IntelliJ IDEA中有什么让你相见恨晚的好用插件?_extra icons
赞
踩
hello,大家好,我是 Jackpop,硕士毕业于哈尔滨工业大学,曾在华为、阿里等大厂工作,如果你对升学、就业、技术提升等有疑惑,不妨交个朋友:
IntelliJ IDEA在开发者中的受欢迎程度,想必不用多说。
开箱即用、功能强大,备受欢迎。
虽然IDEA已经提供了丰富的功能,但是,我们仍然可以通过配置插件来满足个性化的需求。
JetBrains Marketplace 上有着大量实用插件,但是,并非每个都称得上优秀。
今天,就给大家精选12款非常好用的IDEA插件。
1. CamelCase

命名规范对于编程语言重要,而且不同编程语言有不同的命名规范要求。有的要求驼峰命名,有的要求下划线命名。
通过CamelCase这款插件,我们可以在CamelCase, camelCase, snake_case, 和 SNAKE_CASE之间进行切换,只需要点击SHIFT + ALT + U,不需要手动逐个的去修改变量和函数名称,能够极大的提高效率。
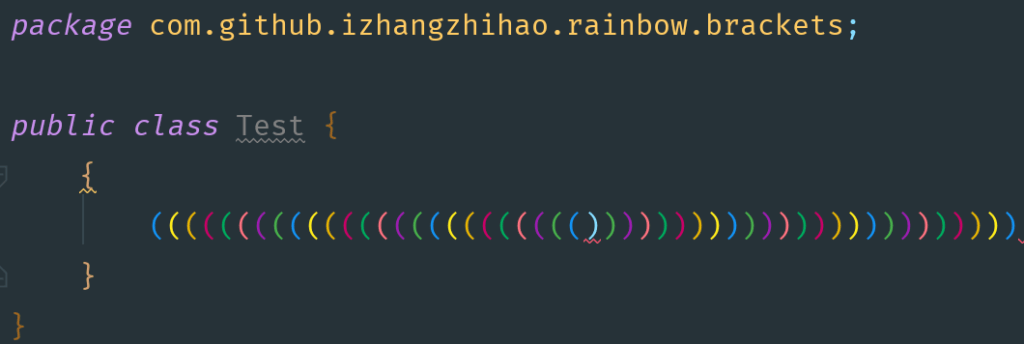
2. Rainbow Brackets

开发过程中经常会用到各种各样的括号,大括号、中括号、小括号,层层嵌套,阅读和编码时让人眼花缭乱。
Rainbow Brackets为你提供了基于IntelliJ的IDE的美丽和优雅的彩虹括号。
这是一个很棒的插件,可以在开发你的应用程序时提高视觉体验,能够轻松识别出配对的括号。
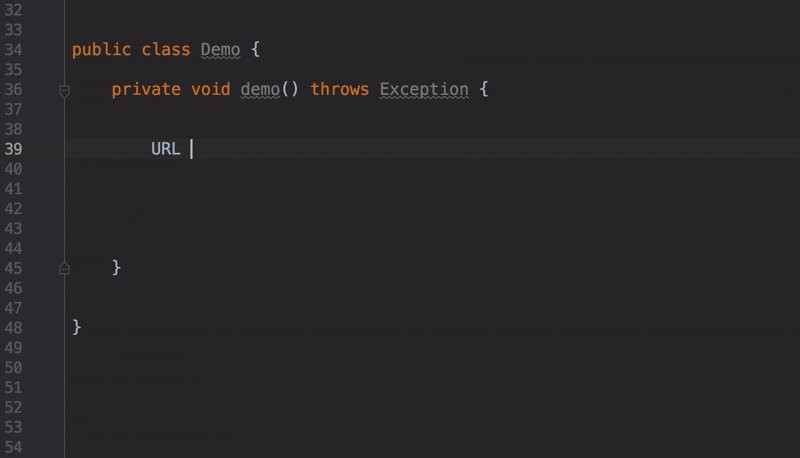
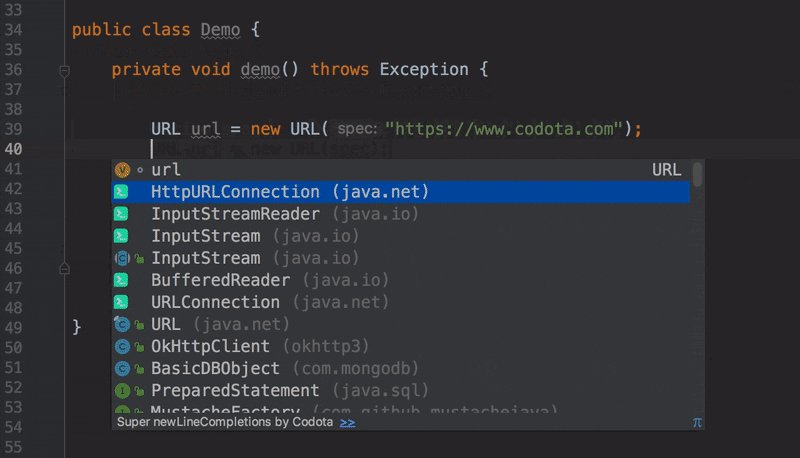
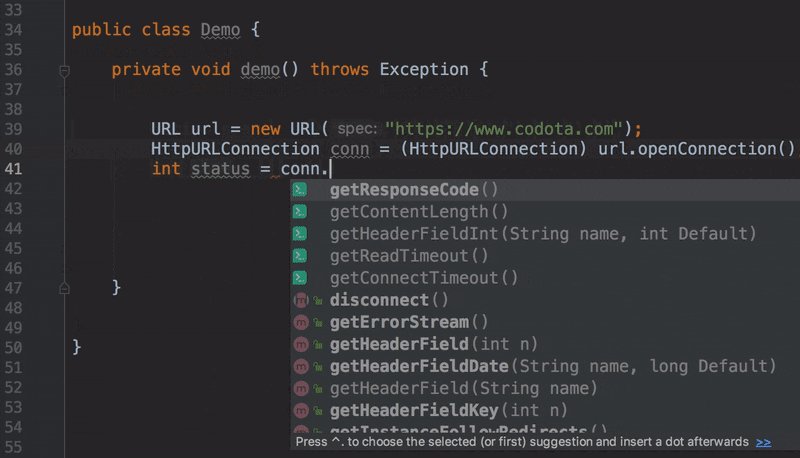
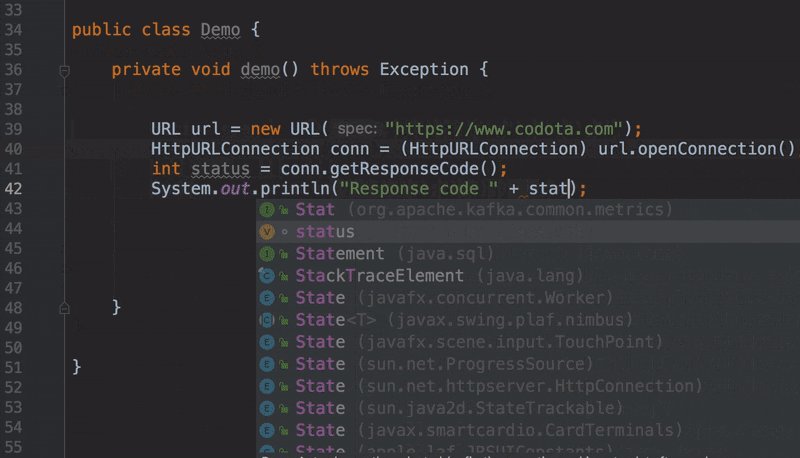
3. Codota

Codota是一款基于AI的代码自动补全工具,它根据数以百万计的开源Java程序和代码的上下文自动补全代码行,帮助你更快地编码,减少错误。
它提供全行AI自动完成,内联和相关的代码示例,以及基于你自己的编码实践的代码建议。
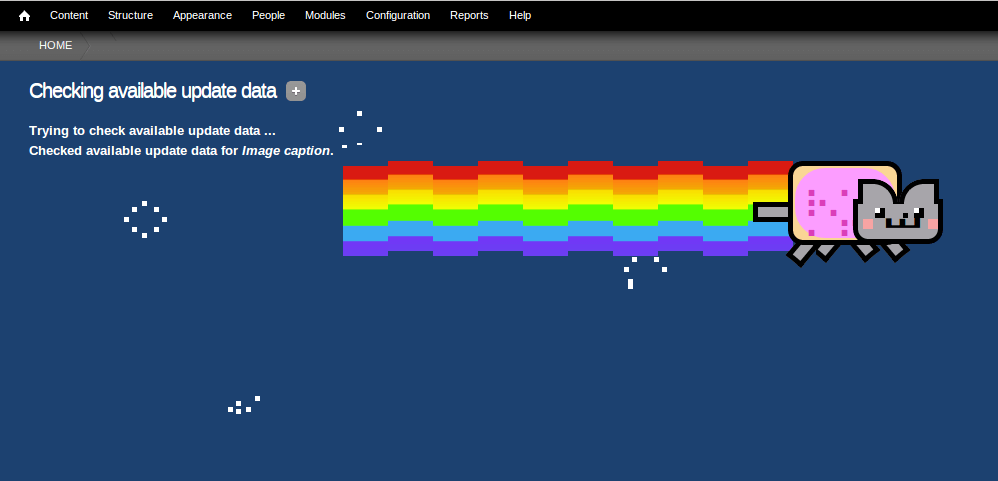
4. Nyan Progress Bar

等待构建项目时百无聊赖、枯燥乏味吗?
Nyan Progress Bar一个很酷很有趣的插件,它为基于IDEA增加了漂亮的进度条与Nyan猫。
这个插件使你的IDE在构建你的应用程序时更加优雅和可爱!
5. Presentation Assistant

这个插件显示你调用的任何动作的名称和快捷方式(Win/Mac)。
有很多时候,我们记不住一些操作以及快捷方式,通过这款插件,可以提高IntelliJ Idea的生产力。
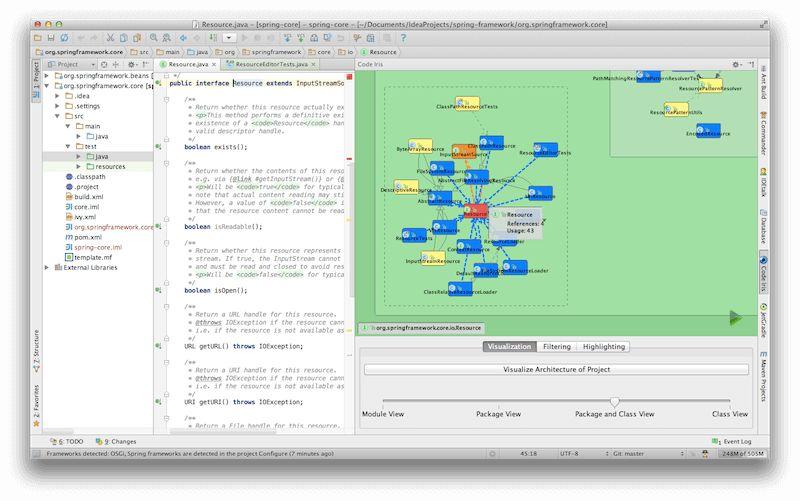
6. Code Iris

这个插件将你的项目中的模块、包和类可视化。
它就像一个基于UML的 “谷歌地图”,能够应用于你的源代码。
它将模块、类、包和依赖关系可视化。
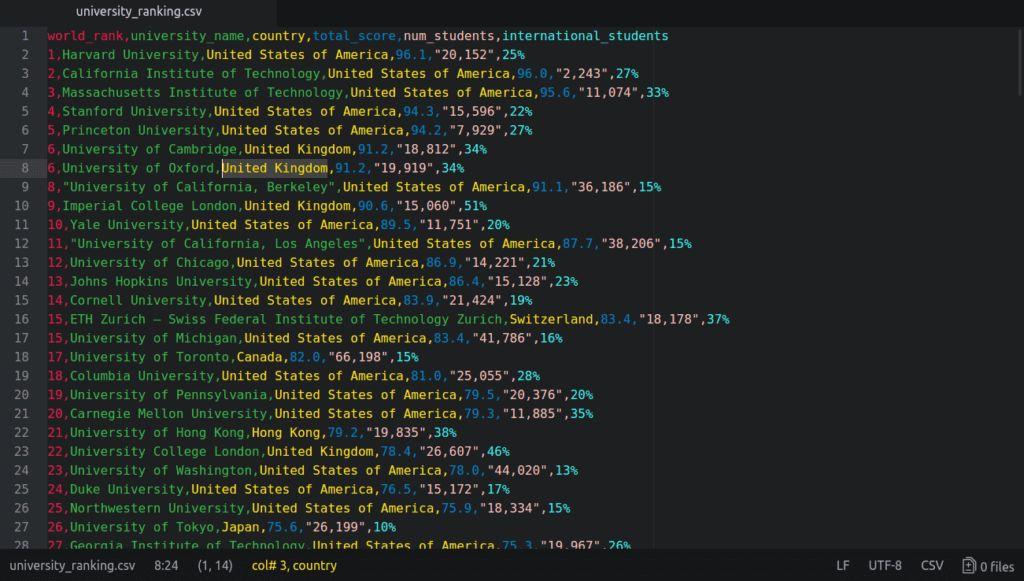
7. Rainbow CSV

CSV文件在开发过程中经常用于读写数据,我们可以Excel、Sublime等工具打开CSV文件。
但是,这样可视化效果较差,因此,使得效率大大降低。
Rainbow CSV是一个很酷的插件,可以用不同的颜色突出显示CSV文件。
它以不同的彩虹色突出显示CSV文件。
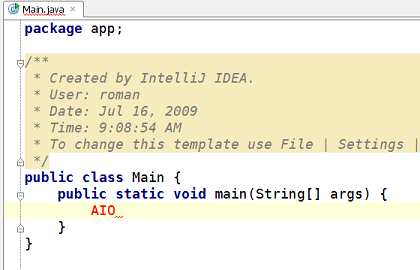
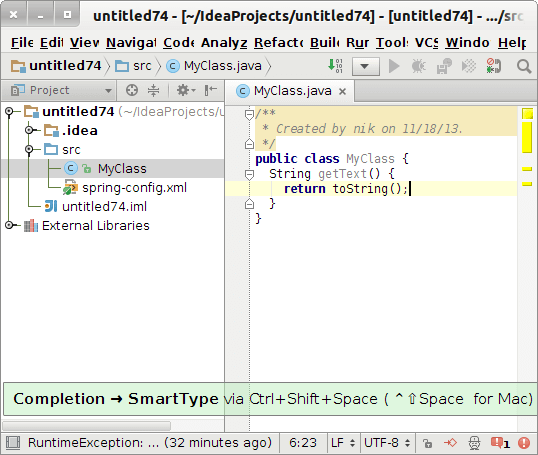
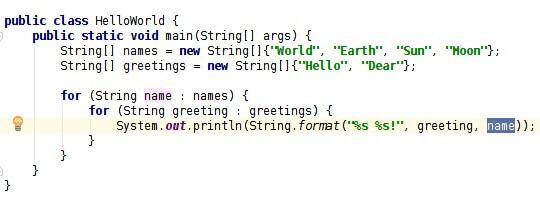
8. SmarterEditor

这个插件使你在使用IntelliJ时更有效率。
它将你经常使用的动作映射到一个单一的快捷方式。
你可以轻松地对于选中内容进行选择、格式化和导航。
它允许在当前位置拆分字面,而不会破坏你的代码。
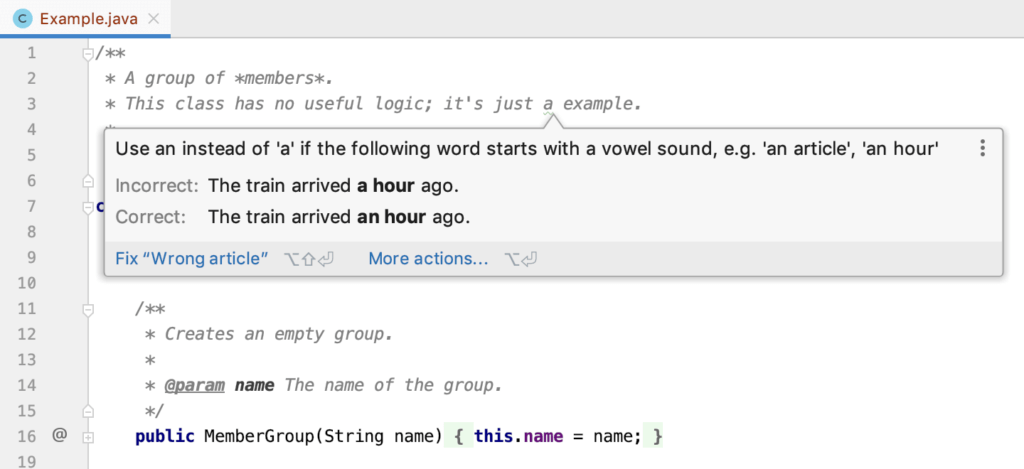
9. Grazie

该插件为你在IDE中写的文本提供智能拼写和语法检查。
它支持超过15种语言,包括英语、德语、俄语、中文和其他语言。
对于英语水平一般,拼写变量、函数名经常出错的同学,这款工具简直就是神器。
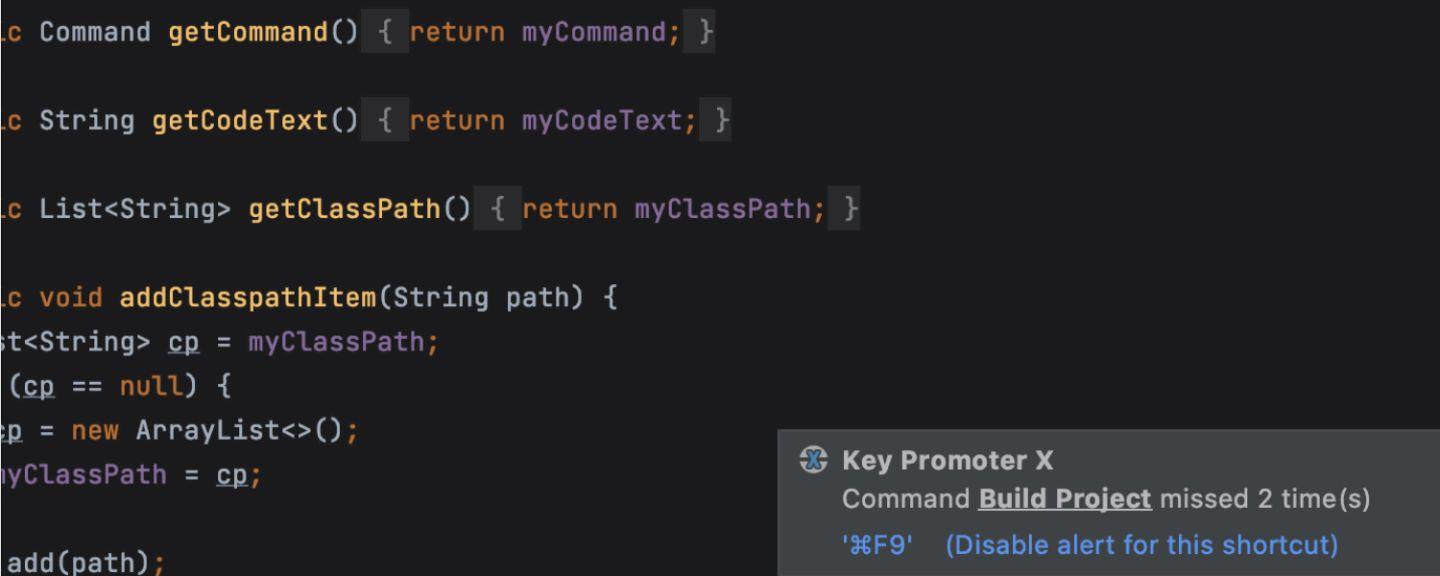
10. Key Promoter X

众所周知,不使用鼠标编码可以更快、更高效,但是 IntelliJ IDEA 上需要记忆的快捷键有这么多,怎样才能做到以键盘为中心呢?
Key Promoter X 将训练你使用这些快捷键。 它就像一名执着细致的教练,在你点击 IDE 内的某个元素时,它将显示带有相关快捷键的工具提示。
此外,对于没有快捷键的按钮,Key Promoter X 还会提示你自行创建。
11. EduTools

这款插件既适合学习者也适合教育工作者,它让你能够直接从 IDE 学习和教授编程语言,如 Kotlin、Java、Python、JavaScript、Rust、Scala、C/C++ 和 Go。
如果你要学习编码,我们建议在实践中学习。 安装该插件可加入开箱即用的公开编程课程,或注册你的老师或同事准备的定制课程。
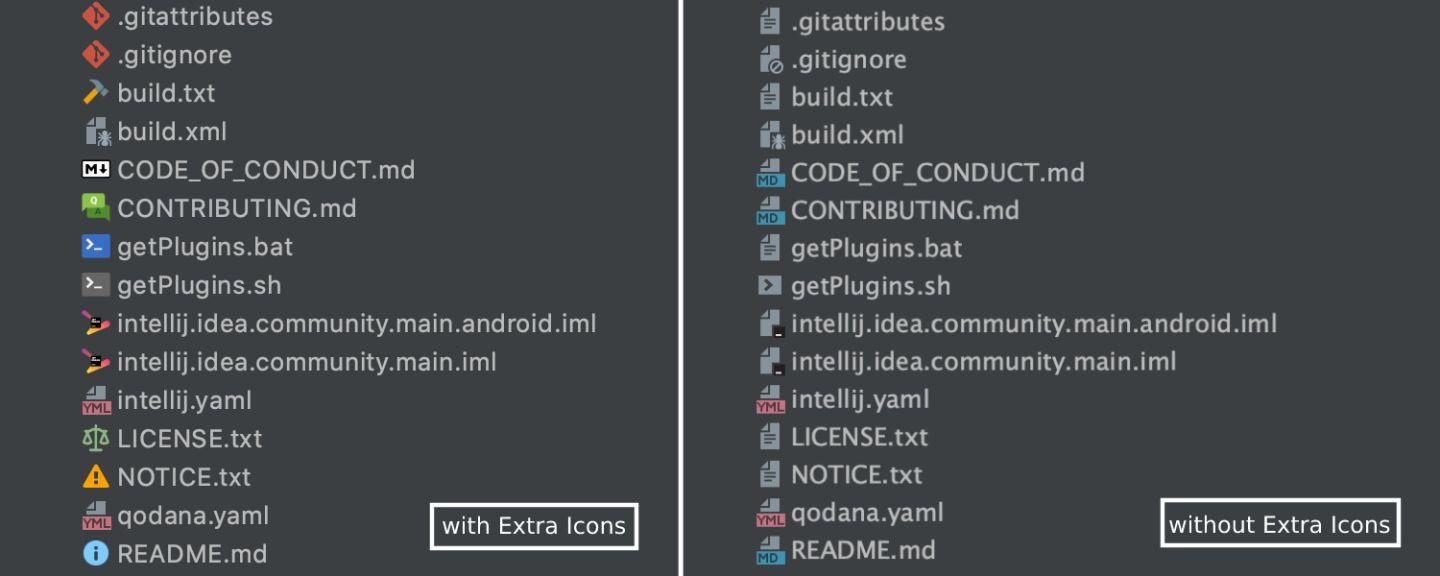
12. Extra Icons

Extra Icons 插件适合想让 Project 视图更加亮眼的用户。
它增加了一组默认情况下 IntelliJ IDEA 不支持的图标,这些图标不仅美观,还将简化文件之间的导航,因为你可以更直观地识别文件类型。
最重要的是,这些图标高度可定制。你可以在 Preferences| Settings / Appearance & Behavior/ Appearance/ Extra Icons 中进行微调。


