热门标签
热门文章
- 1【RocketMQ 二十八】RocketMQ 消息堆积_rocketmq消息堆积解决方案
- 2SpringBoot --请求映射原理分析_springboot http请求原理
- 3推荐几个vue3开源二次封装框架【收藏起来以后一定用的到】_vue3开源框架
- 4oracle数据库执行计划查看和使用_plsql执行计划怎么看
- 5mysql安装教程(windows)_mysql windows 安装
- 6 困惑度详解(perplexity)
- 7前端JS必用工具【js-tool-big-box】,验证是否是Unicode字符,获取一个字符串的字节长度,以及新增发送JSONP跨域请求的方法_获取unicode字符串长度
- 8AI代码生成工具有哪些_代码生成ai有哪些
- 9机器学习:朴素贝叶斯算法学习及案例实现_贝叶斯模型的应用案例
- 10vvic、小红书API接口调用_小红书用户笔记列表接口
当前位置: article > 正文
Git协同开发解决冲突与Pr、Mr及路飞项目主页搭建_git pr冲突怎么解决
作者:一键难忘520 | 2024-06-20 03:28:43
赞
踩
git pr冲突怎么解决
一、协同开发
我们在公司都是很多人共同开发同一个项目整体流程是这个样子
- 组长本地创建出空项目 底层代码写完(需要用到的方法 封装完)提交到远程仓库
- 张三李四王二麻子都要共同开发这个项目
- 我们要将代码Clone到本地 git clone 远程地址(确定好依赖安装以及数据库)
- 写代码提交到本地版本库 push到远端即可(推之前获取一下pull看是否有同事已经做了更改)
多人开发同一个项目
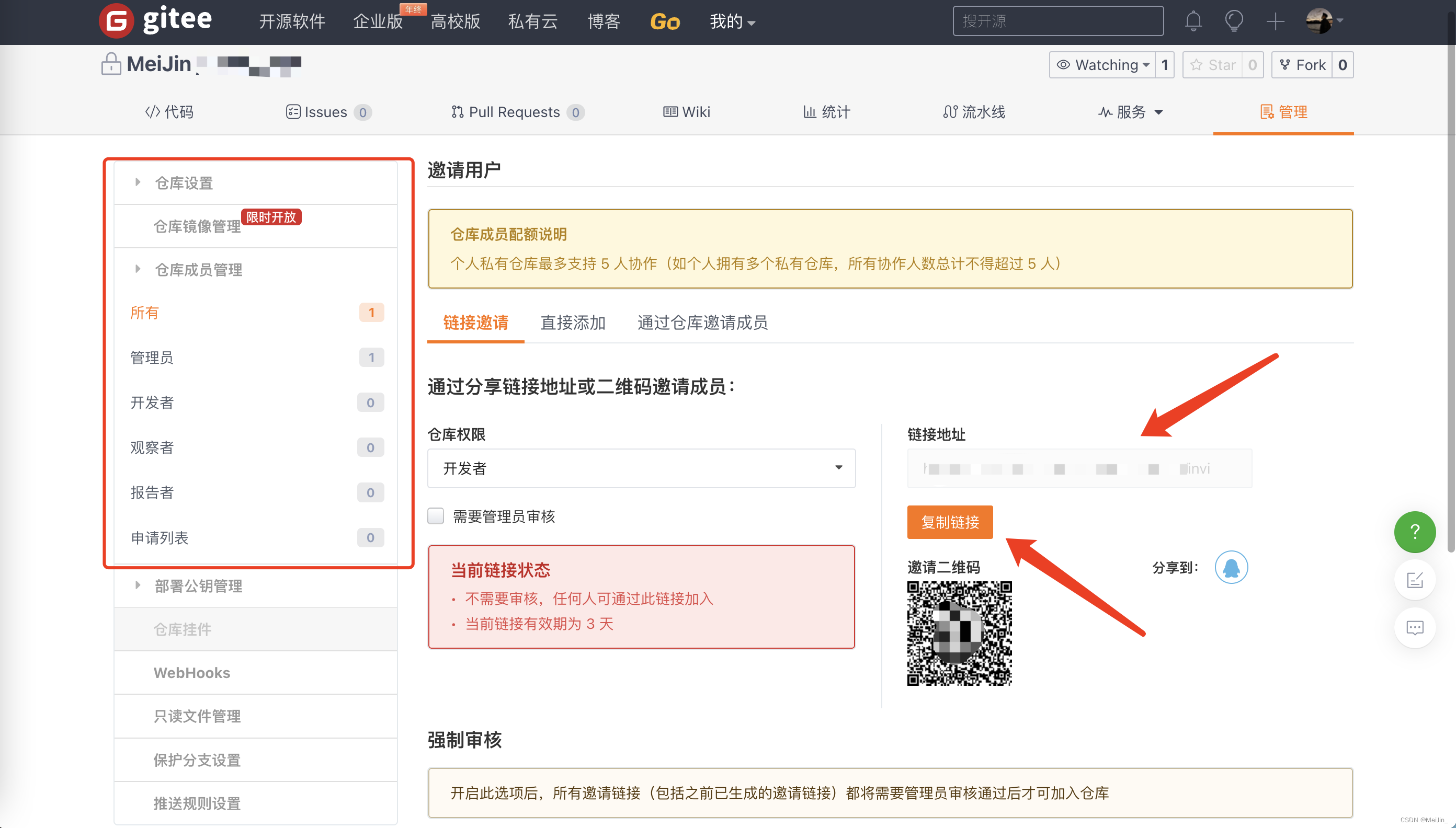
- 作为项目创建者本地创建好 远程创建好 push好 把别人添加成开发者
- 作为血统开发者 远程账号 密码 >>>> 登录进去就能看到这个项目了 Clone本地就可以开发

二、冲突解决
1)多人同一分支开发出现冲突
出现冲突的原因:
同事跟你改了同样的代码 但是他先提交到远程仓库
你要提交这个时候提交不上 需要先拉取下来 pull 因为改了同样的代码发起冲突 修改冲突即可
<<<<<<< HEAD
print('MJ')
======= # 上面是你的代码
print('MJ is handsome')
>>>>>>> f67f73948d175b186cd5f1319d7602fe004e285c # 别人代码
修改代码到不报错(如果代码相同 查看同事代码 是你的好还是他的好 商量留下谁的即可)
重新提交到本地版本库 就可以Push远端了
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2)分支合并出现冲突
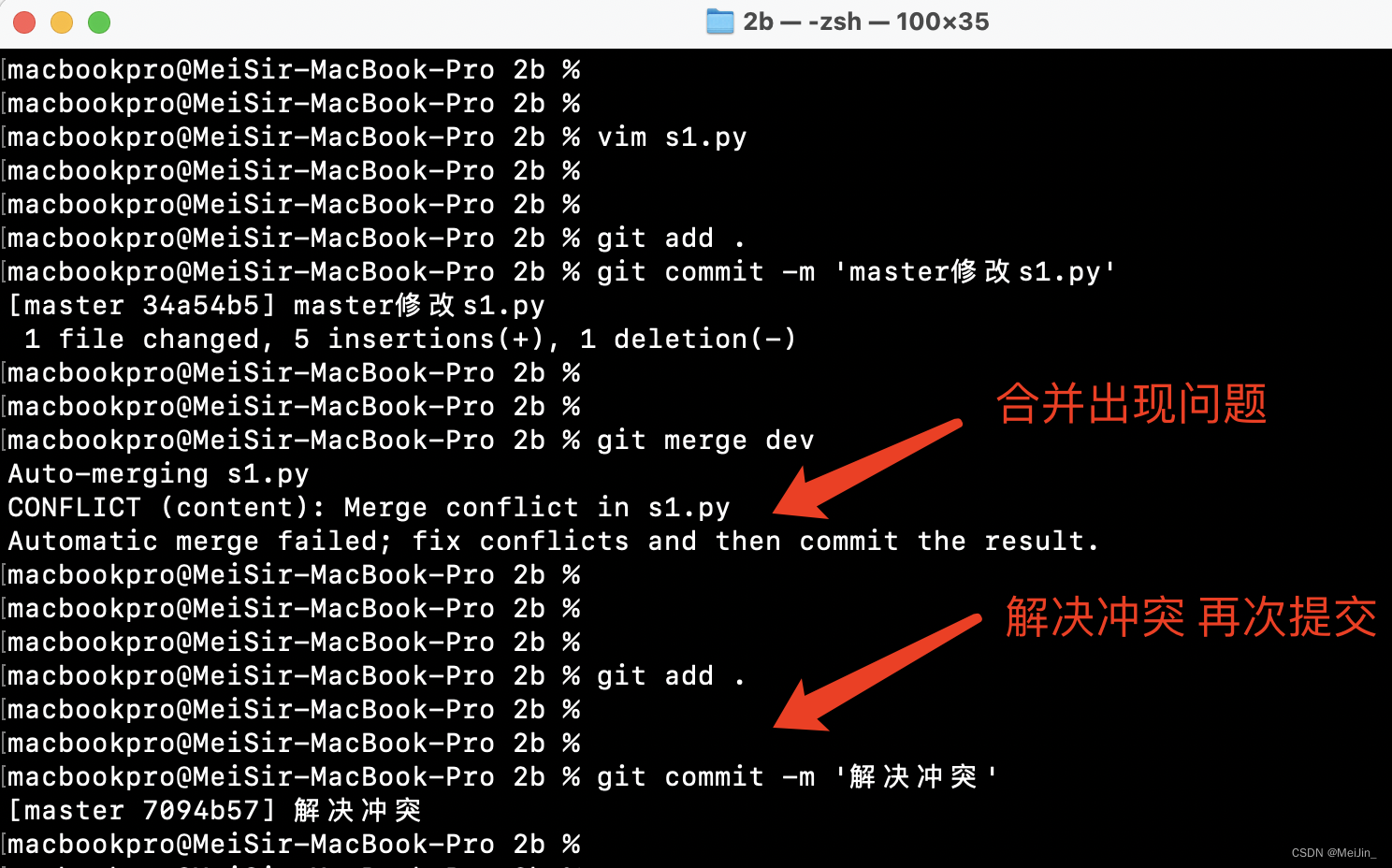
分支合并冲突细节解决方法:
1. 新建分支dev 切换dev分支 git branch dev git checkout dev 2. dev分支修改文件第一行 提交到版本库 git add. git commit -m 'Dev修改了某某某文件' 3. 修改dev文件最后一行 git add. git commit -m 'Dev修改了某某某文件' 4. 切换到master分支修改dev修改的文件 最后一行提交到版本库 git checkout master git add . git commit -m 'Master修改了某某文件' 5. 合并代码 出现冲突 解决提交 (这个时候查看文件状态修改红色的 解决冲突提交) git merge dev git add . git commit -m '解决冲突'
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

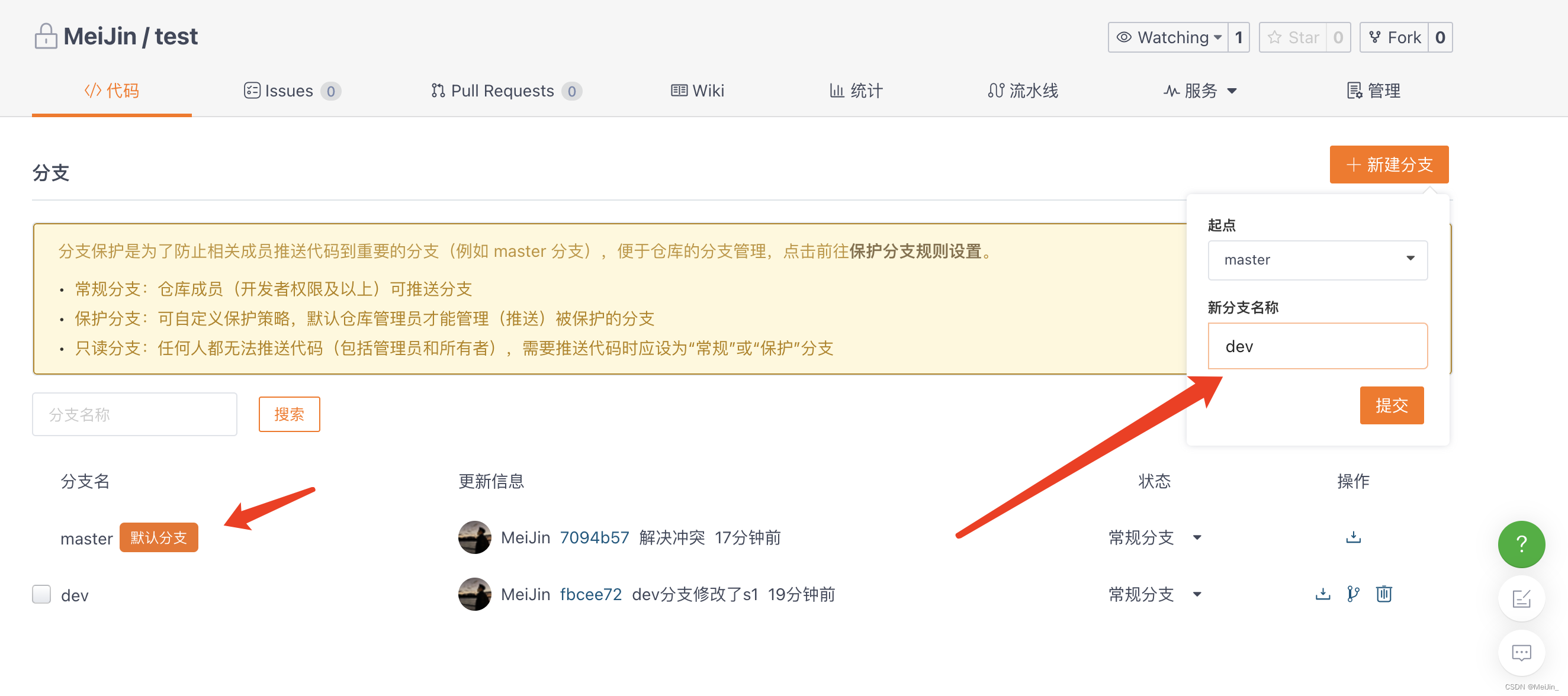
三、线上分支合并Pr Mr
前面写的全部都是线下分支操作本地的增删改查分支 现在说说线上分支
- 建立远程分支 Gitee上点击操作

- 把远程分支pull拉到本地
git pull origin dev // 这个时候已经拉取下来了 但是是看不到的
git checkout dev. // 切换到dev分支
- 1
- 2
- 本地dev分支添加代码
git add .
git commit -m '本地dev提交'
- 1
- 2
- 本地dev提交到远端
git push origin dev
- 1
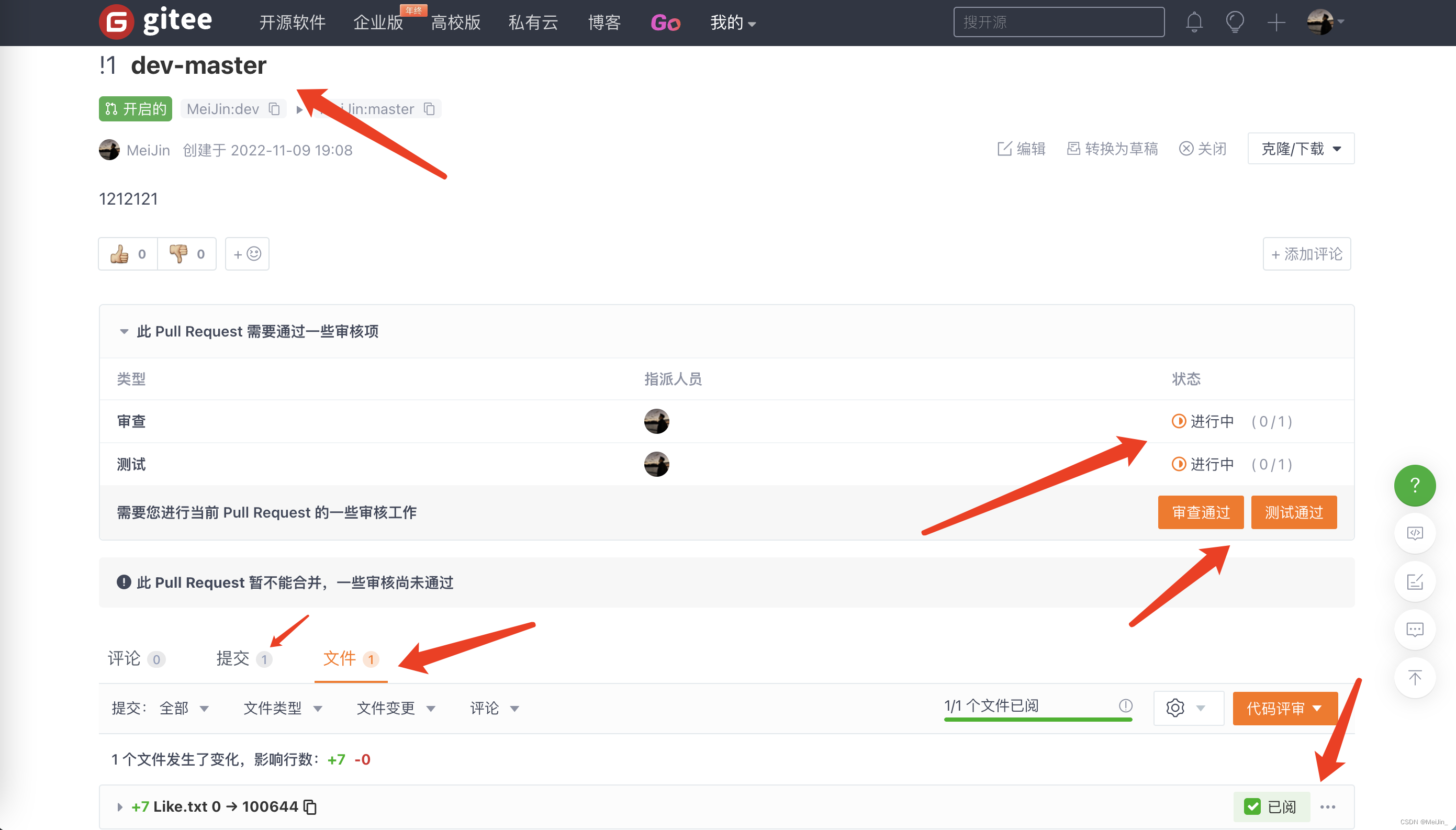
- 把dev合并到master
我们已经将本地代码提交到了远端 这个时候算是提交了pull request请求(Pr Mr) // 这个时候跟我们已经没有关系了
我们的老大就能看到我们提交的Pr 之后审核通过 合并 到此就成功合并了
- 1
- 2

四、为开源项目贡献代码
我们都知道平时用的一些框架都是一些大神开源的源码项目代码 如果我们也想进行代码贡献呢?
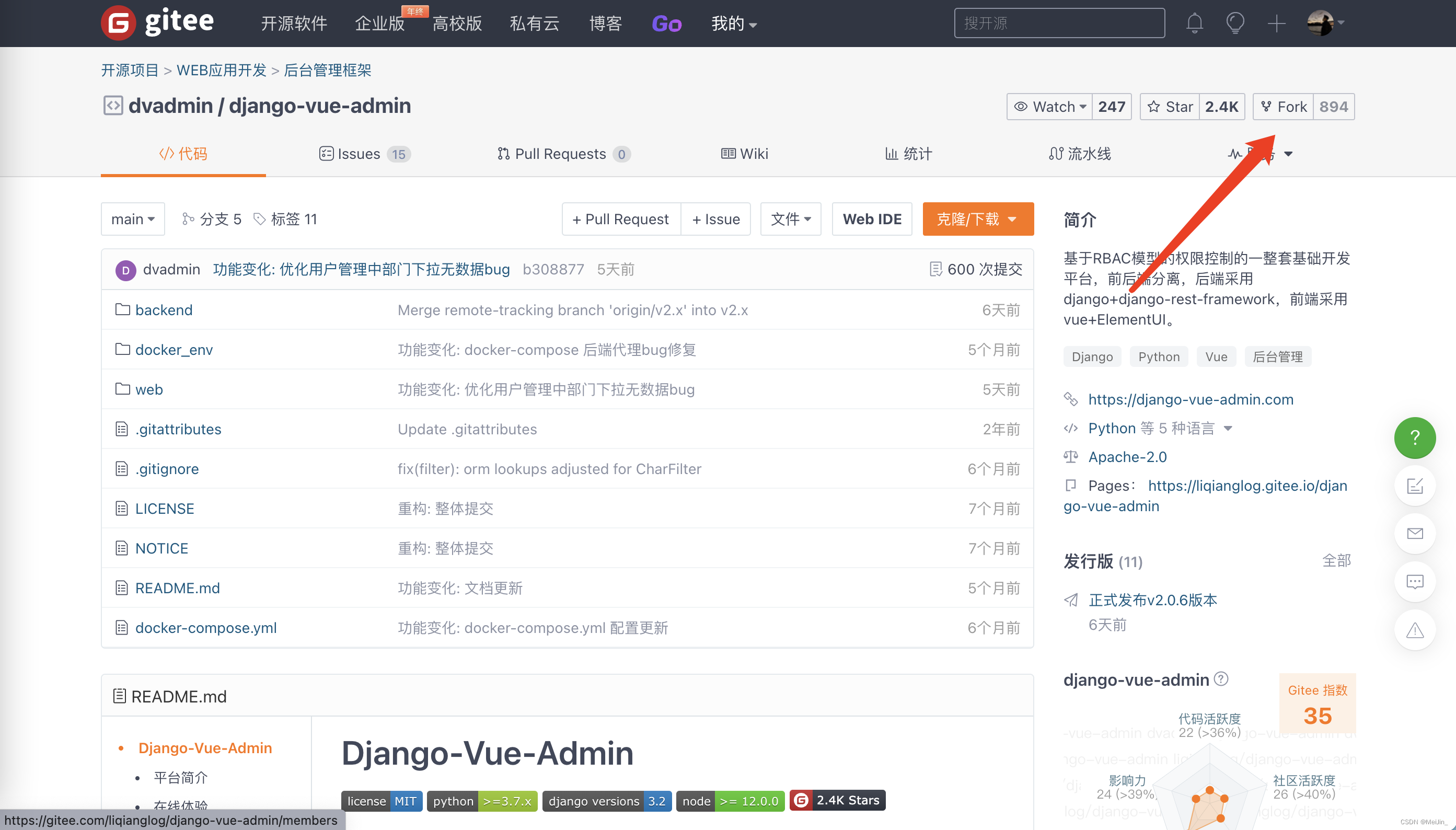
- 看到开源项目,点fork,你的仓库就有这个开源项目了
- 在本地拉取fork的代码
- 我们可以在本地进行编程 提交到自己的本地仓库
- 提交pr合并 如果作者同意 你就可以合并进去了

五、Git面试题
以下为个人答案仅供参考:
- 你们公司分支方案是什么样的?
master dev but 三条分支
master: 主要用来发布版本 写好了某个版本的代码合并进去 不直接在master上开发
dev: 开发分支 项目的开发者 都在dev分支上开发
bug: bug分支 用来修复bug 发布小版本(1.1.2)
- 1
- 2
- 3
- 4
- 使用git开发遇到过冲突吗?
遇到过
多人在dev分支开发 出现的冲突
分支合并出现的冲突
把代码pull下来 直接解决冲突 商量结局是留我的代码还是同事的代码
- 1
- 2
- 3
- 4
- 你知道git变基?
分支合并:dev分支合并到master分支
merge或rebase合并
把多次提交合并成一个版本
- 1
- 2
- 3
- git pull 和git fetch的区别
pull和fetch都是拉取代码
pull=fetch+合并
- 1
- 2
- 你知道git flow吗?
git工作流 它是一个人提出的分支方案
我们没有用 我们用的就是master+dev+bug分支方案(这个都是大厂使用的分支方案)
- 1
- 2
- 使用git的操作流程
1.克隆到本地 git clong '地址'
2.写代码
3.git add .
4.git commit -m '注释'
5.git pull
6.git push
- 1
- 2
- 3
- 4
- 5
- 6
- 什么是gitee github:pr |gitlab:mr?
它们只是不同的叫法都是用来提交分支合并的请求
- 1
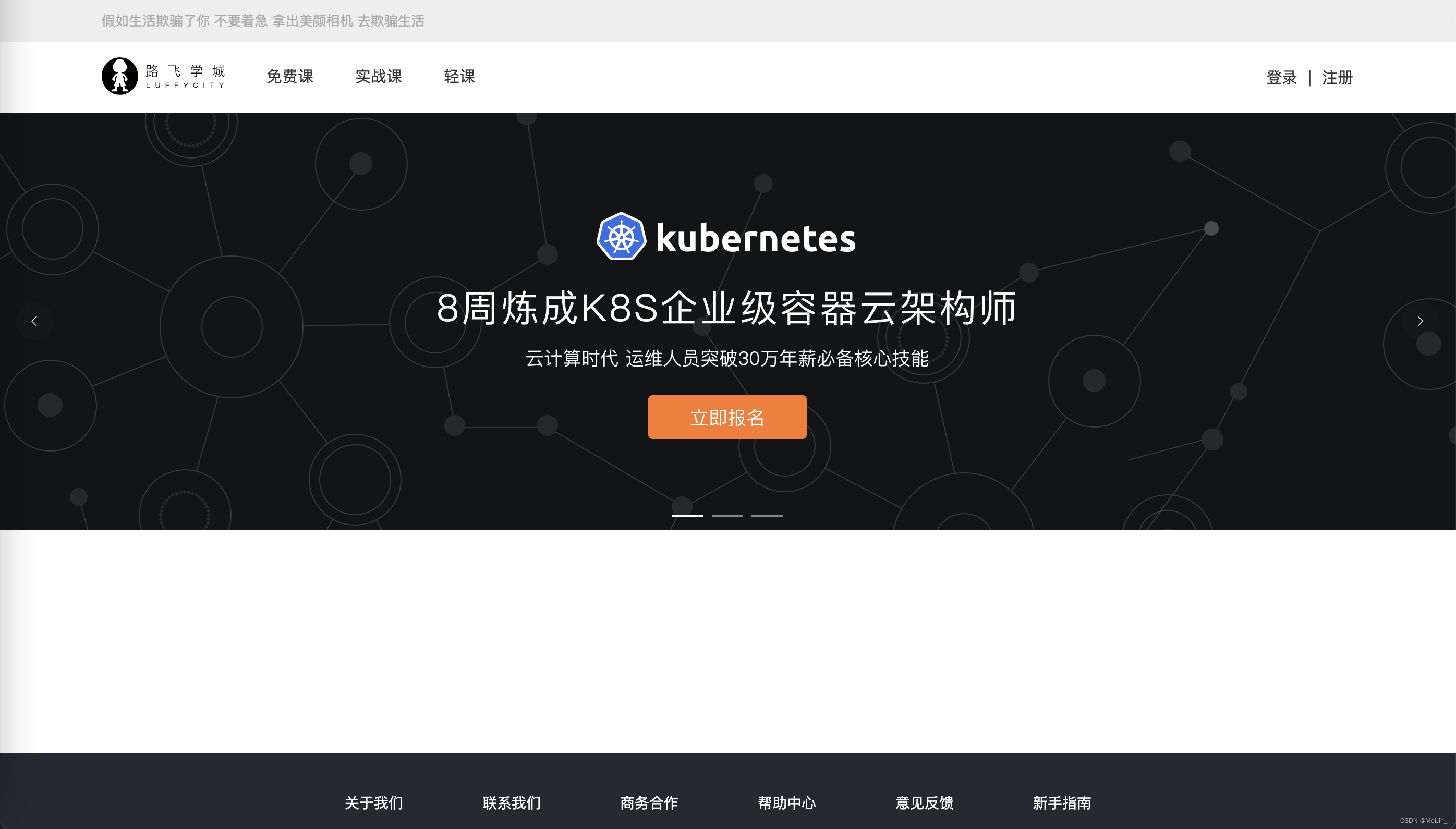
六、前台首页组件编写
我们根据官网图片可以分析出需要三个组件来完成比较方便(Header、Banner、Footer)
HomeView.vue
<template> <div class="home"> <Header></Header> <Banner></Banner> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <Footer></Footer> </div> </template> <script> import Header from '@/components/Header' import Banner from '@/components/Banner' import Footer from '@/components/Footer' export default { name: 'HomeView', data() { return {} }, components: { Header, Banner, Footer } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
Header.vue
<template> <div class="header"> <div class="slogan"> <p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p> </div> <div class="nav"> <ul class="left-part"> <li class="logo"> <router-link to="/"> <img src="../assets/img/head-logo.svg" alt=""> </router-link> </li> <li class="ele"> <span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span> </li> <li class="ele"> <span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span> </li> <li class="ele"> <span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span> </li> </ul> <div class="right-part"> <div> <span>登录</span> <span class="line">|</span> <span>注册</span> </div> </div> </div> </div> </template> <script> export default { name: "Header", data() { return { url_path: sessionStorage.url_path || '/', } }, methods: { goPage(url_path) { // 已经是当前路由就没有必要重新跳转 if (this.url_path !== url_path) { // 传入的参数,如果不等于当前路径,就跳转 this.$router.push(url_path) } sessionStorage.url_path = url_path; }, }, created() { sessionStorage.url_path = this.$route.path this.url_path = this.$route.path } } </script> <style scoped> .header { background-color: white; box-shadow: 0 0 5px 0 #aaa; } .header:after { content: ""; display: block; clear: both; } .slogan { background-color: #eee; height: 40px; } .slogan p { width: 1200px; margin: 0 auto; color: #aaa; font-size: 13px; line-height: 40px; } .nav { background-color: white; user-select: none; width: 1200px; margin: 0 auto; } .nav ul { padding: 15px 0; float: left; } .nav ul:after { clear: both; content: ''; display: block; } .nav ul li { float: left; } .logo { margin-right: 20px; } .ele { margin: 0 20px; } .ele span { display: block; font: 15px/36px '微软雅黑'; border-bottom: 2px solid transparent; cursor: pointer; } .ele span:hover { border-bottom-color: orange; } .ele span.active { color: orange; border-bottom-color: orange; } .right-part { float: right; } .right-part .line { margin: 0 10px; } .right-part span { line-height: 68px; cursor: pointer; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
Banner.vue
<template> <div class="banner"> <el-carousel :interval="5000" arrow="always" height="400px"> <el-carousel-item v-for="item in bannerList" :key="item.title"> <div v-if="item.image.indexOf('http')==-1"> <router-link :to="item.link"><img :src="item.image" alt=""></router-link> </div> <div v-else> <a :href="item.link"><img :src="item.image" alt=""></a> </div> </el-carousel-item> </el-carousel> </div> </template> <script> export default { name: "Banner", data() { return { bannerList: [] } }, created() { this.$axios.get(this.$settings.BASE_URL + 'home/banner/').then(res => { this.bannerList = res.data.result }) } } </script> <style scoped> .el-carousel__item { height: 400px; min-width: 1200px; } .el-carousel__item img { height: 400px; margin-left: calc(50% - 1920px / 2); } .el-carousel__item h3 { color: #475669; font-size: 18px; opacity: 0.75; line-height: 300px; margin: 0; } .el-carousel__item:nth-child(2n) { background-color: #99a9bf; } .el-carousel__item:nth-child(2n+1) { background-color: #d3dce6; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
Footer.vue
<template> <div class="footer"> <ul> <li>关于我们</li> <li>联系我们</li> <li>商务合作</li> <li>帮助中心</li> <li>意见反馈</li> <li>新手指南</li> </ul> <p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p> </div> </template> <script> export default { name: "Footer" } </script> <style scoped> .footer { width: 100%; height: 128px; background: #25292e; color: #fff; } .footer ul { margin: 0 auto 16px; padding-top: 38px; width: 810px; } .footer ul li { float: left; width: 112px; margin: 0 10px; text-align: center; font-size: 14px; } .footer ul::after { content: ""; display: block; clear: both; } .footer p { text-align: center; font-size: 12px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/738513
推荐阅读
相关标签



