热门标签
热门文章
- 1Vue代理模式和Nginx反向代理(Vue代理部署不生效)_nginx vue springboot 刷新路由失效 反向代理
- 27个惊艳众人的 Python 实用项目!【附源码】
- 3联想拯救者Y9000P 2022 i7-12* + 3070Ti安装ubuntu20.04(解决wifi失效、亮度调节问题)_y9000p ubuntu drivers
- 4【图像处理OpenCV(C++版)】——4.6 限制对比度的自适应直方图均衡化_c++ opencv 图像归一化 equ 自适应
- 5淘宝直播三大核心技术揭秘_淘宝av
- 6华为认证体系下网络工程师——初级 (HICA) First Day_华为网络工程师初级
- 7Unity3d 使用统一可寻址资产系统(Addressables)实现服务器资源热更新和资源版本管理等功能(含源码)_unity addressables启用版本控制
- 88086汇编语言(16位)键盘输入一串二进制数求其和,并将十进制结果显示在屏幕上_8086将数据显示在屏幕
- 9android10adb模式命令大全,史上最全ADB命令使用大全,一步教你成为玩机大神
- 10DOS命令FOR /F 字符处理功能_dos for /f 字符串处理
当前位置: article > 正文
vue项目,如何关闭eslint检测?多种解决办法_vue2关闭eslint
作者:weixin_40725706 | 2024-02-11 21:37:44
赞
踩
vue2关闭eslint
新版本vue项目,如何关闭eslint检测
一、问题描述
我们在开发vue项目的时候,创建的时候可能会不小心选择了eslint,这个检测规则对于新手来说,简直就是噩梦,会让你崩溃。所以如果不想让eslint检测,我们该怎么办呢?我总结了一些方法,针对不同的版本。
二、问题解决
1、首先是比较旧的vue项目
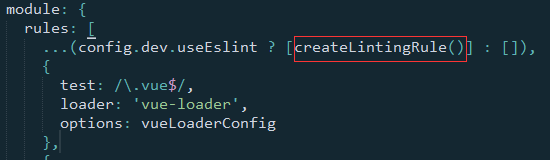
比较旧一点的项目可能会有webpack.base.conf.js这样一个文件。有这个文件的话,就直接修改这个文件就可以解决

上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了

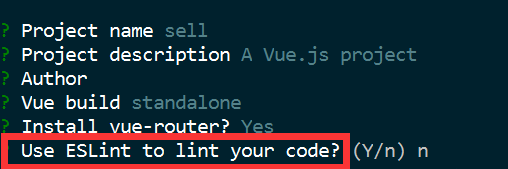
2、创建项目的时候,不要选eslint

3、如果你使用的编辑软件是webstorm

4、创建的项目没有webpack.base.conf.js文件,但是有 .eslintrc.js

@vue/standard
这个注释掉就可以了
5、比较新的vue项目,目录没有(直接)webpack.base.conf.js文件,但node_module中可能有。并且也没有.eslintrc.js文件
这种情况我们项目的目录结构一般都会创建一个vue.config.js文件,我们操作这个文件就可以了
module.exports = {
lintOnSave: false
},
- 1
- 2
- 3
更改完之后,需要重新启动项目才可以生效
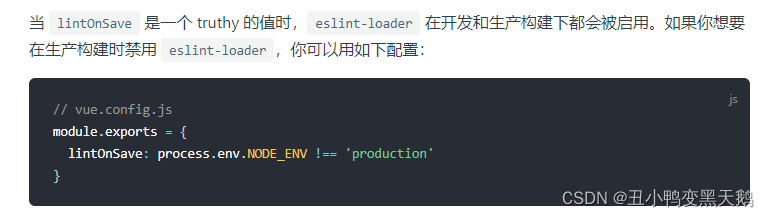
配置成false就可以关闭,其他配置可以看官网的描述


6、修改.eslintignore 文件
根目录下有个文件 .eslintignore 文件,把你不需要校验的文件添加进去即可,
比如不想让它校验vue文件,那就加上 .vue ,当然这样做会让所有的vue文件都不进行校验了,同理,.js 就是不校验所有的js文件
这么做的好处是简单明了,好理解,缺点就是有些麻烦
这写方法基本足以解决这个问题了,但是笔者还是建议各位有了一定开发经验的时候,用上这个检测文件,不仅能培养自己良好的编程习惯,而且容易和团队其他人保持一个风格
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/77047
推荐阅读
相关标签


