热门标签
热门文章
- 1使用idea将项目推送到github上_idea将项目推送至github
- 2基于Java的学生选课管理信息系统(源码+数据库+部署视频)_基于java语言的学生选课系统
- 3自己动手实现JSON解析_自建json视频解析接口
- 4Python Tkinter 进度条_python 创立了函数,在tk界面 根据函数运行进度添加进度条
- 5Python ---(二)Tkinter窗口组件:Button_tkinter的command和button-1的区别
- 62024年最新一步步教你用taro封装一个公司库的下拉组件,大厂架构师经验分享_taro @scrolltoupper
- 7PHP 免费开源 cms 内容管理系统 (07flyCMS)
- 8「2022Android面试高薪必备」收藏过万的Android面试之framework汇总,学会了,学废了?_剖析framework面试 冲击android高级职位 目录
- 9使用docker pull更新时的证书过期不可用问题踩坑排坑_docker pull镜像的时候提示证书过期
- 10mysql常见的时间查询语句_mysql时间查询语句
当前位置: article > 正文
idea的Java窗体可视化工具Swing UI Designer的简单使用(一)_idea gui designer 开发
作者:一键难忘520 | 2024-07-08 11:27:53
赞
踩
idea gui designer 开发
0、问题总结
Warning:java: 源值1.5已过时, 将在未来所有发行版中删除:
Error:java: Compilation failed: internal java compiler error:
1、窗体的初使用
创建GUI Form



注意使用这个关闭模式:

使用 jFrame.pack(); 替换 jFrame.setSize(800,400); 。。。可以很好的包裹住界面。。
设置窗体的icon图标:
绝对路径:
jFrame.setIconImage(new ImageIcon("D:\daima\allmyjava\moreUtils\src\main\java\cn\zuo\myres\icon\seal.png").getImage());
- 1
相对路径:注意根路径的位置。。。
jFrame.setIconImage(new ImageIcon("src/main/java/cn/zuo/myres/icon/seal.png").getImage()); //找到了,当前目录就是本项目的根路径
- 1
2、主窗体的布局选择
选择表单布局:
使用这种布局需要导入依赖:<!-- https://mvnrepository.com/artifact/com.jgoodies/forms --> <dependency> <groupId>com.jgoodies</groupId> <artifactId>forms</artifactId> <version>1.2.1</version> </dependency>
- 1
- 2
- 3
- 4
- 5
- 6
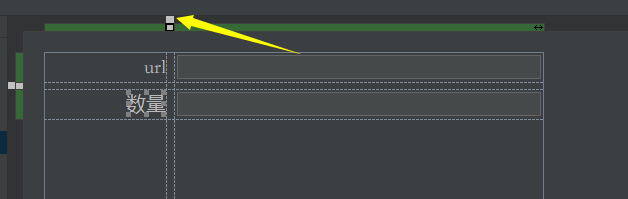
表格位置的移动:
调节表单的每部分的大小:
对行列的添加与删除:
使用preview查看窗体:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/798583
推荐阅读
相关标签