热门标签
热门文章
- 1用uniapp 及socket.io做一个简单聊天app 4
- 2【Python爬虫】Selenium使用_python 页面加载策略 none eager
- 3Apache Atlas 数据治理-血缘关系工具_apache钩子 血缘
- 4EchoMimic数字人让图片说话本地运行整合包_echomimic下载
- 5第七章、精讲投射光线实现三维物体交互;
- 6SpringBoot+Vue图书(图书借阅)管理系统-附项目源码与配套文档
- 7go使用RabbitMQ完成消息异步通信实践问题并解决记录_rabbitmq go
- 8MTIC-ECM系统:实时能源消耗分析,助力企业实现节能降耗目标!
- 9Linux:网络基础1
- 10在IDEA中切换分支没有反应_idea git 切换分支 不生效
当前位置: article > 正文
微信小程序 页面跳转 传递参数_微信小程序页面跳转传参
作者:一键难忘520 | 2024-08-08 06:16:54
赞
踩
微信小程序页面跳转传参
微信小程序的页面跳转,页面之间传递参数笔记.
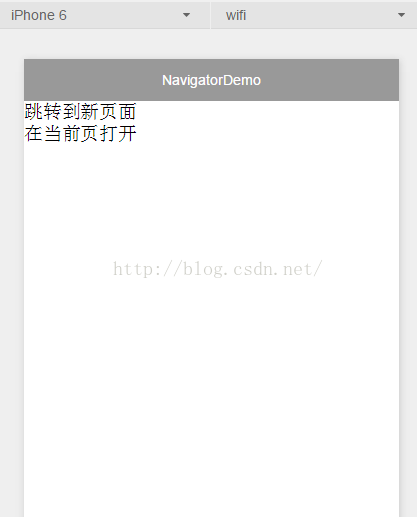
先上demo图:
为了简化逻辑,所以index.wxml里面只写了两个text.既然是跳转,那就还有其他页面.
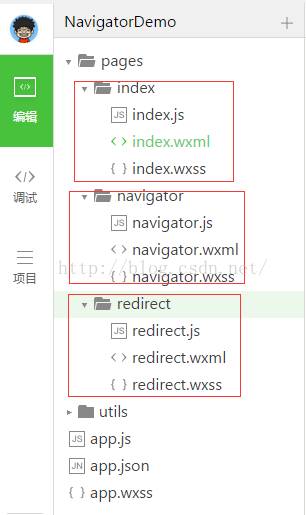
目录如下:
三个页面,但是代码很简单.直接上代码.
- <span style="font-size:24px;"><!--index.wxml-->
- <view class="btn-area">
- <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator>
- <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator>
- </view></span>
index.wxml中的URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数.
navigator下redirect属性是值在当前页打开.如果不加redirect就是跳转到新页面.都可以携带参数.
navigator下redirect属性是值在当前页打开.如果不加redirect就是跳转到新页面.都可以携带参数.
- <span style="font-size:24px;"><!--navigatort.wxml-->
- <view style="text-align:center"> {{title}} </view></span>
在navigatort.wxml中通过js代码可以获取到title,代码如下
//navigatort.js
- Page({
- onLoad: function(options) {
- this.setData({
- title: options.title
- })
- }
- })
- <span style="font-size:24px;"><!--redirect.wxml-->
- <view style="text-align:center"> {{title}} </view></span>
- <span style="font-size:24px;">//redirect.js
- Page({
- onLoad: function(options) {
- this.setData({
- title: options.title
- })
- }
- })</span>
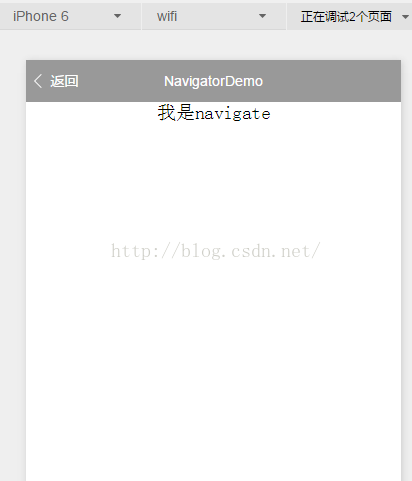
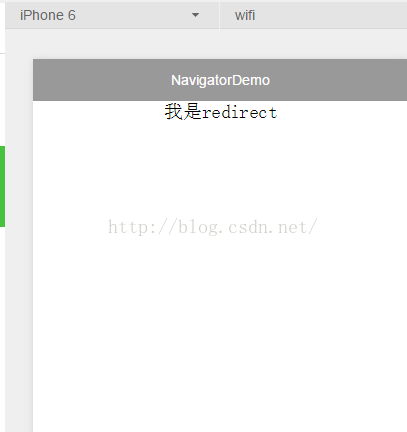
最后上两张跳转后的图.
1.跳转到新页面
2.在原来的页面打开
有没有发现一个细节,在原来的页面打开是不会出现返回按钮的,而跳转到新页面后会出返回按钮.
这是因为我写了两个页面.如果indexwxml不是一级页面,这里都会出现返回按钮.
当然返回的结果是不一样的:
1.跳转到新页面,返回是回到之前的页面;
2.在原来页面打开,返回是回到上一级页面.
http://blog.csdn.net/qq_31383345
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/一键难忘520/article/detail/946492
推荐阅读
相关标签