- 1C++STL容器之deque
- 22023年第十四届蓝桥杯省赛Python大学B组真题解析
- 3python 正则匹配任意字符串(包括换行符,空白等)--主用于文本_python 正则 匹配任意字符串,包括\n
- 4图文版Palworld幻兽帕鲁多人联机服务器搭建教程
- 5LeetCode 每日一题127:单词接龙_leetcode 单词接龙 给出两个单词(start和end)和一个字典,找出从start到end的
- 6windows+deepin v23 linux 双系统 安装前后 与 删除后 的硬盘efi分区情况,deepin v23 beta2的一些体验
- 7【已解决】本地计算机上的mysql服务启动停止后,某些服务在未由其他服务或程序使用时将自动停止_mysql服务启动后停止,某些程序在未有应用
- 8数据可视化 D3.js 力导向图右键菜单实现动态添加节点_d3.v3.js 动态添加节点
- 9【超详细】VScode下载、安装即远程链接教程_vscode下载网址
- 10HTML5+调用手机/相册 上传图片及回显_h5 调用本地相册/相机上传图片,并回调
web3.0的简单入门与项目介绍_web3.0项目msd
赞
踩
web3.0 是什么?
1.简介
Web3.0是通过区块链等技术实现更加智能化、去中心化、安全可靠的应用。
Web3.0的主要特点包括:
去中心化:Web3.0将数据和应用从中心化的服务器转移到分布式的节点上,实现去中心化的应用。
安全可靠:Web3.0采用了区块链等技术,实现了去中心化、不可篡改、安全可靠的应用。
Web3.0的应用场景包括智能合约、去中心化应用(DApp)、物联网、人工智能等领域。
2.需要涉及的学习内容
- 区块链技术:去中心化的项目一般基于区块链技术实现,需要了解区块链的概念、原理和常见的实现方式,例如以太坊、EOS 等。
以太坊区块链采用的是一种叫做“以太坊账户模型”的设计,每个账户都有一个唯一的地址,可以通过地址进行标识和访问。以太坊账户分为两种类型:外部账户和合约账户。合约账户则是智能合约的执行代码,可以接收和处理交易请求,进行复杂的业务逻辑处理。
外部账户是一种标准的以太坊账户,由 20 个字节的地址表示。外部账户的私钥保存在用户的钱包中,用户可以使用钱包软件对其进行管理,例如创建、导入、备份、转账等操作。
合约账户则是一种特殊的账户类型,包含了智能合约的执行代码。每个合约账户都有一个唯一的地址,由 20 个字节表示,但不能像外部账户一样通过私钥进行转账。相反,合约账户的代码必须定义一个或多个公开可调用的函数,用户可以通过发送交易请求来调用这些函数,合约代码会根据交易请求进行相应的处理,并将结果返回给发送方。
当用户发送交易请求时,需要指定目标地址,如果目标地址是一个外部账户,则表示进行转账操作,交易的金额会从发送方的账户中扣除,并转入目标地址的账户中;如果目标地址是一个合约账户,则表示调用合约函数,交易的数据会包含调用函数的参数和返回值,合约代码会根据参数进行处理,并返回结果给发送方。因此,合约账户的代码可以实现非常复杂的业务逻辑和交互操作,例如管理数字资产、执行投票决策等。
以太坊区块链的外部账户和合约账户是以不同的方式进行工作的,外部账户用于简单的转账操作,而合约账户则可以实现复杂的业务逻辑和交互操作。
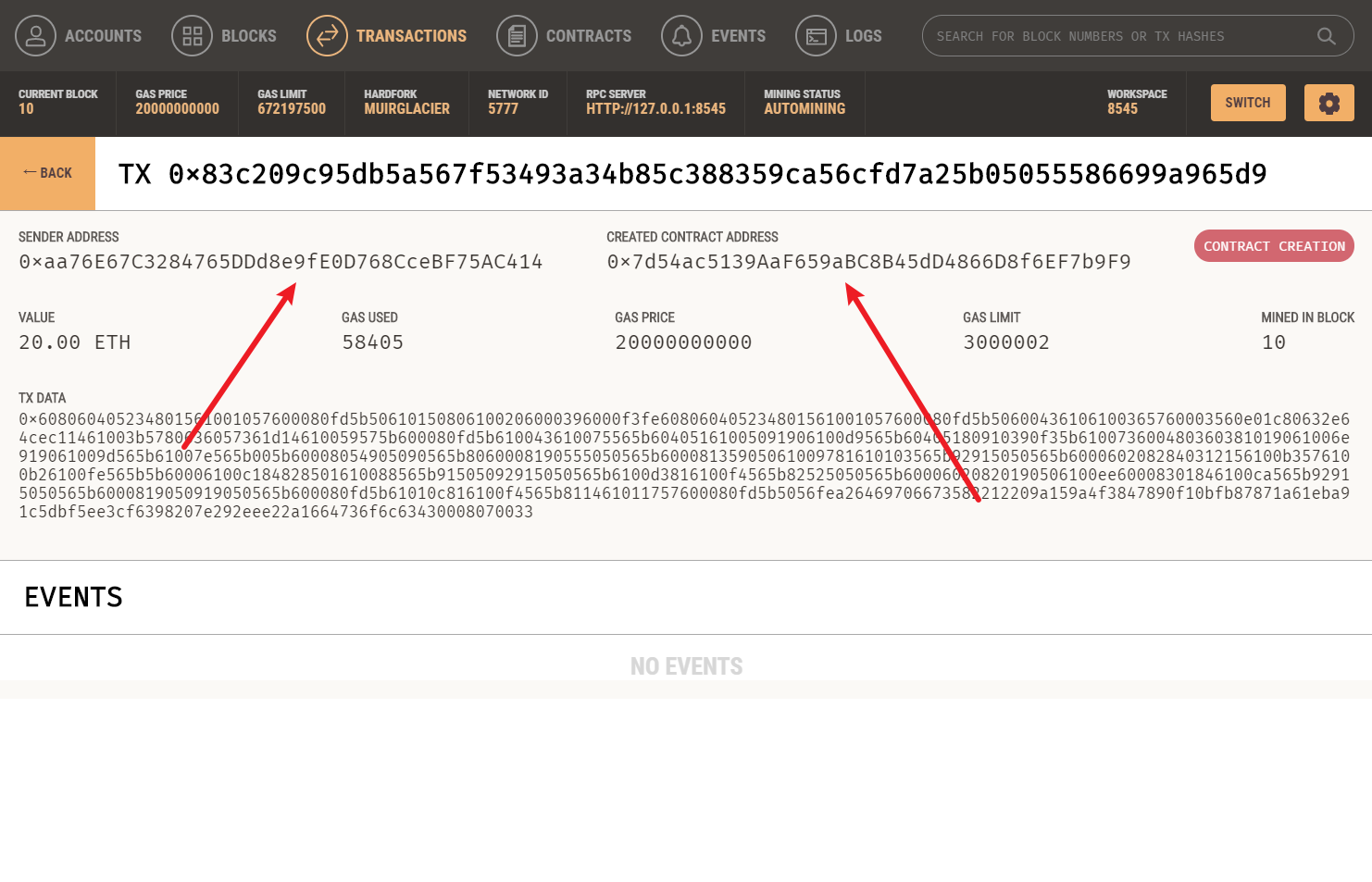
外部账户(左),合约账户(右):

每个区块中包含了多个交易记录,通过哈希算法进行链接,形成一个不可篡改的链式结构,保证了交易记录的透明性和可追溯性。
在以太坊网络上,每个交易都会生成一个唯一的事务哈希(Transaction Hash,也简称 TX Hash)。TX Hash 是一个长字符串,通常由 64 个十六进制字符组成。它是以太坊网络中交易的唯一标识符,可以用于查询交易的状态、检查交易是否已经被打包进区块以及其他相关操作。
TX Hash 是由交易的发送者创建的,它由交易的各种细节信息计算得出,并在网络上广播。一旦 TX Hash 被广播出去,矿工节点会将其加入到内存池中等待打包进区块。
一旦交易被打包进区块,TX Hash 就成为了区块的一部分,并被永久记录在区块链上。此时,你可以使用 TX Hash 查询交易的状态、确认交易是否已经被处理以及其他相关信息。
TX Hash 是以太坊网络中交易的唯一标识符,它用于标识交易的状态、查询交易是否被处理以及其他相关操作。

- 智能合约:智能合约是区块链项目的核心,需要了解智能合约的概念、编写方式、安全性等。
我是使用 Remix-Ethereum这个开发工具来编写,他是基于 以太坊区块链编写Solidity
3.Solidity
Solidity由Ethereum团队开发,是web3中最常用的智能合约编程语言。 该语言是图灵完整的面向对象的。这些特点是该语言在很大程度上受到C++、Python和JavaScript的影响而产生的。
建立在EVM兼容的区块链上,开发者可以使用Solidity创建Ethereum原生的dApps,部署智能合约,用于投票、交易管理和多签名钱包等无数用途。
ACCOUNT是GAS USED的两倍
3.配合的开发工具
测试环境:Ganache
正式环境:Metamask
项目简介
本项目于2021年12月12日创立,前端框架使用 vue3+ts、 组件库使用 antd,使用Truffle 框架开发web3应用,区块链使用Solidity+web3.js
项目描述: 区块链技术,使用Web3.js+Solidity编写智能合约代替了传统的web 2.0中的接口,利用 Metamask插件进行登录去中心化账号。Web 3.0安心筹——基于区块链服务网络(BSN)的个人大病求助服务平台,推动慈善公益公开透明化。平台将患者信息上链,交易数据上链,捐助金审批上链等,通过智能合约最大程度上保障捐助资金安全和公开透明。

主要工作:
前端运用Web3.js进行区块链中接口的调用替代了传统的前后端接口模式,去中心化使得开发更为便捷,所有交易记录公开透明。

项目配置(使用truffle这个web3框架)
配置顺序:
1. 首先需要配置好`node`、`npm`、`yarn`,安装`ganache`,`chrome`,`chrome`安装插件`MetaMask` 2. 安装 truffle,`yarn global add truffle` 3. 打开`ganache`软件 4. 在`ganache`软件上选择 quickstart,单击右上角齿轮图标进行设置 5. 在 workspace 标签页中 add project 选中 `./truffle-config.js`,server 标签卡将端口改为8545。 6. 单击右上角 save and restart。 7. 选中 ganache 软件中最上面 contracts 选项卡,将 crowdFunding 合约的地址复制,找到`./crowdfunding/src/api/contract.ts`文件的第7行,将 0x 开头的地址覆盖为刚刚复制的地址。 8. 切换到 finalWork 文件夹下 9. 输入:`truffle compile` 10. 输入:`truffle migrate` 11. 将`./build/contracts/CrowdFunding.json`复制到`./crowdfunding/src/api/`目录下 12. 切换到`./crowdfunding/`目录下 13. 输入:`yarn` 14. 安装完毕后输入:`yarn serve` 15. 浏览器中访问:`http://localhost:8080` 16. 在`metamask`中选择连接 localhost:8545 的本地网络,并且从 ganache 中导入几个账户进去,就可以开始测试了。
解释:
- 1.truffle compile 是 Truffle 框架提供的命令行工具,用于编译 Solidity 智能合约。在开发以太坊 DApp 时,智能合约是 DApp 的核心,它定义了应用的业务逻辑和数据结构。在 Truffle 中,智能合约通常位于 contracts/ 目录下,使用 Solidity 语言编写。当对智能合约进行修改后,需要重新编译合约以生成 ABI(Application Binary Interface)和二进制代码,这样才能进行后续的部署、测试和交互。需要注意的是,truffle compile 命令默认使用 solc 编译器来编译合约。可以通过在 truffle-config.js 中设置 compilers 属性来更改编译器选项,例如选择使用不同版本的 solc 编译器、使用外部编译器等。
- 2.在编写 Solidity 智能合约时,通常需要使用 Solidity 编译器将 Solidity 代码编译为字节码,然后将字节码部署到以太坊网络上。在 Solidity 编译过程中,会生成一个 JSON 文件,它包含了智能合约的元数据和 ABI(应用程序二进制接口)信息。
- 3.truffle migrate 是 Truffle 框架提供的命令行工具,用于将 Solidity 智能合约部署到目标区块链网络上。在开发以太坊 DApp 时,智能合约是 DApp 的核心,它定义了应用的业务逻辑和数据结构。truffle migrate 命令会执行部署脚本,并将智能合约部署到目标网络上。在执行部署脚本之前,需要确保已经完成了编译工作,即已经生成了相应的 ABI 和二进制代码。部署脚本通常位于 migrations/ 目录下,使用 JavaScript 语言编写,它可以执行一些初始化操作,例如将合约地址保存到配置文件中,或者初始化合约的状态。
- 4.这些部署文件是 JavaScript 脚本,用于执行智能合约的部署操作。在 Truffle 中,每个部署文件都对应着一个智能合约的部署过程,以数字开头的文件名来表示部署顺序,例如 1_initial_migration.js。在部署文件中,开发者需要指定要部署的智能合约名称、部署者账户地址、部署者账户的私钥、要使用的网络配置等。部署文件通常使用 Truffle 提供的 artifacts.require() 方法来加载已经编译好的智能合约,然后使用部署者账户调用 deploy() 方法来将合约部署到目标网络上。部署成功后,合约的地址会被保存到配置文件中,以便在后续的测试和交互中使用。
- 5.artifacts.require() 方法可以接收一个参数,即智能合约的名称。在调用 artifacts.require() 方法时,它会从 build/contracts/ 目录中读取对应的 JSON 文件,并返回一个包含了智能合约 ABI 和二进制代码的 JavaScript 对象。开发者可以通过这个对象来执行智能合约的部署、测试和交互等操作。需要注意的是,artifacts.require() 方法返回的 JavaScript 对象中,包含了智能合约的 ABI 和二进制代码,但不包含合约的地址。在部署智能合约后,合约的地址会被保存到配置文件中,开发者需要手动读取该地址并将其与智能合约对象进行关联。
- 6.build/contracts/ 目录下对应的 JSON 文件在编译时是不包含 networks 字段的,但在智能合约部署成功后,Truffle 会自动更新 networks 字段,将合约在不同网络上的部署情况记录下来
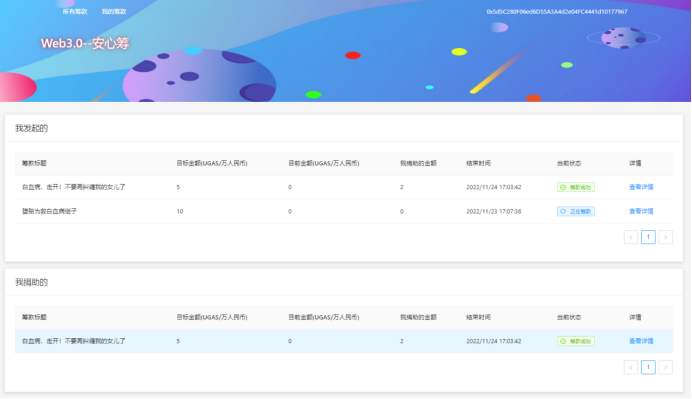
主要功能
产品首页救助列表展示

发起筹款

救助者捐助资金

在筹款成功后,被救助者发起请求使用资金

等待捐助者审核是否同意资金使用

半数捐助者审核同意通过后,资金转到患者账户

个人中心信息页面

结束
这是我的第一次web3.0分享,很开心能给各位做这次分享!github项目地址(已开源)


