- 1软件包 javax.servlet 不存在_java: 程序包jakarta.servlet不存在
- 2Mysql 索引看这一篇就够了_mysql索引一篇 csdn
- 3ros2动作编程-client_rclcpp getnode
- 4C语言简单的数据结构:双向链表的实现_c语言实现双向链表按位置删除增加节点(不带头结点)
- 5版本管理浅析_版本管理是做什么的
- 6RabbitMQ重复消费_rabbitmq消息重复消费
- 7Linux网络和安全:配置、远程访问与防御指南_网络安全linux
- 8OpenAI与新闻集团建立具有里程碑意义的多年全球合作伙伴关系
- 9使用C++实现YOLO图像分类:从环境搭建到性能评估的完整指南_yolo c++
- 10微信版本android5.0,微信5.0官方下载-微信5.0 安卓版v8.0.3-PC6安卓网
HTML5实现简洁好看的个人主页,个人小站(多种风格附源码)_个人主页源码
赞
踩
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/138708540
HTML5实现简洁好看的个人主页(个人小站五种风格附源码),个人主页源码,个人小站源码,五种风格对应五种常用主页菜单,学习类,展示类,制作类,成就类等,界面主题都是以按钮展开延申,展示个人信息,根据不同类型不同显示,对应图片文字可直接修改,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.烟灰主题个人主页
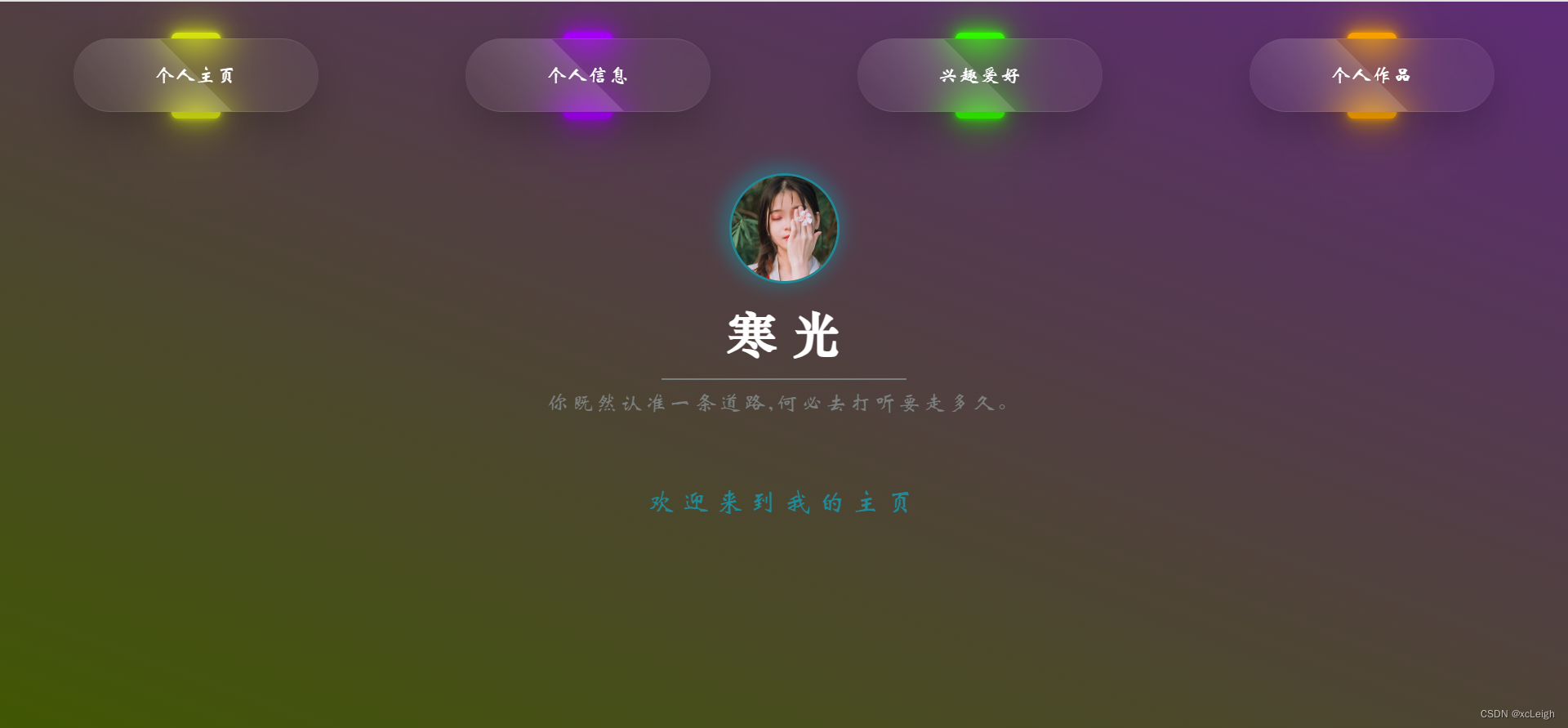
1.1 个人主页界面
烟灰主题个人主页,个人主页界面,内容由图标、名称、名言、欢迎语组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

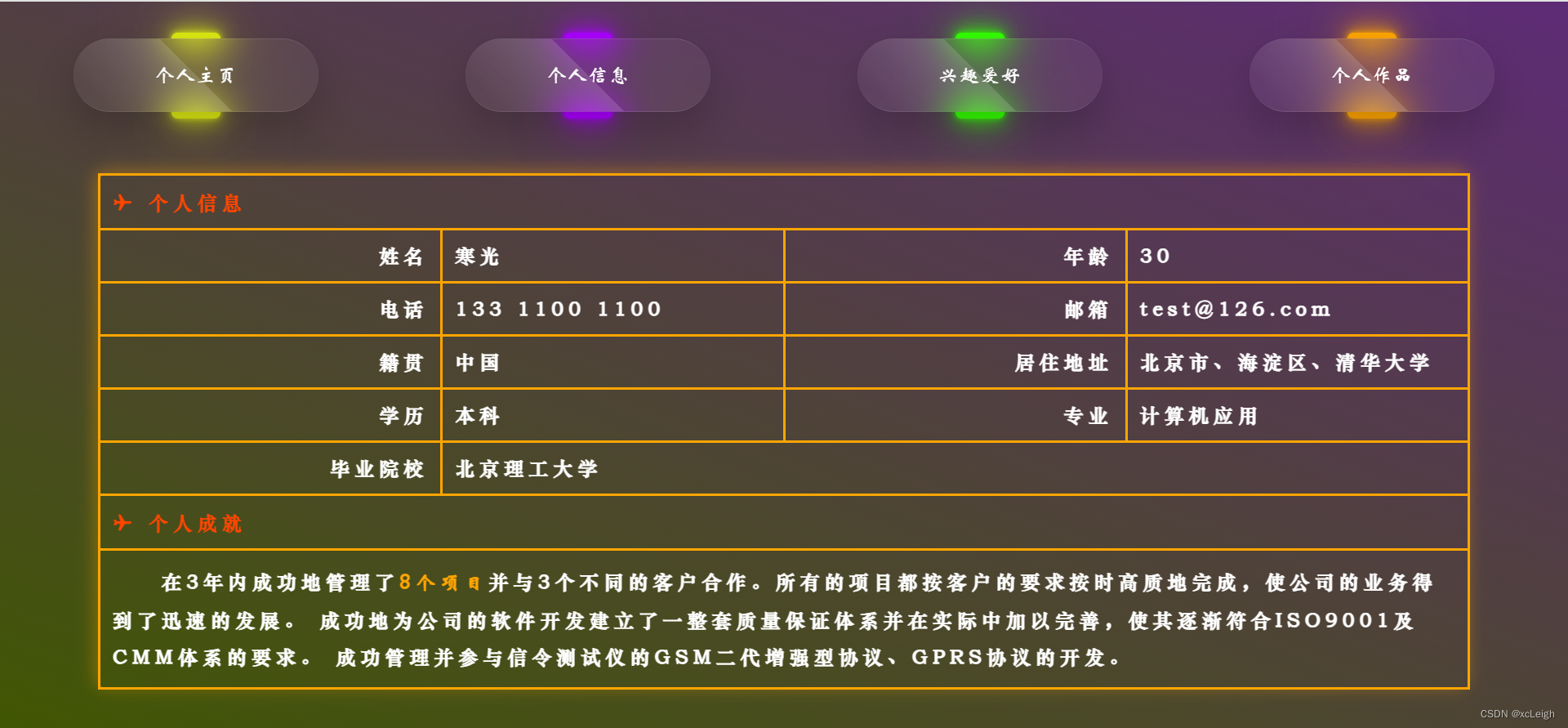
1.2 个人信息界面
烟灰主题个人主页,个人信息界面,内容由个人相关信息组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

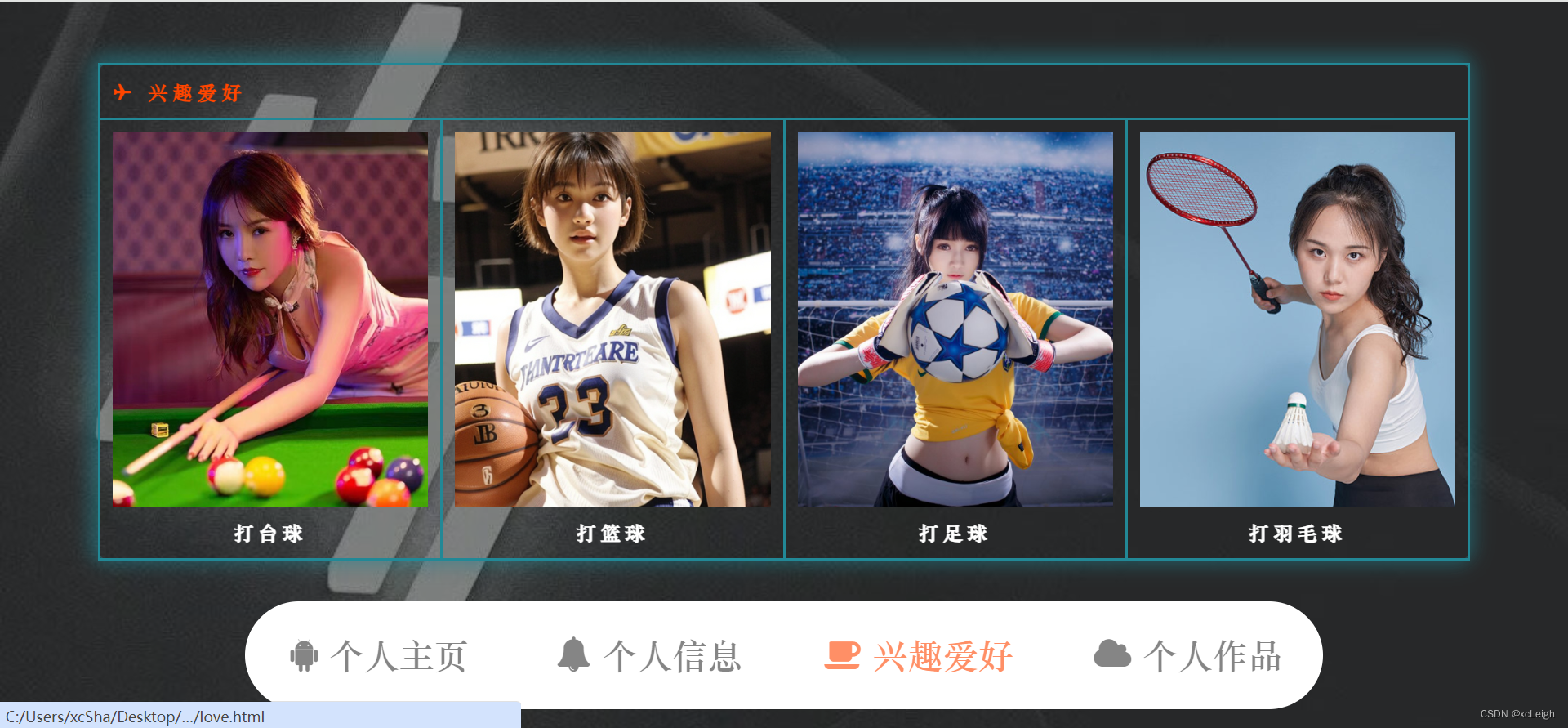
1.3 兴趣爱好界面
烟灰主题个人主页,兴趣爱好界面,内容由个人兴趣爱好列表,采用图文结合组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

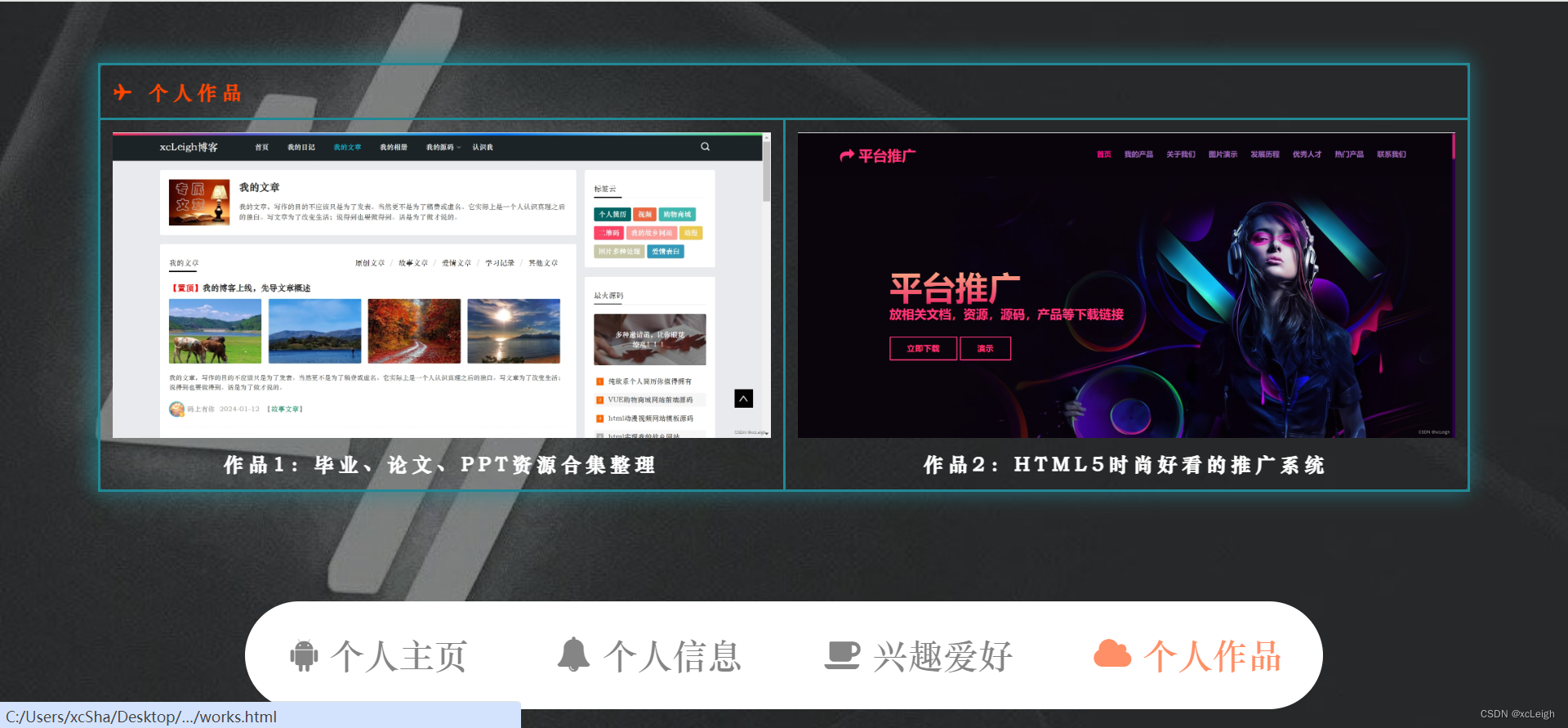
1.4 个人作品界面
烟灰主题个人主页,个人作品界面,内容由个人作品的图文展示方式组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

2.紫霞主题个人主页
2.1 个人主页界面
紫霞主题个人主页,个人主页界面,内容由图标、名称、名言、欢迎语组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

2.2 个人信息界面
紫霞主题个人主页,个人信息界面,内容由个人相关信息组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

2.3 兴趣爱好界面
紫霞主题个人主页,兴趣爱好界面,内容由个人兴趣爱好列表,采用图文结合组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

2.4 个人作品界面
紫霞主题个人主页,个人作品界面,内容由个人作品的图文展示方式组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

3.墨夜主题个人主页
3.1 个人主页界面
墨夜主题个人主页,个人主页界面,内容由图标、名称、名言、欢迎语组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

3.2 个人信息界面
墨夜主题个人主页,个人信息界面,内容由个人相关信息组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

3.3 兴趣爱好界面
墨夜主题个人主页,兴趣爱好界面,内容由个人兴趣爱好列表,采用图文结合组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

3.4 个人作品界面
墨夜主题个人主页,个人作品界面,内容由个人作品的图文展示方式组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

4.海洋主题个人主页
4.1 个人主页界面
海洋主题个人主页,个人主页界面,内容由图标、名称、名言、欢迎语组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

4.2 个人信息界面
海洋主题个人主页,个人信息界面,内容由个人相关信息组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

4.3 兴趣爱好界面
海洋主题个人主页,兴趣爱好界面,内容由个人兴趣爱好列表,采用图文结合组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

4.4 个人作品界面
海洋主题个人主页,个人作品界面,内容由个人作品的图文展示方式组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

5.星际主题个人主页
5.1 个人主页界面
星际主题个人主页,个人主页界面,内容由图标、名称、名言、欢迎语组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

5.2 个人信息界面
星际主题个人主页,个人信息界面,内容由个人相关信息组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

5.3 兴趣爱好界面
星际主题个人主页,兴趣爱好界面,内容由个人兴趣爱好列表,采用图文结合组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

5.4 个人作品界面
星际主题个人主页,个人作品界面,内容由个人作品的图文展示方式组成,排版由上而下,下面隐藏个人相关操作跳转,当鼠标悬浮上去,就显现出来,可以操作个人主页、个人信息、兴趣爱好,个人作品等四个菜单页面,可以自定义增加、修改菜单名称或对应页面内容。

6.效果和源码
6.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人主页。
HTML5实现简洁好看的个人主页(个人小站五种风格附源码)
6.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>寒光的个人主页</title> <link href="css/font-awesome.min.css" rel="stylesheet"> <link href="img/style.css" rel="stylesheet" /> </head> <body> <div class="con1"></div> <div class="con2"> <div style="margin:50px 80px;color:white; letter-spacing: 4px;"> <table> <tr> <th colspan="4" style="font-weight: bold; color: orangered;">✈ 个人作品</th> </tr> <tr> <td colspan="2"> <div class="img-container1"> <img src="img/works1.png" style="width: 100%; height: 100%;" /> </div> <div style="text-align: center;"> <a href="https://blog.csdn.net/weixin_43151418/article/details/138598621" target="_blank"> 作品1:毕业、论文、PPT资源合集整理 </a> </div> </td> <th colspan="2"> <div class="img-container1"> <img src="img/works2.png" style="width: 100%; height: 100%;" /> </div> <div style="text-align: center;"> <a href="https://blog.csdn.net/weixin_43151418/article/details/138462610" target="_blank"> 作品2:HTML5时尚好看的推广系统 </a> </div> </th> </tr> </table> </div> </div> <div class="mdiv1"> <div class="share-button"> <span>⚔ 查看寒光的个人信息 ⚔</span> <a href="index.html"><i class="fa fa-android" aria-hidden="true"></i> 个人主页</a> <a href="info.html"><i class="fa fa-bell" aria-hidden="true"></i> 个人信息</a> <a href="love.html"><i class="fa fa-coffee" aria-hidden="true"></i> 兴趣爱好</a> <a href="works.html"><i class="fa fa-cloud" aria-hidden="true"></i> 个人作品</a> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
6.3 资源结构

源码下载
HTML5实现简洁好看的个人主页,个人小站(多种风格附源码)(源码) 点击下载


Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



