热门标签
热门文章
- 1java 房屋租赁管理系统Myeclipse开发mysql数据库web结构jsp编程计算机网页项目_用javaweb创建一个房屋租赁管理系统
- 2【数字IC精品文章收录】近500篇文章|学习路线|基础知识|接口|总线|脚本语言|芯片求职|安全|EDA|工具|低功耗设计|Verilog|低功耗|STA|设计|验证|FPGA|架构|AMBA|书籍|
- 3使用kubeadm部署Kubernetes1.26.1
- 4YOLOv5全网独家首发:Powerful-IoU更好、更快的收敛IoU,效果秒杀CIoU、GIoU等 | 2024年最新IoU_最新iou改进yolov5
- 52-4《学生食堂信息管理系统》饭卡管理模块_录入时间列(register_date)默认值为当前录入时间
- 6【04】Unity AR 2022Vuforia——虚拟按钮超详细教程【含代码】_百度搜索: unity vuforia 2022
- 7【MySQL命令】show slave status\G 超详细全面解释
- 8华纳云:linux怎么跨服务器复制文件_linux中如何将别的服务器软件,复制到本机服务器
- 9【2023年10月份 最新版chatgpt】GPT4.0免费使用国内保姆级教程。_国内应用chatgpt4 csdn
- 10Visual Studio Code 插件安装_vscode安装插件
当前位置: article > 正文
angular 安装batarang踩到的那些坑儿_angularjs batarang chrome
作者:weixin_40725706 | 2024-02-16 05:40:55
赞
踩
angularjs batarang chrome
angularjs作为一个新兴的JavaScript框架,因其具有不少新特性,比如mvc开发模块,双向数据绑定等等,使其名声大噪。我也久闻其大名,然而因为时间问题,一直都没有去接触过他。这几天工作室那边不是特别忙,于是决定花点时间来亲近一下他。
之前买了一本《精通angularjs》,书还没开始看,今天就翻了几页。里面有提到chrome的batarang拓展可以很好的调试angular应用,所以决定先把它下载下载并且安装了,毕竟,工欲善其事必先利其器嘛。
因为防火墙的原因,chrome是无法直接去Google APP Store获取到batarang插件的。后来,在网上搜了一下,很多都说可以下载一个batarang的后缀名为“.crx”的文件,然后直接拖到chrome的扩展程序那里进行安装即可,可是虽然是安装成功了,但是却用不了啊。
所以,最后办法了,只能去github下载了batarang包,然后打算手动的安装它。本来以为这只是很简单的事情,可是,哪知道结果遇到了那么多坑啊!废话不多说了,下面就把我今天的安装步骤及遇到的坑和大家share一下哈。
第一步,到github上面搜索一下batarang,或者直接到https://github.com/angular/batarang/releases去下载batarang,我选择为了最新版本的v0.10.4的zip进行下载,如下:

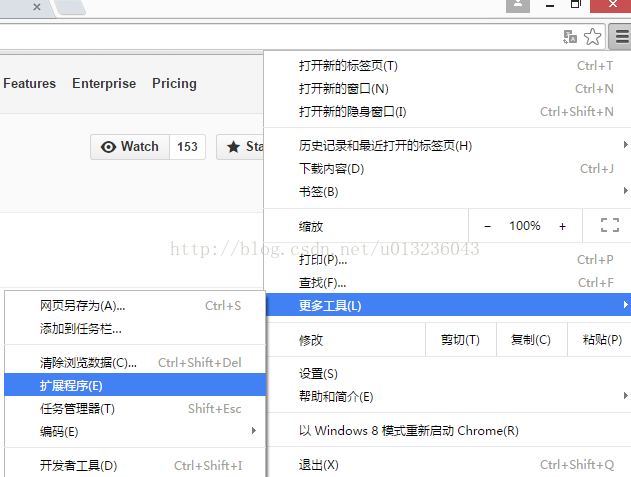
第二步:打开chrome浏览器,点击右上角的那个灰色的按钮,然后选择更多工具,然后选择扩展程序,如下:

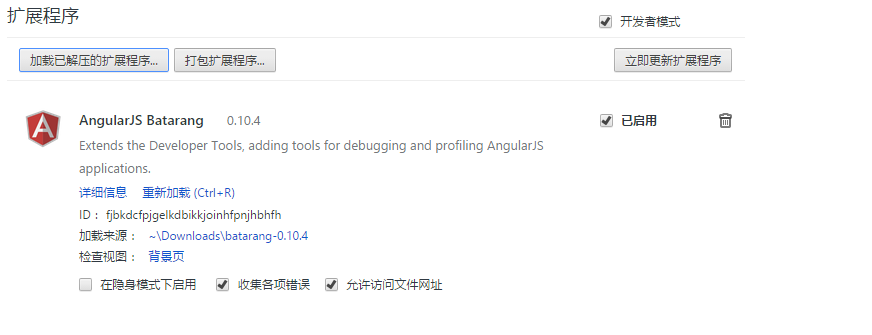
第三步:点击扩展程序之后,来到如下的界面,勾选右上角的“开发者模式”,然后,单击“加载已解压的扩展程序...”,如下:

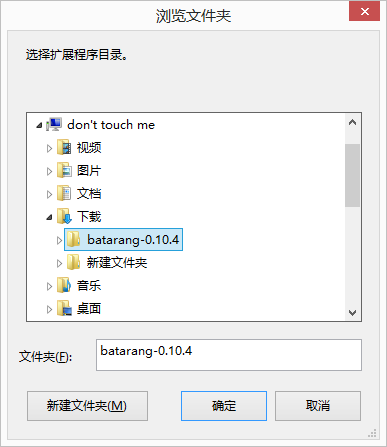
第四步:进入文件选择界面,把我们刚刚在git上面下载的batarang的解压后的文件夹选择中,然后确定:

第五步:我们发现扩展程序下面就会多了一个angularjs batarang的扩展,如下:

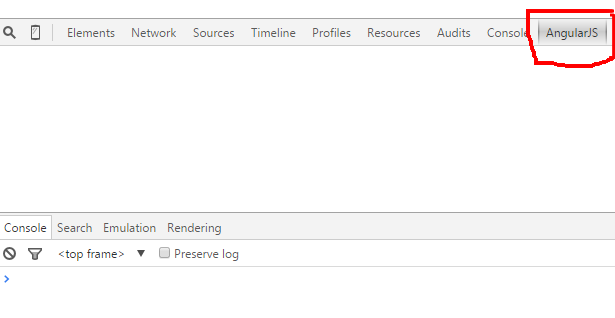
第六步:重启chrome,也即关闭chrome,然后再打开chrome。然后,我们按下f12调出的开发者工具面板,会发现多了一个angularjs按钮,如下:

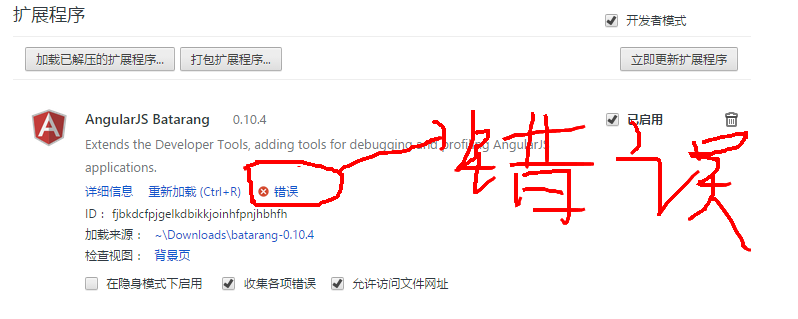
但是这里面什么都没有。一片空白,那么坑终于来了,下面我们一起来研究一下到底是怎么回事了。这时候,我们再次打开“扩展程序”面板,去看个究竟。我们会发现,batarang那里有个错误提示,如下:

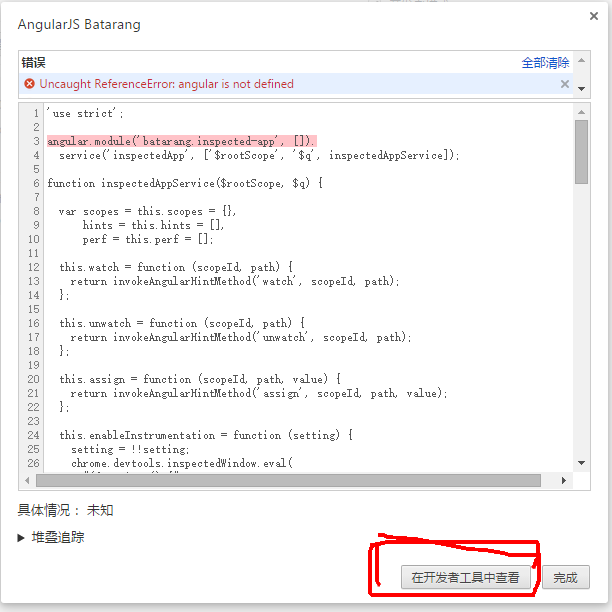
然后,我们再点击那个错误去查看错误的原因,如下:

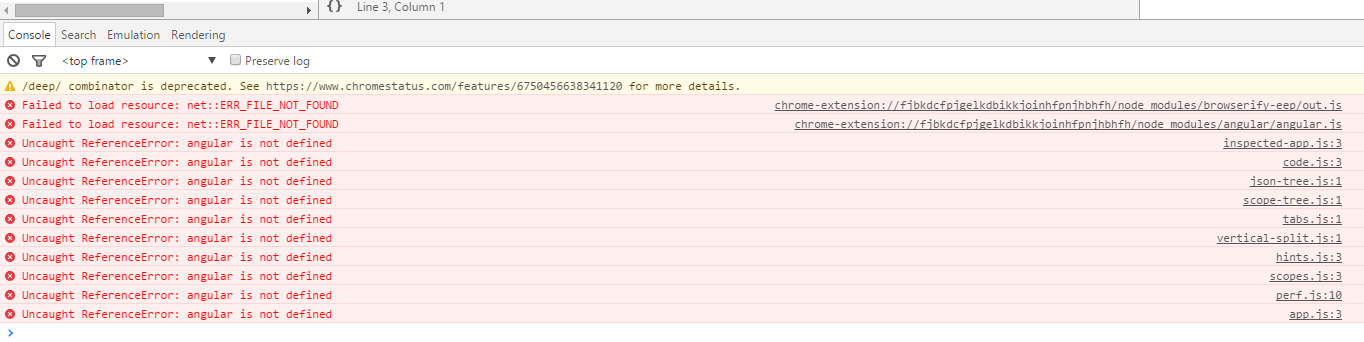
我们会发现,竟然报出了angular is undefined的错误,然后再点击在“开发者工具中查看”如上图红色所示,然后进入到开发者工具面板如下:

我们会发现,全部的地方用到的angular都没有定义。其实,这是因为batarang用到了angular,但是里面又没有这个模块,所以就导致了这个错误。事实上,不仅仅是缺少了angular模块,后来,我通过node的npm包管理器把angular模块下载了,并且在batarang目录下新建一个node_modules文件夹,把angular包放到node_module下面。后来以为问题得以解决为了,它又报了另外一个错误,是因为缺少了browerify-eep的错误,所以,后来,我又通过npm下载了browerify-epp包,并且放到了node_module下,最终才把问题给解决了。具体的解决坑的方法这里就不演示给大家看了,如果有兴趣的可以自己起试一下。我把一个添加了angular包和browerify-eep包的完整的batarang压缩并且上传到了百度云,地址是:http://pan.baidu.com/s/1bnTFixh
本文到此差不多结束了,如果想尝试自己去填坑的请继续下面看:
下面是用npm下载angular包和browerify-eep包的命令(前提是你的电脑已经安装了node):
下载angular: npm install angular
下载browerify-eep: npm install browerify-eep
然后你就会在命令行的当前目录下面node_modules的目录里看到angular和browerify-eep两个子目录了,然后在batarang目录下新建一个node_modules目录,然后把angular和browerify-eep复制到里面,然后重新安装就可以的了。
原文地址:http://www.cnblogs.com/yugege/p/5146365.html?utm_source=tuicool&utm_medium=referral
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/91133
推荐阅读
相关标签


