热门标签
热门文章
- 1如何用python做数据分析?_python如何分析数据
- 2macOS - 安装 JDK_macos 安装jdk
- 3PCIe 均衡技术介绍(电气物理篇)_pcie preset作用
- 4Python自动滚动屏幕并截屏+图片合成为PDF_py滚动长截图
- 5Centos&UOS配置清单_uos teleport
- 6在Github找自己想要的的项目_github查找自己需要的项目
- 718个AI变现案例分享,每一个都可以作为副业赚睡后收入!_ai赚钱
- 8【2023】使用docker方式部署redis_docker部署redis
- 9Python 基础系列 18 - 字典 dict_python dict item
- 10全网首篇开源的AI自动化测试项目实战_开源ai项目 关于测试
当前位置: article > 正文
(不是代码员也可以弄)使用网页520给女神表白:使用html+css动态心型_用html+css+js写520
作者:一键难忘520 | 2024-07-17 20:48:34
赞
踩
用html+css+js写520
废话不多说!给小白一个福利
1.先在桌面创建一个文本文件

2.打开,并复制一下的代码进文本,且保存
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>送个你</title> </head> <style> *{ margin: 0; padding: 0; } ul,ol{ list-style: none; } body{ height: 100vh; background: #000000; display: flex; justify-content: center; align-items: center; } ul{ height: 200px; display: flex; } li{ width: 20px; height: 20px; border-radius: 10px; background: red; margin-right: 20px; } li:nth-child(1){ background: red; animation: love1 4s 0s infinite; } li:nth-child(2){ background: darkturquoise; animation: love2 4s 0.2s infinite; } li:nth-child(3){ background: darksalmon; animation: love3 4s 0.4s infinite; } li:nth-child(4){ background: deeppink; animation: love4 4s 0.6s infinite; } li:nth-child(5){ background: yellow; animation: love5 4s 0.8s infinite; } li:nth-child(6){ background: deeppink; animation: love4 4s 1s infinite; } li:nth-child(7){ background: darksalmon; animation: love3 4s 1.2s infinite; } li:nth-child(8){ background: darkturquoise; animation: love2 4s 1.4s infinite; } li:nth-child(9){ background: red; animation: love1 4s 1.6s infinite; } @keyframes love1 { 30%,50%{ height: 60px; transform: translateY(-30px); } 70%,100%{ height: 0px; transform: translateY(0px); } } @keyframes love2 { 30%,50%{ height: 125px; transform: translateY(-60px); } 70%,100%{ height: 0px; transform: translateY(0px); } } @keyframes love3 { 30%,50%{ height: 160px; transform: translateY(-75px); } 70%,100%{ height: 0px; transform: translateY(0px); } } @keyframes love4 { 30%,50%{ height: 180px; transform: translateY(-60px); } 70%,100%{ height: 0px; transform: translateY(0px); } } @keyframes love5 { 30%,50%{ height: 200px; transform: translateY(-45px); } 70%,100%{ height: 0px; transform: translateY(0px); } } h1{ color: white; margin-top: 500px; } </style> <body οnmοusedοwn="change()"> <div> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <br> <h1 id="ioy"></h1> <script> var ioy=document.getElementById("ioy") function change() { ioy.innerHTML="I LOVE YOU! YOU ARE MY LIFE!"; } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
3.然后吧这个文本文件的后缀改为html

会弹出这个,按确定:

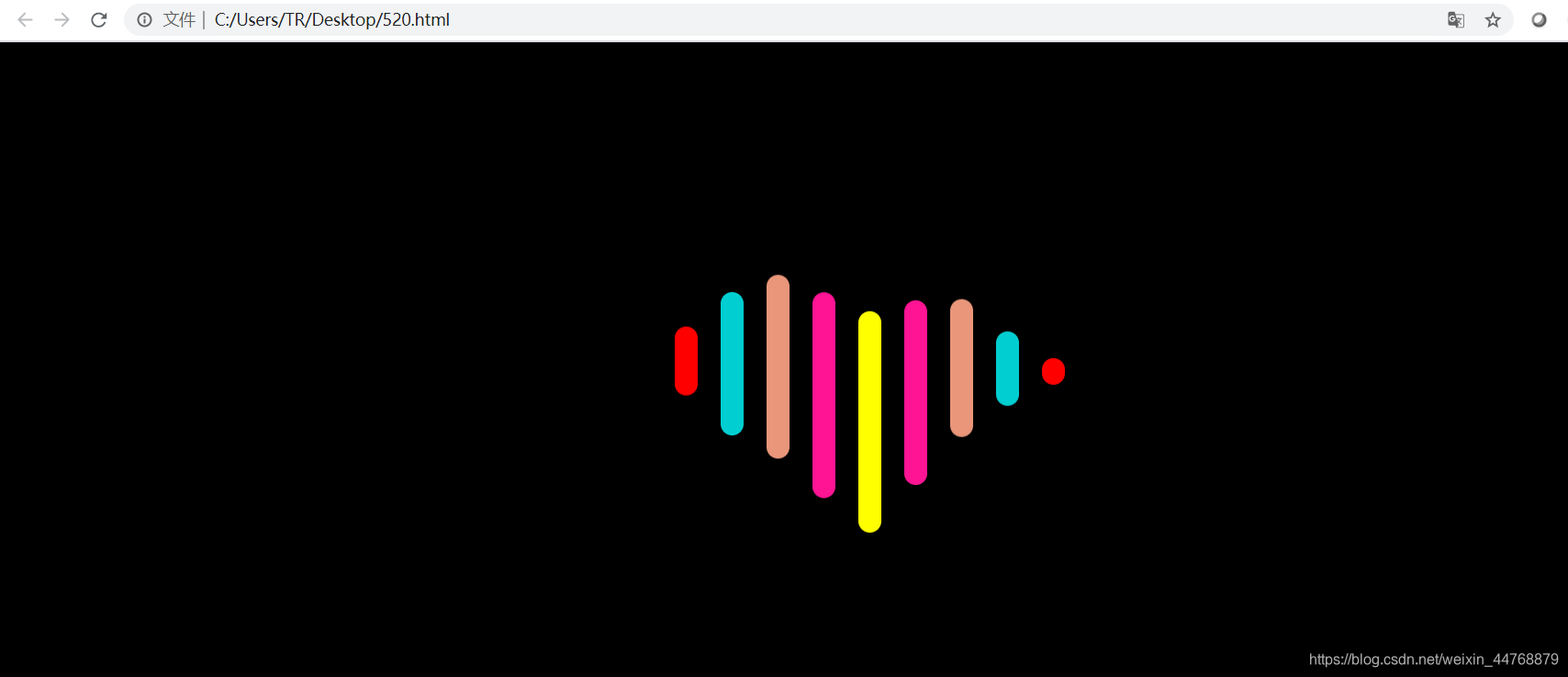
4.这样就大功告成了,直接点击打开就可以了

可以动手做一做窝!!!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
- web课程设计 ...
赞
踩
相关标签



