- 1Python使用win32gui.SetWindowPos置顶窗口
- 2https改造-python https 改造
- 3Python学习—Python虚拟环境(pyvenv、virtualenv)_pyvvfv
- 4入职百度-念念不忘,必有回响_百度 面试入职
- 5postgresql导出表结构以及数据到mysql_pg 导出表结构
- 6基于springboot的大学生租房平台的设计与实现论文_基于spring boot的房屋租赁服务平台的毕业论文
- 7时间序列新范式!多尺度+时间序列,刷爆多项SOTA_多尺度的时序信息
- 8灯光秀制作讲解_舞动光线MA2娱乐灯光舞美设计培训毕业展示第五期
- 9IC秋招RTL代码合集
- 10鸿蒙南向开发实战:标准系统-运行(基于RK3568开发板)_开发鸿蒙系统app安装到rk3568平台
『亚马逊云科技产品测评』活动征文|开发一个手机官网
赞
踩
『亚马逊云科技产品测评』活动征文|开发一个手机官网
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
前言
近来我打算买一个手机,就去看一下现在市面上有什么新推出的手机。我先是到各大手机厂商官网上面,去浏览一下。逛着逛着,当我逛到oppo官网的时候,我发现它们的官网做的挺好看的。我就有了一个想法,我能不能把它们的官网给复现一下。
作为一名程序员,当然是可以的了。既然确定要把oppo的官网自己来实现一下,那就开始干活了。
前端项目开发
开发这个官网,我打算采用ssr(服务端渲染技术)来做。我平时主要是用vue来开发的,而对于vue,是有一款专门针对它的ssr框架nuxt。随着vue3推出,nuxt也进行了升级,推出了新的版本–nuxt3。这个手机官网项目,我就采用nuxt3来开发了。
创建项目
开始开发前,我们需要先创建项目。
我们进入到nuxt3的官网,然后点击文档页签,进入到文档页面。
然后点击左侧的快速开始

官方文档给出了提示,就告诉我们怎么创建项目了。
我们在cmd里运行命令
npx nuxi@latest init <project-name>
- 1
运行命令后,按照步骤提示,一步一步配置即可。
选择完之后,项目就开始创建,同时开始安装依赖。
安装的时候,由于需要安装项目依赖,所以需要等待一会。
项目开发
项目已经创建好,接下来,我们就可以开发前端项目了。
路由配置
nuxt的项目,配置路由,是在pages文件夹里,进行配置的。
我配置下面几个路由:
- index
- oneplus
- intelligent
- server
主要配置了这几个路由
页面开发
页面开发,我主要开发了下面几个页面:
- oppo专区
- oneplus专区
- 智能硬件
- 服务
在各自的页面,进行开发就好了。主要是一些html和css的知识。这些不算特别难,就不带大家一步一步去做了。
最后,项目开发好了,我们就可以进行项目打包了。因为我们要先把项目打包,然后才可以到服务器进行部署。
在cmd里运行命令
npm run build
- 1
项目就开始打包了,等待一会,项目打包完成。
注意:我项目里,配置的打包命令是npm run build。你项目的打包命令,可能不一定就是它。具体是什么,可以查看你项目里面的配置。
服务器部署
前端项目开发好之后,就可以进行服务器部署了。
要进行服务器部署,首先你得有服务器。随着云服务的推广和普及,现在,我们可以非常方便地就拥有一台云服务器了。
云服务器的厂商有很多,这里我选择了亚马逊云服务器。亚马逊云服务器是亚马逊公司推出的云服务器,大公司推出来的产品,我相信它。
好了,介绍这么多,我们开始到服务器里,部署项目吧。
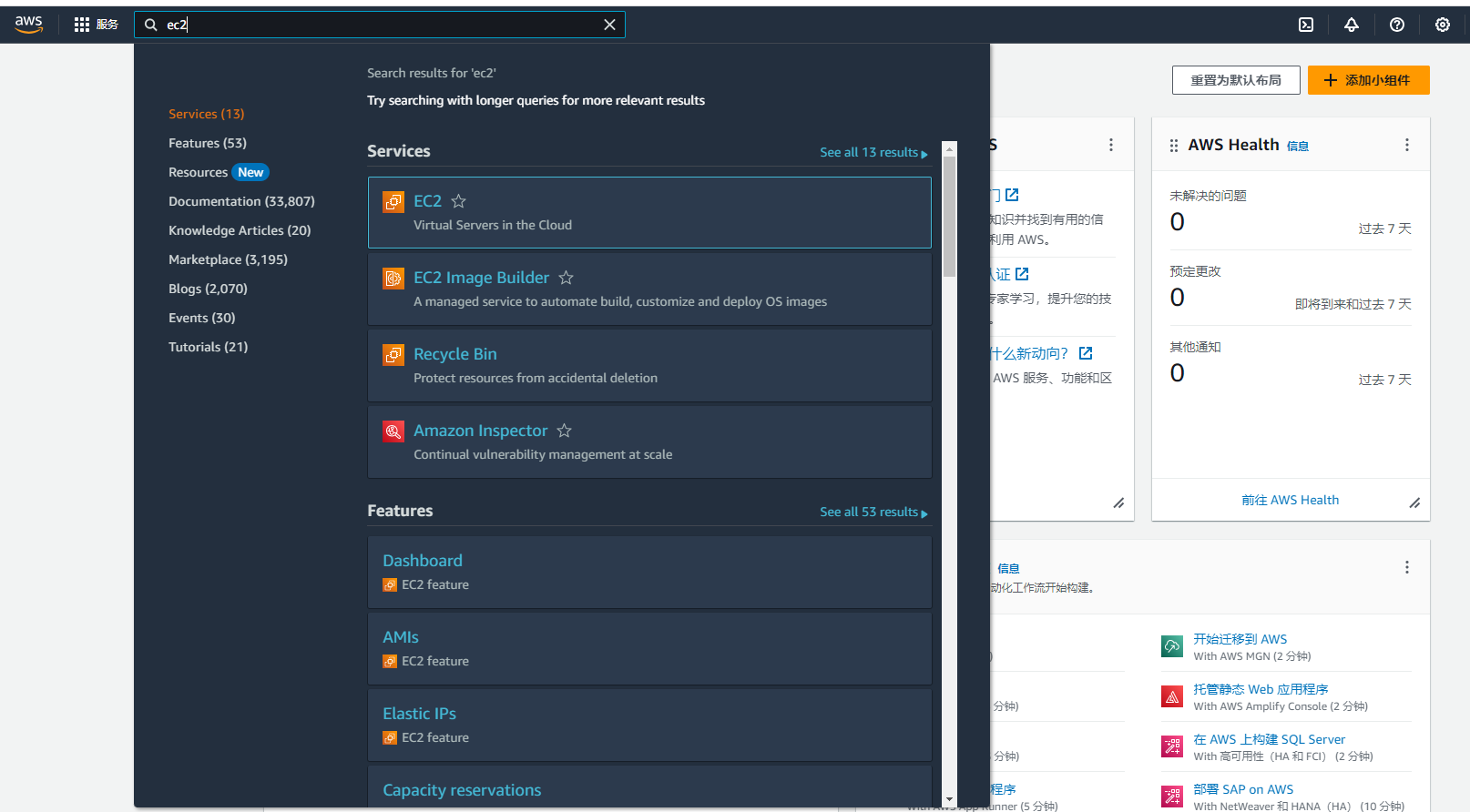
登录亚马逊云服务器后,进入服务器控制台页面。我们在顶部搜索栏里,搜索EC2。

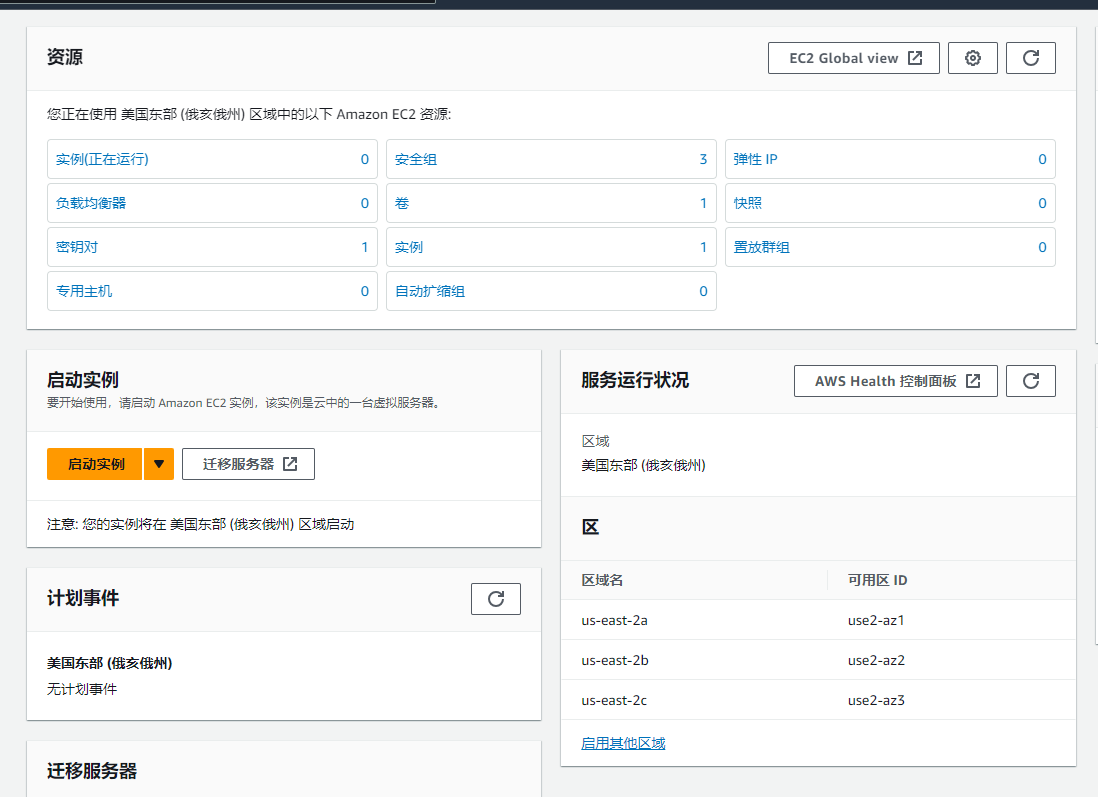
我们可以查看到搜索结果,点击EC2,进入EC2的控制台页面。
进入EC2控制台之后,我们点击启动实例按钮。

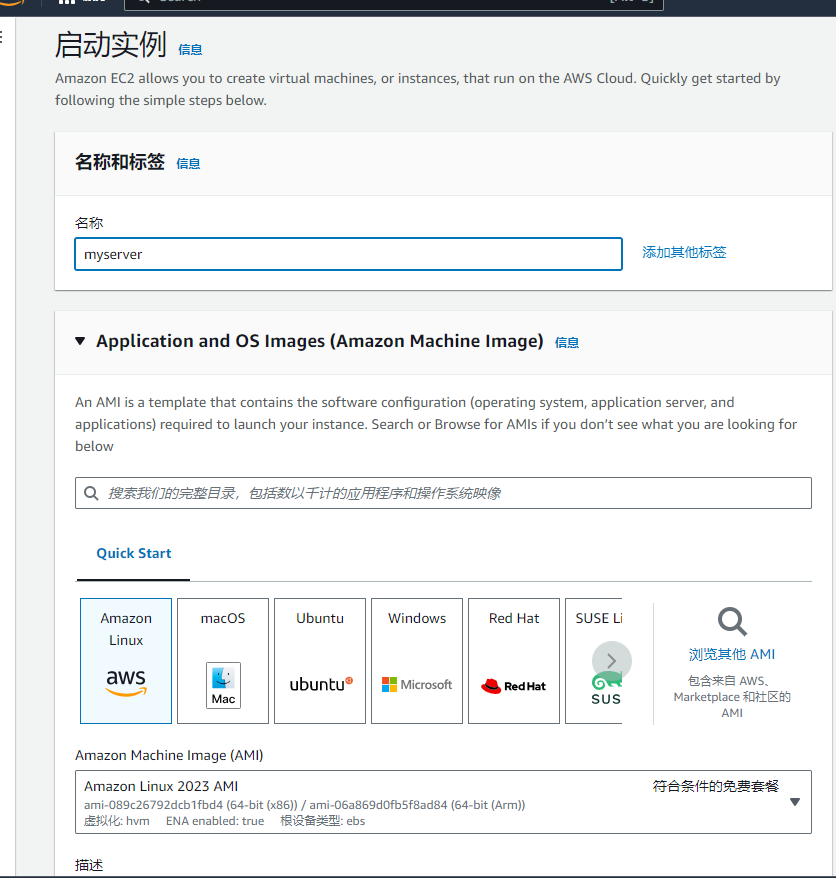
点击启动实例,进入到实例创建页面

这里,我给实例起了一个名字,叫做myserser。当然,你可以自己起一个别的名字。
下面的操作系统,我选择的是亚马逊的一个linux系统。
对,没错,服务器里我使用的是linux系统。如果你对linux系统不熟悉的话,也可以安装其它系统,比如windows系统。
关于安装其它系统,这里就不介绍了。
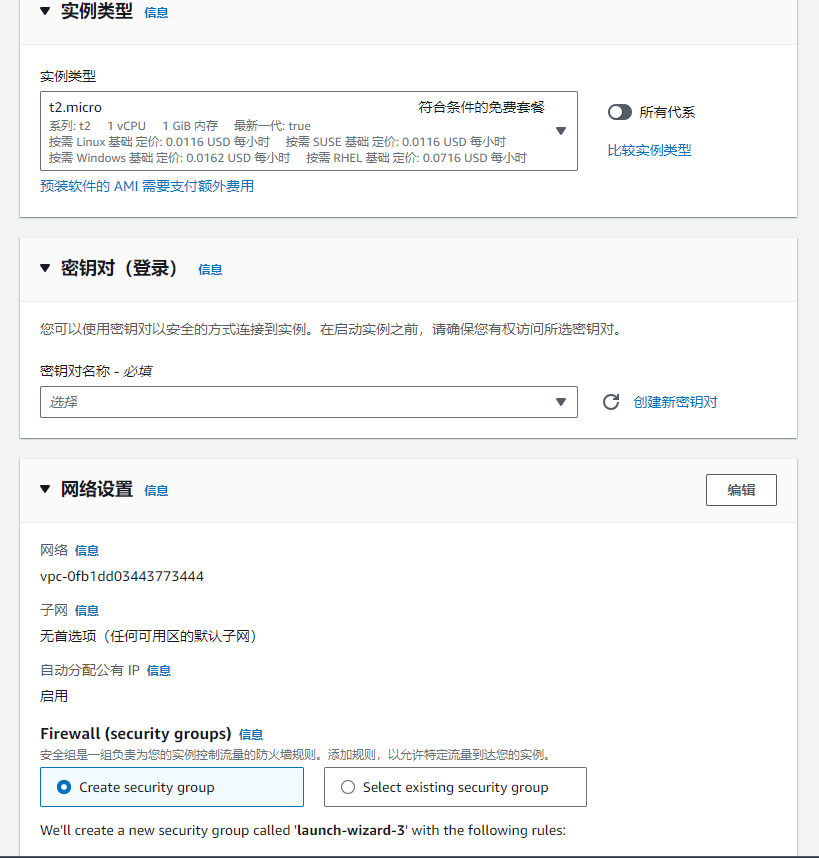
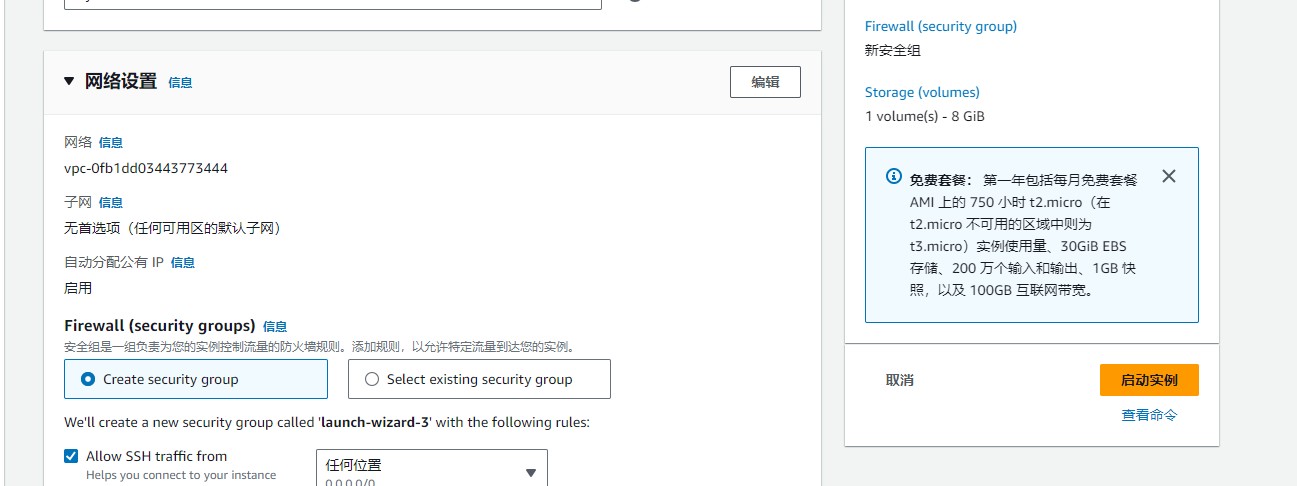
下面还有一些其它配置项

不过这些配置项,我们暂时使用不到,先保持默认即可。如果后面想要修改,还是可以修改的。
不过注意,有一个密钥对,是必须要配置的。一会实例创建好了,我们需要使用这个密钥对去登录的。
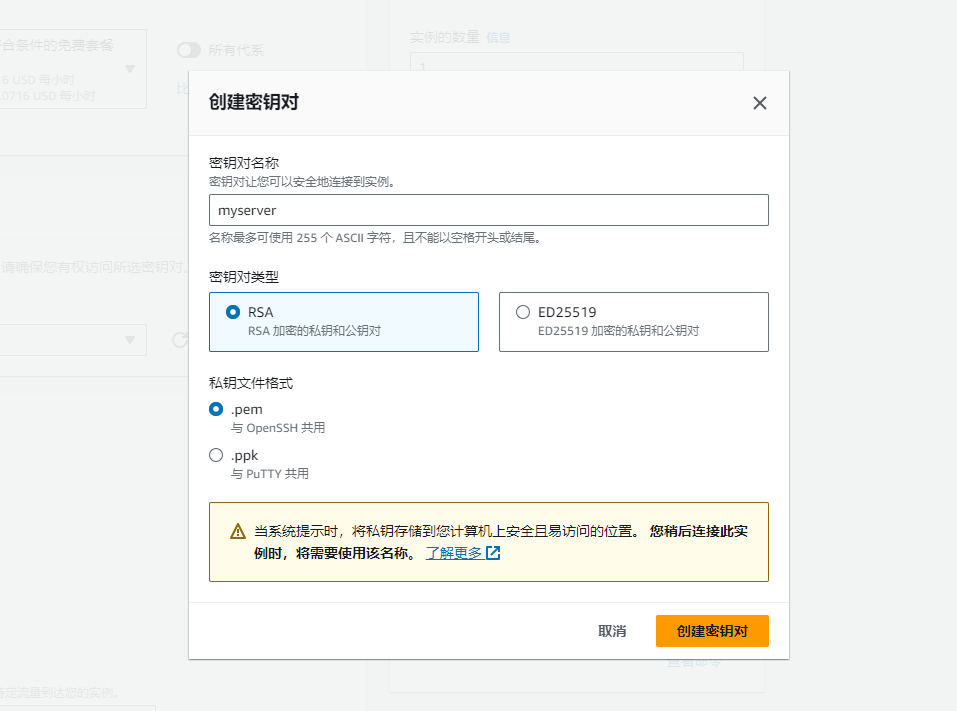
点击创建新密钥对按钮

这里我给密钥对命名为myserver,和我实例名字一样,方便记忆。
点击创建密钥对,密钥对就创建好了。
整个实例的配置项,都配置好了,我们点击右侧的启动实例按钮,就可以把实例启动了。

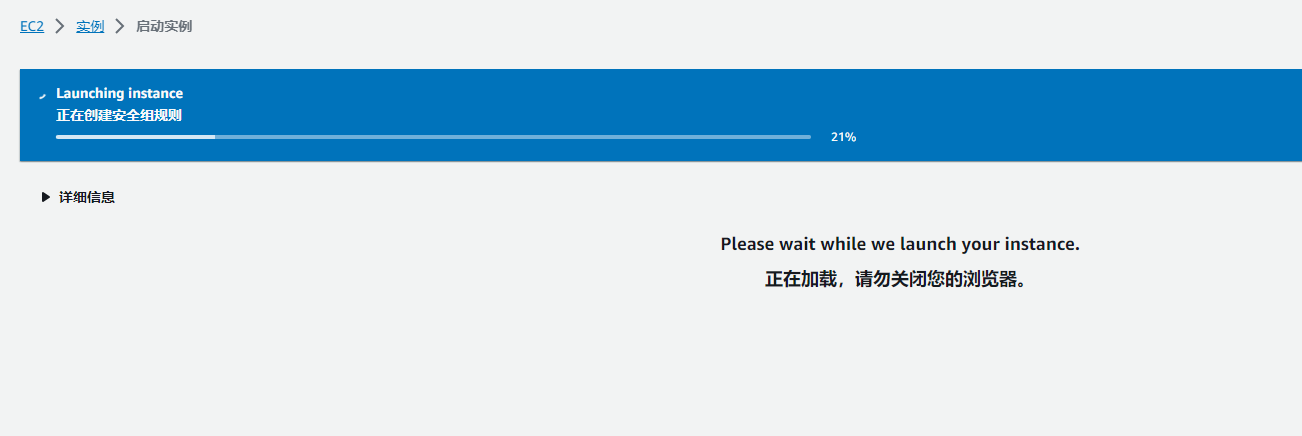
实例正在创建

我们等待一会。

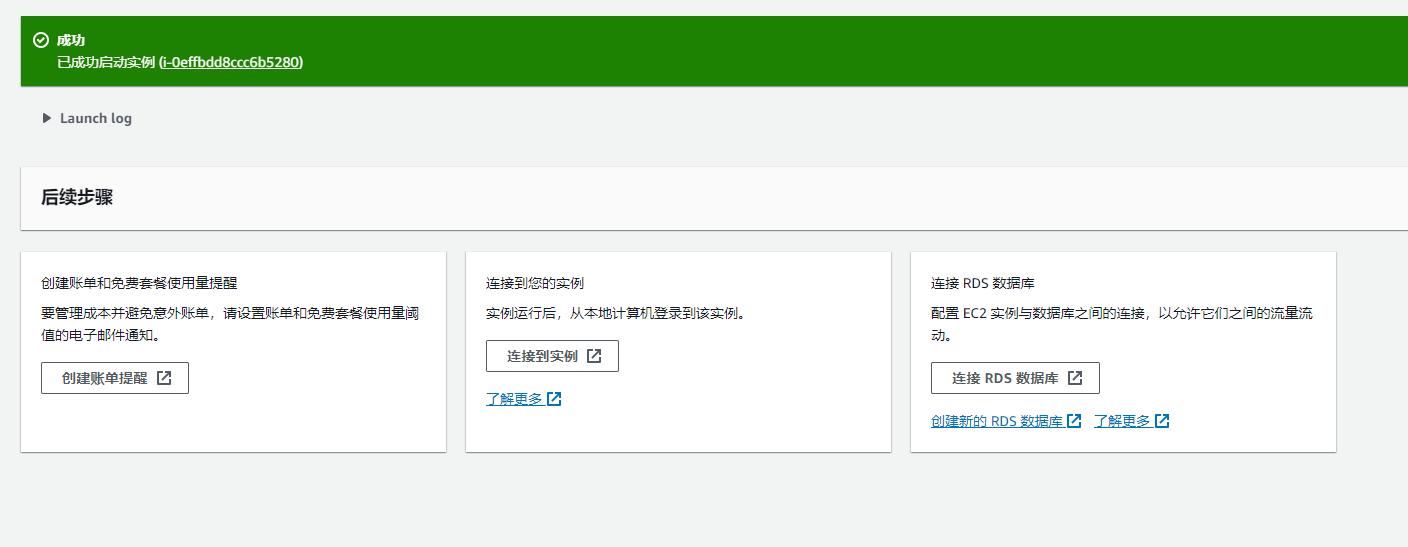
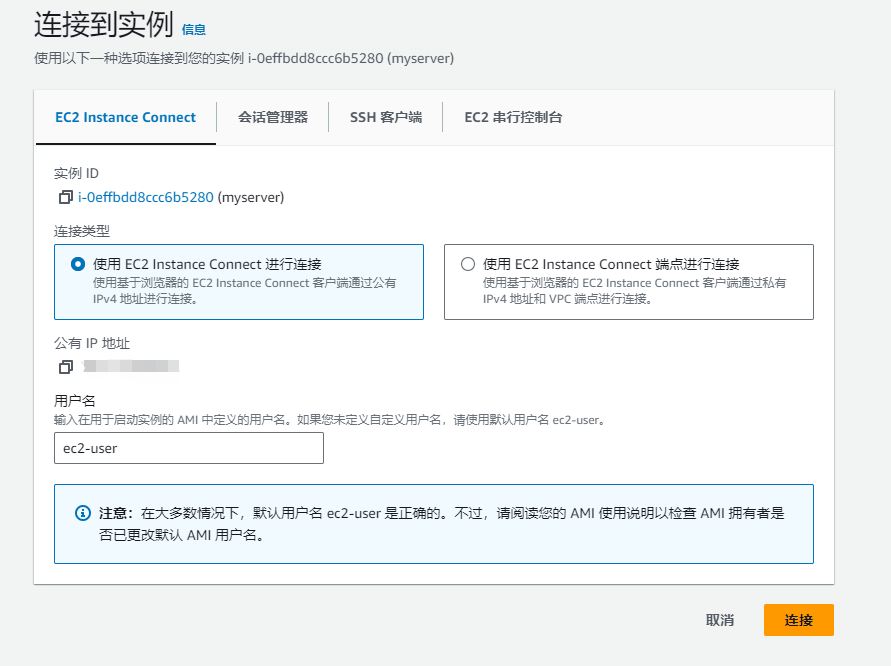
实例启动成功了,我们就可以连接实例了,点击中间的连接到实例按钮。

我们选择第一种方式就好了,它是基于浏览器的网页形式,显示命令行窗口的。有了命令行窗口,我们就可以在里面输入命令行,执行命令了。
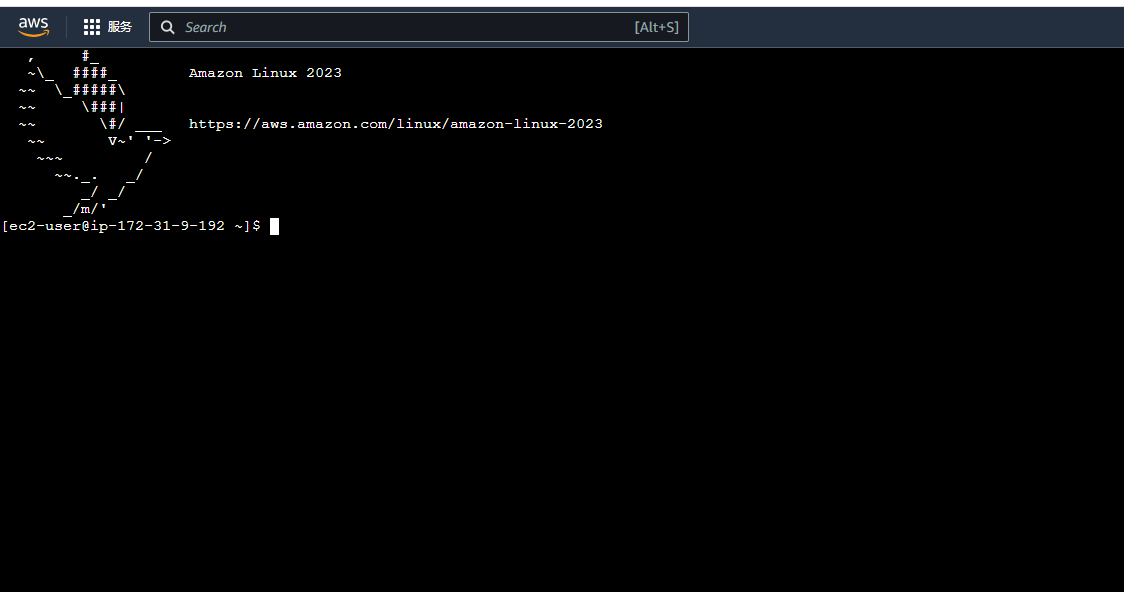
我们进入到命令行窗口了,和实例建立了连接

关于服务器的部署,nuxt框架已经内置好一个node服务。我们把这个服务启动,就可以把项目启动了。
要想使用node,当然得要先安装node。
我们输入以下命令,安装node
sudo yum install -y node
- 1
输入之后,等待一会,node就安装好了。
接着安装git
sudo yum install git -y
- 1
之所以安装git,是因为一会我们要从git仓库,把代码拉下来。
等待一会,git就安装好了。在云服务器,安装这些工具,还是挺快的。
从git仓库拉取代码
git clone https:xxxxx
- 1
把你的仓库代码拉下来之后,进入到你的项目里。
我们通过cd命令,进入你的项目文件夹
cd xxx-xx
- 1
后面是你的文件夹名称
进去之后,我们需要先安装依赖。这和我们在本地电脑操作是一样的,把项目从git仓库拉下来,安装依赖,才能把项目运行。
执行命令
npm install
- 1
等待一会,把项目里的依赖安装好。
接着,我们就可以启动项目了。
启动项目,我是使用pm2来启动的。pm2主要是用来做进程管理的,如果你想了解更多,可以到它官网查看一下。
我们先安装pm2,这里使用npm来安装
npm i -g pm2
- 1

全局安装pm2,等待一会,pm2就安装好了。
然后用pm2来启动项目,在控制台里,输入下面命令
pm2 start npm -- preview
- 1
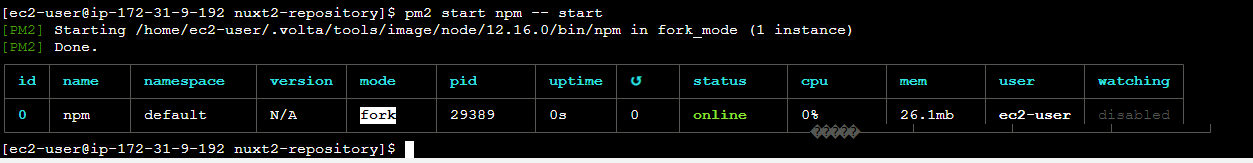
执行命令

启动之后,我们可以看到下面提示项目启动了。这是pm2的启动进程列表,告诉我们pm2里有哪些进程正在运行。
项目启动了,这时候还不能访问我们的网站,因为服务器对应的端口还没有开放。
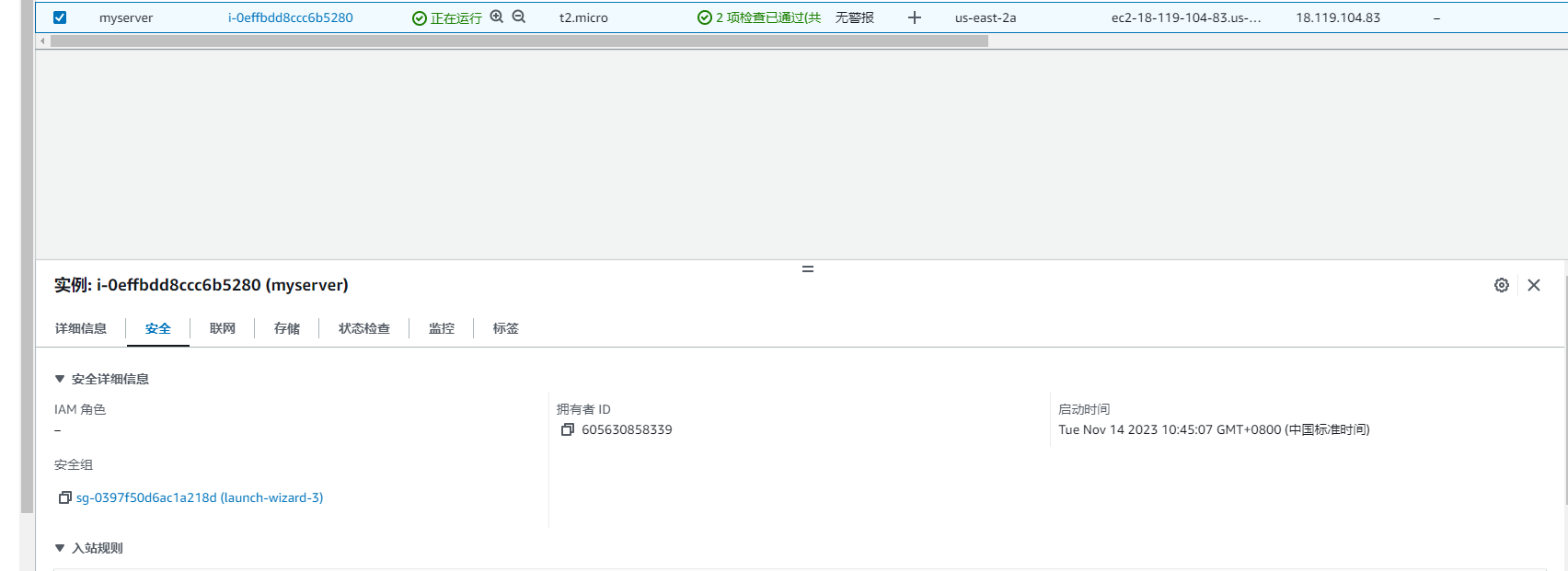
我们回到实例的控制台页面

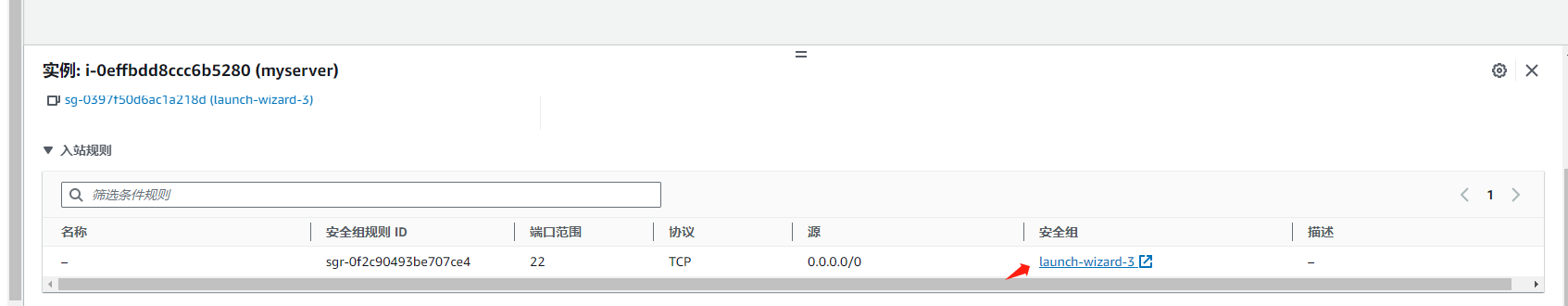
到实例的安全里面,配置对应的规则。

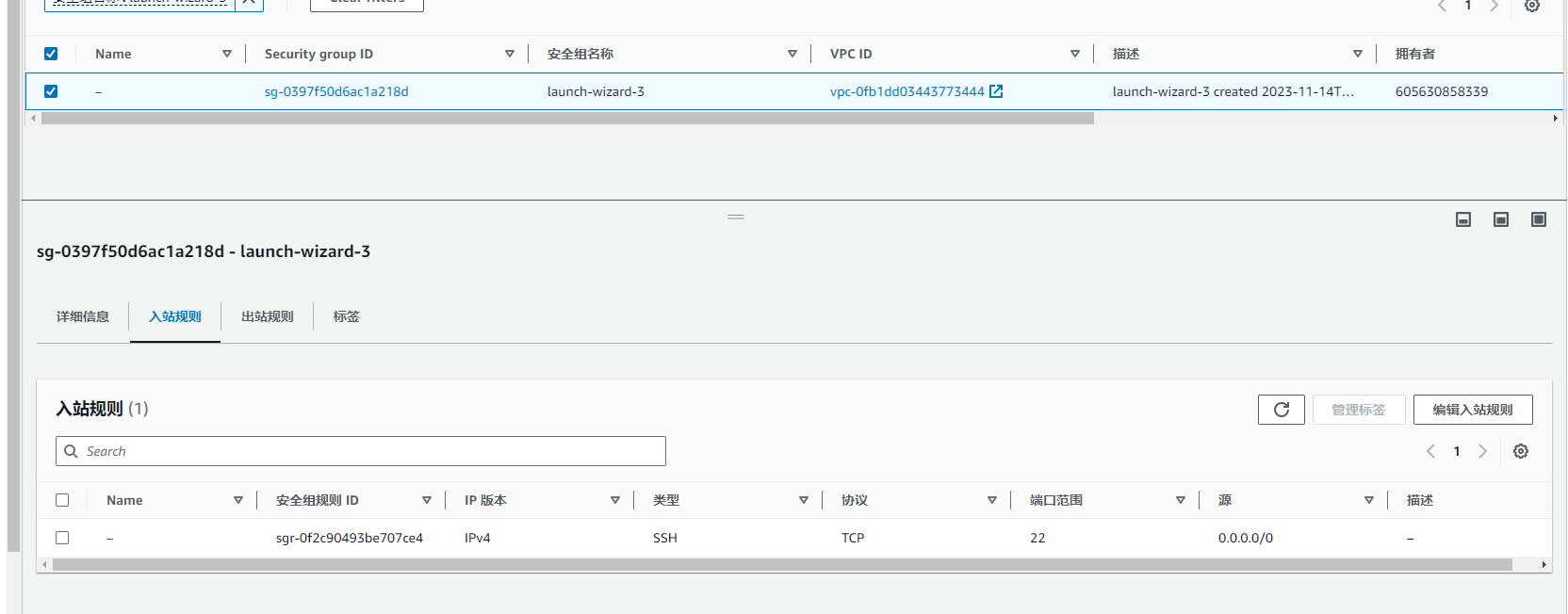
我们点击它,进入安全组配置页面

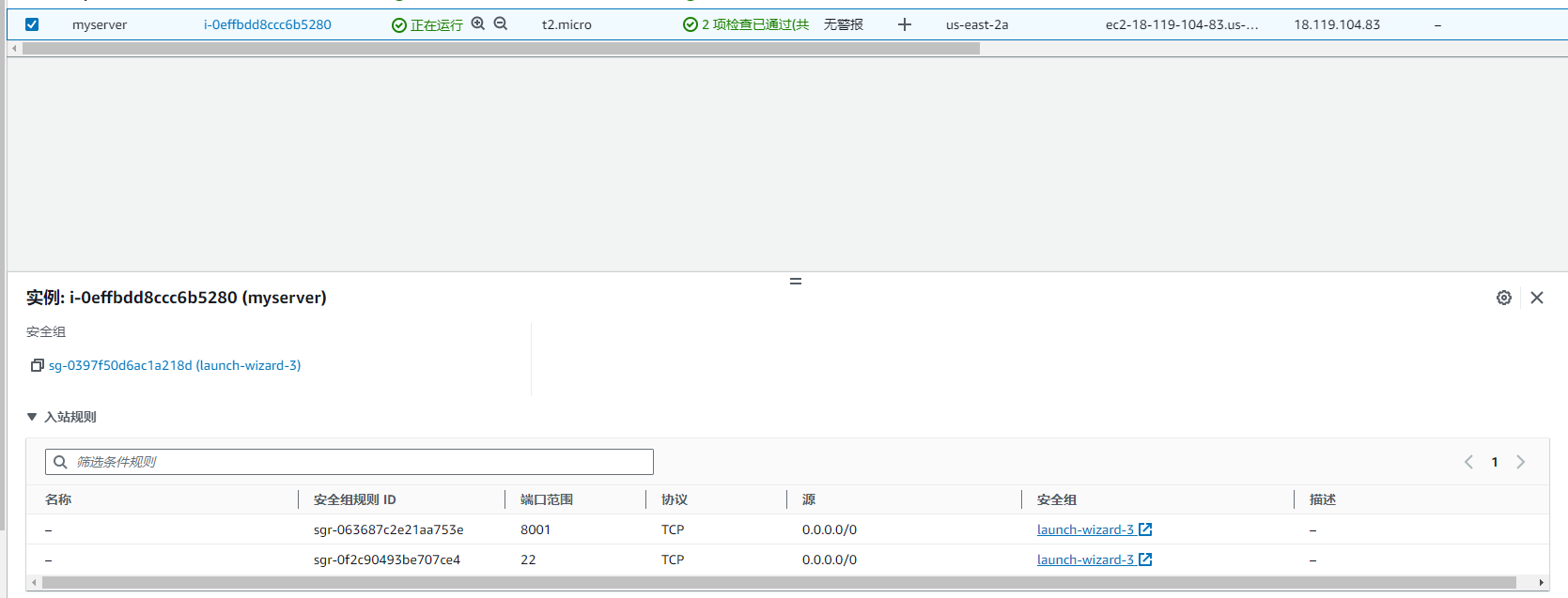
我们点击编辑入站规则,在里面添加一个8001端口。在我的项目了,我配置的端口是8001。可能你的项目里,不一定是使用这个端口,而是配置了其它的端口。在你部署的时候需要注意一下。
添加好之后,在实例控制台页面

实例已经添加了8001端口了,这样,我们就能访问网站了。
在浏览器里,输入我们的公网ip+端口,打开网站

在浏览器里,我们就可以看到我们开发的官网了。
我们到oppo的官网,查看一下它们的页面效果。

把我制作的官网和oppo的官网对比一下,发现它们还是很像的,是不是。
完结
到这里,基于ssr技术使用nuxt3制作一个手机官网,已经介绍完成了。
看完本篇文章,如果你感兴趣的话,也想使用nuxt3制作一个官网网站的话。你可以参考下本篇文章,自己尝试搭建一下。


