热门标签
热门文章
- 1基于云开发快速搭建智能名片小程序_做一个名片小程序
- 2探寻计算世界的进化:硬件、软件与未来发展_随着信息技术的飞速发展,软件、硬件
- 3【课程项目】BIT人工智能大作业:五子棋游戏_人工智能实验五子棋
- 4GitHub 创建分支 (branch) 并提交分支_git 新建branch
- 5华为认证传送网工程师 HCIA-Transmission V2.5(中文版)正式发布_hcia transmission 2.5
- 6海外云服务对比: AWS、GCP、Azure 与 DigitalOcean_aws 多收费
- 7【教程】使用 UnityWebRequest 进行 Post Json内容_unitywebrequest.post
- 8mac系统u盘启动盘制作教程,更新至macOS Sonoma 14_苹果电脑启动盘
- 9【头歌-Python】Python第六章作业(初级)_初始化一个空列表,输入一个正整数 n。 接下来,你将被要求输入 n 个指令,每得到一
- 10AI安全领域的“雨山机车大赛”,改变了什么?
当前位置: article > 正文
五分钟开发一个微信小程序_快速创建小程序 php 完整代码
作者:weixin_40725706 | 2024-05-25 20:32:12
赞
踩
快速创建小程序 php 完整代码
前言
18年接触微信小程序开发起,遇到很多坑。一路以来吸收很多大佬的经验,现在希望我的经验能让一些朋友得到帮助。如果很多小伙伴喜欢和得到帮助,我会持续输出。同时我也在准备一个基于PHP开发的小程序API开源后台管理,希望大家多多支持。
再次说明:我尽量让我的文章易懂,简洁,让大家系统高效地学习,希望你们的友好留言让我们互相成长,感谢。
语言基础
很多小白学前了解过小程序类似Vue.js,其实不用特意学习某一个js框架,这样入门比较快。
前端推荐学习:HTML、CSS和JS即可。HTML和CSS大概了解就可以,目前有很多UI框架,了解后你就基本会怎么用。JS要重点学习,因为很多代码和官网的文档都需要你对JS有深刻的了解。
后端推荐学习:PHP。虽然微信小程序提供云开发,也有免费额度,但是建议使用PHP,基本入门就可以。不学习也没关系,可以使用各种各样的wordpress小程序API插件,我正在开发一个开源的小程序API插件。此处不说名字,自行Bing。
- HTML
- CSS
- JS【重点】
- PHP 【后端,可以不用深入学习了解即可。利用wordpress插件可以搭建后台】
搭建环境
没有上面的语言基础的同学也没关系,边做边学习更有效果。最重要是:实践、实践和思考。
一、注册小程序步骤(微信官方教程):https://kf.qq.com/faq/170109iQBJ3Q170109JbQfiu.html
二、安装微信开发者工具
- 下载微信开发者工具(根据自己的电脑系统选择,我的是MacOS。建议下载稳定版):https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

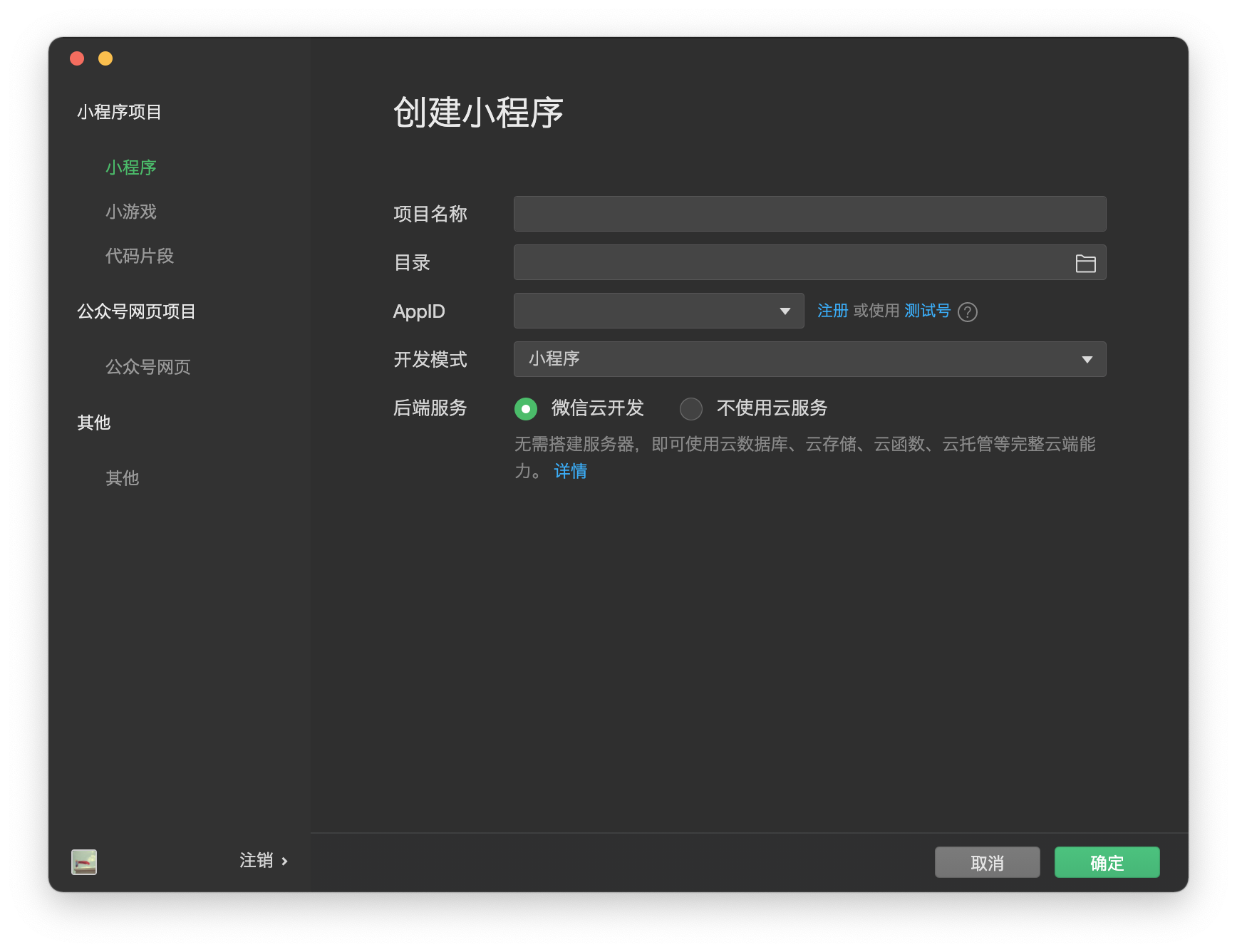
- 安装微信开发者工具,打开效果:

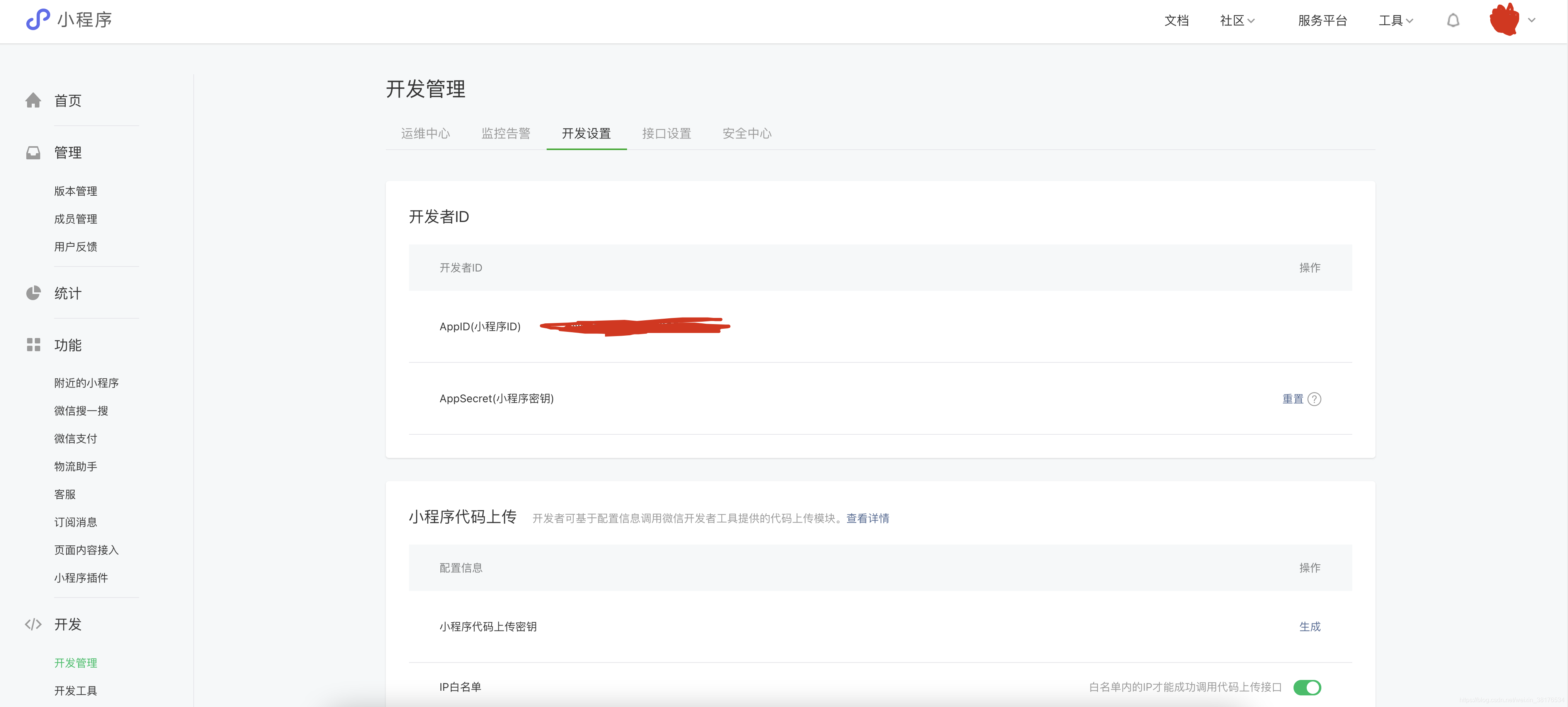
- AppID可以在小程序后台,开发管理-开发设置找到。也可以选择AppID的测试号。

运行第一个项目
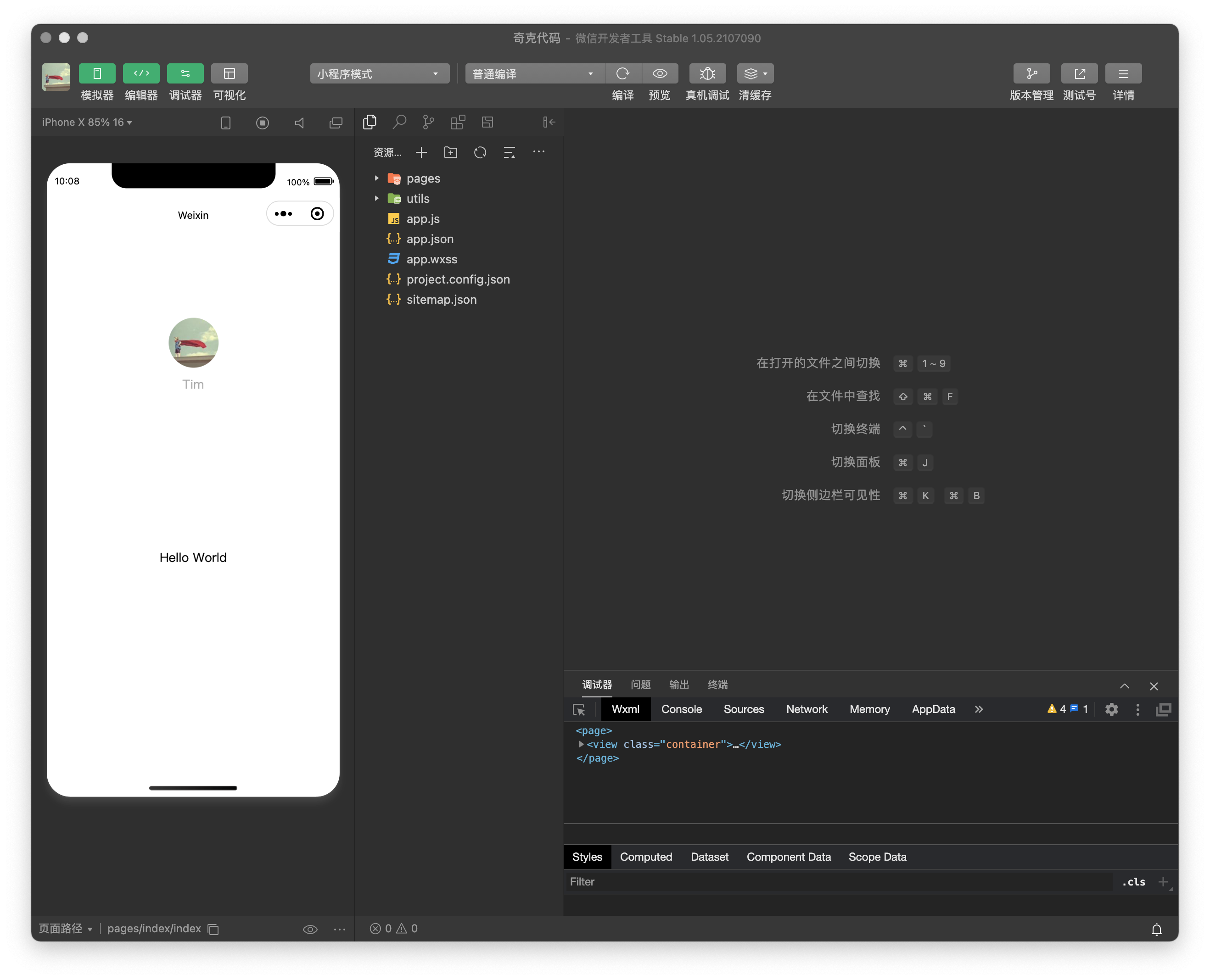
- 创建成功后就是这样的界面:

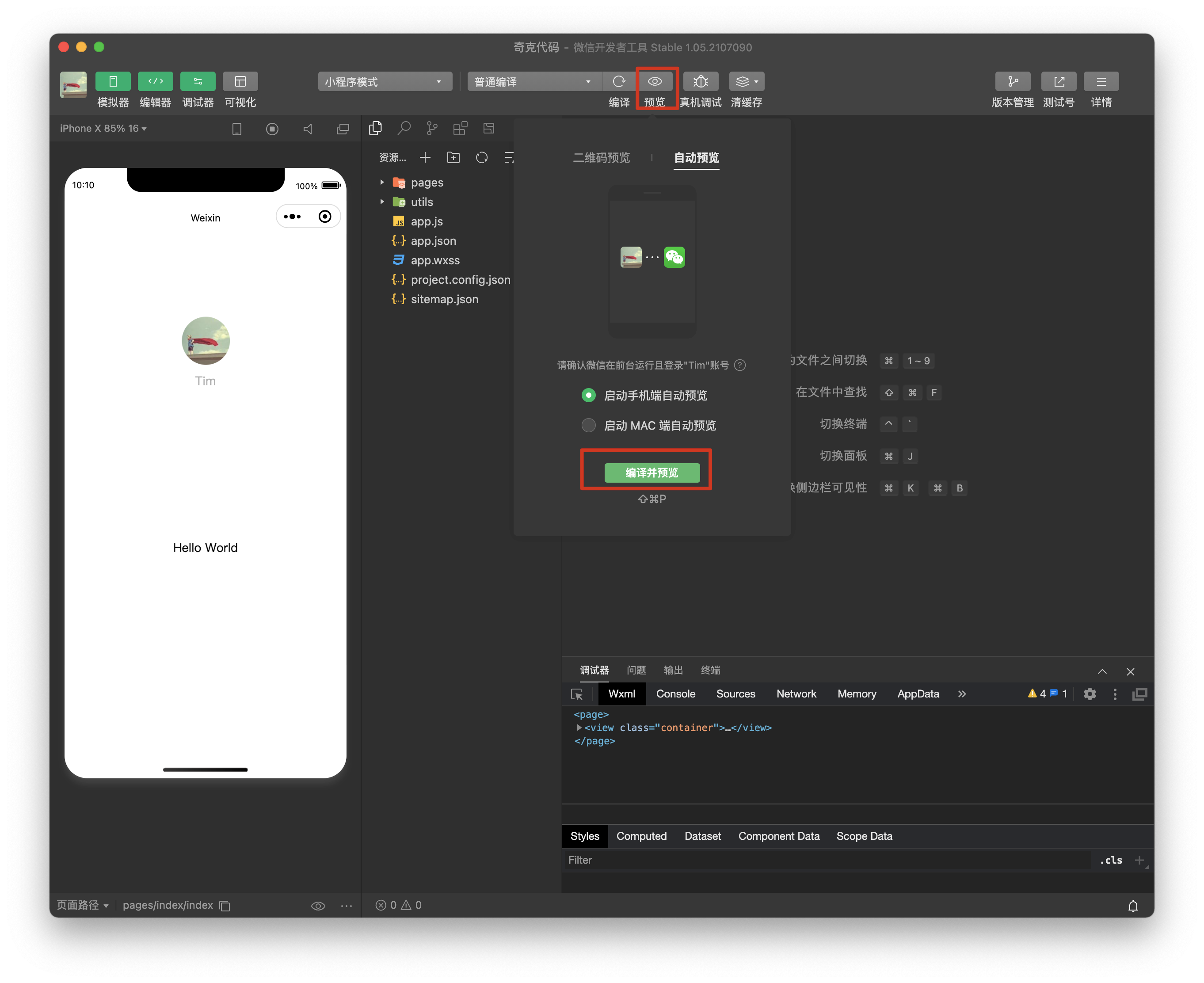
- 我们可以尝试在手机看一下效果,预览-编译并预览。如果没有用户记得扫一扫左上角的二维码进行登录。

- 手机效果展示

文章看似简单,未来我会不断更新一系列的教程,帮助大家系统的学习。
如果你是小白,没有语言基础,可以按照文章的提到的语言或者步骤进行学习和实践。再次感谢大家阅读本文。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/623676
推荐阅读
相关标签


