- 1深度学习领域的最新前沿:2024年的关键突破与趋势
- 2Spring——Bean管理-xml方式进行属性注入_xml注入bean
- 3计算机网络概述_计算机网络csdn
- 4snippets element table 自动合并同属性单元格_element table 合并单元格 自动扩展
- 5Vue中实现富文本功能,适配小程序端,uniapp也可实现,vue-quill-editor适配小程序,将vue-quill-editor插件中的class样式换为style内联样式达到适配目的_vue富文本编辑器 能在小程序上展示吗
- 6逆向入门及实战_逆向处理器
- 7hive集成hbase之创建映射表的两种方式_hbase.columns.mapping
- 8安装官方centos云镜像无法配置ip_安装镜像仓库时无法连接至本机ip
- 9基于TensorFlow的深度学习系列教程 2——常量Constant
- 10Vue3 Element-Plus 主题切换方案_element-plus 动态更换主题
Java 微信公众号消息推送(从零开始)_java微信公众号消息推送
赞
踩
1.前期准备
1. 首先需要的是一个能正常运营的微信公众号或者订阅号,根据微信公众平台,使用已授权的用户登录,获取对应的appId 和 开发者密码 appSecret

得到appId和AppSecret是为了后续调用微信官方接口必不可少的参数,例如获取微信基础accessToken则需要以上入参;
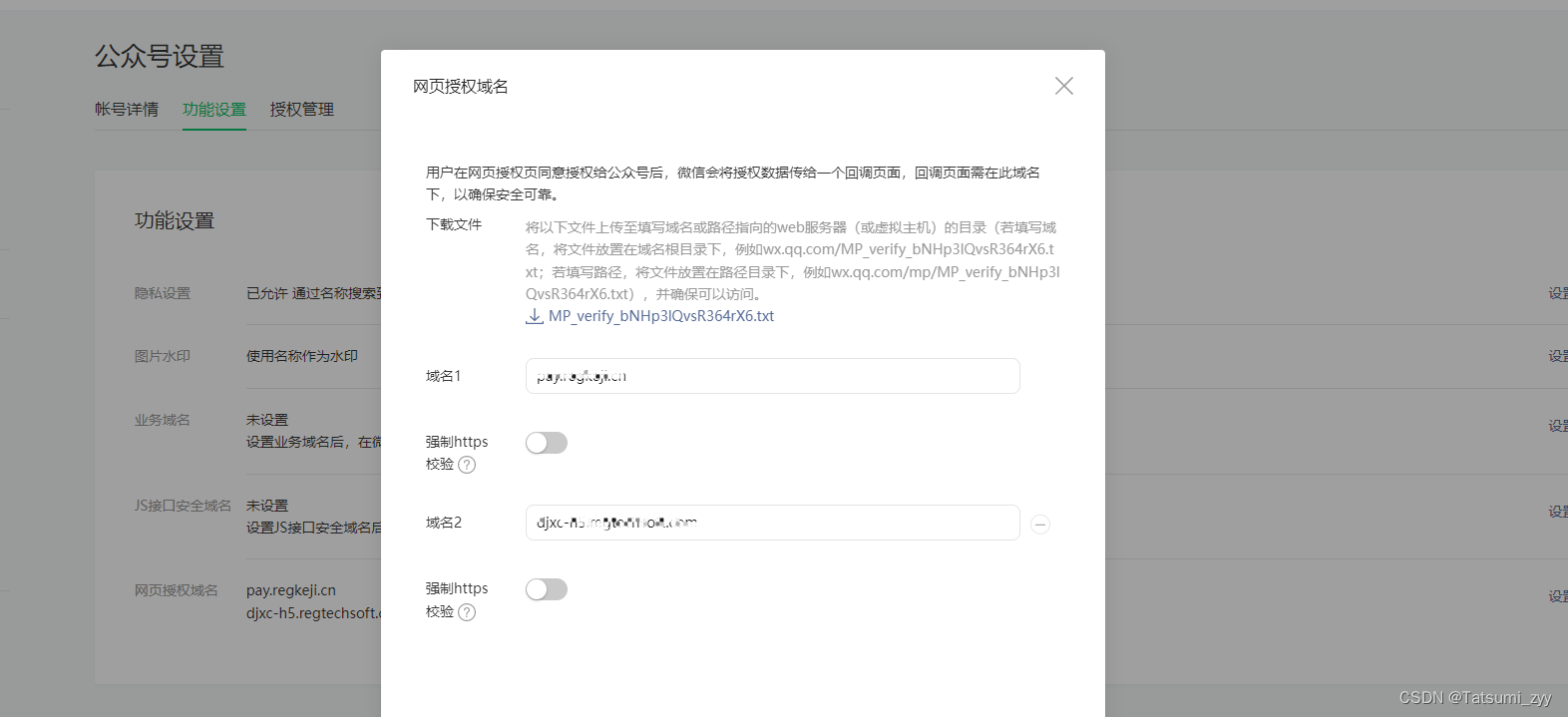
2. 设置域名以及ip白名单

ip白名单主要是针对获取acces_token,一般设置成自己服务器的ip地址,因为还需要设置自定义域名,可以关联到服务器地址,从而微信接口请求返回可以有对应的请求地址,例如, 我服务器的ip地址是222.13.11.103 ,那么ip白名单就填入这个地址即可;
设置域名主要做回调地址使用,例如:pay.company.cn,需要根据官方指引,将对应的txt文件放到web服务器的根目录下即可

在微信授权的时候需要用到其域名
3. 选择合适的消息模板,记住其模板id和点击详情后的内容格式,因为发送模板消息,需要模板id以及内容格式

2.用户微信授权,获取其openId(重要)
这一步非常重要,只有是跟微信对接,都需要得到用户的openId,才能把模板消息发送到对应的用户中,且每个微信用户都有一个唯一的openId,当获取到openId后,建议保存入库;
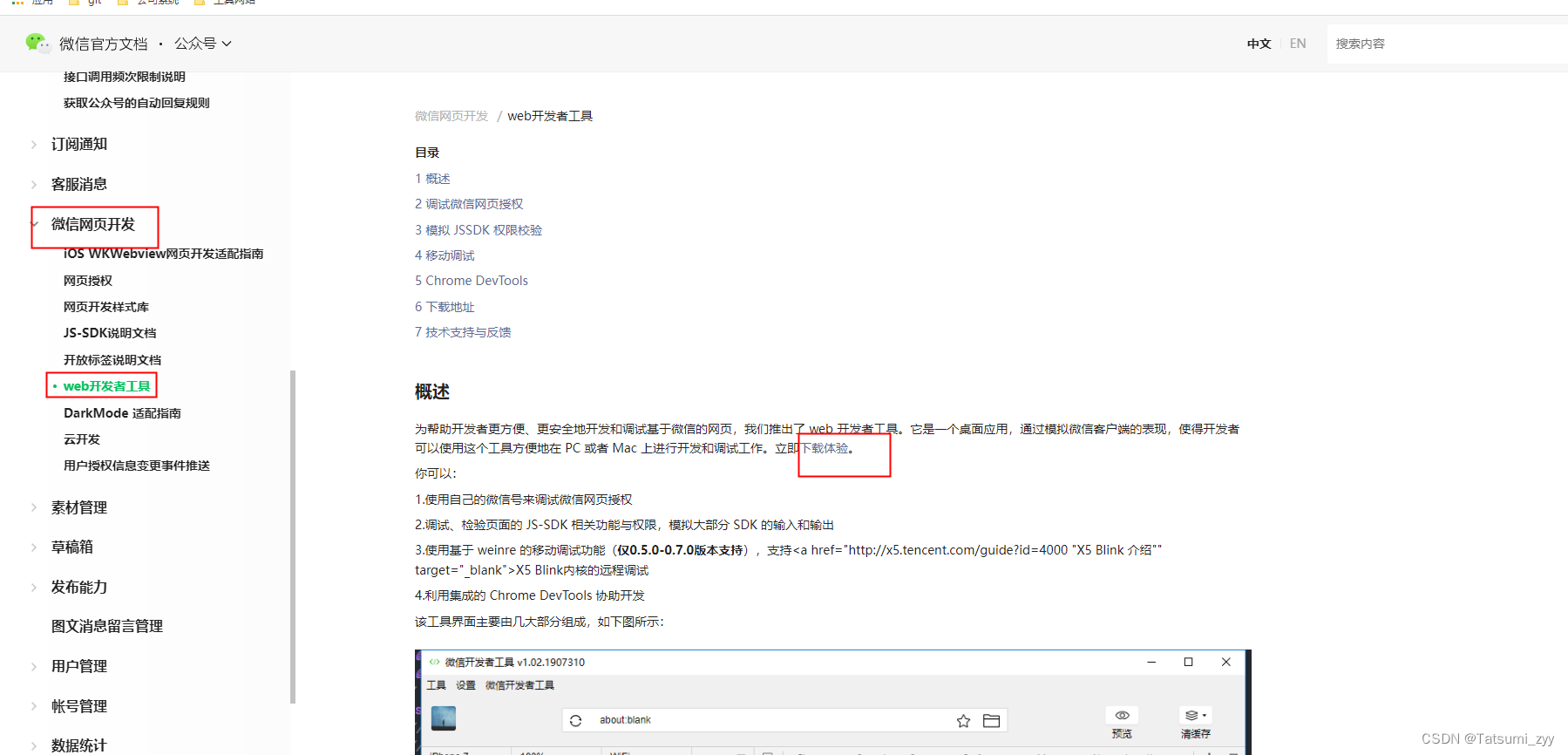
可参考微信官方文档:开发前必读 | 微信开放文档
这里将会指引你如何将用户进行网页授权也是就
1. 引导用户进入授权页面同意授权,获取code
2. 通过 code 换取网页授权access_token
3. 根据通过网页授权access_token和 openid 获取用户基本信息
以下代码,逻辑跟指引一样,先是构建url地址,然后回调自己定义的方法地址,同时微信会自动带出当前用户的code,然后根据code再次调用授权地址,带出对应的openId,而我们的目的就是获取用户的openId,例如官方示例地址;
代码如下;(敏感的appid和密码以及域名地址需要自己替换)
- @Controller
- public class MyController {
-
- private static final Logger log = LoggerFactory.getLogger(MyController .class);
-
- // appId
- private static final String appId = "wxc8xxxxcxxxxxx";
-
- // appIdSecret
- private static final String appIdSecret = "60b429xxxxxxxxxxxxxxx";
-
- //1.先查询code
- @RequestMapping("/getCode")
- public String getCode() {
- // 官方地址
- String urlFir = "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=";
- // 微信申请的域名(提前准备)
- String domain = "http://pay.xxx.cn/wxpay";
- // 自定义跳转方法
- String redirectMethod = "/weixinoauth";
- // 地址进行encode转译 (未转译的地址是:http://pay.xxx.cn/wxpay/weixinoauth)
- // 转译后的地址是: http%3A%2F%2Fpay.xxx.cn%2Fwxpay%2Fweixinoauth
- String encoderUrl = getURLEncoderString(domain + redirectMethod);
- log.info(urlFir +appId + "&redirect_uri=" + encoderUrl +"&response_type=code&scope=snsapi_base" + "&state=STATE" + "#wechat_redirect");
- return urlFir + appId + "&redirect_uri=" + encoderUrl +"&response_type=code&scope=snsapi_base" + "&state=STATE" + "#wechat_redirect";
- }
-
- /**
- * 编码
- * @param str
- * @return
- */
- public static String getURLEncoderString(String str) {
- String result = "";
- if (null == str) {
- return "";
- }
- try {
- result = java.net.URLEncoder.encode(str, "GBK");
- } catch (UnsupportedEncodingException e) {
- e.printStackTrace();
- }
- return result;
- }
-
- //2.根据code获取openId
- @GetMapping("/wxpay/weixinoauth")
- public void weixinOauth(@RequestParam String code,@RequestParam String state) throws Exception {
- log.info("获取code:{}",code);
- String url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid="
- + appId + "&secret=" + appIdSecret + "&code=" + code + "&grant_type=authorization_code";
- Map<String, Object> paramMap = null;
- String res = HttpUtil.get(url, paramMap);
- String openid = JSONObject.parseObject(res).getString("openid");
- log.info("根据code查询得到openId:{}",openid);
-
- }
- }

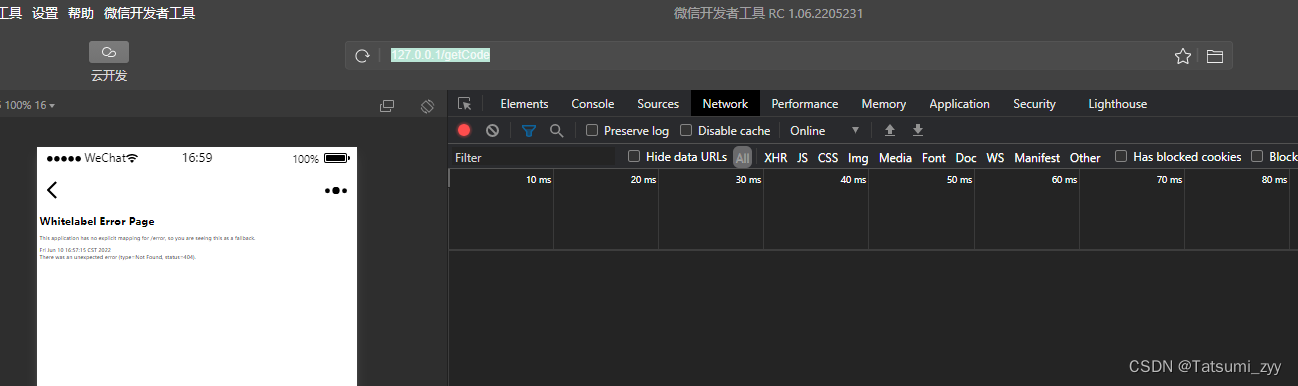
需要在微信开发工具输入127.0.0.1/getCode,因为授权页面必须要在微信客户端中打开,所以需要下载微信开发工具,微信开发工具地址:开发前必读 | 微信开放文档

下载安装后,需要使用已配置了开发者权限的微信账号登录

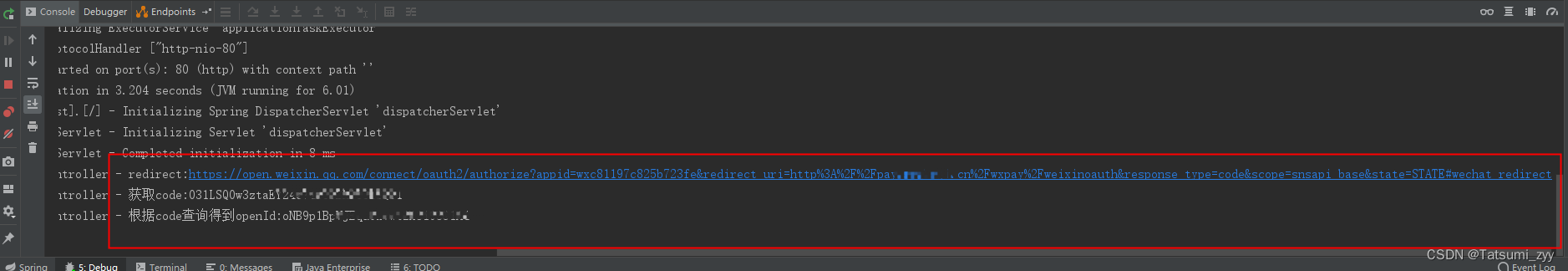
然后系统会打印出跳转地址和openId ,该工具会自动跳转/getCode返回的Url并且回调我们的方法 /wxpay/weixinoauth 进行获取用户code,再构建授权url地址j获取openId
打印情况如下(敏感信息已打码):

如果正常到了这里,则说明成功了一半了。
3.获取微信基础accessToken
需要获取微信的基础accessToken用于构建模板消息发送的url入参,且该accessToken有效期只有两小时(下面简称token),因此当调用一下方法一次后,就可以将其放入redis中,设置过期时间(低于两小时);
- @GetMapping("/getToken")
- public void getAccessToken() throws Exception{
- String url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ appId +"&secret=" + appIdSecret;
- String res = HttpUtil.get(url);
- JSONObject jsonObject = JSONObject.parseObject(res);
- String accessToken = jsonObject.getString("access_token");
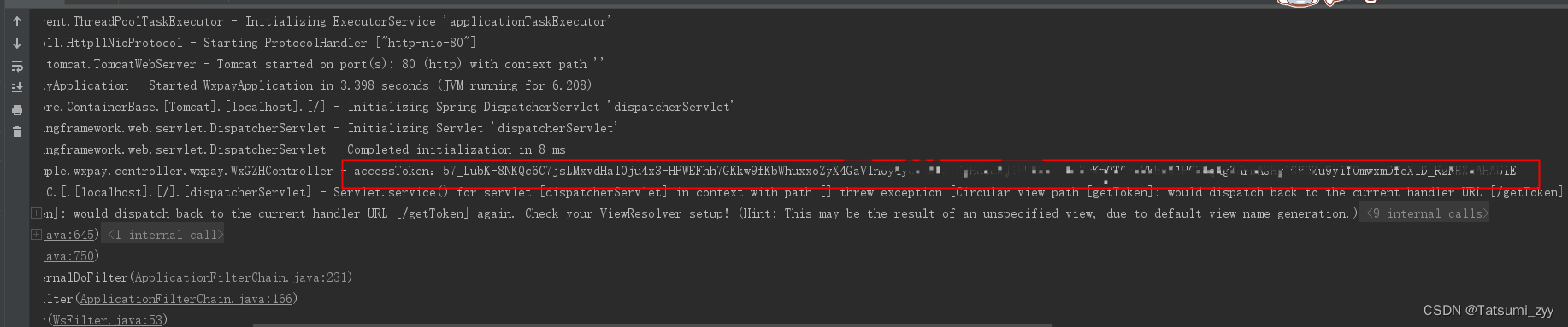
- log.info("accessToken:{}", accessToken);
- }
代码会报错,但不影响获取token,日志打印如下; 保存token后续调用发送微信模板消息需要用到;
若出现了无效的ip地址错误,则确认ip白名单是否设置再去

4. 调用微信模板方法发送消息
这一步很简单,通过以上获取的 openId, accessToken 和 前期准备的模板id即可,我们只需要封装模板内容,再调用官方url即可
自定义DTO
- @Data
- @ToString
- public class WeChatTemplateMsg {
- /**
- * 消息
- */
- private String value;
- /**
- * 消息颜色
- */
- private String color;
-
-
- public WeChatTemplateMsg(String value) {
- this.value = value;
- this.color = "#173177";
- }
-
- public WeChatTemplateMsg(String value, String color) {
- this.value = value;
- this.color = color;
- }
- }

- @GetMapping("/sendMessage")
- public String sendMessage() {
- // 模板参数
- Map<String, WeChatTemplateMsg> sendMag = new HashMap<String, WeChatTemplateMsg>();
-
- // openId代表一个唯一微信用户,即微信消息的接收人
- String openId = "oNB9p1BpVJEquxxxxxxxxx";
- // 公众号的模板id(也有相应的接口可以查询到)
- String templateId = "B0YStqTYdjHhY9Da9Sy2NM7xxxxxxxxxxx";
- // 微信的基础accessToken
- String accessToken = "57_LubK-8NKQc6C7jsLMxvdHaI0ju4x3-HPWEFhh7GKkw9fKbWhuxxoZyX4GaVIn6y4yO7RKfSlCyHdedKJlHUMZkd8457nKm0TOoaVkbzK1HCZ4g4gZdrmAGBylGBOZu9yxxxxxxxxxxxxxxxx";
- String url = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=" + accessToken;
-
- /**
- * 其他模板可以从模板库中自己添加
- * 模板ID
- * B0YStqTYdjHhY9Da9Sy2NM7HXxxxxxxxxxxxxxx
- * 开发者调用模板消息接口时需提供模板ID
- * 标题
- * 产品兑付成功提醒
- * 行业
- * 金融业 - 证券|基金|理财|信托
- * 详细内容
- * {{first.DATA}}
- * 产品名称:{{keyword1.DATA}}
- * 当期兑付本金:{{keyword2.DATA}}
- * 当期兑付利息:{{keyword3.DATA}}
- * 已兑付期数:{{keyword4.DATA}}
- * 兑付日期:{{keyword5.DATA}}
- * {{remark.DATA}}
- */
- sendMag.put("first", new WeChatTemplateMsg("f123"));
- sendMag.put("keyword1", new WeChatTemplateMsg("111"));
- sendMag.put("keyword2", new WeChatTemplateMsg("222"));
- sendMag.put("keyword3", new WeChatTemplateMsg("333"));
- sendMag.put("keyword4", new WeChatTemplateMsg("444"));
- sendMag.put("remark", new WeChatTemplateMsg("r555"));
- RestTemplate restTemplate = new RestTemplate();
- //拼接base参数
- Map<String, Object> sendBody = new HashMap<>();
- sendBody.put("touser", openId); // openId
- sendBody.put("url", "www.baidu.com"); // 点击模板信息跳转地址
- sendBody.put("topcolor", "#FF0000"); // 顶色
- sendBody.put("data", sendMag); // 模板参数
- sendBody.put("template_id", templateId); // 模板Id
- ResponseEntity<String> forEntity = restTemplate.postForEntity(url, sendBody, String.class);
- log.info("结果是: {}",forEntity.getBody());
- JSONObject jsonObject = JSONObject.parseObject(forEntity.getBody());
- // 0
- String messageCode = jsonObject.getString("errcode");
- // 2431260672639467520
- String msgId = jsonObject.getString("msgid");
- System.out.println("messageCode : " + messageCode + ", msgId: " +msgId);
- return forEntity.getBody();
- }

结果是:

可能需要的依赖:
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.4.0</version>
</dependency>


