- 1Git安装步骤以及IDEA集成_idea安装git
- 2K8S RBAC 鉴权
- 3数据治理专业认证CDMP学习笔记(思维导图与知识点)- 第13章数据质量篇
- 4elasticsearch篇:RestClient操作_elasticsearchclient
- 5NLP笔记(7)——循环神经网络实现文本情感分类模型_nlp情感分析7分类
- 6常用的ADB命令有哪些_adb常用的20个命令
- 7树的高度与深度
- 8收藏!90 个名企笔试题 + 算法题
- 9【人工智能】神奇的Embedding:文本变向量,大语言模型智慧密码解析(10)_embedding模型向量转换
- 10Python爬虫逆向案例:某天猫评论sign参数分析_淘宝sign参数
计算机毕业设计java家庭理财系统小程序ssmvue毕设_理财系统 java
赞
踩
5系统实现
一、技术路线:
开发语言:Java
前端技术:JavaScript、VUE.js(2.X)、css3
数据库:MySQL 5.7
数据库管理工具:Navicat或sqlyog
开发工具:IDEA或Ecplise
二、项目介绍:
https://www.bilibili.com/video/BV1P84y197xf/
三、运行截图:
app实现是新系统开发工作的最后一个阶段。它是将结构化系统设计的成果变成可实际运行的系统的过程。这一部分主要对app的主要功能模块的实现细节进行了详细的阐述。
5.1用户功能实现(app端)
按照不同功能模块,在此对系统所涉及的关键页面的实现细节进行阐述,包括页面功能描述,页面涉及功能分析,介绍以及界面展示。
系统登录: 运行系统,首先进入登录界面,按照登录界面的要求填写相应的“用户名”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示。

图5-1 登录流程图
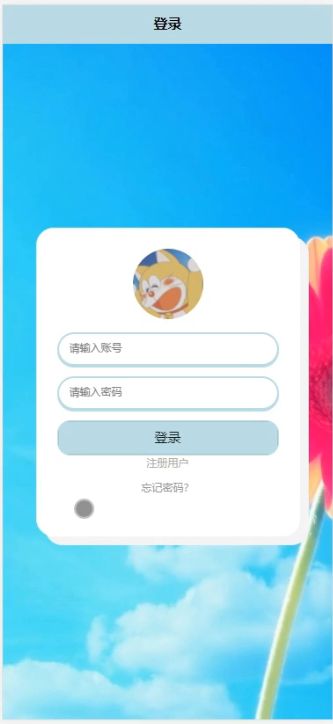
用户登录,通过输入用户名,密码,选择角色并点击登录进行系统登录操作,如图5-2所示。

图5-2用户登录界面图
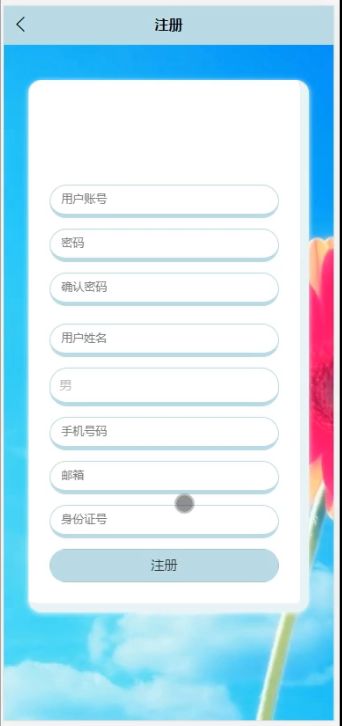
用户注册,在用户注册页面通过填写用户账号、密码、确认密码、用户姓名、性别、手机号码、邮箱、身份证号等信息完成用户注册操作,如图5-3所示。

图5-3用户注册界面图
家庭理财系统app,在app首页可以查看首页、我的等内容进行详细操作,如图5-4所示。

图5-4 app首页界面图
我的,在我的页面可以对个人中心、账户信息、账户支出、账户收入等功能进行详细操作,如图5-5所示。

图5-5我的界面图
账户信息,在账户信息页面可以查看账户名称、金额、登记时间、备注、用户账号、用户姓名、头像等详细内容,进行账户支出、账户收入操作,如图5-6所示。

图5-6账户信息界面图
账户支出,在账户支出页面可以查看账户名称、金额、支出时间、用户账号、用户姓名、头像、支出详情等详细内容,如图5-7所示。

图5-7账户支出界面图
账户收入,在账户收入页面可以查看账户名称、金额、收入时间、用户账号、用户姓名、头像、收入详情等详细内容,如图5-8所示。

图5-8账户收入界面图
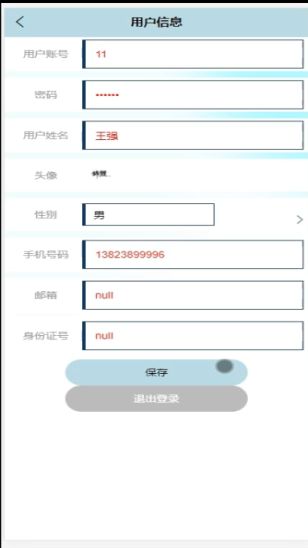
用户信息,在用户信息页面通过填写用户账号、密码、用户姓名、头像、性别、手机号码、邮箱、身份证号等详细内容进行保存操作,如图5-9所示。

图5-9用户信息界面图
5.2管理员功能模块
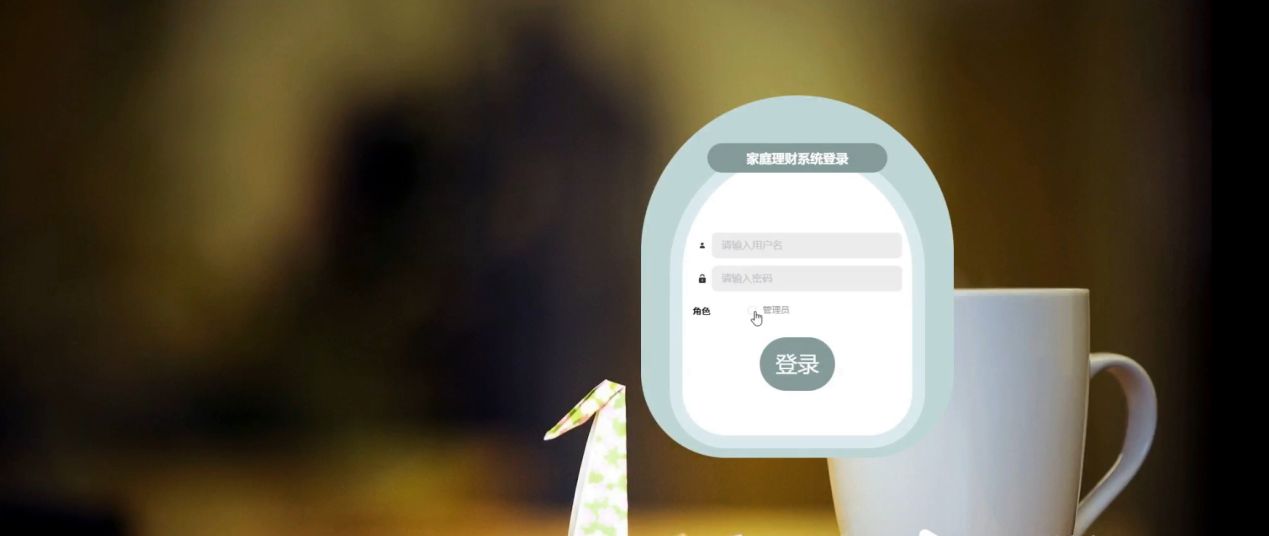
管理员登录,通过输入用户名,密码,选择角色并点击登录进行系统登录操作,如图5-10所示。

图5-10管理员登录界面图
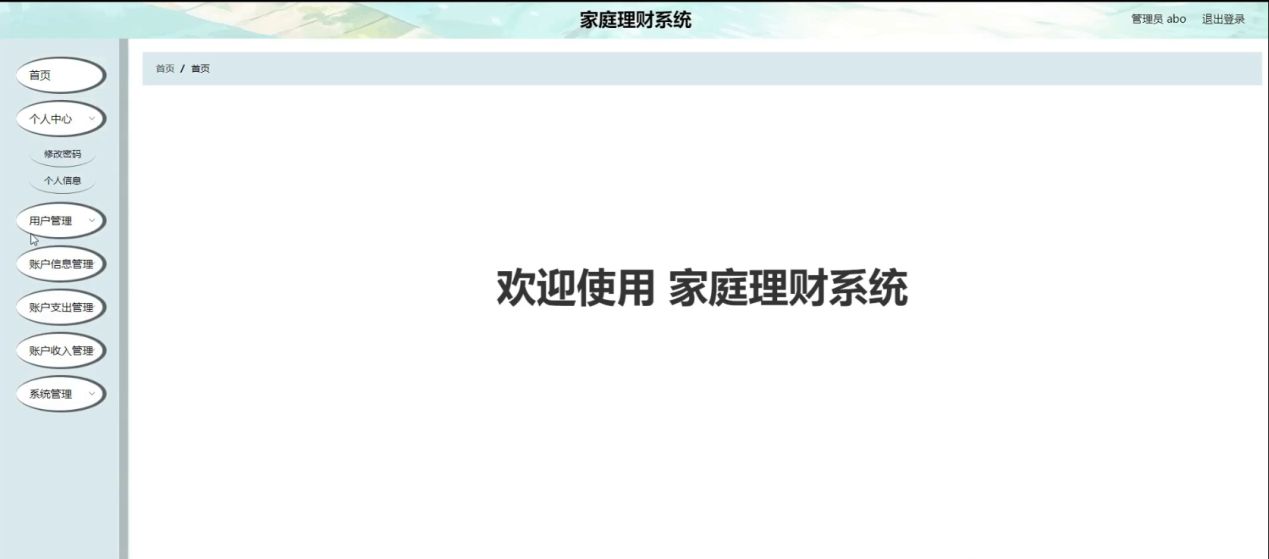
管理员登录系统后,可以对首页、个人中心、用户管理、账户信息管理、账户支出管理、账户收入管理、系统管理等功能进行相应操作,如图5-11所示。

图5-11管理员功能界面图
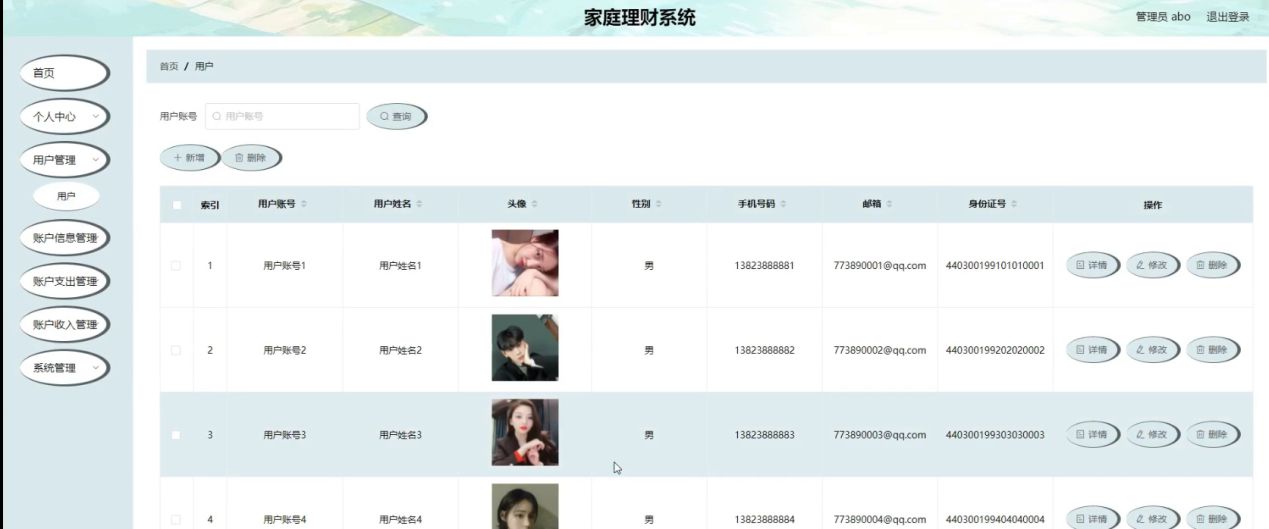
用户管理,在用户管理页面可以查看索引、用户账号、用户姓名、头像、性别、手机号码、邮箱、身份证号等内容,并根据需要进行详情,修改和删除等操作,如图5-12所示。

图5-12用户管理界面图
账户信息管理,在账户信息管理页面可以查看索引、账户名称、金额、登记时间、备注、用户账号、用户姓名、头像等内容,并根据需要进行详情,删除等操作,如图5-13所示。

图5-13账户信息管理界面图
账户支出管理,在账户支出管理页面可以查看索引、账户名称、金额、支出时间、用户账号、用户姓名、头像等内容,并根据需要进行详情,删除等操作,如图5-14所示。

图5-14账户支出管理界面图
账户收入管理,在账户收入管理页面可以查看索引、账户名称、金额、收入时间、用户账号、用户姓名、头像等内容,并根据需要进行详情,删除等操作,如图5-15所示。

图5-15账户收入管理界面图
系统管理,在理财资讯页面可以查看索引、标题、图片等内容,并根据需要进行详情,修改和删除等操作,还可对轮播图管理进行详细操作,如图5-16所示。

图5-16系统管理界面图


