热门标签
热门文章
- 1vnpy:Python量化交易开发框架
- 2java-数据结构与算法-02-数据结构-02-链表
- 3小波变换:基于matlab的数字图像水印嵌入及提取(灰度图)_离散小波变换的图片 是灰度图片吗
- 4【Echarts】echarts多层圆环图详细配置代码_echarts多层环形图
- 5大家觉得国内哪款Ai最好用?_国内最好的ai软件是哪个
- 6单片机读取ID卡(EM4100卡)/ 125KHz RFID 曼彻斯特码 读卡程序_id读卡电路
- 713 个Python开发者必知的Python GUI库(1)_python界面开发工具
- 8php存储mysql显示出来教程_php调用MySQL存储过程的方法集合_PHP教程
- 9SpringBoot整合Neo4j以及Docker部署Neo4j_docker neo4j 3.5 发布
- 10【智能优化算法】粒子群优化算法(PSO)【附python实现代码】_pso算法python代码
当前位置: article > 正文
【Android】用Android Studio写一个拼图小游戏_android studio拼图小游戏
作者:weixin_40725706 | 2024-07-08 09:18:15
赞
踩
android studio拼图小游戏
Android Studio也可以变得很好玩!
今天我们就一起写一个拼图小游戏叭!
我们参照下边图片看看游戏的玩法吧,在界面的右下角有一个小小的样图,也就是我们需要对照着这个样图来完成中间的拼图部分,同时在最上方会显示你的答题时间。点击“重新开始”按钮,时间会清零,中间的拼图部分会被重新打乱。

那么接下来我们就看看如何实现的吧!
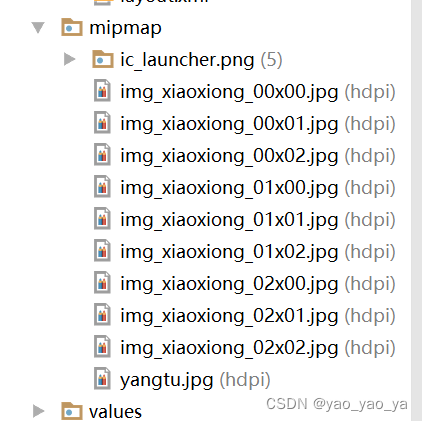
1、首先要准备好一张完整的图片,并命名为yangtu.jpg,然后将该图片用图片处理工具横竖分成9张图片,分别命名img_xiaoxiong_00x00.jpg......如下图中命名,最后将其放在mipmap文件下(也可以放在drawable文件下,不过要注意在java文件中的引用类型)。

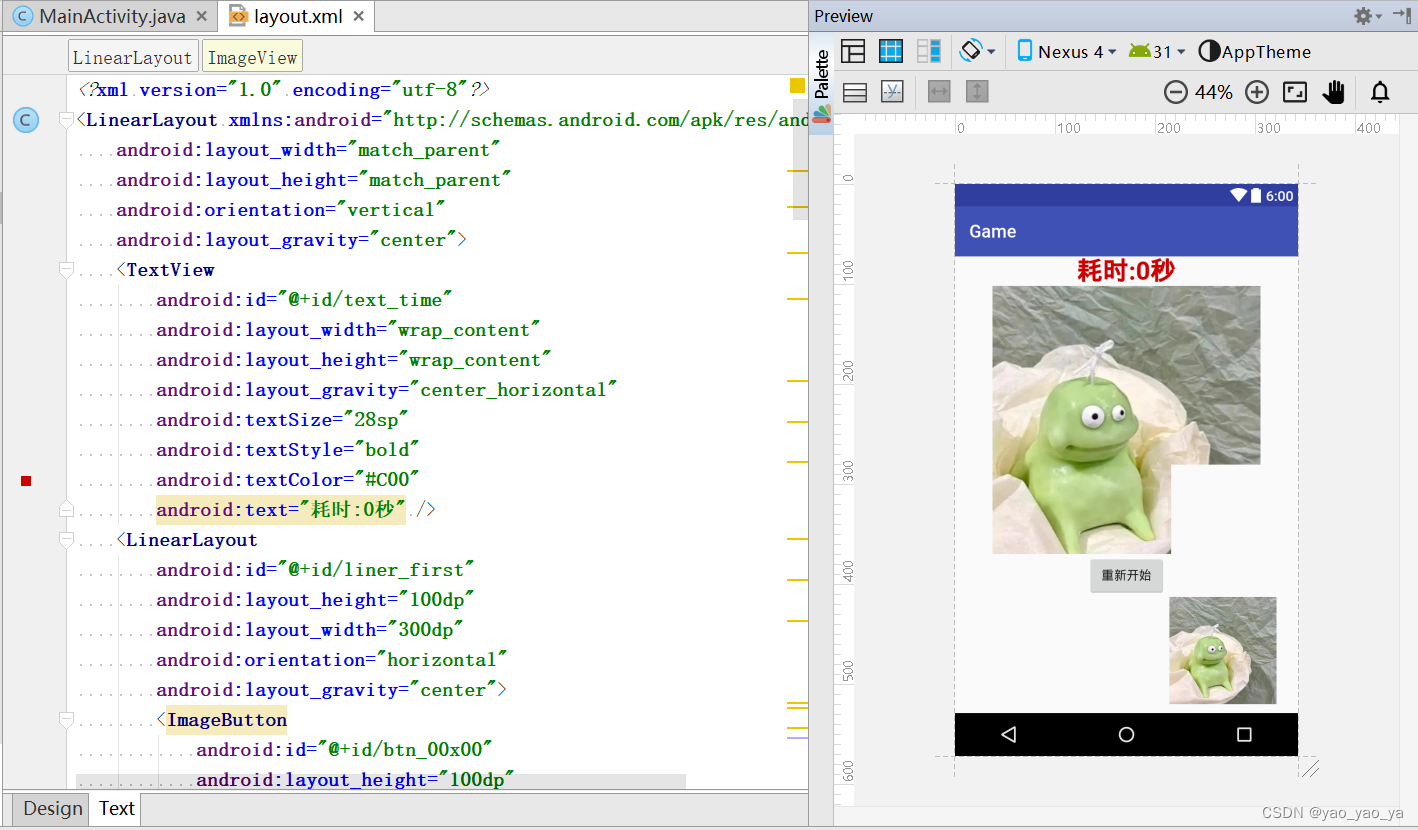
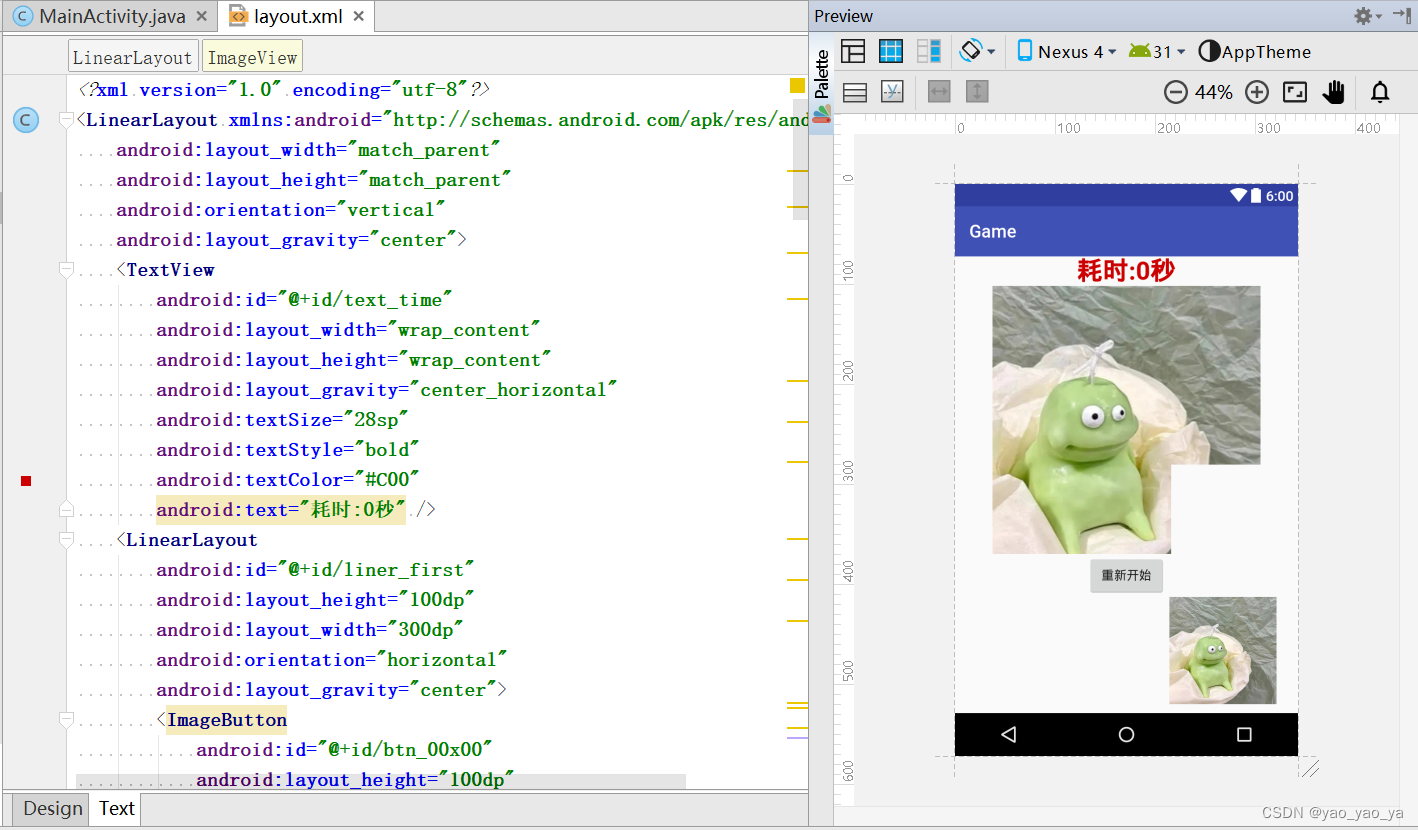
2.然后开始编写布局文件layout.xml:

- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:layout_gravity="center">
- <TextView
- android:id="@+id/text_time"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_horizontal"
- android:textSize="28sp"
- android:textStyle="bold"
- android:textColor="#C00"
- android:text="耗时:0秒" />
- <LinearLayout
- android:id="@+id/liner_first"
- android:layout_height="100dp"
- android:layout_width="300dp"
- android:orientation="horizontal"
- android:layout_gravity="center">
- <ImageButton
- android:id="@+id/btn_00x00"
- android:layout_height="100dp"
- android:layout_width="100dp"
- android:onClick="onClick"
- android:scaleType="centerCrop"
- android:src="@mipmap/img_xiaoxiong_00x00"
- android:padding="0dp"
- />
- <ImageButton
- android:id="@+id/btn_00x01"
- android:layout_height="100dp"
- android:layout_width="100dp"
- android:onClick="onClick"
- android:scaleType="centerCrop"
- android:src="@mipmap/img_xiaoxiong_00x01"
- android:padding="0dp"
- />
- <ImageButton
- android:id="@+id/btn_00x02"
- android:layout_height="100dp"
- android:layout_width="100dp"
- android:scaleType="centerCrop"
- android:onClick="onClick"
- android:src="@mipmap/img_xiaoxiong_00x02"
- android:padding="0dp"
- />
- </LinearLayout>
- <Linea

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/798275
推荐阅读
相关标签


