- 1改进Unet的新冠肺炎CT影像病灶分割系统(部署教程和源码)_ma-unet 肺分割数据集
- 2Docker本地部署Focalboard项目管理利器结合cpolar内网穿透实现远程协作
- 3Neo4j安装部署+CSV批量数据导入教程_怎么将多个csv文件导入neo4j
- 4【MYSQL笔记】分组计算&多表查询_mysql分组计算
- 5【Linux工具】编译器、调式器、项目自动化构建工具以及git的使用2(make/makefile和git的基本使用)_编译软件中git
- 6【杂七杂八】Huawei Gt runner手表系统降级
- 7WPF(六) Command 命令模型源码分析_c#wpf源码分析
- 8消息中间件应用场景对比(Kafka、ActiveMQ、RabbitMQ、RocketMQ)_rocketmq和rabbitmq哪个用的多
- 9探秘Python金融数据备份利器:PyTDX Backup
- 10跟着医生学kivy:kivy-garden 究竟怎样安装?_kivy garden安装
Axure 06-中继器的使用&案例_axure中继器
赞
踩
目录
一、中继器介绍和使用
1.中继器介绍
概述:
是一种特殊的控件,它的作用是允许用户创建重复的数据项,并以列表或表格的形式展示出来。 中继器可以用于模拟动态数据,例如产品列表、新闻列表、用户评论等。
2.中继器的使用
2.1 从元件库中搜索拖到绘图区即可使用

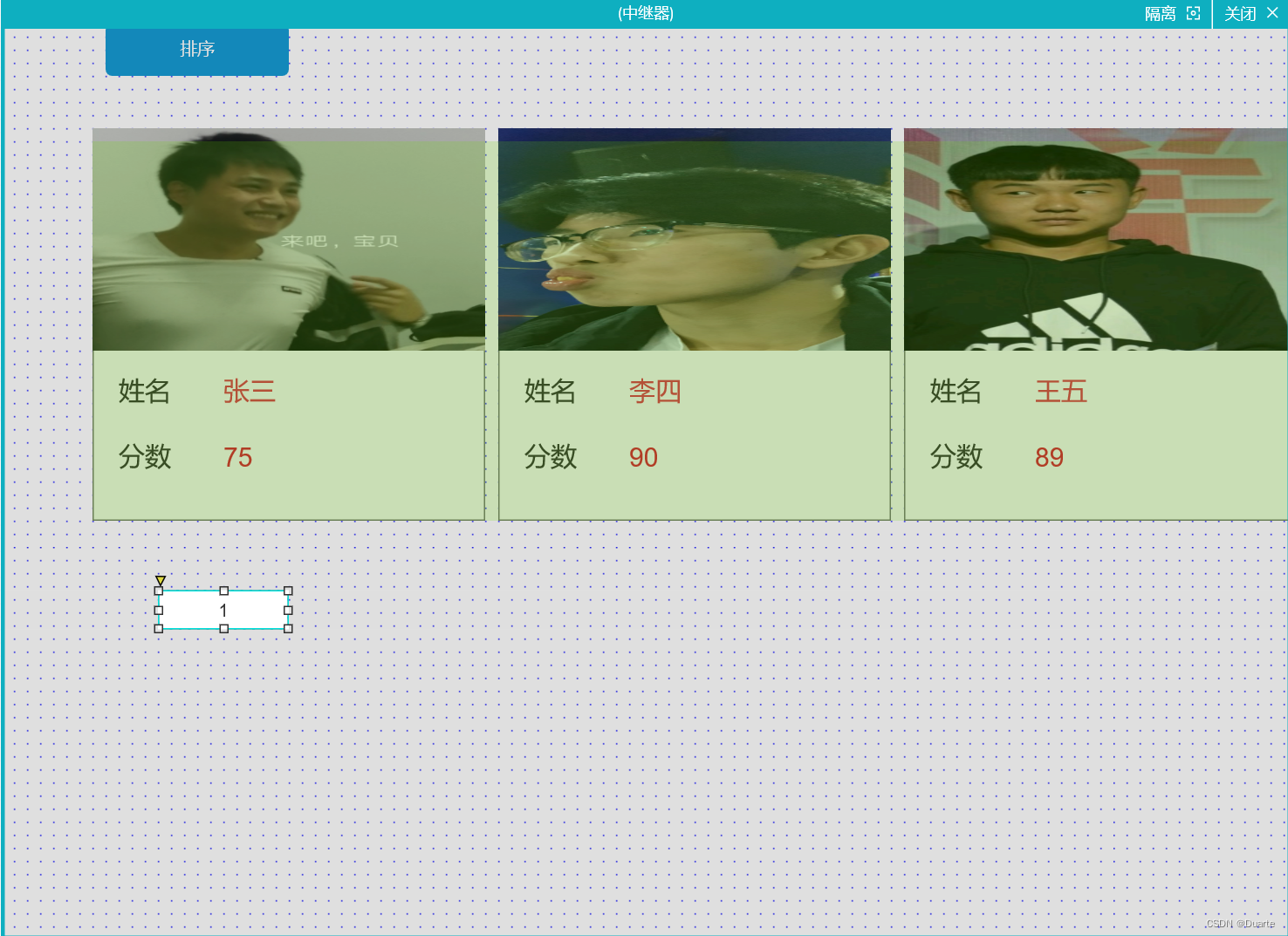
2.2 双击刚才添加的中继器元件,进入item界面编辑,这里编辑的内容相当于列表中的每一个条目。

2.3 选中中继器,在右侧的样式(属性)中找到中继器的一项,填充想要的数据到列表中,同时双击某一个数据的同时也可以修改数据。

2.4 中继器一般会自带这种交互事件

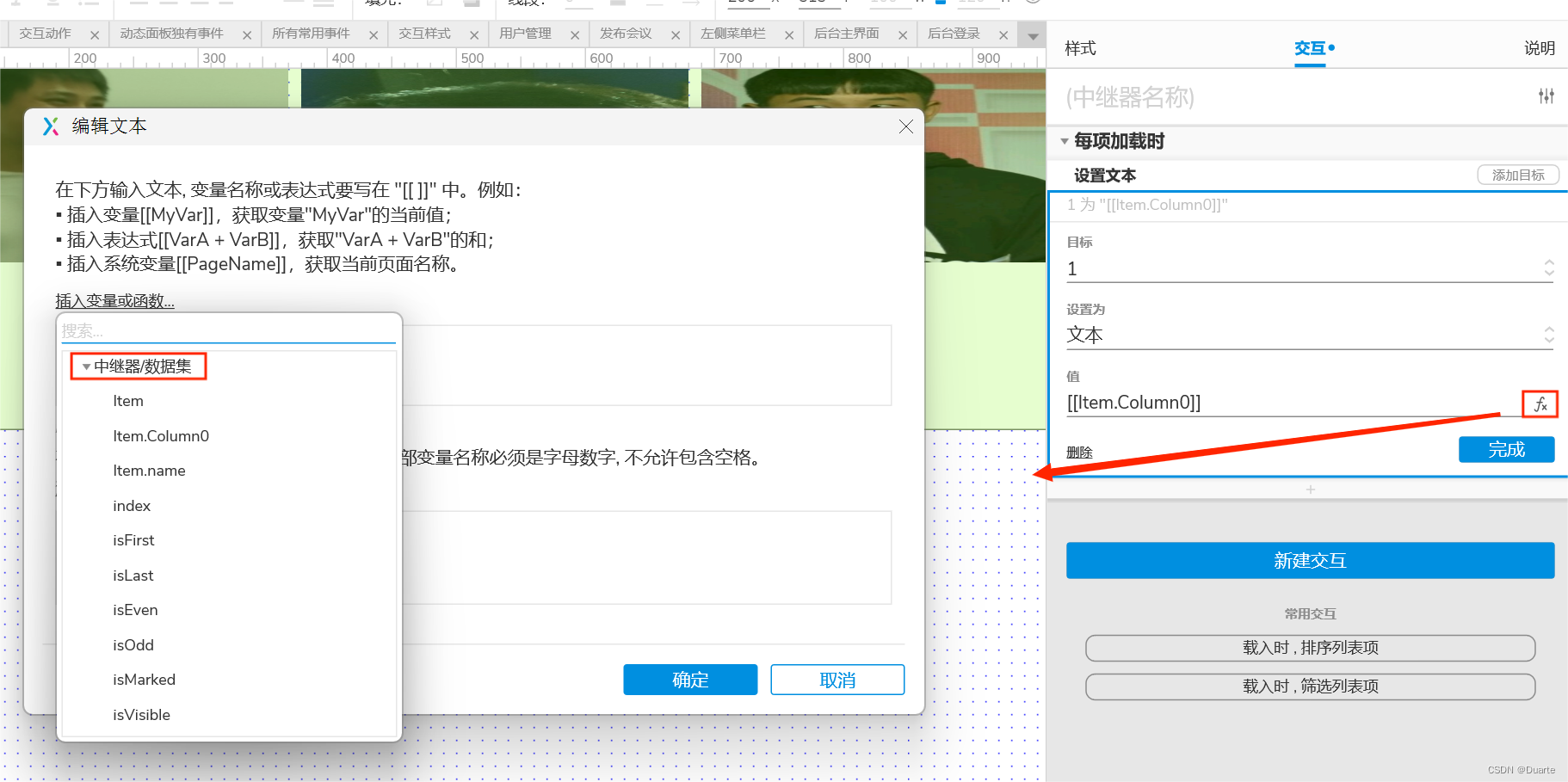
2.5 设置中继器的文本展示效果,其中有item、item.Column0 等等..

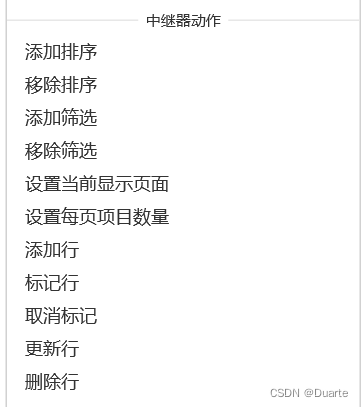
3.中继器的动作
3.1 这些是中继器的一些独有的动作

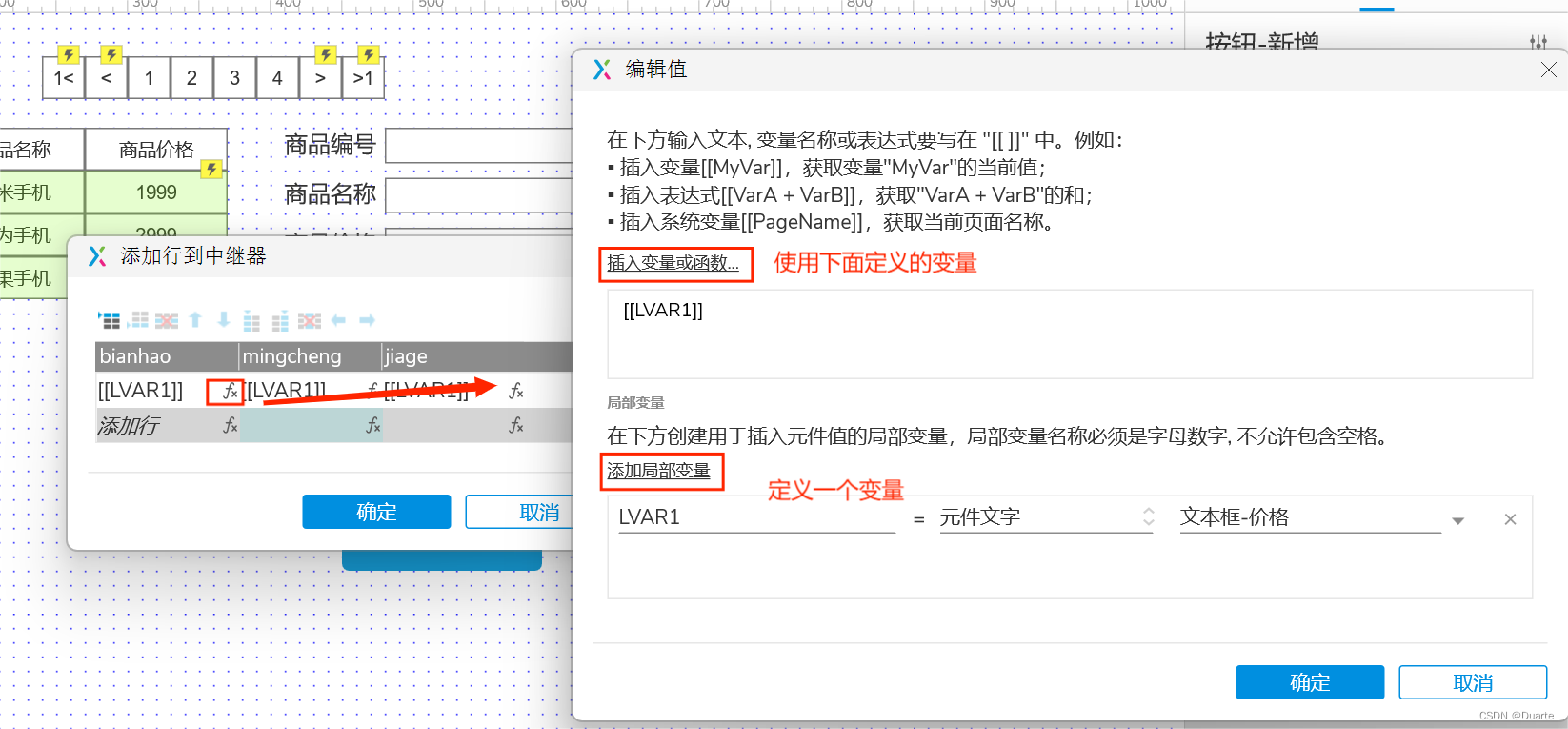
3.2 设置中继器动作的前提一定是给一个元件一个事件去触发的,定义一个变量使用变量

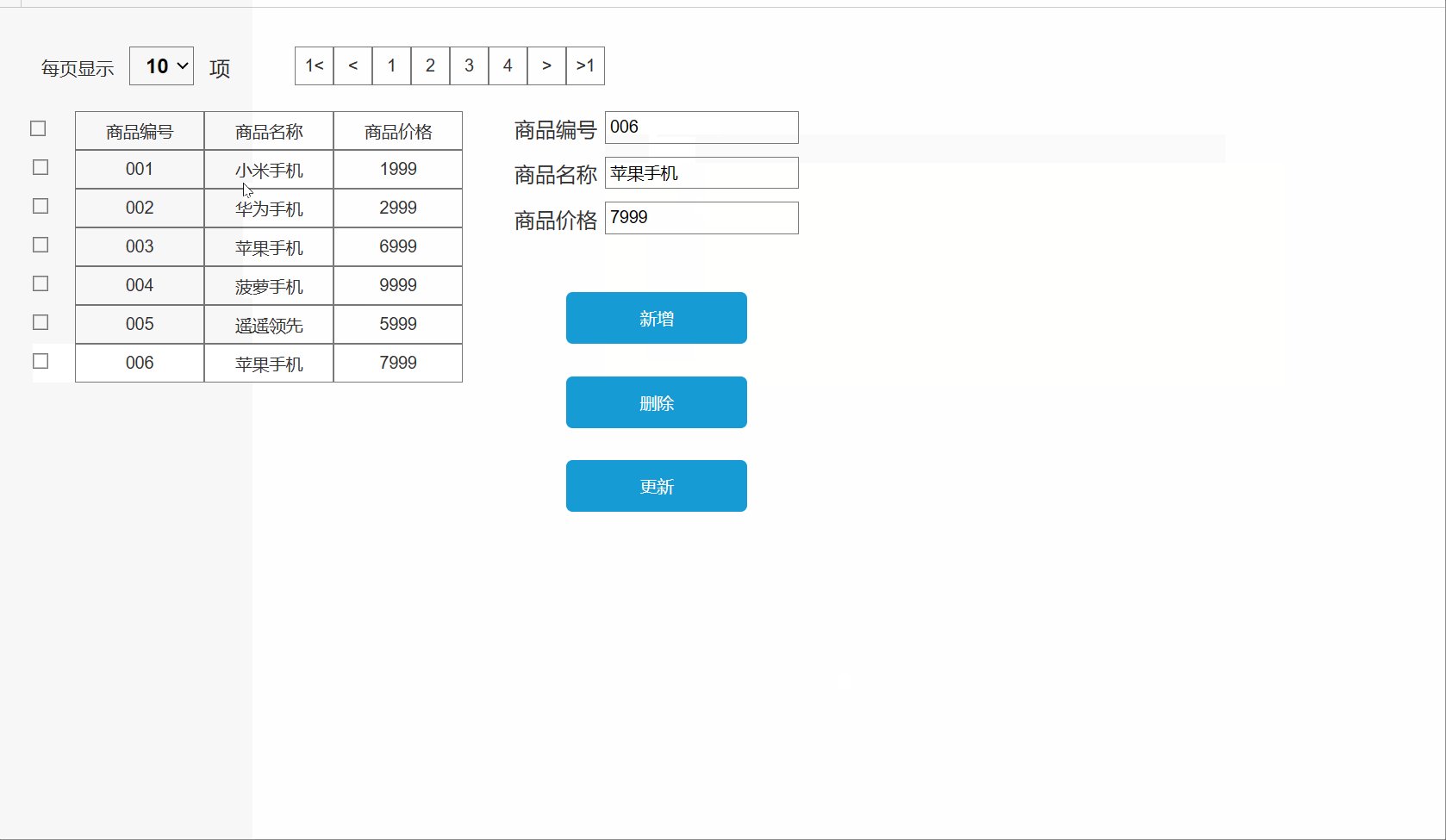
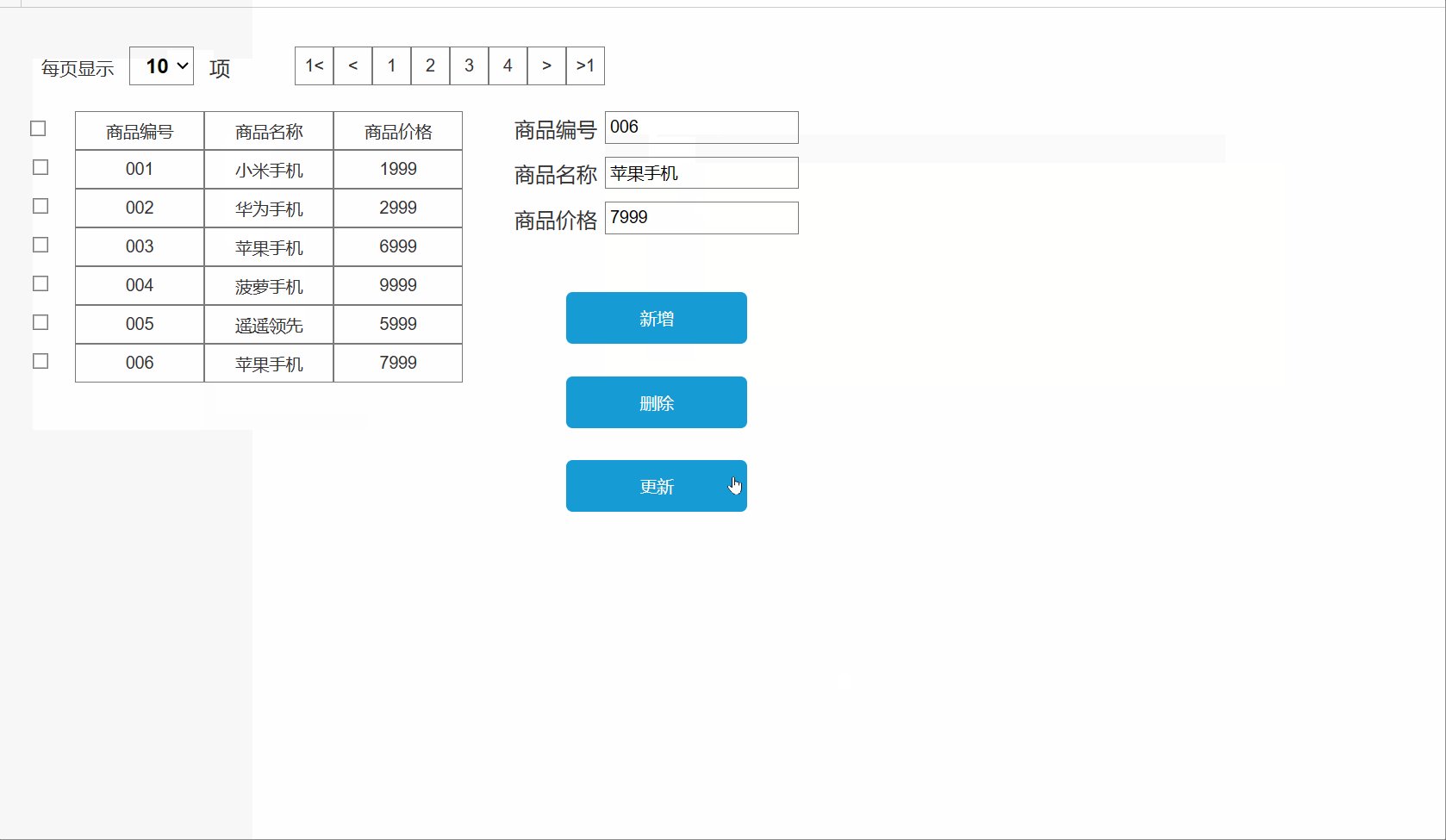
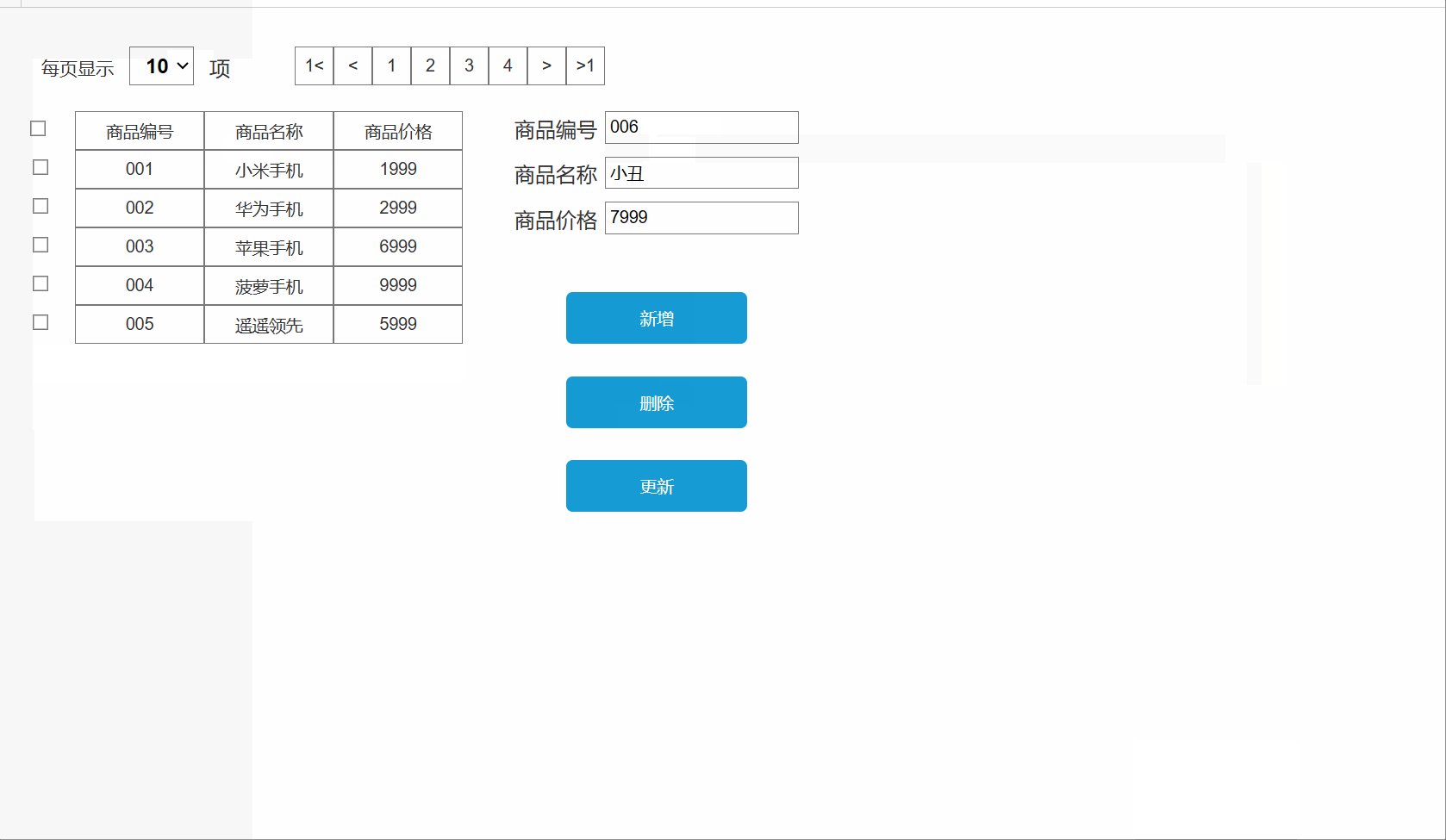
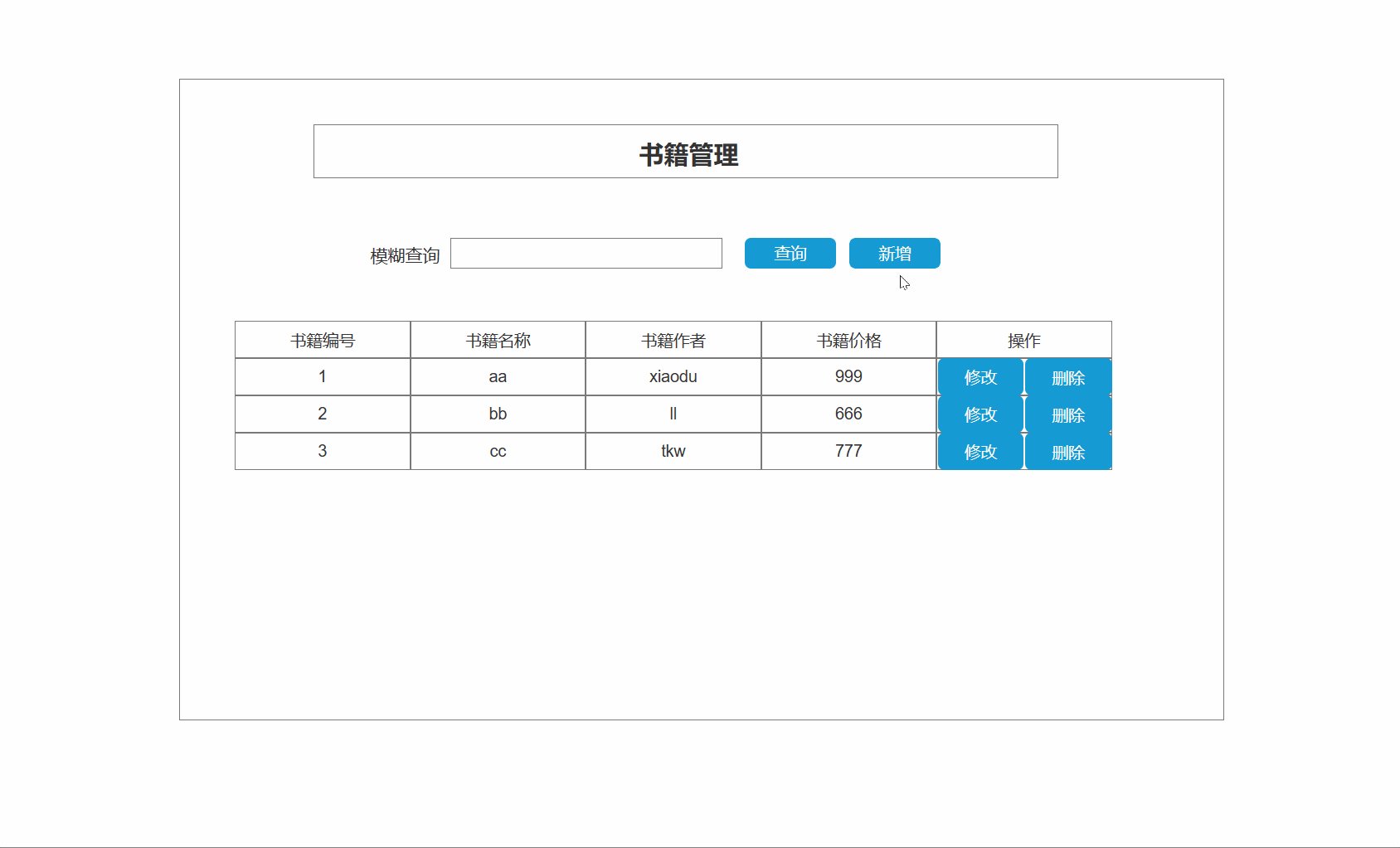
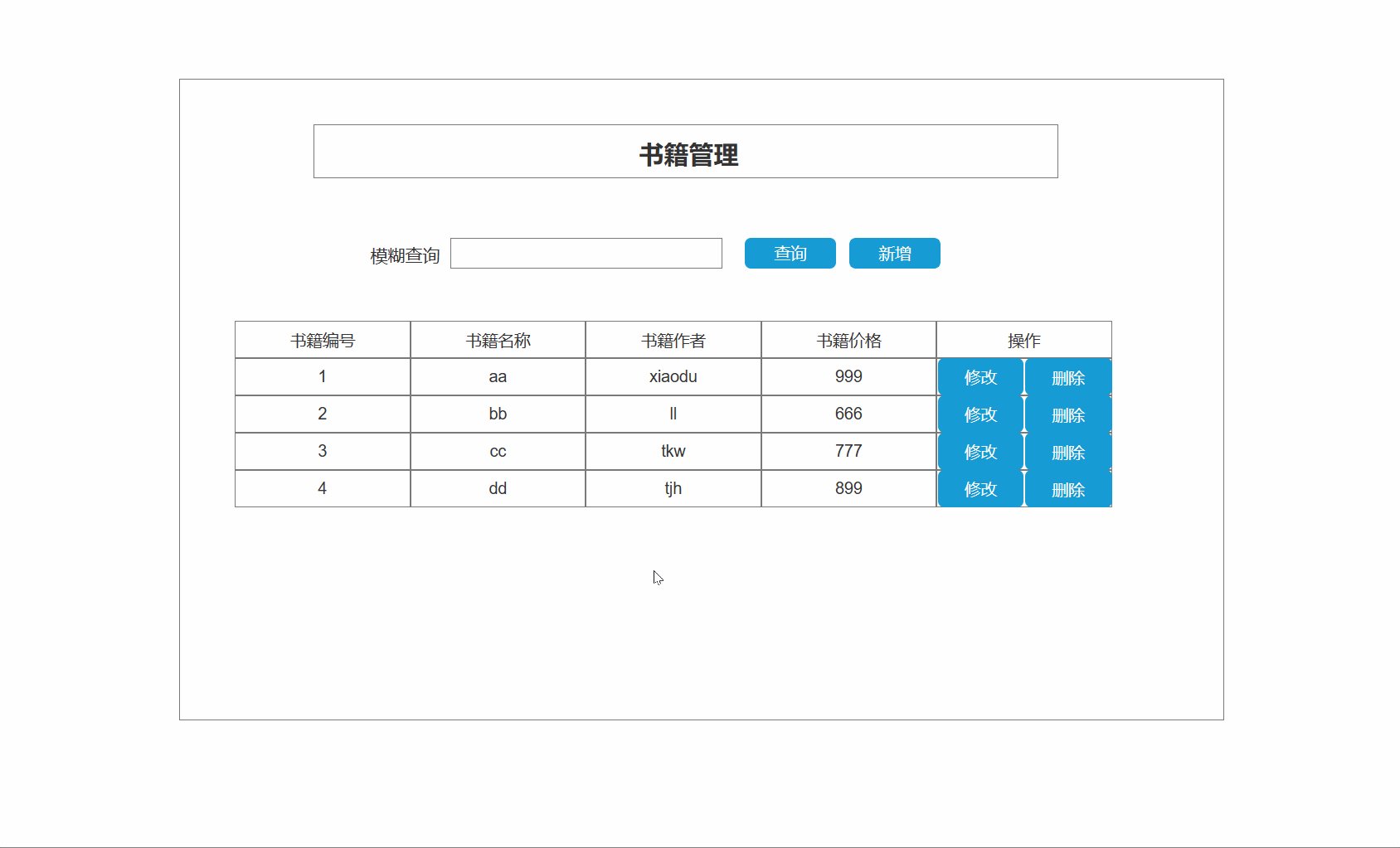
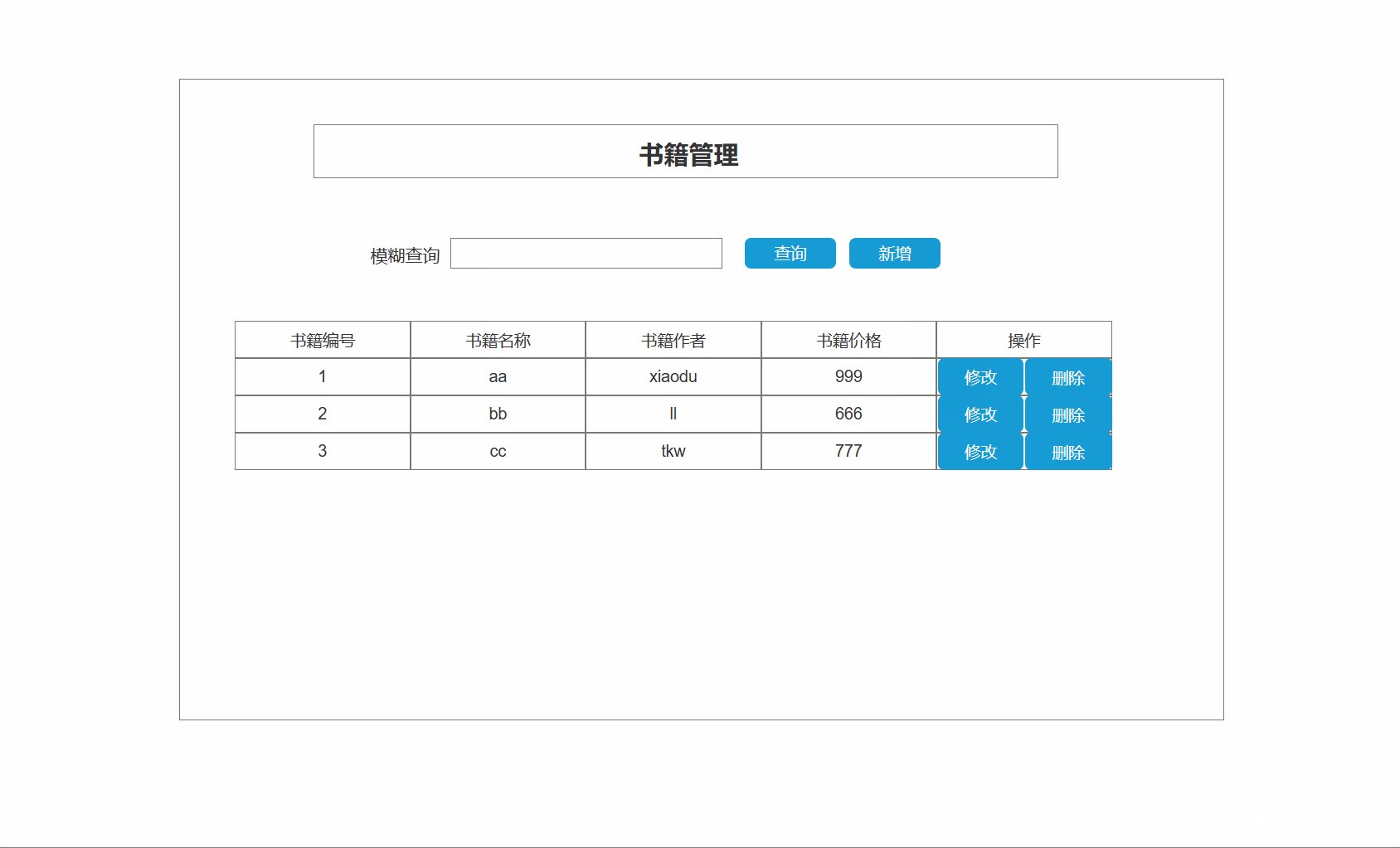
3.3 这就是中继器动作呈现的结果,下面用例:添加是先拿到文本框的值,添加到表格中,删除需要添加单击事件,删除行的动作,删除被选中的行记录,也需要给复选框添加选中时事件,取消时事件,进一步控制中继器的标记状态,更新的话也需要就等于增加跟删除合并了。参考以下gif:

4.中继器的repeater属性
4.1 repeater 更多属性是指下面这些
- Repeater:中继器的对象
- visibleItemCount:中继器项目列表中可见项的数量
- ItemCount:加载项数量
- dataCount:获取中继器数据集中数据行的总数量
- pageCount:获取中继器分页的总数量,即能够获取分页后共有多少页
- pageIndex:获取中继器项目列表当前显示内容的页码
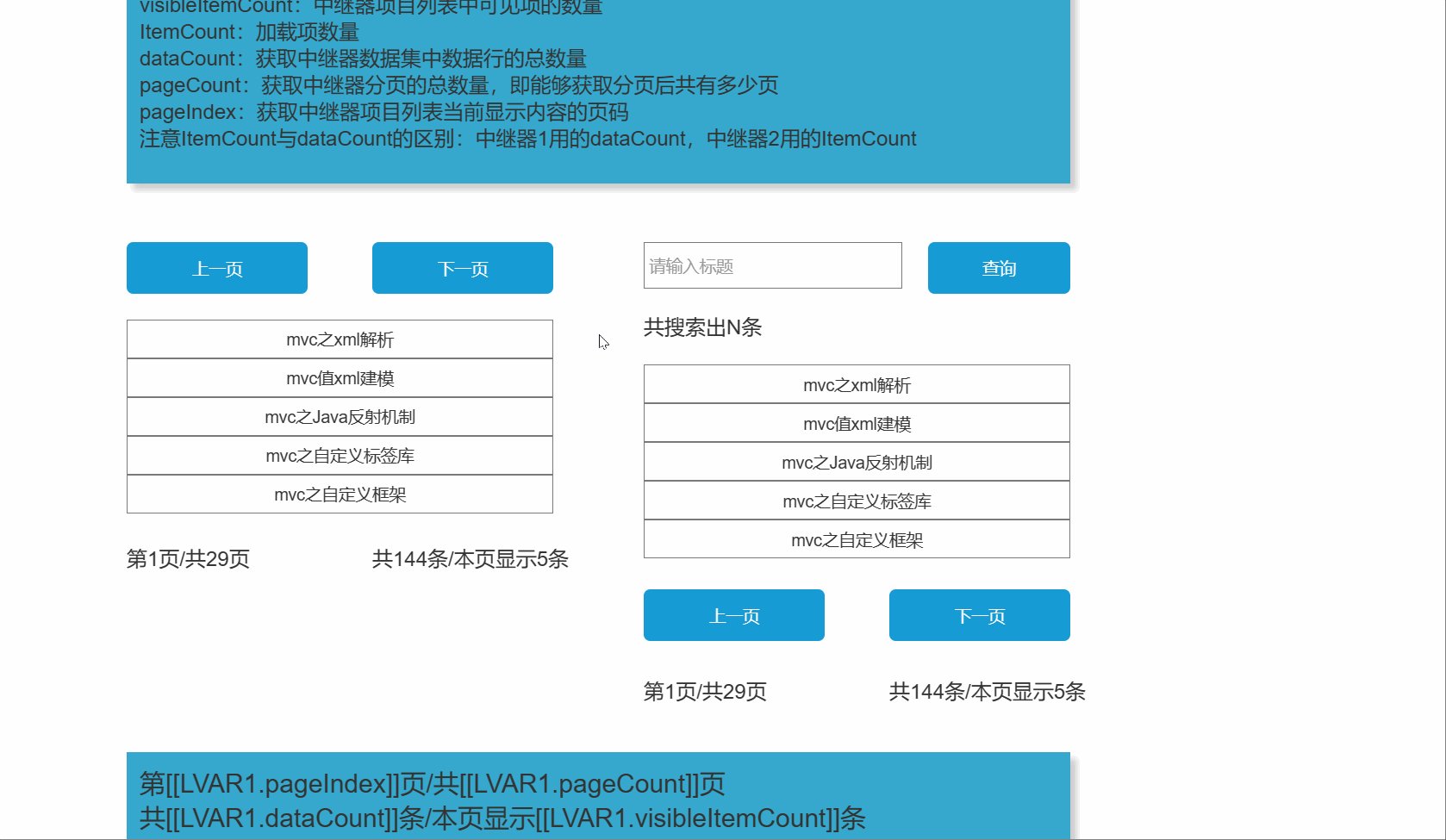
- 注意ItemCount与dataCount的区别:中继器1用的dataCount,中继器2用的ItemCount

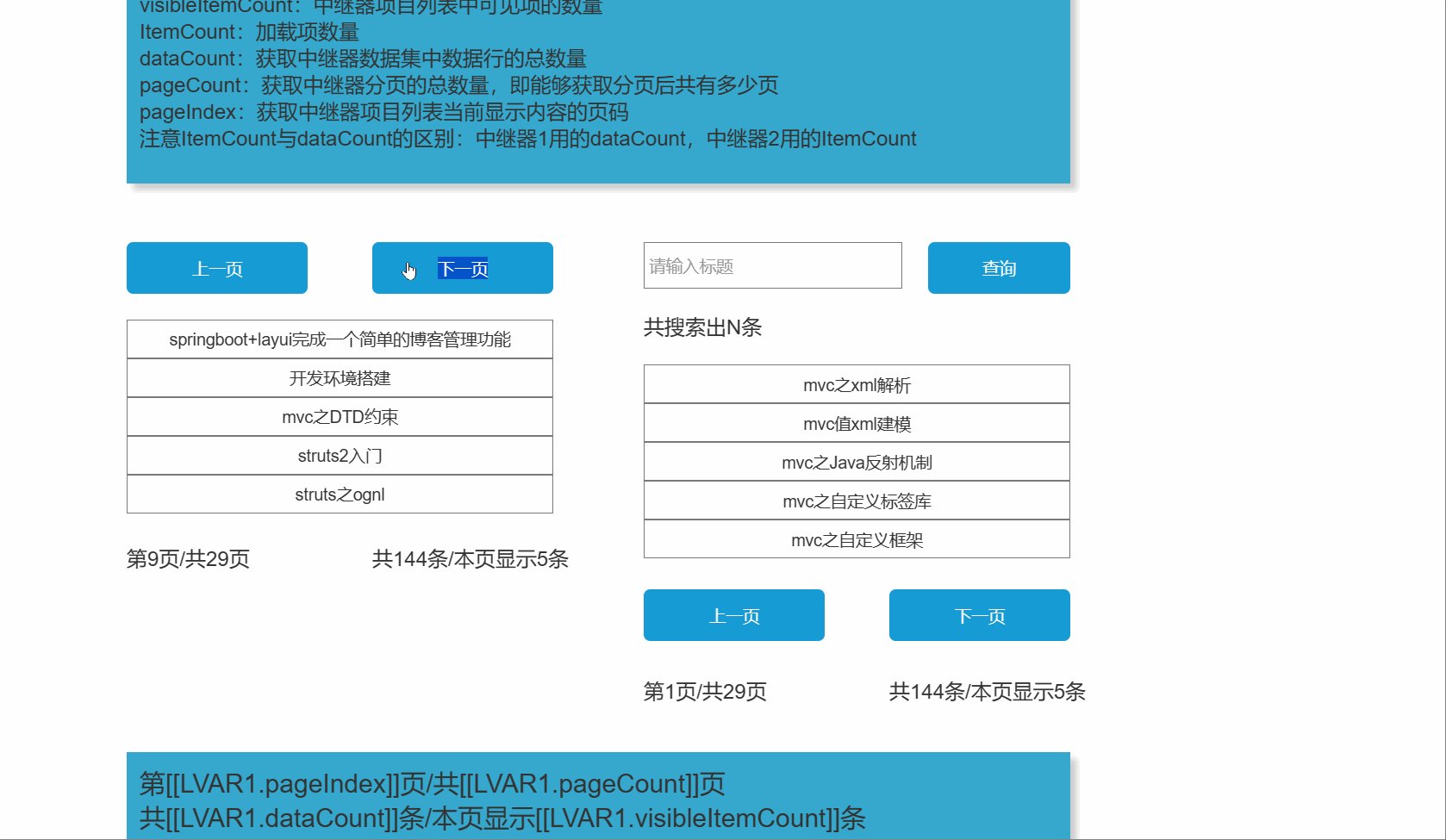
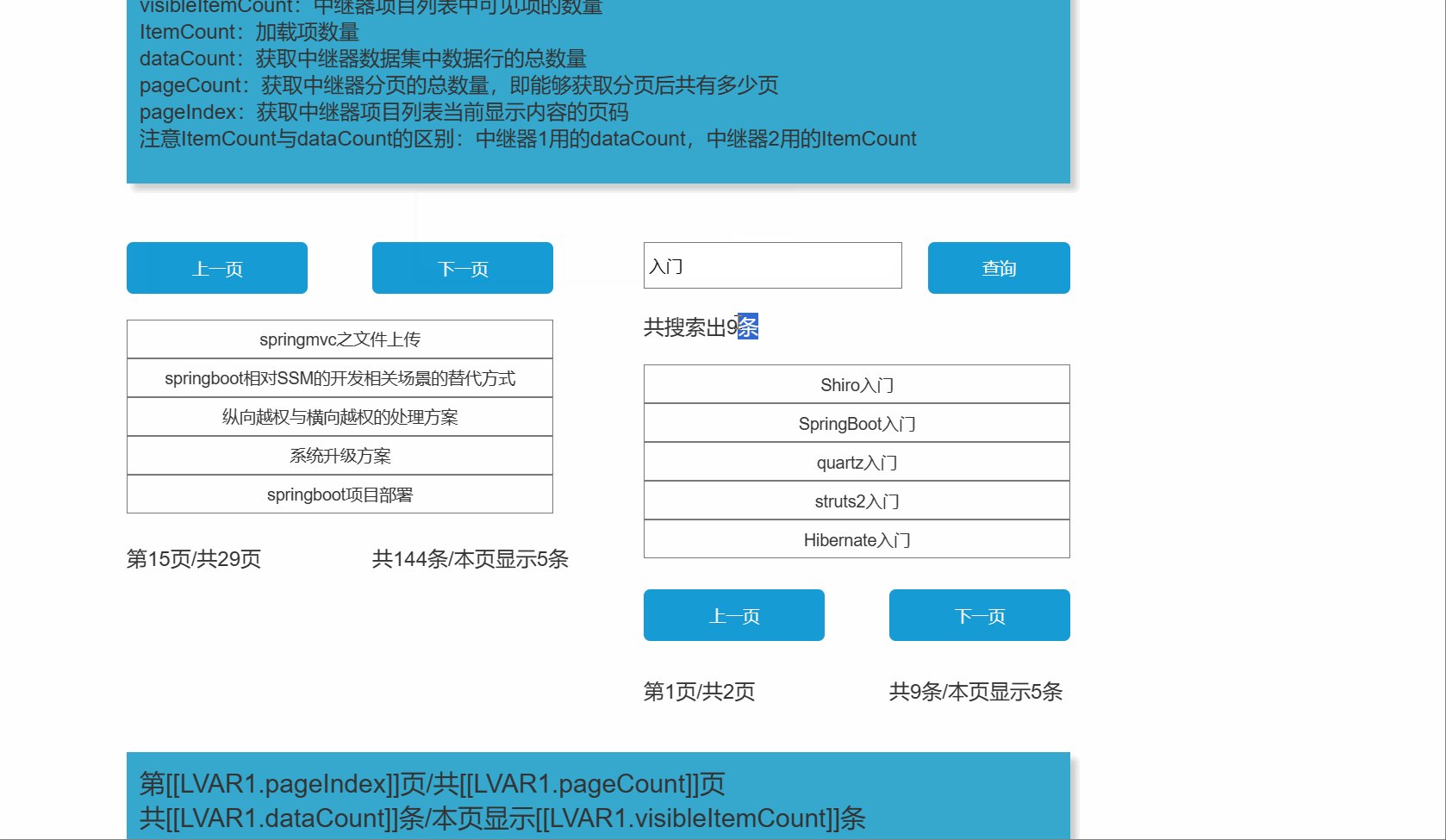
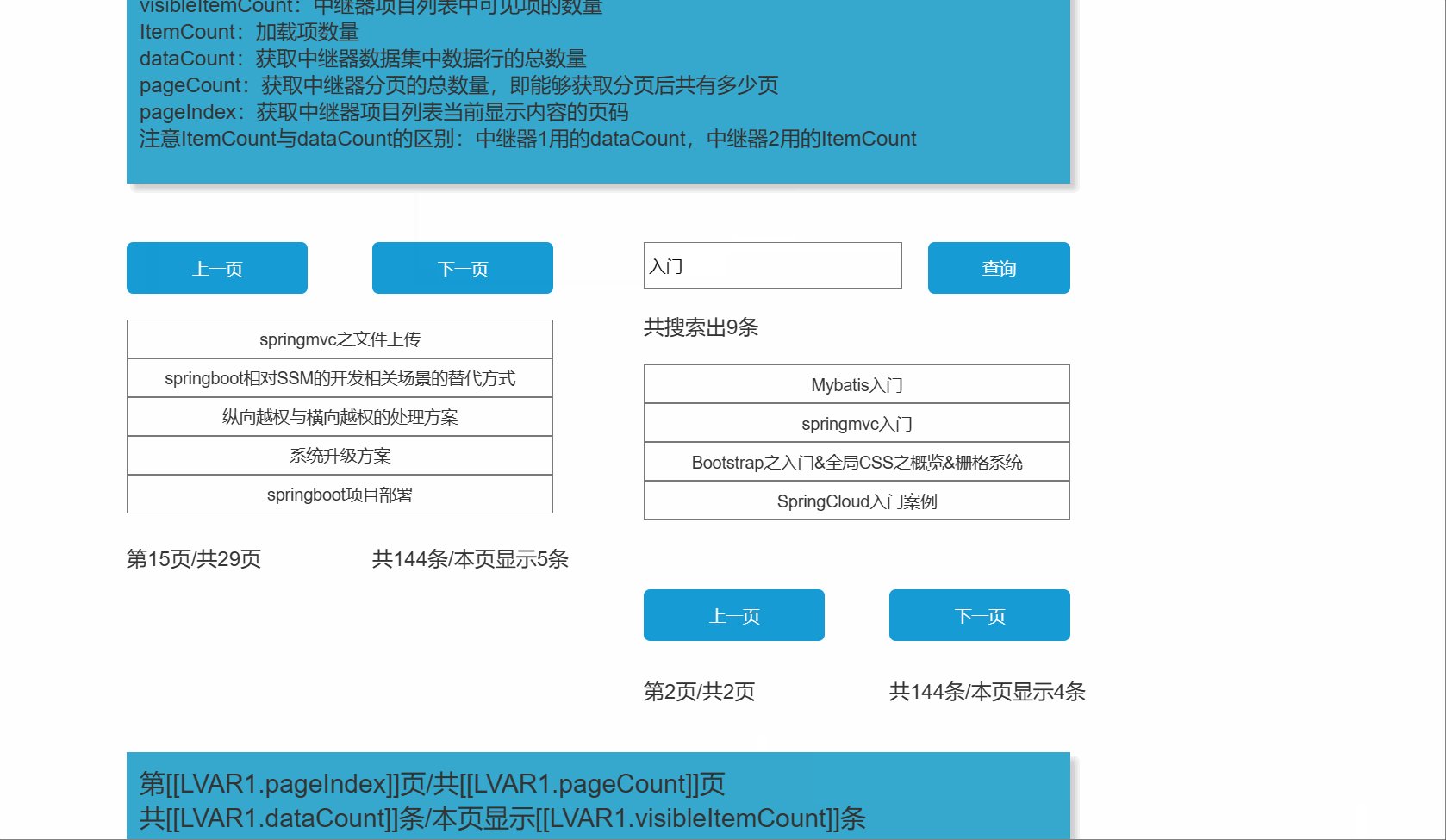
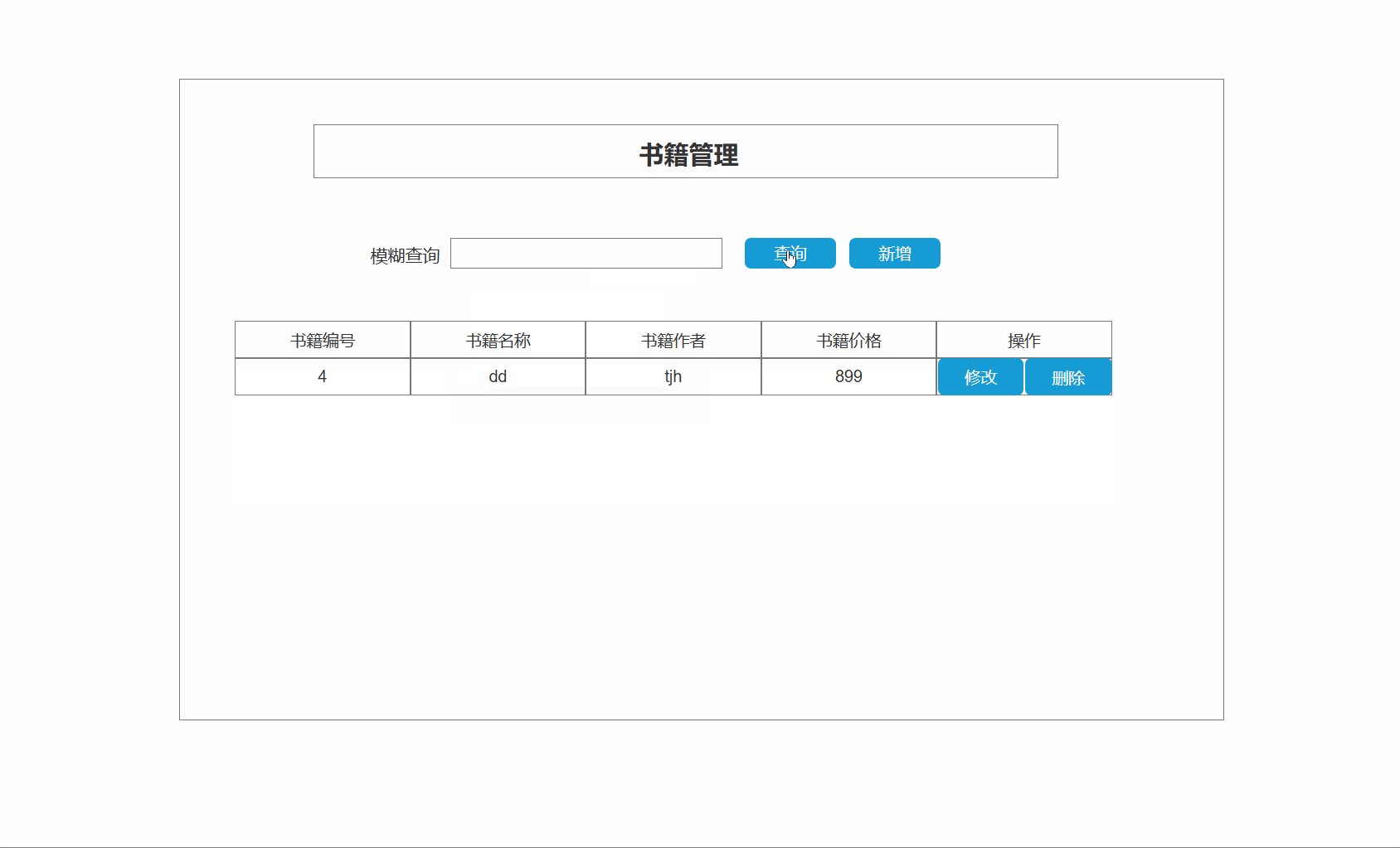
4.2 下面用例:当我点击上/下一页设置当前中继器显示多少页交互动作,如果想做这个第多少页交互效果就用pageIndex,如果你想显示当前页码共多少页就用pageCount,如果想做这个共多少条交互效果就用dataCount,查询的话要添加一个筛选的交互动作,设置文本搜索出多少条数据,最终中继器展现的效果来源于筛选动作,如果想做这个本页显示多少条就用visibleItemCount,如果你想做模糊查询看一下搜索出了几条数据就用ItemCount。参考以下gif:
5. 中继器的Item属性
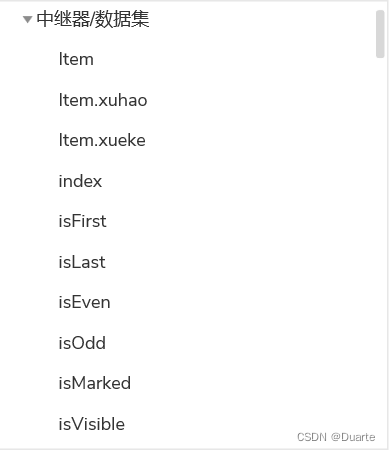
5.1 item属性更多指的是下面这些
- item:获取数据集第一行数据的集合,即数据行的对象;
- item.列名:获取数据行中指定列的值;
- index:获取数据行的索引编号,编号起始为1,由上至下每行递增1;
- isFirst:判断数据行是否为第1行;
- isLast:判断数据行是否为最末行;
- isEven:判断数据行是否为偶数行;
- isOdd:判断数据行是否为奇数行;
- isMarked:判断数据行是否为被标记;
- isVisible:判断数据行是否为可见行;
- [[target.text]][[Item.xueke]]:[[target.text]]是获取矩形元件原有的值

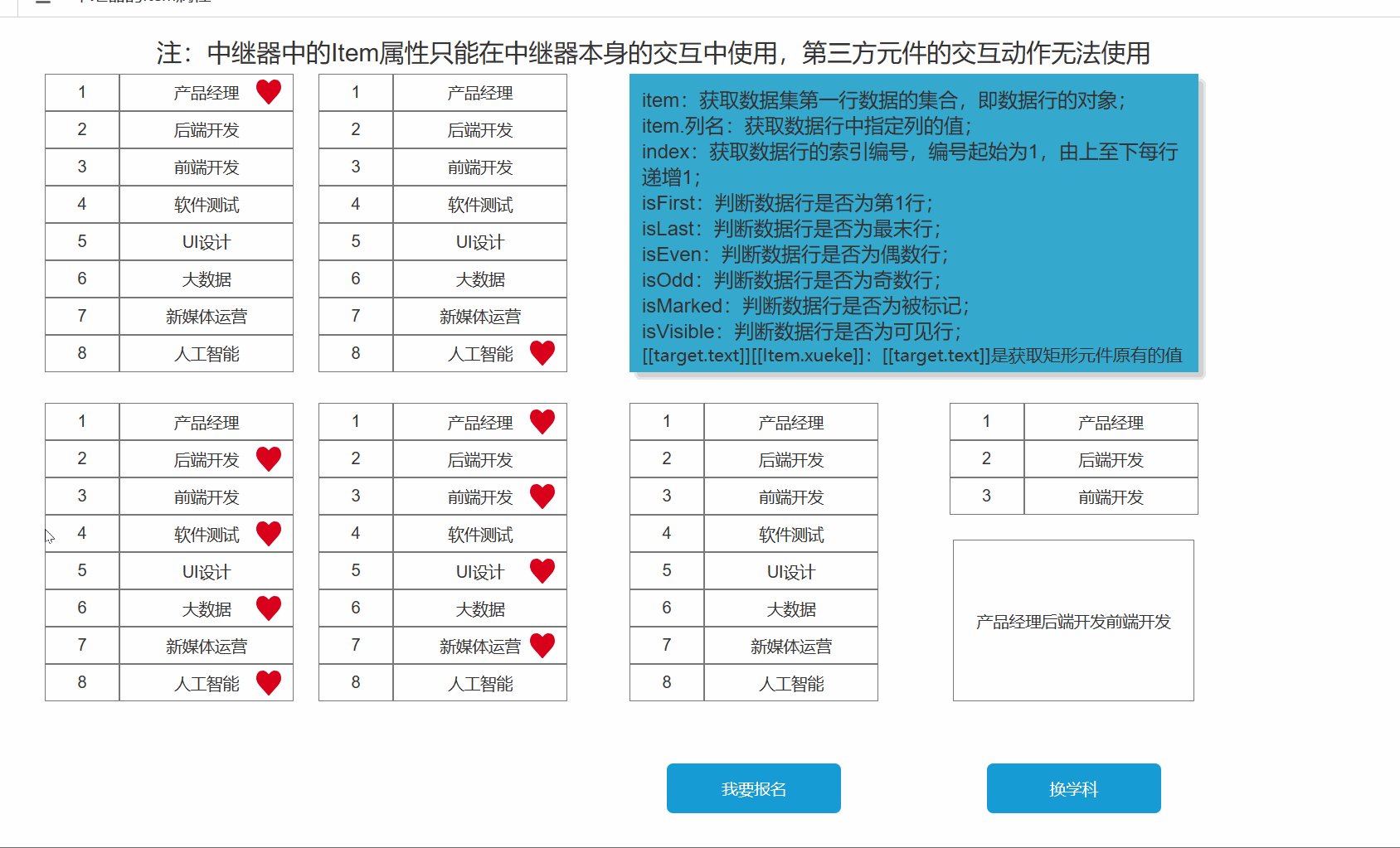
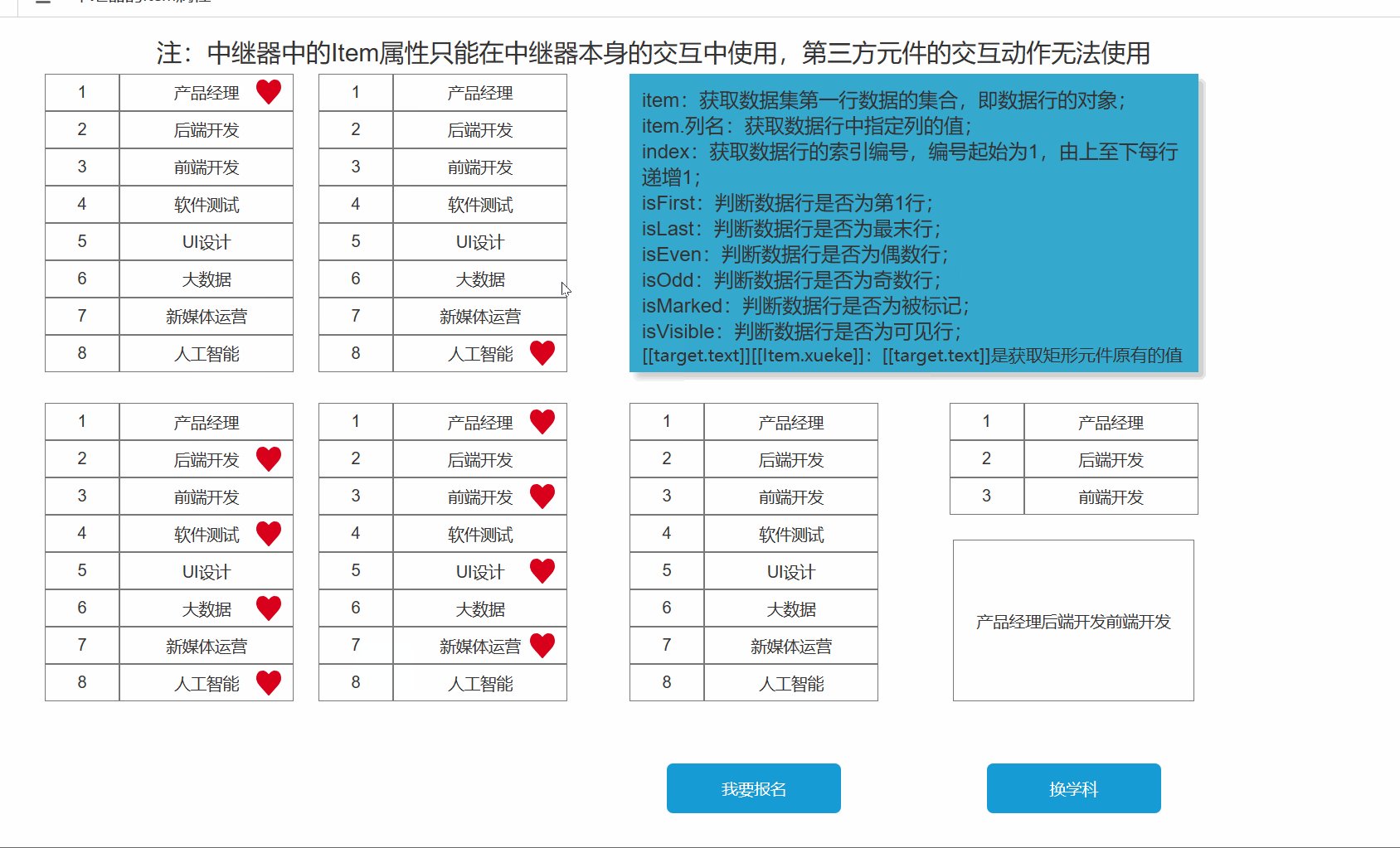
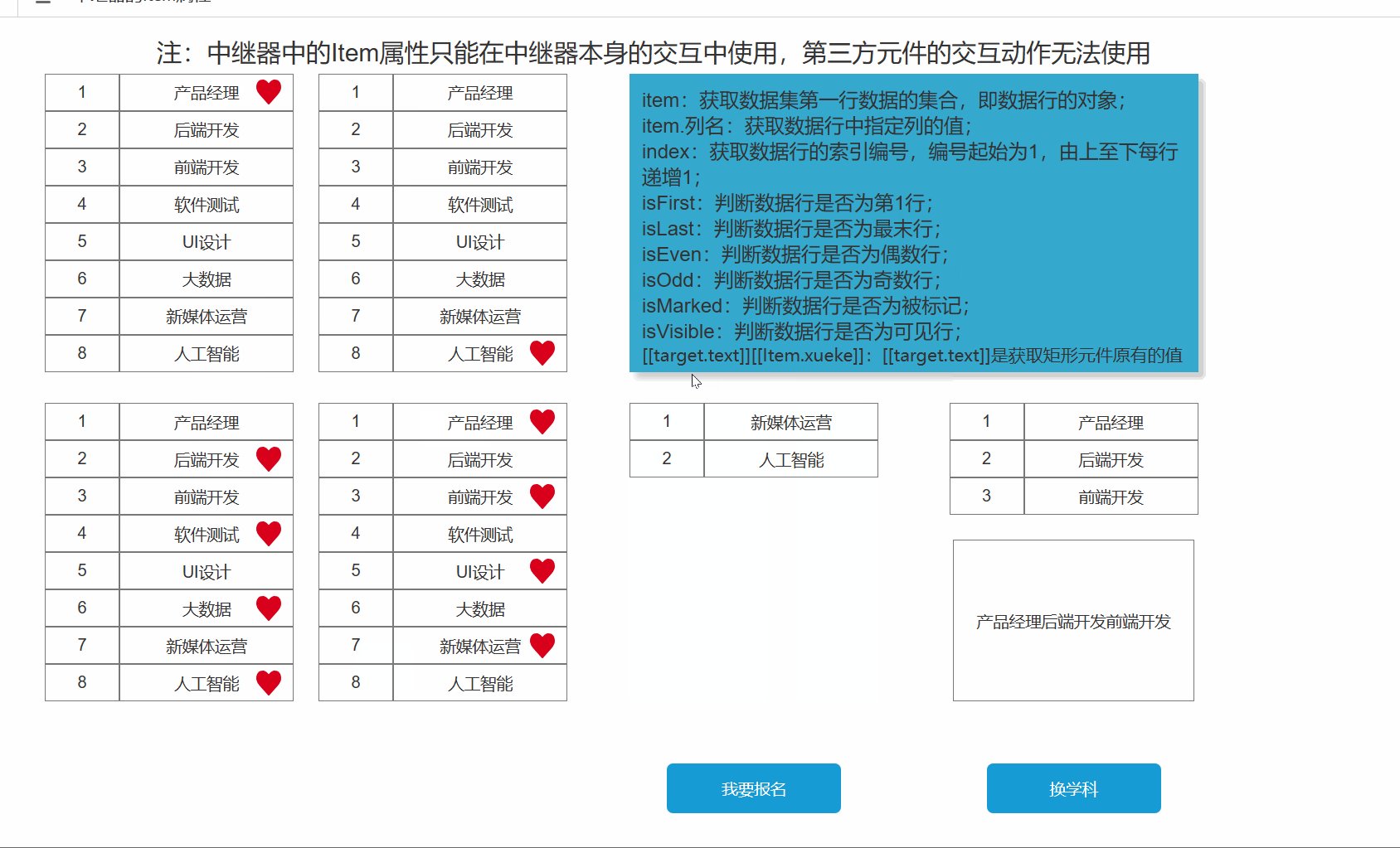
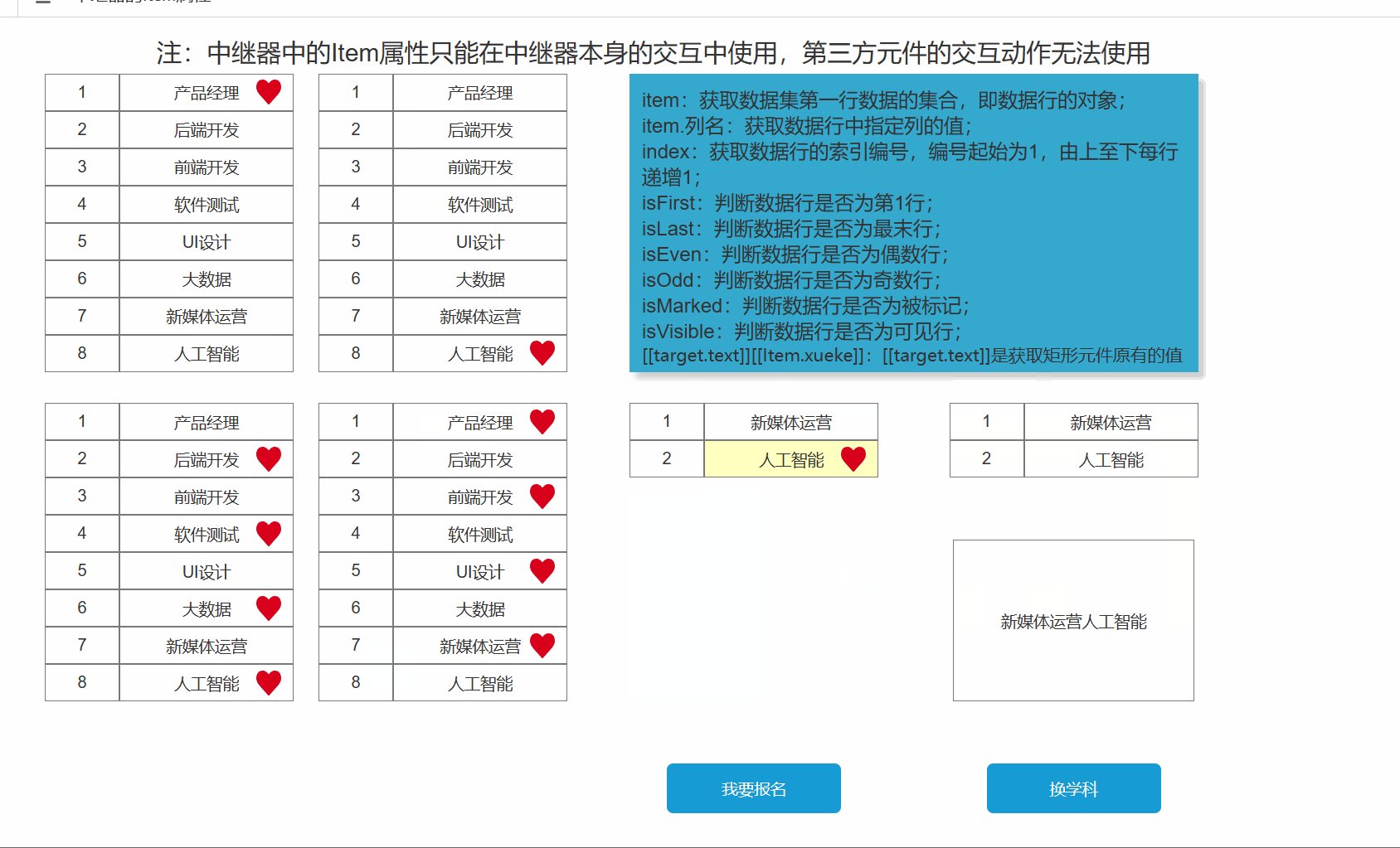
5.2 下面用例:用了7个中继器,第一个中继器是用了一个isFirst属性判断数据行是否为第一行如果是第一行就让图标显示,第二个中继器跟第一个类似用的item属性不一样用的是isLast判断最末行,第三个中继器用的是isEven判断是否为偶数行,第四个中继器用的是isOdd判断是否为奇数,第五个中继器用的是isMarked判断数据行是否为被标记行,类似于升级版的多个删除,第六个中继器用的是isVisble判断数据行是否为可见行,默认情况下展现第一页数据同时展现的数据在下面的矩形框,点击换学科,其实就是将中继器展示的内容换成下一页的内容。参考以下gif:

二、案例
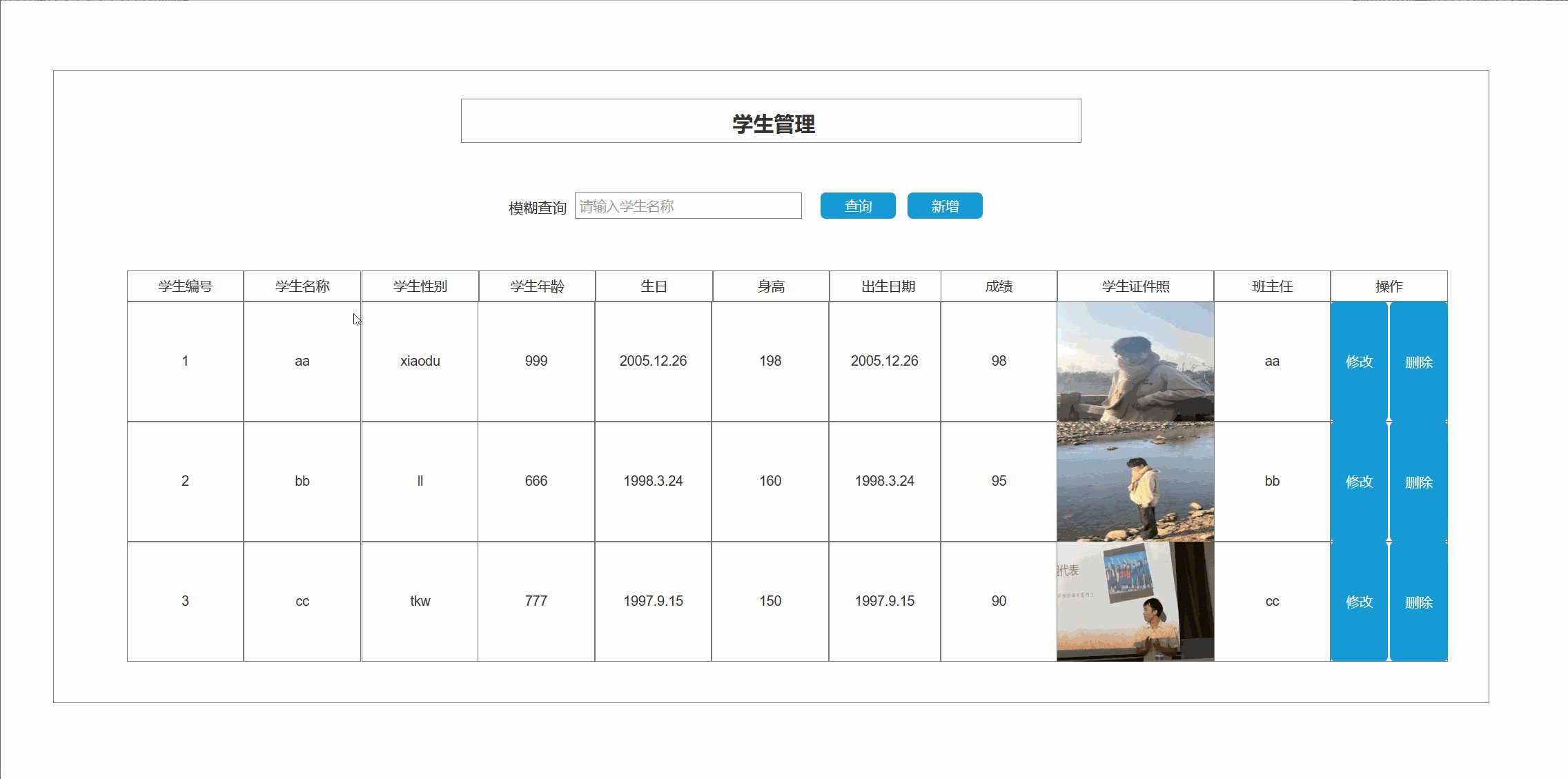
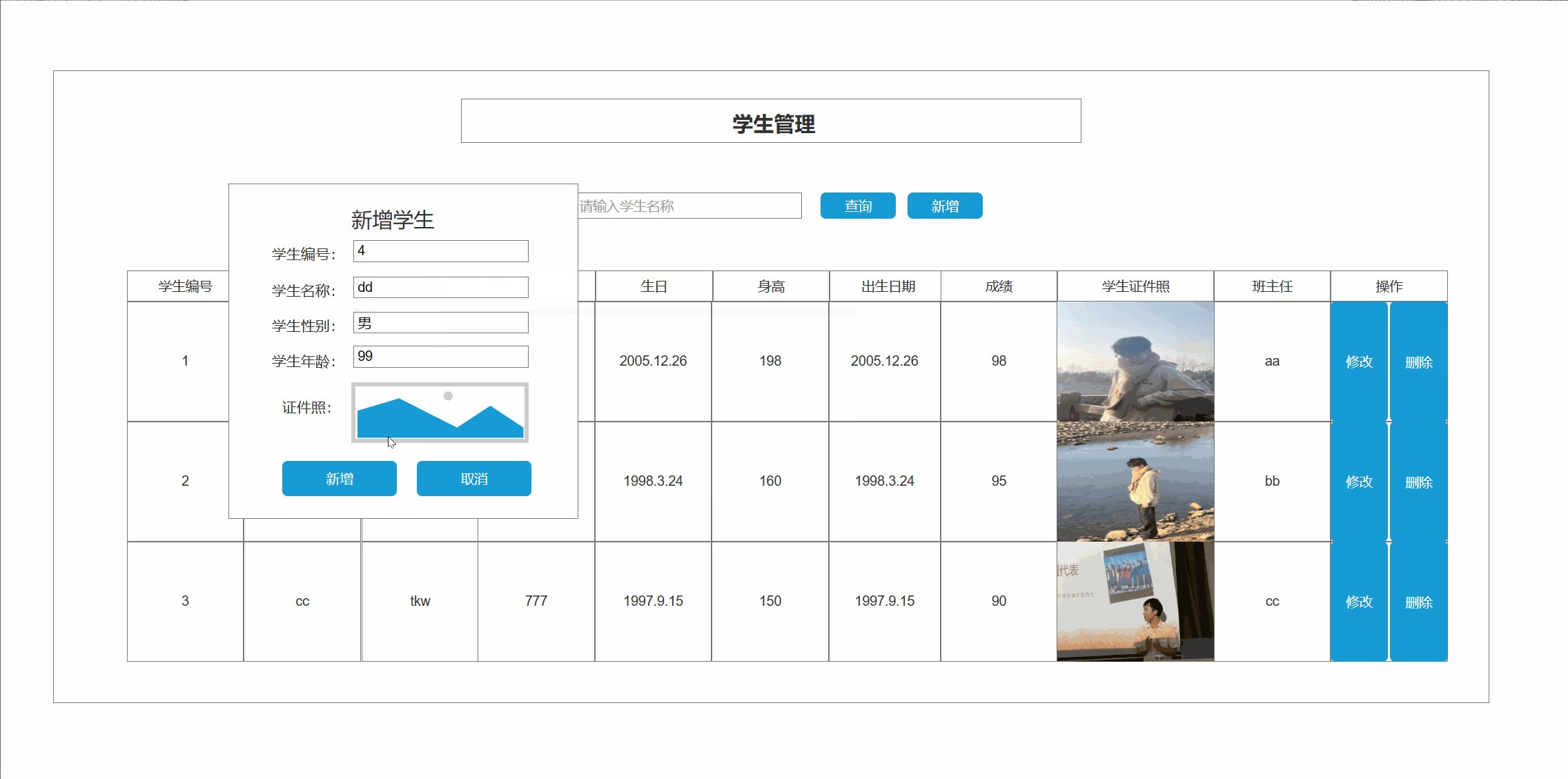
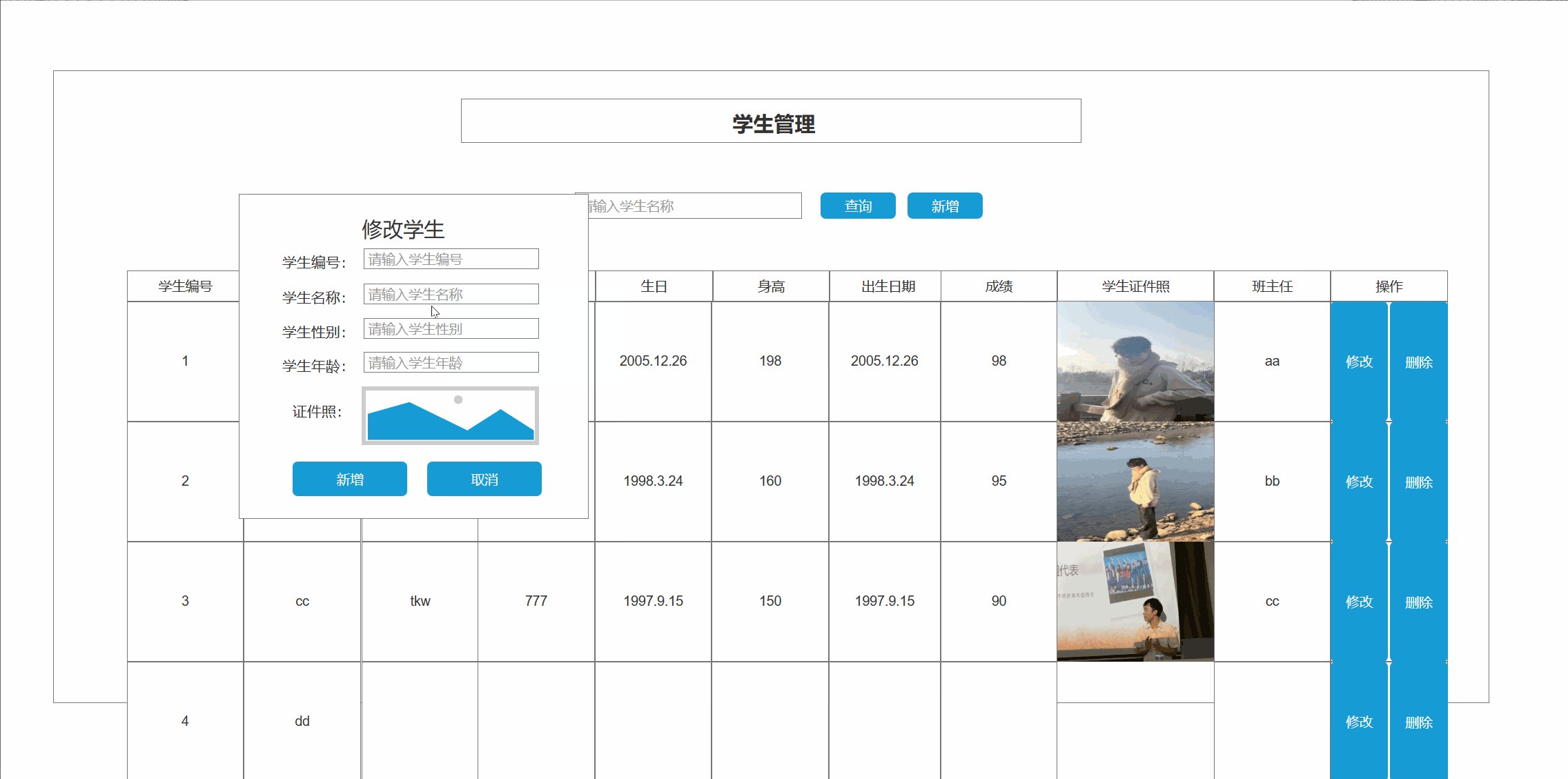
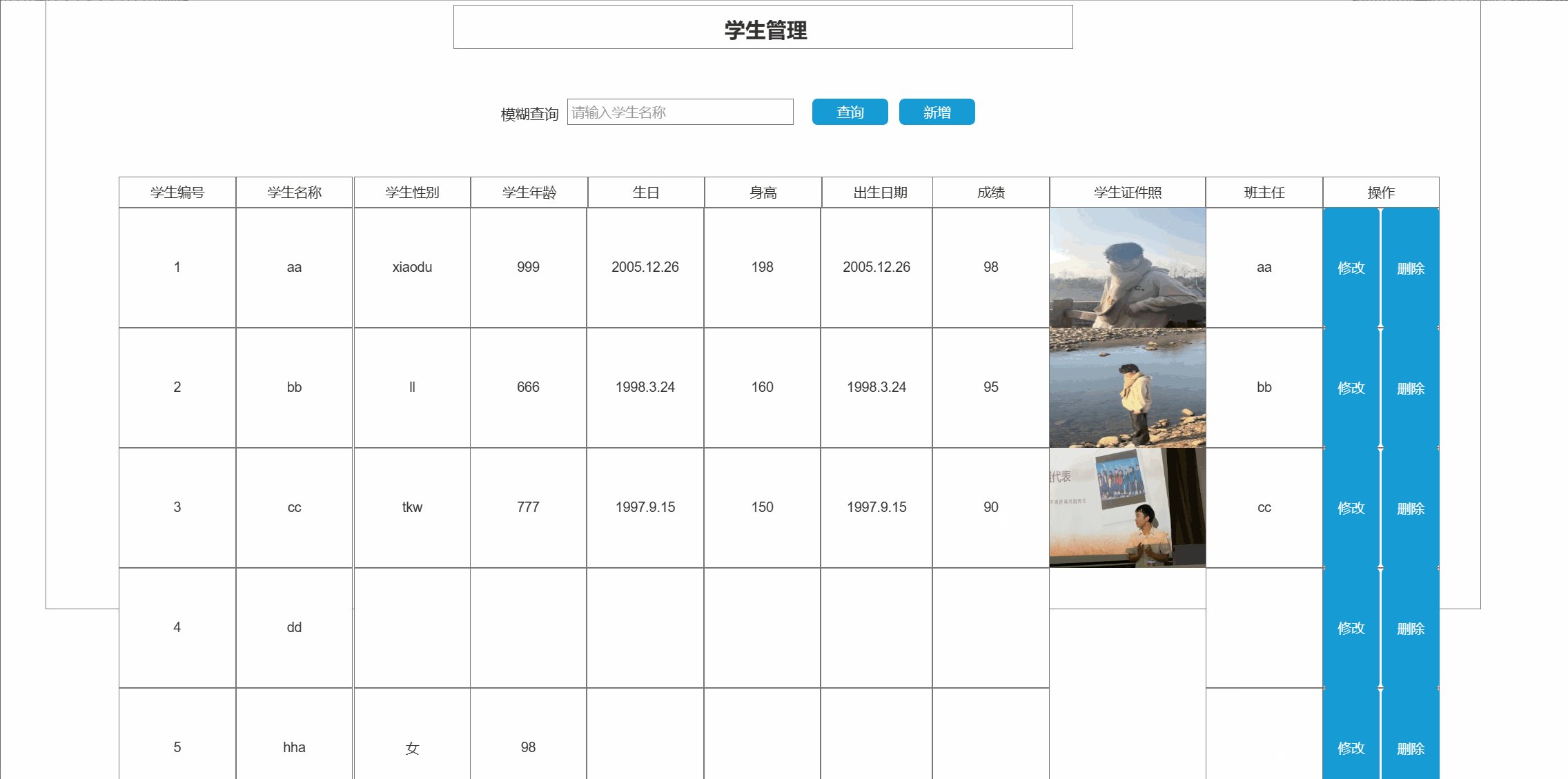
2.1 表格的增删改查的自定义元件

2.2 10列表格的增删改查的自定义元件,带图片的