- 1CDH集群6(1),2024年最新字节跳动厂内部超高质量Flutter+Kotlin笔记_noatime挂载选项来禁用atime选项
- 2Anaconda 环境中安装OpenCV (cv2)_conda安装cv2,2024年最新一线互联网架构师360°全方面性能调优_conda cv2安装
- 3谈谈如何进阶Java高级工程师_从java高级工程师 java工程师
- 4渗透实战-JSP上传webshell报错500_渗透报版本错误
- 5muduo 网络库 编译安装_muduo armlinux
- 6Obsidian Publish的开源替代品Perlite_obsidian publish 替代
- 7如何使用 GPT 4o API 实现视觉、文本、图像等功能?_使用gpt4o api
- 8【RabbitMQ】之持久化机制_rabbitmq持久化
- 9【使用 Python 进行 NLP】 第 2 部分 NLTK_nltk语料库
- 10Android Studio 期末大作业_android studio期末大作业
vscode 前端常用插件推荐_vscode 前端?
赞
踩
一、 vscode 简介
1、vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。
2、当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。
3、比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;
4、比起sublime,vscode颜值更高,安装配置插件更为方便;
5、比起atom,vscode启动速度更快,打开各种大文件不卡。
6、可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。
7、可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
8、vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。

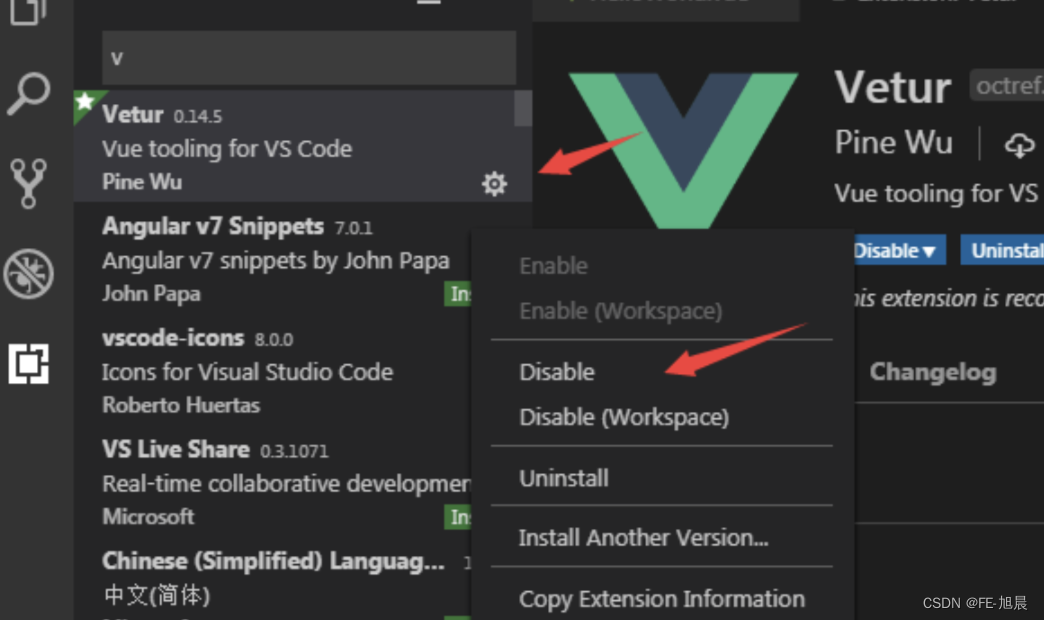
9、当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。

二、前端常用插件 (ps: 必备 > 推荐 > 了解)
必备的一定要装, 推荐的看自己需要, 了解的可不装 !!!
1、Auto Close Tag (必备)
自动闭合HTML/XML标签

2、Auto Rename Tag (必备)
自动完成另一侧标签的同步修改

3、Beautify (必备)
格式化 html ,js,css

另一款 Prettier
格式化JavaScript / TypeScript / CSS

4、Bracket Pair Colorizer (必备)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5、Debugger for Chrome (推荐)
映射vscode上的断点到chrome上,方便调试

6、ESLint (推荐)
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7、GitLens(使用git的必备)
方便查看git日志,git重度使用者必备

8、HTML CSS Support (必备)
智能提示CSS类名以及id

9.HTML Snippets (必备)
智能提示HTML标签,以及标签含义

10、JavaScript(ES6) code snippets (必备)
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间。

11、jQuery Code Snippets (推荐)
jQuery代码智能提示

12、Markdown Preview Enhanced (推荐)
实时预览markdown,markdown使用者必备

13、markdownlint (推荐)
markdown语法纠错

14.Material Icon Theme (推荐)
vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
极简主义是不需要的
 另一套 目录树图标主题 vscode-icons
另一套 目录树图标主题 vscode-icons

使用方法,配置如下json

15.open in browser (必备)
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

设置默认浏览器

16.Path Intellisense (必备)
自动提示文件路径,支持各种快速引入文件
 17.React/Redux/react-router Snippets (推荐)(react必备)
17.React/Redux/react-router Snippets (推荐)(react必备)
React/Redux/react-router语法智能提示

18.Vetur (推荐)(vue必备)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

19.Dracula Official (推荐)
很好看的一款主题风格
 这样的
这样的 
20.filesize (了解)
查看文件大小


20、HTMLHint(了解)
静态检查规则 具体规则戳这

21、Class autocomplete for HTML (推荐)
智能提示HTML class =“”属性(必备)

22、IntelliSense for CSS class names (推荐)
智能提示 css 的 class 名

23、Npm Intellisense(node必备)
require 时的包提示

如果还有好的插件我会随时补充 ~~~


