热门标签
热门文章
- 1【活动预告】GDG AI 系列分享收官分享,一起拥抱智能新生活!
- 2【Numpy】一文向您详细介绍 np.random.randn()
- 3【数据库】关系型数据库与非关系型数据库解析_关系型数据库和非关系性数据库
- 4scrapy爬取百度图片时出现Forbid spider access
- 5Flowable6.8-表单信息的存储 (表单的数据回显在下篇讲述)_flowable表单配置复杂数据存放
- 6未能为 SSL-TLS 安全通道建立信任关系
- 7mysql用cast转字符类型报错
- 8huggingface的self.state与self.control来源(TrainerState与TrainerControl)
- 9FPGA_fpga 是可编程阵列处理器,多用在操作系统仿真、算法固化等方面,它的性能不 如
- 10小白入门黑客之渗透测试基本流程(全网最详,附工具)_渗透测试的基本流程
当前位置: article > 正文
鸿蒙HarmonyOS实战-ArkUI组件(Tabs)_鸿蒙tabs组件
作者:weixin_40725706 | 2024-07-18 22:52:13
赞
踩
鸿蒙tabs组件
一、Tabs
Tabs组件是一种常见的用户界面(UI)组件,它是一个可以容纳多个选项卡的容器组件。每个选项卡通常包含一个面板和一个标签,用户可以通过点击标签来切换面板。Tabs组件通常用于展示多个相关但又不需要同时展示的数据集合或功能集合,以提高页面的可维护性和可用性。
Tabs组件的主要功能包括:
- 切换选项卡:用户可以通过点击标签来切换显示面板。
- 激活状态:当前选中的标签会呈现激活状态,以便用户清楚地知道他们当前所在的选项卡。
- 自定义选项卡内容:用户可以通过自定义选项卡内容(例如图片、文本、图标等)来增强页面的可读性和可用性。
- 加载延迟:如果页面需要加载大量数据或内容,Tabs组件可以通过延迟加载未激活的面板来提升页面性能。
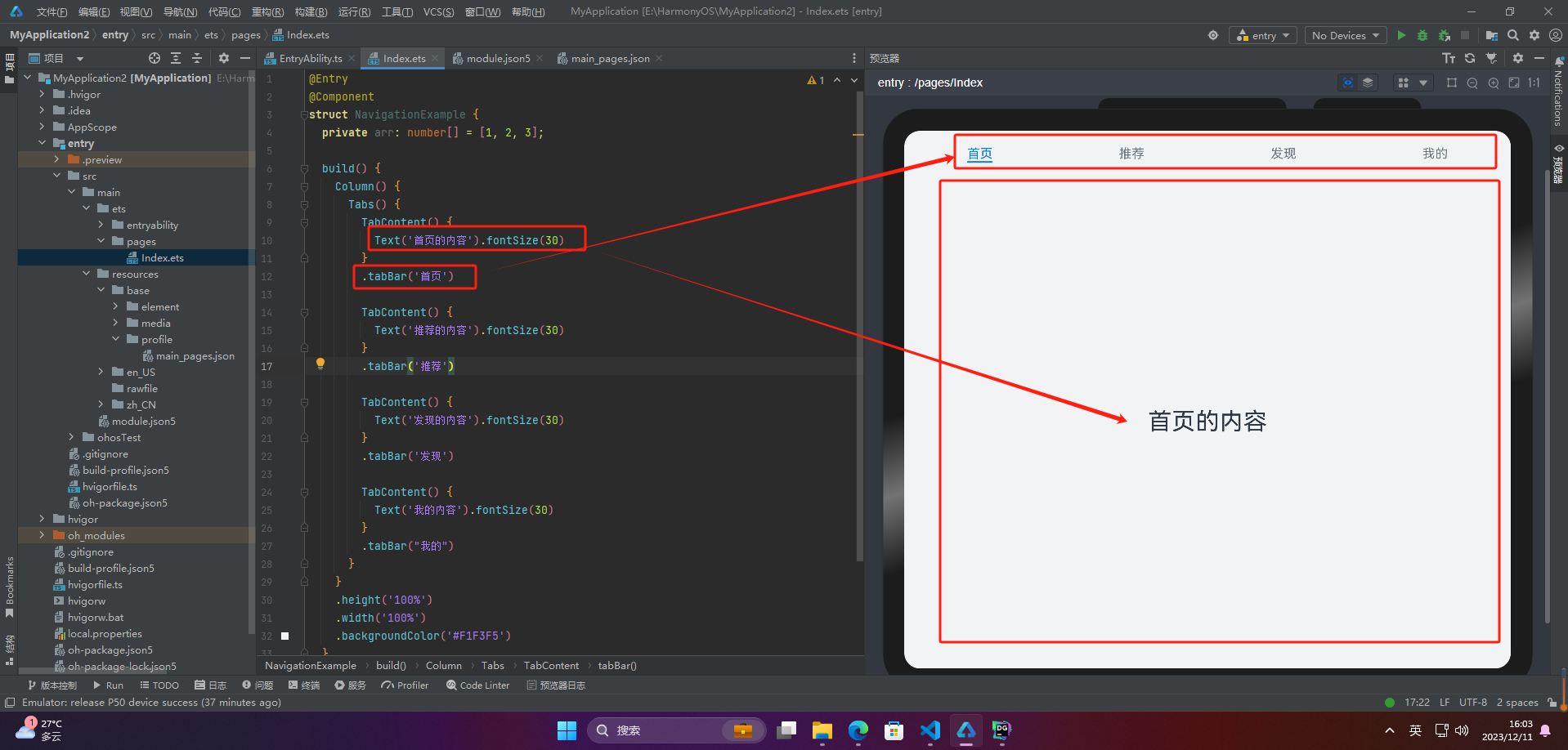
1.基本布局

Tabs使用花括号包裹TabContent,每一个TabContent对应一个tabBar
- @Entry
- @Component
- struct NavigationExample {
- private arr: number[] = [1, 2, 3];
-
- build() {
- Column() {
- Tabs() {
- TabContent() {
- Text('首页的内容').fontSize(30)
- }
- .tabBar('首页')
-
- TabContent() {
- Text('推荐的内容').fontSize(30)
- }
- .tabBar('推荐')
-
- TabContent() {
- Text('发现的内容').fontSize(30)
- }
- .tabBar('发现')
-
- TabContent() {
- Text('我的内容').fontSize(30)
- }
- .tabBar("我的")
- }
- }
- .height('100%')
- .width('100%')
- .backgroundColor('#F1F3F5')
- }
- }


2.导航位置
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/848163
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/848163
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


