热门标签
热门文章
- 1如何通过兔子和窝窝的故事理解“在机器人学习和研究中的获得成本与维护成本”(节选)
- 2裸眼3D沉浸式体验馆特效7D飞行影院一文读懂轨道影院_7d轨道电影项目
- 3git使用oschina托管代码
- 4SpringBoot Druid对配置文件中数据库密码加密_druid的配置文件
- 5ImportError: Could not find ‘cudart64_100.dll‘. TensorFlow requires that this DLL be installed_could not find 'cudart64 100.dll'.
- 6【Docker】Windows11操作系统下安装、使用Docker保姆级教程_docker windo11_docker win11
- 7python使用geopy
- 8学法减分一共可以减多少分,分享几个简单试用的学习和搜题工具 #职场发展#经验分享
- 9应广PMS150C系列 应广8位OTP IO单片机
- 10Linux开发环境——SSH工具_linux ssh工具
当前位置: article > 正文
前端和后端之间的CORS 跨域和解决办法
作者:一键难忘520 | 2024-07-22 14:09:34
赞
踩
前端和后端之间的CORS 跨域和解决办法
什么是CORS(Cross-Origin Resource Sharing,跨源资源共享)
跨源资源共享(CORS,或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其他源(域、协议或端口),使得浏览器允许这些源访问加载自己的资源。跨源资源共享还通过一种机制来检查服务器是否会允许要发送的真实请求,该机制通过浏览器发起一个到服务器托管的跨源资源的“预检”请求。在预检中,浏览器发送的头中标示有 HTTP 方法和真实请求中会用到的头。
什么是跨域?
跨域是指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域; 可以参考 Web安全 - 浏览器的同源策略
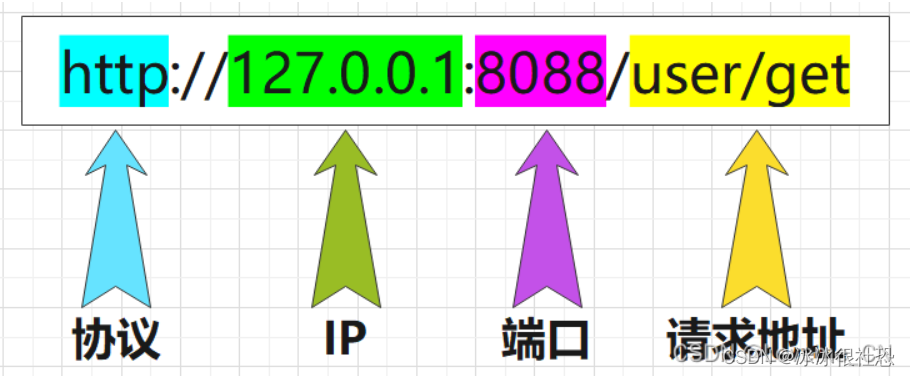
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域

| 当前页面url | 当前页面url | 是否跨域 | 原因 |
| http://www.test.com/ | http://www.test.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.test.com/ | https://www.test.com/ | 跨域 | 协议不同(http/https) |
| http://www.test.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) |
| http://www.test.com/ | http://blog.test.com/ | 跨域 | 子域名不同(www/blog) |
| http://www.test.com:8080/ | http://www.test.com:7001/ | 跨域 | 端口号不同(8080/7001) |
为什么会有跨域的问题?
在同源策略下,会有以下限制:
- 无法获取非同源的 Cookie、LocalStorage、SessionStorage 等
- 无法获取非同源的 dom
- 无法向非同源的服务器发送 ajax 请求
但是我们又经常会遇到前后端分离,不在同一个域名下,需要ajax请求数据的情况。那我们就要规避这种限制。 可以在网上搜到很多解决跨域的方法,有些方法比较古老了,现在项目中用的比较多的是 jsonp 和 CORS(跨域资源共享)
cors跨域解决办法
cors跨域解决办法有很多我们将全局配置适配器和全局过滤器这两种
- 全局配置适配器
- @Configuration
- public class WebMvcConfig extends WebMvcConfigurerAdapter {
-
- @Override
- public void addCorsMappings(CorsRegistry registry) {
- registry.addMapping("/**")
- .allowedOrigins("*")
- .allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE")
- //针对header单独设置,不然无法获取header中的请求信息,前端也无法拿到响应中的
- // header信息,OPTIONS请求也会经过拦截器,在进行登录拦截时候要注意特殊处理
- .allowedHeaders("*")
- .exposedHeaders("access-control-allow-headers",
- "access-control-allow-methods",
- "access-control-allow-origin",
- "access-control-max-age",
- "X-Frame-Options")
- // 表明在3600秒内,不需要再发送预检验请求,可以缓存该结果
- .maxAge(3600)
- .allowCredentials(true);
- }
- }

全局过滤器
通过实现Fiter接口在请求中添加一些Header来解决跨域的问题
- @Component
- public class CorsFilter implements Filter {
-
- @Override
- public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
- throws IOException, ServletException {
- HttpServletResponse res = (HttpServletResponse) response;
- res.addHeader("Access-Control-Allow-Credentials", "true");
- res.addHeader("Access-Control-Allow-Origin", "*");
- res.addHeader("Access-Control-Allow-Methods", "GET, POST, DELETE, PUT");
- res.addHeader("Access-Control-Allow-Headers", "Content-Type,X-CAF-Authorization-Token,sessionToken,X-TOKEN");
- if (((HttpServletRequest) request).getMethod().equals("OPTIONS")) {
- response.getWriter().println("ok");
- return;
- }
- chain.doFilter(request, response);
- }
- @Override
- public void destroy() {
- }
- @Override
- public void init(FilterConfig filterConfig) throws ServletException {
- }
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/865499
推荐阅读
相关标签


