- 1【CV大模型SAM(Segment-Anything)】如何一键分割图片中所有对象?并对不同分割对象进行保存?_segment anything分割后识别类别
- 2【JUC并发编程1】GitHub使用教程:从GitHub上拉取文件到本地,从本地上传文件到GitHub,使用IDEA拉取和推送,管理项目版本_github clone到本地
- 3spark基础知识整理_sc.textfile
- 4在macOS系统中 下载、安装、使用Java8_mac jdk8下载
- 5Windows 11系统 Another-Redis-Desktop-Manager安装教程Another-Redis-Desktop-Manager是Redis的可视化工具和使用讲解
- 6HBase常用的Shell命令详解_hbase 查看元数据分区状态
- 7哈希算法和·Hmac算法 对称式与非对称式加密对比_hmac算法与hash算法的区别
- 8第一次用GitHub教程(第一次用GitHub新得心得)_gjt第一次上传项目
- 9Centos7环境安装RabbitMQ_rabbit fatal: unable to use my own hostname
- 10域名访问过程
package-lock.json导致npm install安装nyc出现超时错误_npm install error package-lock.json
赞
踩
一、背景
前端项目在npm install安装依赖,无法下载组件nyc,详细报错信息:
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/nyc/download/nyc-13.3.0.tgz?cache=0&sync_timestamp=1577063702985&other_urls=https%3A%2F%2Fregistry.npm.taobao.org%2Fnyc%2Fdownload%2Fnyc-13.3.0.tgz failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in:
npm ERR! /home/xxx/.npm/_logs/2024-05-15T07_47_05_922Z-debug.log
- 1
- 2
- 3
- 4
- 5
- 6
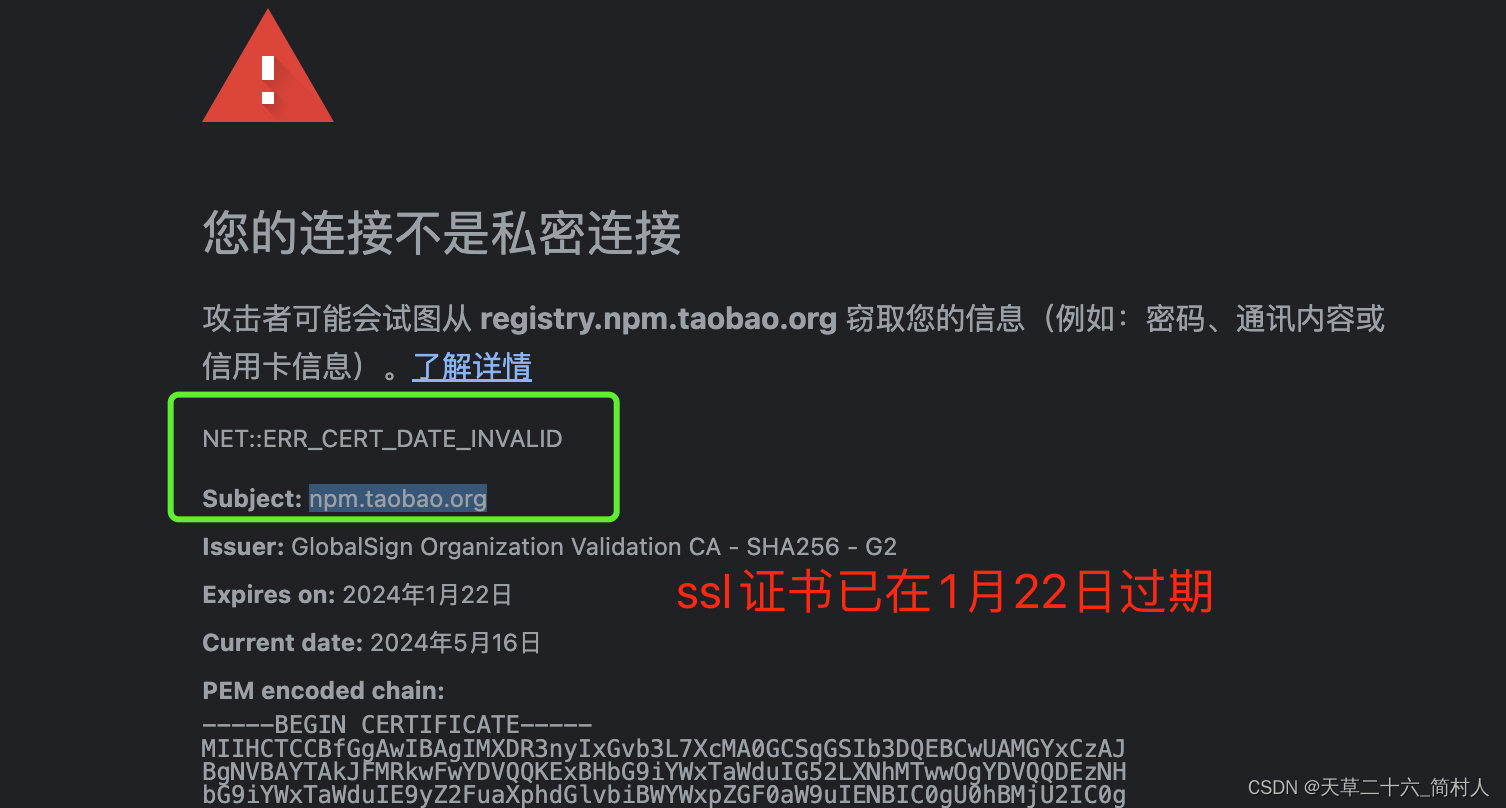
访问网址https://registry.npm.taobao.org/nyc/download/nyc-13.3.0.tgz?cache=0&sync_timestamp=1577063702985&other_urls=https%3A%2F%2Fregistry.npm.taobao.org%2Fnyc%2Fdownload%2Fnyc-13.3.0.tgz,出现证书过期的提示,见下:

这里有个背景需要交待一下:
我们对前端依赖建立了私有仓库nexus,但是这里并没有走私有仓库,仍旧使用了淘宝镜像仓库registry.npm.taobao.org。
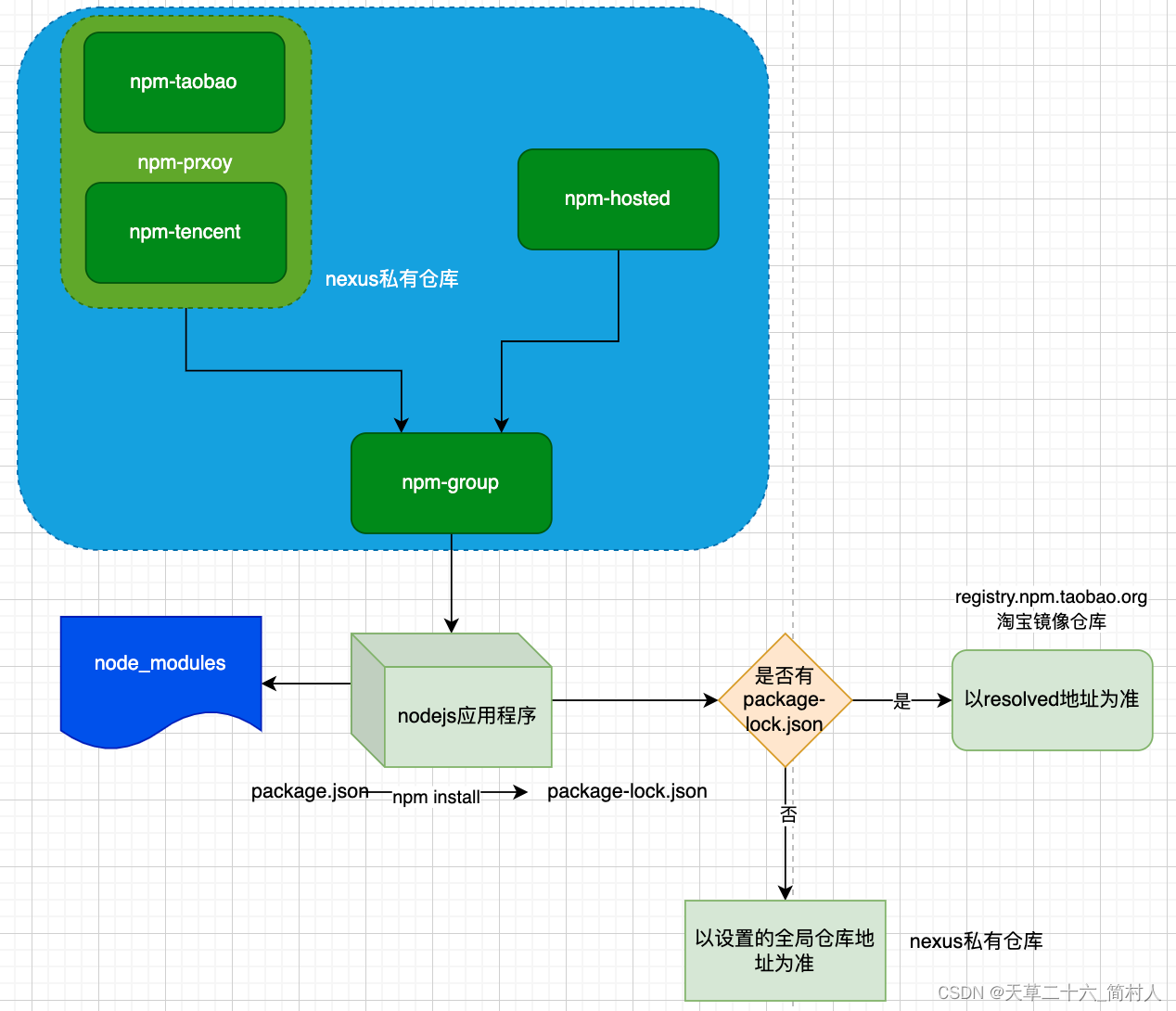
二、npm build流程图

nodejs应用程序配置了私有仓库,期望所有的依赖都走私有仓库。
npm config set registry http://192.168.xx.xx:8080/repository/npm-xx-public/
- 1
但是,从报错信息可以得知,npm install的时候实际上是直接请求registry.npm.taobao.org。
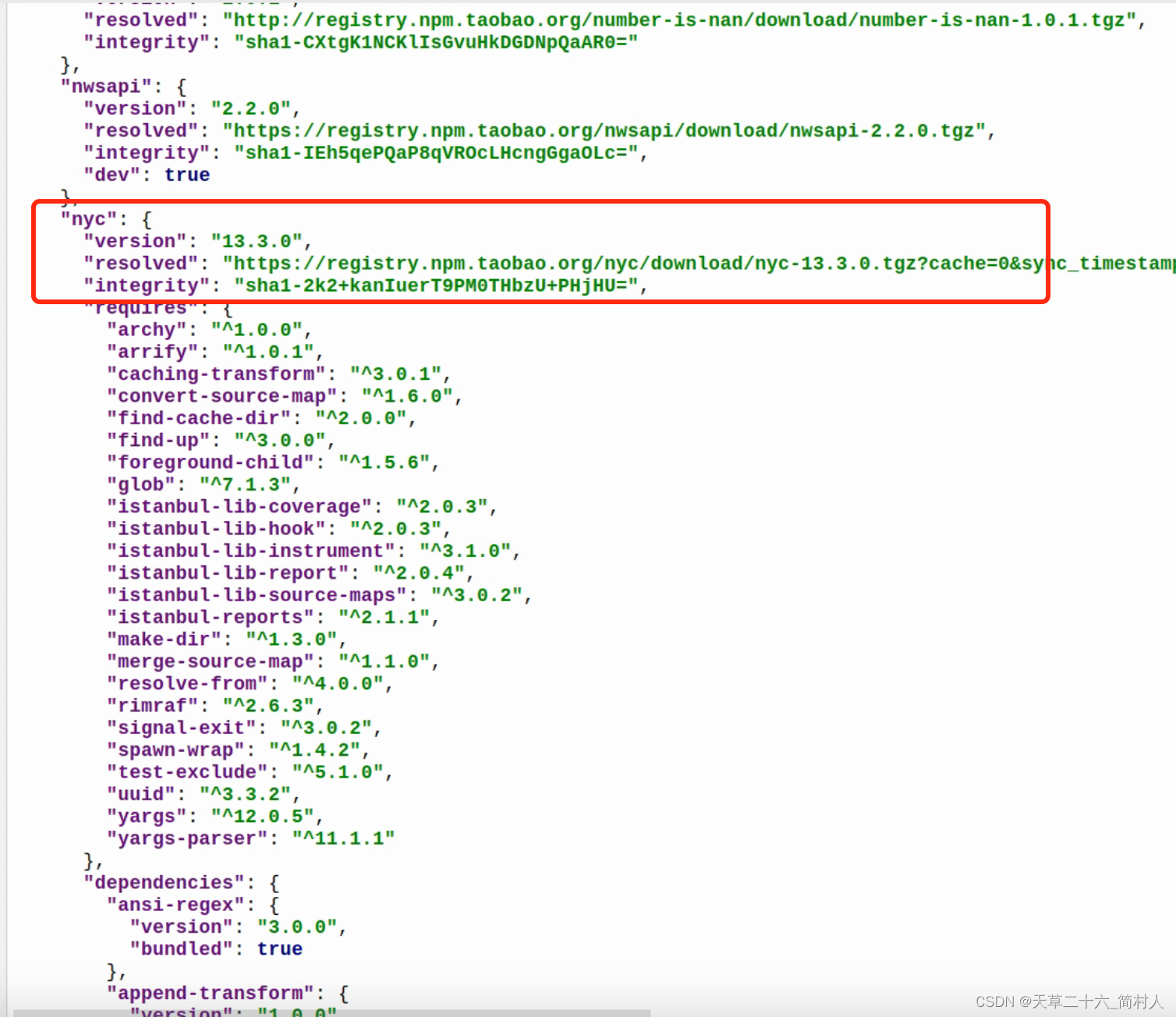
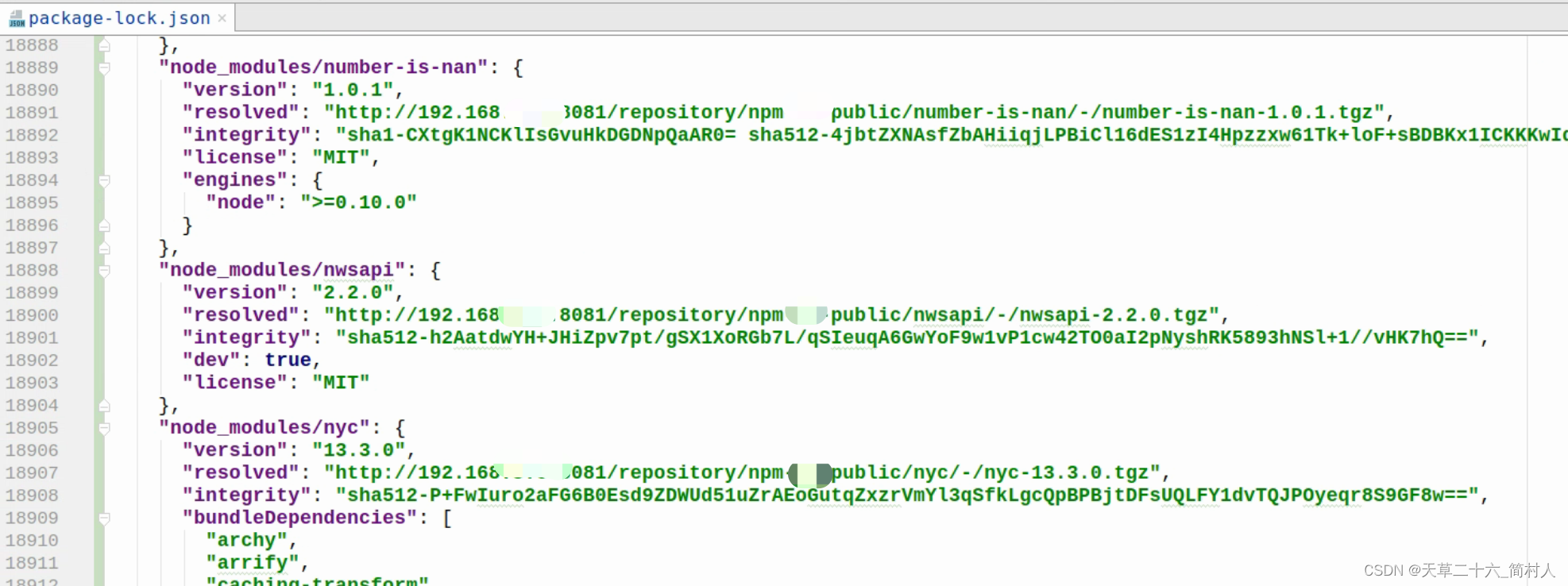
这是因为本地已有package-lock.json文件,指明了下载nyc的请求地址。

下一步,我们到nexus私有仓库看一看nyc组件。。
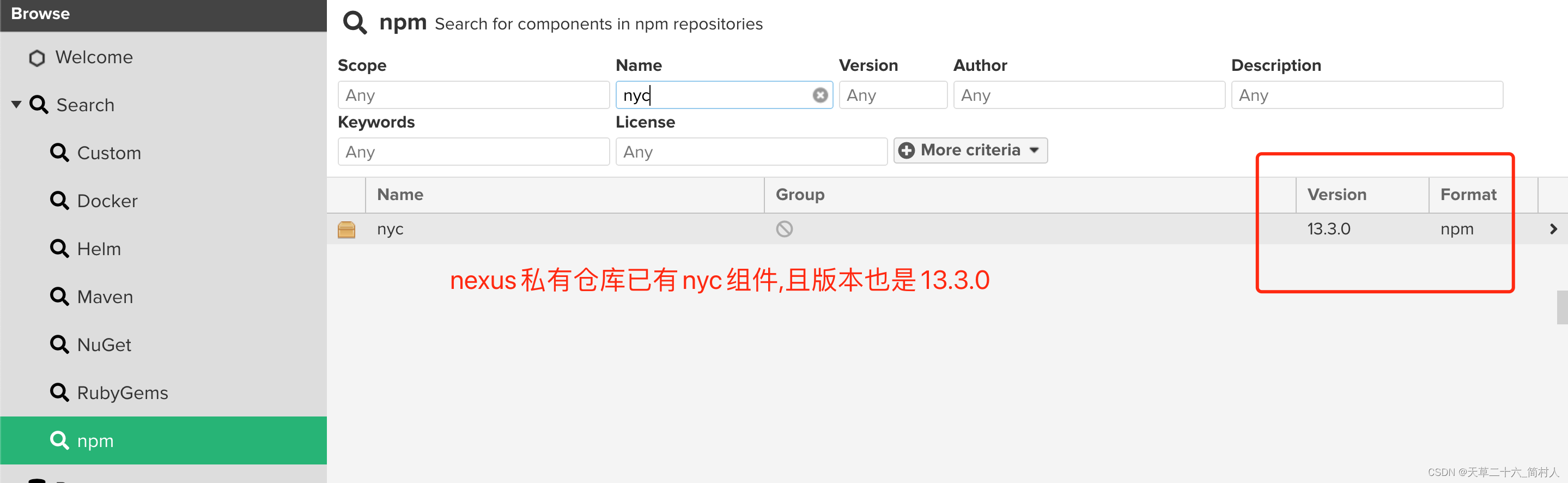
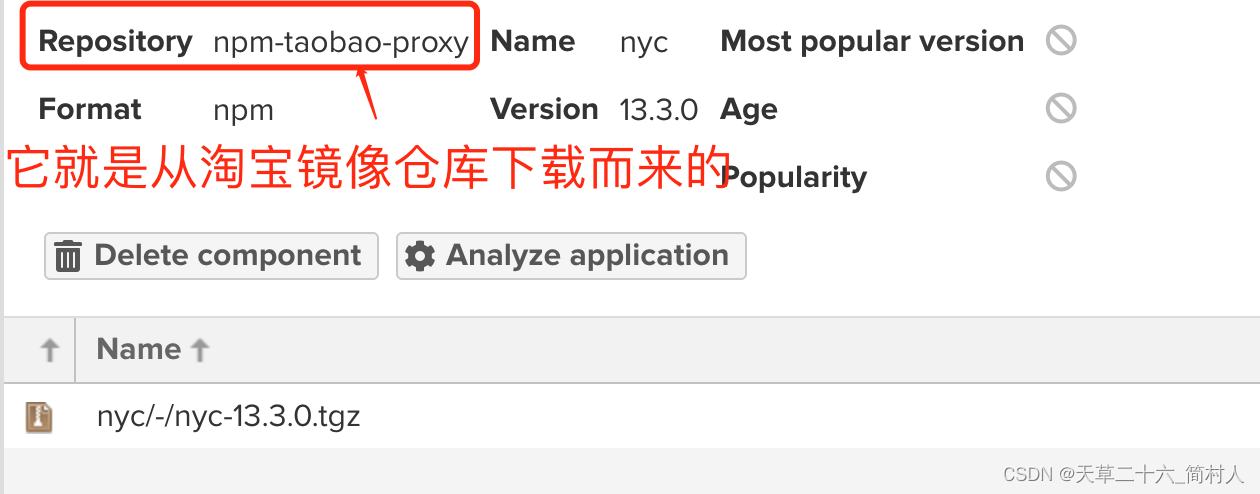
三、nexus Npm私有仓库


由此可知,nexus私有仓库已有nyc组件,且是从淘宝镜像仓库下载而来。
那么,怎么去解决npm install不从私有仓库下载依赖的问题呢?
四、解决问题
1、解决办法1-删掉package-lock.json,重新安装
它会生成一个新的package-lock.json文件

2、解决办法2-安装的时候指定仓库
npm install --registry http://192.168.xx.xx:8080/repository/npm-xx-public/
- 1
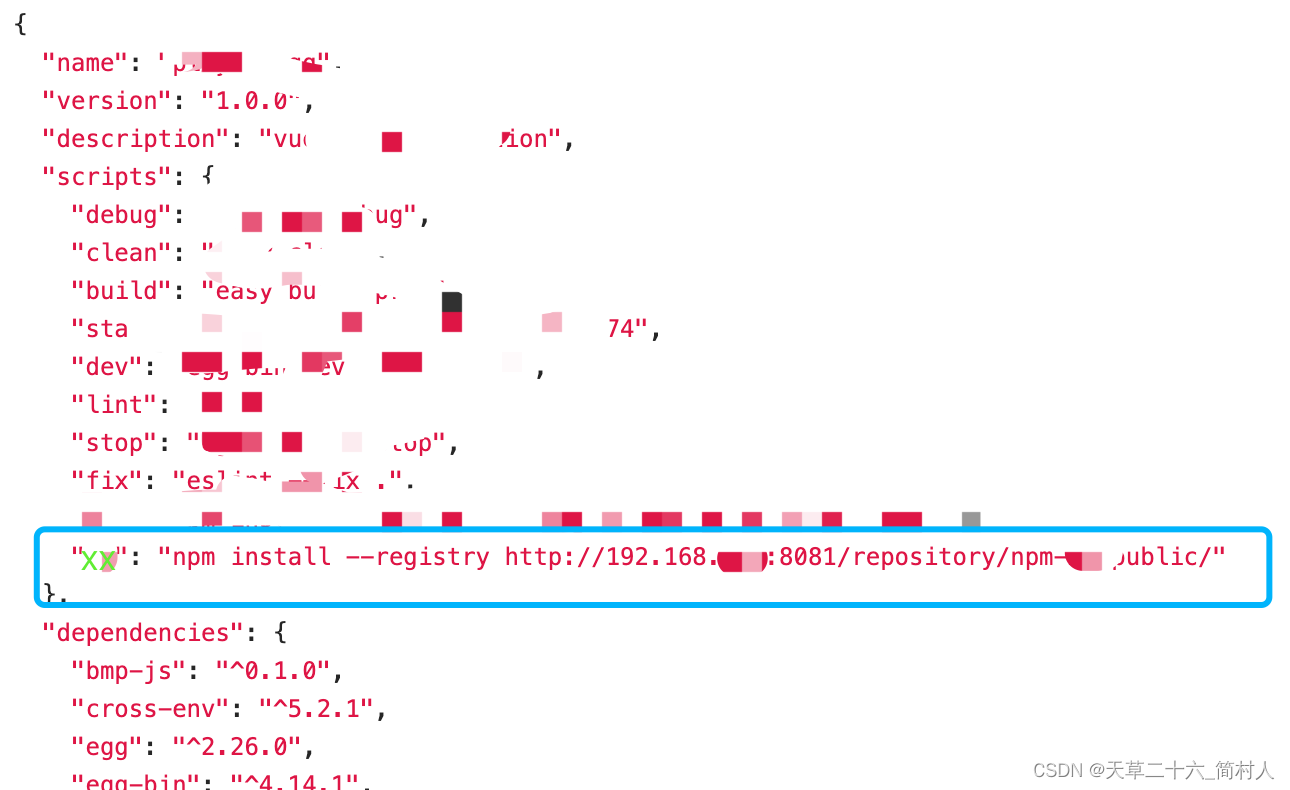
你也可以在package.json对此进行封装,放入scripts脚本。

执行安装命令: npm run xx
xx是你的scripts脚本名。
五、总结
本文讲述了一个安装nyc依赖出现异常的案例,yarn 安装 也是类似的道理。
不同的是,yarn安装后生成的文件是yarn.lock,npm安装后生成的文件是package-lock.json
最好的处理方式就是忽略yarn.lock和package-lock.json文件,确保设置的私有仓库地址总是有效。


