引言
学习《android第一行代码》根据书本开发的天气预报app,主要用于熟练操作android开发(android studio3.0平台)。
今天主要分享一下从服务器上获取天气信息,通过ListView绑定数据的操作(可以采用RecycleView),然后进行页面点击跳转。
一、 服务器返回数据预览
通过本书作者提供的访问地址,guolin.tech/api/china,直接打开可以访问到全国各地的天气信息,guolin.tech/api/china/16/116
(如点击无法打开,请直接复制链接在浏览器中访问)
[
{"id":1,"name":"北京"},{"id":2,"name":"上海"},{"id":3,"name":"天津"},{"id":4,"name":"重庆"},
{"id":5,"name":"香港"},{"id":6,"name":"澳门"},{"id":7,"name":"台湾"},{"id":8,"name":"黑龙江"},
{"id":9,"name":"吉林"},{"id":10,"name":"辽宁"},{"id":11,"name":"内蒙古"},{"id":12,"name":"河北"},
{"id":13,"name":"河南"},{"id":14,"name":"山西"},{"id":15,"name":"山东"},{"id":16,"name":"江苏"},
{"id":17,"name":"浙江"},{"id":18,"name":"福建"},{"id":19,"name":"江西"},{"id":20,"name":"安徽"},
{"id":21,"name":"湖北"},{"id":22,"name":"湖南"},{"id":23,"name":"广东"},{"id":24,"name":"广西"},
{"id":25,"name":"海南"},{"id":26,"name":"贵州"},{"id":27,"name":"云南"},{"id":28,"name":"四川"},
{"id":29,"name":"西藏"},{"id":30,"name":"陕西"},{"id":31,"name":"宁夏"},{"id":32,"name":"甘肃"},
{"id":33,"name":"青海"},{"id":34,"name":"新疆"}
]
如上面看到的可以获取到各省的信息,通过id可以进一步的获取市县的信息。
二、创建本地数据存储
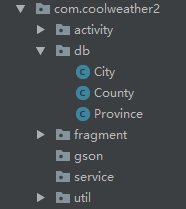
根据服务器中获取的数据属性,创建Province、City、County三个数据表分别存储省、市、县的信息。
 创建数据表采用Litepal,这里需要导入外部库,需要在build.gradle中添加
创建数据表采用Litepal,这里需要导入外部库,需要在build.gradle中添加
implementation 'org.litepal.android:core:1.4.1'
(注implemention为android3.0以上版本才有的,与compile并不完全一样,这里不多做解释,2.0版本采用compile不影响
同时在加载外部库时可能出现无法引用的问题,请清理项目后重新build)
后面1.4.1是版本号,可以查询官网获取最新版本
下面附上三个数据表类,由于是采用Litepal需要继承DataSupport


public class Province extends DataSupport { private int id; private String provinceName; private int provinceCode; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getProvinceName() { return provinceName; } public void setProvinceName(String provinceName) { this.provinceName = provinceName; } public int getProvinceCode() { return provinceCode; } public void setProvinceCode(int provinceCode) { this.provinceCode = provinceCode; } }


public class City extends DataSupport { private int id; private String cityName; private int cityCode; private int provinceId; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getCityName() { return cityName; } public void setCityName(String cityName) { this.cityName = cityName; } public int getCityCode() { return cityCode; } public void setCityCode(int cityCode) { this.cityCode = cityCode; } public int getProvinceId() { return provinceId; } public void setProvinceId(int provinceId) { this.provinceId = provinceId; } }


public class County extends DataSupport { private int id; private String countyName; private String weatherId; private int cityId; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getCountyName() { return countyName; } public void setCountyName(String countyName) { this.countyName = countyName; } public String getWeatherId() { return weatherId; } public void setWeatherId(String weatherId) { this.weatherId = weatherId; } public int getCityId() { return cityId; } public void setCityId(int cityId) { this.cityId = cityId; } }
这三个类用来生成本地数据库
接下来新建一个litepal.xml配置文件,在main目录下新建assets配置文件夹,添加litepal.xml


<litepal> <dbname value ="cool_weather"/> <version value = "1"/> <list> <mapping class="com.coolweather2.db.Province"/> <mapping class="com.coolweather2.db.County"/> <mapping class="com.coolweather2.db.City"/> </list> </litepal>
此文件通过Litepal创建了cool_weather数据库同时添加了三个数据表
最后在androidmanifest.xml中添加LitepalApplication,如下

这样Litepal可以全局调用Context,注意如果不加,默认启动时会初始化Application类
三、编写工具包类

3.1HttpUtil


public class HttpUtil { public static void sendOkHttpRequest(String address,okhttp3.Callback callback) { OkHttpClient client = new OkHttpClient(); //request属于不能继承的类初始化Builder静态类调用url方法,最后调用Requset的build方法 Request request = new Request.Builder().url(address).build(); client.newCall(request).enqueue(callback); } }
主要用来想服务器发送请求,创建request并设置好其地址,通过client发起请求并设置callback回调请求
3.2Utility


public class Utillty { /*解析和处理服务器返回的省级数据*/ public static boolean handleProvinceResponse(String response) { if(!TextUtils.isEmpty(response)) { try { JSONArray allProvinces = new JSONArray(response); for(int i = 0;i < allProvinces.length(); i++) { JSONObject privinceObject = allProvinces.getJSONObject(i); Province province = new Province(); province.setProvinceName(privinceObject.getString("name")); province.setProvinceCode(privinceObject.getInt("id")); province.save(); } return true; } catch (JSONException ex) { ex.printStackTrace(); } } return false; } /** * 解析和处理服务器返回的市级数据 * */ public static boolean handleCityResponse(String response,int provinceId) { if(!TextUtils.isEmpty(response)) { try { JSONArray allCities = new JSONArray(response); for(int i = 0;i < allCities.length(); i++) { JSONObject cityObject = allCities.getJSONObject(i); City city = new City(); city.setCityName(cityObject.getString("name")); city.setCityCode(cityObject.getInt("id")); city.setProvinceId(provinceId); city.save(); } return true; } catch (JSONException ex) { ex.printStackTrace(); } } return false; } /** * 解析和处理服器返回的县级数据 * */ public static boolean handleCountyResponse(String response,int cityId) { if(!TextUtils.isEmpty(response)) { try { JSONArray allCountries = new JSONArray(response); for(int i = 0;i < allCountries.length(); i++) { JSONObject countyObject = allCountries.getJSONObject(i); County county = new County(); county.setCountyName(countyObject.getString("name")); county.setWeatherId(countyObject.getString("weather_id")); county.setCityId(cityId); county.save(); } return true; } catch (JSONException ex) { ex.printStackTrace(); } } return false; }
主要处理从服务器返回的数据,根据最开始的数据预览可以看到,服务器返回的数据是以Json格式输出的
那么这个工具类就是对json数据的分析处理,通过JSONArray数组将json数据保存在本地数据库
有这里的json数据比较简单,直接进行解析,不采用GSON
四、创建碎片布局
碎片有利于代码的复用,可以尝试将自己的很多功能都通过碎片进行封装

![]()
创建碎片会生成两个文件,一个是碎片的布局文件choose_area.xml,一个是ChooseAreaFragment.class
4.1布局文件


<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#fff"> <RelativeLayout android:layout_width = "match_parent" android:layout_height = "?attr/actionBarSize" android:background="?attr/colorPrimary"> <TextView android:id="@+id/title_text" android:layout_centerInParent="true" android:textColor="#fff" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/back_button" android:layout_width="25dp" android:layout_marginLeft="10dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_height="25dp" android:background="@drawable/ic_launcher_background"/> </RelativeLayout> <ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </LinearLayout>
简单的两个布局,整体用线性布局垂直对齐方式,头部标题栏采用RecycleLayout布局,设置一个回调按钮和一个标题文本框
底部一个listview用来显示天气列表
4.2ChooseAreaFragment.class


public class ChooseAreaFragment extends Fragment { public static final int LEVEL_PROVINCE = 0; public static final int LEVEL_CITY = 1; public static final int LEVEL_COUNTY = 2; private ProgressDialog progressDialog; private TextView titleText; private Button backButton; private ListView listView; private ArrayAdapter<String> adapter; private List<String> dataList = new ArrayList<>(); private List<Province> provinceList; private List<City> cityList; private List<County> countyList; private Province selectedProvince; private City selectedCity; private int currentLevel; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.choose_area,container,false); titleText = (TextView)view.findViewById(R.id.title_text); backButton = (Button)view.findViewById(R.id.back_button); listView = (ListView)view.findViewById(R.id.list_view); adapter = new ArrayAdapter<String>(getContext(), R.layout.support_simple_spinner_dropdown_item,dataList); listView.setAdapter(adapter); return view; } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); queryProvinces(); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if(currentLevel == LEVEL_PROVINCE) { selectedProvince = provinceList.get(position); queryCities(); } else if (currentLevel == LEVEL_CITY) { selectedCity = cityList.get(position); queryCountries(); } } }); backButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (currentLevel == LEVEL_COUNTY) { queryCities(); } else if (currentLevel == LEVEL_CITY) { queryProvinces(); } } }); } /** * 查询所有省,查数据库,再查服务器 */ private void queryProvinces() { titleText.setText("中国"); backButton.setVisibility(View.GONE); provinceList = DataSupport.findAll(Province.class); if(provinceList.size()>0) { dataList.clear(); for (Province province : provinceList) { dataList.add(province.getProvinceName()); } adapter.notifyDataSetChanged(); listView.setSelection(0); currentLevel = LEVEL_PROVINCE; } else { //服务器查询 String address = "http://guolin.tech/api/china"; queryFromServer(address,"province"); } } /** * 查询市 */ private void queryCities() { titleText.setText(selectedProvince.getProvinceName()); backButton.setVisibility(View.VISIBLE); cityList = DataSupport.where("provinceid = ?",String.valueOf(selectedProvince.getId())) .find(City.class); if (cityList.size()>0) { dataList.clear(); for (City city : cityList) { dataList.add(city.getCityName()); } adapter.notifyDataSetChanged(); listView.setSelection(0); currentLevel = LEVEL_CITY; } else { //查询服务器 int provinceCode = selectedProvince.getProvinceCode(); String address = "http://guolin.tech/api/china/" + provinceCode; queryFromServer(address,"city"); } } /** * 查询县 */ private void queryCountries(){ titleText.setText(selectedCity.getCityName()); backButton.setVisibility(View.VISIBLE); countyList = DataSupport.where("cityid = ?",String.valueOf(selectedCity.getId())) .find(County.class); if (countyList.size()>0) { dataList.clear(); for (County county : countyList) { dataList.add(county.getCountyName()); } adapter.notifyDataSetChanged(); listView.setSelection(0); currentLevel = LEVEL_COUNTY; } else { //访问服务器 int provinceCode = selectedProvince.getProvinceCode(); int cityCode = selectedCity.getCityCode(); String address = "http://guolin.tech/api/china/" + provinceCode + "/" + cityCode; Toast.makeText(getContext(),provinceCode +"/" + cityCode,Toast.LENGTH_LONG).show(); queryFromServer(address,"county "); } } /** * 从服务器查询 */ private void queryFromServer(String address,final String type) { showProgressDialog(); Toast.makeText(getContext(),type,Toast.LENGTH_SHORT).show(); HttpUtil.sendOkHttpRequest(address, new Callback() { @Override public void onFailure(Call call, IOException e) { getActivity().runOnUiThread(new Runnable() { @Override public void run() { closeProgressDialog(); Toast.makeText(getContext(),"加载失败!",Toast.LENGTH_SHORT).show(); } }); } @Override public void onResponse(Call call, Response response) throws IOException { String responText = response.body().string(); boolean result = false; if("province".equals(type)) { result = Utillty.handleProvinceResponse(responText); } else if ("city".equals(type)) { result = Utillty.handleCityResponse(responText,selectedProvince.getId()); } else if ("county".equals(type)){ //Toast.makeText(getContext(),"aaaaa",Toast.LENGTH_LONG).show(); result = Utillty.handleCountyResponse(responText,selectedCity.getId()); } //Toast.makeText(getContext(),"" + result,Toast.LENGTH_SHORT).show(); if (result) { getActivity().runOnUiThread(new Runnable() { @Override public void run() { closeProgressDialog(); if("province".equals(type)) { queryProvinces(); } else if ("city".equals(type)) { queryCities(); } else if ("county".equals(type)){ queryCountries(); } } }); } } }); } /** * 显示进度框 */ private void showProgressDialog() { if(progressDialog == null) { progressDialog = new ProgressDialog(getActivity()); progressDialog.setMessage("正在加载"); progressDialog.setCanceledOnTouchOutside(false); } progressDialog.show(); } /** * 关闭进度对话框 */ private void closeProgressDialog() { if (progressDialog != null) { progressDialog.dismiss(); } }
这里我把不需要用到的方法删除,只留下onCreateView和onActivityCreated这两个方法
一个表示创建布局,主要用来加载布局同时对部分数据进行初始化
onActivityCreated显然是在布局加载完之后才触发的,主要的功能都在这里面实现
主要实现的是listview的跳转功能,判断当前是那一级别的数据从而点击时获取下一级别的数据,
如当前点击“江苏”,首先返回按钮显示,标题改为“江苏”,然后优先查询数据库信息,当没有找到时再向服务器发送请求
五、主活动中加载碎片
修改main布局中的文件
通过name在初始化时运行碎片


<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".activity.MainActivity"> <fragment android:id="@+id/choose_area_fragment" android:name="com.coolweather2.fragment.ChooseAreaFragment" android:layout_width="match_parent" android:layout_height="match_parent"> </fragment> </FrameLayout>
注意由于碎片中设置过标题,需要在styles.xml中修改默认标题

最后需要设置网络访问权限(Androidmanifest.xml)