- 1浅谈Spring学习中Scope作用域的范围_spring中哪种作用域的范围最大
- 2有基础c++学爬虫还是0基础学python爬虫?
- 3MIT研究人员将Transformer与图神经网络结合,用于设计全新蛋白质
- 4不愧是字节,这薪资。。。
- 5如何完全卸载RabbitMQ?_rabbitmq卸载
- 6T2 小美的平衡矩阵(25分) - 美团编程题 & 题解_小美的平衡矩阵 python
- 7人工智能,应该如何测试?(八)企业智能客服测试大模型 RAG
- 8RabbitMQ安装+配置远程访问+集群(windows)_rabbitmq 远程登录
- 9go语言 tcp封包LTV格式_go语言解析tlv数据
- 10React【Day4】
Failed to connect to github.com port 443: Timed out 及 ping github.com请求超时_failed to connect to github.local port 443: timed
赞
踩
今推一个代码到新建的仓库去 一直提示连接超时,
$ git push origin master fatal: unable to access 'https://github.com/dengxiaoning/kedaloProjDev.git/': Failed to connect to github.com port 443: Timed out
于是得开始找方法解决问题了
1、 配置git proxy
如这样
git config --global http.proxy 127.0.0.1:1080 为全局的 git 项目都设置代理
git config --local http.proxy 127.0.0.1:1080 为某个 git 项目单独设置代理
也尝试这样

但是无济于事
2、删除 proxy 配置
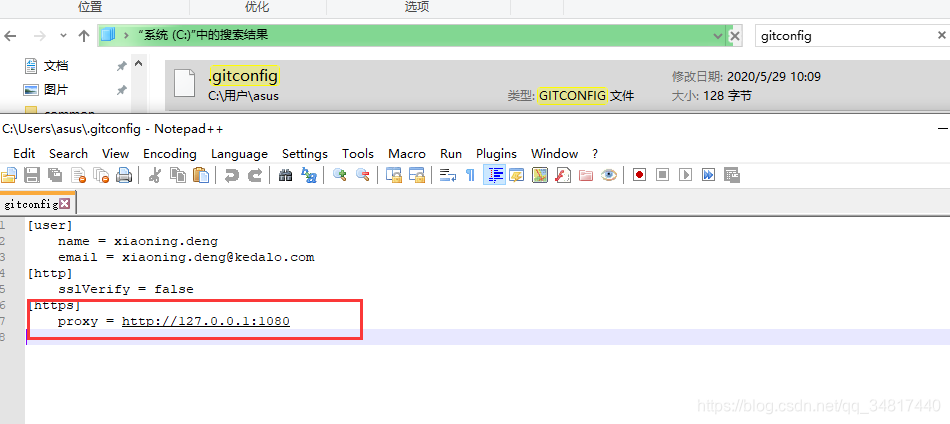
于是我直接 搜索 .gitconfig将其proxy 手动删除

试过任然不ok
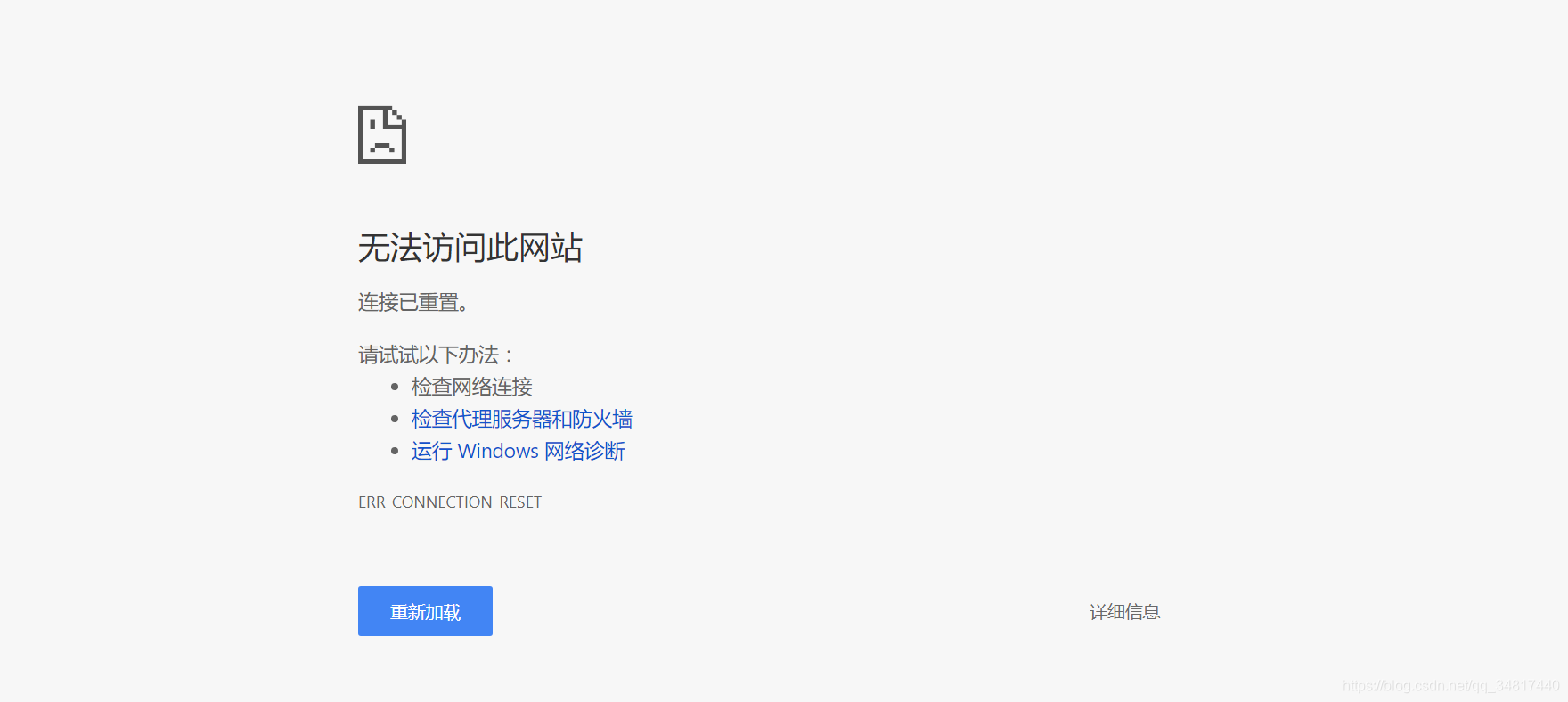
在快要放弃的时候,我使用浏览器登录 https://github.com/ 出现了如下页面

看到这个是否已经找到了问题所在
于是到window 中找到了host 打开编辑

发现最后配置了一段github的 proxy 地址----其实这个是当初处理 git pull失败是做的github代理配置,具体见remote: HTTP Basic:Access denied fatal:Authentication failed for没想到为自己埋下了一个坑,哎
废话不多说,直接将代理的配置删除掉再次尝试

执行push 弹出输入密码的对话框,输出正确就 ,push执行成功

特此记录。
3、另一种(修改hosts)情况
今日在使时发现另一个问题,就是上面的方案无法解决当前的问题,

不管怎么修改都提示fatal: unable to access 'https://github.com/*.git/': Failed to connect to github.com port 443: Timed out

最后发现我平不通github.com(当时还以为被墙了,我就打开代理,发现也不行)
于是找到C:\Windows\System32\drivers\etc 下面的hosts文件打开(快捷键查询WINDOW+R 输入drivers)

通过在线https://site.ip138.com/github.com/ 查询IP地址
直接打开 https://site.ip138.com/github.com/网站
分别输入查询github.com和github.global.ssl.fastly.net的IP,把他填到hosts中进去

使用https://www.ipaddress.com/查询IP地址
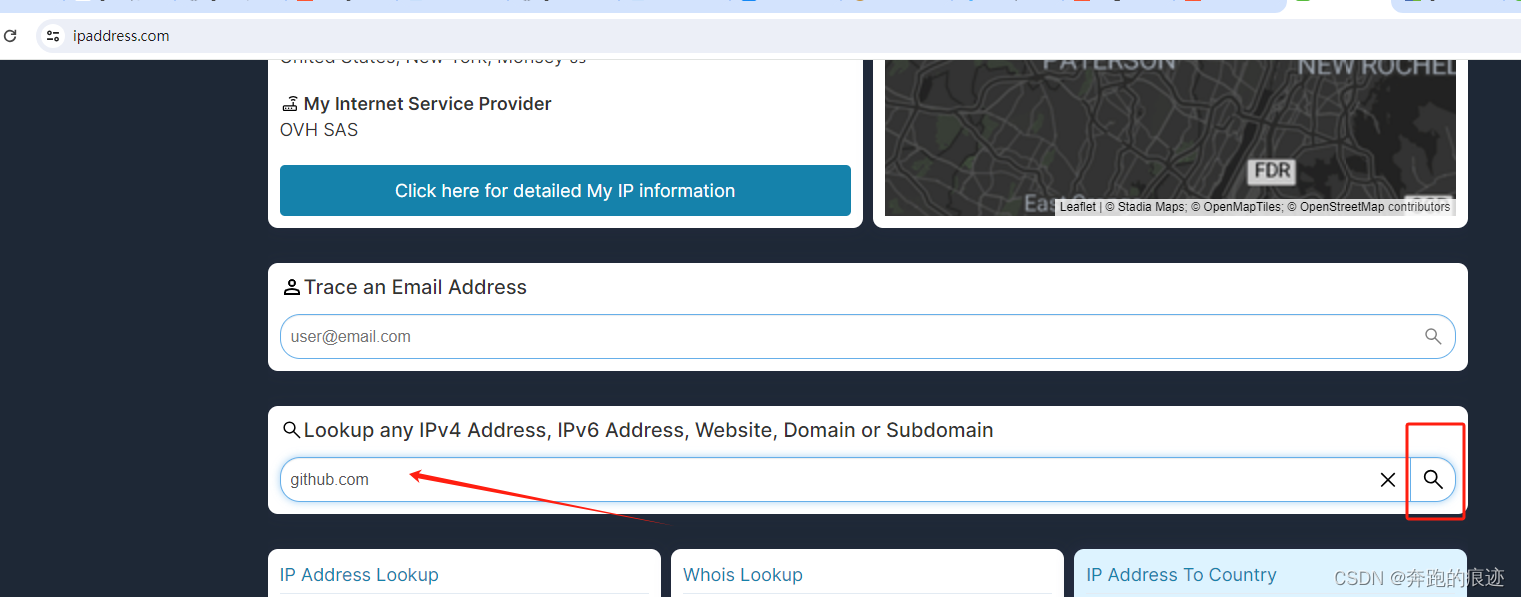
另一种查询ip地址的方法,通过访问 https://www.ipaddress.com网站,如下操作
输入域名地址点击搜索按钮

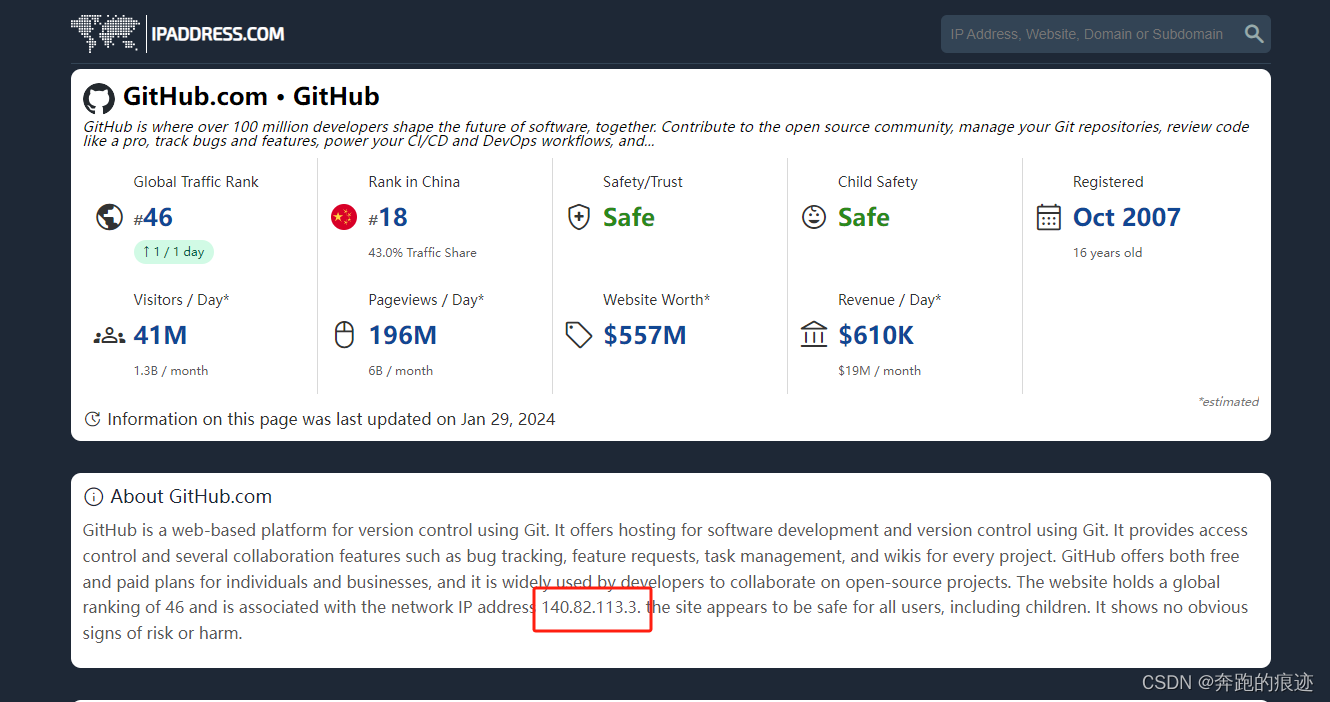
跳转到新界面获取如下ip地址

可以任选上面一种IP地址查询方式,获取github.com的ip,拷贝到hosts文件文件中,如下介绍操作步骤
使用WIN+R输入 drivers 回车打开驱动目录

进入etc目录

找到hosts文件进行编辑

然后将上面查询的ip添加到hosts文件中
加入如下 配置(IP地址自行修改为当前查询的真实地址)
# GitHub Start
140.82.112.4 github.com
140.82.112.4 gist.github.com
#GitHub End
- 1
- 2
- 3
- 4
- 5

有得windows可能编辑不了hosts这个文件,我们可以通过如下操作修改该文件的操作权限
选中文件右键 > 属性 > 点击编辑 > 对users进行读写权限配置

设置完成后,现在再push试试 ,发现有登陆提示了


最后推送成功

ok 到此文件解决了!


