- 1Markdown 之 UML图的实用画法_markdown uml
- 2头歌实验平台——树和二叉树试验_头歌educoder数据结构基于二叉链表的二叉树左右孩子的交换
- 3云计算探索-剖析虚拟化技术_虚拟化技术云计算虚拟化技术
- 4银河麒麟V10操作系统 创建分区、创建lvm逻辑卷、格式化、挂载_银河麒麟格式化硬盘
- 5牛客网算法教程-中级篇-第一章_牛客网算法题
- 6ESXI常用命令
- 7RuoYi-Vue-Plus (SpringCache、CacheManager、@Cacheable、缓存雪崩、击穿、穿透)
- 8【Go入门】Go语言基础知识
- 9探索生成式AI的未来:Chat与Agent的较量与融合_chatagent
- 10程序员的20大Git面试问题及答案_git面试题
vue2.0 点击其他区域关闭自定义div_avue组件点击任意位置关闭图片
赞
踩
其实我觉得这不是一个很大的问题,之前用jquery实现起来也挺简单的,但今天我有点忍不住了,想把vue项目中,自己弹出了一个小区域,点击这个区域以外的地方关闭这个弹出区域。我之前在网上看了,回答还是挺多的,但我挺想骂他们的,但骂他们还得注册登录那些技术网站,实在是不想费劲,我就把他们的回答贴出来几个吧。
1、
有人做这个回答,暂且评价其为SB1号吧,我想只要用了vue超过1歌星期的都会知道,要调个点击事件,然后改变那个v-if变量值,互联网现在云存储是挺好的,但这种人经常在网上发一些无关紧要,甚至所答非所问的东西,简直不忍直视;
2、
这就是SB2号吧,什么玩意
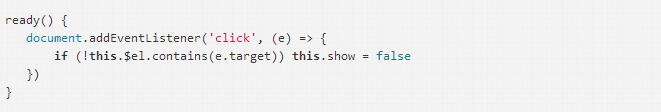
3、
回答果然简短至极,你如果会或者做过,如果想回答就好好把你的思路写出来,你写个这东西,很多没有入门的怎么使用。
我简单写一下我的解决思路吧。
1、vue模块中的内容
<template>
<div class="hello" v-on:click="hidePanel">
<div id="myPanel" v-if="panelShow"></div>
</div>
</template>
第一步,我们在自己的vue模块中整体添加了一个hidePanel事件,准备整体区域进行点击,然后id为myPanel的div是我们要处理的那个小组件。
2、定义变量
data () {
return {
panelShow: true
}
}
一直到这一步很多人也都明白,就是平常的东西
3、第三步才是重点,其实大家都知道,要触发一个事件,然后这个事件还是点击事件,点击到我们这个id是 myPanel以外的地方才进行一些操作,也就是把panelShow赋值为false,这一步才是很多人想问的。你说那些回答的人就想不到这一点吗,就是不想说吗,说他们SB我觉得都一点问题都没有
methods: {
hidePanel: function(event){
var sp = document.getElementById("myPanel");
if(sp){
if(!sp.contains(event.target)){ //这句是说如果我们点击到了id为myPanel以外的区域
this.panelShow = false;
}
}
}
}
我们可能都发现过一个共同的问题,那就是你想去网上查东西的时候,总能发现一些人的回答,简直就是 不忍直视,所以我希望写出的东西更加有用,我们都应该鼓励自己做勇敢而又热情的人