- 1IDEA启动提示Downloading pre-built shared indexes_download pre-built shared indexes
- 2大语言模型LLM《提示词工程指南》学习笔记05
- 3深度强化学习【1】-强化学习入门必备基础(含Python迷宫游戏求解实例)_强化学习 迷宫
- 4Python中f‘‘、str.format()和str%()的字符串格式化详解(1)------占位符及函数str()、repr()、ascii(),对象引用及描述_python f
- 5rabbitmq如何保证消息的可靠性_如何保障rabbitmq消息的保障性?
- 6Git使用个人访问令牌提交代码到仓库_gitlab个人访问令牌
- 7可视化安全管理在生产工作中的重要性
- 8vue ECharts 树图修改某节点样式,选中、聚焦改变节点样式等_echart tree 如果有子节点,显示加号
- 9Dreambooth Stable Diffusion始化训练环境(AutoDL)_dreambooth python版本
- 10vue element form rules表单规则验证,输入框有值,但验证始终不消失问题的个人解决办法_elform有值仍触发校验
PHP - Laravel 创建项目到服务器(nginx、apache)运行(附带目录结构)
赞
踩
$ source ~/.zshrc

$ composer clearcache
- 重点:
如果遇到错误先清理缓存,在试一次,如果不是缓存问题在另找解决方案。
四、安装 Laravel 开发必备组件
-
laravel-ide-helper 代码提示及补全工具。
1、安装
// 对应 composer.json 中的 require,一般用这个
$ composer require barryvdh/laravel-ide-helper
// 如果只想在开发环境安装请加上 --dev,对应 composer.json 中的 require-dev
$ composer require barryvdh/laravel-ide-helper --dev
- 如果报错 Installation failed, reverting ./composer.json and ./composer.lock to their original content 点这里,或者上面的方式无法安装都可以点进去看看解决方式。
2、初始化
$ php artisan ide-helper:generate
- 如果报错
Method Illuminate\Routing\Route::get does not exist.

解决办法:找到 /routes/web.php 文件,调整之后再次运行初始化命令
// 方式一:注销该行代码
// use Illuminate\Routing\Route;
// 方式二:导入正确的地址
use Illuminate\Support\Facades\Route;
Route::get(‘/’, function () {
return view(‘welcome’);
});
- 运行命令后,会输出
A new helper file was written to _ide_helper.php,表示成功!
3、初始化前后比较
- 初始化前:

- 初始化后:

五、Laravel 项目运行(本地、apache、nginx)
- 方式一:命令行启动,运行窗口不能关闭
$ php artisan serve
// 或指定端口来运行
$ php artisan serve --port=8000

-
方式二:
apache启动,注意文件夹的访问权限。 -
找到
httpd-vhosts.conf新增一个虚拟机
<VirtualHost *:80>
域名
ServerName www.dzm.com
错误日志
ErrorLog “/Users/dengzemiao/Sites/laravel-test/logs/error.log”
成功日志
CustomLog “/Users/dengzemiao/Sites/laravel-test/logs/access.log” combined
域名根目录,注意:需要链接到 laravel 项目的 public 文件夹下
DocumentRoot “/Users/dengzemiao/Sites/laravel-test/public”
域名根目录权限,注意:需要链接到 laravel 项目的 public 文件夹下
<Directory “/Users/dengzemiao/Sites/laravel-test/public”>
运行列出目录(正式服务器需要去掉 Indexes)
Options Indexes FollowSymLinks
运行权限覆盖
AllowOverride All
运行所有人访问
Require all granted
-
重启
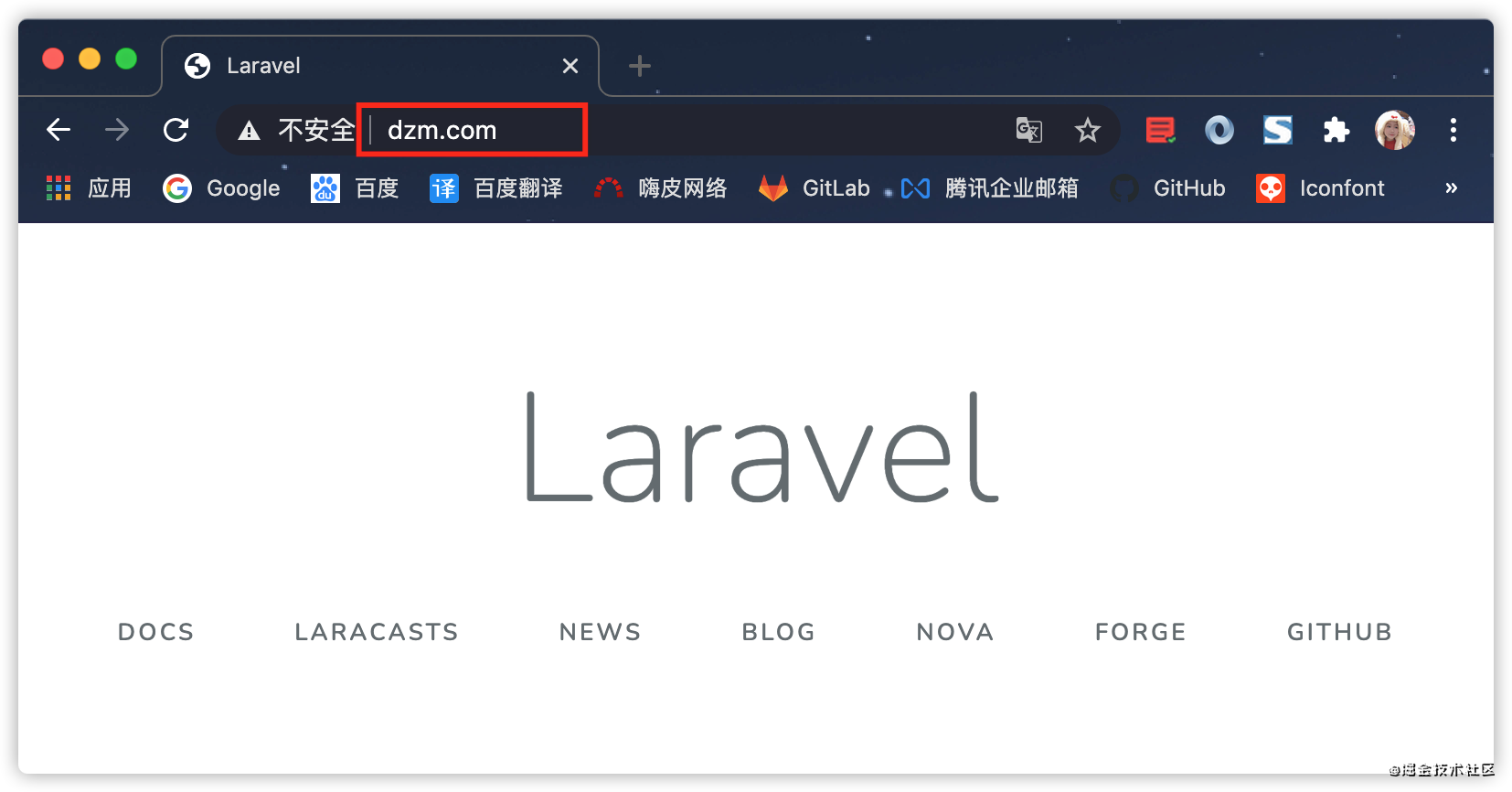
apache,运行$ sudo apachectl -k restart,打开http://www.dzm.com/(由于我是本地电脑安装的apache测试,非真服务器环境,本地需要修改hosts文件,添加上127.0.0.1 www.dzm.com)。 -
打开链接如果报错
failed to open stream: Permission denied,说明文件有权限问题,解决办法:直接给整个项目加上访问权限:
// 进入到项目存放目录(这个看自己的存放位置)
$ cd /usr/local/var
// 直接给整个项目添加权限
$ chmod -R 777 laravel-test
// 如果报错 chmod: Unable to change file mode on laravel-test/storage/framework/views/eef325e700d1864421506922200f7548a0f32fd8.php: Operation not permitted
// 我这里是直接删除了这种文件,一看估计就是个缓存文件,然后重新添加权限
- 然后就访问成功!

-
方式三:
nginx启动,注意文件夹的访问权限。 -
找到
nginx.conf新增一个虚拟机,虚拟机模板是直接拷贝官网的
server {
监听端口
listen 8081;
主机名称
server_name www.dzm.com;
域名根目录,注意:需要链接到 laravel 项目的 public 文件夹下
root /usr/local/var/laravel-test/public;
add_header X-Frame-Options “SAMEORIGIN”;
add_header X-XSS-Protection “1; mode=block”;
add_header X-Content-Type-Options “nosniff”;
index index.html index.htm index.php;
charset utf-8;
location / {
try_files $uri u r i / / i n d e x . p h p ? uri/ /index.php? uri//index.php?query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
官方配置
location ~ .php$ {
# 本地 php 服务端口 $ sudo php-fpm
# 设置监听端口
fastcgi_pass 127.0.0.1:9000;
# 设置 nginx 的默认首页文件
fastcgi_index index.php;
# 参数
fastcgi_param SCRIPT_FILENAME r e a l p a t h r o o t realpath_root realpathrootfastcgi_script_name;
# 引入配置文件
include fastcgi_params;
}
本地配置(Mac)
location ~ .php$ {
设置监听端口
fastcgi_pass 127.0.0.1:9000;
设置 nginx 的默认首页文件
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-PW2PRkBt-1712211434942)]
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算


