- 1如何安装My SQL_my sql安装
- 2python布局管理器_Tkinter 的三大布局管理器 pack、grid 和 place用法汇总
- 3万界星空科技SMT行业MES系统功能_复合材料公司 mes系统 参数
- 4Zynq7000 系列FPGA模块化仪器
- 5python报错:libpng warning: iCCP: known incorrect sRGB profile
- 6大数据系列sql基础知识(史上最全,收藏起来)_大数据sql
- 7Transformers实战——预训练模型_transformers gptq 如何导入数据集
- 8ChatGPT基础知识系列之大型语言模型(LLM)初识_chatgpt属于llm吗
- 9java面试常见编程题,单点登录SSO解决方案之SpringSecurity,记一次美团Java研发岗的面试经历_springsecurity 和jwt 面试题
- 10如何将本地创建的项目在idea中提交到git上_idea提交git
stable-diffusion-webui汉化教程_stable diffusion webui 汉化
赞
踩
第一种方法
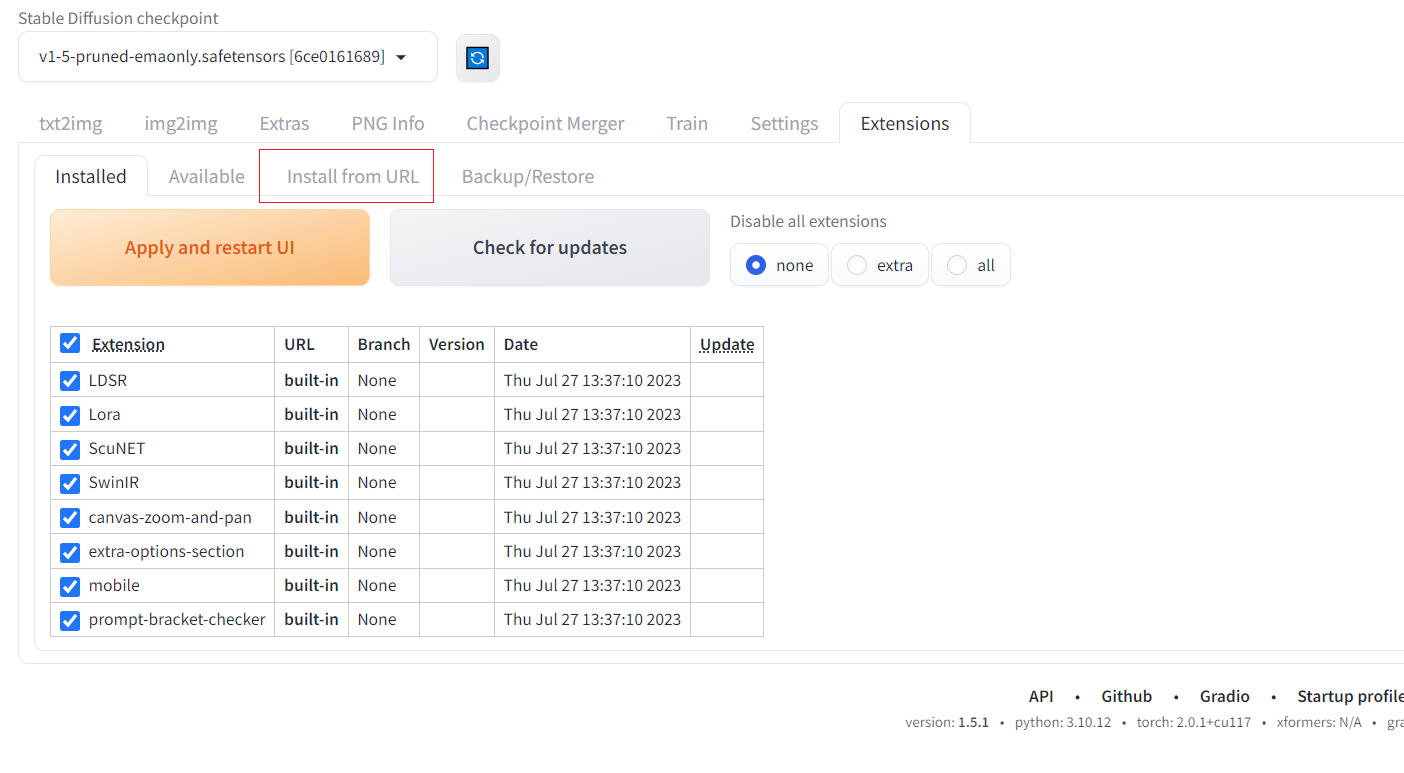
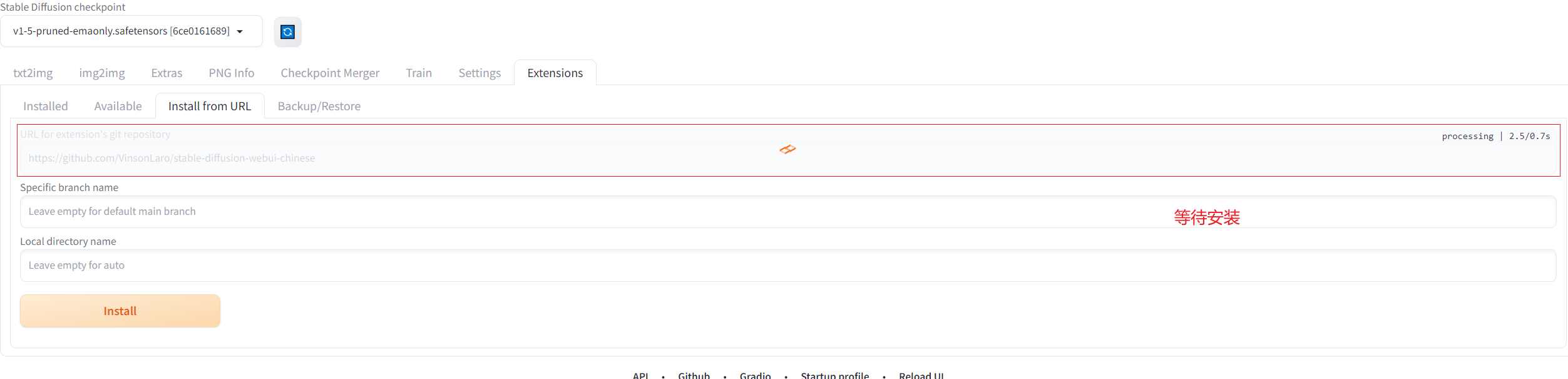
1.打开stable diffusion webui,进入"Extensions"选项卡

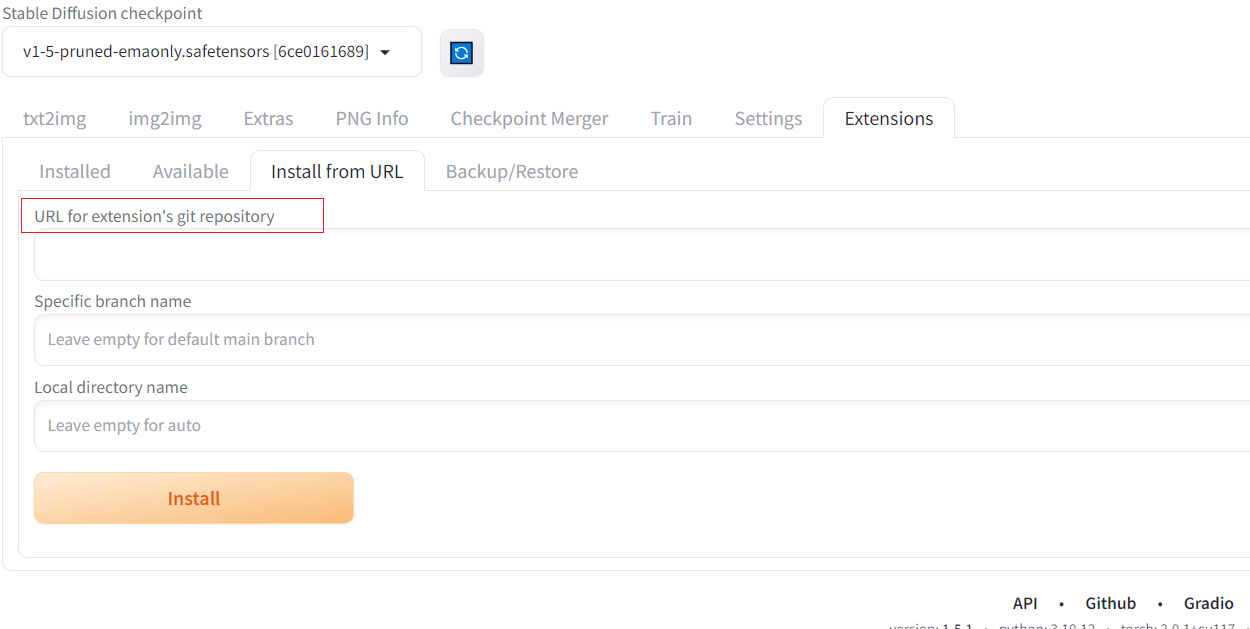
2.点击"Install from URL"

3、注意"URL for extension’s git repository"下方的输入框

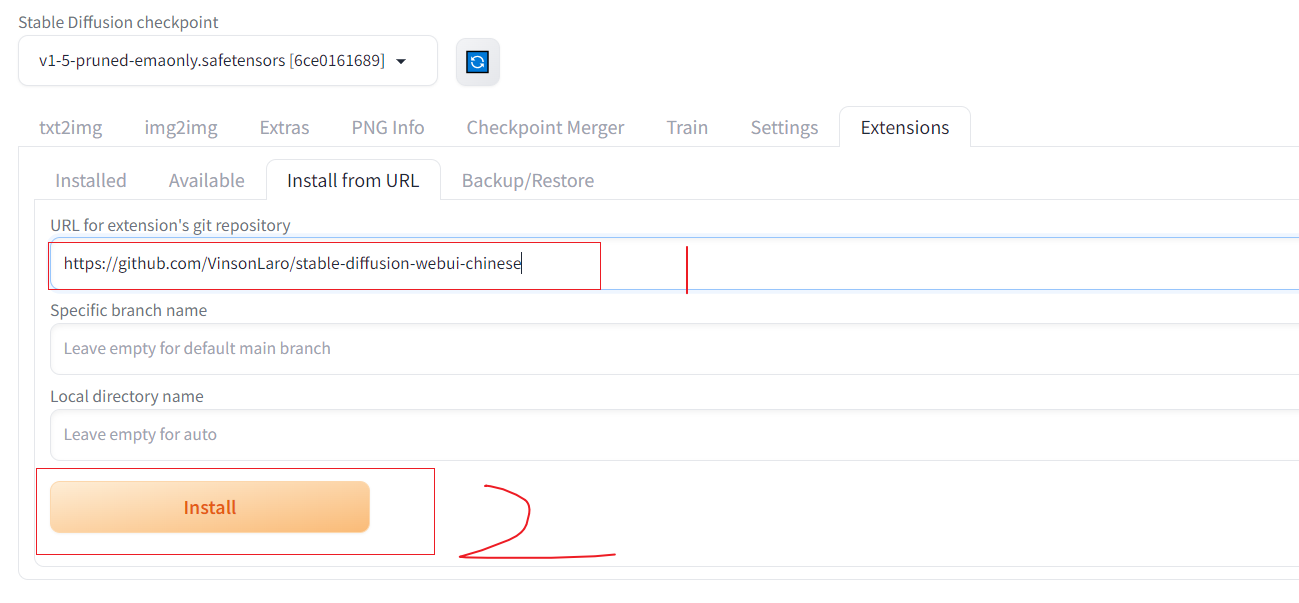
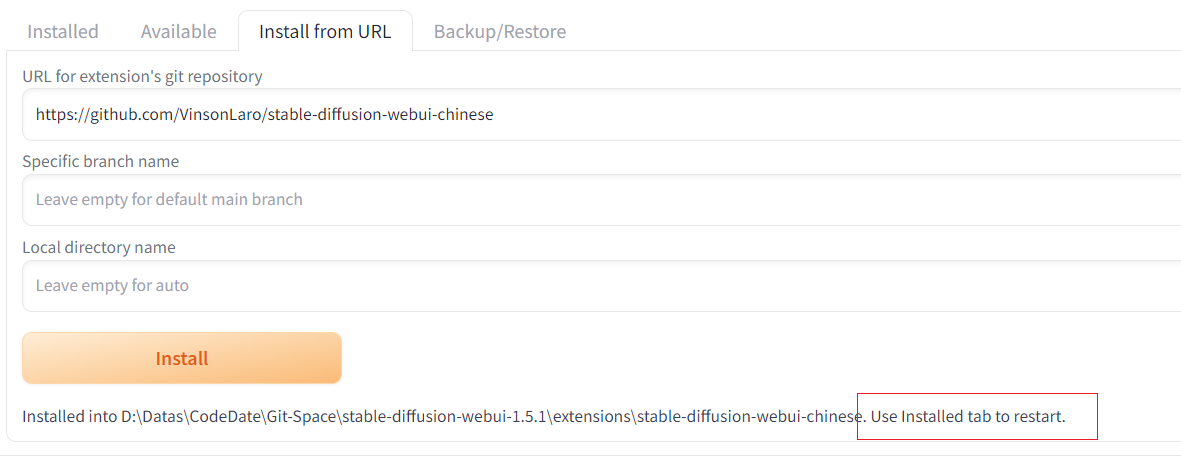
4、填入地址:https://github.com/VinsonLaro/stable-diffusion-webui-chinese

5、点击下方的黄色按钮"Install"即可完成安装


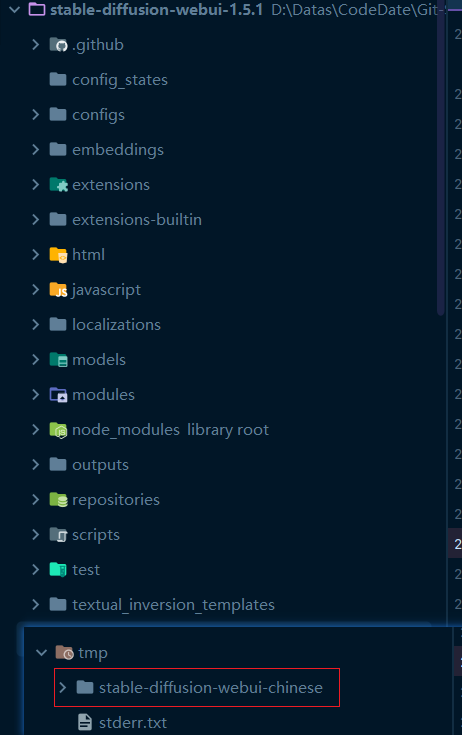
这里记得开全局加速,否则回下载失败,如果下载失败,记得删除对应临时文件即可,然后开全局加速,就可以下载成功 在项目的tmp文件夹下,如下下图


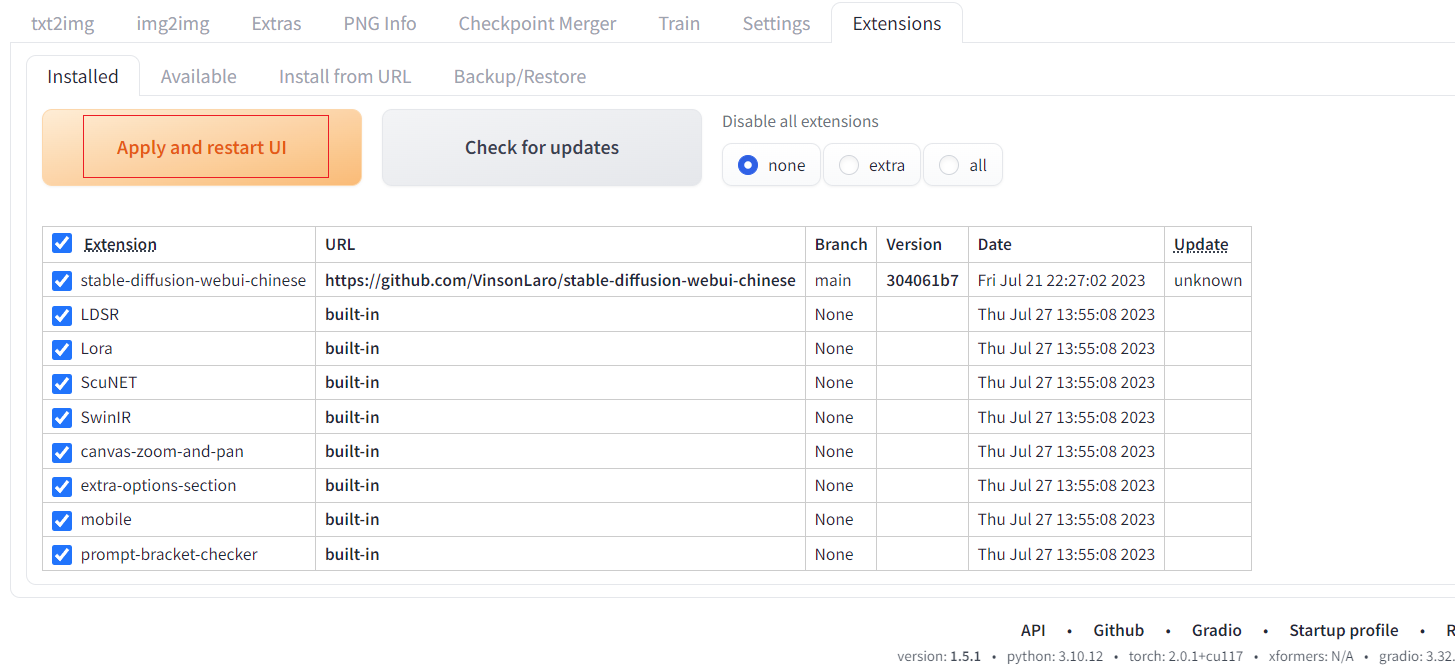
等待重启
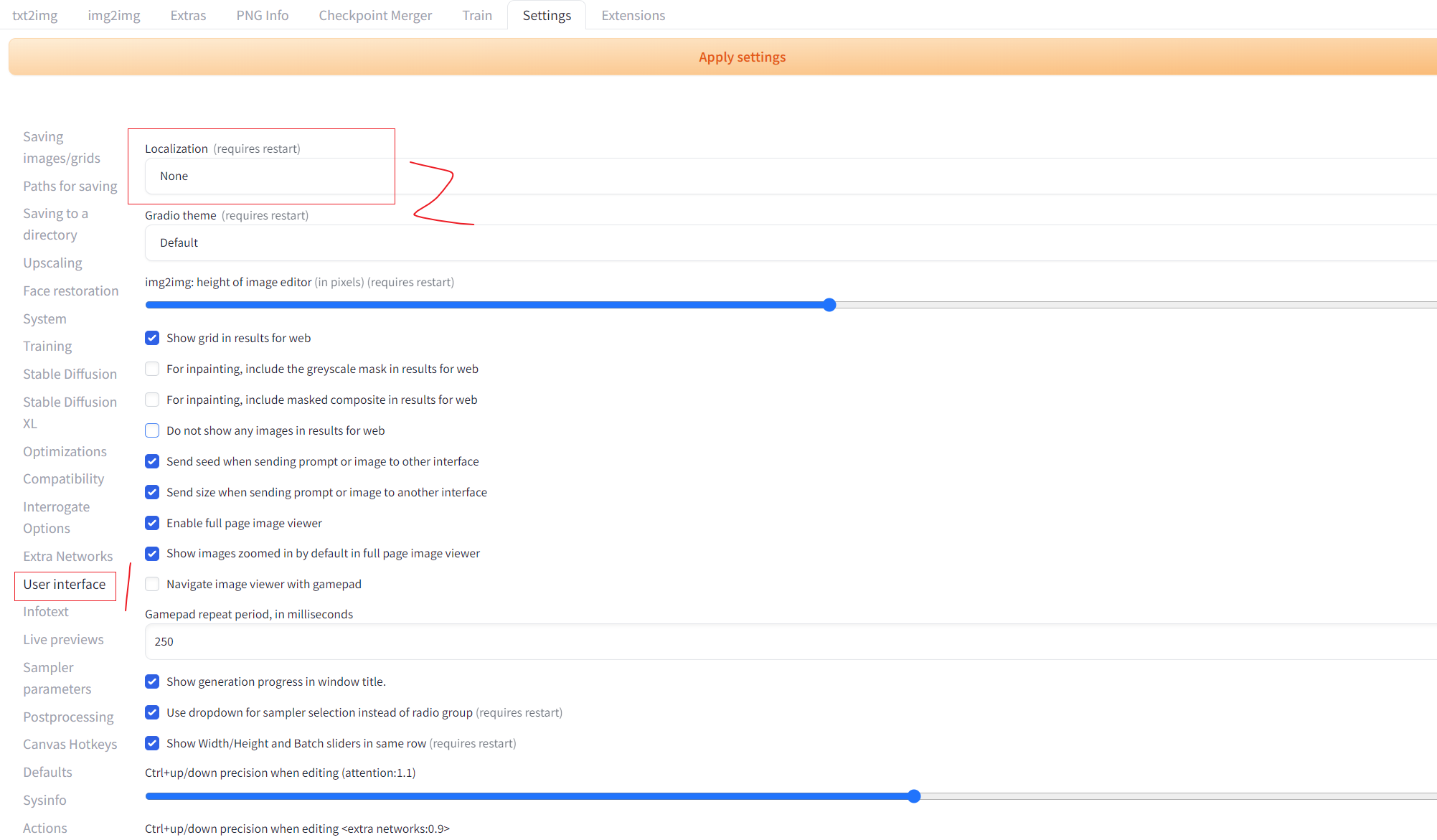
6、点击"Settings",左侧点击"User interface"界面,在界面里最下方的"Localization (requires restart)“,选择"Chinese-All"或者"Chinese-English”



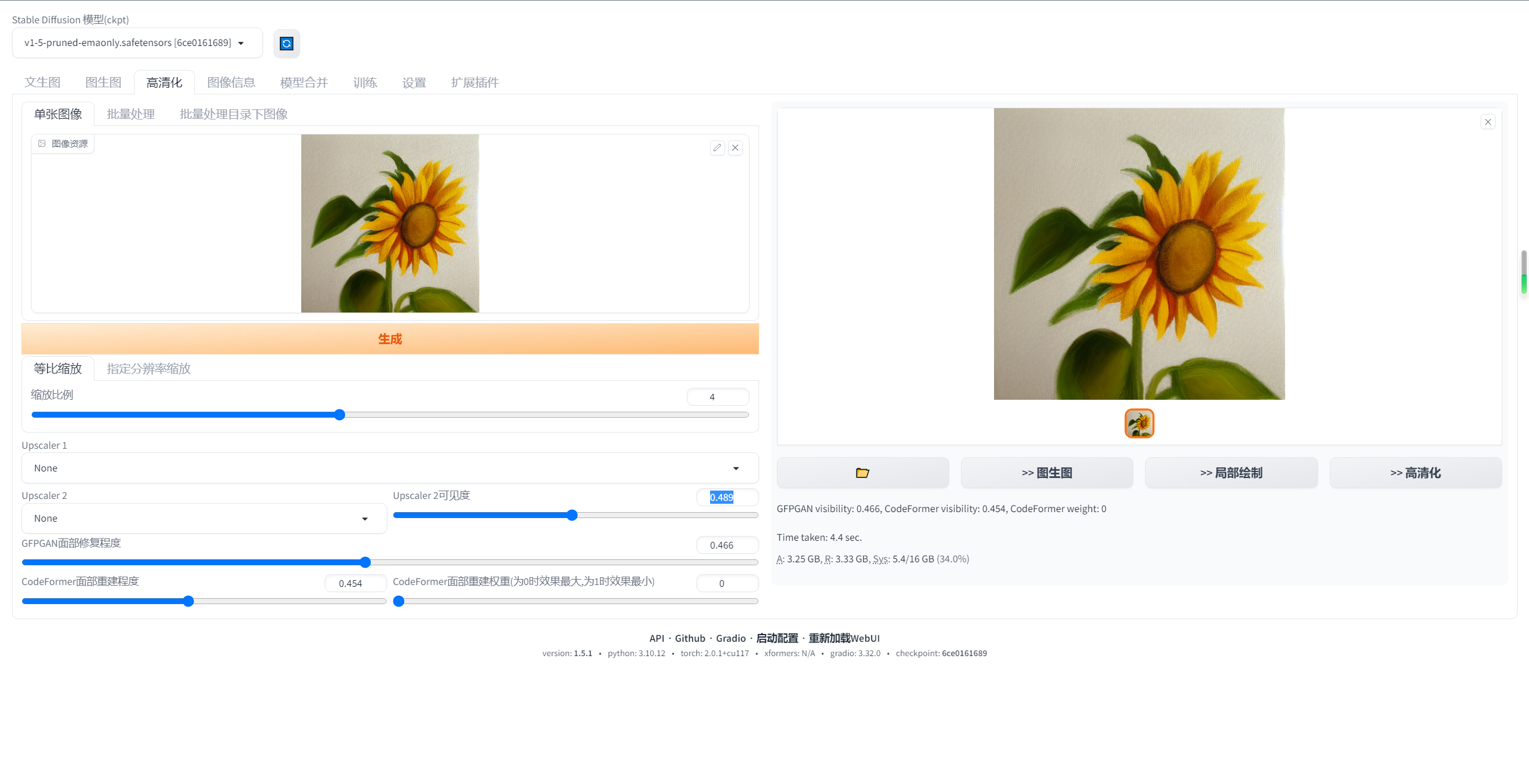
然后在等待重启,就可以看见汉字啦

第二中办法
1.在任意目录下使用git clone https://github.com/VinsonLaro/stable-diffusion-webui-chinese
2.进入下载好的文件夹,把"localizations"文件夹内的"Chinese-All.json"和"Chinese-English.json"复制到"stable-diffusion-webui\localizations"目录下
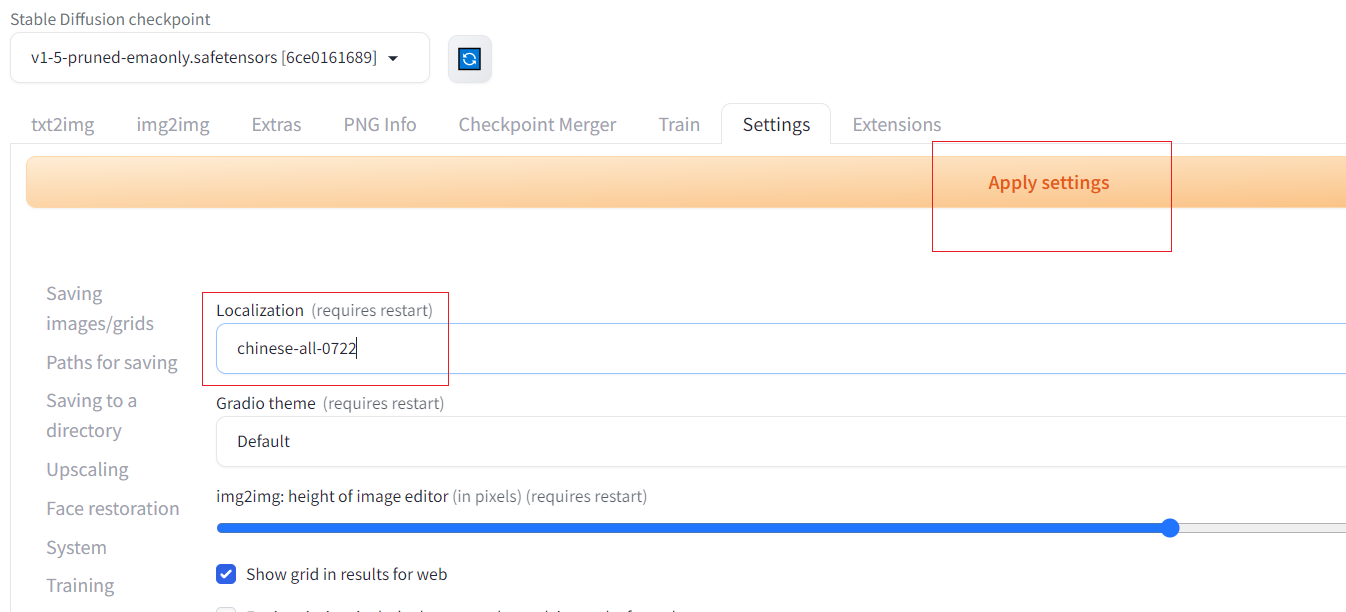
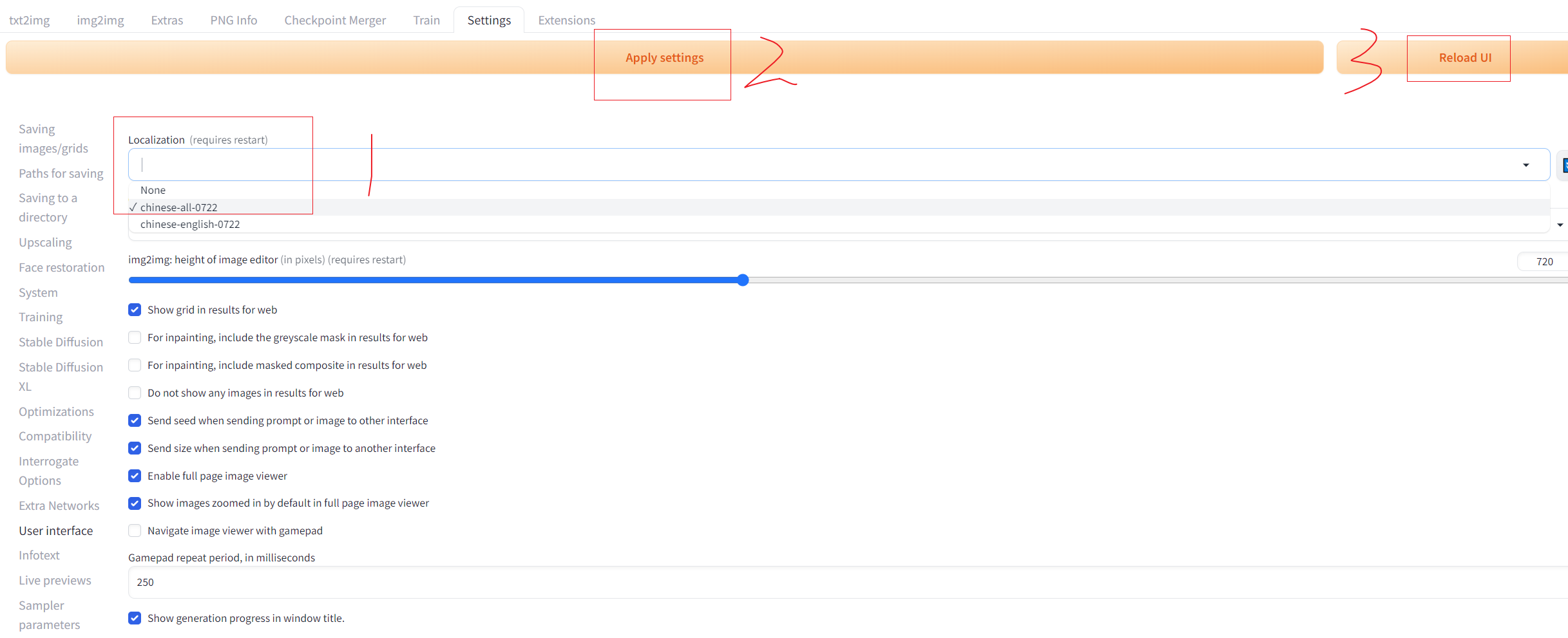
3.点击"Settings",左侧点击"User interface"界面,在界面里最下方的"Localization (requires restart)“,选择"Chinese-All"或者"Chinese-English”
4.点击界面最上方的黄色按钮"Apply settings",再点击右侧的"Reload UI"即可完成汉化


