- 1数据库总复习第十一章 并发控制_遵循两段锁协议的调度例题
- 2Tiny11作者开源:利用微软官方镜像制作独属于你的Tiny11镜像
- 3【灵境矩阵】零代码创建AI智能体之行业词句助手_智能体零代码和低代码
- 4手把手教你如何使用GitHub的服务器搭建自己的简单网站_github搭建网站 dns
- 5项目经理究竟一年能挣多少钱?一起来看看
- 6跨平台应用开发进阶(四十五)uni-app集成企微客服实战_uni-app进阶
- 7GPT-3不算机器学习算法创新?2020年AI顶会最佳论文榜单引发激烈争论
- 8【AI模型-机器学习工具部署】远程服务器配置Jupyter notebook或jupyter lab服务_jupyter 服务器
- 9Java、JavaScript以及python使用正则表达式校验用户的输入_用javascrip验证用户输入的个人信息:正则表达式经常被应用于对用户输入的信息进行
- 10【Android 构建新工具】Bazel 构建Android项目
使用 github, gitbook, markdown 写博客/写书_gitbook github
赞
踩
Github 是基于 开源代码管理工具 Git 的一个代码托管平台。Gitbook 是一个命令行工具,可以把你的 Markdown 文件汇集成电子书,并提供PDF等多种格式输出。你可以把Gitbook 生成的HTML发布出来,就形成了一个简单的静态网站。Gitbook还有一个同名的平台(gitbook.io),可以发布和销售电子书。Gitbook 其实跟 Git/Github 没啥关系,但可以通过绑定Github 的项目而达到 push Github 时同时更新到 gitbook.io 的效果。
首先我们需要有个域名,比如之前随手买的一个 fxnotes.net,我们在域名提供商比如 godaddy 上面设置下 DNS 解析服务器,比如 设置为国内的 dnspod:f1g1ns1.dnspod.net f1g1ns2.dnspod.net 。
有了域名我们还需要个ip(主机存储空间),如果购买国内云服务器提供商的主机,我们需要做域名备案,很是麻烦(或者买个vps)。对此可以把域名解析到 xxx.github.io(xxx 为 Github 用户名),当然目录就只能存一些静态 HTML 文件了。
现在我们到了 dnspod 控制台,如下图配置,将 www cname 到 xxx.github.io,且设置两条 A 记录到 Github 提供的 ip 上:
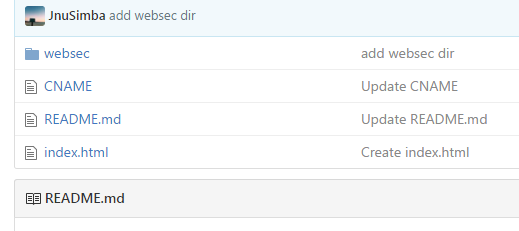
此时我们通过浏览器访问 fxnotes.net 会直接访问到 github.io 对应的某台服务器上面去,但Github 还不存在对应的项目,故建立一个 xxx.github.io 的 repo,在 repo 下建一个文件名为 cname 的文件,写上 fxnotes.net,并随便建一个 index.html 写几个字,访问一下,是不是看到了那几个字?
进一步地,如果我们将搭建一个博客站点,可以使用 jelly or hexo 等博客模版,然后将写好的 markdown 格式文件 push 到 xxx.github.io 某目录
下,这样就可以访问静态博客页面了。
如果我们想写开源书籍呢?也是类似的,只不过不用搭建博客模版,但需要借助下 gitbook 工具。
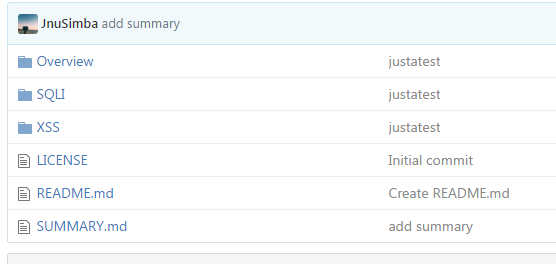
比如我们在 github 上建一个 repo WebSecurityLearning,里面分目录,且按 gitbook 的要求写一个 SUMMARY.md,包含了书目即章节结构,大致格
式如下:
SUMMARY.md
This is the summary of my book
* Overview
* [overview](Overview/overview.md)
* XSS
* [xss](XSS/xss.md)
* SQLI
* [sqli](SQLI/SQLI.md)
接着用 gitbook 生成书籍,需要安装下 gitbook(使用 npm 安装需要先安装 nodejs)。
$ npm install gitbook -g
$ npm install gitbook-cli -g
把 repo clone 到本地,gitbook build WebSecurityLearning,会发现目录下多了个 _book 目录,里面就是编译好的书,可以将
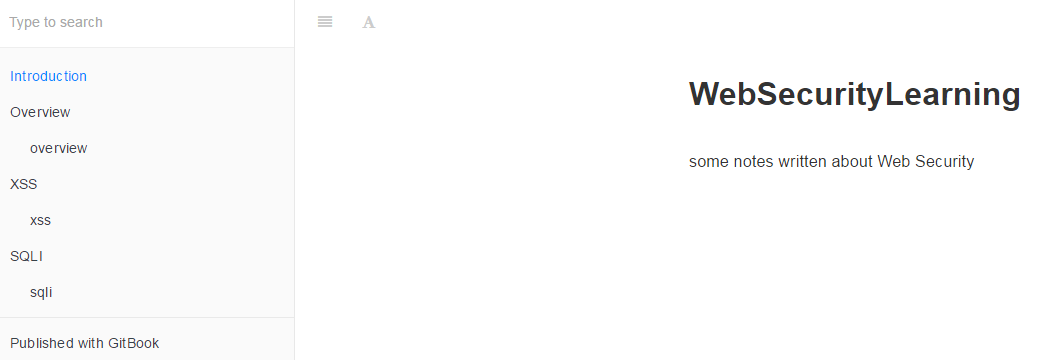
_book 改名为 websec,然后将整个目录 push 到 xxx.github.io 目录下,直接访问 fxnotes.net/websec,其中 Introduction 编译自 README.md,而目
录当然是来自 SUMMARY.md 了,如下所示:
这样我们就能在本地写 markdown 文件,然后 push 到 github 做版本维护,用 gitbook 编译 目录,替换 站点目录,更新书籍,
还算是比较方便的。无论写博客还是写文章,如果需要引用图片,需要外链,推荐用七牛云存储来上传本地图片做外链。
注:本文不涉及详细流程、设置和命令,只为大家提供个思路索引,具体动手做一遍就清晰了。