- 1FPGA两种实现除法的方法和一种实现平方根的方法_fpga里面处理有乘法和除法的公式
- 2m基于FPGA的OFDM调制解调系统verilog实现,包括IFFT,FFT以及成型滤波器,包含testbench_ofdm调制解调的fpga实现
- 3第二弹!又来5个Jupyter Notebook使用技巧!
- 4《Python自然语言处理》第二章 习题解答 练习6
- 5【免费】【前言】Stable Diffusion WebUI 课程简介_stable diffusion系统图文课堂
- 6java数据结构-栈_java 栈
- 7小白如何快速 Web 安全入门?(内附学习笔记)_小白学web安全
- 8自定义类型:结构体 枚举 联合体 那些你不知道的事_stu s1={"zhangsan
- 9[Git]Git Config
- 10Ubuntu 23.10/24.04 LTS 放弃默认使用 snap 版 CUPS 打印堆栈
vue+electron 打包发布_electron vue打包
赞
踩
一、Electron简介
Electron是什么?
Electron 是 GitHub 开发的一个开源框架,是网页应用 (web apps) 的一个原生包装层,它允许使用 Node.js(作为后端)和 Chromium(作为前端)完成桌面 GUI 应用程序的开发。
Electron 可以用于构建具有 HTML、CSS、JavaScript 的跨平台桌面应用程序,它通过将 Chromium 和 node.js 合同一个运行的环境中来实现这一点,应用程序可以打包到 Mac、Windows 和 Linux 系统上。
二、electron
1、环境配置
运行环境:内置的 Node.js(v16.15.1)
包管理器:npm(8.11.0)
2、创建项目
2.1、初始化 npm 项目
- mkdir my-electron-app && cd my-electron-app
- npm init
package.json文件:
- {
- "name": "my-electron-app",
- "version": "1.0.0",
- "description": "try",
- "main": "index.js",
- "keywords": [],
- "author": "fy",
- "license": "ISC",
- }
注意:
entry point 应为 index.js.
author 与 description 可为任意值,但对于应用打包是必填项。
2.2、安装electron
npm install --save-dev electron成功直接进行下一步,失败则参考4.1解决问题
2.3、在package.json配置文件中的scripts字段下增加一条start命令
- {
- "scripts": {
- "start": "electron ."
- }
- }
注意:此脚本将告诉 Electron 在您项目根目录运行 此时,您的应用将立即抛出一个错误提示您它无法找到要运行的应用
2.4、运行start命令
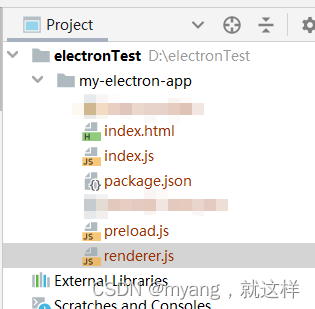
npm start3、文件结构介绍

Package.json:
init初始化命令生成的配置文件。
Index.js:
任何 Electron 应用程序的入口都是 index(main) 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制您应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程。
preload.js:
预加载脚本文件,该脚本通过 versions 这一全局变量,将 Electron 的 process.versions 对象暴露给渲染器。
renderer.js:
这个文件中包含的代码可以在接下来使用与前端开发相同的 JavaScript API 和工具。例如使用 webpack 打包并最小化代码。
4、问题总结
4.1、根据官方文档执行npm install --save-dev electron命令无法安装问题
4.1.1、安装淘宝镜像命令:
-
- npm config set electron_mirror CNPM Binaries Mirror
-
-
4.1.2、安装electron到项目:
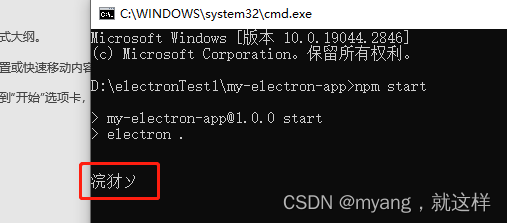
npm install --save-dev electron@24.2.04.2、解决运行窗口中文乱码问题

在package.json中,修改一下start的配置:
- "scripts": {
-
- "start": "chcp 65001 && electron ."
-
- }
再次运行效果:

三、electron-builder打包electron
electron-builder 是 Electron 应用程序的打包、构建和发布工具,可将应用程序打包为可执行文件、安装程序和软件包,并支持多个平台。以下是 electron-builder 的详细教程:
1、安装 electron-builder
在命令行中输入以下命令以全局安装 electron-builder:
npm install electron-builder -g2、配置 package.json 文件
在 package.json 文件中添加以下内容以指定应用程序的名称、版本和主入口文件等信息:
- {
-
- "name": "my-electron-app",
-
- "productName": "My Electron App",
-
- "version": "1.0.0",
-
- "description": "My electron app description",
-
- "main": "main.js",
-
- "scripts": {
-
- "start": "electron ."
-
- },
-
- "author": "Your Name",
-
- "license": "MIT",
-
- "build": {
-
- "appId": "com.example.my-electron-app",
-
- "mac": {
-
- "category": "public.app-category.utilities"
-
- },
-
- "directories": {
-
- "output": "dist"
-
- }
-
- }
-
- }

3、添加构建脚本
在 package.json 文件的 "scripts" 属性中添加以下脚本以使用 electron-builder 进行构建:
- {
-
- "scripts": {
-
- ...
-
- "build:win": "electron-builder --win",
-
- "build:mac": "electron-builder --mac",
-
- "build:linux": "electron-builder --linux"
-
- }
-
- }
4、添加应用程序图标
在项目根目录下创建一个 "build" 目录,并在该目录中添加应用程序图标文件,例如 "icon.icns" 和 "icon.ico"(最小为256*256)。
5、进行构建
在命令行中运行以下脚本以进行构建:
- npm run build:win # 构建 Windows 版本
-
- npm run build:mac # 构建 macOS 版本
-
- npm run build:linux # 构建 Linux 版本
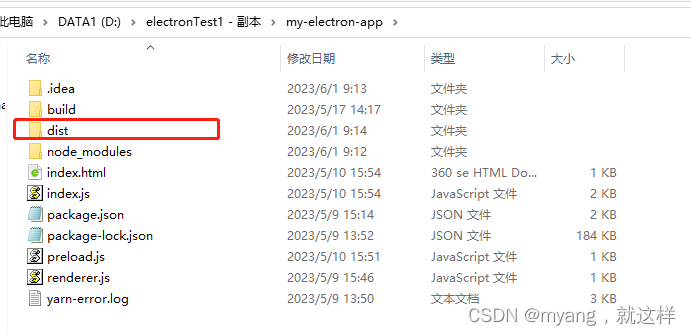
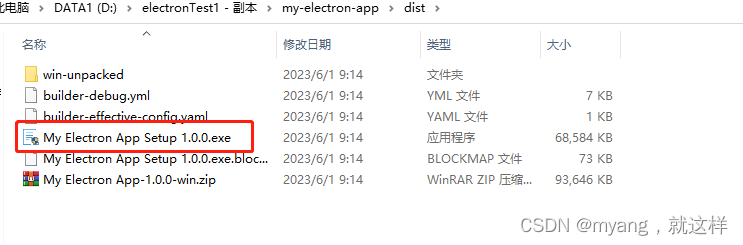
构建完成后,在 "dist" 目录中将生成可执行文件、安装程序和软件包。



以上是 electron-builder 的基本使用教程,你可以根据自己的需求配置更多选项,如输出格式、签名证书等。
完整代码:
- {
- "name": "my-electron-app",
- "version": "1.0.0",
- "description": "first",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "start": "chcp 65001 && electron .",
- "dist": "electron-builder --win --x64",
- "build:win": "electron-builder --win",
- "build:mac": "electron-builder --mac",
- "build:linux": "electron-builder --linux"
- },
- "keywords": [
- "mayan"
- ],
- "author": "mayan",
- "license": "ISC",
- "devDependencies": {
- "electron": "^24.2.0",
- "electron-builder": "^23.6.0"
- },
- "build": {
- "appId": "com.myelectronapp.app",
- "productName": "My Electron App",
- "directories": {
- "output": "dist"
- },
- "mac": {
- "category": "public.app-category.utilities"
- },
- "win": {
- "target": ["nsis","zip"],
- "icon": "build/icon.ico"
- },
- "nsis": {
- "oneClick": false,
- "perMachine": true,
- "allowElevation": true,
- "allowToChangeInstallationDirectory": true,
- "installerIcon": "build/icon.ico",
- "uninstallerIcon": "build/icon.ico",
- "installerHeaderIcon": "build/icon.ico",
- "createDesktopShortcut": true,
- "createStartMenuShortcut": true,
- "shortcutName": "My Electron App"
- }
- }
- }

nsis配置:
- "nsis": {
- "oneClick": false, // 是否一键安装
- "allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
- "allowToChangeInstallationDirectory": true, // 允许修改安装目录
- "installerIcon": "./build/icons/aaa.ico",// 安装图标
- "uninstallerIcon": "./build/icons/bbb.ico",//卸载图标
- "installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
- "createDesktopShortcut": true, // 创建桌面图标
- "createStartMenuShortcut": true,// 创建开始菜单图标
- "shortcutName": "xxxx", // 图标名称
- "include": "build/script/installer.nsh", // 包含的自定义nsis脚本 这个对于构建需求严格得安装过程相当有用。
- },
四、vue+electron
1、开发环境准备
1.1、运行环境:Node.js
包管理器:npm
1.2、安装 Vue Cli
- npm install @vue/cli -g
- npm install @vue/cli-service -g
- npm install webpack -g
1.3、全局安装 Electron
npm install -g electron1.4、查看是否安装成功

2、搭建vue项目
2.1、首先使用 vue-cli 搭建基础 vue框架
vue create vue-demo2.2、运行vue
- cd vue-demo
-
- npm run serve

3、集成 Electron
3.1、项目下安装electron
- npm i -D electron@24.2.0(全局安装的版本)
-
- vue add electron-builder

这步是选择Electron的版本,这里选择最新版本13.0.0,等待安装完成即可。
安装完成后会在src目录下生成background.js,并在package.json 文件中修main为:
"main": “background.js”
3.2、打开开发服务器
npm run electron:serve 
3.3、主进程及渲染进程
electron 主要分为主进程(也就是background.js)、渲染进程(也就是vue开发的页面)和GPU进程等,但是我们主要使用的就是主进程和渲染进程,其他进程暂时不做深入研究。
主进程:
a.一个应用中有且只有一个主进程
b.创建窗口等所有系统事件都要在主进程中进行
渲染进程:
a.每创建一个web页面都会创建一个渲染进程
b.每个web页面运行在它自己的渲染进程中
c.每个渲染进程是独立的,它只关心它所运行的页面
主进程的主要主要作用:
a.创建渲染进程
b.与系统底层交互
c.管理应用程序的生命周期
3.4、将项目打包成exe
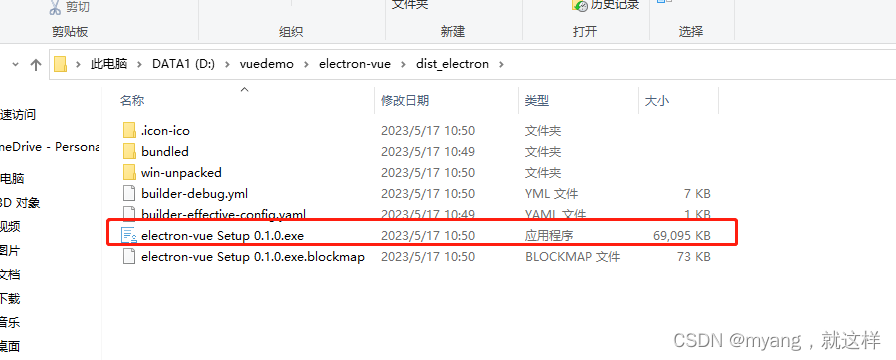
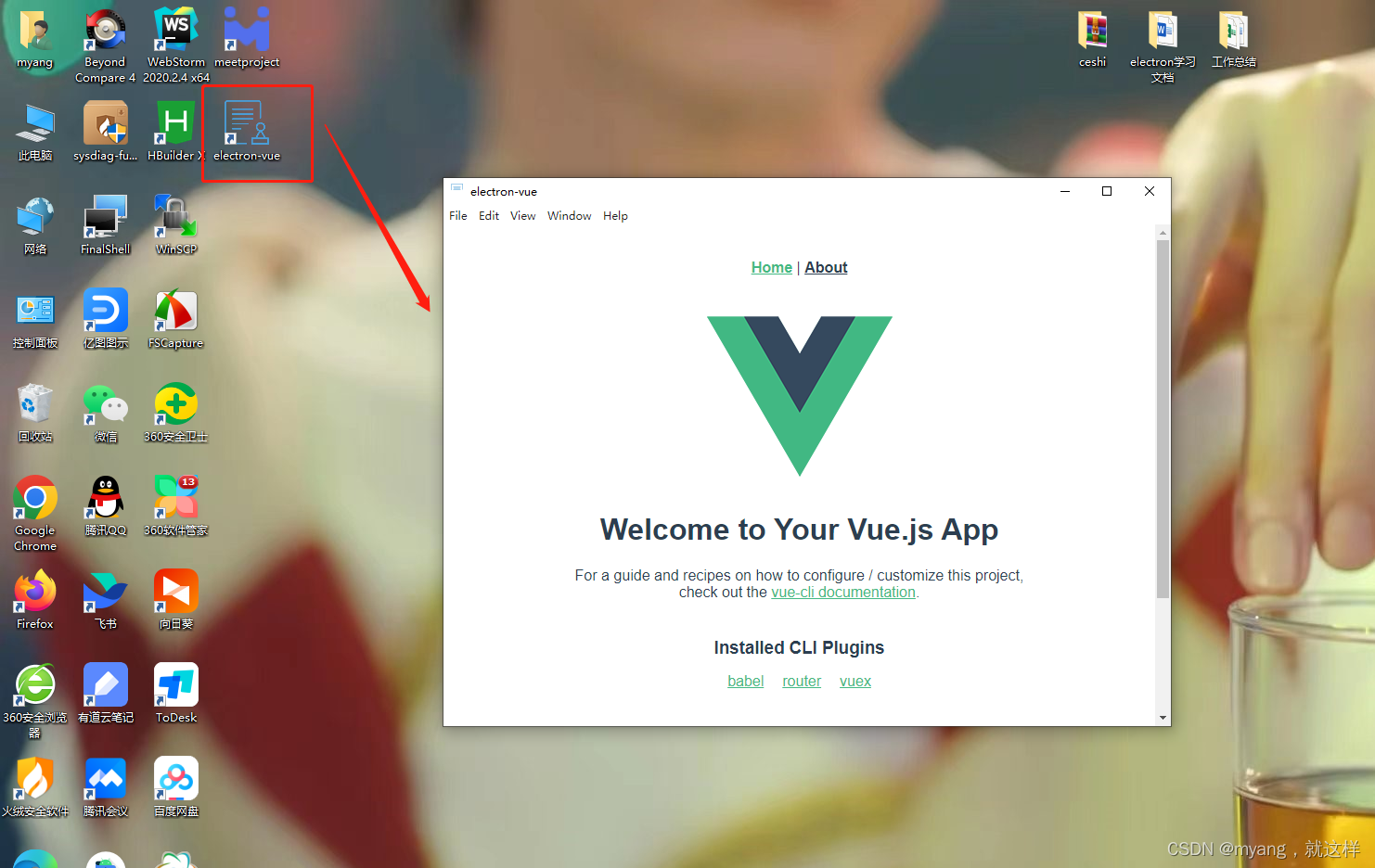
npm run electron:build打包完成之后,根目录下多了一个dist_electron文件夹,文件夹下xxx.exe就是需要分发给用户的包。

4、electron修改vue项目打包后的exe图标
4.1、安装electron-icon-builder
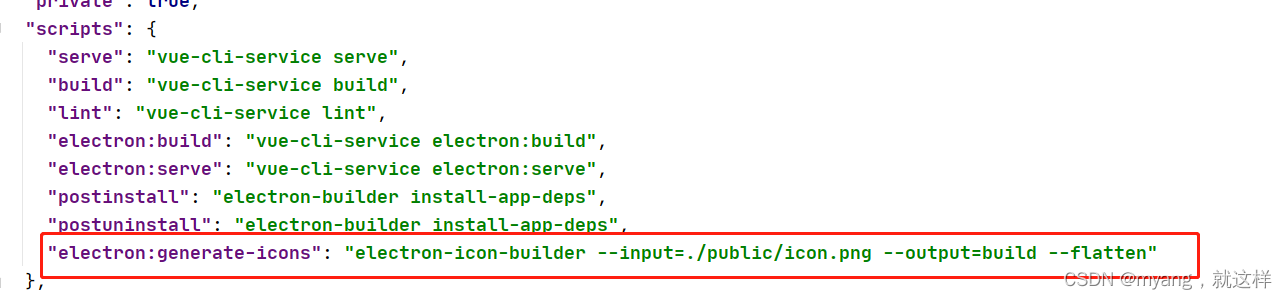
npm i electron-icon-builder4.2、在package.json的scripts中添加一条命令并保存
"electron:generate-icons": "electron-icon-builder --input=./public/icon.png --output=build --flatten"
4.3、将准备的图片命名为icon.png并复制到public目录下

4.4、执行命令:npm run electron:generate-icons生成图片
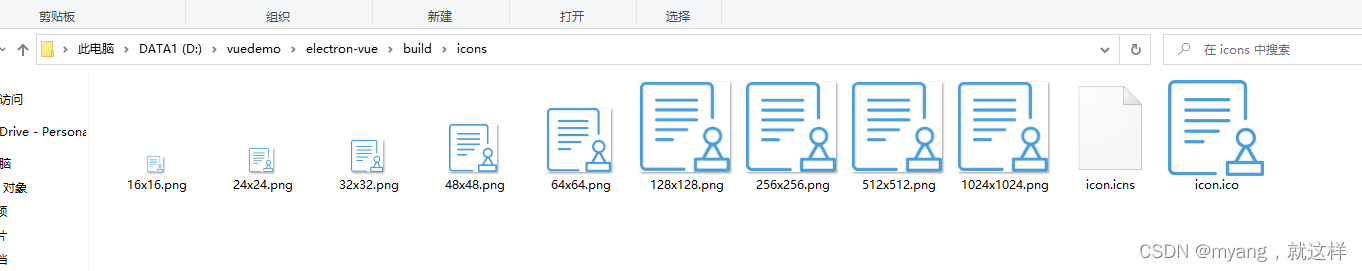
npm run electron:generate-icons4.5、生成的一系列图片在项目中多出来的build目录下的icons下 
4.6、删除dist_electron文件夹,重新执行打包命令
npm run electron:build
5、electron-builder 设置用户可以自己选择安装目录
设置nsis,有两种方式:
5.1、如果是package.json文件,添加以下配置
- "build":{
-
- "nsis": {
-
- "oneClick": false,
-
- "allowToChangeInstallationDirectory": true
-
- }
-
- }
5.2、如果是vue.config.js文件,添加以下配置
- module.exports = defineConfig({
-
- transpileDependencies: true,
-
- pluginOptions: {
-
- electronBuilder: {
-
- builderOptions: {//解决用户不能自己选择安装目录
-
- nsis: {
-
- oneClick: false,
-
- allowToChangeInstallationDirectory: true
-
- }
-
- }
-
- }
-
- }
-
- })

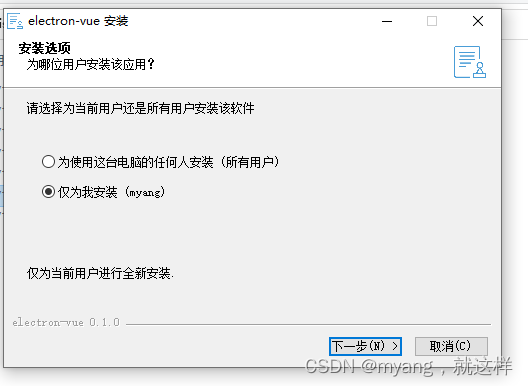
5.3、删除dist_electron文件夹,重新执行打包命令,npm run electron:build,安装效果如下:




6、问题总结
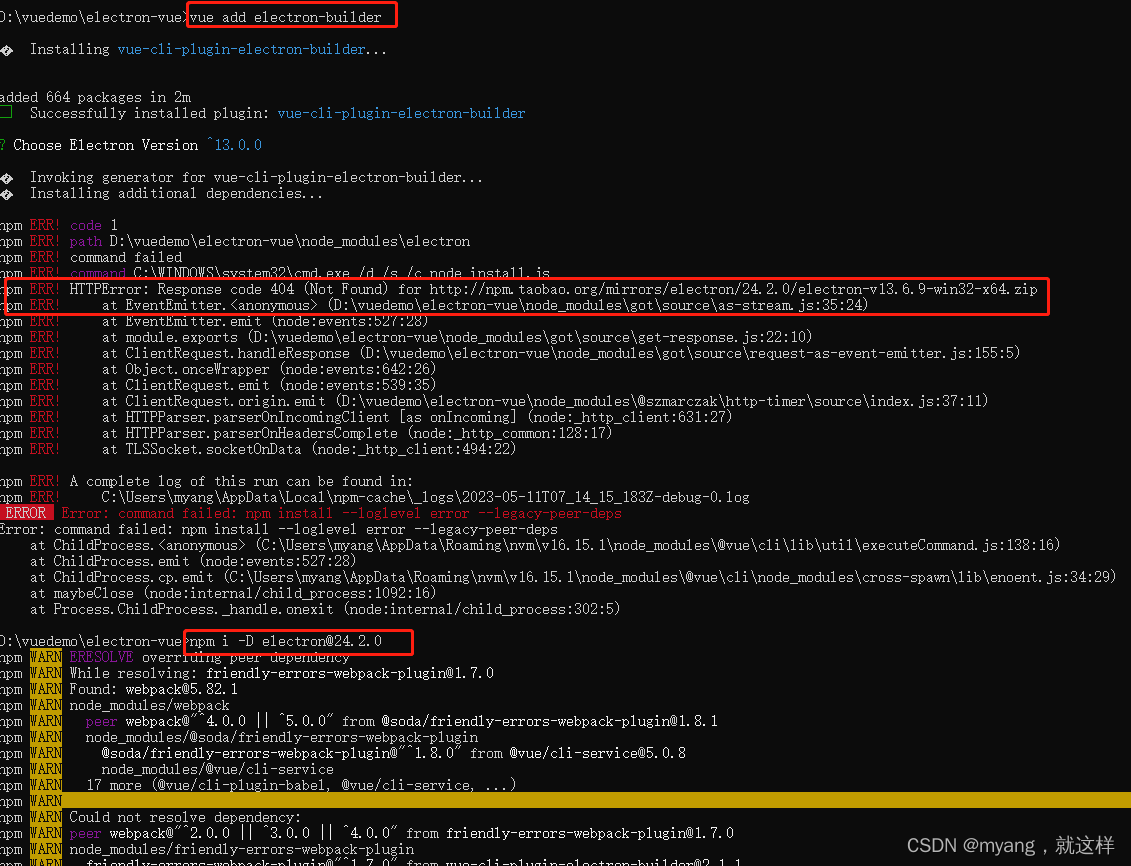
6.1、执行vue add electron-builder报错:

解决方法:在项目根目录下安装报错中对应的electron版本
6.2、vue+electron-builder打包桌面应用程序,改变桌面图标和程序左上角图标显示不全的问题
1)准备1024*1024尺寸的png格式的图片,将该图片放在/public目录下;
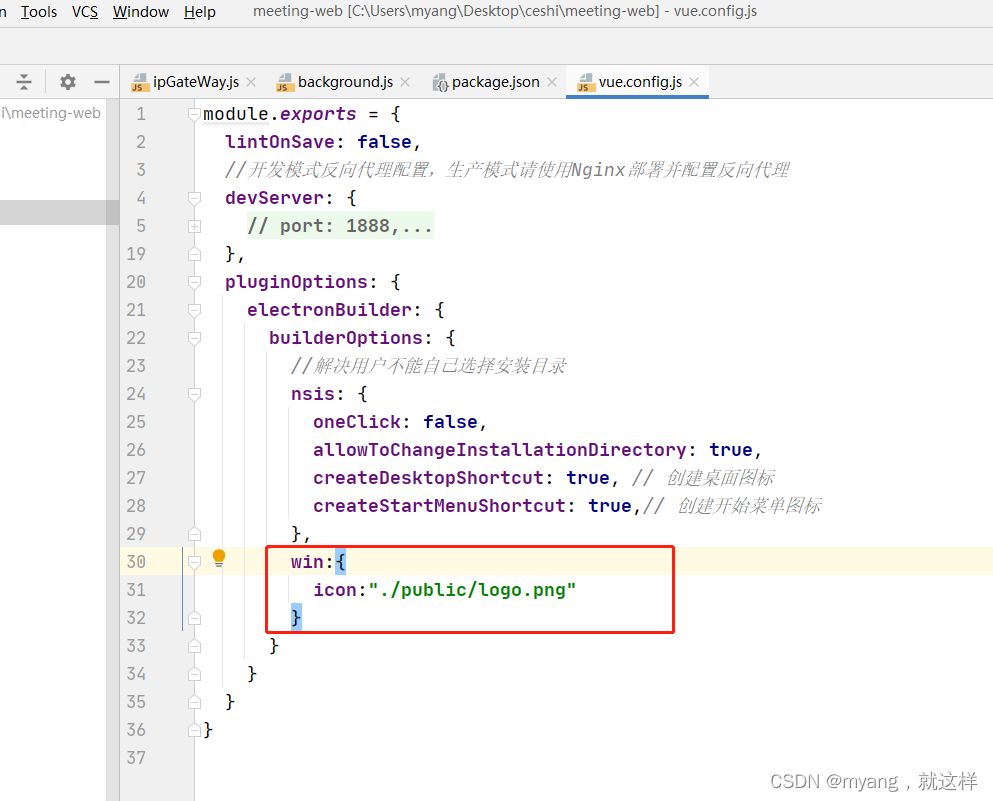
2)在vue.config.js中配置如下(红色框)

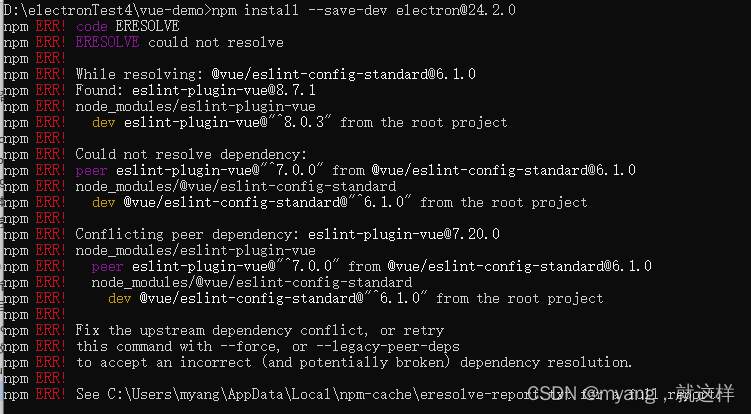
6.3、执行npm install --save-dev electron@24.2.0报错 
可能是npm版本问题报错,在原来的命令基础上加上--legacy-peer-deps:
npm install --save-dev electron@24.2.0 --legacy-peer-deps五、数字签名
1、windows
参考链接地址:Electron打包(四)——electronr-builder打包windows进行签名 - 简书


