热门标签
热门文章
- 1计算机视觉应用期末试卷,计算机视觉复习题
- 2uniapp打包成app 华为上架申请权限添加使用说明_uniapp权限申请说明
- 3Unity Apple Vision Pro 开发(一):开发前期准备【软硬件要求 | 开发者模式 | 无线调试打包】_苹果visual pro开发
- 4java中foreach 用法_java的foreach()如何打印出流
- 5Redis_redis csdn
- 6Llama改进之——均方根层归一化RMSNorm
- 7springboot整合rabbitMQ系列9 消费者Consumer限流_springboot rabbitmq 消费者最小数量
- 8AGM AG32 MCU用于Mini-LED背光控制应用方案_agm32
- 9【记录6】axios常见的四种请求方式_axios请求放肆
- 10GitHub上拉取并运行一个go项目--go-admin(基于Gin + Vue + Element UI的前后端分离权限管理系统脚手架)_go前后端分离 架构
当前位置: article > 正文
Flutter笔记:手动配置VSCode中Dart代码自动格式化_vscode dart
作者:一键难忘520 | 2024-07-01 05:32:01
赞
踩
vscode dart
- 文章信息 - Author: 李俊才 (jcLee95)
Visit me at CSDN: https://jclee95.blog.csdn.net
My WebSite:http://thispage.tech/
Email: 291148484@163.com.
Shenzhen China
Address of this article:https://blog.csdn.net/qq_28550263/article/details/138587994
HuaWei:https://bbs.huaweicloud.com/blogs/427123
【介绍】:本文介绍VSCode设置Dart代码自动格式化。
1. 概述
长期以来Dart插件安装即自动设置代码保存自动格式化。最近几个版本不知道为什么没有设置,介绍记录一下怎么设置,顺便发个小短文。
2. 步骤解析
在VSCode中设置Dart代码自动格式化非常简单。你可以通过以下步骤来配置VSCode以在保存文件时自动格式化Dart代码。
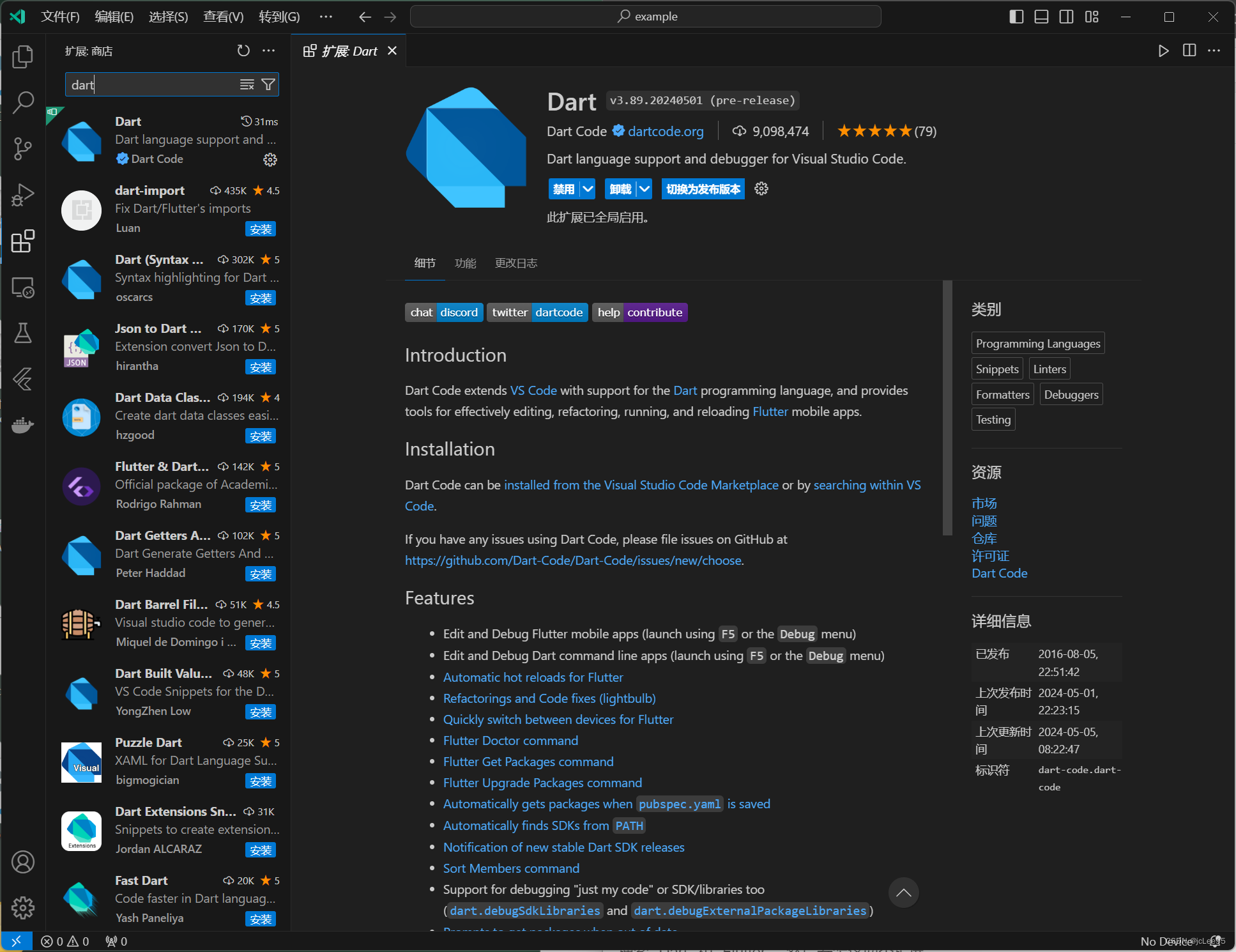
2.1 安装Dart和Flutter插件
打开VSCode。
转到扩展视图通过点击侧边栏的扩展图标或通过按 Ctrl+Shift+X。
搜索 “Dart” 和 “Flutter”,然后安装这两个扩展。

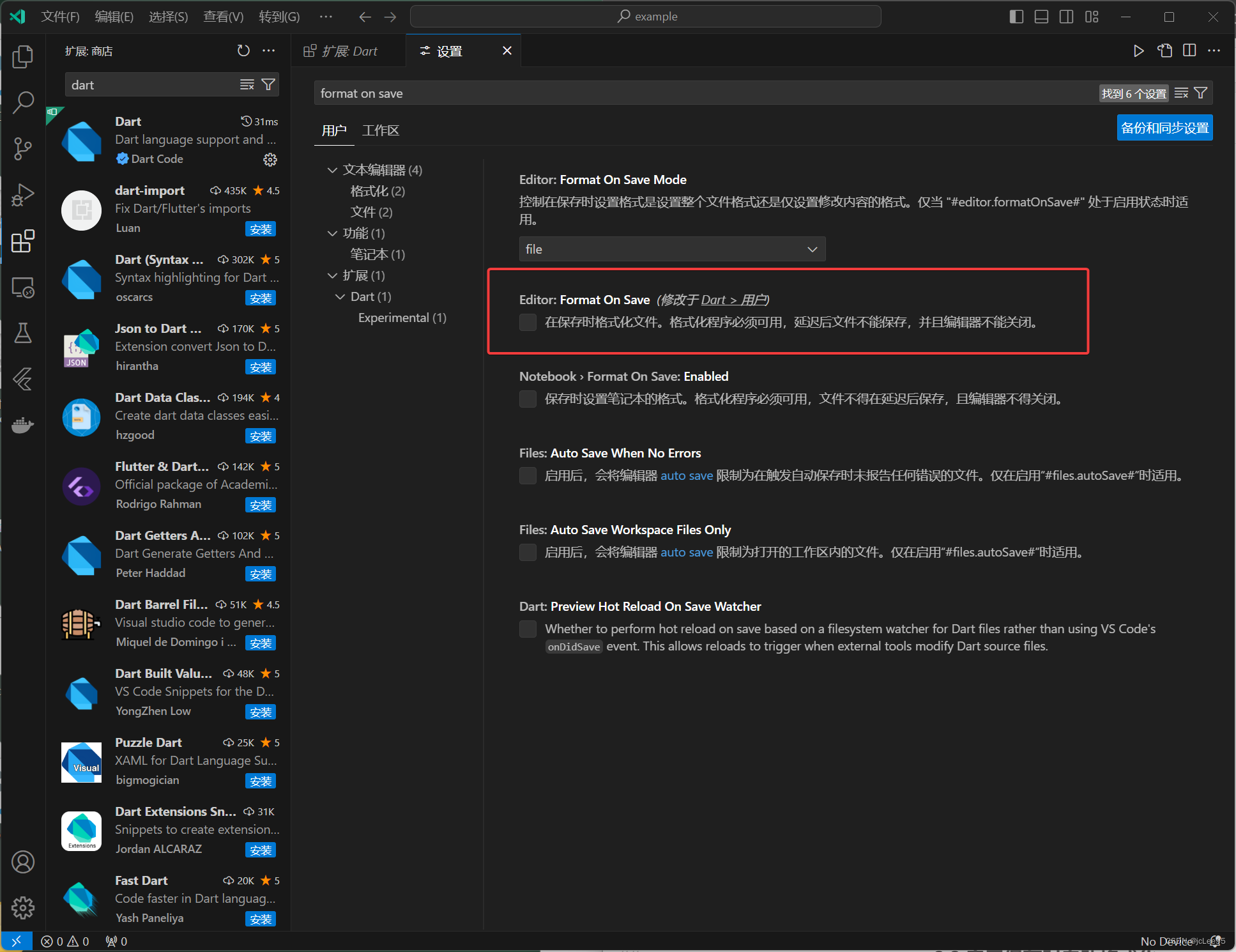
2.2 启用保存时自动格式化
-
打开设置,可以通过点击左下角的齿轮图标,选择 “Settings”,或者通过快捷键
Ctrl+,。 -
在搜索框中输入 “format on save”。
-
找到 “Editor: Format On Save” 选项并勾选该复选框。

2.3 可选设置
-
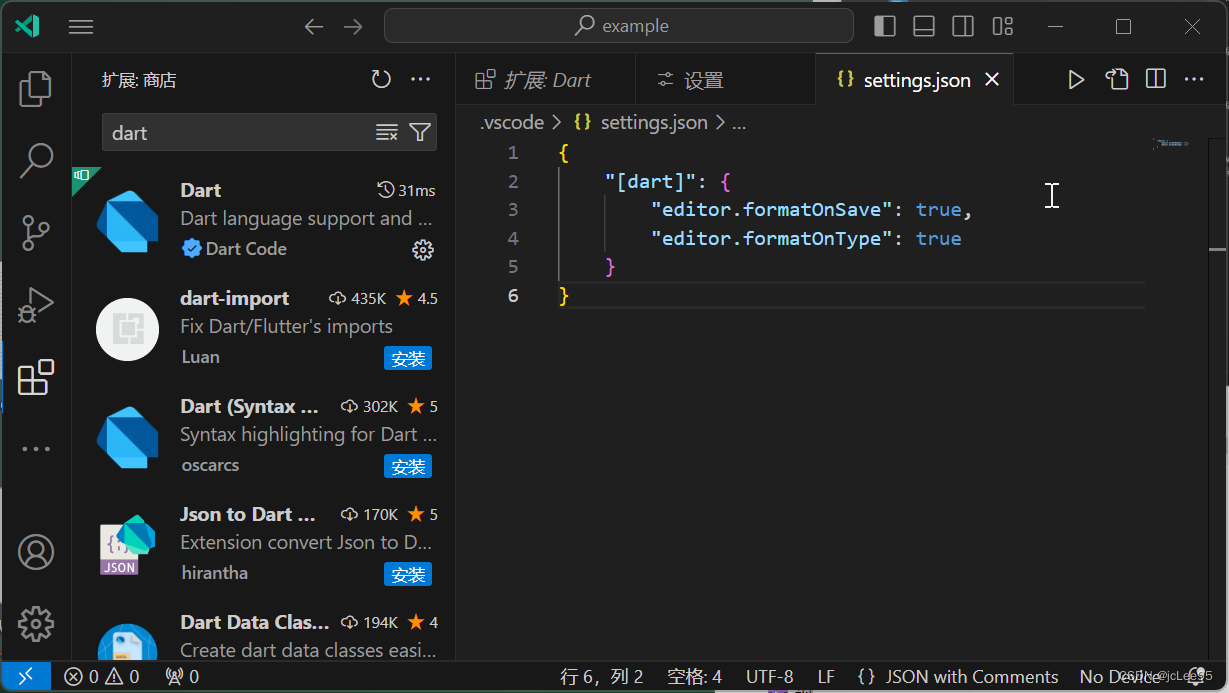
如果你想要更细致地控制格式化,例如只在特定类型的文件上应用格式化,你可以编辑
settings.json文件。可以通过点击右上角的{}图标(在设置标签页打开时可见)直接编辑。 -
添加或修改以下设置:
"[dart]": { "editor.formatOnSave": true, "editor.formatOnType": true }- 1
- 2
- 3
- 4

这样设置后,每次你在VSCode中保存Dart文件时,它都会自动进行格式化,使代码保持整洁和一致。如果你遇到任何问题,确保Dart和Flutter插件是最新版本,并重启VSCode尝试解决。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/775271
推荐阅读
相关标签



