热门标签
热门文章
- 1LangChain实现AgentExecutor调用tools_langchain agentexecutor
- 2Nodejs 第八十章(Kafka高级)
- 3MATLAB仿真UR5机器人simulink simscape 自制建模 正向运动学,逆向运动学关节空间轨迹规划 五次多项式轨迹规划_采用五次多项式进行轨迹规划,采用逆动力学进行两自由度机器人的控制
- 42021回顾 | AI 领域十大研究趋势及必读论文
- 5Python PyQt5对象类型的判定对象删除操作详细介绍
- 6前端开发者的酷炫数据可视化大屏秘籍:亲手打造视觉盛宴
- 7Vue学习笔记2——MvVM模式和第一个Vue程序_html 运用mvvm模式实现vue data 和method
- 8防御跨站请求伪造(CSRF)攻击:前端开发者的安全指南_跨站请求伪造怎么解决
- 9ubantu20.04下配置hadoop环境详细教程(包含可能遇到的问题以及解决方法)_ubuntu解压hadoop后不显示版本信息
- 10NodeManager启动错误_error nodemanager.nodemanager: error starting node
当前位置: article > 正文
IDEA2023.1版本新建Web项目并配置本地Tomcat_idea如何创建javaweb项目2023,如果配置tomcat
作者:一键难忘520 | 2024-07-22 09:20:06
赞
踩
idea如何创建javaweb项目2023,如果配置tomcat
一、新建Web项目
-
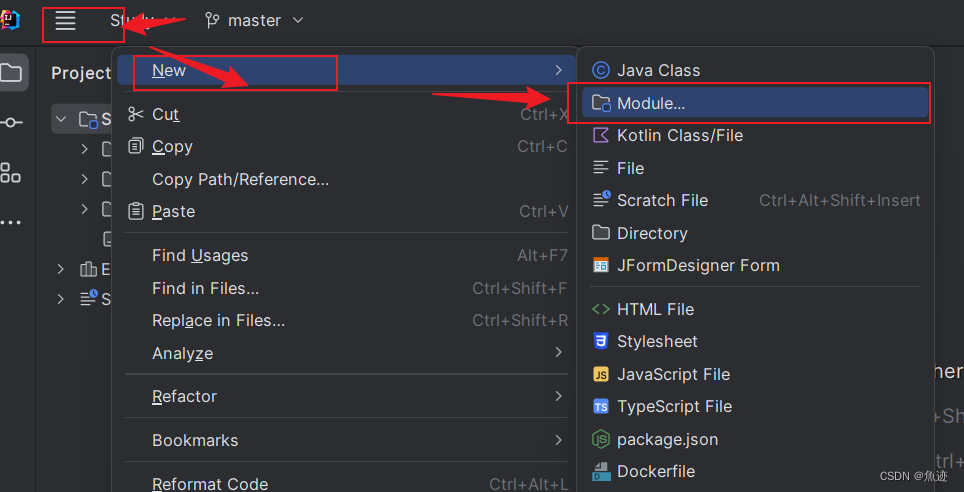
由于我最初是新建了一个空项目作为工作空间的,所以这里选择直接新建module,如下所示。(这里使用的是idea的newUI)

-
新建module,输入信息点击create

-
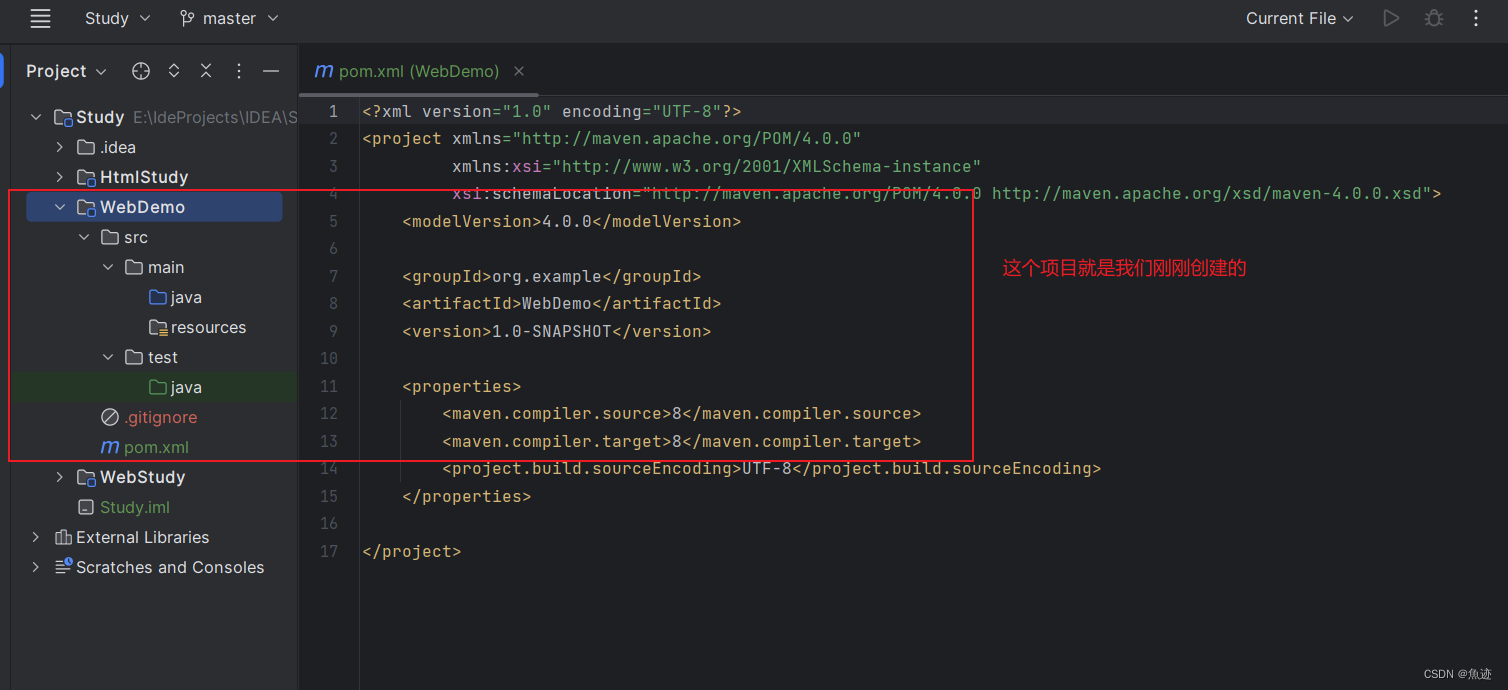
如下就是刚刚创建的项目

- 为刚刚的项目添加web module,如下所示

-
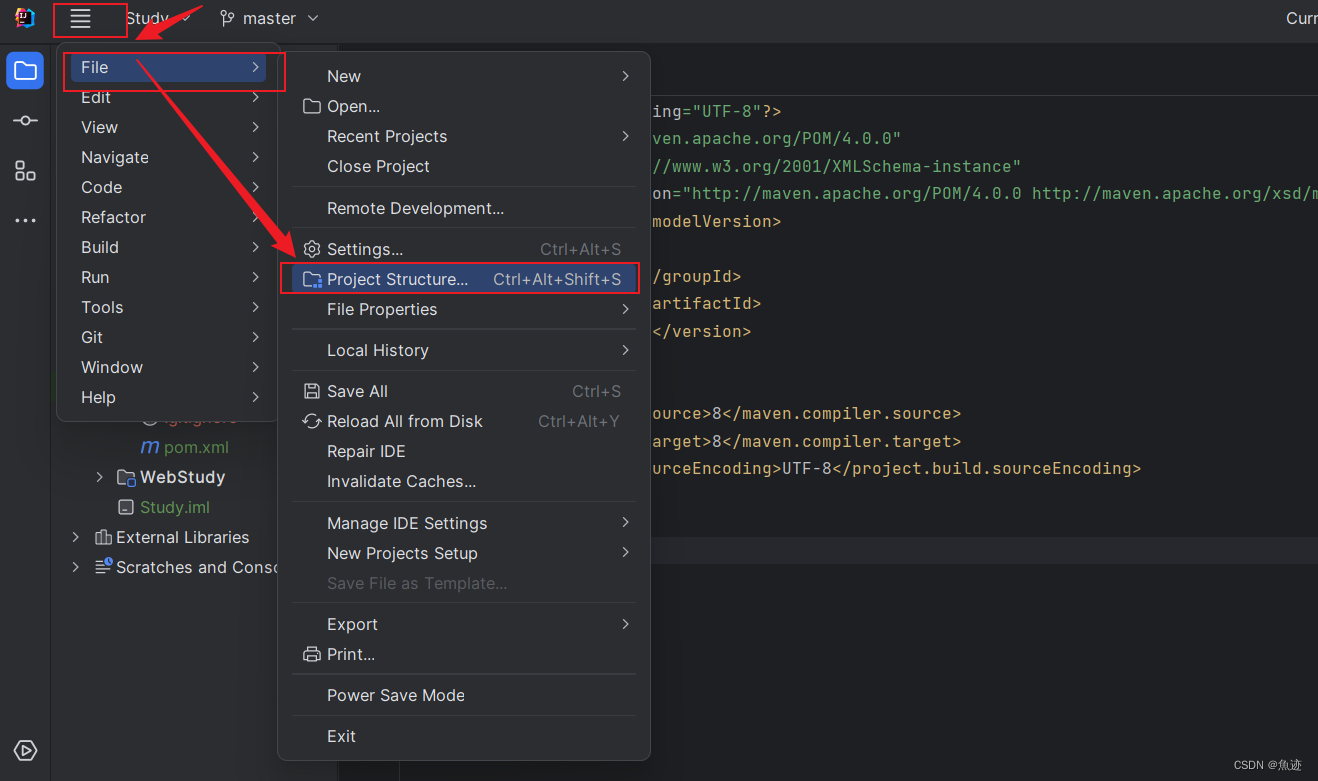
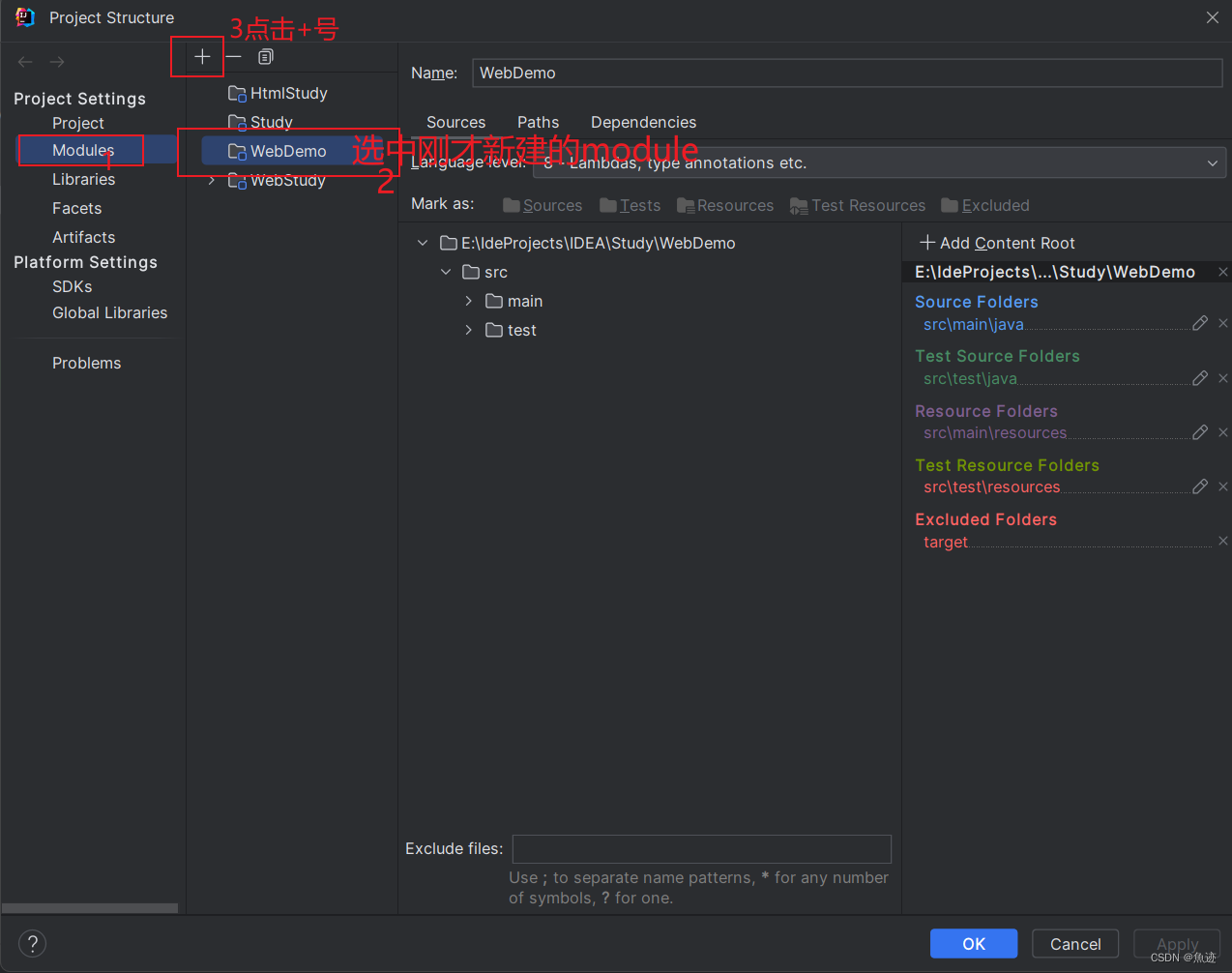
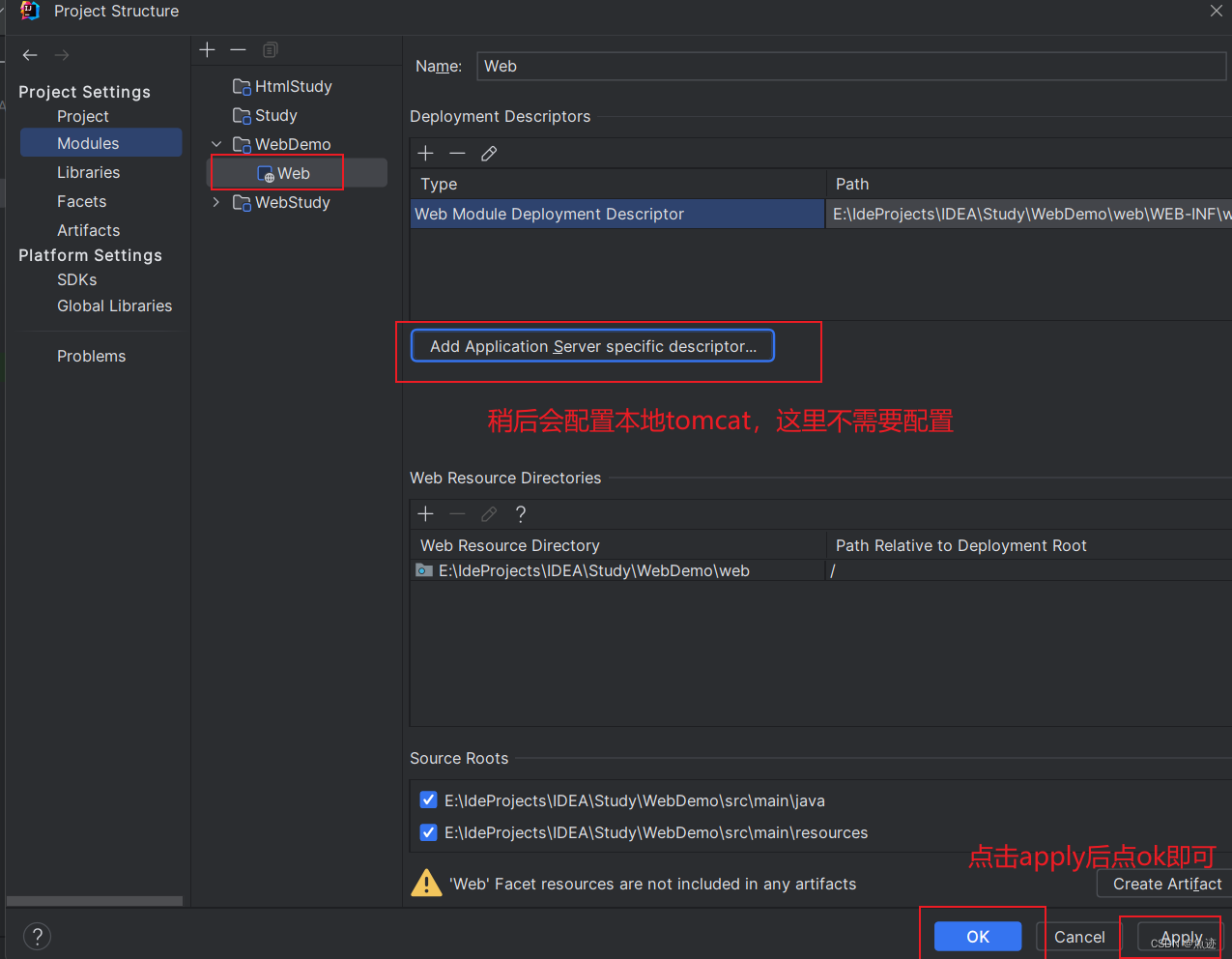
点击project Structure,在module中找到新建的module,然后点击+号

-
点击+号之后选择web

- 点击apply和ok

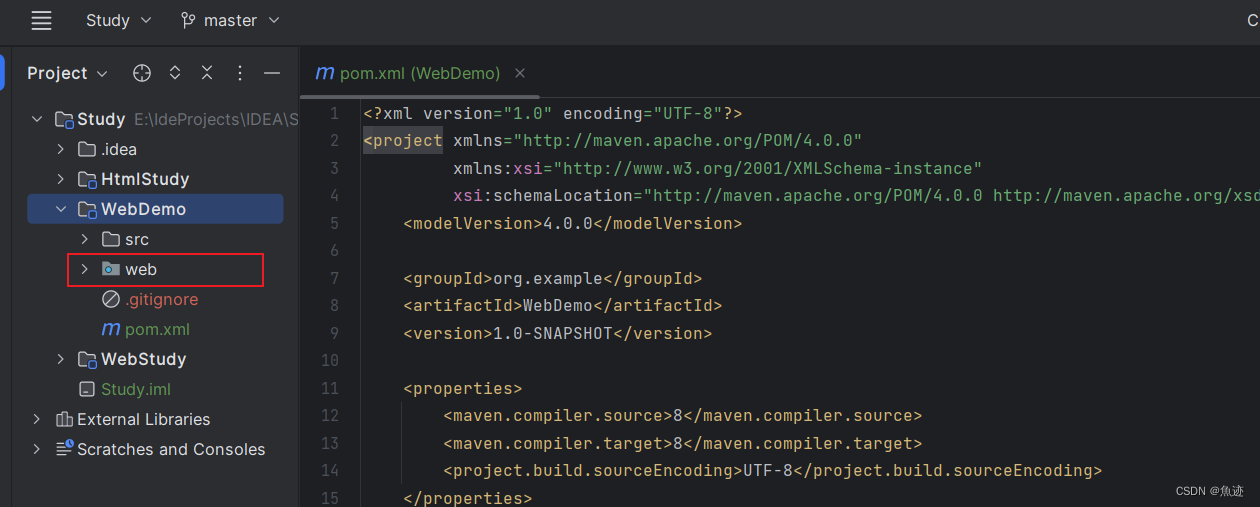
- 之后在新建的项目下会有一个带蓝点(也有点像是绿点)的web文件夹即可。如下所示:

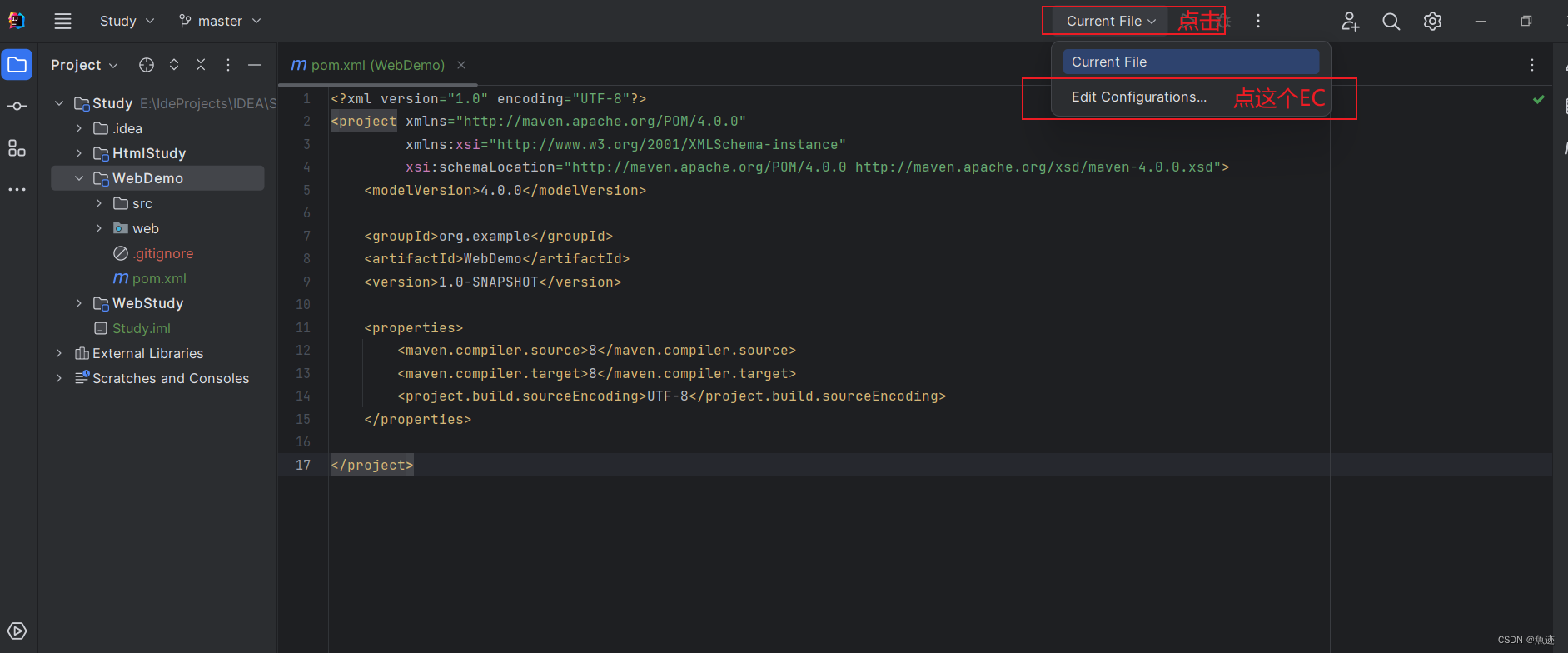
- 点击Edit Configuration

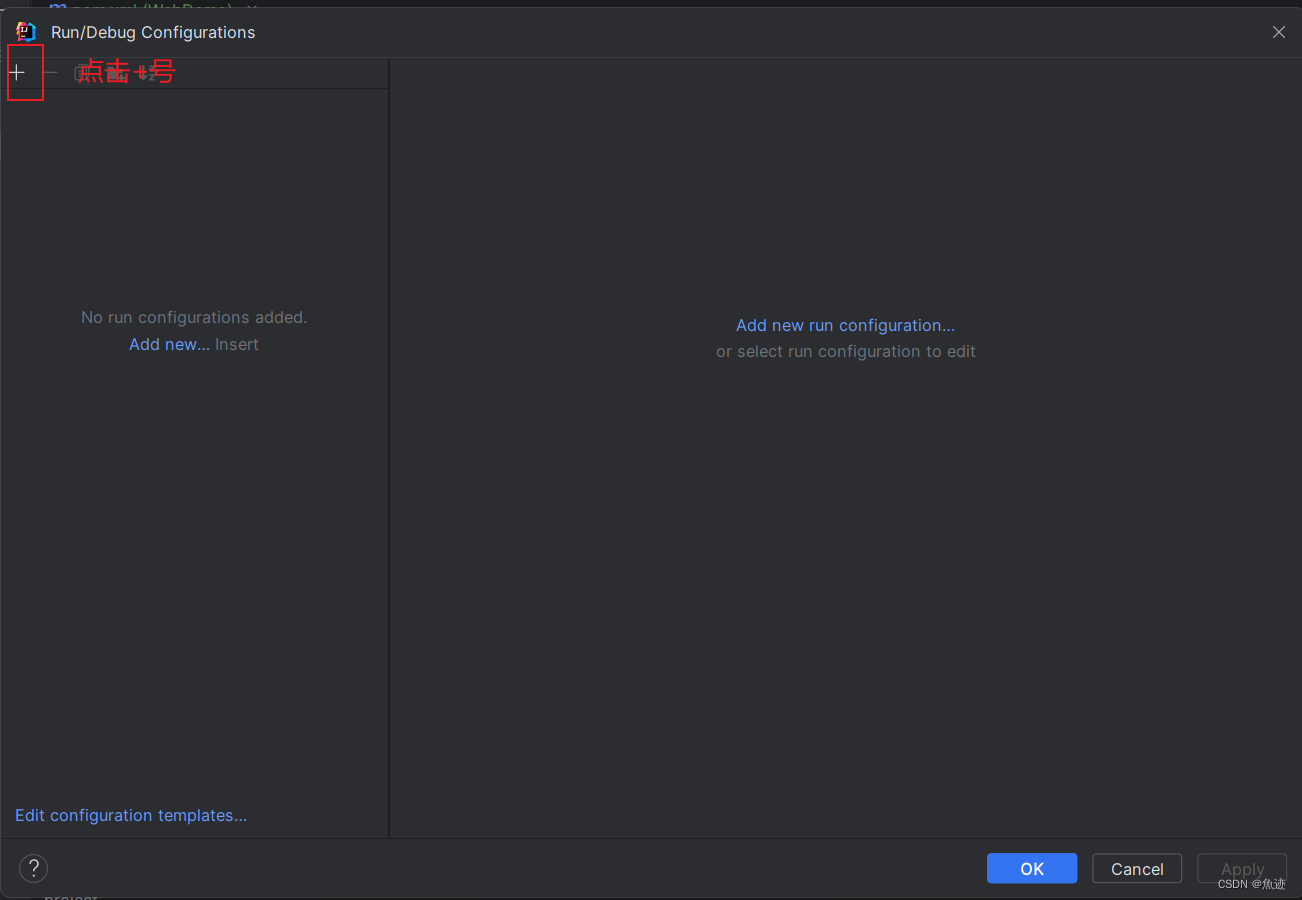
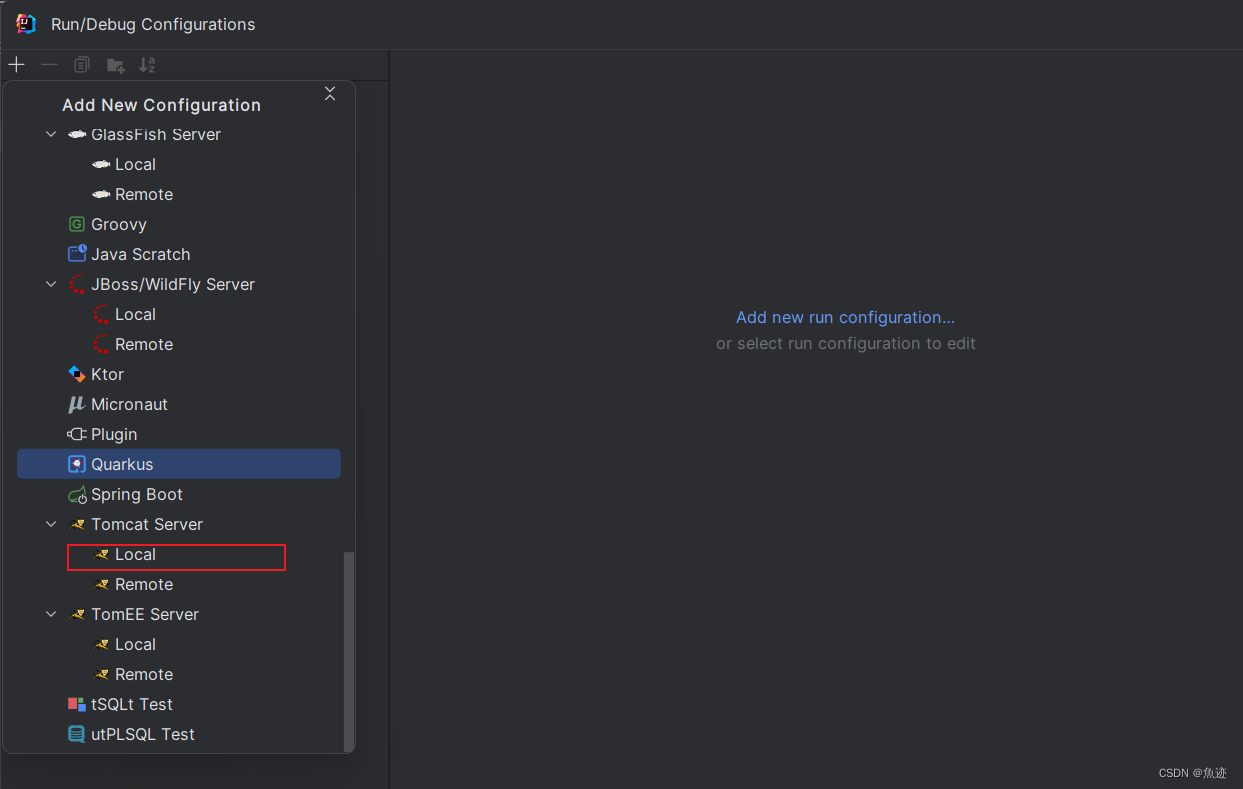
- 点击+号

- 找到Tomcat Server,选择local


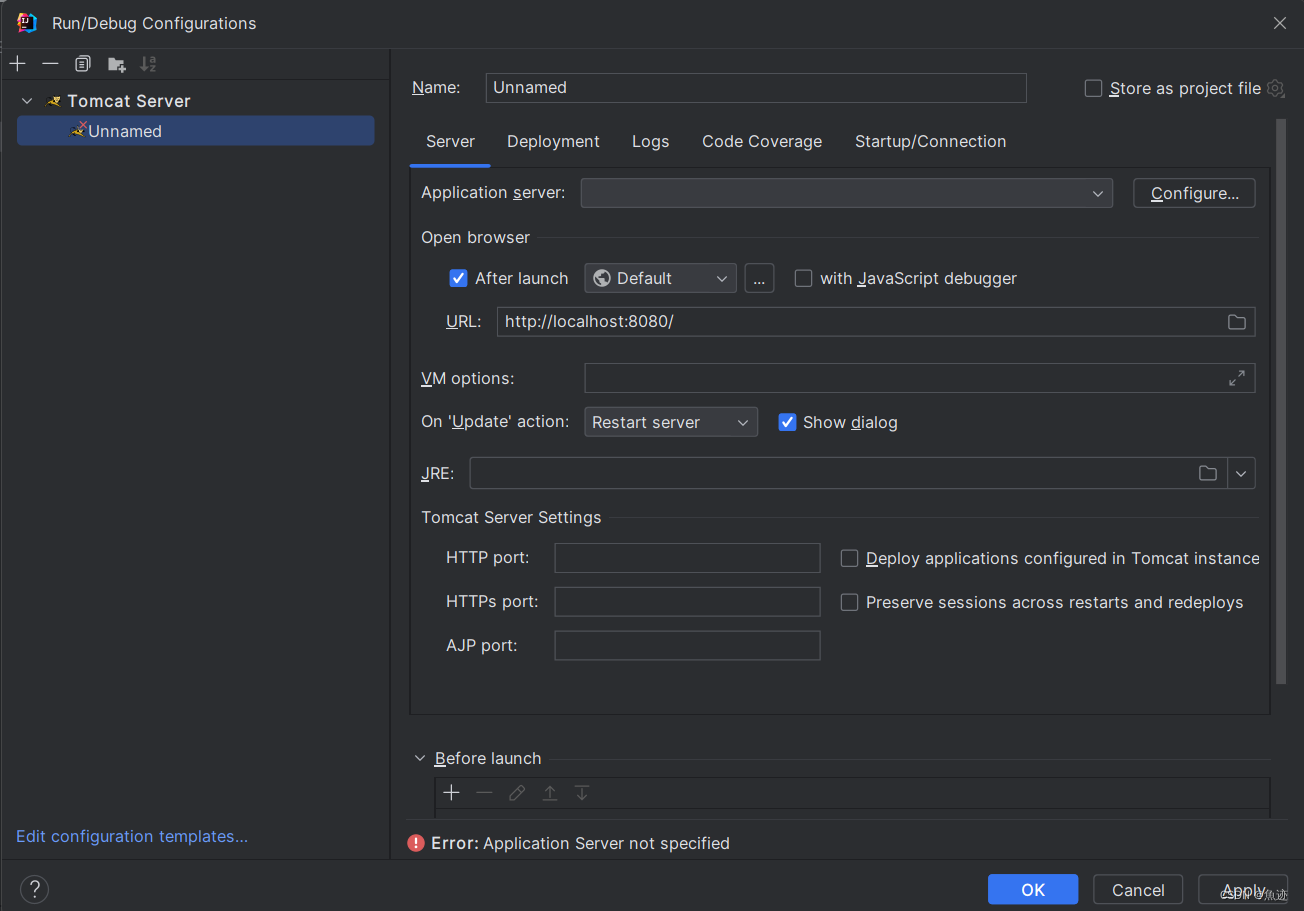
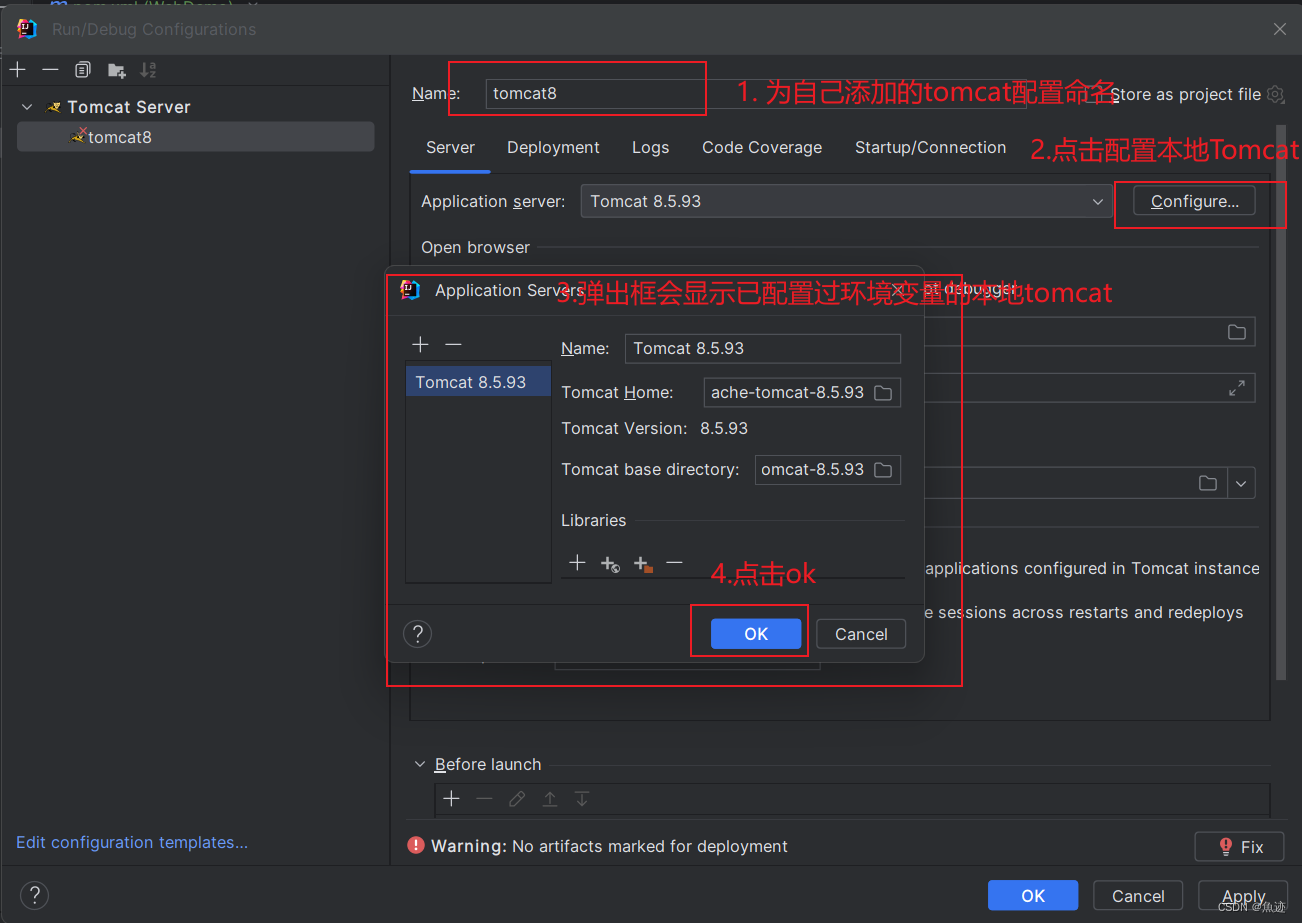
- 选择本地tomcat

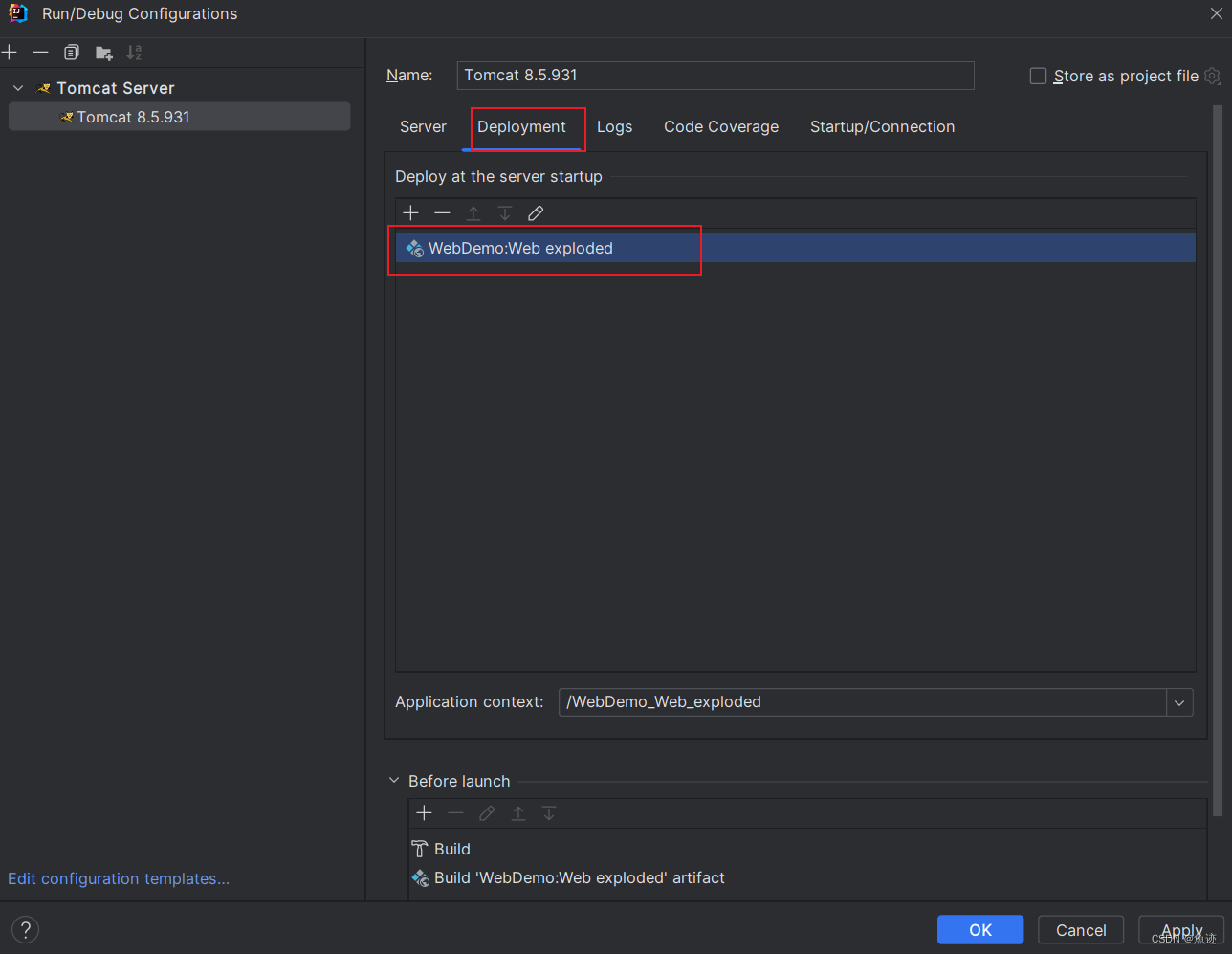
- 选择deployment,选择刚刚新建的web项目


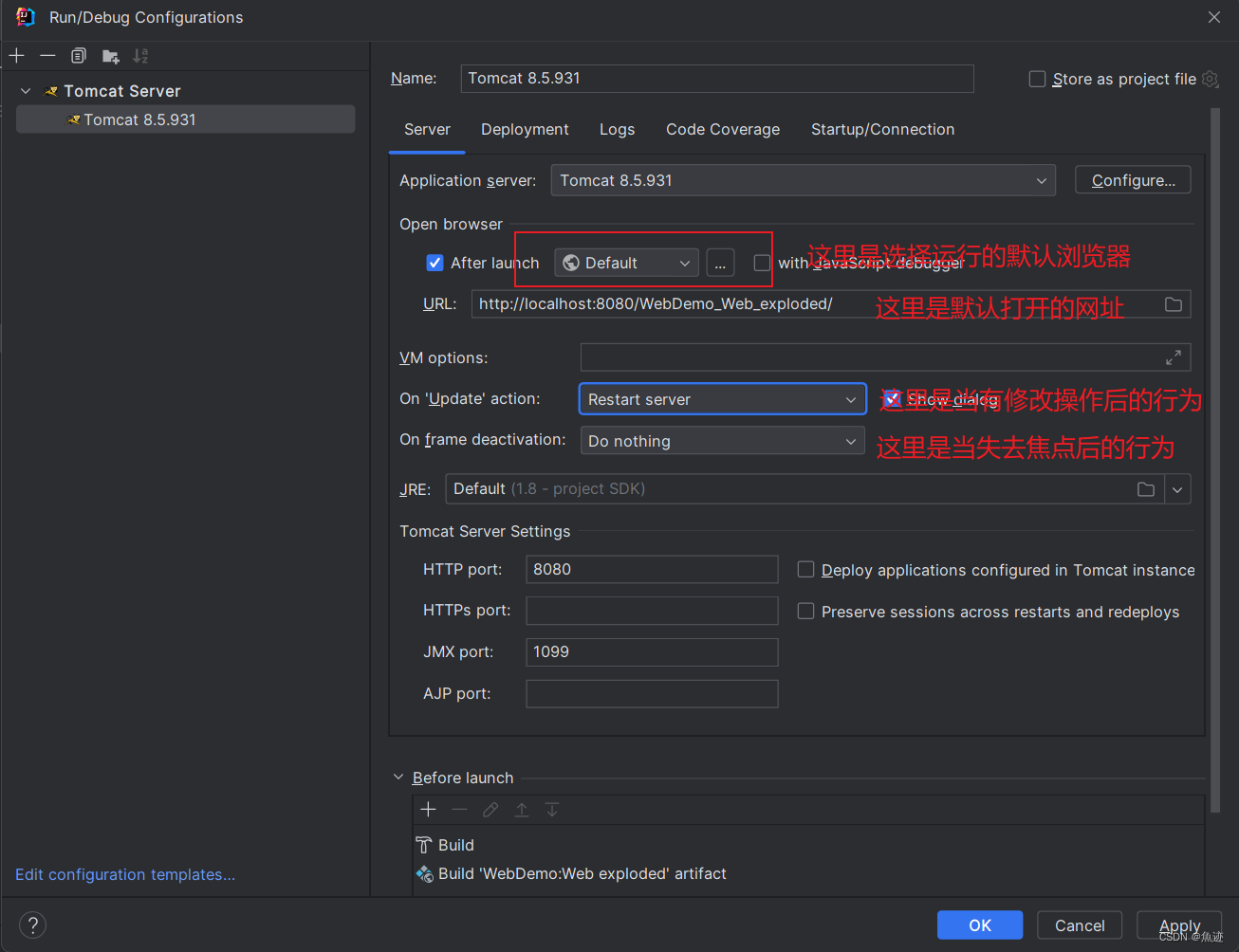
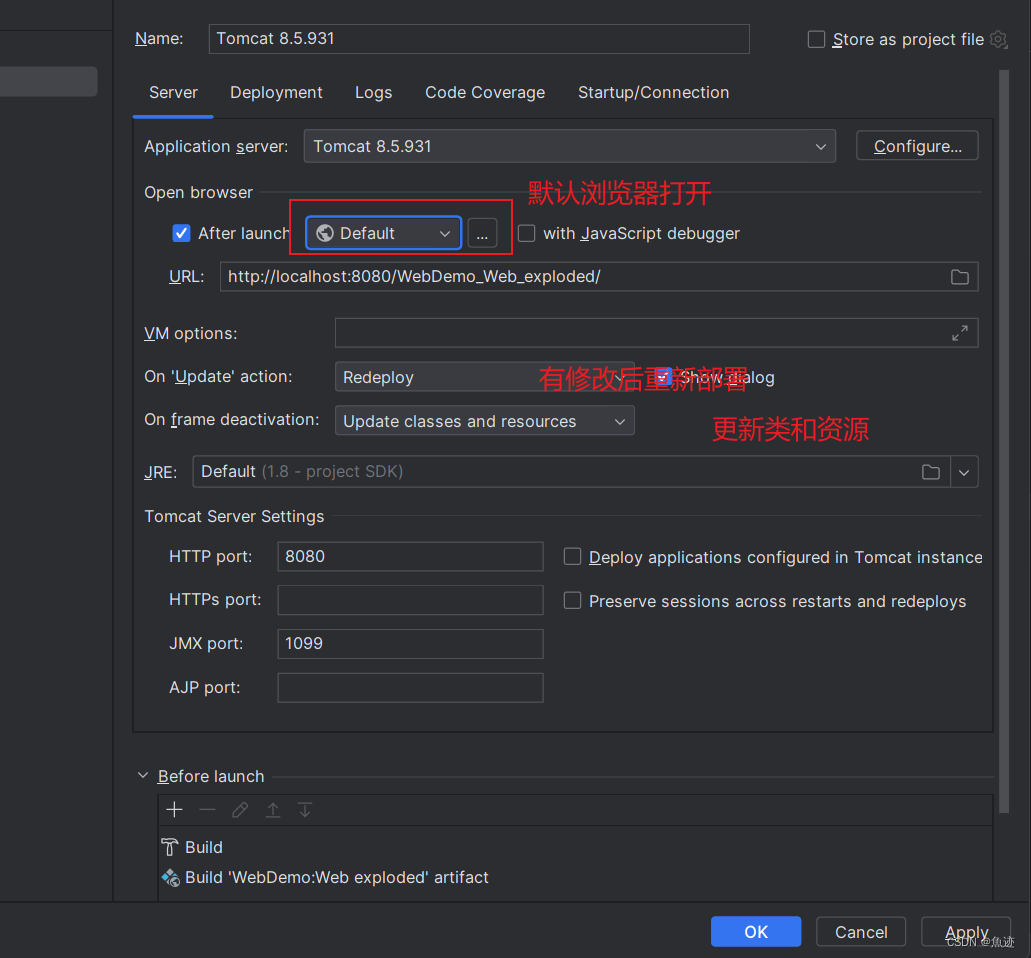
- 设置tomcat的一些配置项

上面的按照我下面的配置即可,

这里给出两个选项的解释,一个是代码改变后的操作,另一个是当idea失去焦点后的操作
On Update action : 顾名思义,当代码改变的时候,需要IDEA为你做什么;
On Frame deactivation : 当失去焦点(比如你最小化了IDEA窗口),需要IDEA为你做什么。
因为我们在开发过程中是经常修改代码的,所以这两项可以方便一下开发,也可以看个人喜好配置。
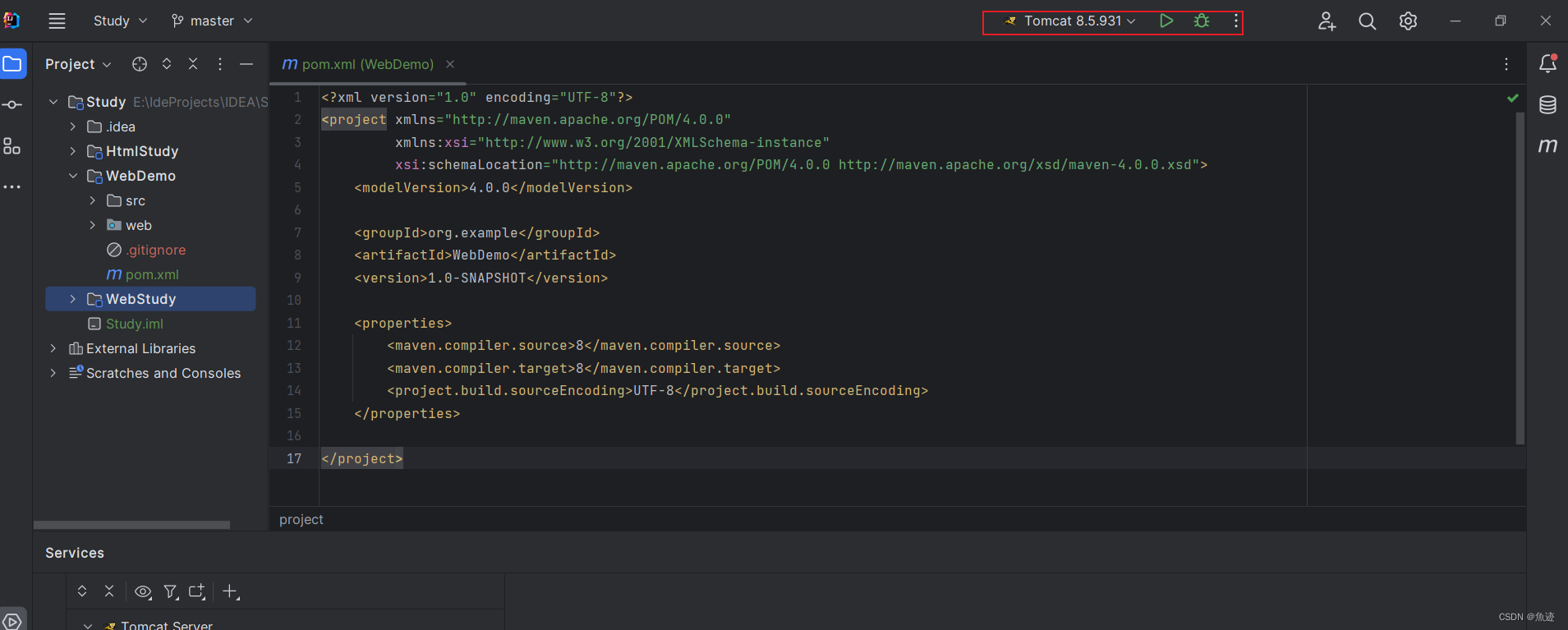
- 启动web项目

这里有两个按钮,一个是运行一个是调试。
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


