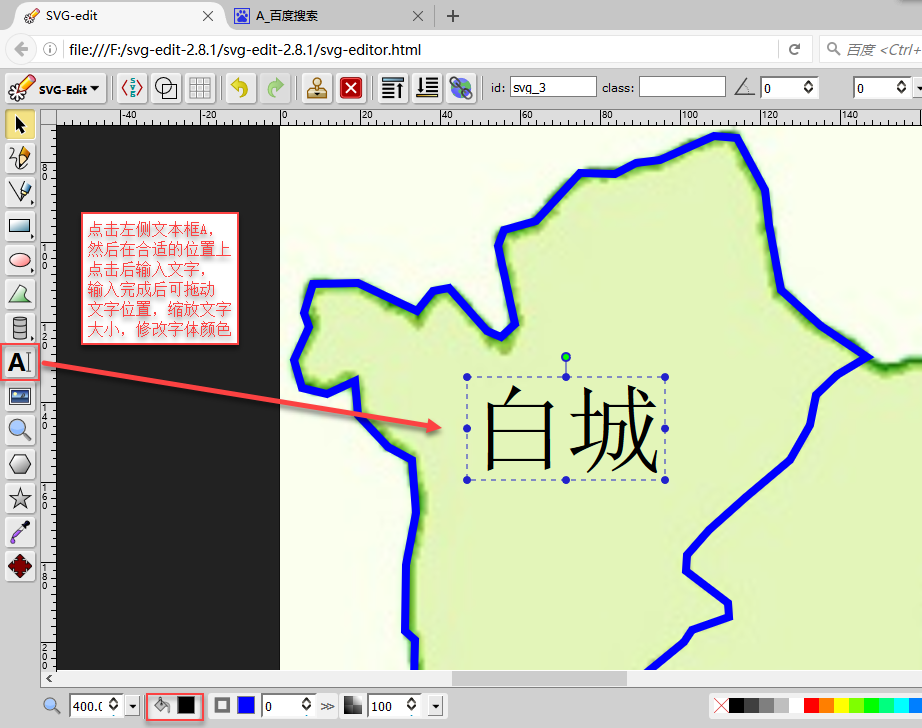
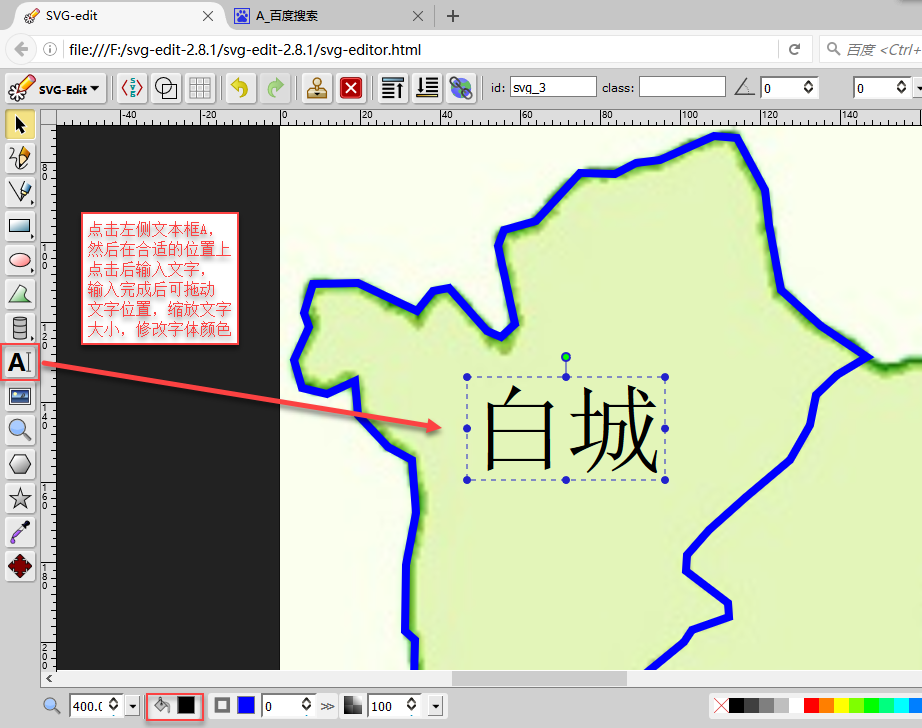
点击
文本框A,然后在合适的位置上点击后输入文字


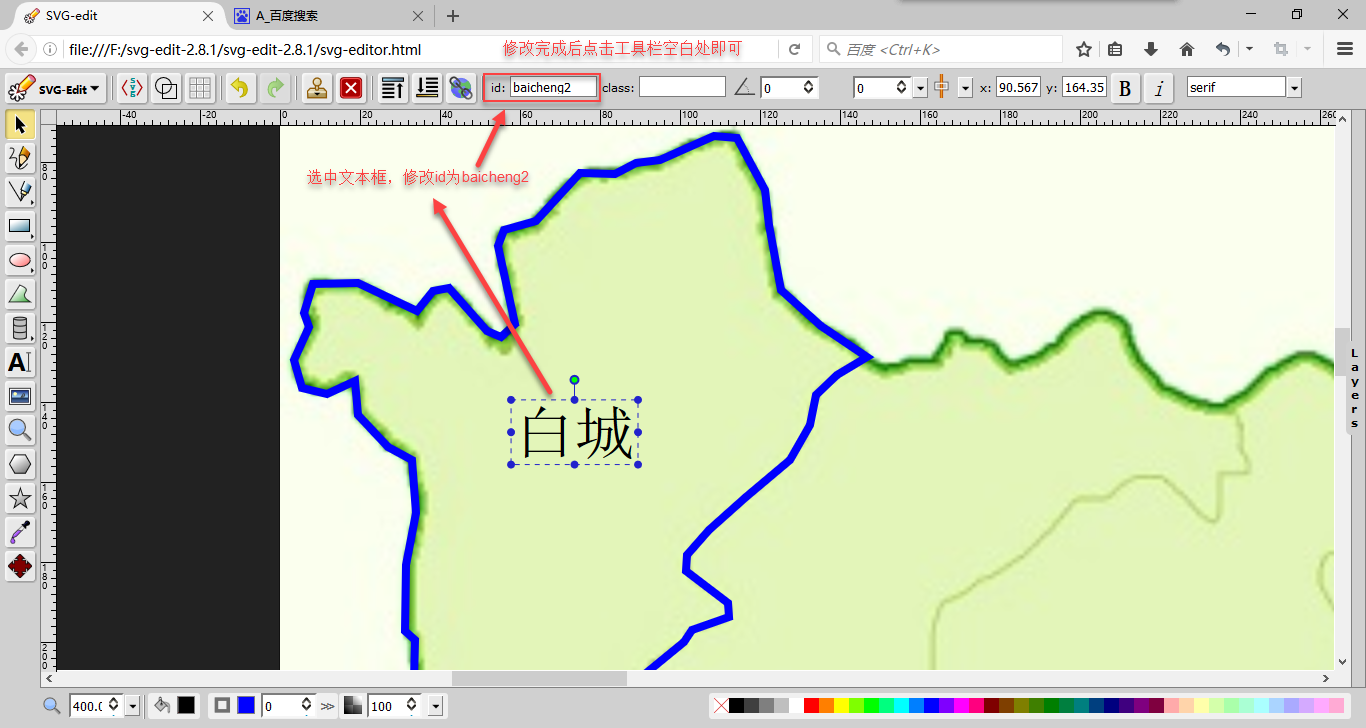
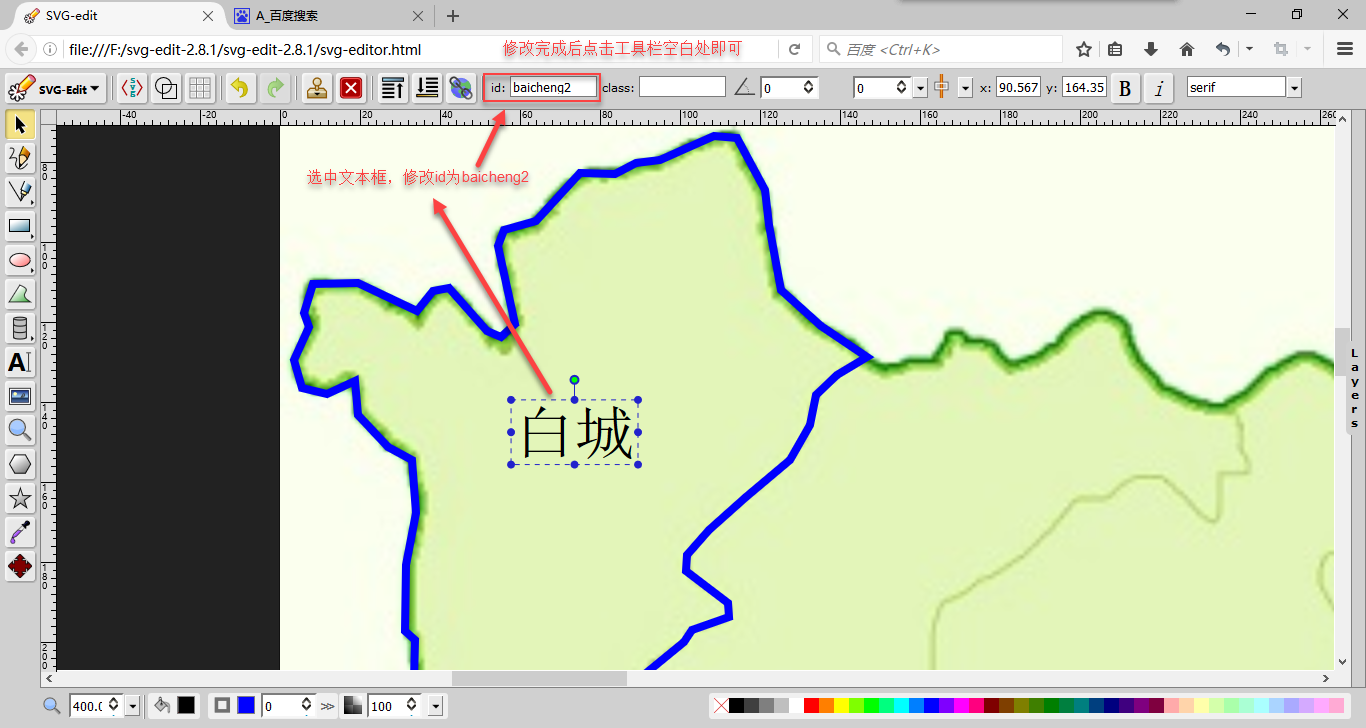
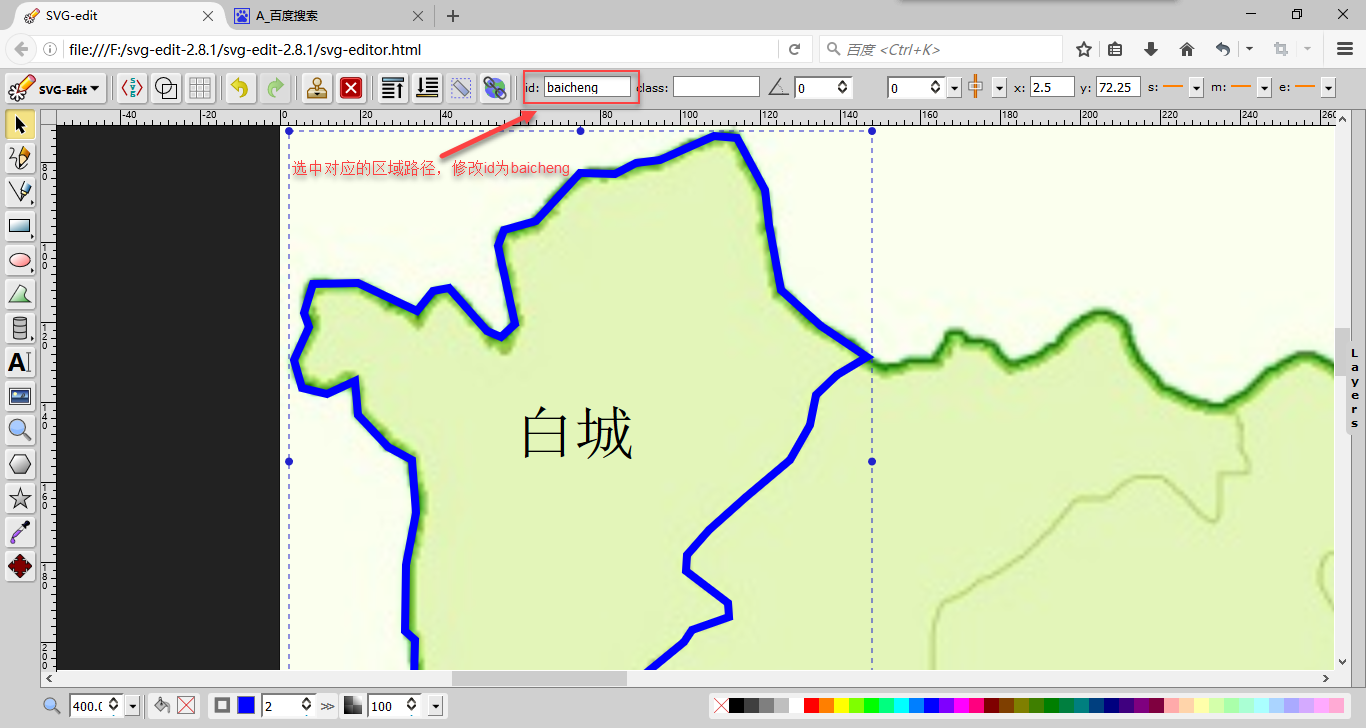
5.4 修改id属性
修改区域和文本框的id



之后就是逐个抠取各个区域,分别给区域加文字,然后给路径和文本框添加id属性
所有区域都完成后,把比例缩小到100%
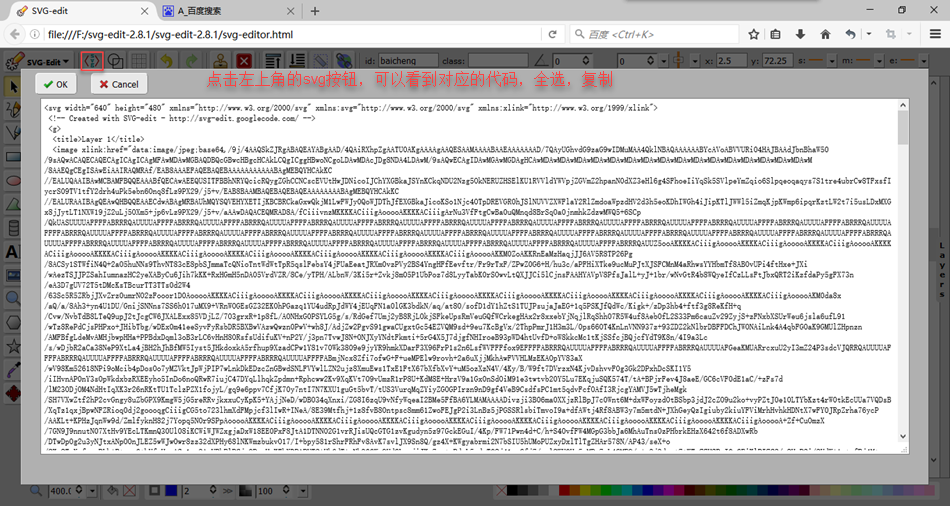
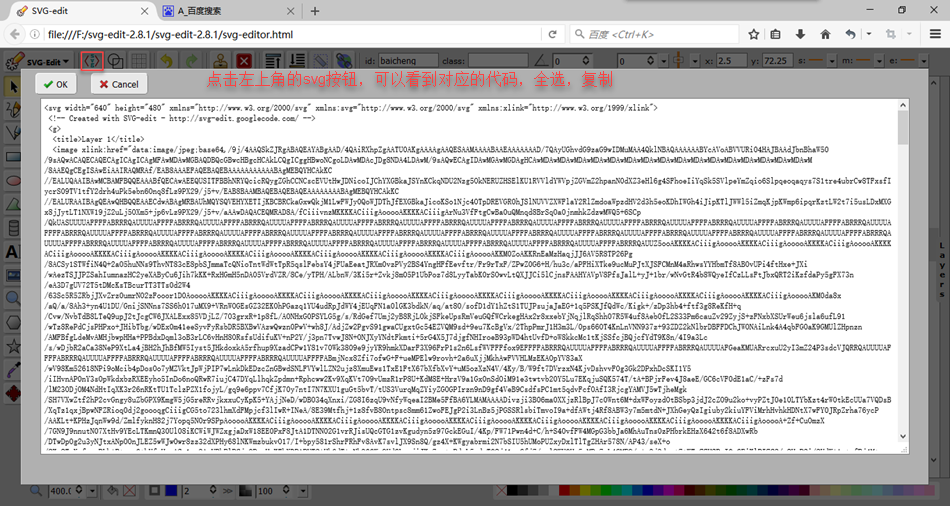
5.5 将代码另存为
将制作好的svg地图的代码拷贝到本地的编辑器中,将文件另存为
后缀为svg格式的地图,吉林2.svg


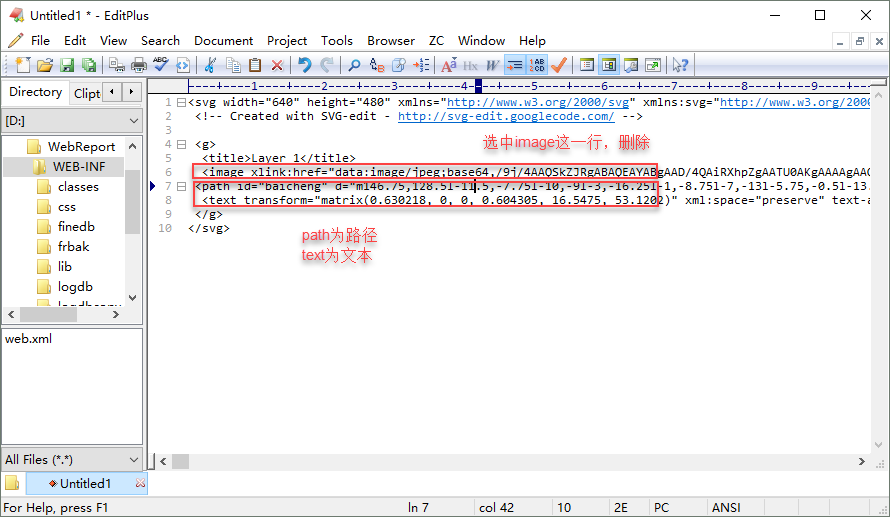
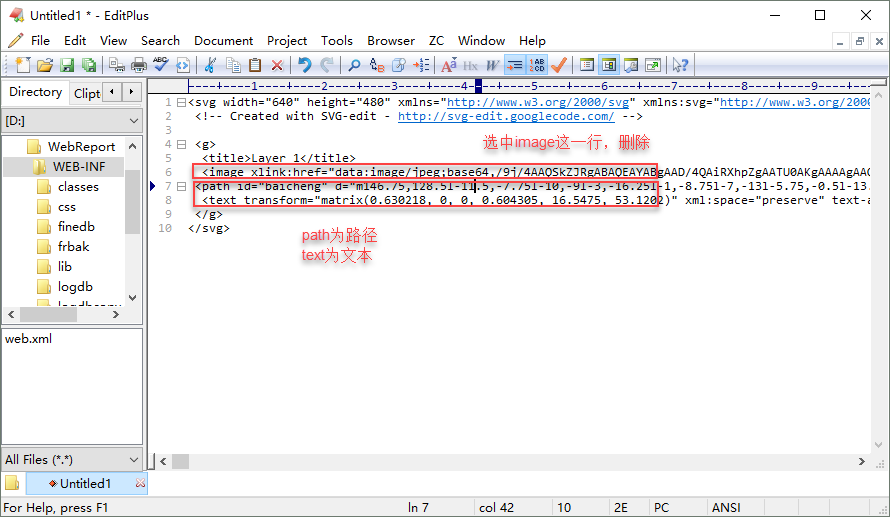
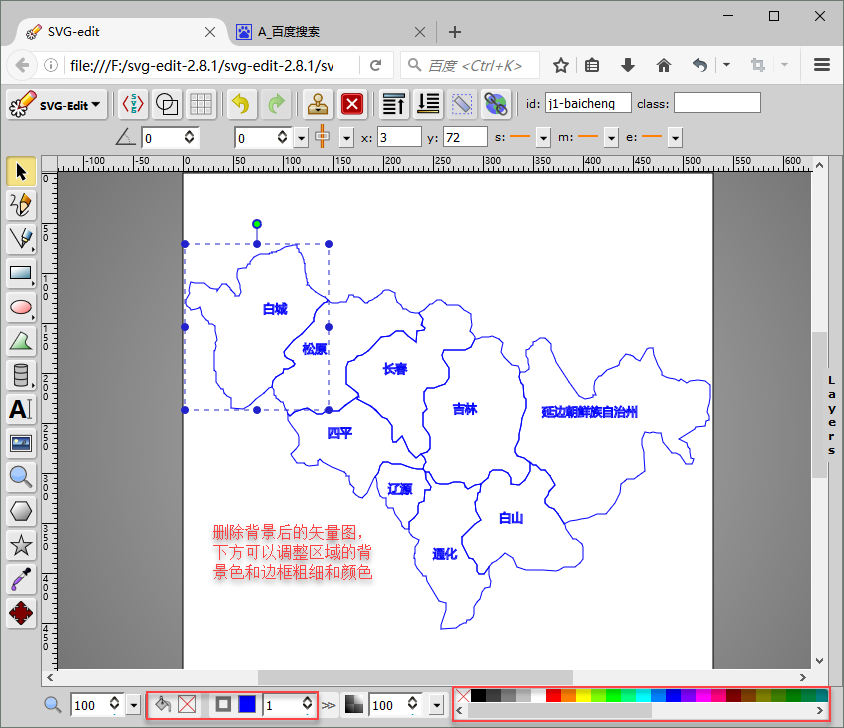
5.6 删除背景图片
将背景图片部分的代码
<image>删除,然后保存即可


最后我们可以根据配色方案修改区域的背景色或者边框颜色,然后将修改后的代码保存到svg文件中即可

这样我们的矢量地图就绘制完成了。
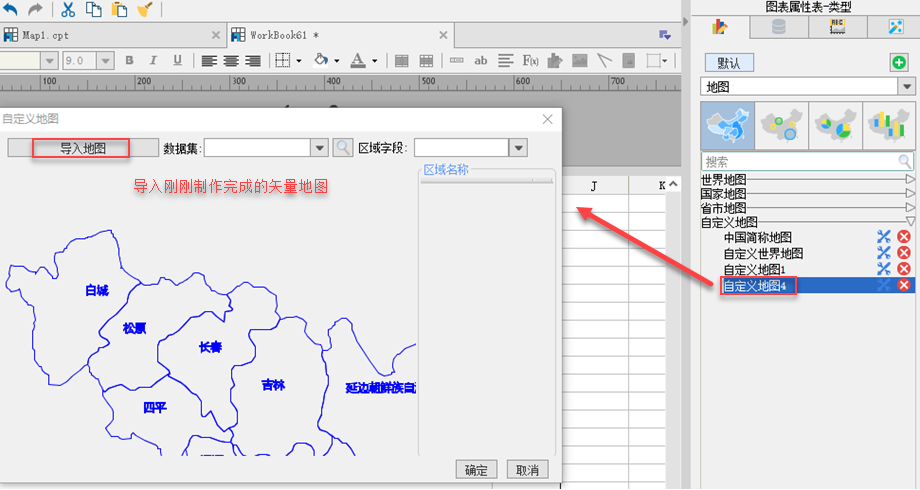
5.7 导入制作完成的svg地图
自定义地图,导入刚刚绘制的吉林2.svg

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/404817
推荐阅读
相关标签