- 1Day81.Git: 常用命令、分支、Gitee远程库、团队冲突、SSH公钥、IDEA集成Git_gitee ssh
- 2iconify的使用_@iconify
- 3【C语言】GCC相关常识
- 4IDEA远程DeBug调试_idea 远程调试_idea 远程debug
- 52022 年,中国光伏走入 “ 平价时代 “_光伏平价化
- 6MySQL基础(2)----DDL DML DQL语言完成数据库的增删改查操作 数据备份(导入导出sql包) 单表查询_熟练掌握mysql数据库ddl,del语句,对数据表进行增删改查。
- 7不要为鸿蒙的Http访问发愁了,因为我为你封装了工具类~
- 8中国蚁剑(antSword)下载、安装、使用教程
- 9Bert模型输入输出大揭秘_bert模型的输入输出
- 10四足仿生机器人--基本原理及开发教程习题答案_四足仿生机器人基本原理及开发教程
获取鼠标点击图片时候的坐标,以及利用html 中的useMap 和area 实现图片固定位置的点击事件_html中img map 坐标拾取
赞
踩
一 编写原因
应项目要求,需要对图片的固定几个位置分别做一个点击事件,响应不同的操作,如下图,需要点击红色区域,弹出不同的提示框:

二 获取点击图片时候的坐标
1. 说明
实现这以上功能的前提是需要确定需要点击图片的区域坐标,才能实现准确点击。如果不用工具或者代码获取坐标的话,很难拿取到合适的位置。因此,这里就先进行坐标的获取。
2. 获取步骤
(1) 创建一个html文件,先利用img标签将图片展示在网页上,一定要设置图片(img)的宽高(这里的宽高一定要跟图片响应事件功能代码中的图片宽高一致,切记切记,很重要。)。
(2) 在img标签中添加一个 ismap 属性(这个属性值默认为true),可以不用赋值。
(3)这个image外面包一层<a> 标签,或者其他有href 属性的标签(这个是必须的),里面href中的链接可以不写也可以写。
区别是:如果不写,那么获取的坐标将会显示到当前html链接的后面,如果写了,那获取的坐标会发送到写了的href网页中。
因此,我这里只想获取坐标,所以,我的href标签为空,不用发送坐标到其他网页。
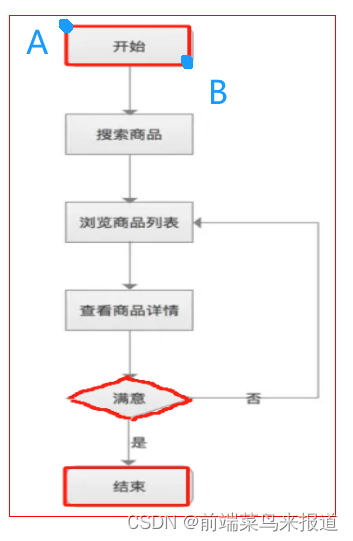
(4) 至此代码就写完了。运行代码,展示html页面。如下图:

(5) 如上图,html展示了图片,这里我们要获取A和B两个位置的坐标。
① 获取A坐标:将鼠标放到A上点击一次。可以发现,当前页面的url后面有两个数字,这就是当前鼠标点击的坐标,所以,A点的坐标为(34,9)。
![]()
② 同样,获取B点坐标,鼠标点击B点,可以发现B的坐标是(108,38)
![]()
综上,A和B的坐标就可以获取到了。这就是坐标获取方式。所以代码如下:
- <!DOCTYPE html>
- <html>
- <body>
- <h1>获取鼠标点击图片时的坐标</h1>
- <!-- 这里的href可以为空 -->
- <a href="">
- <img style="border: 1px solid red" src="./test.png" width="200" height="400" ismap>
- </a>
- </body>
- </html>
三 实现图片点击不同位置响应不同事件的功能
这个功能主要是利用html中的useMap属性和 area属性来实现的。步骤如下:
1. 正常显示图片:
这里使用到了img 标签,设置图片路径、useMap属性,以及图片的宽、高(如果利用上面(第二大点)的方式获取坐标的话,这个宽高一定要跟坐标获取界面的宽高一致,切记切记,这个demo中,上面图片的宽高是(200,400),因此这张图片宽高也是设置为(200,400))。代码如下:
- <img style="border: 1px solid blueviolet" src="./test.png" width="200" height="400"
- useMap="#setting">
2.上面一步设置了useMap属性,那么这一步就用来设置图片的点击区域,这里就需要使用到map标签以及area标签。
(1)定义一个<map>标签,定义name属性为“setting”(这个setting必须是img标签中的useMap属性值)。
(2)在<map>标签内容中写area标签,并配置shape、coords属性,以及onclick事件。
shape(形状)和coords(坐标)是配对使用的,不同的shape配置不同的coords参数。如下所示:
① 当 shape为rect(矩形区域),那么coords格式为(x1,y1,x2,y2),x1y1和x2y2分别是矩形左上角和右下角坐标。
② 当shape为 poly(多边形区域),那么coords格式为(x1,y1,x2,y2,x3,y3,x4,y4,....),这些坐标分别是是多边形的顶点坐标。
③ shape为circle(圆形区域),那么coords格式为(x1,y1,r),x1y1是圆心坐标,r是半径。
(3)利用第二大点的方式获取需要的顶点坐标,并配置到area属性中,我这里已经获取出来了,如下图:

A点坐标 39,4; B点坐标 108,8。
C点坐标 72,290; D点坐标 35,307; E点坐标 72,322; F点坐标 110,306。
G点坐标 34,361; H点坐标 108,389。
配置代码如下:
-
- <map name="setting" }>
- <!-- 点击【开始】区域(整个开始方框框起来的地方),网页会弹出【开始】字样-->
- <area shape="rect" coords="39,4,108,38" onclick="alert('开始')"/>
- <!-- 点击【满意】区域(整个开始方框框起来的地方),网页会弹出【满意】字样-->
- <area shape="Poly" coords="72,290,35,307,72,322,110,306" onclick="alert('满意')"/>
- <!-- 点击【结束】区域(整个开始方框框起来的地方),网页会弹出【结束】字样-->
- <area shape="rect" coords="34,361,108,389" onclick="alert('结束')"/>
- </map>
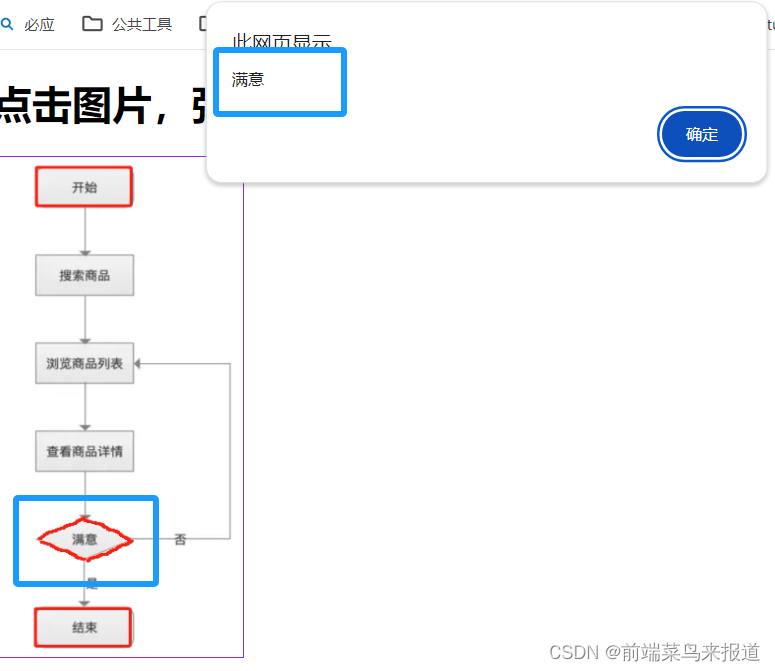
(4)运行最终结果是,点击【开始】方框,网页弹出“开始”提示信息,点击【满意】区域,网页弹出【满意】提示信息,点击【结束】方框,网页弹出【结束】提示信息。结果如下图:

备注:因为这张图只涉及了长方形和菱形,那么我们就用rect和poly设置,circle就暂时用不到就不写了,圆形也很简单,知道圆心和半径即可。
四 总结
整个网页代码如下:
- <!DOCTYPE html>
- <html>
- <body>
- <h1> 点击图片,弹出不同的提示框</h1>
- <img style="border: 1px solid blueviolet" src="./test.png" width="200" height="400"
- useMap="#setting">
-
- <map name="setting" }>
- <!-- 点击【开始】区域(整个开始方框框起来的地方),网页会弹出【开始】字样-->
- <area shape="rect" coords="39,4,108,38" onclick="alert('开始')"/>
- <!-- 点击【满意】区域(整个开始方框框起来的地方),网页会弹出【满意】字样-->
- <area shape="Poly" coords="72,290,35,307,72,322,110,306" onclick="alert('满意')"/>
- <!-- 点击【结束】区域(整个开始方框框起来的地方),网页会弹出【结束】字样-->
- <area shape="rect" coords="34,361,108,389" onclick="alert('结束')"/>
- </map>
-
- </body>
- </html>

- 难点:压线效果的处理(元素的层级要分清) [详细] -->
赞
踩


