- 1执子之手简约唯美的表白网站HTML源码_2022唯美执子之手表白网html源码
- 2【2022应届生看过来】一个无经验的大学毕业生,可以转行做软件测试吗?_软件测试应届没有经验
- 3[沫忘录]Golang基础类型与语法
- 4Pycharm基础——文件操作(IO)技术_pycharm文件操作
- 5智慧校园毕业管理:全面解读毕业批次功能
- 6关于高性能滤波器和普通型滤波器的区别说明
- 7【计算机网络】域名劫持无处遁形:基于HTTPDNS打造可靠且安全的域名解析体系_域名解析接口
- 8基于javaweb+mysql的ssm外卖订餐管理系统(java+ssm+jsp+jquery+ajax+mysql)_外卖系统的前后端开发技术
- 9python选择题_python:选择题系列01
- 10动态链接(ELF文件)_elf动态链接
VUE与UE5 像素流送_ue5.2像素流 vue
赞
踩
1:首先安装Pixel Streaming插件

启动后需重启
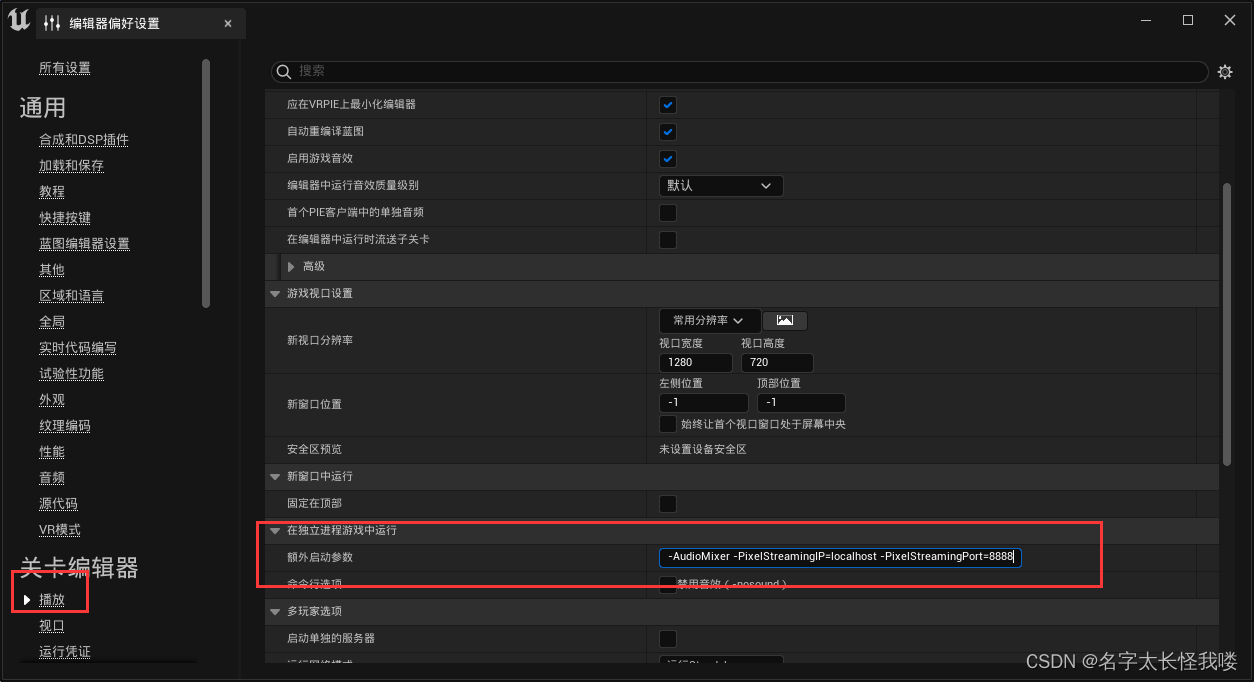
2: 偏好设置

额外启动参数:
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=88883:打包window
4:打包结束后,将UE的运行包新建一个快捷方式(按住ATL直接拖动)
5:给快捷方式添加相关运行参数:
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=88886:新建VUE工程
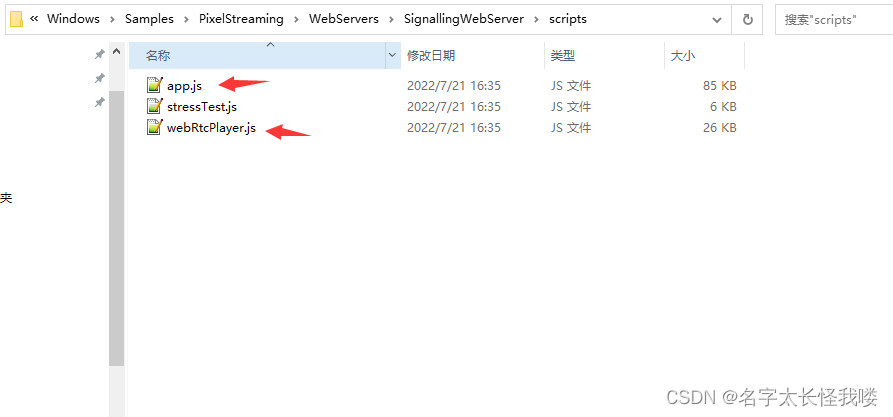
7:将UE5打包好的js文件拷贝到VUE里‘app.js’与‘webRtcPlayer.js’

8:将app.js更改为webrtc.js(可有可无)
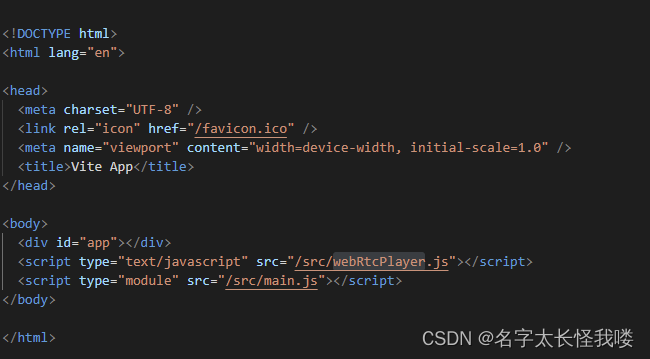
9:vue项目index.html将webRtcPlayer导入

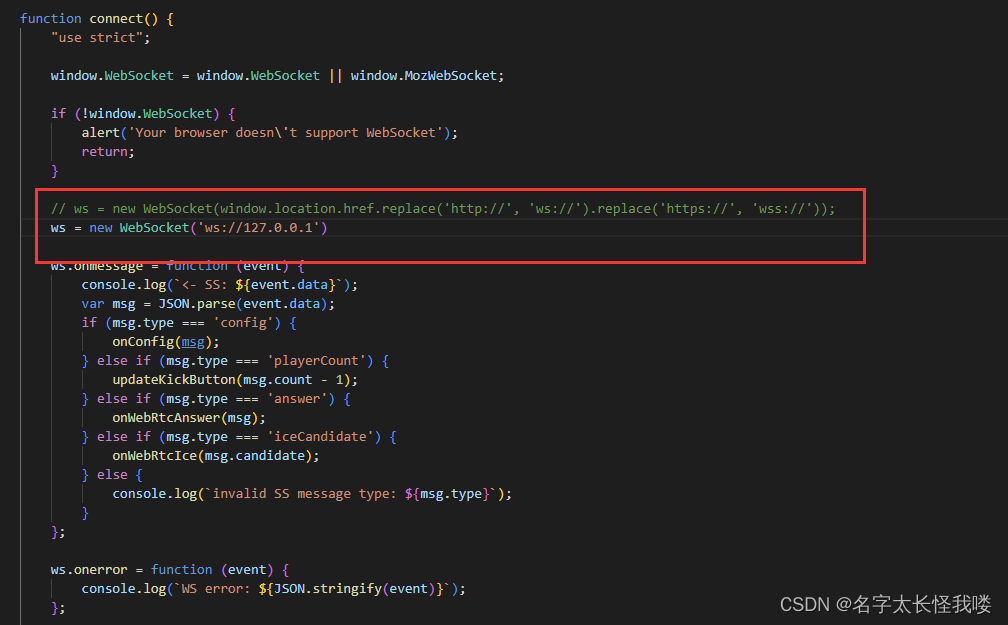
10:修改webrtc
修改websocket的链接地址(本人是写死的)

添加导出块

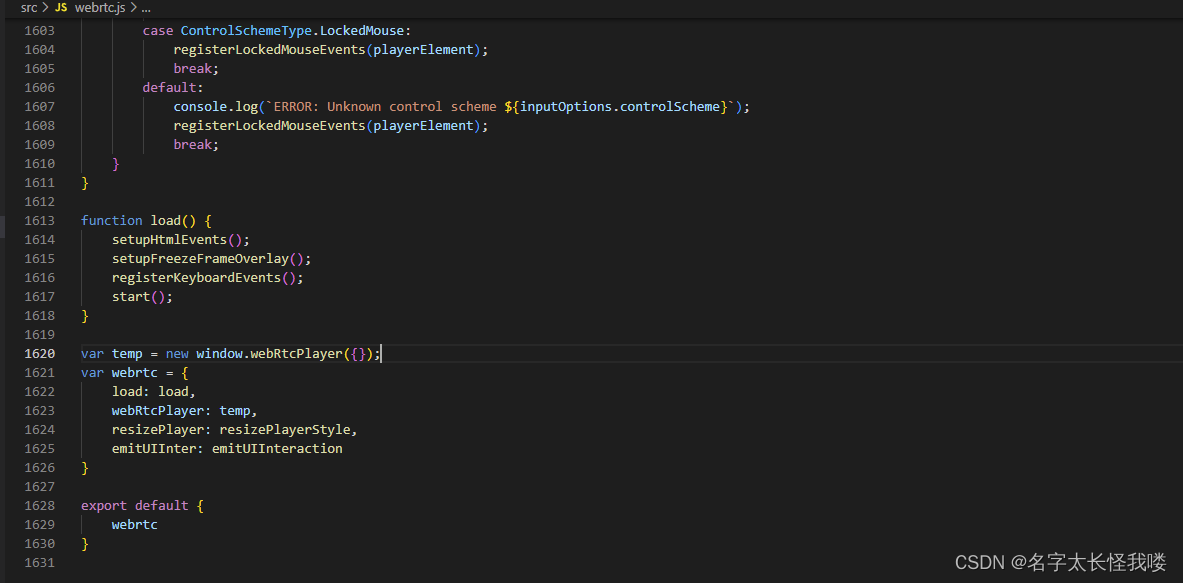
末文添加:
- var temp = new window.webRtcPlayer({});
- var webrtc = {
- load: load,
- webRtcPlayer: temp,
- resizePlayer: resizePlayerStyle,
- emitUIInter: emitUIInteraction
- }
-
- export default {
- webrtc
- }
11:新增vue代码块
- <template>
- <div>
- <div ref="video" id="player"></div>
- </div>
- </template>
-
- <script>
- import { onMounted, ref } from "vue";
- import webrtc from "../webrtc.js";
-
- export default {
- setup(props, context) {
- let video = ref(null);
- let videoInstance = ref(null);
-
- onMounted(() => {
- var htmlPlayer = document.getElementById("player");
- htmlPlayer.appendChild(webrtc.webrtc.webRtcPlayer.video);
- webrtc.webrtc.load();
- });
-
- return {
- video,
- };
- },
- };
- </script>

12:启动
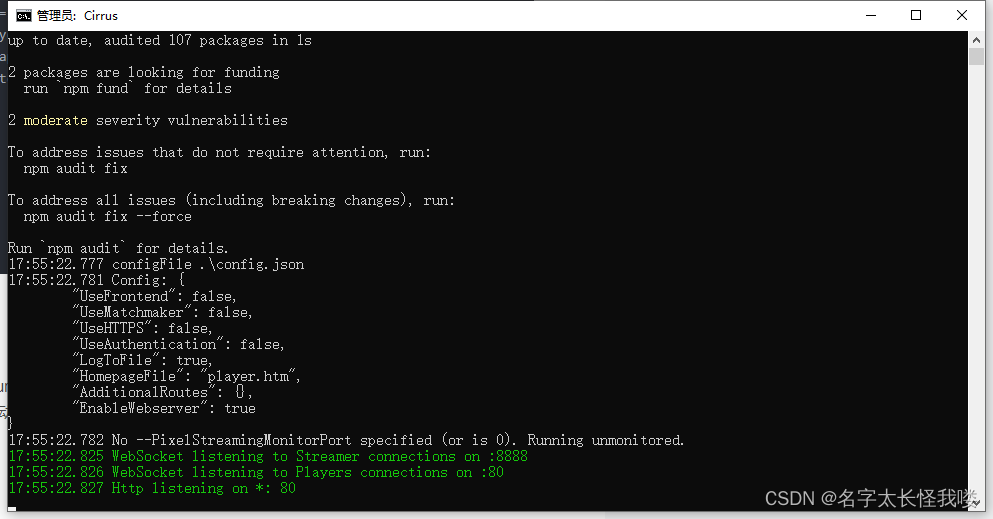
在UE5打包好的Windows\Samples\PixelStreaming\WebServers\SignallingWebServer\platform_scripts\cmd路径下有个run_local.bat,首先将其启动起来

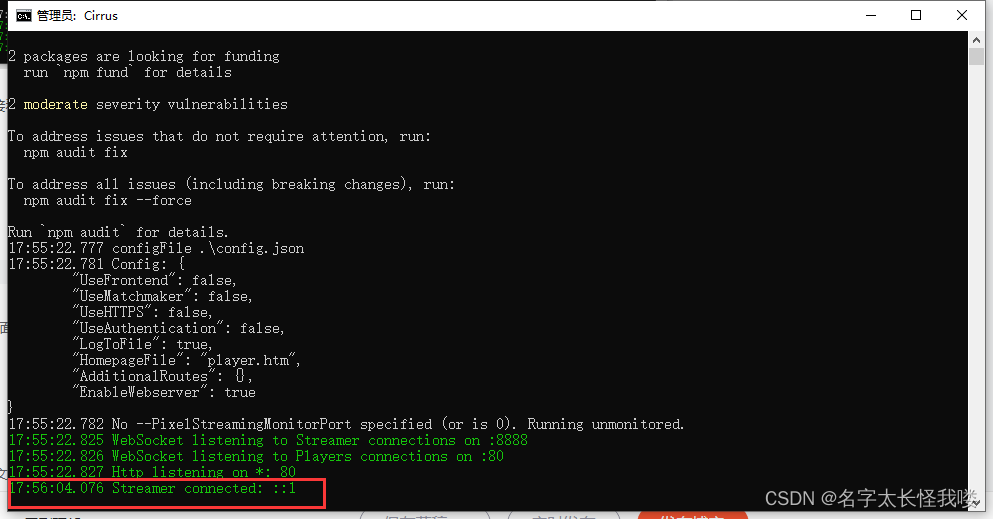
接着启动Windows里我们创建的快捷方式启动

这时,之前启动的会出现一句话 ,即成功
最后启动VUE点击'click to start'.
完结,撒花
2022年7月28日 新增:
VUE 与 UE5交互
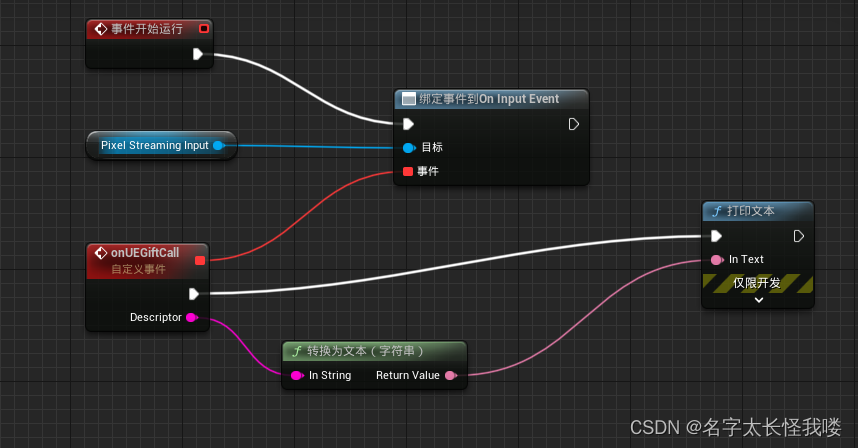
1:首先蓝图里添加组件 为关卡中的Actor添加一个:PixelStreamingInput
蓝图如下:

2:
- vue代码
-
- const onClickGift = (id) => {
- if (isLoad.value) {
- console.log("onClickGift:::", id);
- let data = {
- id,
- };
- api_send("onUEGiftCall", data, (info) => {
- console.log("api_register========", info);
- });
- }
- };
-
-
- app.js/webrtc.js代码
-
- let bLog = true;
-
- // 前端发消息给后端,并监听返回
- export function api_send(proto, data, callback) {
- let jsonData = { command: 'event', func_name: proto, args: data };
- if (bLog) {
- console.log('send:', jsonData);
- }
- //
- responseEventListeners.set(proto, callback);
- //
- emitUIInteraction(jsonData);
- }

PS:
1: webrtc里面有很多找不到的id,这个哪里报错删哪里,先跑起来再说后面的
2:之前出过Player101错误:解决方法
在UE5打包好的Windows\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer路径下有个cirrus.js,
在第376行后加入如下代码:
_RemoveExtmapAllowMixed(msg);// 替换sdp协议内新内容
此块代码如下:
-
- playerServer.on('connection', function (ws, req) {
- // Reject connection if streamer is not connected
- if (!streamer || streamer.readyState != 1 /* OPEN */) {
- ws.close(1013 /* Try again later */, 'Streamer is not connected');
- return;
- }
-
- let playerId = ++nextPlayerId;
- console.log(`player ${playerId} (${req.connection.remoteAddress}) connected`);
- players.set(playerId, { ws: ws, id: playerId });
-
- function sendPlayersCount() {
- let playerCountMsg = JSON.stringify({ type: 'playerCount', count: players.size });
- for (let p of players.values()) {
- p.ws.send(playerCountMsg);
- }
- }
-
- ws.on('message', function (msg) {
- console.logColor(logging.Blue, `<- player ${playerId}: ${msg}`);
-
- try {
- msg = JSON.parse(msg);
- } catch (err) {
- console.error(`Cannot parse player ${playerId} message: ${err}`);
- ws.close(1008, 'Cannot parse');
- return;
- }
-
- if (msg.type == 'offer') {
- console.log(`<- player ${playerId}: offer`);
- _RemoveExtmapAllowMixed(msg);// 替换sdp协议内新内容
- msg.playerId = playerId;
- streamer.send(JSON.stringify(msg));
- } else if (msg.type == 'iceCandidate') {
- console.log(`<- player ${playerId}: iceCandidate`);
- msg.playerId = playerId;
- streamer.send(JSON.stringify(msg));
- } else if (msg.type == 'stats') {
- console.log(`<- player ${playerId}: stats\n${msg.data}`);
- } else if (msg.type == 'kick') {
- let playersCopy = new Map(players);
- for (let p of playersCopy.values()) {
- if (p.id != playerId) {
- console.log(`kicking player ${p.id}`)
- p.ws.close(4000, 'kicked');
- }
- }
- } else {
- console.error(`<- player ${playerId}: unsupported message type: ${msg.type}`);
- ws.close(1008, 'Unsupported message type');
- return;
- }
- });
-
- function onPlayerDisconnected() {
- players.delete(playerId);
- streamer.send(JSON.stringify({type: 'playerDisconnected', playerId: playerId}));
- sendPlayerDisconnectedToFrontend();
- sendPlayerDisconnectedToMatchmaker();
- sendPlayersCount();
- }
-
- ws.on('close', function(code, reason) {
- console.logColor(logging.Yellow, `player ${playerId} connection closed: ${code} - ${reason}`);
- onPlayerDisconnected();
- });
-
- ws.on('error', function(error) {
- console.error(`player ${playerId} connection error: ${error}`);
- ws.close(1006 /* abnormal closure */, error);
- onPlayerDisconnected();
- });
-
- sendPlayerConnectedToFrontend();
- sendPlayerConnectedToMatchmaker();
-
- ws.send(JSON.stringify(clientConfig));
-
- sendPlayersCount();
- });

在文件末尾追加如下代码
- /**
- * sdp协议更新的方法
- * @param desc offer内容
- * @returns {string}
- */
- function _RemoveExtmapAllowMixed(desc) {
- if (desc.sdp.indexOf('\na=extmap-allow-mixed') !== -1) {
- const sdp = desc.sdp.split('\n').filter((line) => {
- return line.trim() !== 'a=extmap-allow-mixed';
- }).join('\n');
- desc.sdp = sdp;
- return sdp;
- }
- }
参考文献


