- 1iPhone 16 还剩一个月,微软开源新技术让手机以 6 倍速度提前跑上大模型
- 2使用Anthropic模型进行图像推理的多模态LLM_anthropic库 多模态调用
- 3未设置Strict-Transport-Security响应头【原理扫描】
- 4Android 10.0 通过广播切换APN-在Settings中加入_android10 添加apn
- 5MySQL - Row size too large (> 8126). Changing some columns to TEXT or BLOB_row size too large (> 8126)
- 6时序数据预处理
- 7Git怎么把不用提交的IDE等配置文件忽略?_如何隐藏配置文件不提交
- 8Linux系统中wget命令用法详解_linux wget
- 9可视化大屏:如何get到领导心目中的“科技感”?
- 10Merge the incoming changes into the current branch和Rebase the current branch on top of the incoming_rebase the current branch on top of incoming chang
vue3 列表渲染
赞
踩
v-for
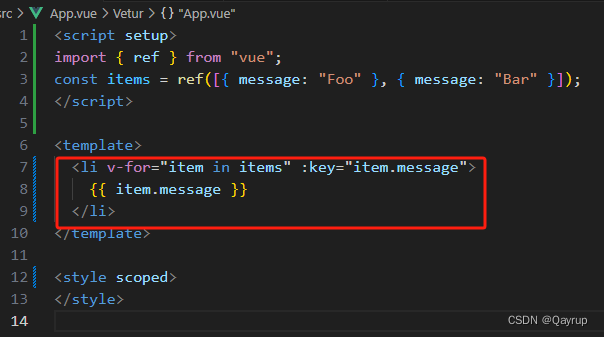
我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名:

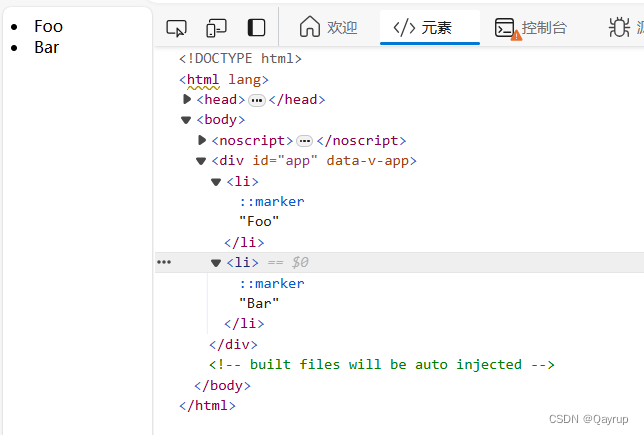
将渲染为如下结构

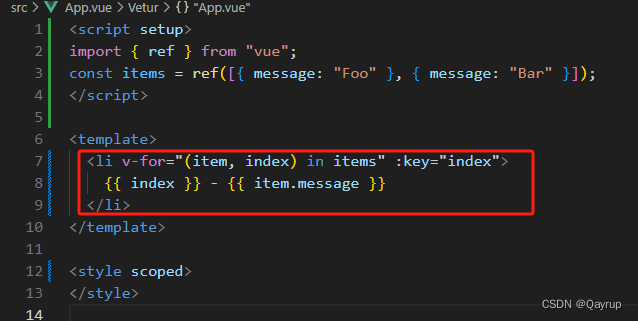
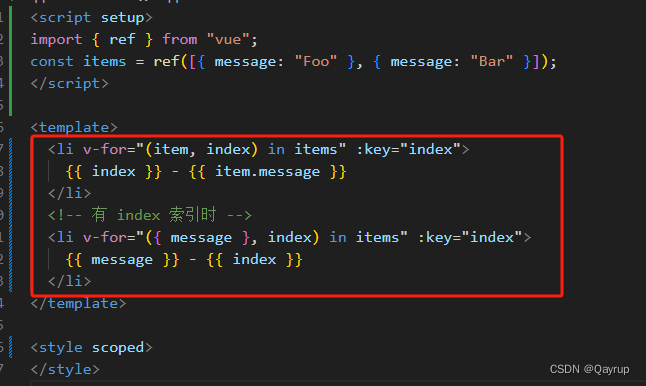
在 v-for 块中可以完整地访问父作用域内的属性和变量。v-for 也支持使用可选的第二个参数表示当前项的位置索引。

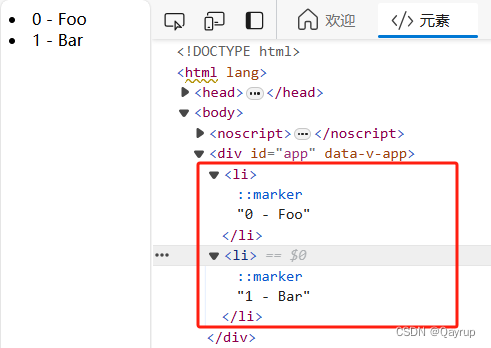
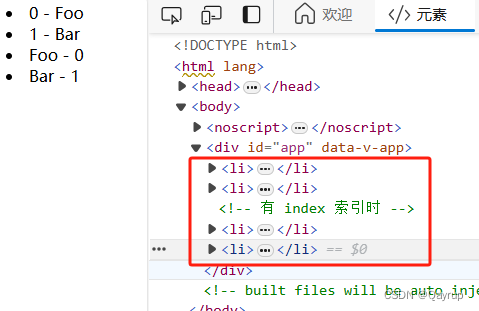
渲染结果为

v-for 变量的作用域和下面的 JavaScript 代码很类似:
const parentMessage = 'Parent'
const items = [
/* ... */
]
items.forEach((item, index) => {
// 可以访问外层的 `parentMessage`
// 而 `item` 和 `index` 只在这个作用域可用
console.log(parentMessage, item.message, index)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
注意 v-for 是如何对应 forEach 回调的函数签名的。实际上,你也可以在定义 v-for 的变量别名时使用解构,和解构函数参数类似:

渲染结果如下

对于多层嵌套的 v-for,作用域的工作方式和函数的作用域很类似。每个 v-for 作用域都可以访问到父级作用域:
<li v-for="item in items">
<span v-for="childItem in item.children">
{{ item.message }} {{ childItem }}
</span>
</li>
- 1
- 2
- 3
- 4
- 5
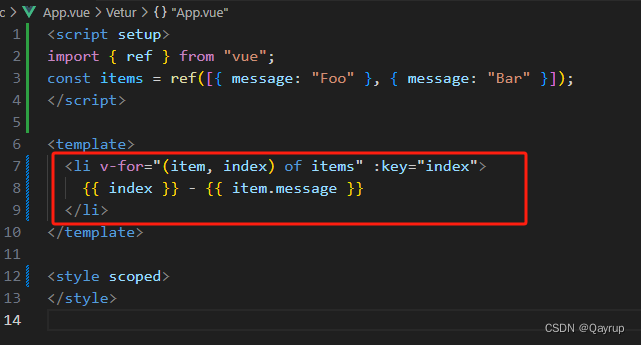
你也可以使用 of 作为分隔符来替代 in,这更接近 JavaScript 的迭代器语法:

v-for 与对象
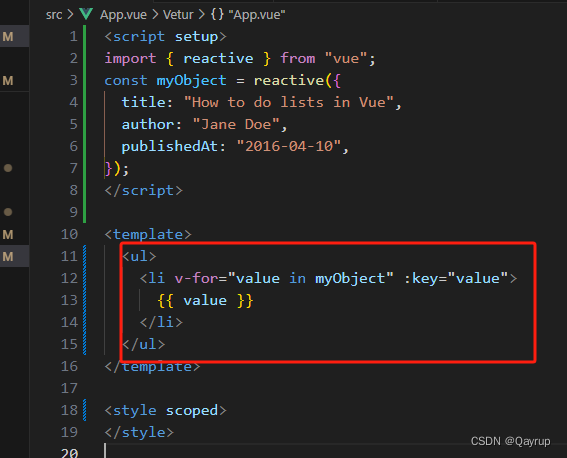
你也可以使用 v-for 来遍历一个对象的所有属性。遍历的顺序会基于对该对象调用 Object.keys() 的返回值来决定。

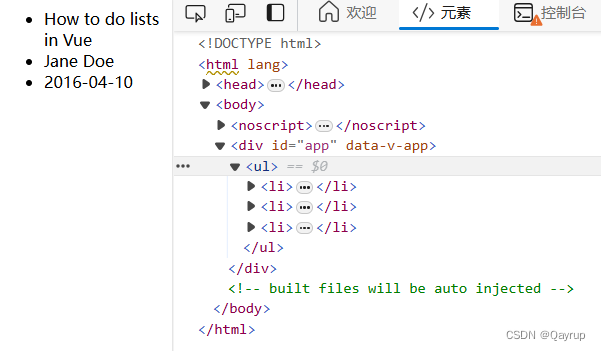
渲染结果如下

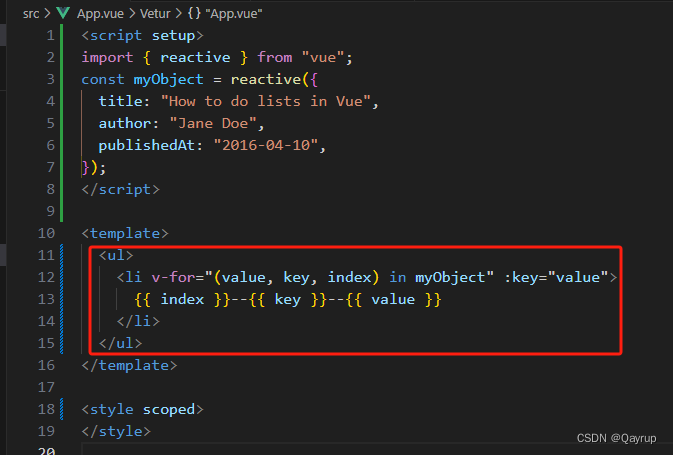
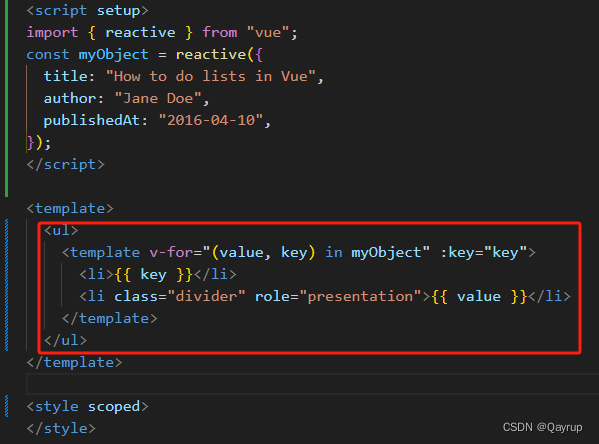
可以通过提供第二个参数表示属性名 (例如 key):第三个参数表示位置索引(例如index):

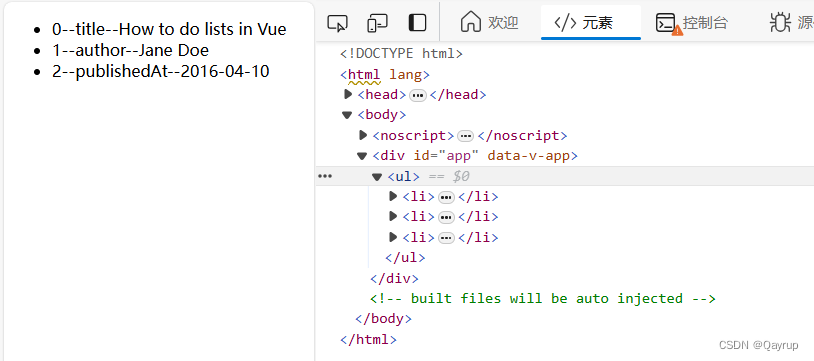
渲染如下

在 v-for 里使用范围值
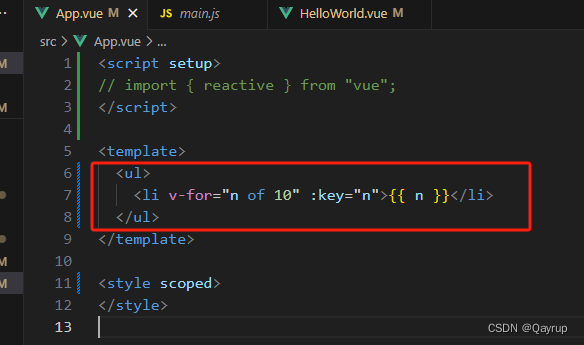
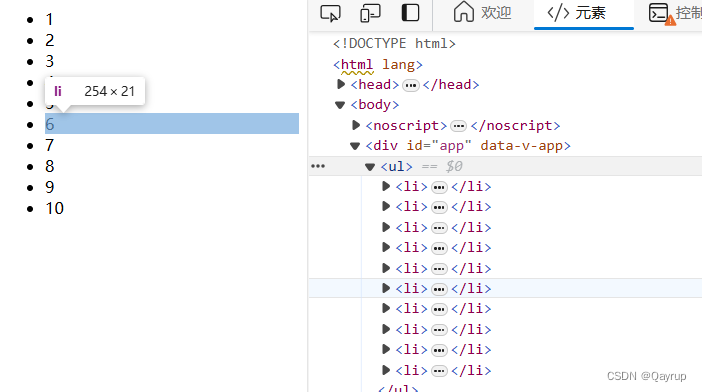
v-for 可以直接接受一个整数值。在这种用例中,会将该模板基于 1…n 的取值范围重复多次。

渲染如下

tips:此处 n 的初值是从 1 开始而非 0。
<template> 上的 v-for
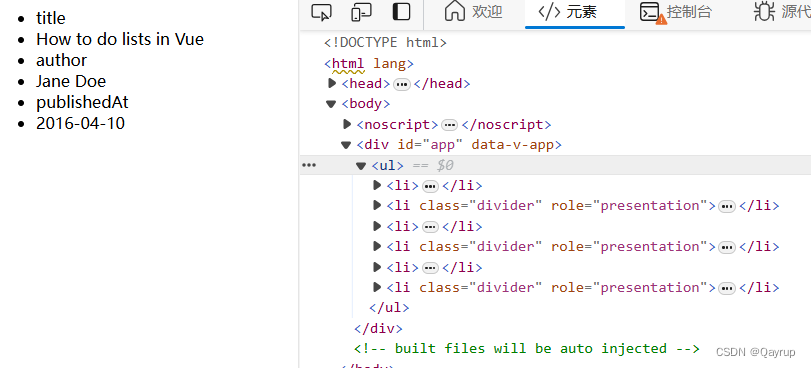
与模板上的 v-if 类似,你也可以在 <template> 标签上使用 v-for 来渲染一个包含多个元素的块。例如:

渲染如下

v-for 与 v-if
当它们同时存在于一个节点上时,v-if 比 v-for 的优先级更高。这意味着 v-if 的条件将无法访问到 v-for 作用域内定义的变量别名:
<!--
这会抛出一个错误,因为属性 todo 此时
没有在该实例上定义
-->
<li v-for="todo in todos" v-if="!todo.isComplete">
{{ todo.name }}
</li>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在外先包装一层 <template> 再在其上使用 v-for 可以解决这个问题 (这也更加明显易读):
<template v-for="todo in todos">
<li v-if="!todo.isComplete">
{{ todo.name }}
</li>
</template>
- 1
- 2
- 3
- 4
- 5
通过 key 管理状态
你可能好奇为什么我前面的例子里都有:key
Vue 默认按照“就地更新”的策略来更新通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。
默认模式是高效的,但只适用于列表渲染输出的结果不依赖子组件状态或者临时 DOM 状态 (例如表单输入值) 的情况。
为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key attribute:
<div v-for="item in items" :key="item.id">
<!-- 内容 -->
</div>
- 1
- 2
- 3
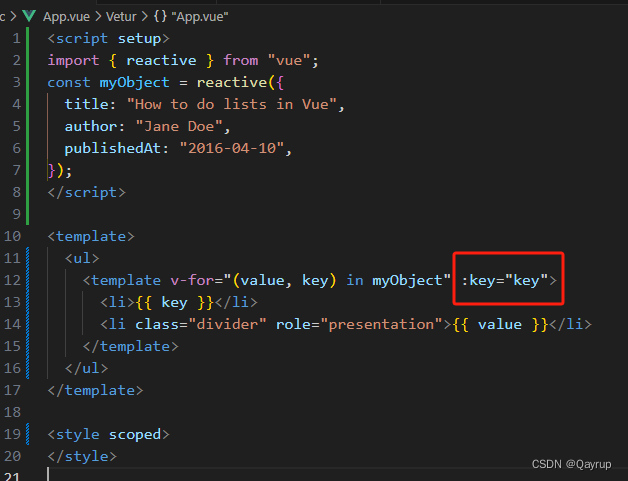
当你使用 <template v-for> 时,key 应该被放置在这个 <template> 容器上:

tips:key 在这里是一个通过 v-bind 绑定的特殊 attribute。请不要和在 v-for 中使用对象里所提到的对象属性名相混淆。
推荐在任何可行的时候为 v-for 提供一个 key attribute,除非所迭代的 DOM 内容非常简单 (例如:不包含组件或有状态的 DOM 元素),或者你想有意采用默认行为来提高性能。
key 绑定的值期望是一个基础类型的值,例如字符串或 number 类型。不要用对象作为 v-for 的 key。关于 key attribute 的更多用途细节,请参阅 key API 文档。
组件上使用 v-for
我们可以直接在组件上使用 v-for,和在一般的元素上使用没有区别 (别忘记提供一个 key):
<MyComponent v-for="item in items" :key="item.id" />
- 1
但是,这不会自动将任何数据传递给组件,因为组件有自己独立的作用域。为了将迭代后的数据传递到组件中,我们还需要传递 props:
<MyComponent
v-for="(item, index) in items"
:item="item"
:index="index"
:key="item.id"
/>
- 1
- 2
- 3
- 4
- 5
- 6
不自动将 item 注入组件的原因是,这会使组件与 v-for 的工作方式紧密耦合。明确其数据的来源可以使组件在其他情况下重用。
数组变化侦测
变更方法
Vue 能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新。这些变更方法包括:
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
替换一个数组
变更方法,顾名思义,就是会对调用它们的原数组进行变更。相对地,也有一些不可变 (immutable) 方法,例如 filter(),concat() 和 slice(),这些都不会更改原数组,而总是返回一个新数组。当遇到的是非变更方法时,我们需要将旧的数组替换为新的:
// `items` 是一个数组的 ref
items.value = items.value.filter((item) => item.message.match(/Foo/))
- 1
- 2
你可能认为这将导致 Vue 丢弃现有的 DOM 并重新渲染整个列表——幸运的是,情况并非如此。Vue 实现了一些巧妙的方法来最大化对 DOM 元素的重用,因此用另一个包含部分重叠对象的数组来做替换,仍会是一种非常高效的操作。
展示过滤或排序后的结果
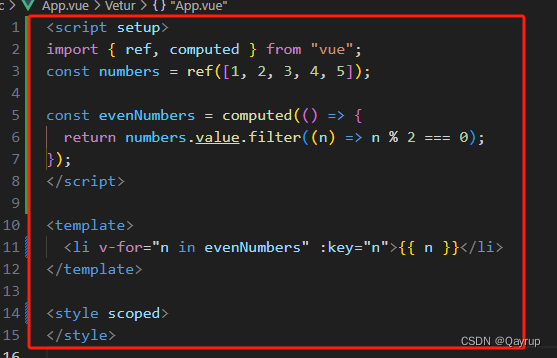
有时,我们希望显示数组经过过滤或排序后的内容,而不实际变更或重置原始数据。在这种情况下,你可以创建返回已过滤或已排序数组的计算属性。
举例来说:

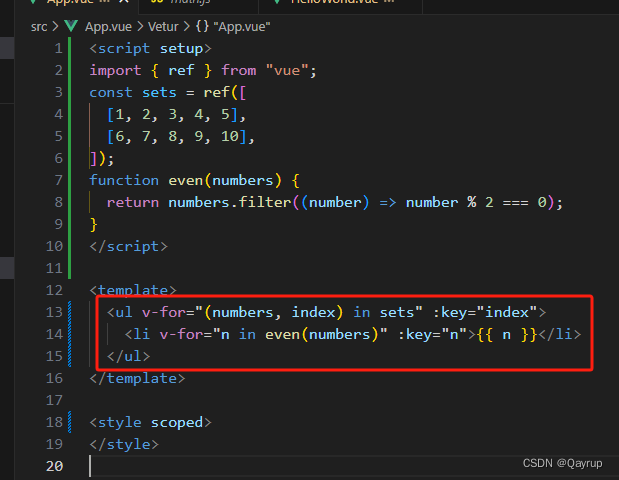
在计算属性不可行的情况下 (例如在多层嵌套的 v-for 循环中),你可以使用以下方法:

在计算属性中使用 reverse() 和 sort() 的时候务必小心!这两个方法将变更原始数组,计算函数中不应该这么做。请在调用这些方法之前创建一个原数组的副本:
- return numbers.reverse()
+ return [...numbers].reverse()
- 1
- 2



