热门标签
热门文章
- 1Android 保持亮屏_android 亮屏
- 2浙大oj(basic level)1005_浙江大学oj
- 3OFCA-OpenHarmony课后习题答案
- 4git中的rebase操作_git 分支rebase 主分支后,差异的代码在分支中会被标记成谁提交的
- 5极智AI | labelme 标注与处理分割数据方法_人工智能饮料标注进行分割
- 6详解数组的下标_数组下标
- 7国际计算机思维竞赛,一文了解含金量最高的CSP-J/S、NOIP、NOI 三大信息学赛事!...
- 8解决 mysql Specified key was too long; max key length is 767 bytes_mysql报 specified key was too long
- 9PHP XXE漏洞
- 10深圳区块链交易所app系统开发,撮合交易系统开发_区块链交易系统开发
当前位置: article > 正文
安卓讲课笔记2.1Activity概述——上机操作_当前处于mainactivity界面,如果需要跳转到注册界面regactivity,试问此时会调用m
作者:weixin_40725706 | 2024-06-10 08:45:58
赞
踩
当前处于mainactivity界面,如果需要跳转到注册界面regactivity,试问此时会调用mai
(一)创建自定义Activity
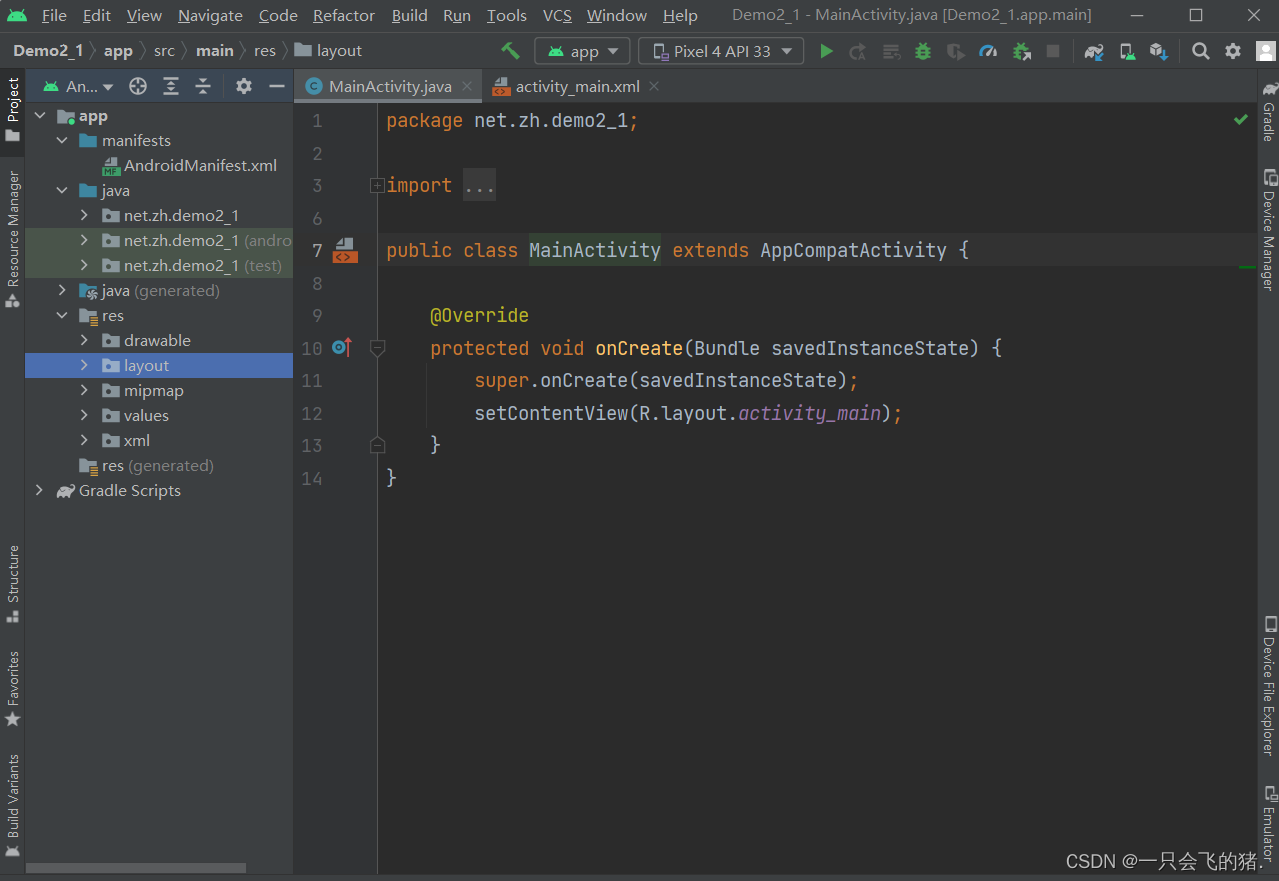
- 基于Empty Activity创建安卓应用Demo2_1

1、基于普通类创建自定义Activity
-
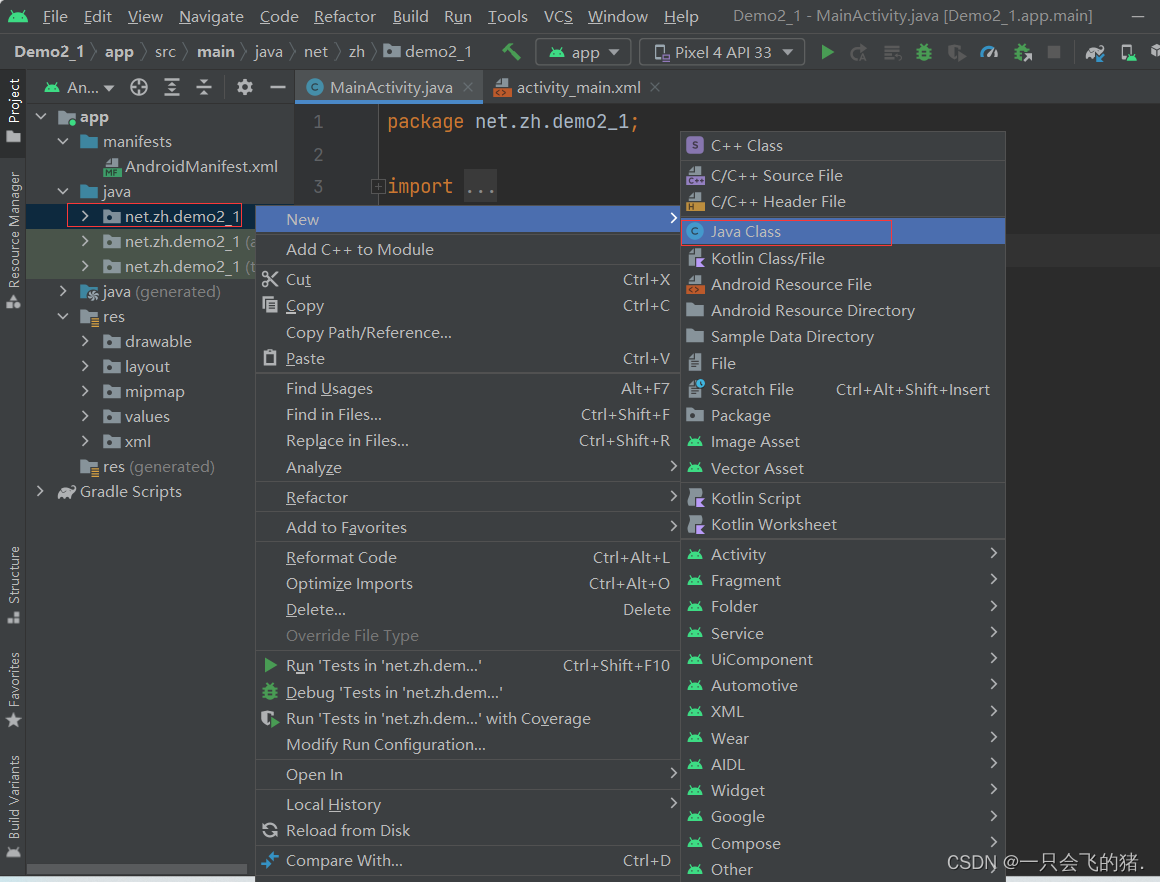
在net.zh.demo2_1包里新建一个普通Java类

-
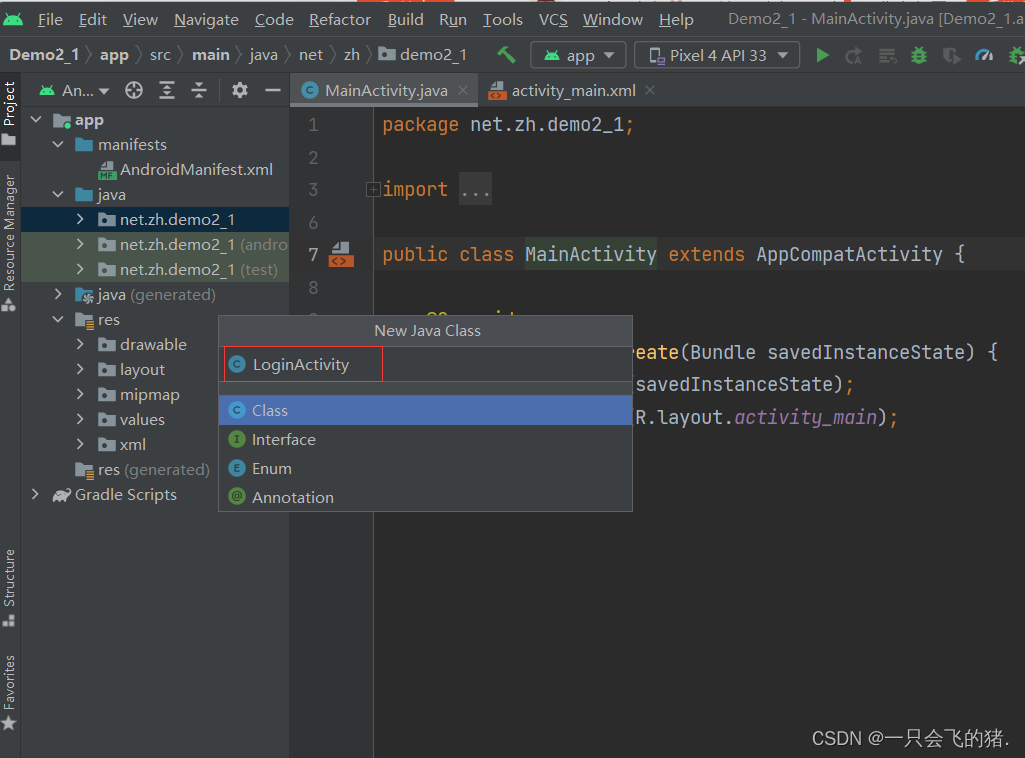
输入类名LoginActivity

-
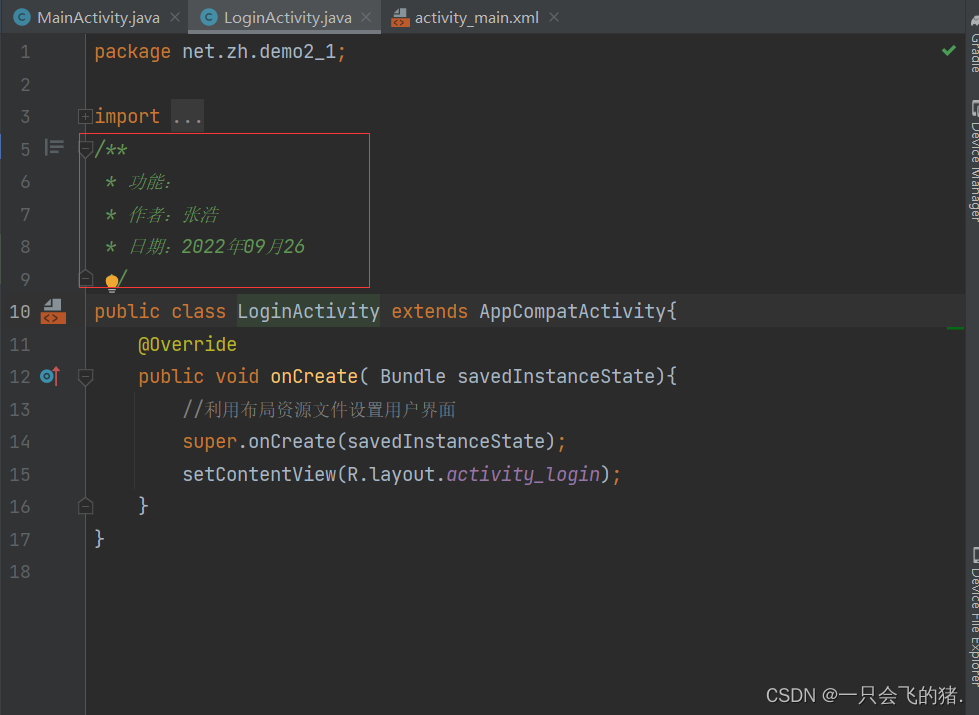
给类添加文档注释

-
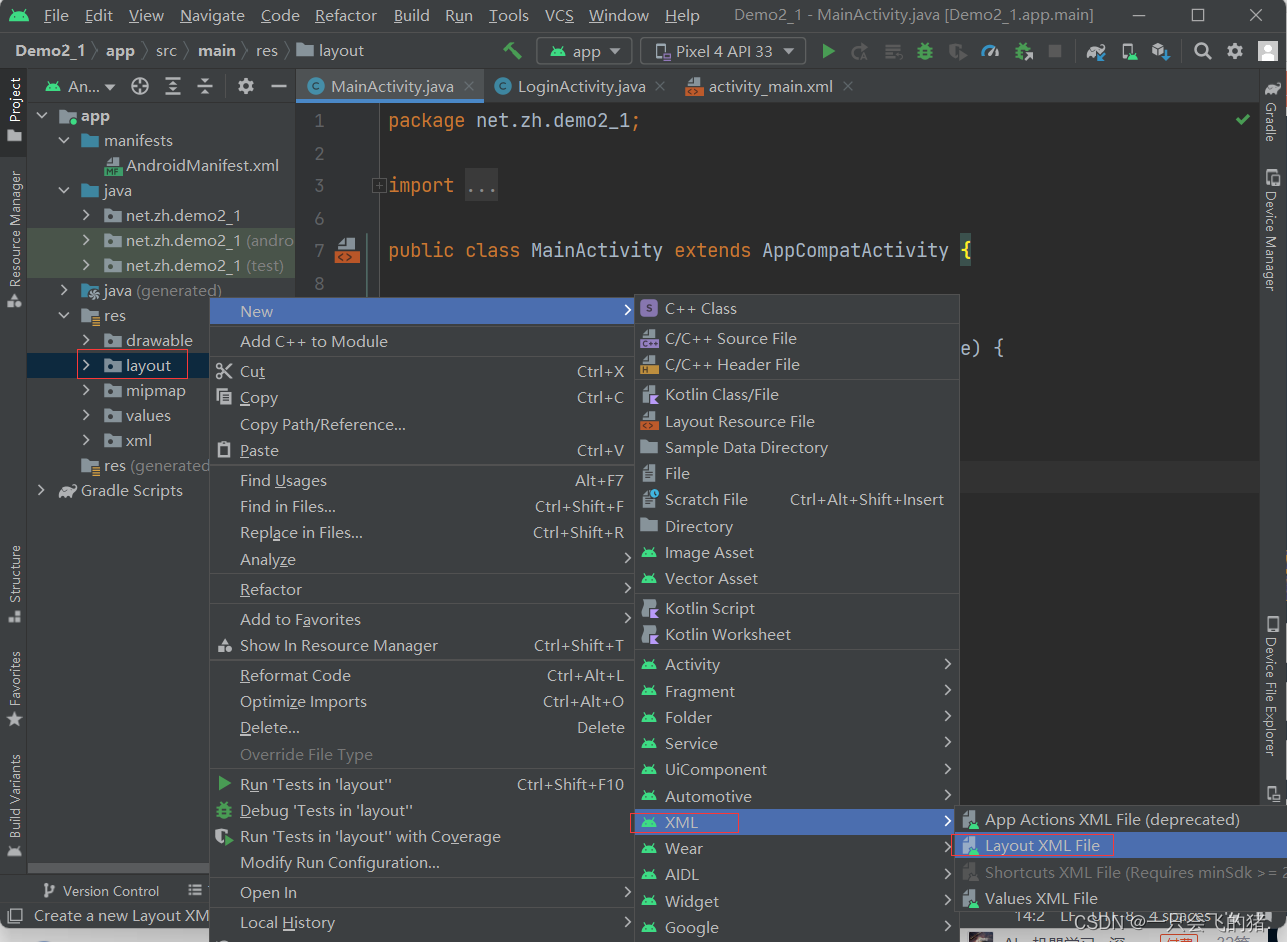
在res/layout目录里创建布局文件activity_login供LoginActivity作为用户界面

-
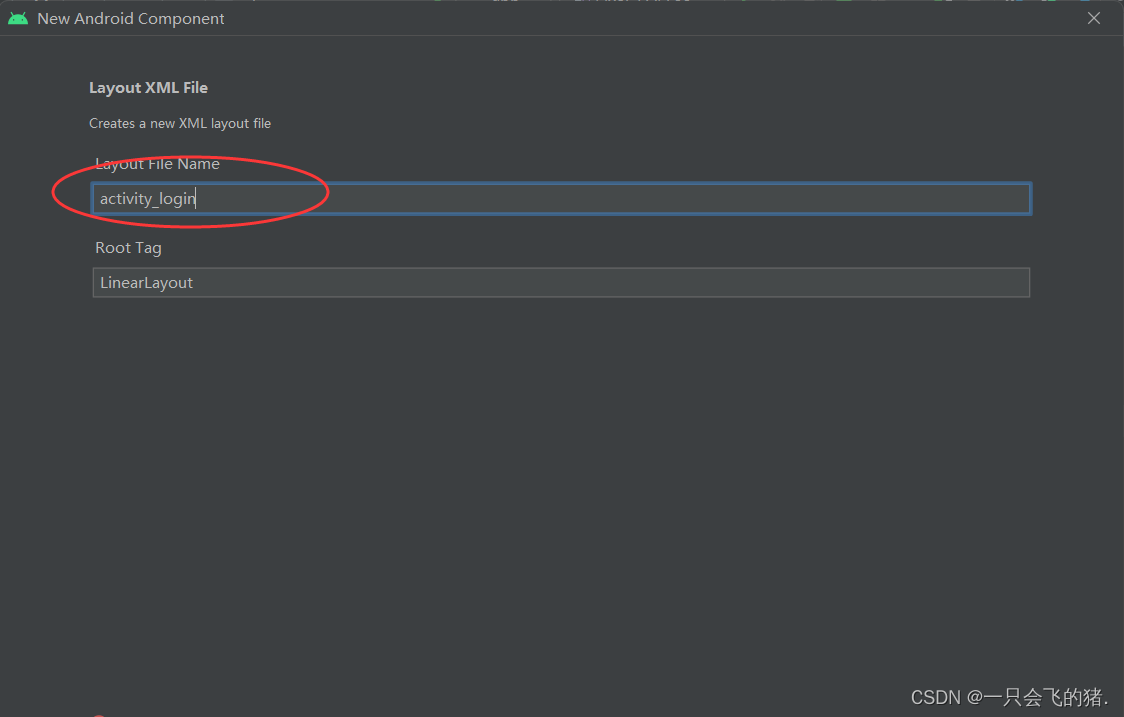
设置布局文件名 - activity_login

-
单击【Finish】按钮

-
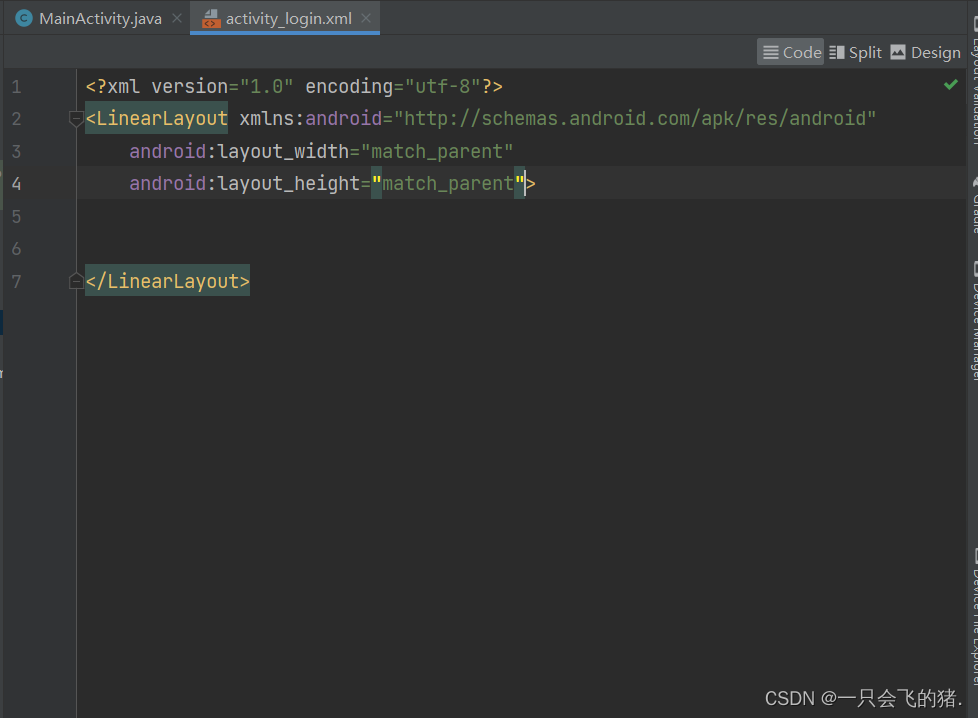
切换到Code视图

-
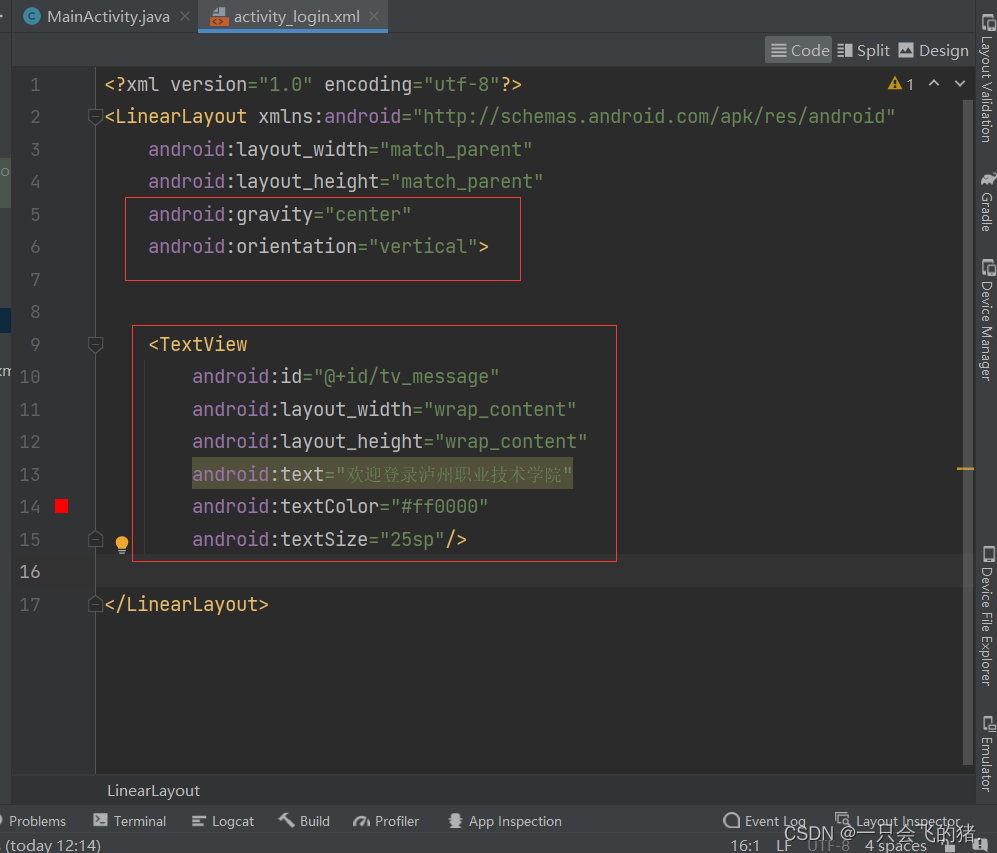
设置线性布局gravity和orientation属性,并且添加一个标签,设置相关属性

-
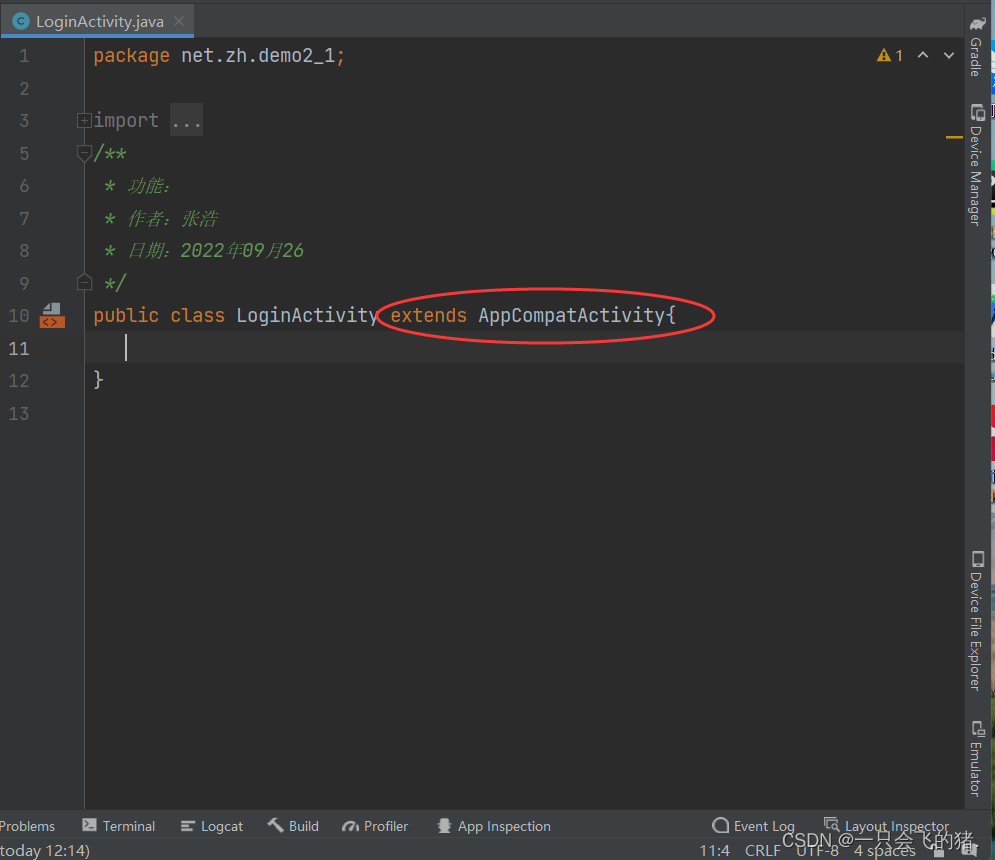
修改LoginActivity,继承AppCompatActivity

-
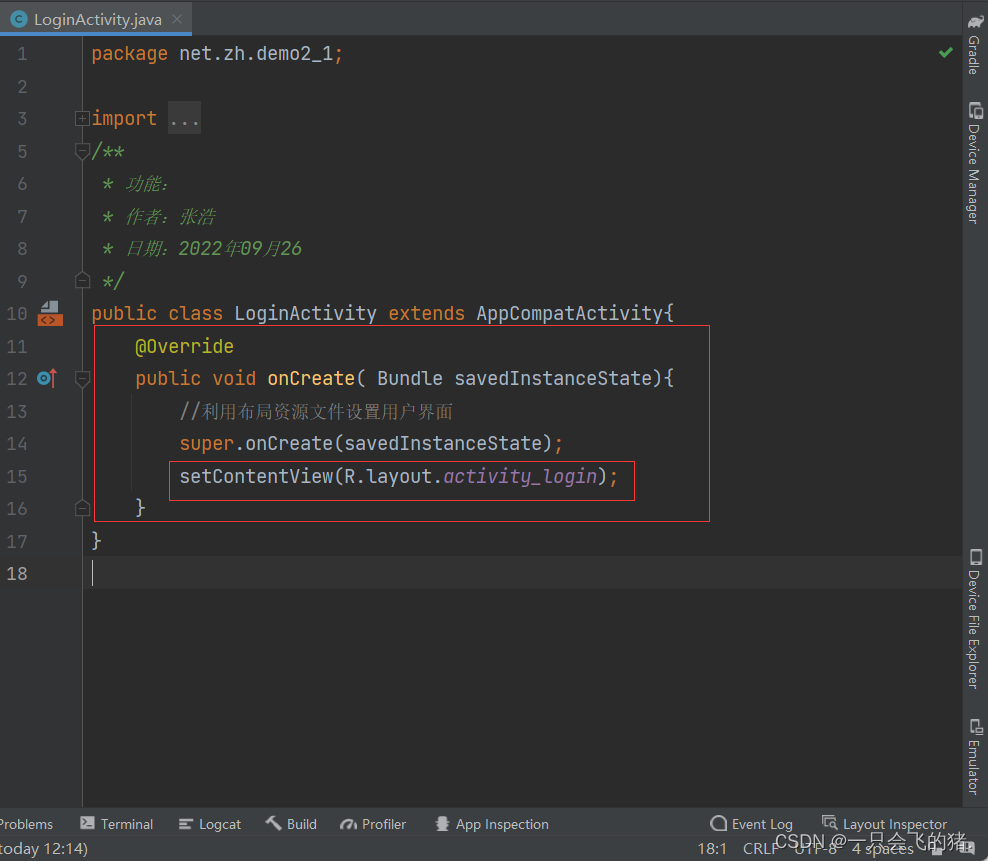
创建回调方法onCreate(),利用布局资源文件设置用户界面

-
现在启动应用,我们看到的是MainActivity界面,后面我们将LoginActivity设置为启动Activity,重启应用,我们就可以看到LoginActivity界面了。
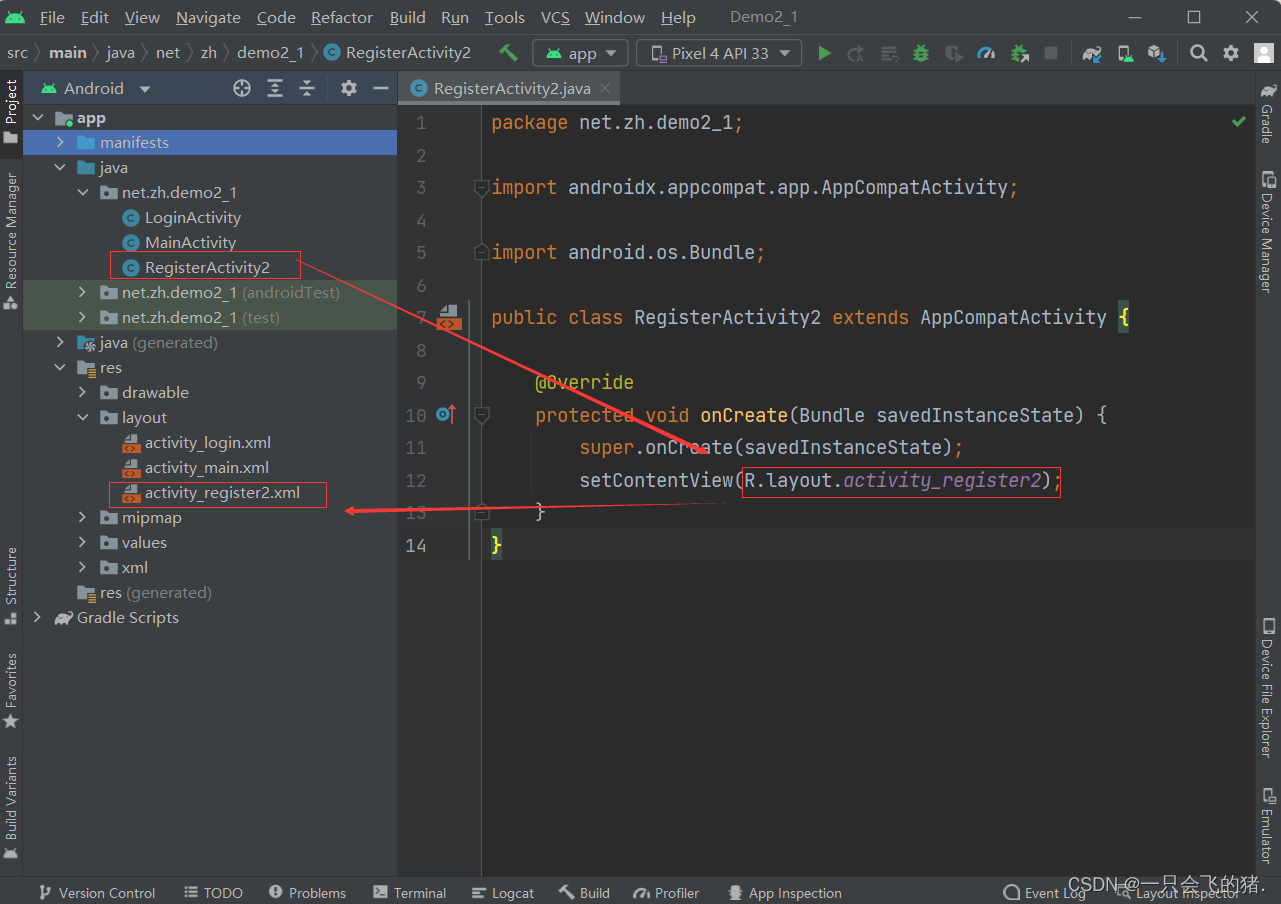
2、基于模板来创建自定义Activity
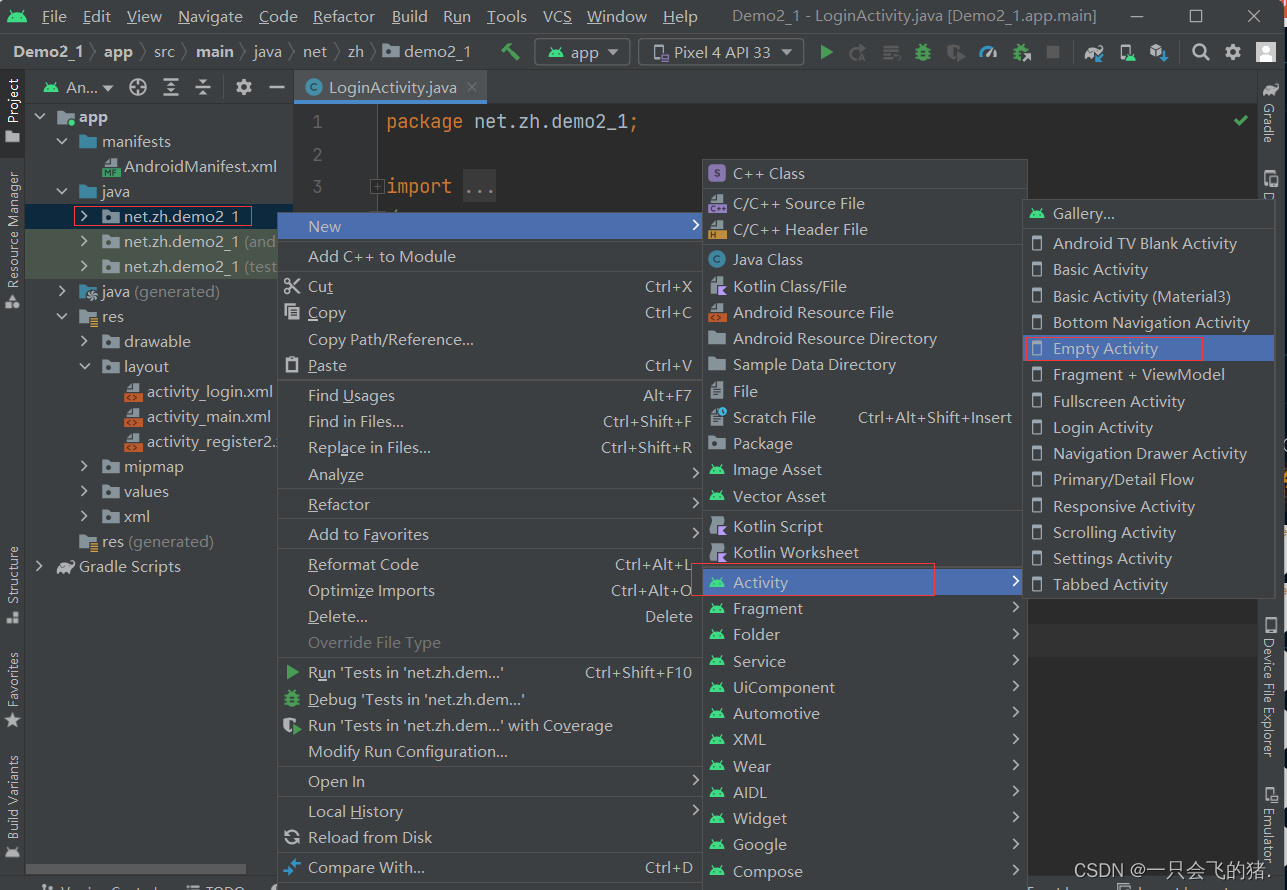
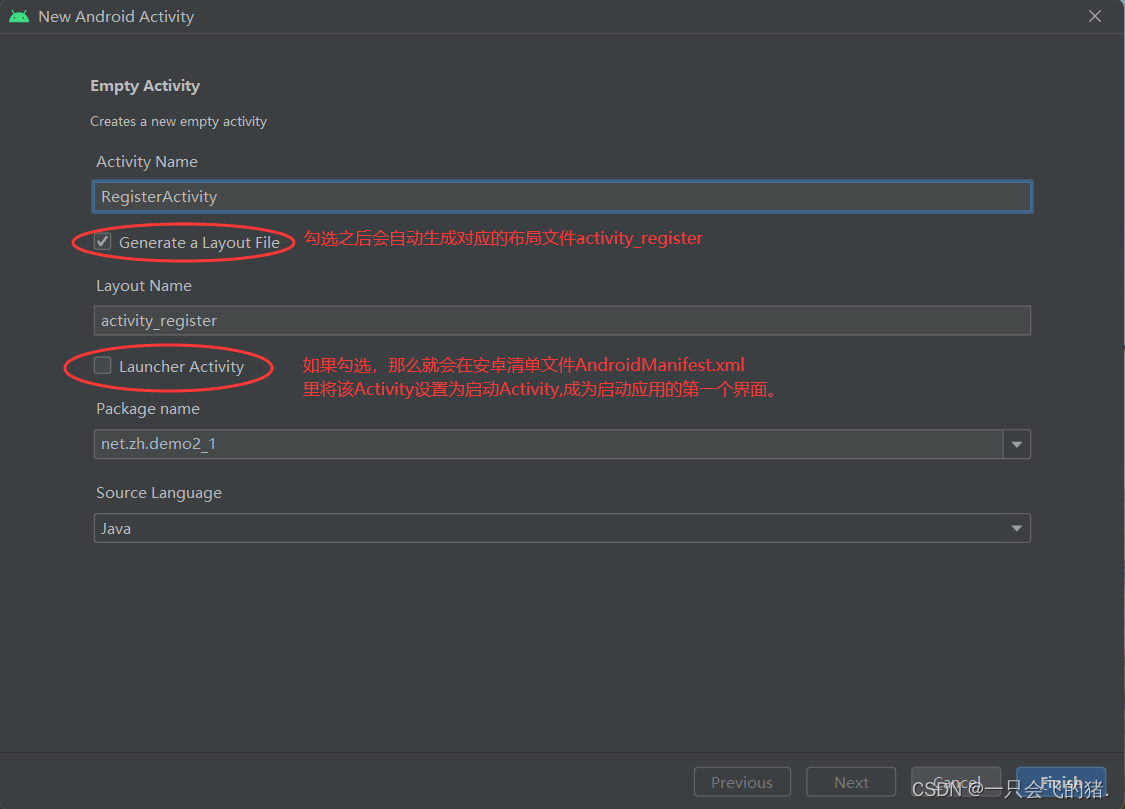
- 基于Empty Activity模板创建自定义Activity

- 配置Activity信息

- 单击【Finish】按钮

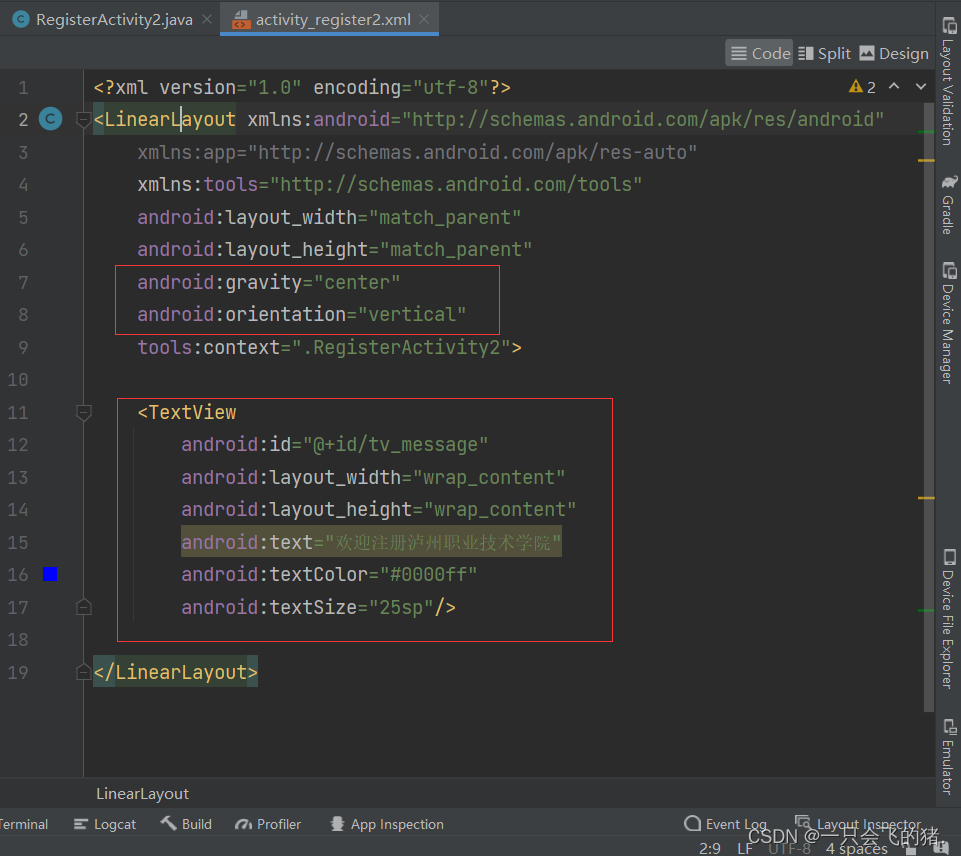
- 改成线性布局,设置gravity和orientation属性,添加一个标签控件,并设置相关属性

- 在实际应用开发中,我们推荐采用第二种方式来创建自定义Activity。
(二)注册自定义Activity
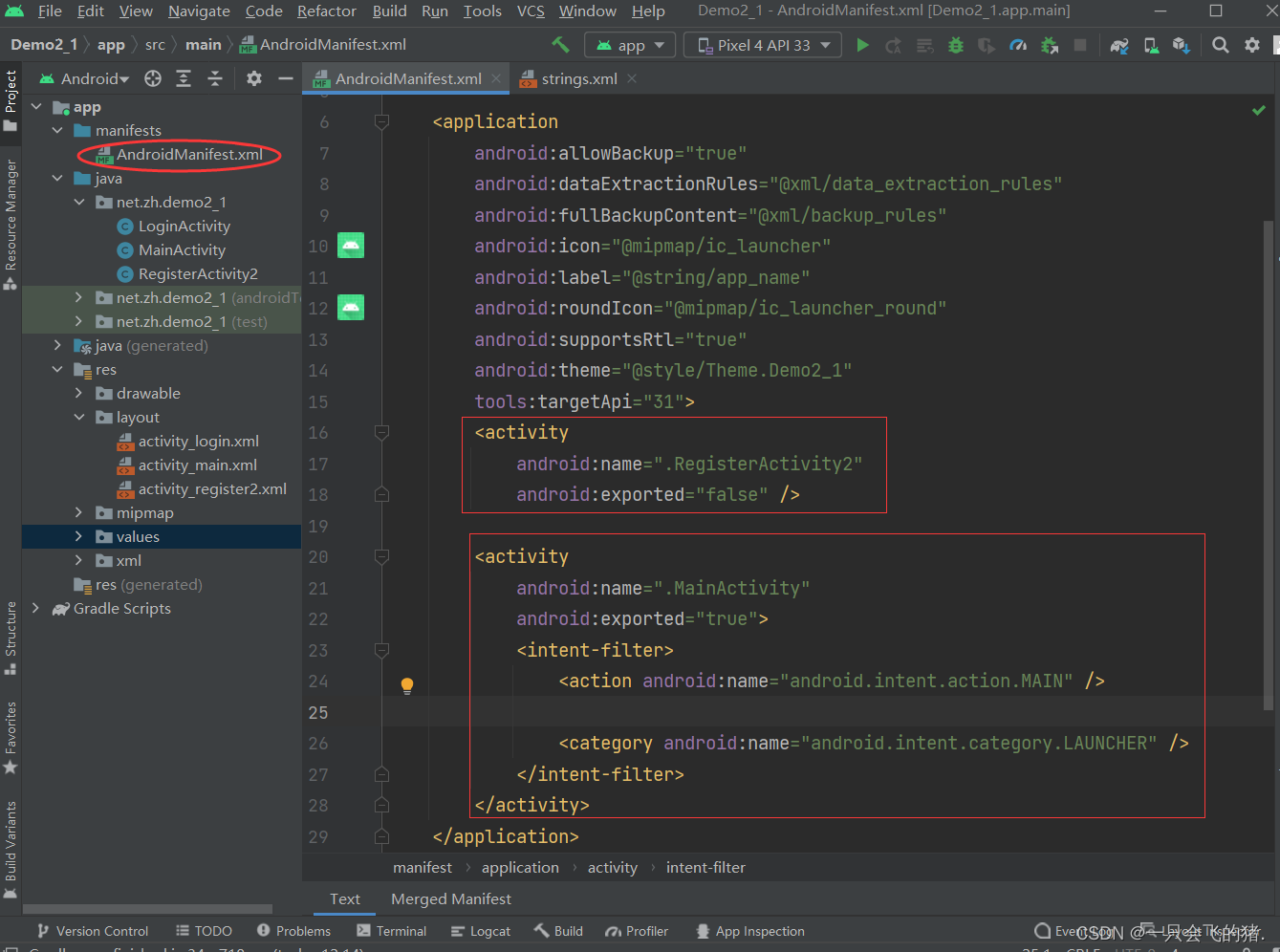
1、查看项目清单文件
- 点开AndroidManifest.xml文件

- 只有自己继承AppCompatActivity创建的自定义Activity,才需要在项目清单文件里注册。刚才我们创建的LoginActivity就需要我们自己在项目清单文件里注册,而基于模板创建的RegisterActivity,系统已经帮我们注册好了。
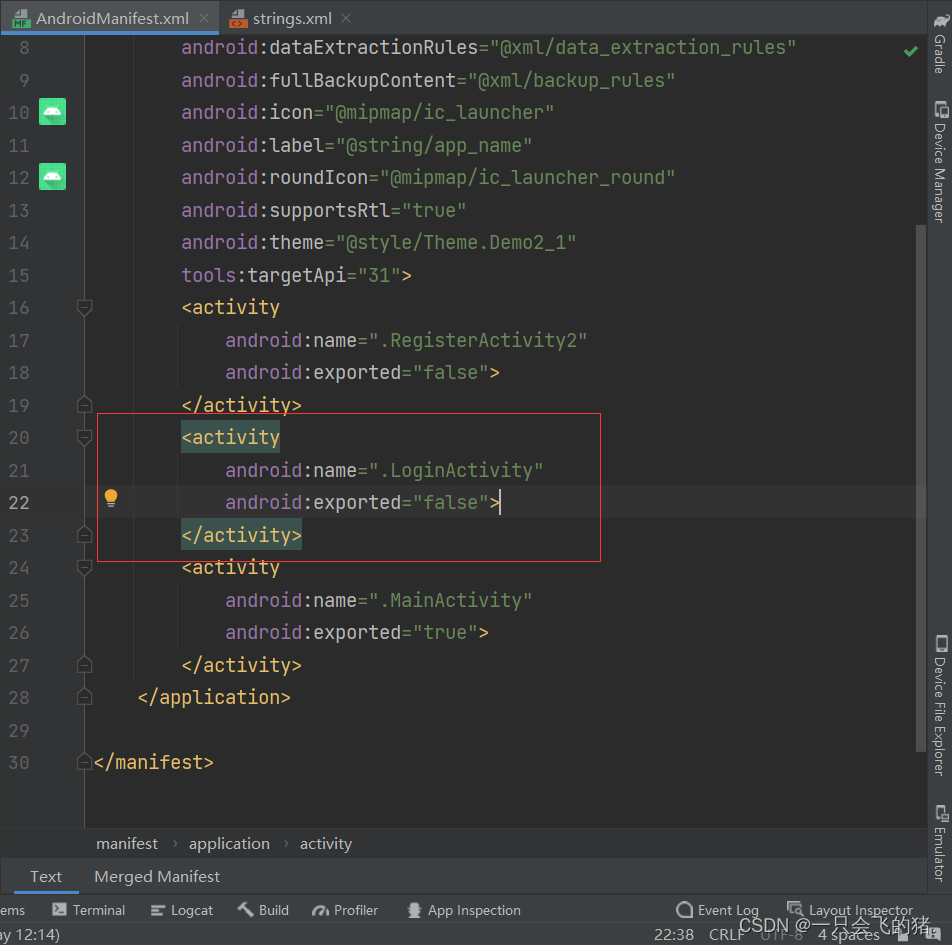
2、注册LoginActivity
-
在元素里添加一个元素,注册LoginActivity

-
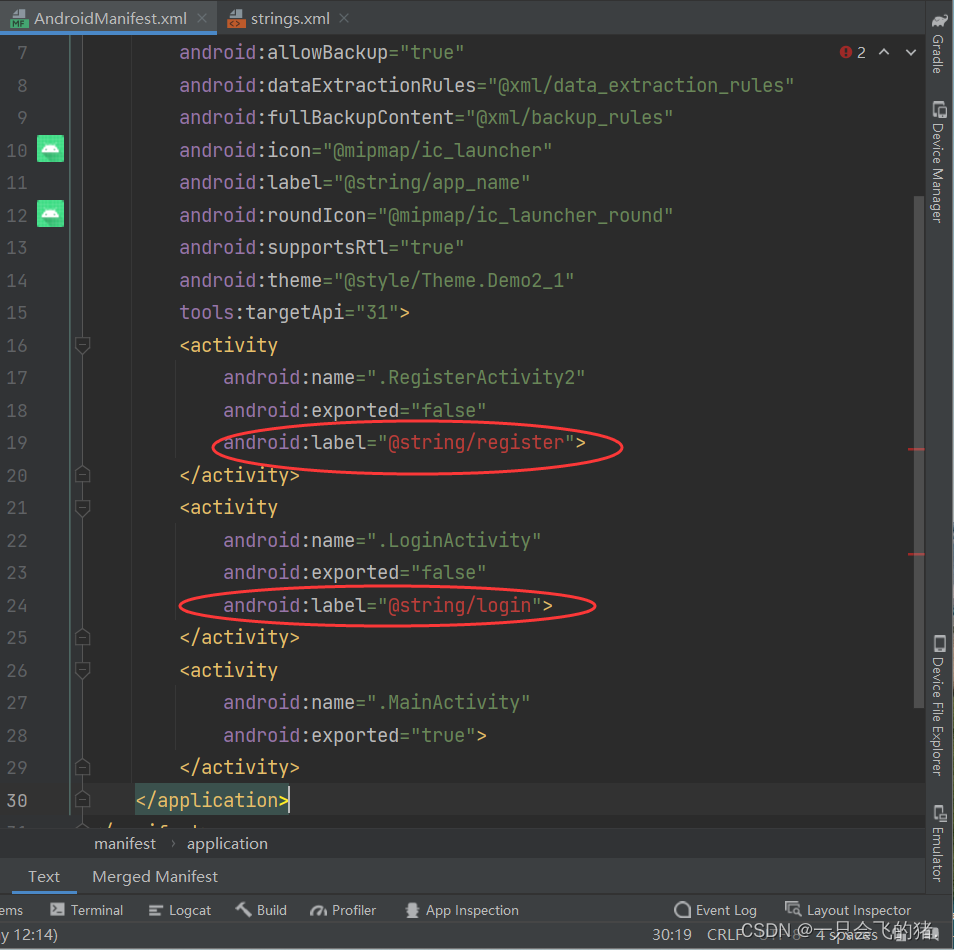
可以设置LoginActivity和RegisterActivyt的label属性

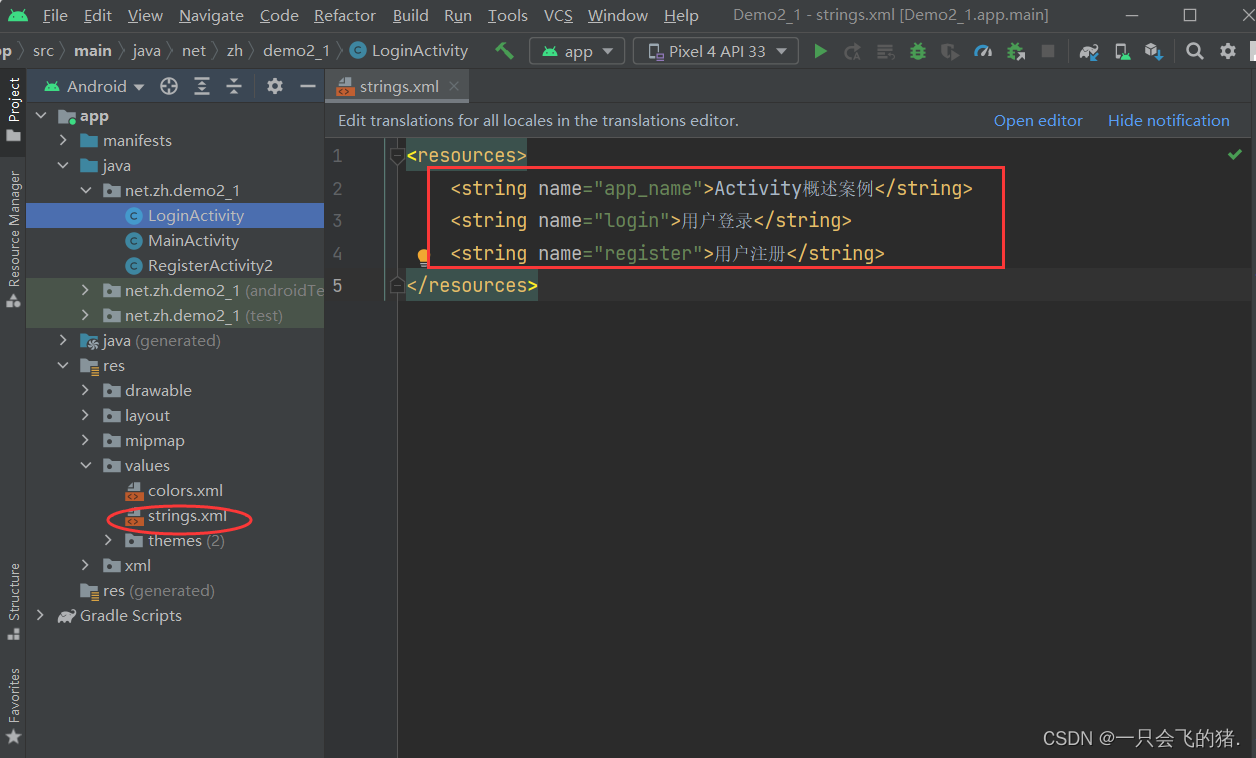
- 在字符串资源文件strings.xml里定义login和register变量,修改app_name变量值

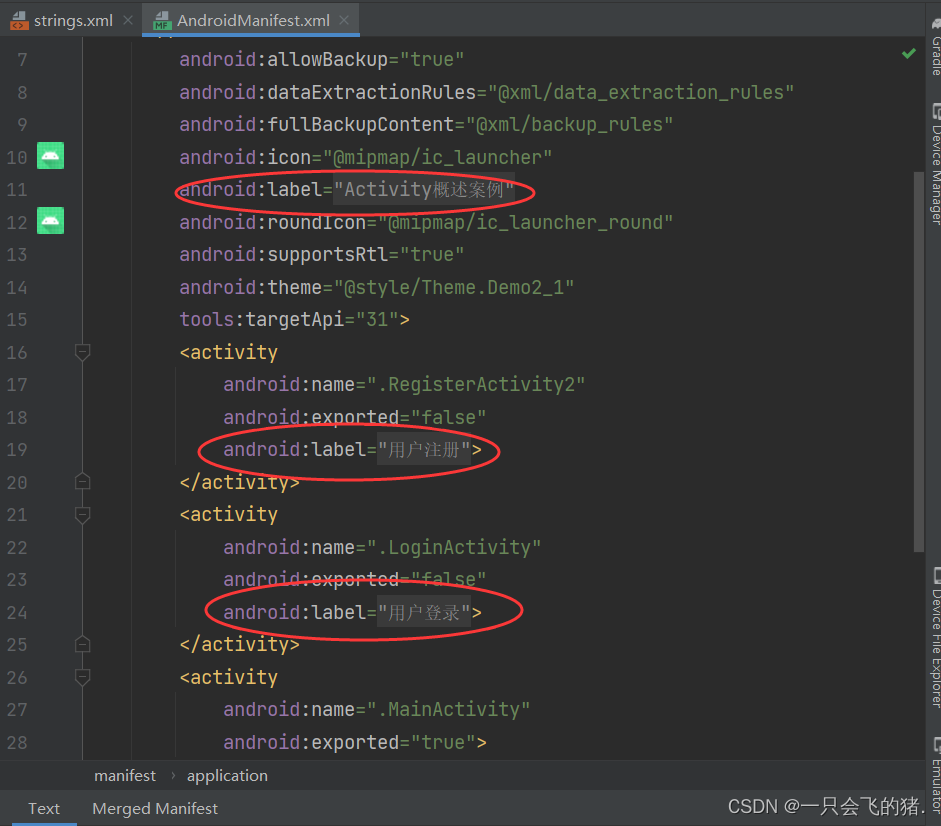
- 再查看安卓项目清单文件

- 启动应用,查看效果

- 看到的是MainActivity窗口,如果想启动应用时首先看到的是LoginActivity窗口,那么就要在项目清单文件里将LoginActivity设置为启动Activity(Launcher Activity)。
(三)设置启动Activity
1、设置启动Activity的方法
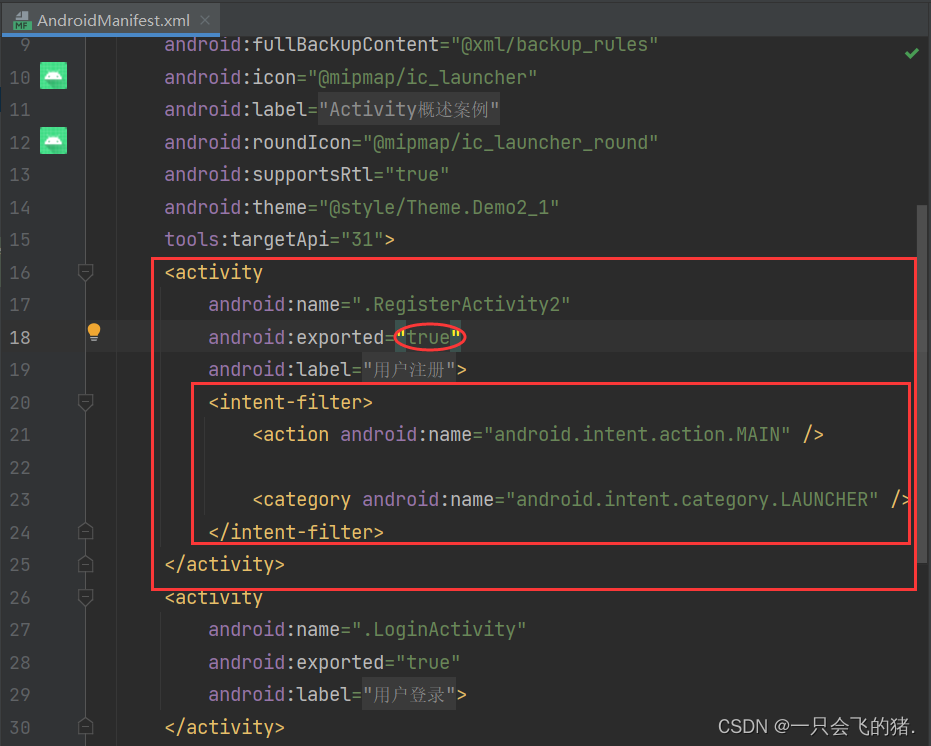
- 在元素里添加意图过滤器来设置启动Activity
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
- 1
- 2
- 3
- 4
- 5
2、将RegisterActivity设置为启动Activity
-
给RegisterActivyt设置意图过滤器

-
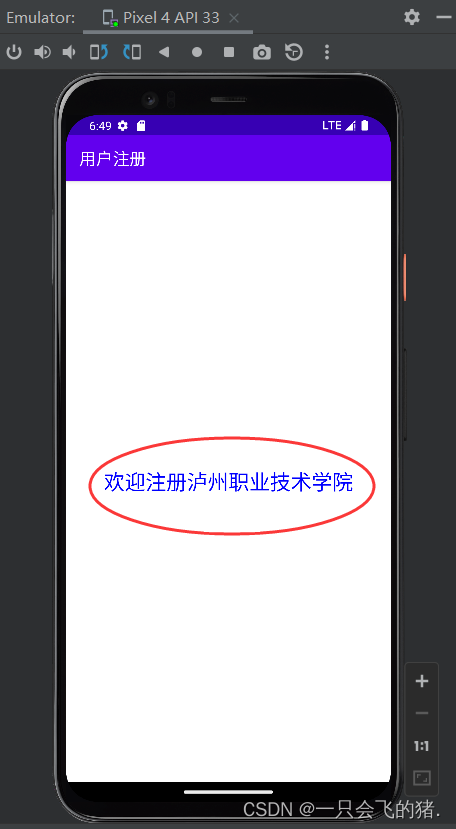
启动应用,查看效果

3、在activity_login.xml和activity_register.xml里面添加一个Button控件
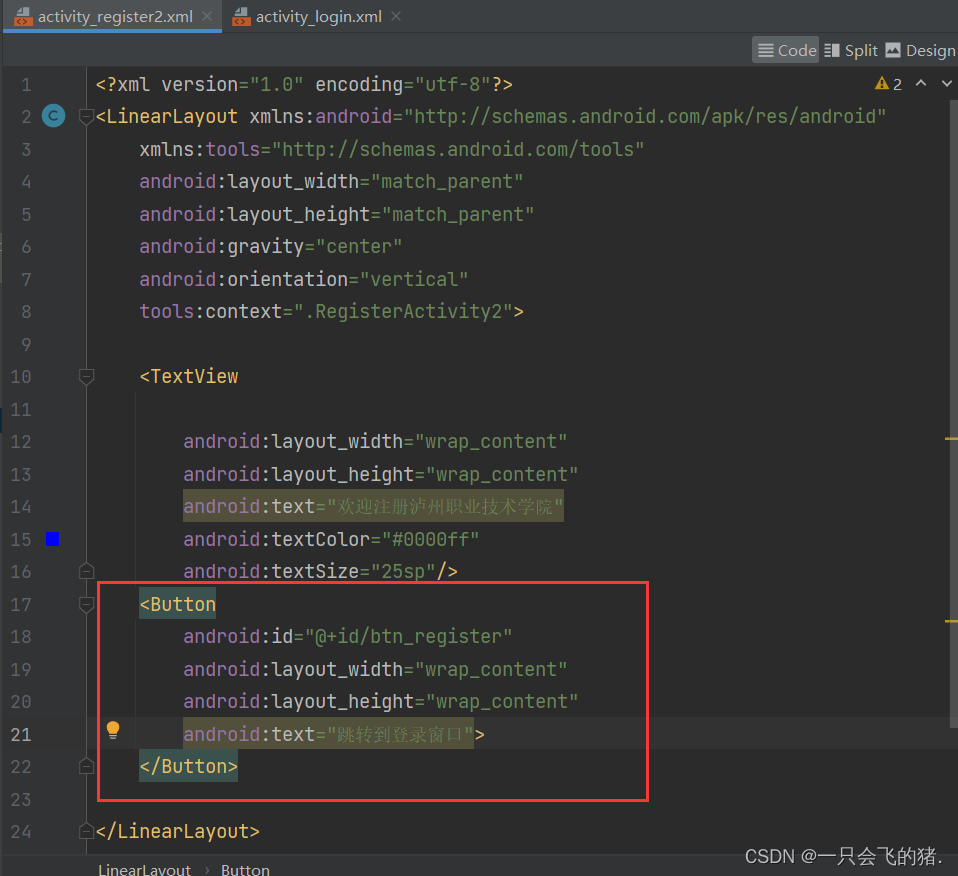
- activity_register.xml

<Button
android:id="@+id/btn_register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳转到登录窗口">
</Button>
- 1
- 2
- 3
- 4
- 5
- 6
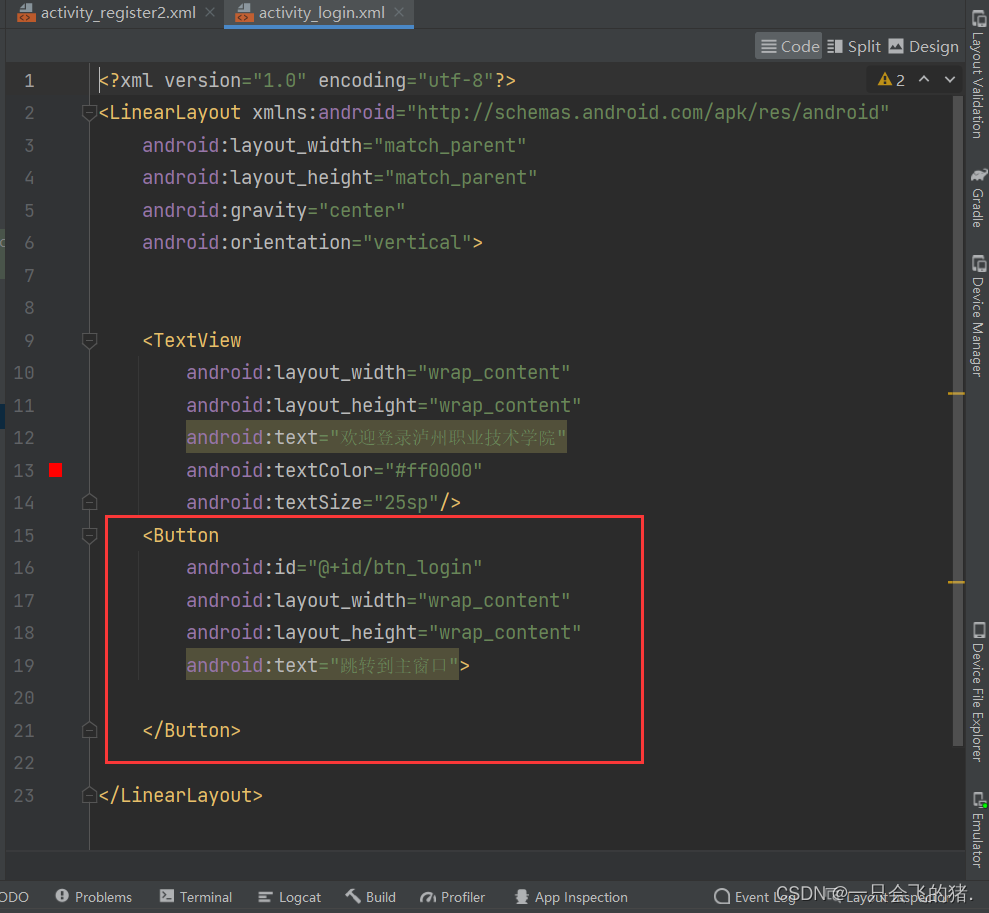
- activity_login.xml

<Button
android:id="@+id/btn_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳转到主窗口">
</Button>
- 1
- 2
- 3
- 4
- 5
- 6
(四)修改主界面类
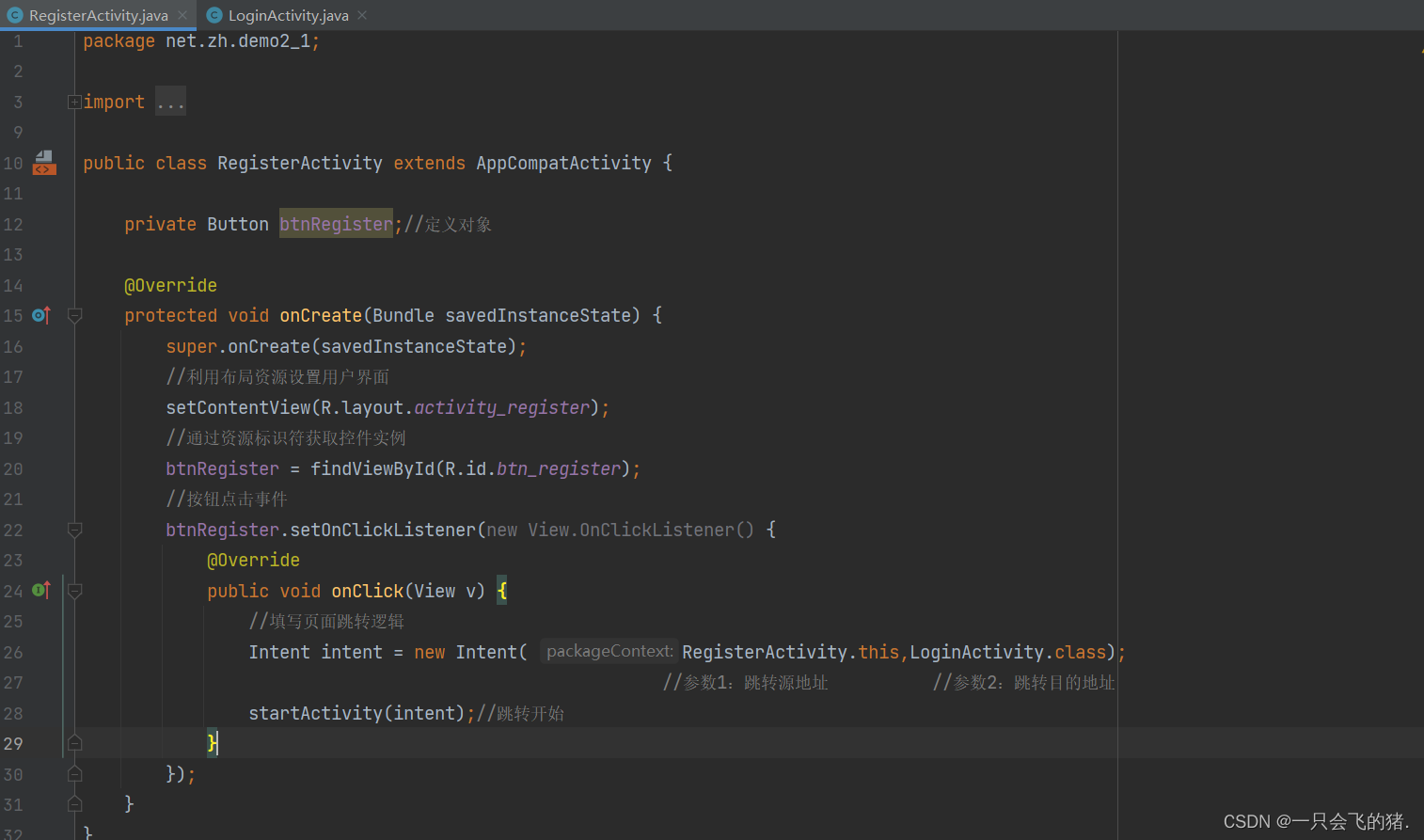
1、修改RegisterActivity类

package net.zh.demo2_1; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class RegisterActivity extends AppCompatActivity { private Button btnRegister;//定义对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //利用布局资源设置用户界面 setContentView(R.layout.activity_register); //通过资源标识符获取控件实例 btnRegister = findViewById(R.id.btn_register); //按钮点击事件 btnRegister.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //填写页面跳转逻辑 Intent intent = new Intent( RegisterActivity.this,LoginActivity.class); //参数1:跳转源地址 //参数2:跳转目的地址 startActivity(intent);//跳转开始 } }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
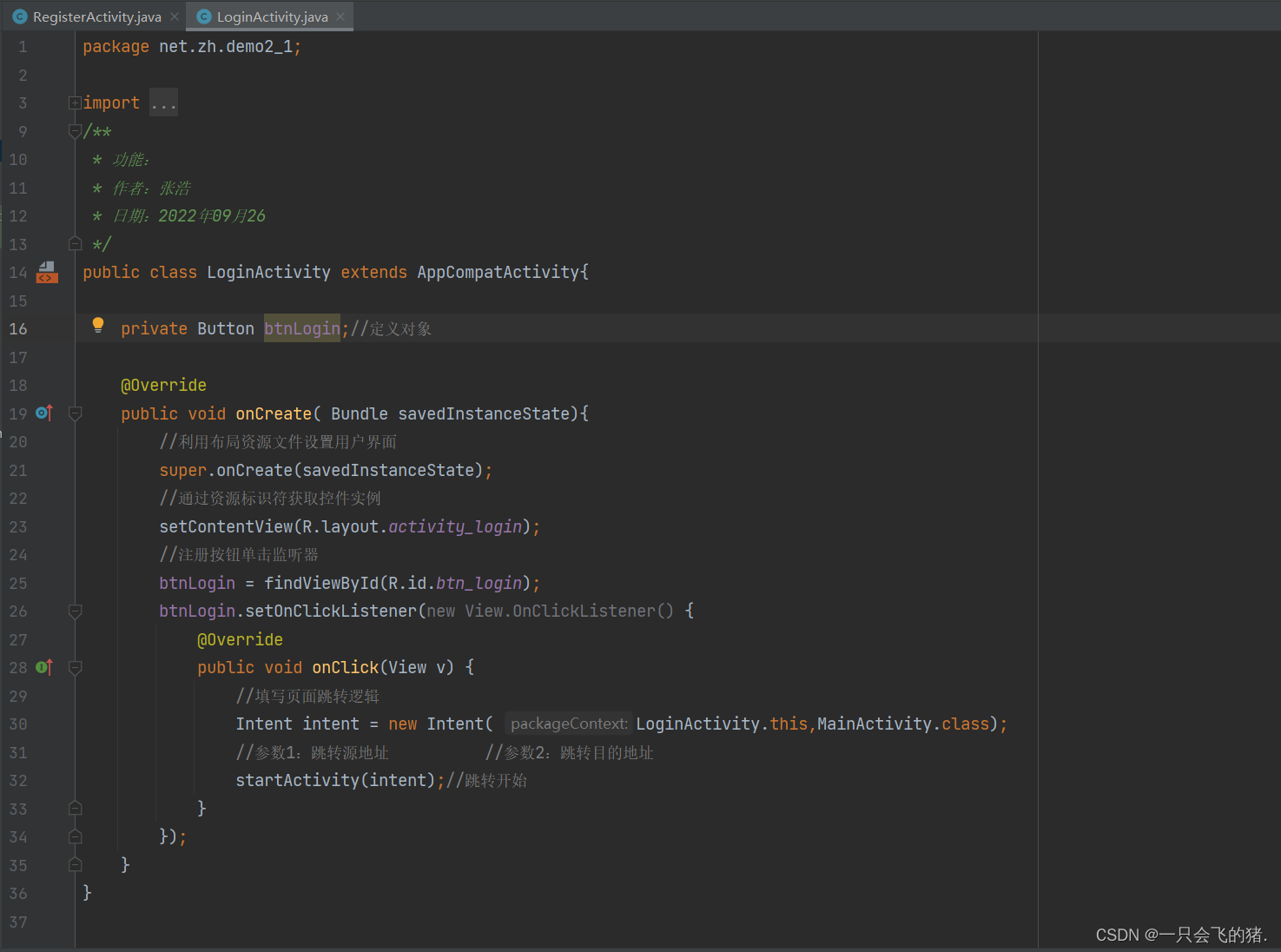
2、修改LoginActivity类

package net.zh.demo2_1; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import androidx.appcompat.app.AppCompatActivity; /** * 功能: * 作者:张浩 * 日期:2022年09月26 */ public class LoginActivity extends AppCompatActivity{ private Button btnLogin;//定义对象 @Override public void onCreate( Bundle savedInstanceState){ //利用布局资源文件设置用户界面 super.onCreate(savedInstanceState); //通过资源标识符获取控件实例 setContentView(R.layout.activity_login); //注册按钮单击监听器 btnLogin = findViewById(R.id.btn_login); btnLogin.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //填写页面跳转逻辑 Intent intent = new Intent( LoginActivity.this,MainActivity.class); //参数1:跳转源地址 //参数2:跳转目的地址 startActivity(intent);//跳转开始 } }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
3、启动应用,查看效果

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



